Xamarin.Android RelativeLayout
RelativeLayout jest elementem ViewGroup , który wyświetla element podrzędny View elementy w pozycjach względnych. Położenie elementu View można określić jako względem elementów równorzędnych (na przykład z lewej lub poniżej danego elementu) lub w pozycjach względem elementu RelativeLayout obszar (na przykład wyrównany do dołu, po lewej stronie środka).
A RelativeLayout to bardzo zaawansowane narzędzie do projektowania interfejsu użytkownika, ponieważ może wyeliminować zagnieżdżone ViewGroups. Jeśli znajdziesz się przy użyciu kilku zagnieżdżonych LinearLayout grupy, możesz zastąpić je pojedynczym RelativeLayoutelementem .
Uruchom nowy projekt o nazwie HelloRelativeLayout.
Otwórz plik Resources/Layout/Main.axml i wstaw następujące polecenie:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/label"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Type here:"/>
<EditText
android:id="@+id/entry"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/label"/>
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/entry"
android:layout_alignParentRight="true"
android:layout_marginLeft="10dip"
android:text="OK" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/ok"
android:layout_alignTop="@id/ok"
android:text="Cancel" />
</RelativeLayout>
Zwróć uwagę na android:layout_* wszystkie atrybuty, takie jak layout_below, layout_alignParentRighti layout_toLeftOf.
W przypadku używania RelativeLayoutelementu można użyć tych atrybutów, aby opisać sposób pozycjonowania każdego Viewelementu . Każdy z tych atrybutów definiuje inny rodzaj pozycji względnej. Niektóre atrybuty używają identyfikatora zasobu elementu równorzędnego View , aby zdefiniować własną pozycję względną. Na przykład ostatni Button element jest zdefiniowany tak, aby leżał po lewej stronie i wyrównany do góry View elementu zidentyfikowanego przez identyfikator ok (który jest poprzednią wartością Button).
Wszystkie dostępne atrybuty układu są zdefiniowane w pliku RelativeLayout.LayoutParams.
Upewnij się, że ten układ został załadowany w elemecie OnCreate() Metoda:
protected override void OnCreate (Bundle savedInstanceState)
{
base.OnCreate (savedInstanceState);
SetContentView (Resource.Layout.Main);
}
Metoda SetContentView(int) ładuje plik układu dla Activityelementu , określony przez identyfikator zasobu — Resource.Layout.Main odnosi się do pliku układu Resources/Layout/Main.axml .
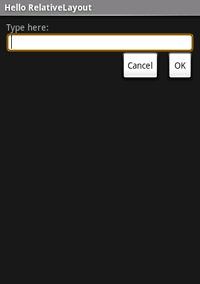
Uruchom aplikację. Powinien zostać wyświetlony następujący układ:
Zasoby
Części tej strony to modyfikacje oparte na pracy utworzonej i udostępnionej przez projekt open source systemu Android i używane zgodnie z warunkami opisanymi w licencji autorstwa Creative Commons 2.5.