Xamarin.Android GridView
GridView jest ViewGroup wyświetla elementy w dwuwymiarowej, przewijanej siatce. Elementy siatki są automatycznie wstawiane do układu przy użyciu elementu ListAdapter.
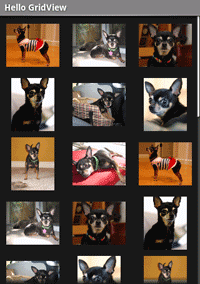
W tym samouczku utworzysz siatkę miniatur obrazu. Po wybraniu elementu zostanie wyświetlony wyskakujące komunikat o pozycji obrazu.
Uruchom nowy projekt o nazwie HelloGridView.
Znajdź kilka zdjęć, których chcesz użyć, lub pobierz te przykładowe obrazy. Dodaj pliki obrazów do katalogu Resources/Drawable projektu. W oknie Właściwości ustaw dla każdej akcji kompilacji wartość AndroidResource.
Otwórz plik Resources/Layout/Main.axml i wstaw następujące polecenie:
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"
/>
Spowoduje to GridView wypełnienie całego ekranu. Atrybuty są raczej objaśniające. Aby uzyskać więcej informacji na temat prawidłowych atrybutów, zobacz dokumentację GridView .
Otwórz HelloGridView.cs i wstaw następujący kod dla elementu OnCreate() Metoda:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
var gridview = FindViewById<GridView> (Resource.Id.gridview);
gridview.Adapter = new ImageAdapter (this);
gridview.ItemClick += delegate (object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText (this, args.Position.ToString (), ToastLength.Short).Show ();
};
}
Po ustawieniu układu Main.axml dla widoku GridView zawartości element zostanie przechwycony z układu za pomocą polecenia FindViewById. Standard Adapter Właściwość jest następnie używana do ustawiania karty niestandardowej (ImageAdapter) jako źródła dla wszystkich elementów, które mają być wyświetlane w siatce. Element ImageAdapter zostanie utworzony w następnym kroku.
Aby zrobić coś po kliknięciu elementu w siatce, anonimowy pełnomocnik jest subskrybowany do ItemClick zdarzenia.
Pokazuje on Toast , że wyświetla pozycję indeksu (opartą na zerze) wybranego elementu (w rzeczywistym scenariuszu pozycja może służyć do uzyskania obrazu o pełnym rozmiarze dla innego zadania). Należy pamiętać, że klasy odbiorników w stylu języka Java mogą być używane zamiast zdarzeń platformy .NET.
Utwórz nową klasę o nazwie ImageAdapter tej podklasy BaseAdapter:
public class ImageAdapter : BaseAdapter
{
Context context;
public ImageAdapter (Context c)
{
context = c;
}
public override int Count {
get { return thumbIds.Length; }
}
public override Java.Lang.Object GetItem (int position)
{
return null;
}
public override long GetItemId (int position)
{
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public override View GetView (int position, View convertView, ViewGroup parent)
{
ImageView imageView;
if (convertView == null) { // if it's not recycled, initialize some attributes
imageView = new ImageView (context);
imageView.LayoutParameters = new GridView.LayoutParams (85, 85);
imageView.SetScaleType (ImageView.ScaleType.CenterCrop);
imageView.SetPadding (8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource (thumbIds[position]);
return imageView;
}
// references to our images
int[] thumbIds = {
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7,
Resource.Drawable.sample_0, Resource.Drawable.sample_1,
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7,
Resource.Drawable.sample_0, Resource.Drawable.sample_1,
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7
};
}
Najpierw implementuje niektóre wymagane metody dziedziczone z BaseAdapterklasy . Konstruktor i Count właściwość są objaśniające. Normalnie GetItem(int) powinien zwrócić rzeczywisty obiekt na określonej pozycji w adapterze, ale w tym przykładzie jest ignorowany. Podobnie GetItemId(int) powinien zwrócić identyfikator wiersza elementu, ale nie jest potrzebny w tym miejscu.
Pierwszą niezbędną metodą jest GetView().
Ta metoda tworzy nową metodę View dla każdego obrazu dodanego do obiektu ImageAdapter. Gdy jest to wywoływane, a View jest przekazywany, który jest zwykle obiektem recyklingu (co najmniej po wywołaniu tego obiektu raz), więc istnieje sprawdzenie, czy obiekt ma wartość null. Jeśli ma wartość null, anImageView program jest tworzone i konfigurowane z żądanymi właściwościami prezentacji obrazu:
LayoutParamsUstawia wysokość i szerokość widoku — zapewnia to, że niezależnie od rozmiaru rysunku każdy obraz zostanie zmieniony i przycięty do dopasowania do tych wymiarów zgodnie z potrzebami.SetScaleType()deklaruje, że obrazy powinny zostać przycięte do środka (w razie potrzeby).SetPadding(int, int, int, int)definiuje dopełnienie dla wszystkich stron. (Należy pamiętać, że jeśli obrazy mają różne współczynniki proporcji, wówczas mniejsze wypełnienie spowoduje większe przycinanie obrazu, jeśli nie jest zgodne z wymiarami podanymi w widoku ImageView).
Jeśli przekazany parametr View nie GetView() ma wartości null, wówczas lokalizacja lokalnaImageView jest inicjowany z obiektem recyklingu View .
Na końcu GetView() metoda , position liczba całkowita przekazana do metody służy do wybierania obrazu z thumbIds tablicy, która jest ustawiana jako zasób obrazu dla ImageViewobiektu .
Po lewej stronie należy zdefiniować tablicę thumbIds zasobów do rysowania.
Uruchom aplikację. Układ siatki powinien wyglądać mniej więcej tak:
Spróbuj eksperymentować z zachowaniami elementów GridView i ImageView elementy, dostosowując ich właściwości. Na przykład zamiast użyć polecenia spróbuj użyć LayoutParams polecenia SetAdjustViewBounds().
Informacje
Części tej strony to modyfikacje oparte na pracy utworzonej i udostępnionej przez projekt open source systemu Android i używane zgodnie z warunkami opisanymi w licencji autorstwa Creative Commons 2.5.