Korzystanie z Projektant platformy Xamarin.Android
Ten artykuł zawiera przewodnik po Projektant platformy Xamarin.Android. Przedstawia sposób tworzenia interfejsu użytkownika dla małej aplikacji przeglądarki kolorów; ten interfejs użytkownika jest tworzony w całości w Projektant.
Omówienie
Interfejsy użytkownika systemu Android można tworzyć deklaratywnie przy użyciu plików XML lub programowo, pisząc kod. Projektant platformy Xamarin.Android umożliwia deweloperom wizualne tworzenie i modyfikowanie układów deklaratywnych bez konieczności ręcznego edytowania plików XML. Projektant zawiera również opinie w czasie rzeczywistym, które umożliwiają deweloperowi ocenę zmian interfejsu użytkownika bez konieczności ponownego wdrażania aplikacji na urządzeniu lub w emulatorze. Te Projektant funkcje mogą znacznie przyspieszyć tworzenie interfejsu użytkownika systemu Android. W tym artykule pokazano, jak używać Projektant platformy Xamarin.Android do wizualnego tworzenia interfejsu użytkownika.
Napiwek
Nowsze wersje programu Visual Studio obsługują otwieranie plików .xml wewnątrz Projektant systemu Android.
Pliki .axml i .xml są obsługiwane w Projektant systemu Android.
Przewodnik
Celem tego przewodnika jest użycie Projektant systemu Android do utworzenia interfejsu użytkownika dla przykładowej aplikacji przeglądarki kolorów. Aplikacja przeglądarki kolorów przedstawia listę kolorów, ich nazw i wartości RGB. Dowiesz się, jak dodawać widżety do powierzchni projektowej, a także jak wizualnie układać te widżety. Następnie dowiesz się, jak interaktywnie modyfikować widżety na powierzchni projektowej lub przy użyciu okienka Właściwości Projektant. Na koniec zobaczysz, jak wygląda projekt po uruchomieniu aplikacji na urządzeniu lub emulatorze.
Tworzenie nowego projektu
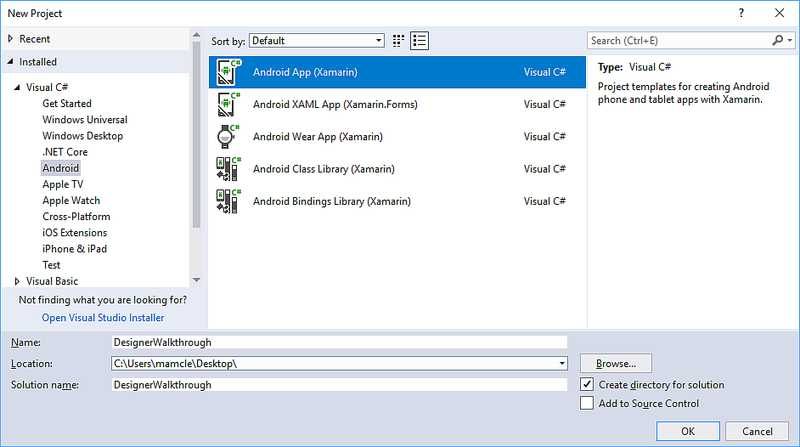
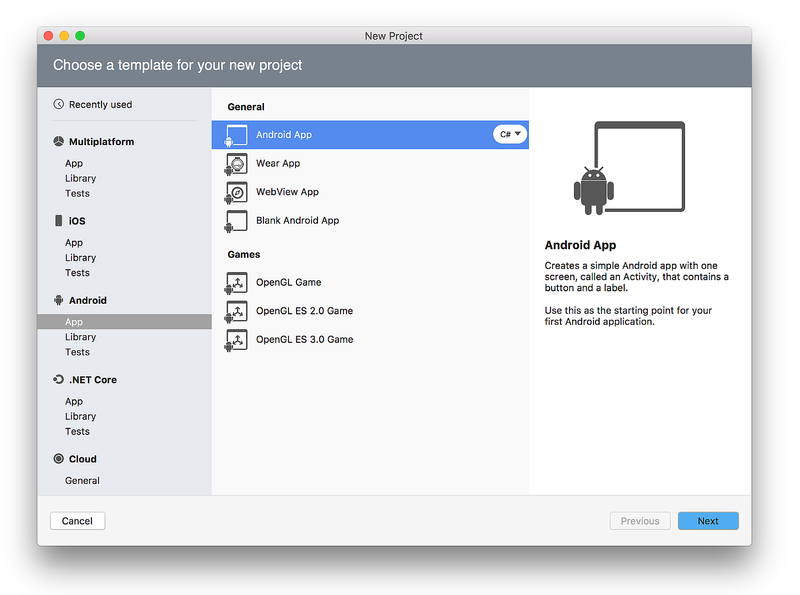
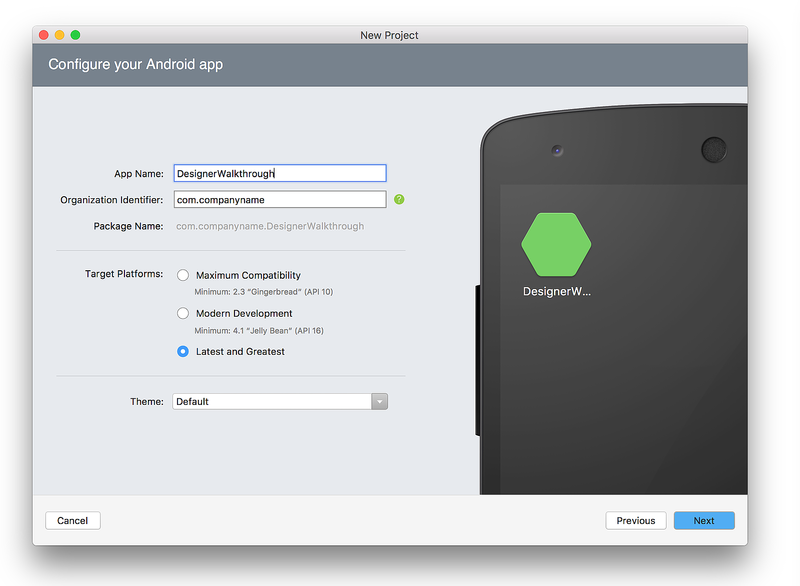
Pierwszym krokiem jest utworzenie nowego projektu platformy Xamarin.Android. Uruchom program Visual Studio, kliknij pozycję Nowy projekt..., a następnie wybierz szablon Visual C# > Android > App (Xamarin). Nadaj nowej aplikacji nazwę Projektant Walkthrough i kliknij przycisk OK.
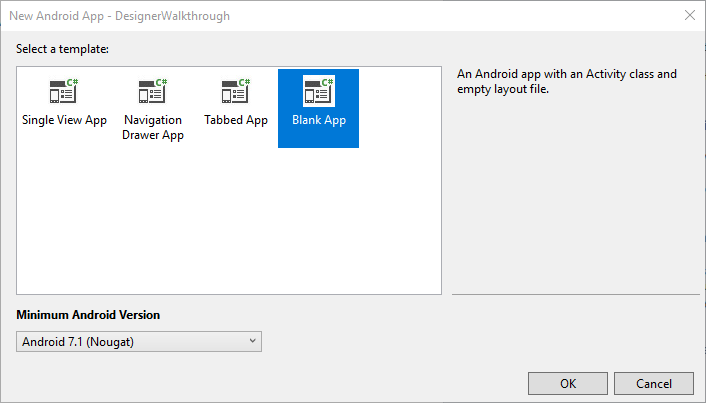
W oknie dialogowym Nowa aplikacja systemu Android wybierz pozycję Pusta aplikacja i kliknij przycisk OK:
Dodawanie układu
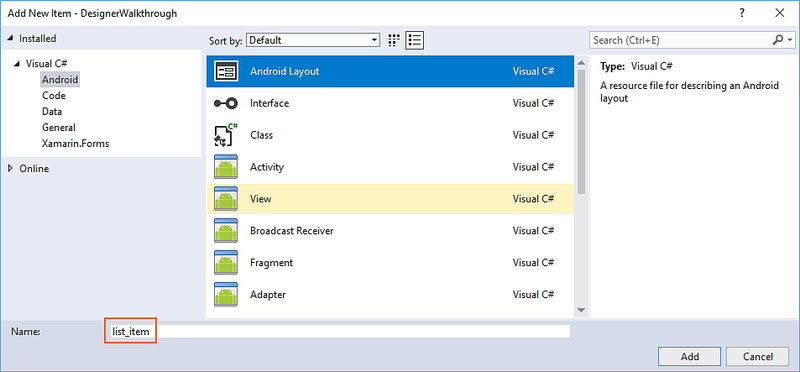
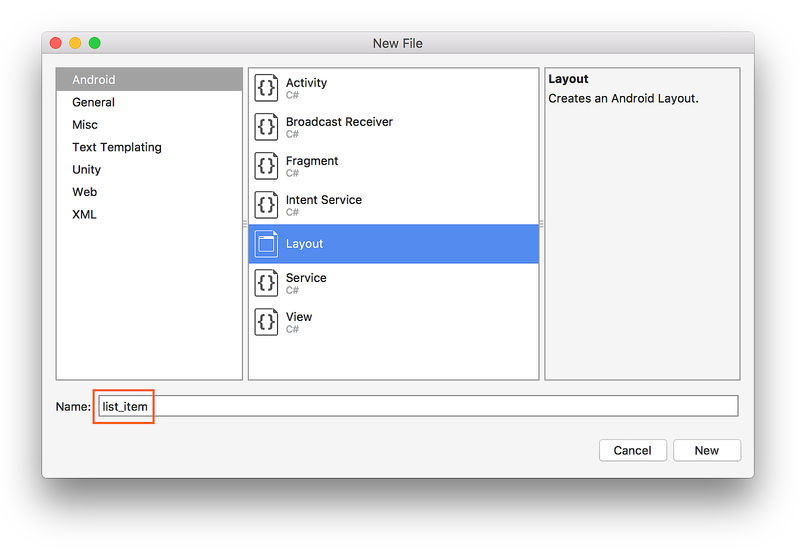
Następnym krokiem jest utworzenie elementu LinearLayout , który będzie przechowywać elementy interfejsu użytkownika. Kliknij prawym przyciskiem myszy pozycję Zasoby/układ w Eksplorator rozwiązań i wybierz polecenie Dodaj > nowy element.... W oknie dialogowym Dodawanie nowego elementu wybierz pozycję Układ systemu Android. Nadaj plikowi nazwę list_item i kliknij przycisk Dodaj:
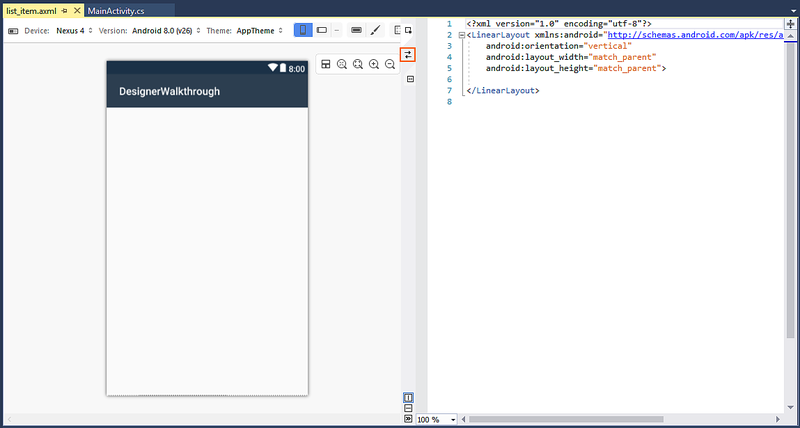
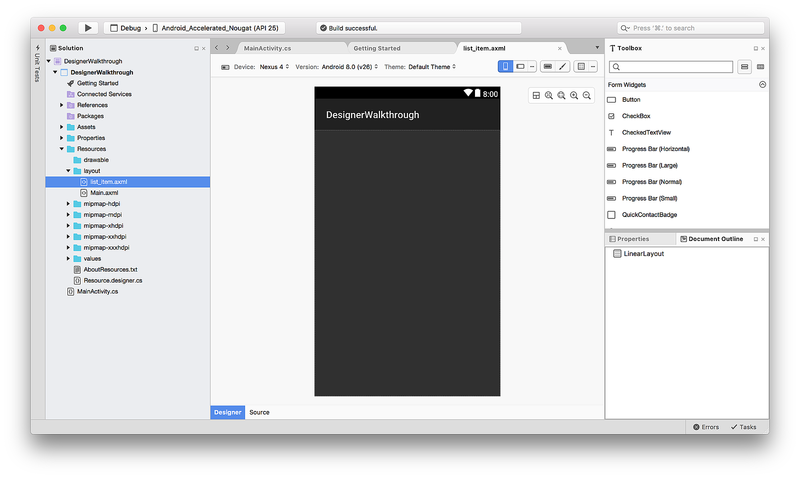
Nowy układ list_item jest wyświetlany w Projektant. Zwróć uwagę, że są wyświetlane dwa okienka — powierzchnia projektowa dla list_item jest widoczna w okienku po lewej stronie, podczas gdy jego źródło XML jest wyświetlane w okienku po prawej stronie. Pozycje powierzchni projektowej i źródła można zamienić, klikając ikonę Okienka wymiany znajdujące się między dwoma okienkami:
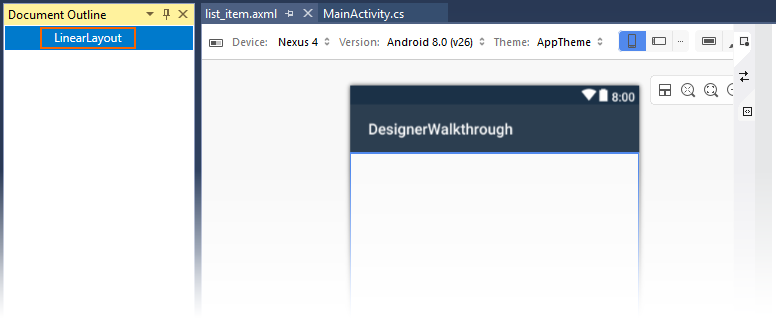
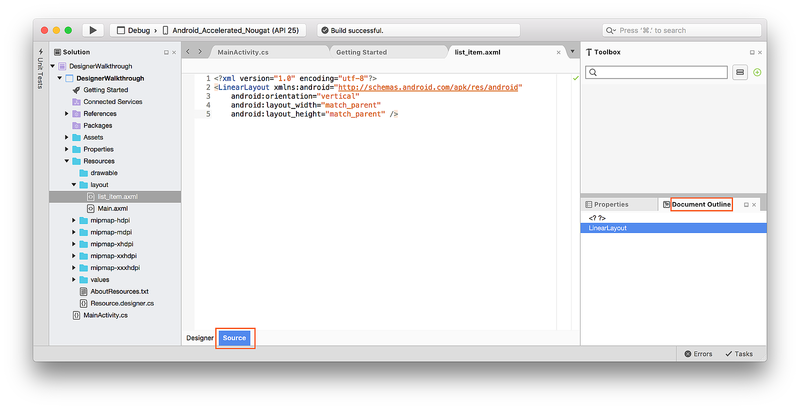
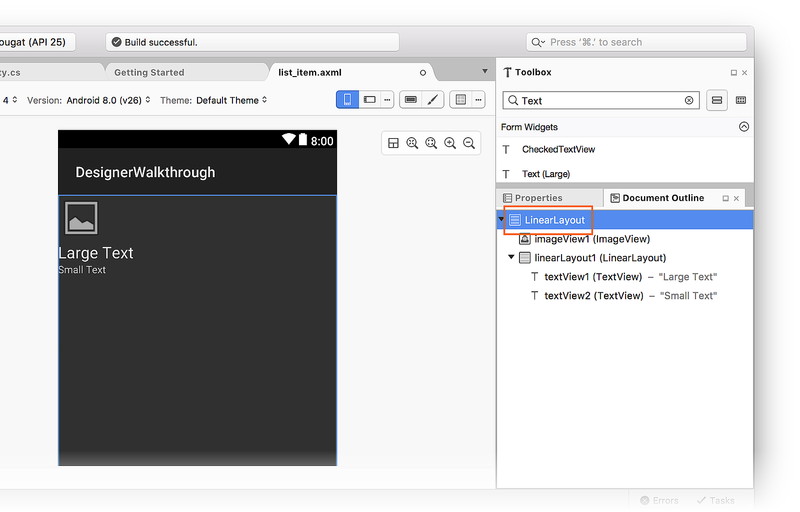
W menu Widok kliknij pozycję Inny konspekt dokumentu systemu Windows>, aby otworzyć konspekt dokumentu. W konspekcie dokumentu pokazano, że układ zawiera obecnie pojedynczy widżet LinearLayout :
Następnym krokiem jest utworzenie interfejsu użytkownika dla aplikacji przeglądarki kolorów w tym LinearLayoutpliku .
Tworzenie interfejsu użytkownika elementu listy
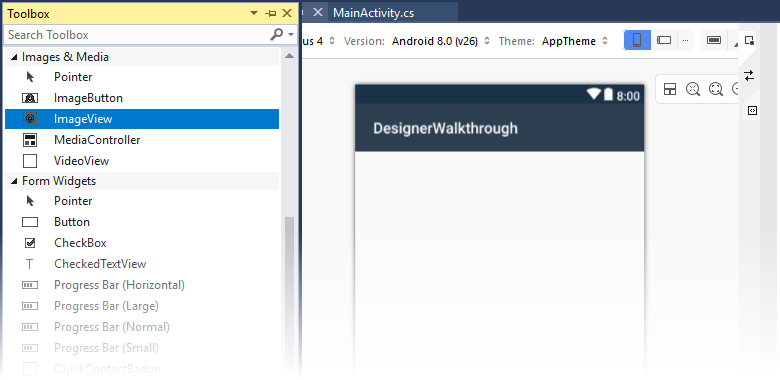
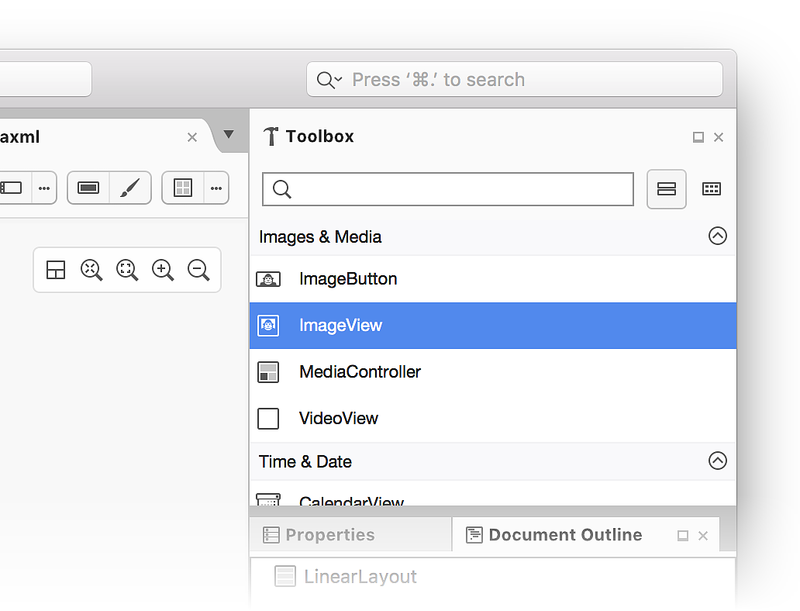
Jeśli okienko Przybornik nie jest wyświetlane, kliknij kartę Przybornik po lewej stronie. W przyborniku przewiń w dół do sekcji Obrazy i multimedia i przewiń w dół do momentu zlokalizowania elementu ImageView:
Alternatywnie możesz wprowadzić element ImageView na pasku wyszukiwania, aby zlokalizować element ImageView:
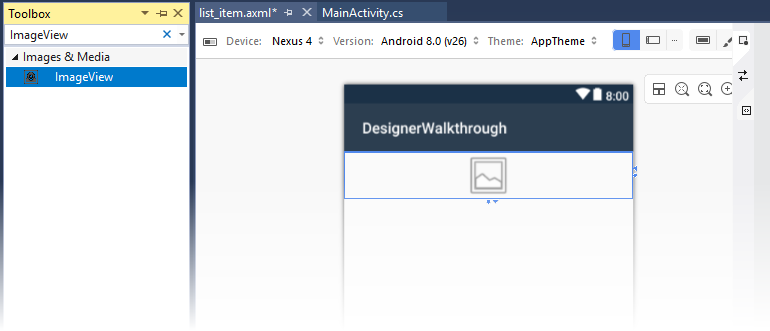
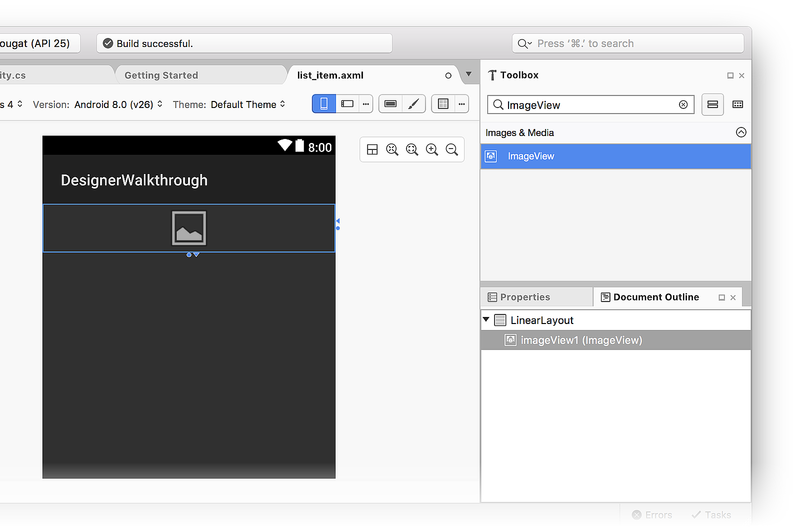
Przeciągnij to ImageView na powierzchnię projektową (zostanie użyta ImageView do wyświetlenia próbki kolorów w aplikacji przeglądarki kolorów):
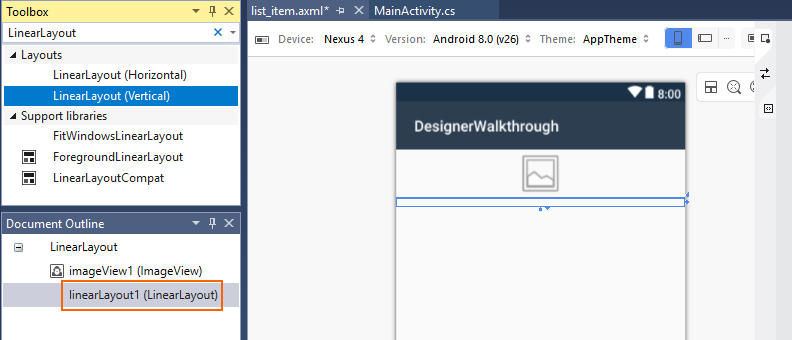
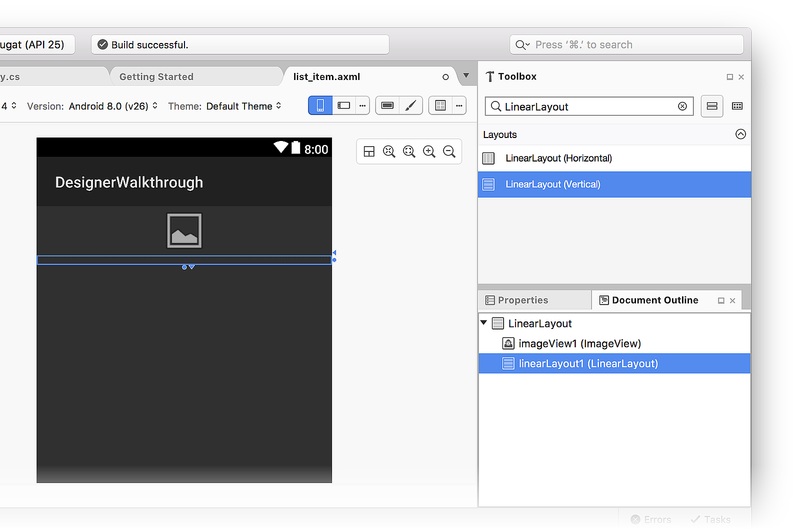
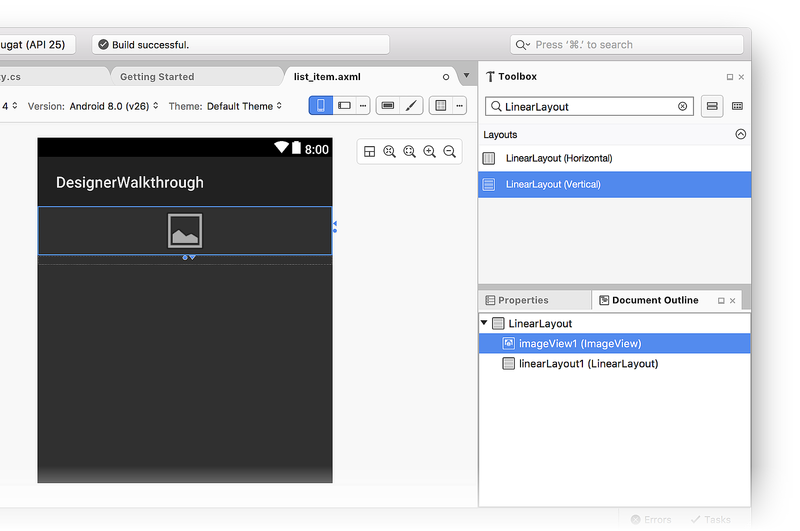
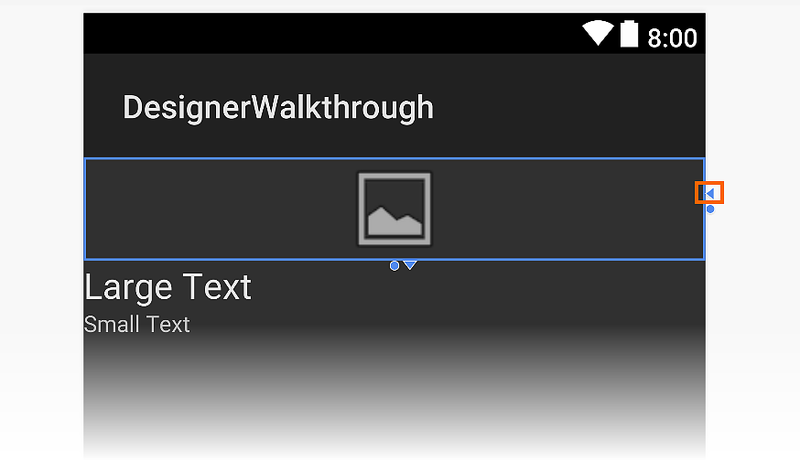
Następnie przeciągnij LinearLayout (Vertical) widżet z przybornika do Projektant. Zwróć uwagę, że niebieski kontur wskazuje granice dodanego LinearLayoutelementu . Konspekt dokumentu pokazuje, że jest elementem podrzędnym LinearLayoutelementu , znajdującym się w obszarze imageView1 (ImageView):
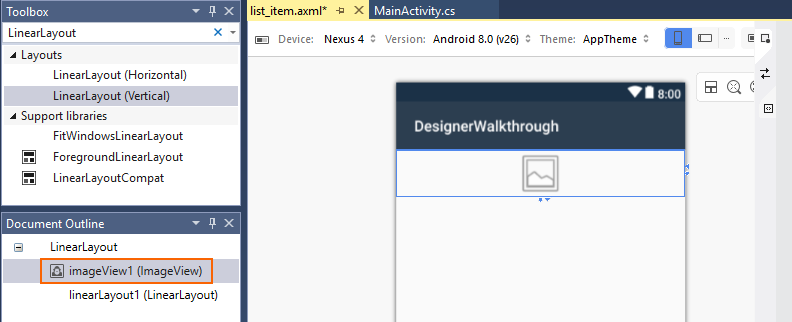
Po wybraniu ImageView elementu w Projektant niebieski kontur zostanie przeniesiony w celu otoki ImageView. Ponadto zaznaczenie zostanie przeniesione do imageView1 (ImageView) elementu w konspekcie dokumentu:
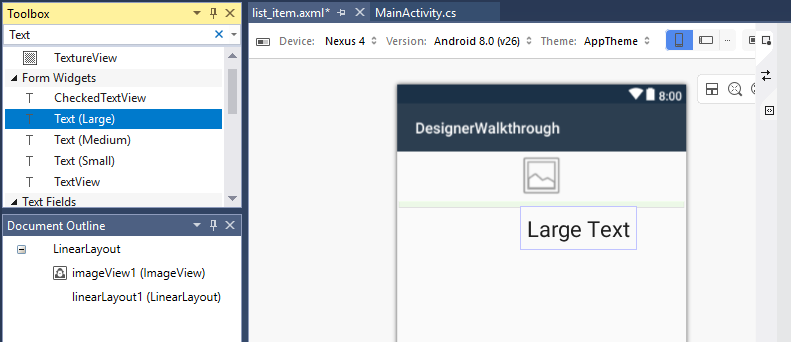
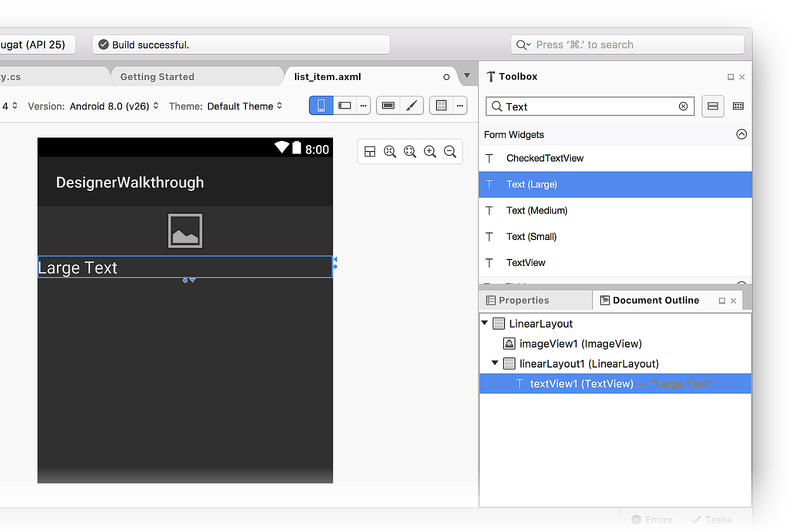
Następnie przeciągnij Text (Large) widżet z przybornika do nowo dodanego LinearLayoutelementu . Zwróć uwagę, że Projektant używa zielonych wyróżnień, aby wskazać, gdzie zostanie wstawiony nowy widżet:
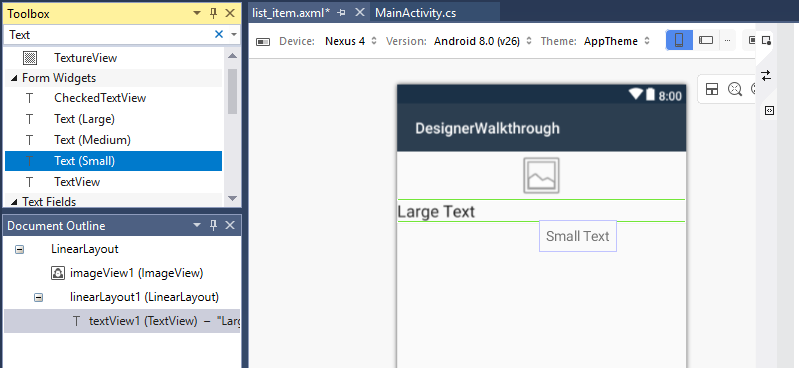
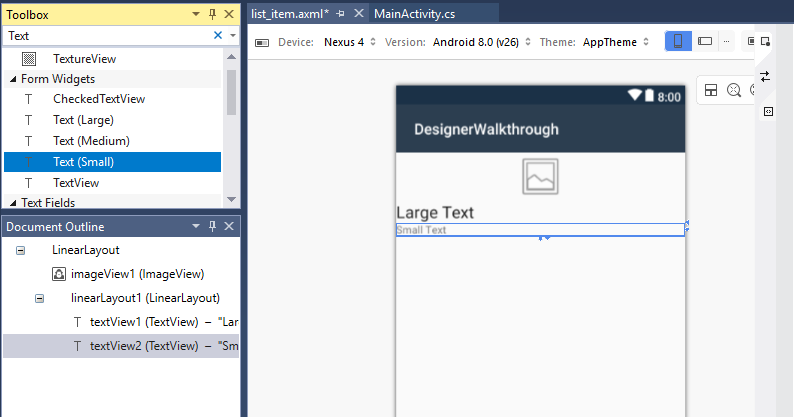
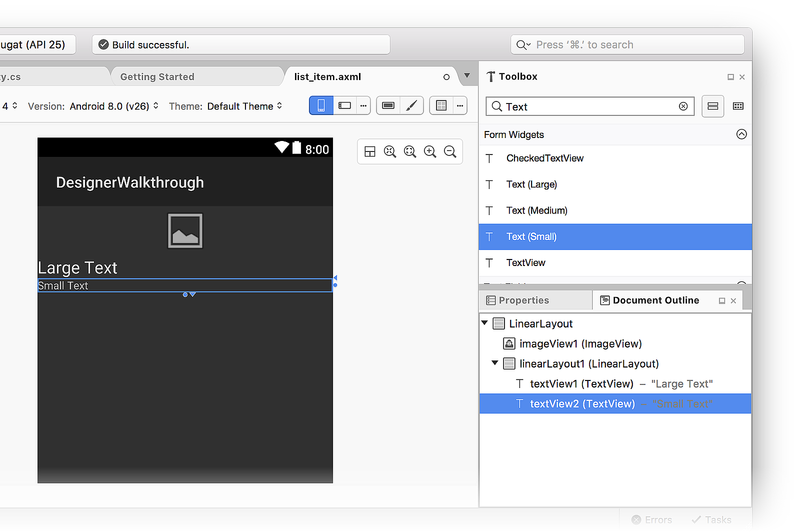
Następnie dodaj Text (Small) widżet poniżej widżetu Text (Large) :
Na tym etapie powierzchnia Projektant powinna przypominać następujący zrzut ekranu:
Jeśli dwa textView widżety nie znajdują się wewnątrz linearLayout1elementu , możesz przeciągnąć je do linearLayout1 elementu w konspekcie dokumentu i ustawić je tak, aby były wyświetlane tak, jak pokazano na poprzednim zrzucie ekranu (wcięcie w obszarze linearLayout1).
Rozmieszczanie interfejsu użytkownika
Następnym krokiem jest zmodyfikowanie interfejsu użytkownika tak, aby był wyświetlany ImageView po lewej stronie z dwoma TextView widżetami ułożone po ImageViewprawej stronie obiektu .
Wybierz aplikację
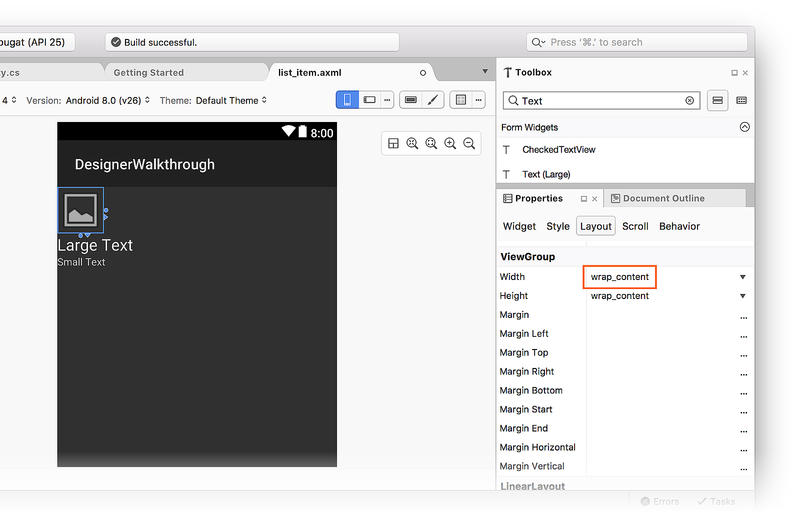
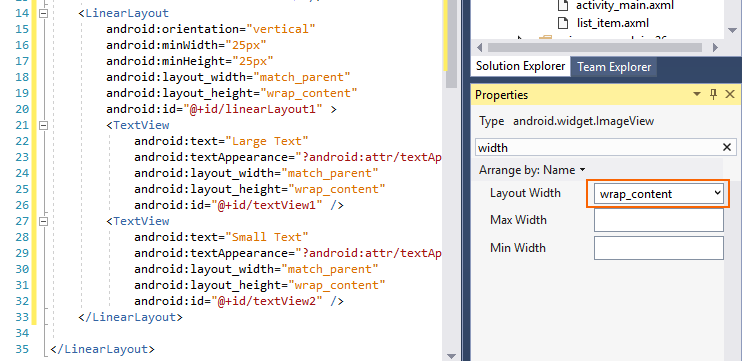
ImageView.W okno Właściwości wprowadź szerokość w polu wyszukiwania i znajdź pozycję Szerokość układu.
Zmień ustawienie Szerokość układu na
wrap_content:

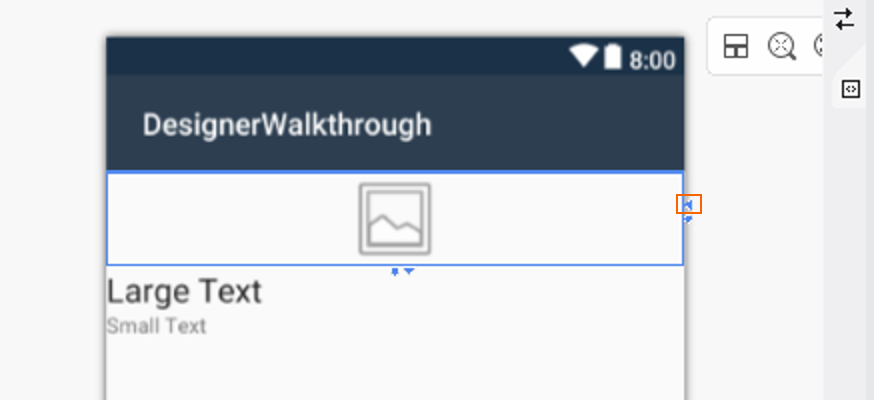
Innym sposobem zmiany Width ustawienia jest kliknięcie trójkąta po prawej stronie widżetu w celu przełączenia ustawienia szerokości na wrap_content:

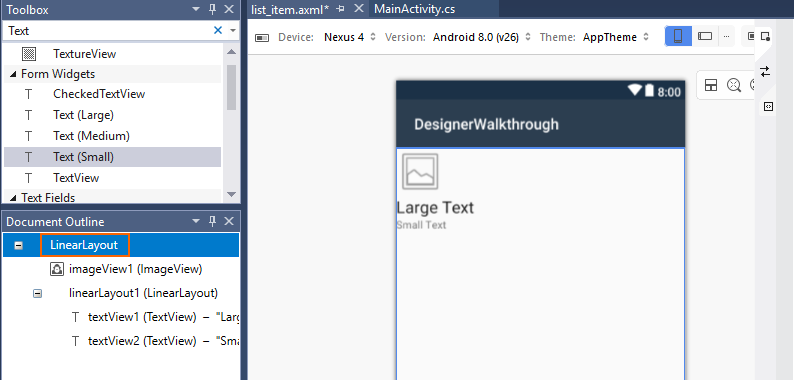
Kliknięcie trójkąta ponownie zwraca Width ustawienie na match_parent. Następnie przejdź do okienka Konspektu dokumentu i wybierz katalog główny LinearLayout:
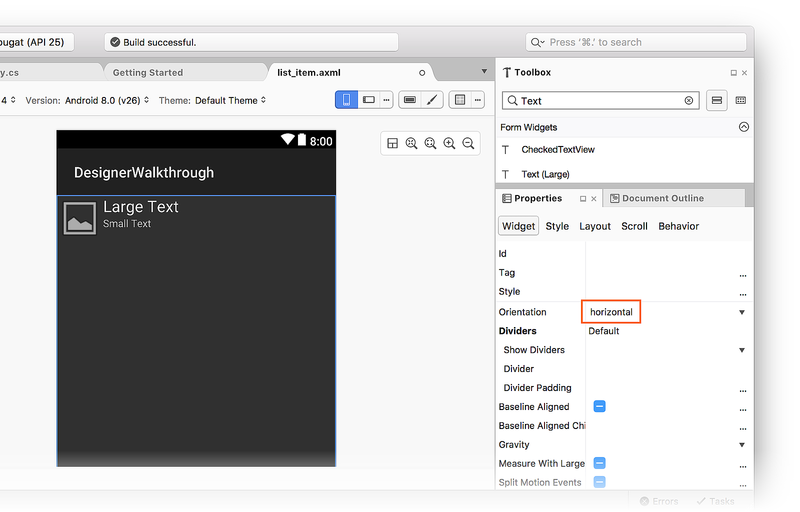
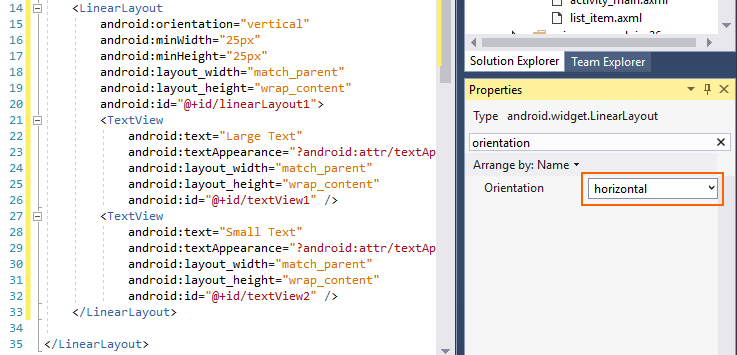
Po wybraniu elementu głównego wróć do okienka Właściwości, wprowadź orientację w polu wyszukiwania i znajdź ustawienie Orientacja.LinearLayout Zmień orientację na horizontal:

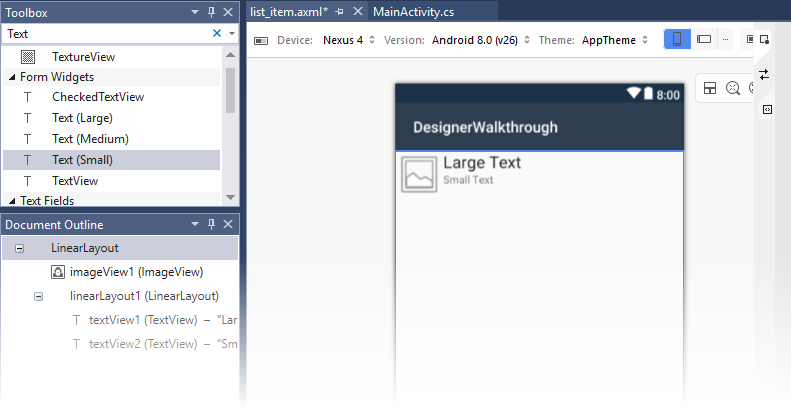
Na tym etapie powierzchnia Projektant powinna przypominać poniższy zrzut ekranu.
Zwróć uwagę, że TextView widżety zostały przeniesione z prawej strony elementu ImageView:
Modyfikowanie odstępów
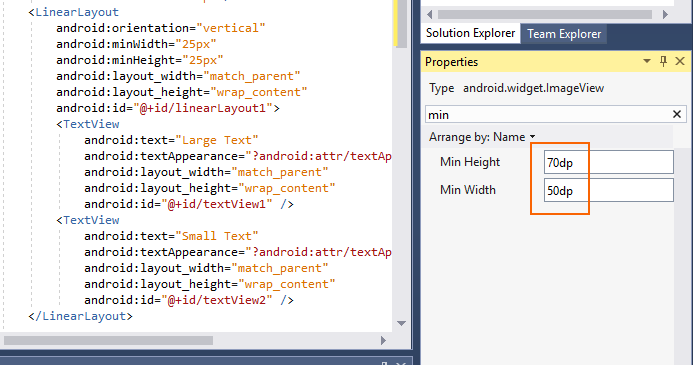
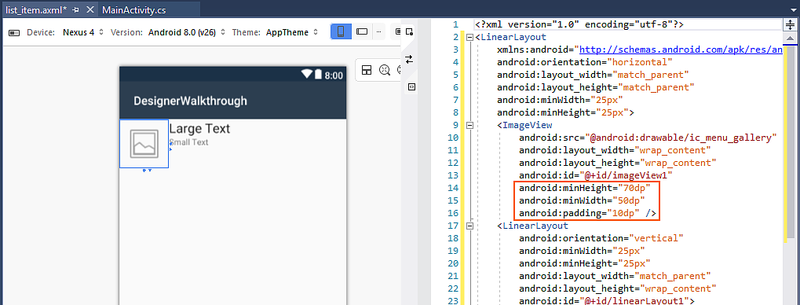
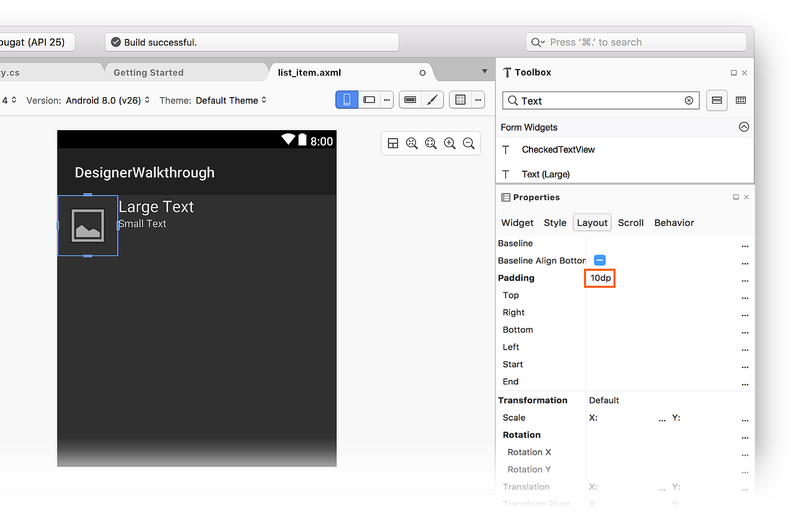
Następnym krokiem jest zmodyfikowanie ustawień wypełnienia i marginesu w interfejsie użytkownika w celu zapewnienia większej ilości miejsca między widżetami. Wybierz ikonę ImageView na powierzchni Projekt. W okienku Właściwości wprowadź ciąg min w polu wyszukiwania. Wprowadź wartość 70dp w polu Minimalna wysokość i 50dp minimalna szerokość:
W okienku Właściwości wprowadź padding ciąg w polu wyszukiwania i wprowadź 10dp ciąg Dopełnienie. minWidth Te minHeightustawienia i padding dodają dopełnienie wokół wszystkich stron ImageView i wydłużają je pionowo. Zwróć uwagę, że układ XML zmienia się podczas wprowadzania następujących wartości:
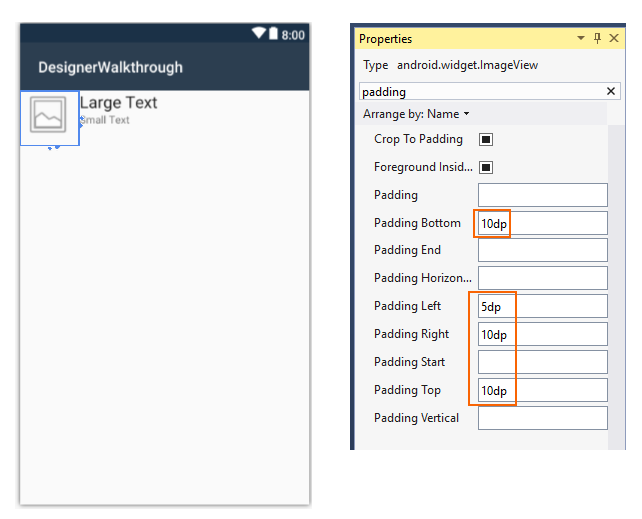
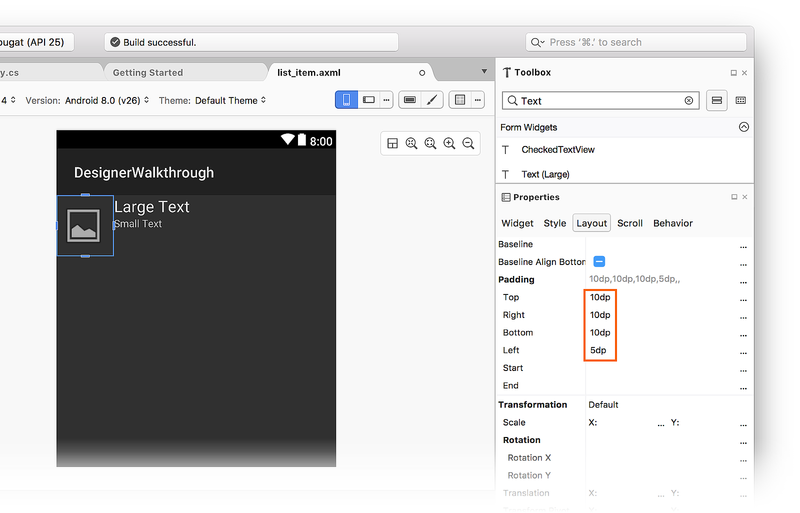
Ustawienia dopełnienia dolnego, lewego, prawego i górnego dopełnienia można ustawić niezależnie, wprowadzając wartości odpowiednio w polach Dopełnianie Dolne, Dopełnianie w lewo, Dopełnianie w prawo i Dopełnienie Górne .
Na przykład ustaw pole Dopełnienie w lewo i 5dp dopełnienie do dołu, Dopełnienie w prawo i Dopełnienie górne pola na :10dp
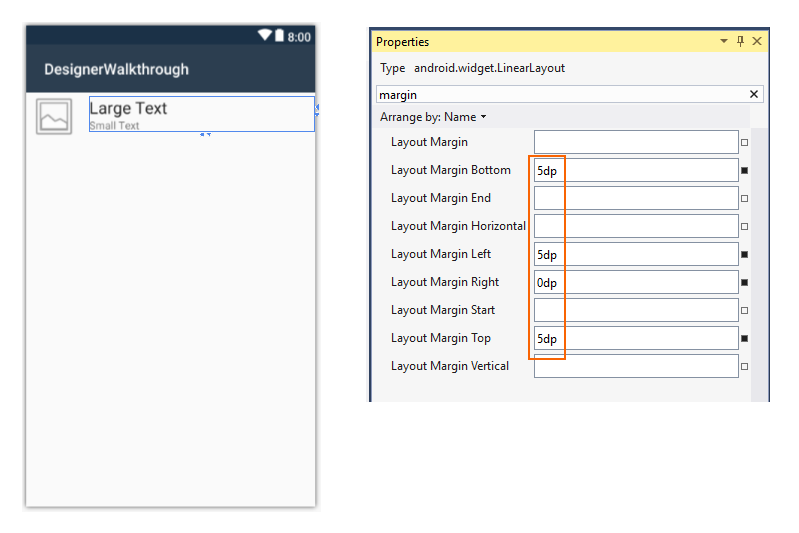
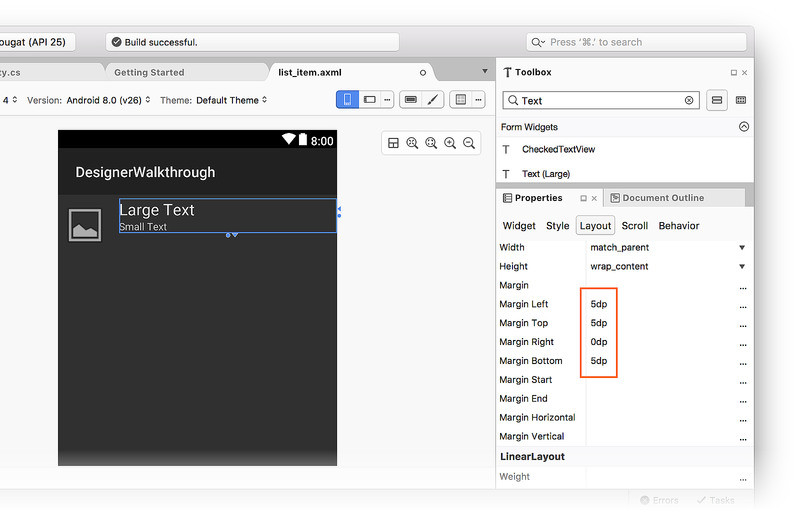
Następnie dostosuj położenie widżetu LinearLayout zawierającego dwa TextView widżety. W konspekcie dokumentu wybierz pozycję linearLayout1. W oknie Właściwości wprowadź ciąg margin w polu wyszukiwania. Ustaw lewy margines układu, Lewy margines układu i Górny margines układu na 5dp. Ustaw prawy margines układu na 0dp:
Usuwanie obrazu domyślnego
ImageView Ponieważ element jest używany do wyświetlania kolorów (a nie obrazów), następnym krokiem jest usunięcie domyślnego źródła obrazu dodanego przez szablon.
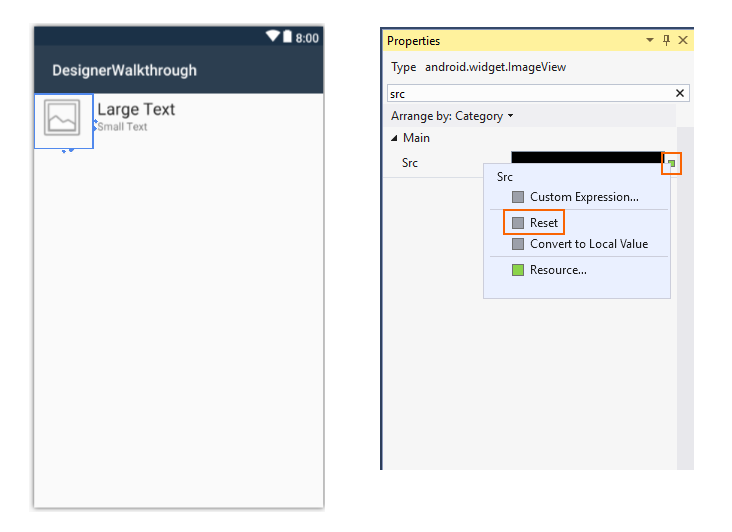
Wybierz ikonę
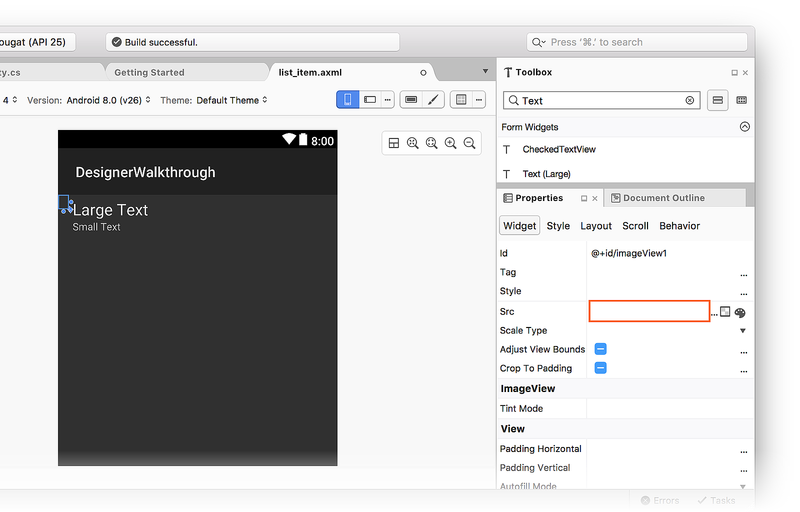
ImageViewna Projektant Surface.W obszarze Właściwości wprowadź src w polu wyszukiwania.
Kliknij mały kwadrat po prawej stronie ustawienia właściwości Src i wybierz pozycję Resetuj:
Spowoduje to usunięcie android:src="@android:drawable/ic_menu_gallery" z źródłowego kodu XML dla tego ImageViewelementu .
Dodawanie kontenera ListView
Po zdefiniowaniu układu list_item następnym krokiem jest dodanie elementu ListView do układu głównego. Będzie to ListView zawierać listę list_item.
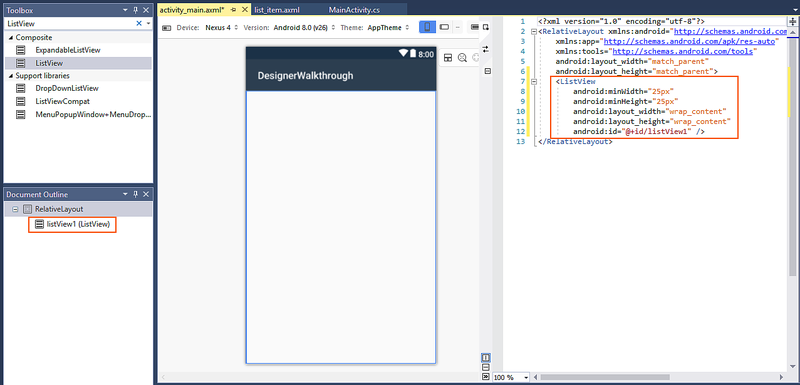
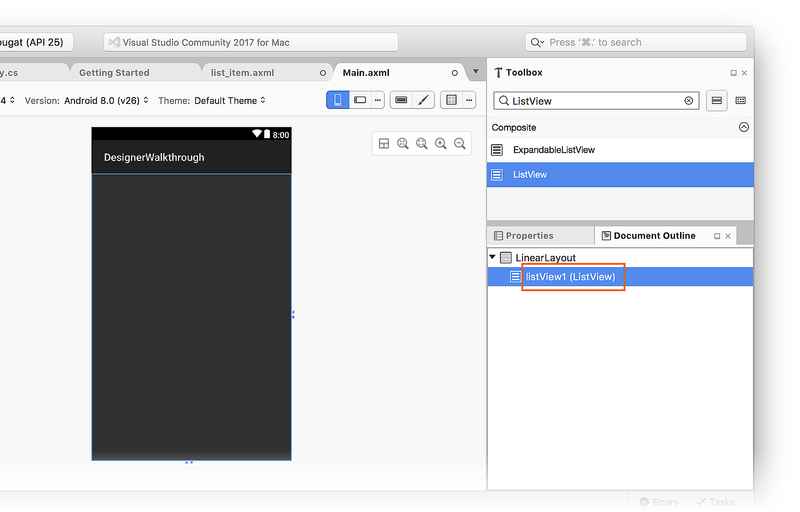
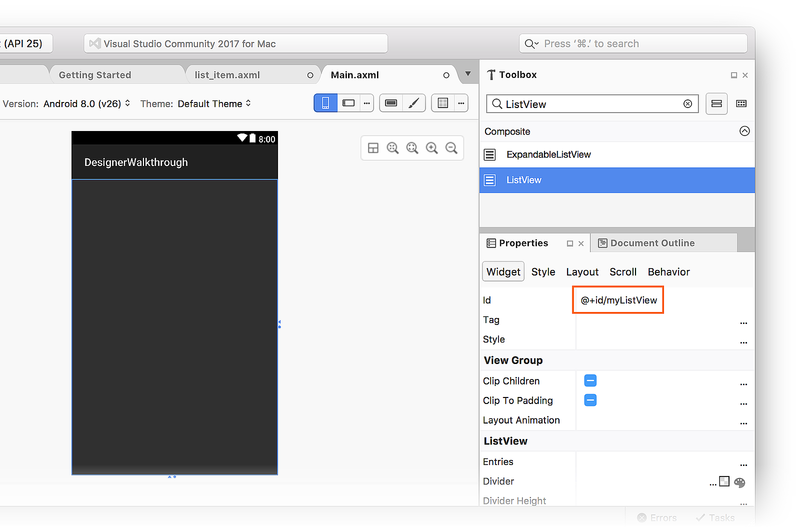
W Eksplorator rozwiązań otwórz plik Resources/layout/activity_main.axml. W polu ToolBox znajdź ListView widżet i przeciągnij go na powierzchnię projektową. Wartość ListView w Projektant będzie pusta, z wyjątkiem niebieskich linii, które przedstawiają jego obramowanie po wybraniu. Możesz wyświetlić konspekt dokumentu, aby sprawdzić, czy element ListView został dodany poprawnie:
Domyślnie parametr ListView ma Id wartość @+id/listView1.
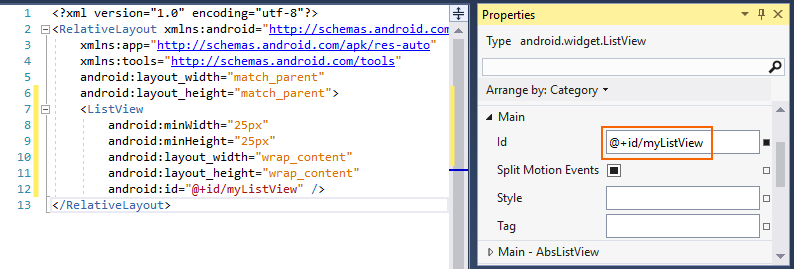
Mimo listView1 że nadal jest zaznaczona w konspekcie dokumentu, otwórz okienko Właściwości, kliknij pozycję Rozmieść według, a następnie wybierz pozycję Kategoria.
Otwórz plik Main, znajdź właściwość Id i zmień jej wartość na @+id/myListView:
W tym momencie interfejs użytkownika jest gotowy do użycia.
Uruchamianie aplikacji
Otwórz MainActivity.cs i zastąp jego kod następującym kodem:
using Android.App;
using Android.Widget;
using Android.Views;
using Android.OS;
using Android.Support.V7.App;
using System.Collections.Generic;
namespace DesignerWalkthrough
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
List<ColorItem> colorItems = new List<ColorItem>();
ListView listView;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
listView = FindViewById<ListView>(Resource.Id.myListView);
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.DarkRed,
ColorName = "Dark Red",
Code = "8B0000"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.SlateBlue,
ColorName = "Slate Blue",
Code = "6A5ACD"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.ForestGreen,
ColorName = "Forest Green",
Code = "228B22"
});
listView.Adapter = new ColorAdapter(this, colorItems);
}
}
public class ColorAdapter : BaseAdapter<ColorItem>
{
List<ColorItem> items;
Activity context;
public ColorAdapter(Activity context, List<ColorItem> items)
: base()
{
this.context = context;
this.items = items;
}
public override long GetItemId(int position)
{
return position;
}
public override ColorItem this[int position]
{
get { return items[position]; }
}
public override int Count
{
get { return items.Count; }
}
public override View GetView(int position, View convertView, ViewGroup parent)
{
var item = items[position];
View view = convertView;
if (view == null) // no view to re-use, create new
view = context.LayoutInflater.Inflate(Resource.Layout.list_item, null);
view.FindViewById<TextView>(Resource.Id.textView1).Text = item.ColorName;
view.FindViewById<TextView>(Resource.Id.textView2).Text = item.Code;
view.FindViewById<ImageView>(Resource.Id.imageView1).SetBackgroundColor(item.Color);
return view;
}
}
public class ColorItem
{
public string ColorName { get; set; }
public string Code { get; set; }
public Android.Graphics.Color Color { get; set; }
}
}
Ten kod używa karty niestandardowej ListView do ładowania informacji o kolorze i wyświetlania tych danych w właśnie utworzonym interfejsie użytkownika. Aby zachować krótki przykład, informacje o kolorze są zakodowane na liście, ale karta może zostać zmodyfikowana w celu wyodrębnienia informacji o kolorze ze źródła danych lub obliczenia go na bieżąco. Aby uzyskać więcej informacji na temat ListView kart, zobacz ListView.
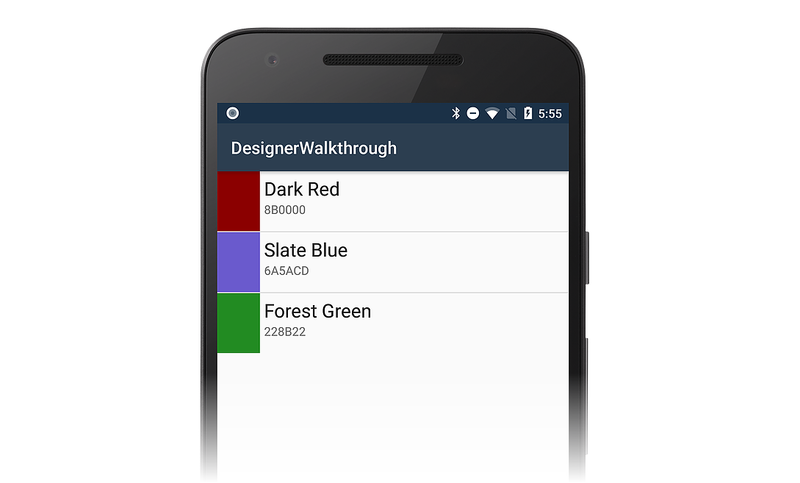
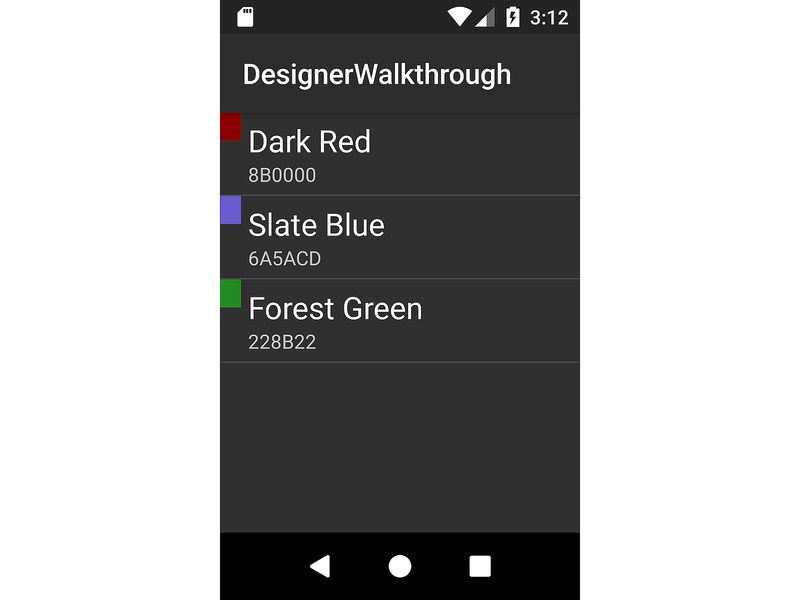
Skompiluj i uruchom aplikację. Poniższy zrzut ekranu to przykład wyświetlania aplikacji podczas uruchamiania na urządzeniu:
Podsumowanie
W tym artykule przedstawiono proces korzystania z Projektant platformy Xamarin.Android w programie Visual Studio w celu utworzenia interfejsu użytkownika dla podstawowej aplikacji. Pokazano w nim, jak utworzyć interfejs dla pojedynczego elementu na liście i zilustrował sposób dodawania widżetów i układać je wizualnie. Wyjaśniono również, jak przypisać zasoby, a następnie ustawić różne właściwości na tych widżetach.