Widoki układu alternatywnego
W tym temacie opisano sposób używania układów wersji przy użyciu kwalifikatorów zasobów. Na przykład utworzenie wersji układu, która jest używana tylko wtedy, gdy urządzenie jest w trybie poziomym i wersję układu, która jest dostępna tylko w trybie pionowym.
Tworzenie alternatywnych układów
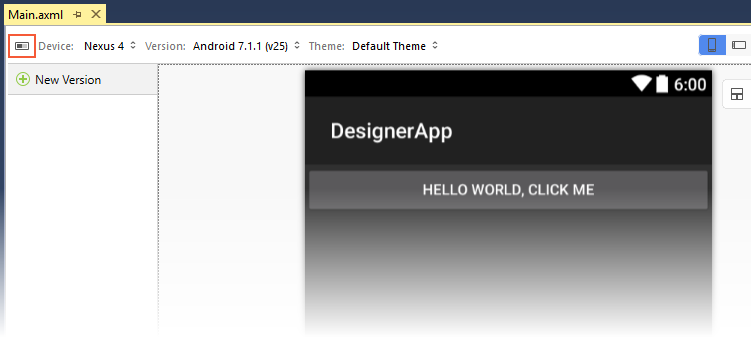
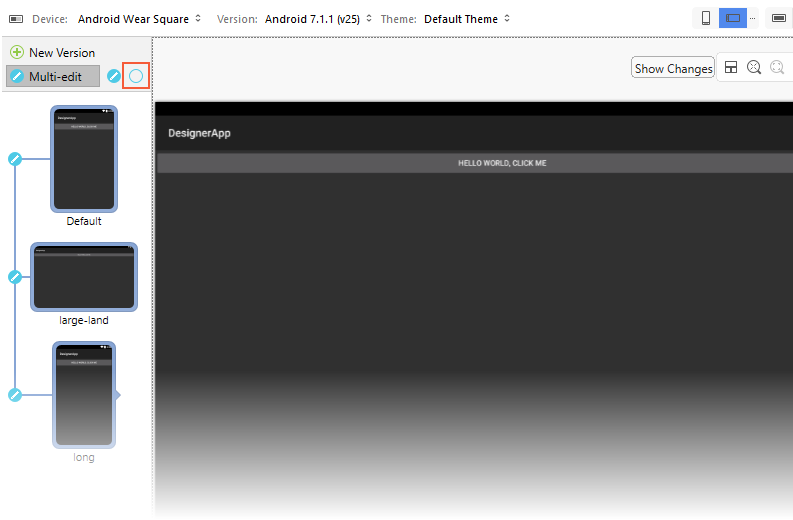
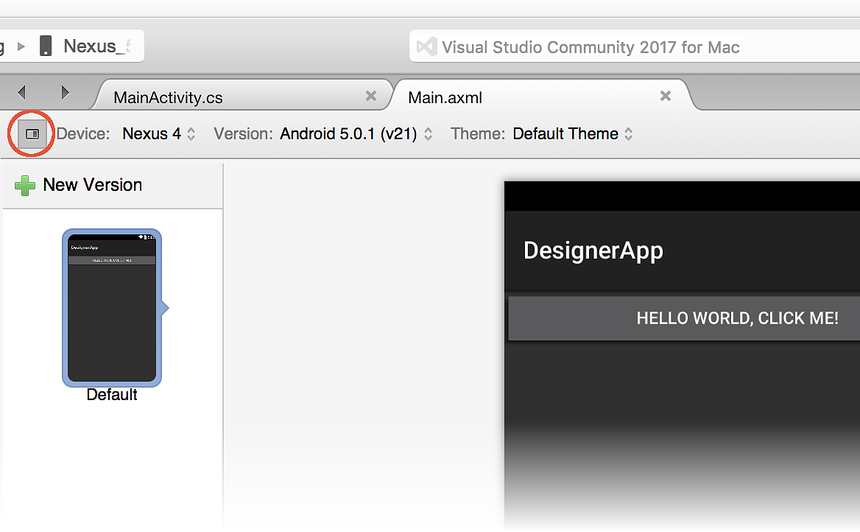
Po kliknięciu ikony Widok układu alternatywnego (po lewej stronie urządzenia) zostanie otwarte okienko podglądu, aby wyświetlić listę alternatywnych układów dostępnych w projekcie. Jeśli nie ma żadnych układów alternatywnych, zostanie wyświetlony widok domyślny :
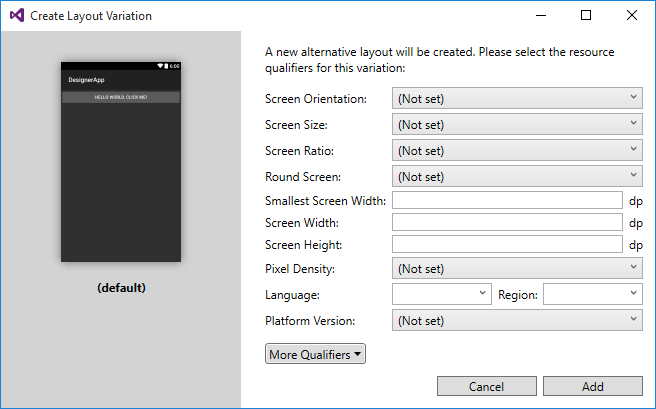
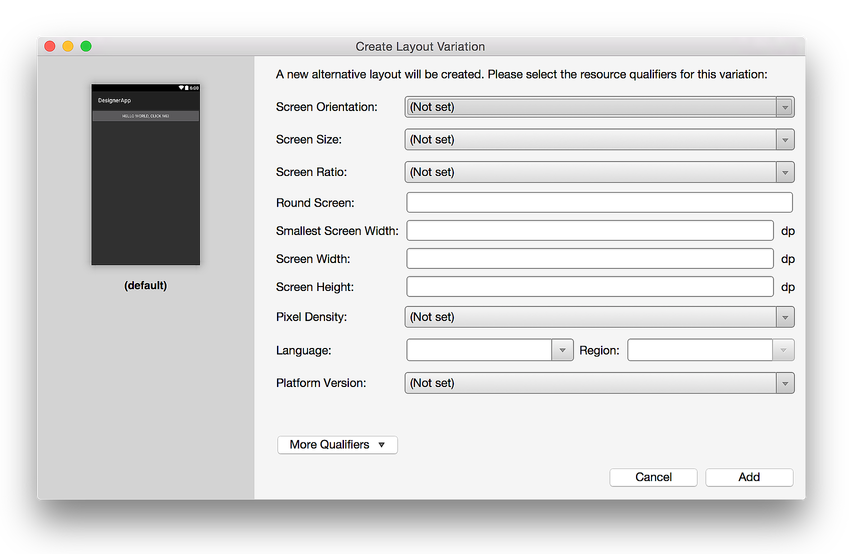
Po kliknięciu zielonego znaku plus obok pozycji Nowa wersja zostanie otwarte okno dialogowe Tworzenie odmiany układu, aby można było wybrać kwalifikatory zasobów dla tej odmiany układu:
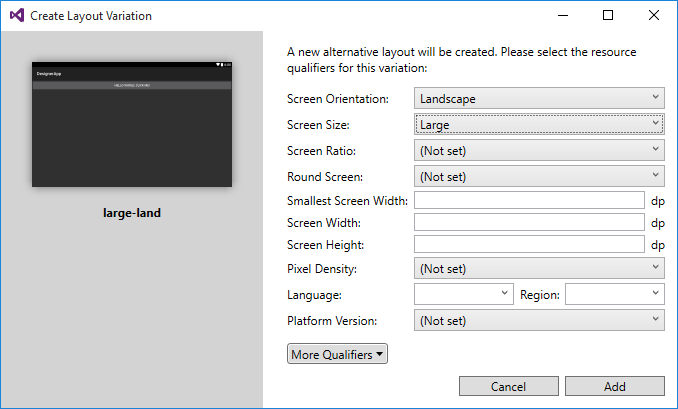
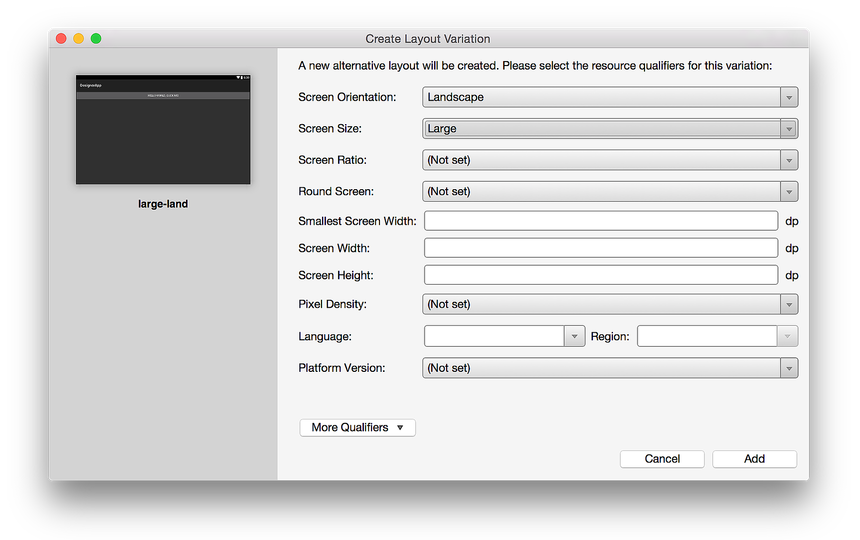
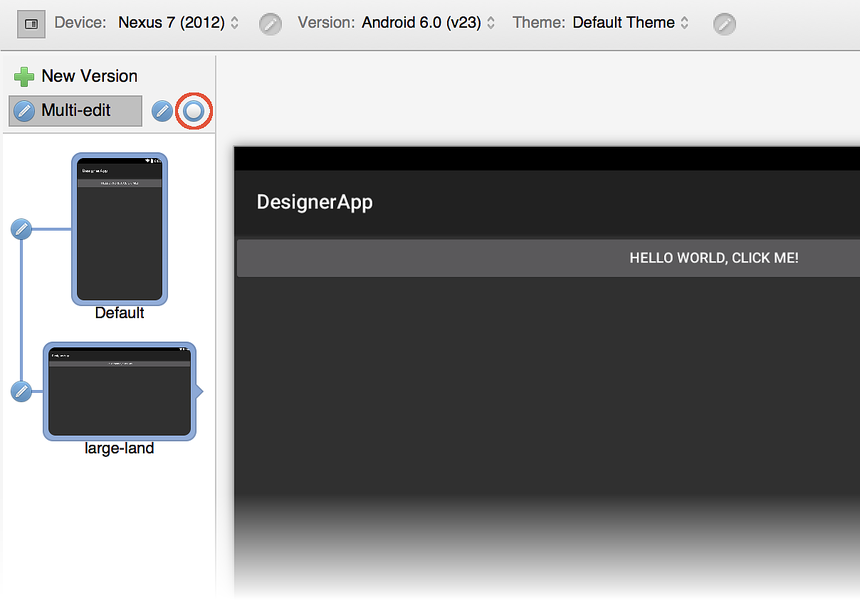
W poniższym przykładzie kwalifikator zasobu orientacji ekranu jest ustawiony na Poziomo, a rozmiar ekranu został zmieniony na Duży. Spowoduje to utworzenie nowej wersji układu o nazwie large-land:
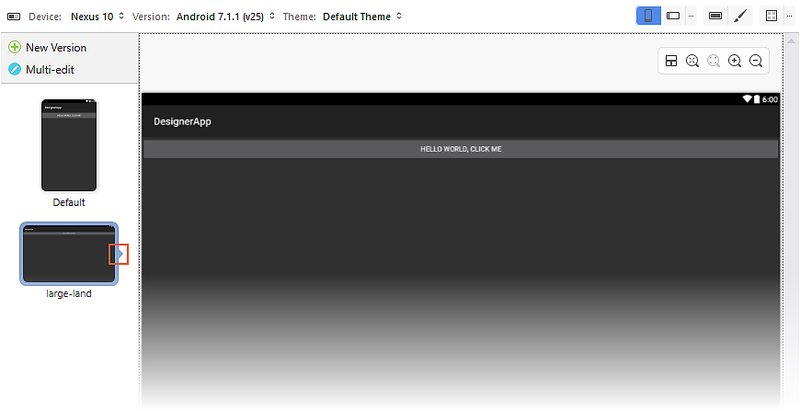
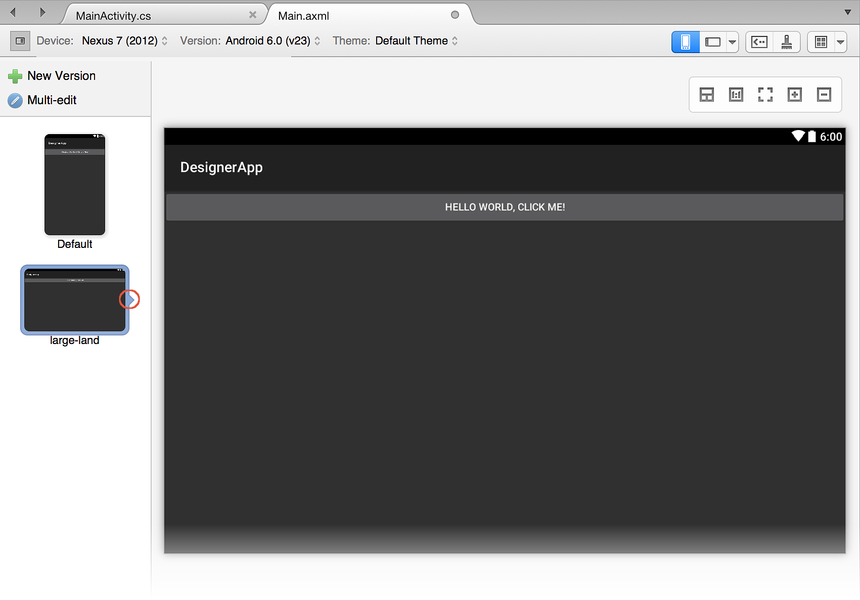
Zwróć uwagę, że okienko podglądu po lewej stronie wyświetla efekty wyboru kwalifikatora zasobów. Kliknięcie przycisku Dodaj powoduje utworzenie alternatywnego układu i przełączenie Projektant do tego układu. Okienko Podgląd widoku układu alternatywnego wskazuje, który układ jest ładowany do Projektant za pomocą małego prawego wskaźnika, jak pokazano na poniższym zrzucie ekranu:
Edytowanie alternatywnych układów
Podczas tworzenia układów alternatywnych często pożądane jest wprowadzenie jednej zmiany, która ma zastosowanie do wszystkich rozwidlonych wersji układu. Na przykład możesz zmienić tekst przycisku na żółty we wszystkich układach. Jeśli masz dużą liczbę układów i musisz propagować pojedynczą zmianę do wszystkich wersji, konserwacja może szybko stać się uciążliwa i podatna na błędy.
Aby uprościć konserwację wielu wersji układu, Projektant udostępnia tryb edycji wieloedytowej, który propaguje zmiany w jednym lub kilku układach. Gdy istnieje więcej niż jeden układ, zostanie wyświetlona ikona Wieloedytowa :
Po kliknięciu ikony Wiele edycji zostaną wyświetlone wiersze wskazujące, że układy są połączone (jak pokazano poniżej), czyli po wprowadzeniu zmiany w jednym układzie, ta zmiana jest propagowana do dowolnych połączonych układów. Wszystkie układy można odłączyć, klikając ikonę okręgu wskazaną na poniższym zrzucie ekranu:
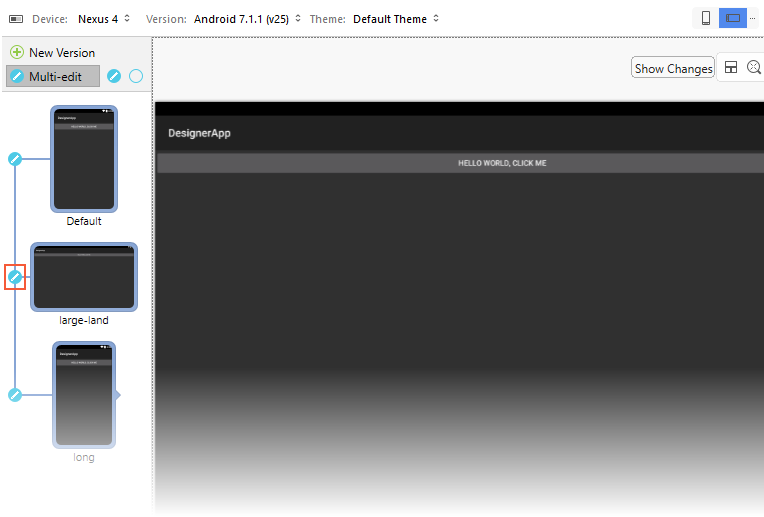
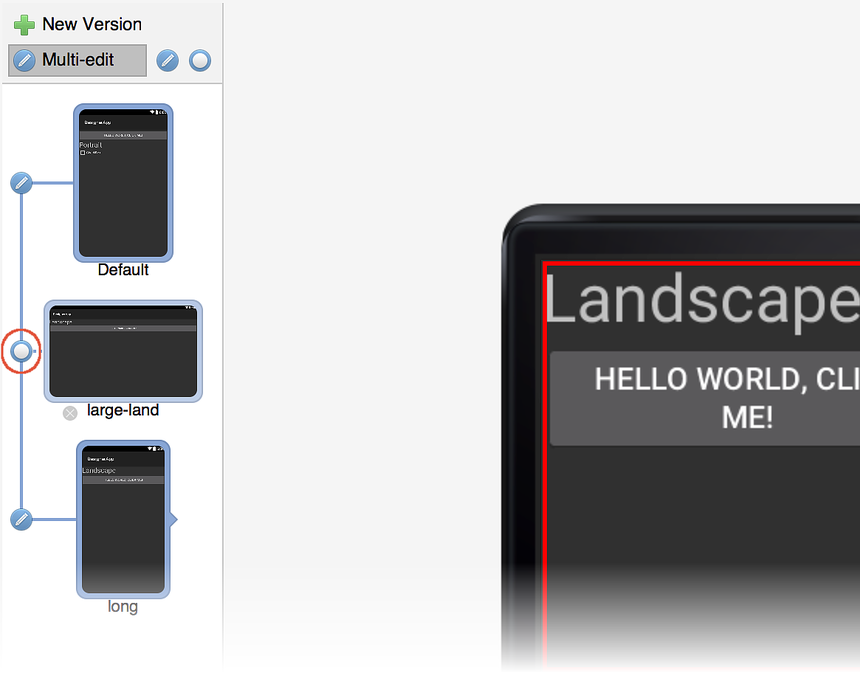
Jeśli masz więcej niż dwa układy, możesz selektywnie przełączyć przycisk edycji z lewej strony każdego podglądu układu, aby określić, które układy są połączone ze sobą. Jeśli na przykład chcesz wprowadzić pojedynczą zmianę, która będzie propagowana do pierwszego i ostatniego z trzech układów, najpierw odłączysz układ środkowy, jak pokazano poniżej:
W tym przykładzie zmiana wprowadzona w domyślnym lub długim układzie zostanie rozpropagowana do innego układu, ale nie do układu dużego gruntu.
Przykład z wieloma edycjami
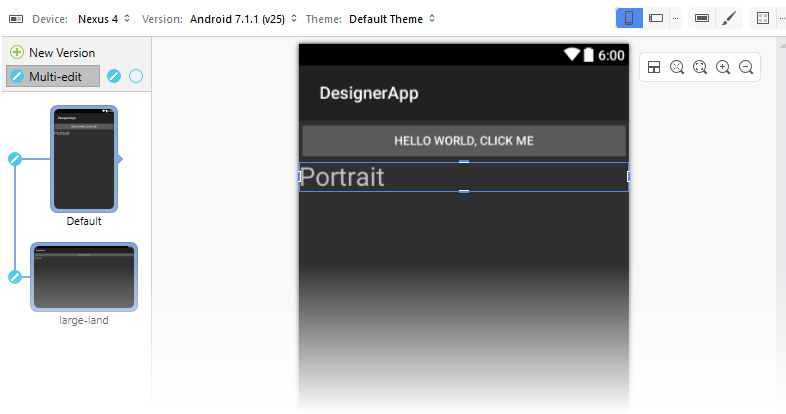
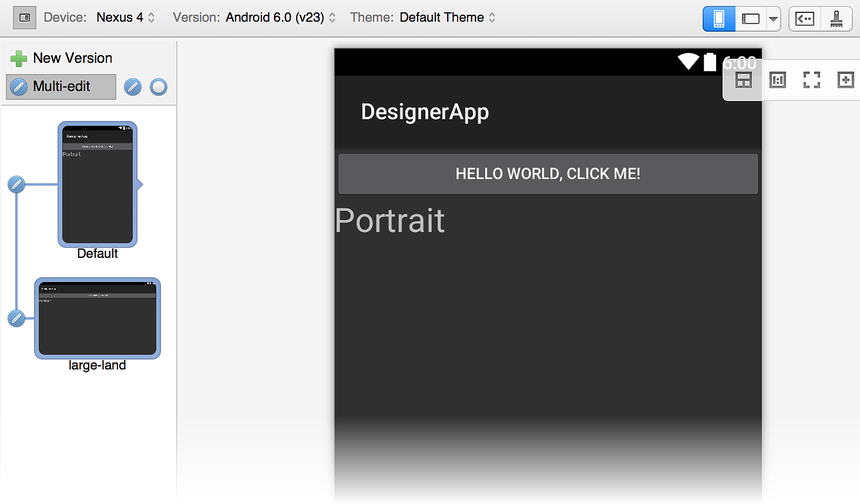
Ogólnie rzecz biorąc, podczas wprowadzania zmiany w jednym układzie ta sama zmiana jest propagowana do wszystkich innych połączonych układów. Na przykład dodanie nowego TextView widżetu do układu domyślnego i zmiana jego ciągu Portrait tekstowego na spowoduje wprowadzenie tej samej zmiany we wszystkich połączonych układach. Oto jak wygląda w układzie domyślnym:
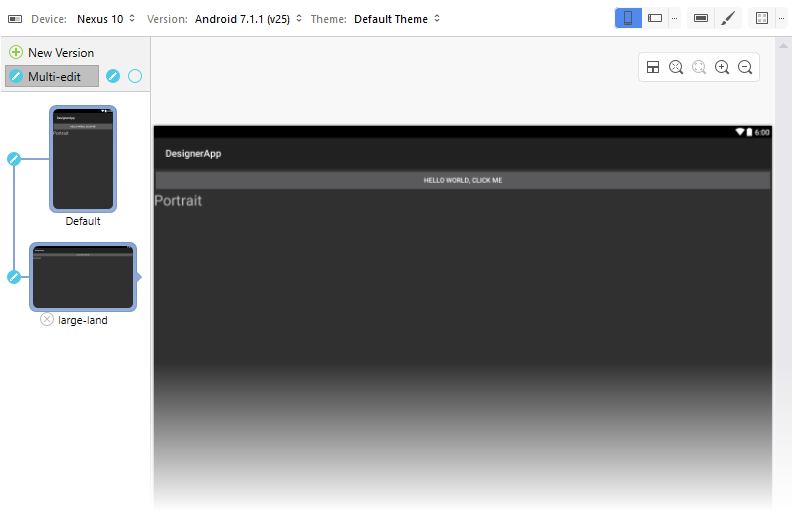
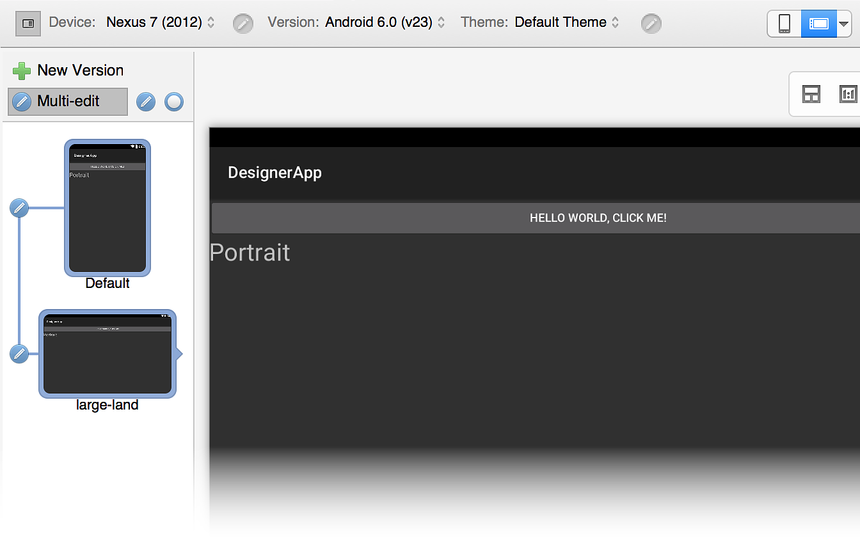
Element TextView jest również dodawany do widoku układu dużych gruntów, ponieważ jest połączony z układem domyślnym:
Ale co zrobić, jeśli chcesz wprowadzić zmianę lokalną tylko w jednym układzie (czyli nie chcesz, aby zmiana została rozpropagowana do żadnego z innych układów)? W tym celu należy odłączyć układ, który chcesz zmienić przed zmodyfikowaniem, zgodnie z wyjaśnieniem w dalszej części.
Wprowadzanie zmian lokalnych
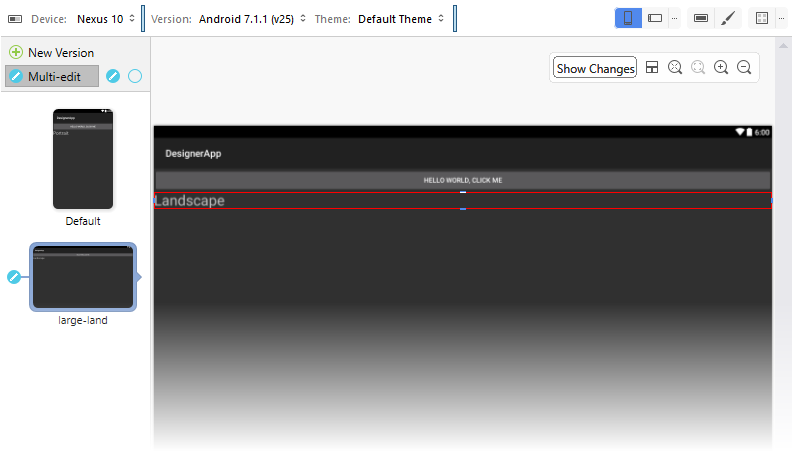
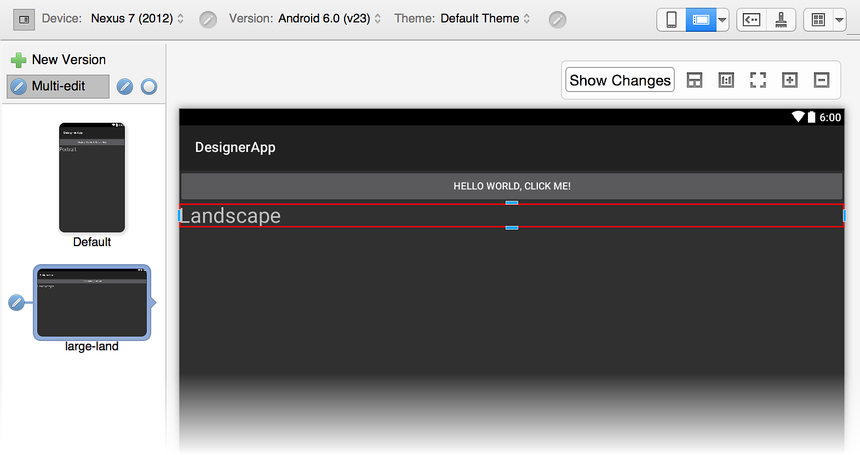
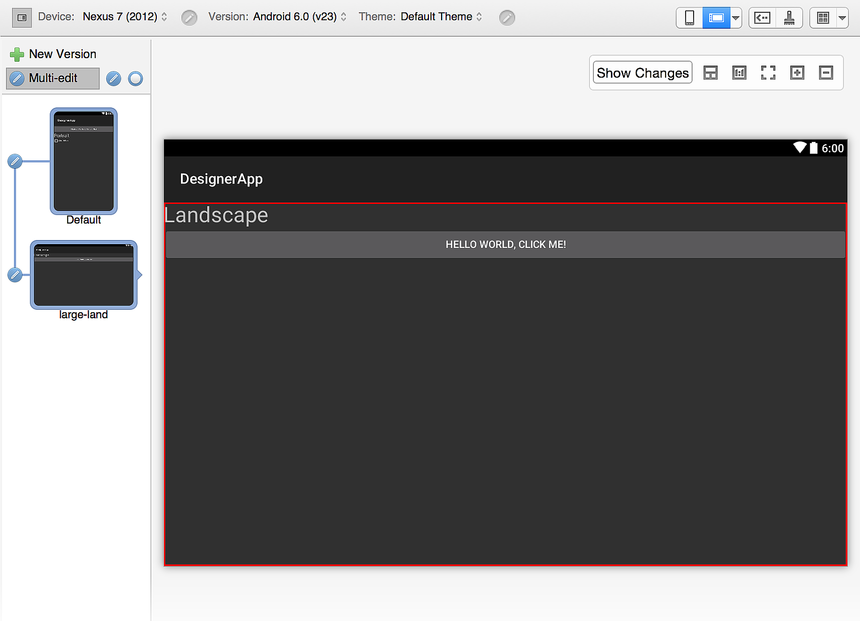
Załóżmy, że oba układy mają zostać dodane TextView, ale chcemy również zmienić ciąg tekstowy w układzie dużych gruntów na Landscape zamiast Portrait. Jeśli wprowadzimy tę zmianę do dużego lądu, gdy oba układy są połączone, zmiana zostanie rozpropagująca z powrotem do układu domyślnego. W związku z tym musimy najpierw odłączyć dwa układy przed wprowadzeniem zmiany. Gdy modyfikujemy tekst w dużych gruntach na Landscape, Projektant oznacza tę zmianę czerwoną ramką, aby wskazać, że zmiana jest lokalna w układzie dużych gruntów i nie jest propagowana z powrotem do układu domyślnego:
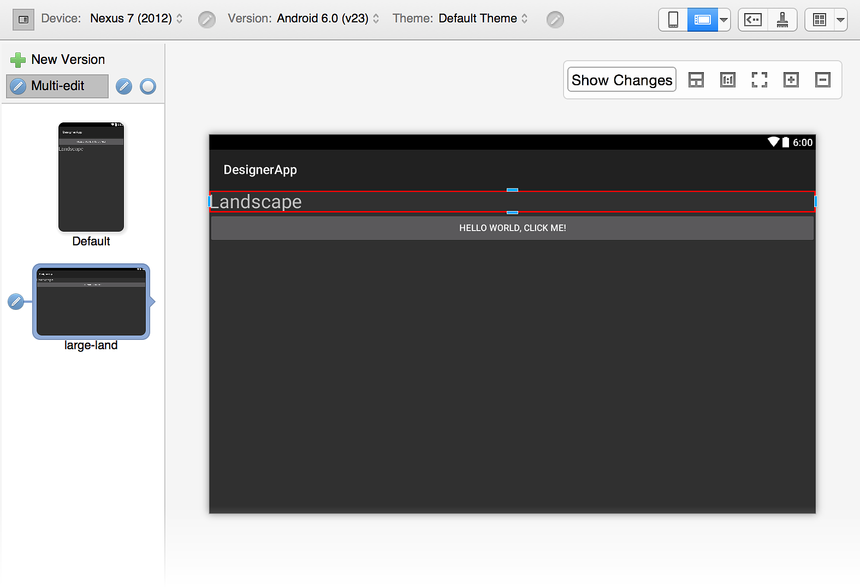
Po kliknięciu układu domyślnego, aby go wyświetlić, ciąg tekstowy TextView jest nadal ustawiony na Portrait.
Obsługa konfliktów
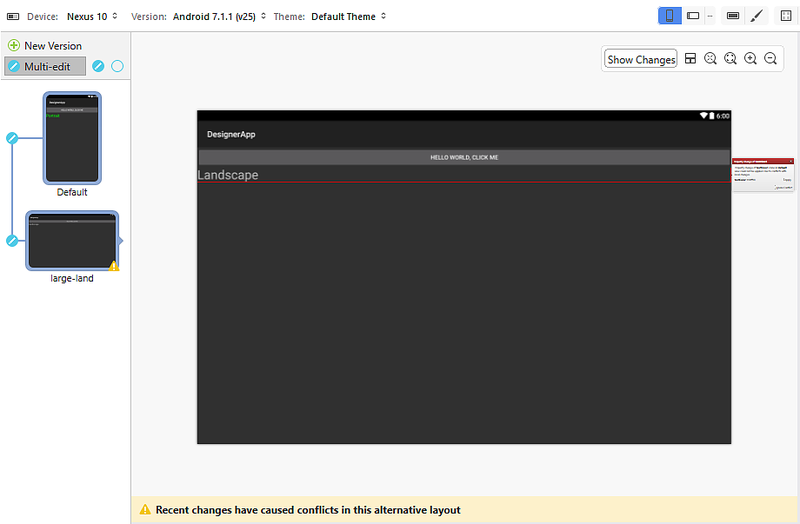
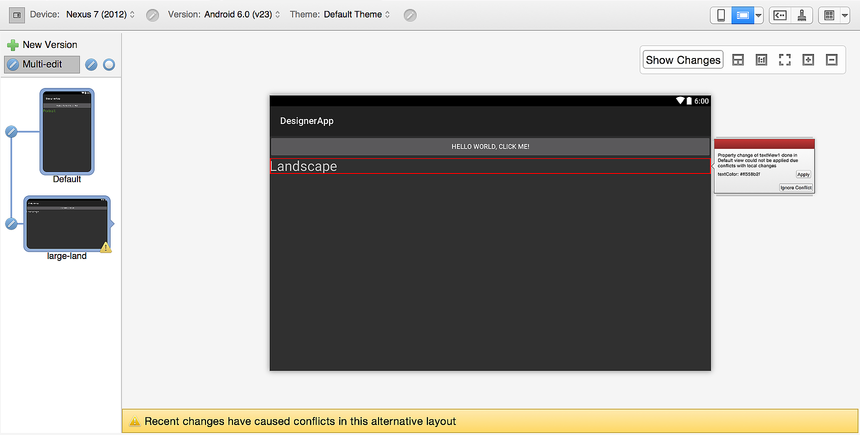
Jeśli zdecydujesz się zmienić kolor tekstu w układzie Domyślny na zielony, zobaczysz ikonę ostrzeżenia wyświetlaną w połączonym układzie. Kliknięcie tego układu powoduje otwarcie układu w celu ujawnienia konfliktu. Widżet, który spowodował konflikt, został wyróżniony czerwoną ramką, a wyświetlany jest następujący komunikat: Ostatnie zmiany spowodowały konflikty w tym alternatywnym układzie.
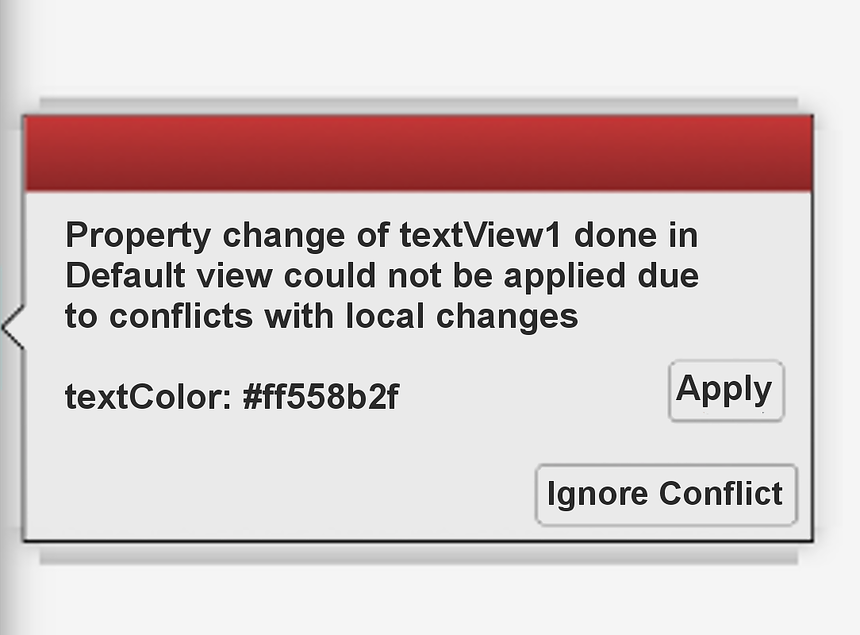
Po prawej stronie widżetu po prawej stronie widżetu zostanie wyświetlone pole konfliktu, aby wyjaśnić konflikt:
W polu konflikt jest wyświetlana lista zmienionych właściwości i lista ich wartości. Kliknięcie pozycji Ignoruj konflikt powoduje zastosowanie zmiany właściwości tylko do tego widżetu. Kliknięcie przycisku Zastosuj spowoduje zastosowanie zmiany właściwości do tego widżetu, a także do odpowiedniego widżetu w połączonym układzie domyślnym . Jeśli zostaną zastosowane wszystkie zmiany właściwości, konflikt zostanie automatycznie odrzucony.
Wyświetlanie konfliktów grup
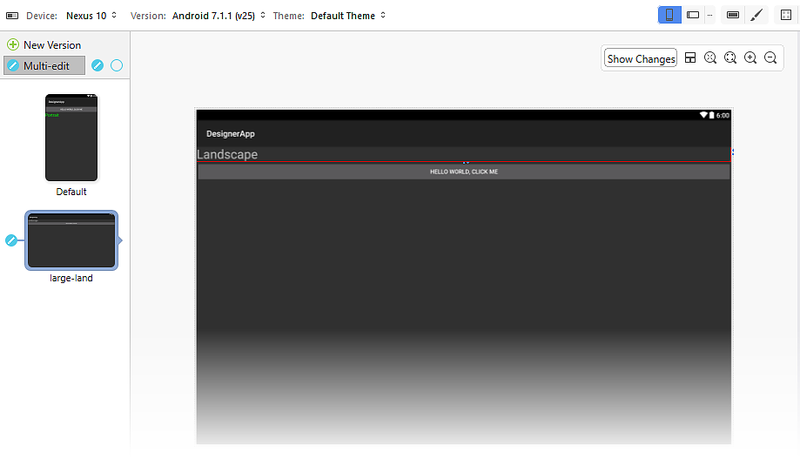
Zmiany właściwości nie są jedynym źródłem konfliktów. Konflikty można wykryć podczas wstawiania lub usuwania widżetów. Na przykład gdy układ dużych gruntów jest odłączony od układu domyślnego, a TextView w układzie dużych gruntów jest przeciągany i porzucany powyżej Button, Projektant oznacza przeniesiony widżet, aby wskazać konflikt:
Jednak na obiekcie nie ma żadnego znacznika Button. Chociaż pozycja Button obiektu uległa zmianie, Button nie są wyświetlane żadne zastosowane zmiany specyficzne dla konfiguracji dużych gruntów .
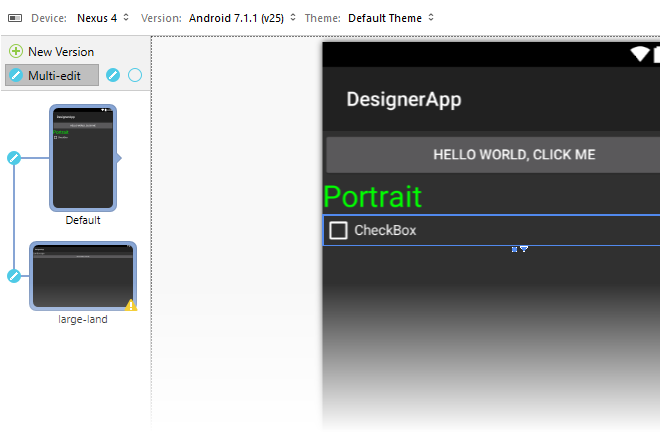
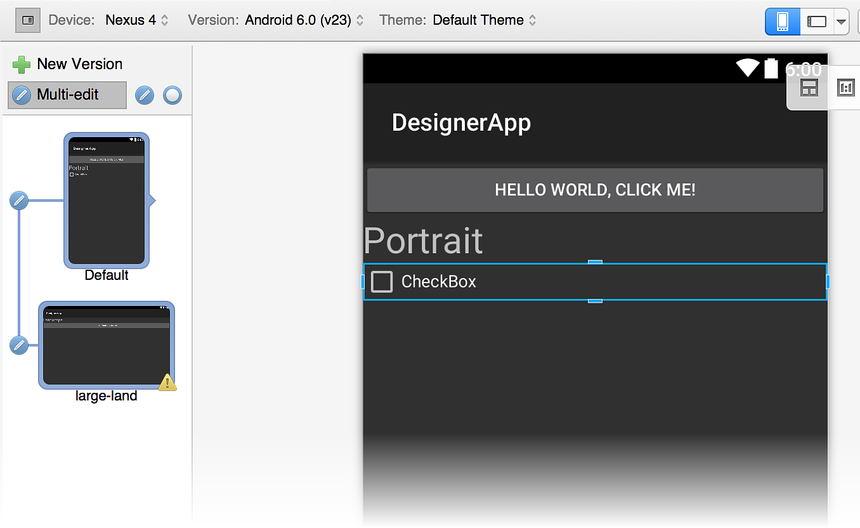
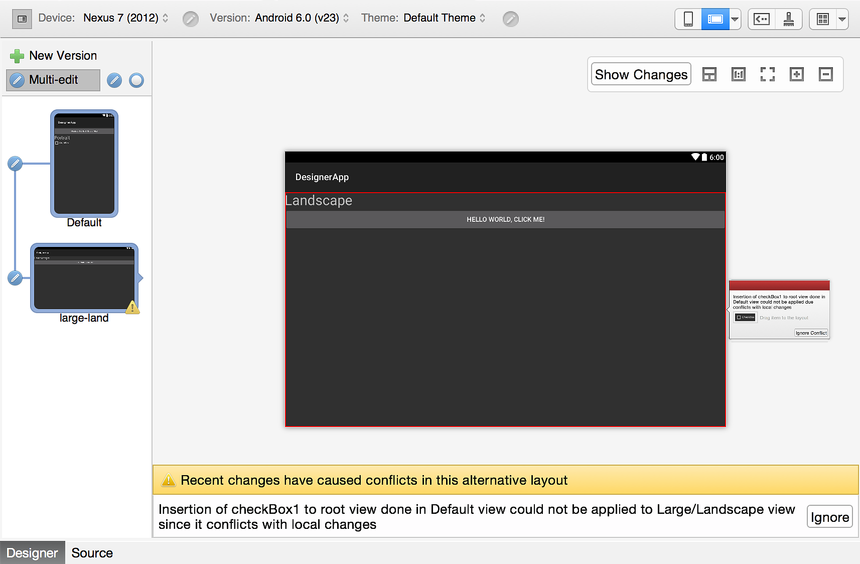
Jeśli element CheckBox zostanie dodany do układu domyślnego, zostanie wygenerowany inny konflikt i zostanie wyświetlona ikona ostrzeżenia dla układu dużego lądu:
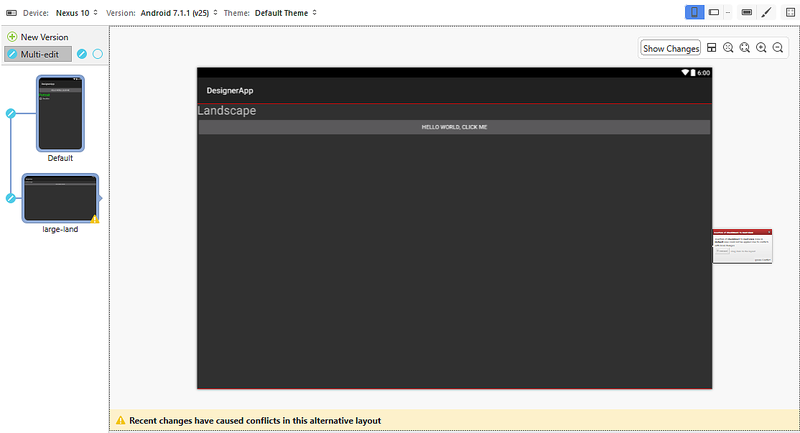
Kliknięcie układu dużych gruntów ujawnia konflikt. Zostanie wyświetlony następujący komunikat: Ostatnie zmiany spowodowały konflikty w tym alternatywnym układzie:
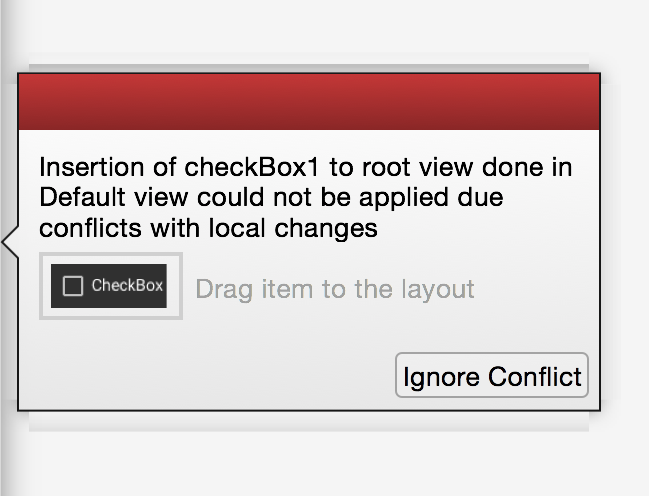
Ponadto w polu konflikt jest wyświetlany następujący komunikat:
CheckBox Dodanie przyczyn konfliktu, ponieważ układ dużych gruntów zawiera zmiany w LinearLayout obiekcie, który go zawiera. Jednak w tym przypadku pole konfliktu wyświetla widżet, który został właśnie wstawiony do układu domyślnego ().CheckBox
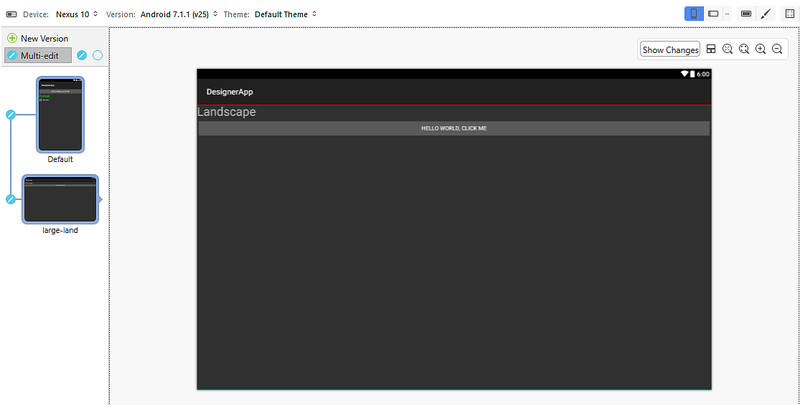
Jeśli klikniesz przycisk Ignoruj konflikt, Projektant rozwiąże konflikt, umożliwiając przeciąganie widżetu w polu konfliktów i upuszczanie go do układu, w którym brakuje widżetu (w tym przypadku układu dużego lądu):
Jak pokazano w poprzednim przykładzie Buttonz elementem , CheckBox nie ma czerwonego znacznika zmian, ponieważ tylko LinearLayout zmiany, które zostały zastosowane w układzie dużych gruntów .
Trwałość konfliktów
Konflikty są utrwalane w pliku układu jako komentarze XML, jak pokazano poniżej:
<!-- Widget Inserted Conflict | id:__root__ | @+id/checkBox1 -->
W związku z tym po zamknięciu i ponownym otwarciu projektu nadal będą istnieć wszystkie konflikty — nawet te, które zostały zignorowane.