Jak używać zestawu SDK Node.js dla usługi Azure Mobile Apps
Nuta
Ten produkt jest wycofany. Aby zastąpić projekty przy użyciu platformy .NET 8 lub nowszej, zobacz bibliotekę datasync zestawu narzędzi Community Toolkit.
Ten artykuł zawiera szczegółowe informacje i przykłady pokazujące, jak pracować z zapleczem nodeJS dla usługi Azure Mobile Apps.
Wprowadzenie
Usługa Azure Mobile Apps umożliwia dodawanie internetowego interfejsu API dostępu do danych zoptymalizowanych pod kątem urządzeń przenośnych do aplikacji internetowej. Zestaw SDK usługi Azure Mobile Apps jest dostępny dla platformy ASP.NET Framework i aplikacji internetowych Node.js. Zestaw SDK udostępnia następujące operacje:
- Operacje tabel (odczyt, wstawianie, aktualizowanie, usuwanie) na potrzeby dostępu do danych
- Niestandardowe operacje interfejsu API
Obie operacje zapewniają uwierzytelnianie dla wszystkich dostawców tożsamości, na których zezwala usługa Azure App Service. Dostawcy ci obejmują dostawców tożsamości społecznościowych, takich jak Facebook, Twitter, Google i Microsoft oraz Microsoft Entra ID dla tożsamości przedsiębiorstwa.
Obsługiwane platformy
Zestaw SDK usługi Azure Mobile Apps Node.js obsługuje platformę Node 6.x lub nowszą i został przetestowany do wersji Node 12.x. Inne wersje środowiska Node mogą działać, ale nie są obsługiwane.
Zestaw SDK usługi Azure Mobile Apps Node.js obsługuje dwa sterowniki baz danych:
- Sterownik node-mssql obsługuje usługi Azure SQL Database i lokalne wystąpienia programu SQL Server.
- Sterownik sqlite3 obsługuje tylko bazy danych SQLite w jednym wystąpieniu.
Tworzenie podstawowego zaplecza węzła przy użyciu wiersza polecenia
Każde zaplecze usługi Azure Mobile Apps Node.js jest uruchamiane jako aplikacja Express. Express to najbardziej popularna platforma usług internetowych dostępna dla Node.js. Podstawową aplikację Express można utworzyć w następujący sposób:
W oknie polecenia lub programu PowerShell utwórz katalog dla projektu:
$ mkdir basicappUruchom
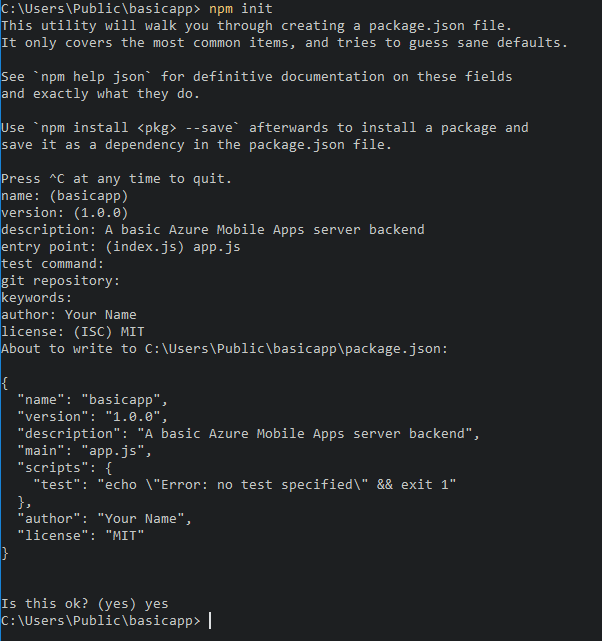
npm init, aby zainicjować strukturę pakietu:$ cd basicapp $ npm initPolecenie
npm initzadaje zestaw pytań w celu zainicjowania projektu. Zobacz przykładowe dane wyjściowe:
Zainstaluj biblioteki
expressiazure-mobile-appsz repozytorium npm:npm install --save express azure-mobile-appsUtwórz plik
app.jsw celu zaimplementowania podstawowego serwera mobilnego:var express = require('express'), azureMobileApps = require('azure-mobile-apps'); var app = express(), mobile = azureMobileApps(); // Define a TodoItem table. mobile.tables.add('TodoItem'); // Add the Mobile API so it is accessible as a Web API. app.use(mobile); // Start listening on HTTP. app.listen(process.env.PORT || 3000);
Ta aplikacja tworzy zoptymalizowany pod kątem urządzeń przenośnych internetowy interfejs API z jednym punktem końcowym (/tables/TodoItem), który zapewnia nieuwierzytelniony dostęp do bazowego magazynu danych SQL przy użyciu schematu dynamicznego. Jest odpowiedni dla następujących przewodników Szybki start dotyczących biblioteki klienta:
- Apache Cordova
- windows (UWP)
- windows (WPF)
- Xamarin.Android
- zestawu narzędzi Xamarin.Forms
- Xamarin.iOS
Kod tej podstawowej aplikacji można znaleźć w obszarze przykładów w witrynie GitHub.
Włączanie strony głównej aplikacji
Wiele aplikacji to połączenie aplikacji internetowych i mobilnych. Możesz użyć platformy Express, aby połączyć dwa aspekty. Czasami jednak może być konieczne zaimplementowanie tylko interfejsu mobilnego. Warto podać stronę główną, aby upewnić się, że usługa App Service jest uruchomiona. Możesz podać własną stronę główną lub włączyć tymczasową stronę główną. Aby włączyć tymczasową stronę główną, użyj następującego kodu, aby utworzyć wystąpienie usługi Azure Mobile Apps:
var mobile = azureMobileApps({ homePage: true });
Jeśli ta opcja jest dostępna tylko podczas tworzenia aplikacji lokalnie, możesz dodać to ustawienie do pliku konfiguracji azureMobile.js:
module.exports = {
homePage: true,
};
Możesz dodać inne ustawienia do pliku azureMobile.js zgodnie z potrzebami.
Operacje na tabelach
Zestaw SDK usługi azure-mobile-apps Node.js Server udostępnia mechanizmy uwidaczniania tabel danych przechowywanych w usłudze Azure SQL Database jako internetowego interfejsu API. Zapewnia pięć operacji:
| Operacja | Opis |
|---|---|
GET /tables/tablename |
Pobierz wszystkie rekordy w tabeli. |
GET /tables/tablename/:id |
Pobierz określony rekord w tabeli. |
POST /tables/tablename |
Utwórz rekord w tabeli. |
PATCH /tables/tablename/:id |
Zaktualizuj rekord w tabeli. |
DELETE /tables/tablename/:id |
Usuń rekord w tabeli. |
Ten internetowy interfejs API obsługuje OData w wersji 3 i rozszerza schemat tabeli w celu obsługi synchronizacji danych w trybie offline.
Definiowanie tabel przy użyciu schematu dynamicznego
Aby można było użyć tabeli, należy ją zdefiniować. Tabele można definiować przy użyciu schematu statycznego (w którym definiuje się kolumny w schemacie) lub dynamicznie (gdzie zestaw SDK kontroluje schemat na podstawie żądań przychodzących). Ponadto można kontrolować konkretne aspekty internetowego interfejsu API, dodając kod JavaScript do definicji.
Najlepszym rozwiązaniem jest zdefiniowanie każdej tabeli w pliku JavaScript w katalogu tables, a następnie użycie metody tables.import() do zaimportowania tabel. Rozszerzenie przykładu podstawowej aplikacji umożliwia dostosowanie pliku app.js:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Define the database schema that is exposed.
mobile.tables.import('./tables');
// Provide initialization of any tables that are statically defined.
mobile.tables.initialize().then(function () {
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
});
Zdefiniuj tabelę w pliku ./tables/TodoItem.js:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Additional configuration for the table goes here.
module.exports = table;
Tabele domyślnie używają schematu dynamicznego.
Definiowanie tabel przy użyciu schematu statycznego
Możesz jawnie zdefiniować kolumny do uwidocznienia za pośrednictwem internetowego interfejsu API. Zestaw SDK usługi azure-mobile-apps Node.js automatycznie dodaje wszelkie dodatkowe kolumny wymagane do synchronizacji danych w trybie offline do podanej listy. Na przykład aplikacje klienckie szybkiego startu wymagają tabeli z dwiema kolumnami: text (ciąg) i complete (wartość logiczna). Tabelę można zdefiniować w pliku JavaScript definicji tabeli (znajdującym się w katalogu tables) w następujący sposób:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
module.exports = table;
Jeśli tabele są definiowane statycznie, należy również wywołać metodę tables.initialize(), aby utworzyć schemat bazy danych podczas uruchamiania. Metoda
Używanie programu SQL Server Express jako magazynu danych programistycznych na komputerze lokalnym
Zestaw SDK usługi Azure Mobile Apps Node.js udostępnia trzy opcje obsługi danych z pudełka:
- Użyj sterownika pamięci
, aby udostępnić przykładowy magazyn nietrwale. - Użyj sterownika mssql, aby zapewnić magazyn danych programu SQL Server Express na potrzeby programowania.
- Użyj sterownika mssql, aby zapewnić magazyn danych usługi Azure SQL Database dla środowiska produkcyjnego.
Zestaw SDK usługi Azure Mobile Apps Node.js używa pakietu Node.js mssql Node.js
Napiwek
Sterownik pamięci nie zapewnia kompletnego zestawu obiektów do testowania. Jeśli chcesz przetestować zaplecze lokalnie, zalecamy użycie magazynu danych SQL Server Express i sterownika mssql.
Pobierz i zainstaluj microsoft SQL Server 2019 Developer.
Uruchom program Configuration Manager:
- Rozwiń węzeł Konfiguracja sieci programu SQL Server w menu drzewa.
- Wybierz pozycję protokoły dla nazwa-wystąpienia.
- Kliknij prawym przyciskiem myszy TCP/IP i wybierz pozycję Włącz. Wybierz pozycję OK w oknie podręcznym.
- Wybierz usług PROGRAMU SQL Server w menu drzewa.
- Kliknij prawym przyciskiem myszy programu SQL Server (nazwa-wystąpienia) i wybierz pozycję Uruchom ponownie.
- Zamknij program Configuration Manager.
Musisz również utworzyć nazwę użytkownika i hasło, których usługa Azure Mobile Apps może używać do nawiązywania połączenia z bazą danych. Upewnij się, że utworzony użytkownik ma rolę serwera dbcreator. Aby uzyskać więcej informacji na temat konfigurowania użytkowników, zobacz dokumentację programu SQL Server
Pamiętaj, aby zarejestrować wybraną nazwę użytkownika i hasło. W zależności od wymagań bazy danych może być konieczne przypisanie większej liczby ról lub uprawnień serwera.
Aplikacja Node.js odczytuje zmienną środowiskową SQLCONNSTR_MS_TableConnectionString parametrów połączenia dla tej bazy danych. Tę zmienną można ustawić w swoim środowisku. Na przykład możesz użyć programu PowerShell, aby ustawić tę zmienną środowiskową:
$env:SQLCONNSTR_MS_TableConnectionString = "Server=127.0.0.1; Database=mytestdatabase; User Id=azuremobile; Password=T3stPa55word;"
Uzyskaj dostęp do bazy danych za pośrednictwem połączenia TCP/IP. Podaj nazwę użytkownika i hasło dla połączenia.
Konfigurowanie projektu na potrzeby programowania lokalnego
Usługa Azure Mobile Apps odczytuje plik JavaScript o nazwie azureMobile.js z lokalnego systemu plików. Nie używaj tego pliku do konfigurowania zestawu SDK usługi Azure Mobile Apps w środowisku produkcyjnym. Zamiast tego użyj ustawień aplikacji w witrynie Azure Portal.
Plik azureMobile.js powinien wyeksportować obiekt konfiguracji. Najbardziej typowe ustawienia to:
- Ustawienia bazy danych
- Ustawienia rejestrowania diagnostycznego
- Alternatywne ustawienia mechanizmu CORS
W tym przykładzie azureMobile.js plik implementuje poprzednie ustawienia bazy danych:
module.exports = {
cors: {
origins: [ 'localhost' ]
},
data: {
provider: 'mssql',
server: '127.0.0.1',
database: 'mytestdatabase',
user: 'azuremobile',
password: 'T3stPa55word'
},
logging: {
level: 'verbose'
}
};
Zalecamy dodanie azureMobile.js do pliku .gitignore (lub innego pliku ignorowania kodu źródłowego), aby zapobiec przechowywaniu haseł w chmurze.
Konfigurowanie ustawień aplikacji dla aplikacji mobilnej
Większość ustawień w pliku azureMobile.js ma równoważne ustawienie aplikacji w witrynie Azure Portal. Użyj poniższej listy, aby skonfigurować aplikację w ustawieniach aplikacji :
| Ustawienie aplikacji | ustawienie azureMobile.js | Opis | Prawidłowe wartości |
|---|---|---|---|
| MS_MobileAppName | nazwa | Nazwa aplikacji | struna |
| MS_MobileLoggingLevel | logging.level | Minimalny poziom dziennika komunikatów do rejestrowania | błąd, ostrzeżenie, informacje, pełne, debugowanie, głupie |
| MS_DebugMode | debugować | Włącza lub wyłącza tryb debugowania | true, false |
| MS_TableSchema | data.schema | Domyślna nazwa schematu dla tabel SQL | string (wartość domyślna: dbo) |
| MS_DynamicSchema | data.dynamicSchema | Włącza lub wyłącza tryb debugowania | true, false |
| MS_DisableVersionHeader | wersja (ustawiona na niezdefiniowaną) | Wyłącza nagłówek X-ZUMO-Server-Version | true, false |
| MS_SkipVersionCheck | skipversioncheck | Wyłącza sprawdzanie wersji interfejsu API klienta | true, false |
Zmiana większości ustawień aplikacji wymaga ponownego uruchomienia usługi.
Używanie usługi Azure SQL jako produkcyjnego magazynu danych
Używanie usługi Azure SQL Database jako magazynu danych jest identyczne we wszystkich typach aplikacji usługi Azure App Service. Jeśli jeszcze tego nie zrobiono, wykonaj następujące kroki, aby utworzyć zaplecze usługi Azure App Service. Utwórz wystąpienie usługi Azure SQL, a następnie ustaw ustawienie aplikacji SQLCONNSTR_MS_TableConnectionString na parametry połączenia dla wystąpienia usługi Azure SQL, którego chcesz użyć. Upewnij się, że usługa Azure App Service z uruchomionym zapleczem może komunikować się z wystąpieniem usługi Azure SQL.
Wymaganie uwierzytelniania w celu uzyskania dostępu do tabel
Jeśli chcesz użyć uwierzytelniania usługi App Service z punktem końcowym tables, najpierw musisz skonfigurować uwierzytelnianie usługi App Service w witrynie Azure Portal. Aby uzyskać więcej informacji, zobacz przewodnik konfiguracji dostawcy tożsamości, którego zamierzasz użyć:
- Konfigurowanie uwierzytelniania entra firmy Microsoft
- Konfigurowanie uwierzytelniania w serwisie Facebook
- Konfigurowanie uwierzytelniania Google
- Konfigurowanie uwierzytelniania firmy Microsoft
- Konfigurowanie uwierzytelniania w usłudze Twitter
Każda tabela ma właściwość dostępu, której można użyć do kontrolowania dostępu do tabeli. W poniższym przykładzie przedstawiono statycznie zdefiniowaną tabelę z wymaganym uwierzytelnianiem.
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
Właściwość dostępu może przyjmować jedną z trzech wartości:
- anonimowy wskazuje, że aplikacja kliencka może odczytywać dane bez uwierzytelniania.
- uwierzytelniony wskazuje, że aplikacja kliencka musi wysłać prawidłowy token uwierzytelniania z żądaniem.
- wyłączone wskazuje, że ta tabela jest obecnie wyłączona.
Jeśli właściwość dostępu jest niezdefiniowana, dostęp nieuwierzytelniony jest dozwolony.
Używanie oświadczeń uwierzytelniania z tabelami
Możesz skonfigurować różne oświadczenia, które są żądane podczas konfigurowania uwierzytelniania. Oświadczenia te nie są zwykle dostępne za pośrednictwem obiektu context.user. Można je jednak pobrać przy użyciu metody context.user.getIdentity(). Metoda getIdentity() zwraca obietnicę, która jest rozpoznawana jako obiekt. Obiekt jest kluczem metody uwierzytelniania (facebook, google, twitter, microsoftaccountlub aad).
Nuta
Jeśli używasz uwierzytelniania firmy Microsoft za pośrednictwem identyfikatora Entra firmy Microsoft, metoda uwierzytelniania jest aad, a nie microsoftaccount.
Jeśli na przykład skonfigurowano uwierzytelnianie firmy Microsoft Entra i zażądano oświadczenia adresów e-mail, możesz dodać adres e-mail do rekordu przy użyciu następującego kontrolera tabeli:
var azureMobileApps = require('azure-mobile-apps');
// Create a new table definition.
var table = azureMobileApps.table();
table.columns = {
"emailAddress": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
table.access = 'authenticated';
/**
* Limit the context query to those records with the authenticated user email address
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function queryContextForEmail(context) {
return context.user.getIdentity().then((data) => {
context.query.where({ emailAddress: data.aad.claims.emailaddress });
return context.execute();
});
}
/**
* Adds the email address from the claims to the context item - used for
* insert operations
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function addEmailToContext(context) {
return context.user.getIdentity().then((data) => {
context.item.emailAddress = data.aad.claims.emailaddress;
return context.execute();
});
}
// Configure specific code when the client does a request.
// READ: only return records that belong to the authenticated user.
table.read(queryContextForEmail);
// CREATE: add or overwrite the userId based on the authenticated user.
table.insert(addEmailToContext);
// UPDATE: only allow updating of records that belong to the authenticated user.
table.update(queryContextForEmail);
// DELETE: only allow deletion of records that belong to the authenticated user.
table.delete(queryContextForEmail);
module.exports = table;
Aby zobaczyć, jakie oświadczenia są dostępne, użyj przeglądarki internetowej, aby wyświetlić /.auth/me punkt końcowy witryny.
Wyłączanie dostępu do określonych operacji tabeli
Oprócz wyświetlania w tabeli właściwość dostępu może służyć do kontrolowania poszczególnych operacji. Istnieją cztery operacje:
-
readjest operacją RESTful GET w tabeli. -
insertjest operacją RESTful POST w tabeli. -
updateto operacja RESTful PATCH w tabeli. -
deleteto operacja RESTful DELETE w tabeli.
Na przykład możesz podać tabelę nieuwierzytelnione tylko do odczytu:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Read-only table. Only allow READ operations.
table.read.access = 'anonymous';
table.insert.access = 'disabled';
table.update.access = 'disabled';
table.delete.access = 'disabled';
module.exports = table;
Dostosowywanie zapytania używanego z operacjami tabeli
Typowym wymaganiem dla operacji tabeli jest zapewnienie ograniczonego widoku danych. Możesz na przykład podać tabelę otagowana za pomocą uwierzytelnionego identyfikatora użytkownika, tak aby można było tylko odczytywać lub aktualizować własne rekordy. Poniższa definicja tabeli zawiera następujące funkcje:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define a static schema for the table.
table.columns = {
"userId": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
// Require authentication for this table.
table.access = 'authenticated';
// Ensure that only records for the authenticated user are retrieved.
table.read(function (context) {
context.query.where({ userId: context.user.id });
return context.execute();
});
// When adding records, add or overwrite the userId with the authenticated user.
table.insert(function (context) {
context.item.userId = context.user.id;
return context.execute();
});
module.exports = table;
Operacje, które zwykle uruchamiają zapytanie, mają właściwość zapytania, którą można dostosować przy użyciu klauzuli where. Właściwość zapytania jest obiektem QueryJS używanym do konwertowania zapytania OData na coś, co może przetwarzać zaplecze danych. W przypadku prostych przypadków równości (takich jak poprzedni), możesz użyć mapy. Można również dodać określone klauzule SQL:
context.query.where('myfield eq ?', 'value');
Konfigurowanie usuwania nietrwałego w tabeli
Usuwanie nietrwałe nie powoduje usunięcia rekordów. Zamiast tego oznacza je jako usunięte w bazie danych, ustawiając usuniętą kolumnę na true. Zestaw SDK usługi Azure Mobile Apps automatycznie usuwa nietrwałe rekordy z wyników, chyba że zestaw SDK klienta mobilnego używa includeDeleted(). Aby skonfigurować tabelę do usuwania nietrwałego, ustaw właściwość softDelete w pliku definicji tabeli:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Turn on soft delete.
table.softDelete = true;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
Ustanów mechanizm usuwania rekordów trwale, takich jak aplikacja kliencka, usługa WebJob, funkcja platformy Azure lub niestandardowy interfejs API.
Rozmieszczanie bazy danych przy użyciu danych
Podczas tworzenia nowej aplikacji warto umieścić tabelę z danymi. Dane można rozmieszczać w pliku JavaScript definicji tabeli w następujący sposób:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
table.seed = [
{ text: 'Example 1', complete: false },
{ text: 'Example 2', complete: true }
];
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
Rozmieszczanie danych odbywa się tylko wtedy, gdy do utworzenia tabeli użyto zestawu SDK usługi Azure Mobile Apps. Jeśli tabela już istnieje w bazie danych, żadne dane nie są wstrzykiwane do tabeli. Jeśli schemat dynamiczny jest włączony, schemat jest wywnioskowany z danych wstępnie wyzwane.
Zalecamy jawne wywołanie metody tables.initialize() w celu utworzenia tabeli po uruchomieniu usługi.
Włączanie obsługi struktury Swagger
Usługa Azure Mobile Apps jest dostarczana z wbudowaną obsługą programu Swagger. Aby włączyć obsługę struktury Swagger, najpierw zainstaluj narzędzie swagger-ui jako zależność:
npm install --save swagger-ui
Następnie możesz włączyć obsługę struktury Swagger w konstruktorze usługi Azure Mobile Apps:
var mobile = azureMobileApps({ swagger: true });
Prawdopodobnie chcesz włączyć obsługę struktury Swagger tylko w wersjach programistycznych. Obsługę struktury Swagger można włączyć podczas programowania przy użyciu ustawienia aplikacji NODE_ENV:
var mobile = azureMobileApps({ swagger: process.env.NODE_ENV !== 'production' });
Punkt końcowy swagger znajduje się w http://lokacji.azurewebsites.net/swagger. Dostęp do interfejsu użytkownika programu Swagger można uzyskać za pośrednictwem punktu końcowego /swagger/ui. Jeśli zdecydujesz się wymagać uwierzytelniania w całej aplikacji, program Swagger generuje błąd. Aby uzyskać najlepsze wyniki, wybierz opcję zezwalania na nieuwierzytelnione żądania w ustawieniach uwierzytelniania/autoryzacji usługi Azure App Service, a następnie kontrolować uwierzytelnianie przy użyciu właściwości table.access.
Możesz również dodać opcję Struktury Swagger do pliku azureMobile.js, jeśli potrzebujesz tylko obsługi struktury Swagger do programowania lokalnego.
Niestandardowe interfejsy API
Oprócz interfejsu API dostępu do danych za pośrednictwem punktu końcowego /tables usługa Azure Mobile Apps może zapewnić niestandardowe pokrycie interfejsu API. Niestandardowe interfejsy API są definiowane w podobny sposób do definicji tabel i mogą uzyskiwać dostęp do wszystkich tych samych obiektów, w tym uwierzytelniania.
Definiowanie niestandardowego interfejsu API
Niestandardowe interfejsy API są definiowane w taki sam sposób jak interfejs API tabel:
- Utwórz katalog
api. - Utwórz plik JavaScript definicji interfejsu API w katalogu
api. - Użyj metody import, aby zaimportować katalog
api.
Poniżej przedstawiono prototypową definicję interfejsu API opartą na przykładzie podstawowej aplikacji, który użyliśmy wcześniej:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP
app.listen(process.env.PORT || 3000);
Weźmy przykładowy interfejs API, który zwraca datę serwera przy użyciu metody Date.now(). Oto plik api/date.js:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
module.exports = api;
Każdy parametr jest jednym ze standardowych zleceń RESTful: GET, POST, PATCH lub DELETE. Metoda jest standardową funkcją oprogramowania pośredniczącego ExpressJS, która wysyła wymagane dane wyjściowe.
Wymaganie uwierzytelniania w celu uzyskania dostępu do niestandardowego interfejsu API
Zestaw SDK usługi Azure Mobile Apps implementuje uwierzytelnianie w taki sam sposób zarówno dla tables punktu końcowego, jak i niestandardowych interfejsów API. Aby dodać uwierzytelnianie do interfejsu API opracowanego w poprzedniej sekcji, dodaj właściwość access:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
// All methods must be authenticated.
api.access = 'authenticated';
module.exports = api;
Można również określić uwierzytelnianie dla określonych operacji:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
}
};
// The GET methods must be authenticated.
api.get.access = 'authenticated';
module.exports = api;
Ten sam token, który jest używany dla punktu końcowego tables, musi być używany dla niestandardowych interfejsów API, które wymagają uwierzytelniania.
Obsługa przekazywania dużych plików
Zestaw SDK usługi Azure Mobile Apps używa oprogramowania pośredniczącego body-parser do akceptowania i dekodowania zawartości treści w przesłaniu. Możesz wstępnie skonfigurować analizator body-parser, aby zaakceptować większe przekazywanie plików:
var express = require('express'),
bodyParser = require('body-parser'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Set up large body content handling.
app.use(bodyParser.json({ limit: '50mb' }));
app.use(bodyParser.urlencoded({ limit: '50mb', extended: true }));
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
Plik jest zakodowany w formacie base-64 przed transmisją. To kodowanie zwiększa rozmiar rzeczywistego przekazywania (i rozmiar, dla którego musisz uwzględnić).
Wykonywanie niestandardowych instrukcji SQL
Zestaw SDK usługi Azure Mobile Apps umożliwia dostęp do całego kontekstu za pośrednictwem obiektu żądania. Instrukcje SQL sparametryzowane można łatwo wykonać u zdefiniowanego dostawcy danych:
var api = {
get: function (request, response, next) {
// Check for parameters. If not there, pass on to a later API call.
if (typeof request.params.completed === 'undefined')
return next();
// Define the query. Anything that the mssql
// driver can handle is allowed.
var query = {
sql: 'UPDATE TodoItem SET complete=@completed',
parameters: [{
completed: request.params.completed
}]
};
// Execute the query. The context for Azure Mobile Apps is available through
// request.azureMobile. The data object contains the configured data provider.
request.azureMobile.data.execute(query)
.then(function (results) {
response.json(results);
});
}
};
api.get.access = 'authenticated';
module.exports = api;
Debugowanie
Debugowanie, diagnozowanie i rozwiązywanie problemów z usługą Azure Mobile Apps
Usługa Azure App Service udostępnia kilka technik debugowania i rozwiązywania problemów dotyczących aplikacji Node.js. Aby rozpocząć rozwiązywanie problemów z zapleczem usługi Node.js Azure Mobile Apps, zobacz następujące artykuły:
- Monitorowanie usługi Azure App Service
- Włączanie rejestrowania diagnostycznego w usłudze Azure App Service
- Rozwiązywanie problemów z aplikacjami węzłów w usłudze Azure App Service
Node.js aplikacje mają dostęp do szerokiej gamy narzędzi dzienników diagnostycznych. Wewnętrznie zestaw SDK usługi Azure Mobile Apps Node.js używa narzędzia [Winston] do rejestrowania diagnostycznego. Rejestrowanie jest włączane automatycznie po włączeniu trybu debugowania lub ustawieniu ustawienia aplikacji MS_DebugMode na wartość true w witrynie Azure Portal. Wygenerowane dzienniki są wyświetlane w dziennikach diagnostycznych w witrynie Azure Portal.