Wyróżnianie tekstu przy użyciu znaczników dekoracji
Ostrzeżenie
30 października 2020 r. interfejsy API Wyszukiwanie Bing zostały przeniesione z usług Azure AI do usług Wyszukiwanie Bing Services. Ta dokumentacja jest udostępniana tylko do celów referencyjnych. Aby uzyskać zaktualizowaną dokumentację, zobacz dokumentację interfejsu API wyszukiwania Bing. Aby uzyskać instrukcje dotyczące tworzenia nowych zasobów platformy Azure na potrzeby wyszukiwania Bing, zobacz Tworzenie zasobu Wyszukiwanie Bing za pośrednictwem Azure Marketplace.
Usługa Bing obsługuje wyróżnianie trafień, które oznacza terminy zapytania (lub inne terminy, które usługa Bing znajduje istotne) w ciągach wyświetlanych niektórych odpowiedzi. Na przykład pola , displayUrli snippet wyniku namestrony internetowej mogą zawierać oznaczone terminy zapytania.
Domyślnie usługa Bing nie uwzględnia znaczników wyróżniania w ciągach wyświetlanych. Aby włączyć znaczniki, dołącz textDecorations parametr zapytania do żądania i ustaw go na truewartość .
Przykład wyróżniania trafień
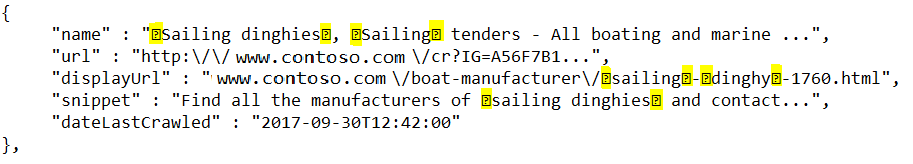
W poniższym przykładzie przedstawiono wynik internetowy dla elementu Sailing Dinghy. Usługa Bing oznaczyła początek i koniec terminu zapytania przy użyciu znaków E000 i E001 Unicode.

Przed wyświetleniem wyniku w interfejsie użytkownika zastąp znaki Unicode tymi, które są odpowiednie dla formatu wyświetlania.
Formatowanie znacznika
Usługa Bing umożliwia używanie znaków Unicode lub tagów HTML jako znaczników. Aby określić, które znaczniki mają być używane, dołącz parametr zapytania textFormat :
| Wartość | Znacznik |
|---|---|
textFormat=Raw |
Znaki Unicode (ustawienie domyślne) |
textFormat=HTML |
Znaki HTML |
Dodatkowe dekoracje tekstu
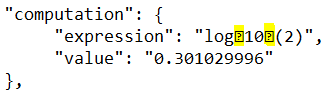
Usługa Bing może zwrócić kilka różnych dekoracji tekstu. Na przykład Computation odpowiedź może zawierać znaczniki indeksu dolnego dla terminu log(2) zapytania w expression polu.

Jeśli żądanie nie określiło dekoracji, expression pole będzie zawierać log10(2)wartość .
Jeśli textDecorations ma wartość true, usługa Bing może zawierać następujące znaczniki w ciągach wyświetlania odpowiedzi. Jeśli nie ma równoważnego tagu HTML, komórka tabeli jest pusta.
| Unicode | HTML | Opis |
|---|---|---|
| U+E000 | <B> | Oznacza początek terminu zapytania (wyróżnianie trafień) |
| U+E001 | </B> | Oznacza koniec terminu zapytania |
| U+E002 | <i> | Oznacza początek zawartości kursywy |
| U+E003 | </I> | Oznacza koniec zawartości kursywy |
| U+E004 | <Br/> | Oznacza podział wiersza |
| U+E005 | Oznacza początek numeru telefonu | |
| U+E006 | Oznacza koniec numeru telefonu | |
| U+E007 | Oznacza początek adresu | |
| U+E008 | Oznacza koniec adresu | |
| U+E009 | Oznacza spację, która nie powoduje przerwania | |
| U+E00C | <Silne> | Oznacza początek pogrubionej zawartości |
| U+E00D | </Silne> | Oznacza koniec pogrubionej zawartości |
| U+E00E | Oznacza początek zawartości, której tło powinno być lżejsze niż otaczające tło | |
| U+E00F | Oznacza koniec zawartości, której tło powinno być lżejsze niż otaczające tło | |
| U+E010 | Oznacza początek zawartości, której tło powinno być ciemniejsze niż otaczające tło | |
| U+E011 | Oznacza koniec zawartości, której tło powinno być ciemniejsze niż otaczające tło | |
| U+E012 | <Del> | Oznacza początek zawartości, która powinna zostać uderzona |
| U+E013 | </Del> | Oznacza koniec zawartości, która powinna zostać uderzona |
| U+E016 | <Sub> | Oznacza początek zawartości indeksu dolnego |
| U+E017 | </Sub> | Oznacza koniec zawartości indeksu dolnego |
| U+E018 | <Sup> | Oznacza początek zawartości indeksu górnego |
| U+E019 | </Sup> | Oznacza koniec zawartości indeksu górnego |