Samouczek: tworzenie strony internetowej z funkcją wyszukiwania niestandardowego
Ostrzeżenie
30 października 2020 r. interfejsy API wyszukiwania Bing zostały przeniesione z usług Azure AI do usług wyszukiwania Bing. Ta dokumentacja jest udostępniana tylko do celów referencyjnych. Aby uzyskać zaktualizowaną dokumentację, zobacz dokumentację interfejsu API wyszukiwania Bing. Aby uzyskać instrukcje dotyczące tworzenia nowych zasobów platformy Azure na potrzeby wyszukiwania Bing, zobacz Tworzenie zasobu wyszukiwania Bing za pośrednictwem witryny Azure Marketplace.
Wyszukiwanie niestandardowe Bing umożliwia tworzenie dostosowanych funkcji wyszukiwania dla interesujących Cię tematów. Jeśli na przykład jesteś właścicielem witryny internetowej sztuki walki, która udostępnia środowisko wyszukiwania, możesz określić domeny, podwitryny i strony internetowe, które wyszukują Bing. Użytkownicy zobaczą wyniki dostosowane do zawartości, która ich interesuje, zamiast przewijać strony ogólnych wyników wyszukiwania, które mogą zawierać nieistotną zawartość.
W tym samouczku opisano, jak skonfigurować wystąpienie wyszukiwania niestandardowego i zintegrować je ze stroną internetową.
Wykonane zadania:
- Tworzenie wystąpienia wyszukiwania niestandardowego
- Dodawanie aktywnych wpisów
- Dodawanie wpisów zablokowanych
- Dodawanie wpisów przypiętych
- Integrowanie wyszukiwania niestandardowego ze stroną internetową
Wymagania wstępne
- Aby skorzystać z samouczka, potrzebny jest klucz subskrypcji interfejsu API wyszukiwania niestandardowego Bing. Aby uzyskać klucz, utwórz zasób wyszukiwania niestandardowego Bing w witrynie Azure Portal.
- Jeśli nie masz jeszcze zainstalowanego programu Visual Studio 2017 lub nowszego, możesz pobrać program Visual Studio 2019 Community Edition i korzystać z niego.
Tworzenie wystąpienia wyszukiwania niestandardowego
Aby utworzyć wystąpienie wyszukiwania niestandardowego Bing:
Otwórz przeglądarkę internetową.
Przejdź do portalu wyszukiwania niestandardowego.
Zaloguj się do portalu przy użyciu konta Microsoft (MSA). Jeśli nie masz konta MSA, kliknij pozycję Utwórz konto Microsoft. Jeśli po raz pierwszy korzystasz z portalu, poprosi o uprawnienia dostępu do danych. Kliknij przycisk Tak.
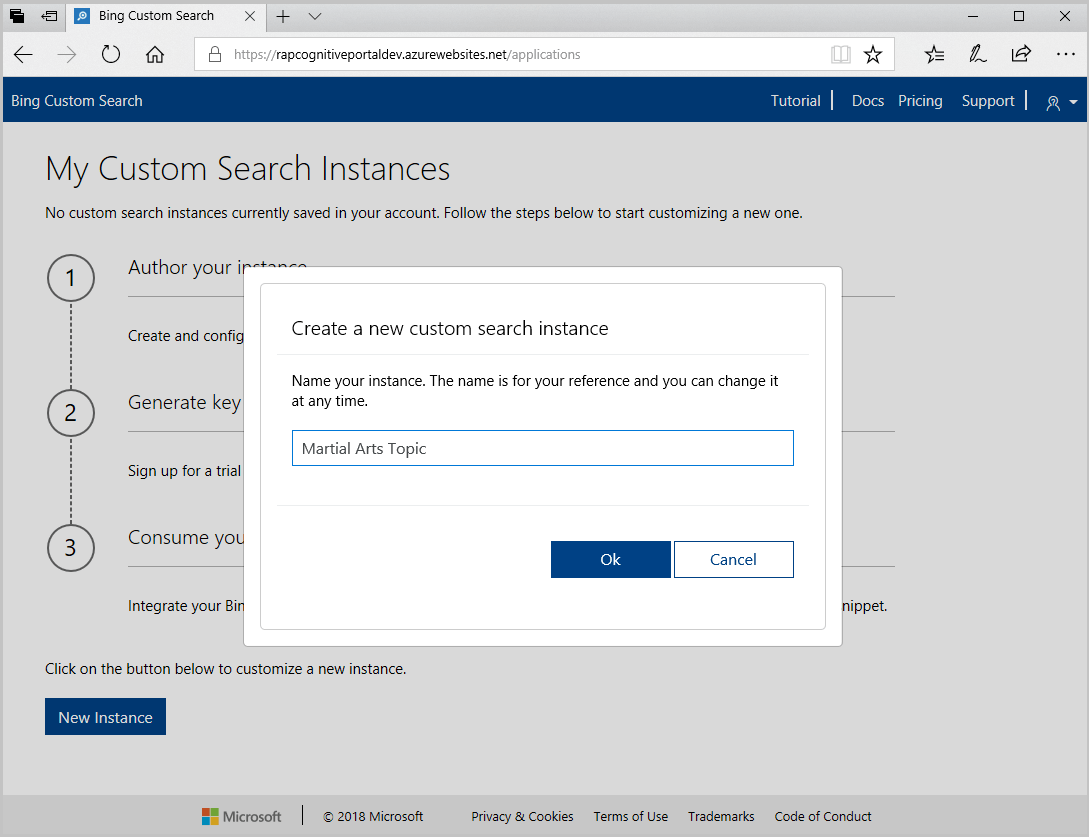
Po zalogowaniu się kliknij pozycję New custom search (Nowe wyszukiwanie niestandardowe). W oknie Tworzenie nowego wystąpienia wyszukiwania niestandardowego wprowadź nazwę zrozumiałą i opisuje typ zawartości zwracanej przez wyszukiwanie. Nazwę można zmienić w dowolnym momencie.

Kliknij przycisk OK, określ adres URL oraz czy mają zostać dołączone podstrony adresu URL.

Dodawanie aktywnych wpisów
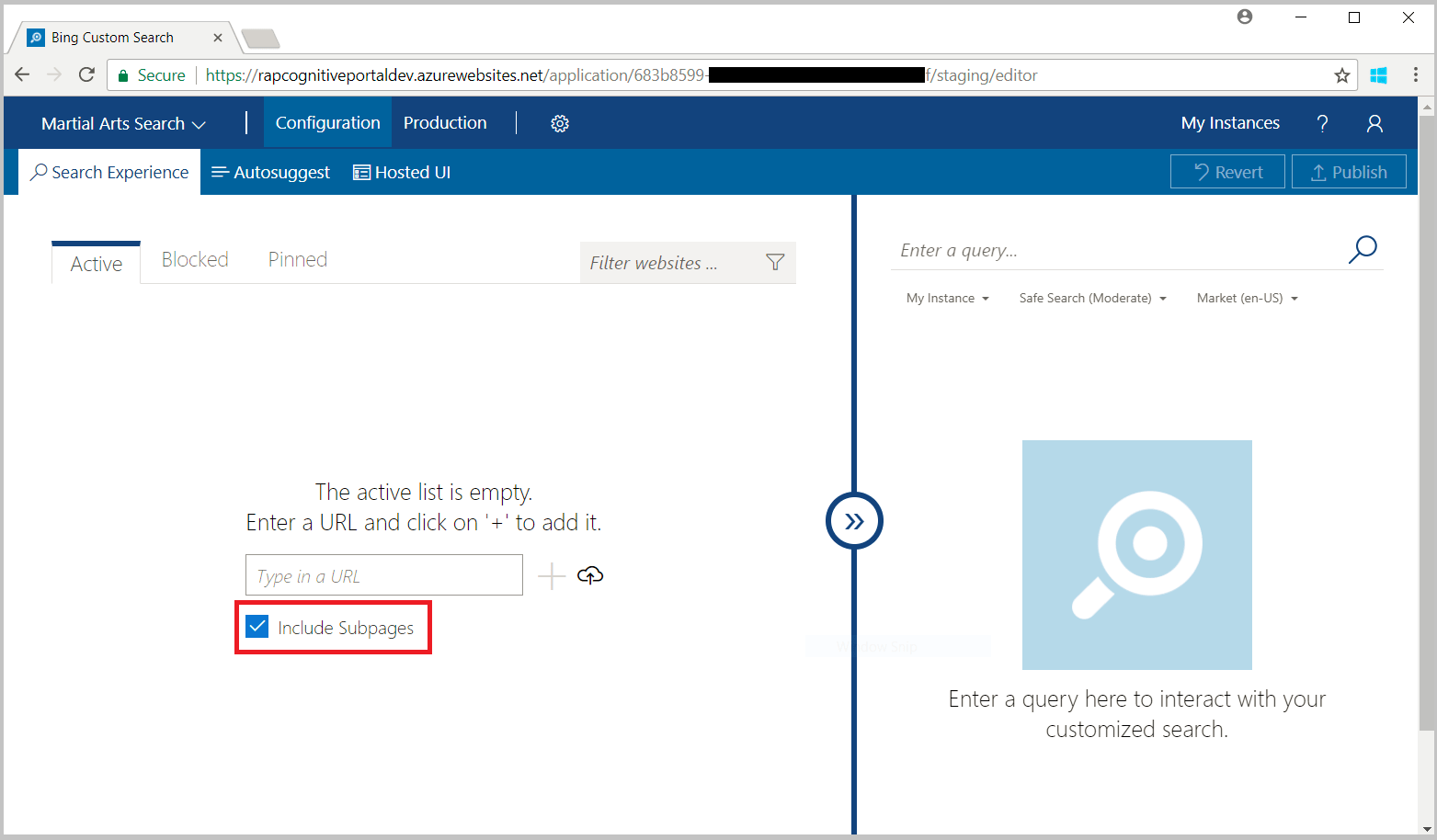
Aby uwzględnić wyniki z określonych witryn internetowych lub adresów URL, dodaj je do karty Active (Aktywne).
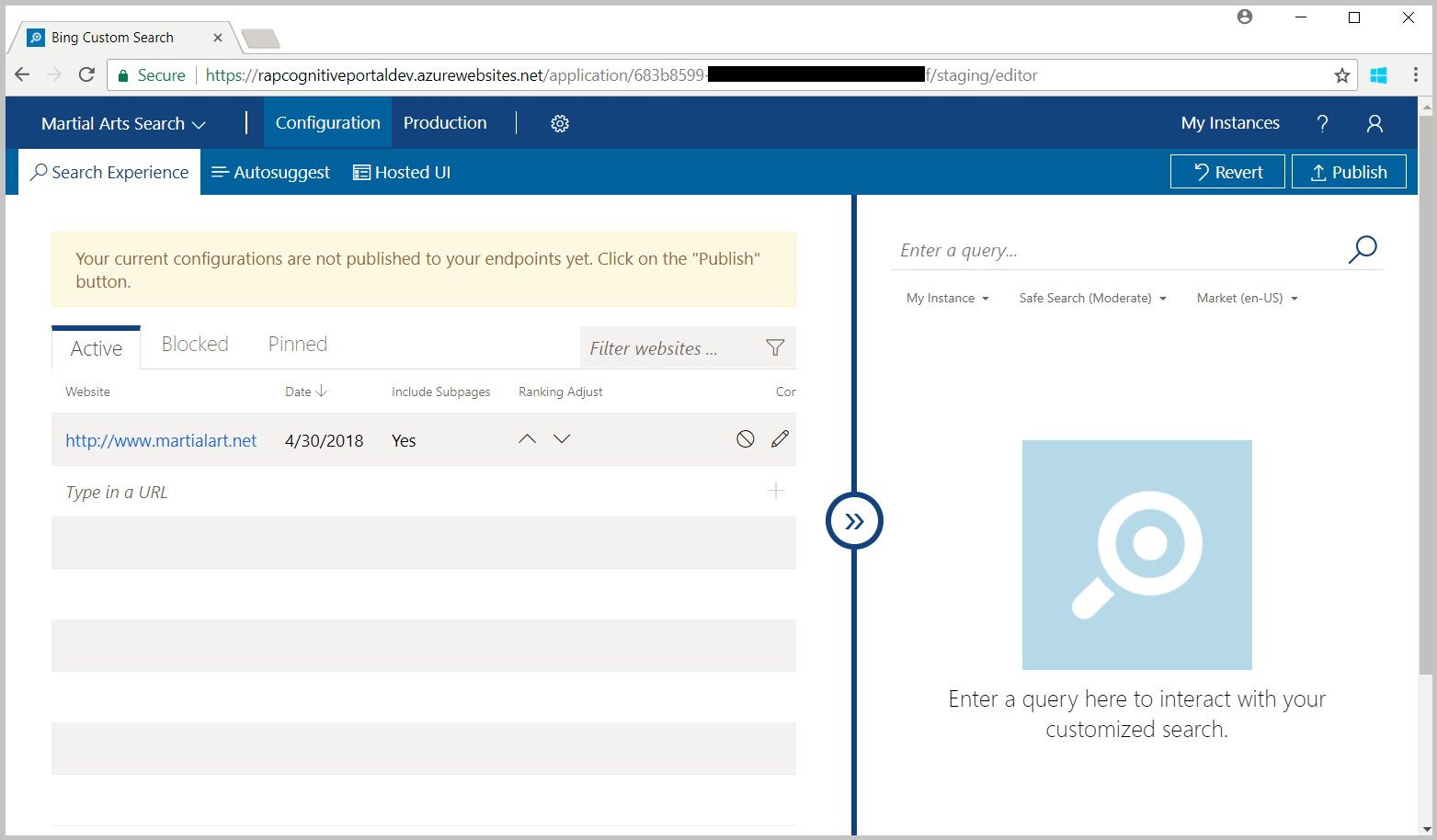
Na stronie Configuration (Konfiguracja) kliknij kartę Active (Aktywne) i wprowadź adres URL jednej lub większej liczby witryn internetowych, które mają zostać uwzględnione w wyszukiwaniu.

Aby upewnić się, że wystąpienie zwraca wyniki, wprowadź zapytanie w okienku podglądu po prawej stronie. Wyszukiwarka Bing zwraca tylko wyniki z witryn publicznych, które zostały przez nią zindeksowane.
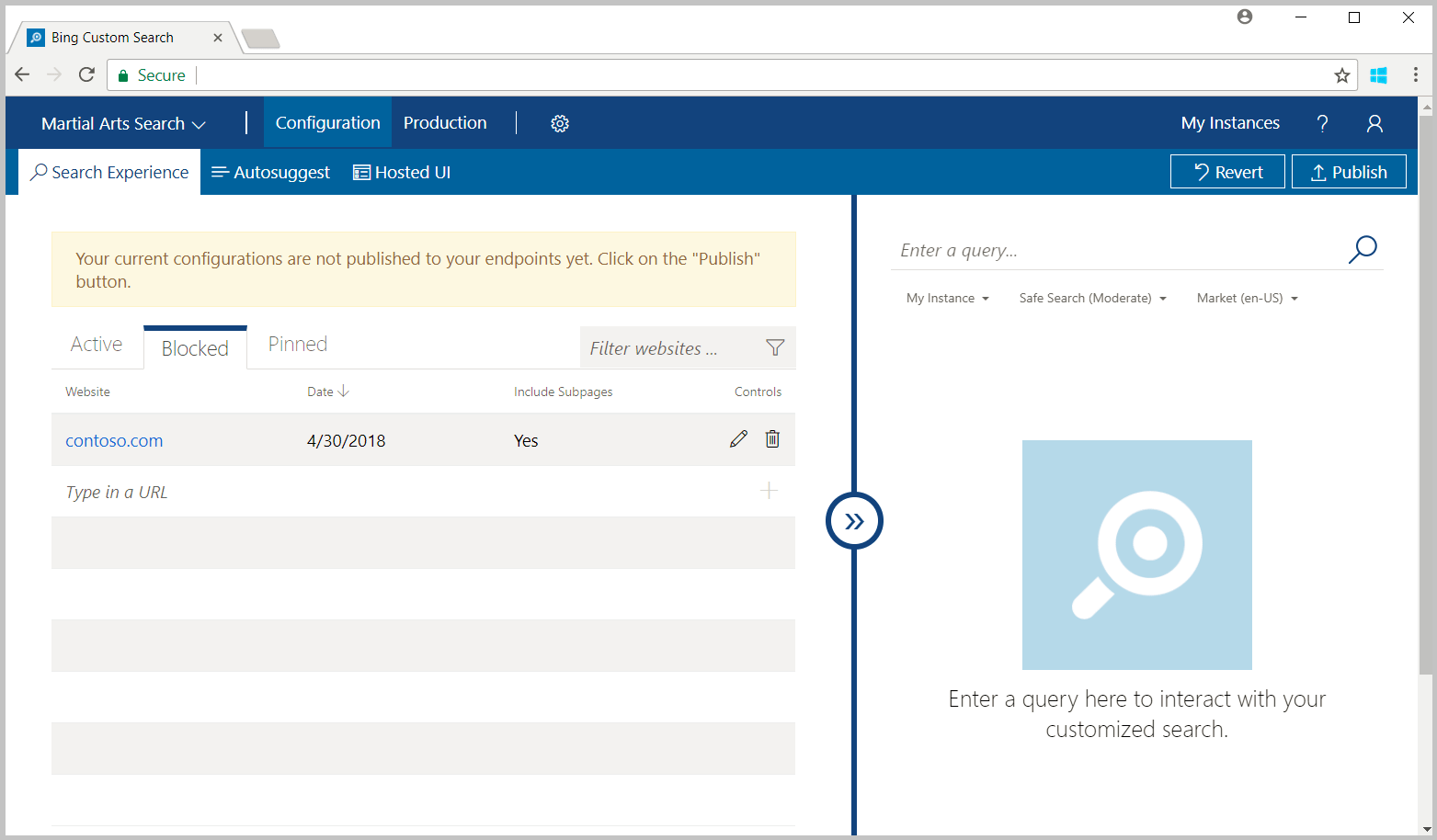
Dodawanie wpisów zablokowanych
Aby wykluczyć wyniki z określonych witryn internetowych lub adresów URL, dodaj je do karty Blocked (Zablokowane).
Na stronie Configuration (Konfiguracja) kliknij kartę Blocked (Zablokowane) i wprowadź adres URL jednej lub większej liczby witryn internetowych, które mają zostać wykluczone z wyszukiwania.

Aby upewnić się, że wystąpienie nie zwraca wyników z zablokowanych witryn, wprowadź zapytanie w okienku podglądu po prawej stronie.
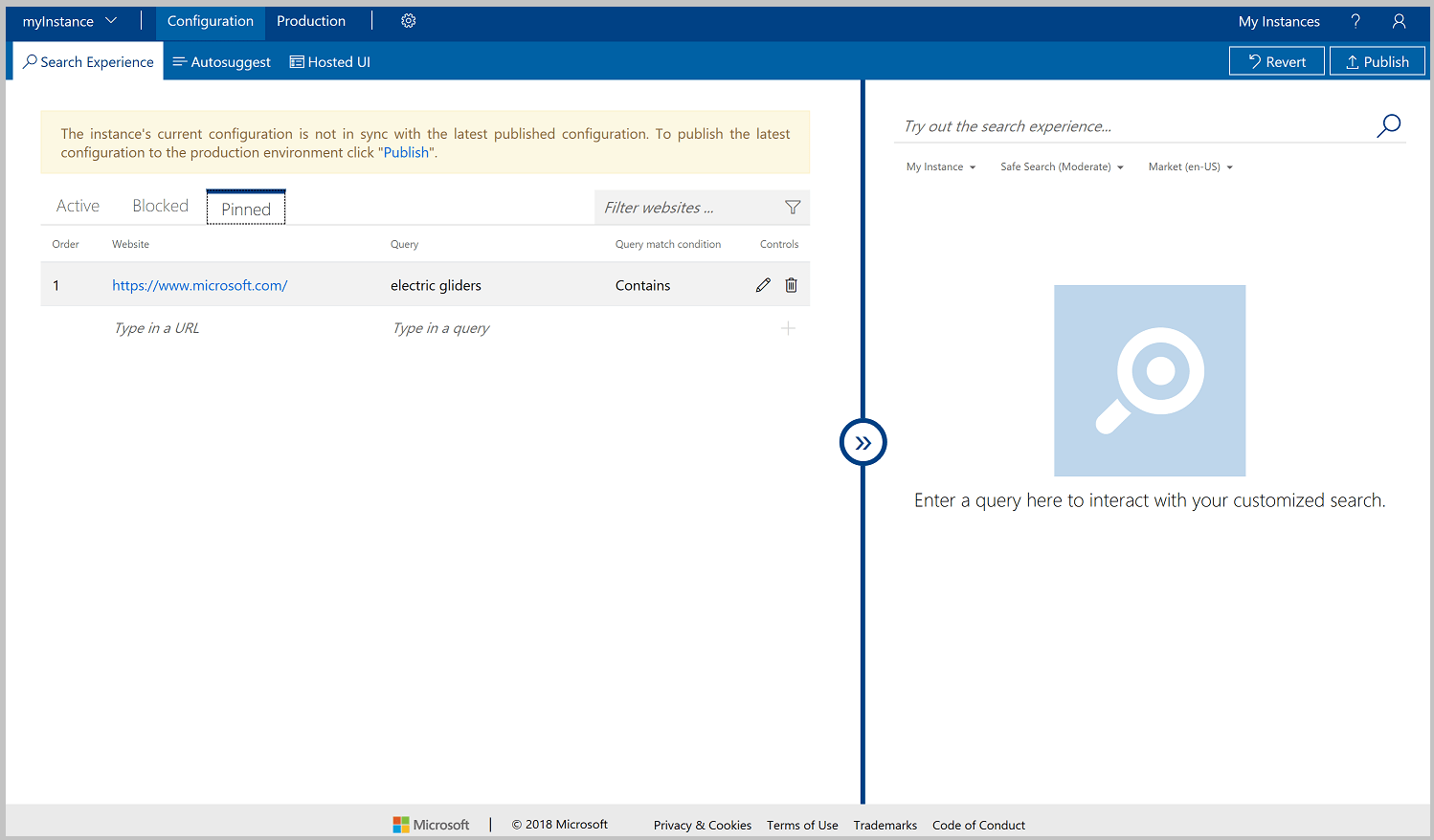
Dodawanie wpisów przypiętych
Aby przypiąć określoną stronę internetową do góry wyników wyszukiwania, dodaj stronę internetową i termin zapytania do karty Przypięte . Karta Przypięta zawiera listę par stron internetowych i terminów zapytań, które określają stronę internetową, która jest wyświetlana jako najlepszy wynik dla określonego zapytania. Strona internetowa jest przypięta tylko wtedy, gdy ciąg zapytania użytkownika jest zgodny z ciągiem zapytania pinezki na podstawie warunku dopasowania numeru PIN. W wyszukiwaniach będą wyświetlane tylko indeksowane strony internetowe. Aby uzyskać więcej informacji, zobacz Definiowanie widoku niestandardowego.
Na stronie Configuration (Konfiguracja) kliknij kartę Pinned (Przypięte) i wprowadź stronę internetową oraz termin zapytania strony internetowej, które mają być zwracane jako najlepszy wynik.
Domyślnie ciąg zapytania użytkownika musi dokładnie odpowiadać ciągowi zapytania przypiętego elementu, aby usługa Bing zwróciła stronę internetową jako najlepszy wynik. Aby zmienić warunek dopasowania, edytuj przypięty element (kliknij ikonę ołówka), kliknij pozycję Exact (Dokładne) w kolumnie Query match condition (Warunek dopasowania zapytania) i wybierz warunek dopasowania odpowiedni dla aplikacji.

Ab upewnić się, że wystąpienie zwraca określoną stronę internetową jako najlepszy wynik, wprowadź przypięty termin zapytania w okienku podglądu po prawej stronie.
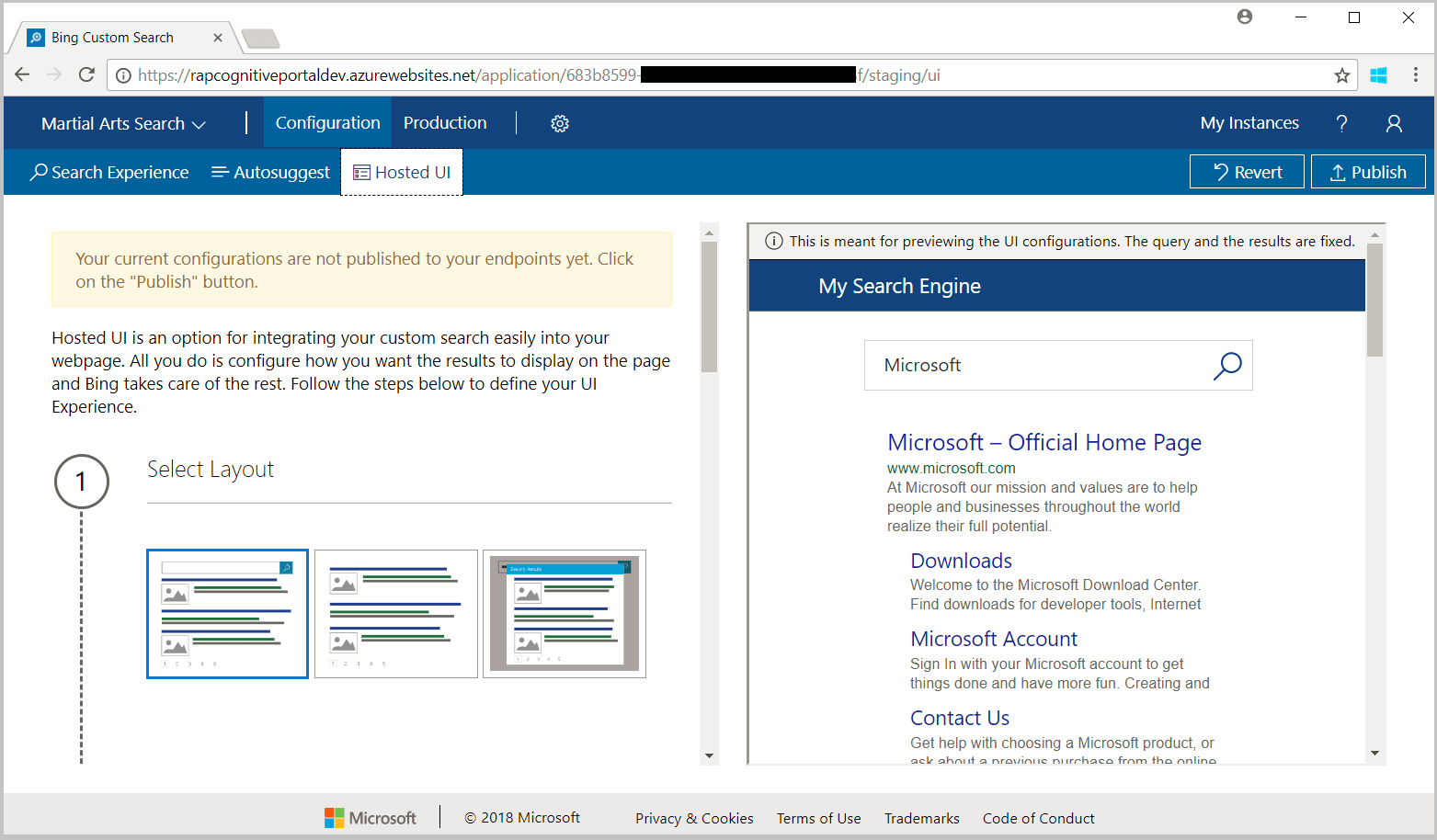
Konfigurowanie hostowanego interfejsu użytkownika
Wyszukiwanie niestandardowe zapewnia hostowany interfejs użytkownika do renderowania odpowiedzi JSON wystąpienia wyszukiwania niestandardowego. Aby zdefiniować środowisko interfejsu użytkownika:
Kliknij kartę Hosted UI (Hostowany interfejs użytkownika).
Wybieranie układu.

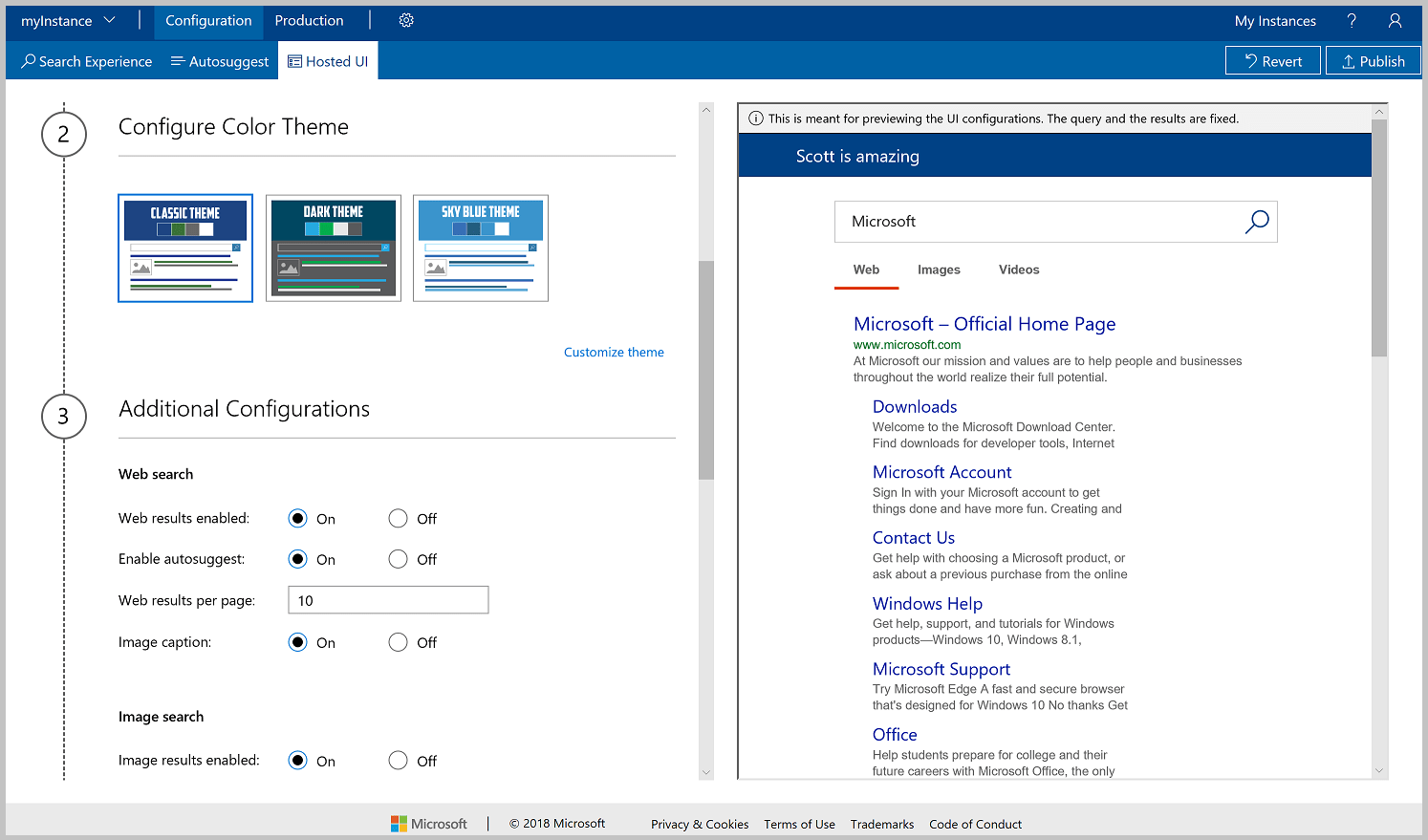
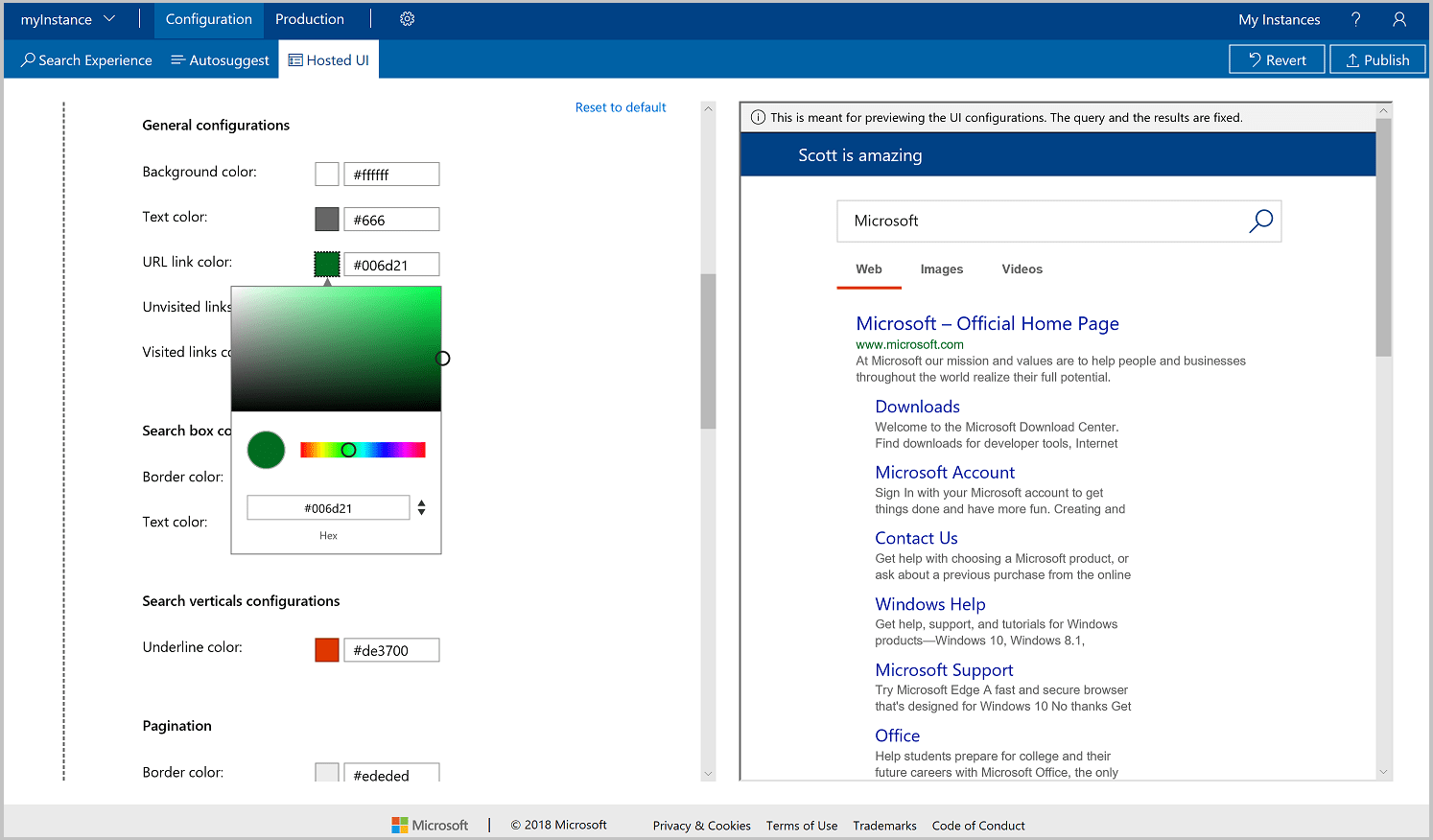
Wybierz motyw kolorów.

Aby dostosować motyw kolorów w celu zapewnienia lepszej integracji z aplikacją internetową, kliknij pozycję Customize theme (Dostosuj motyw). Nie wszystkie konfiguracje kolorów mają zastosowanie do wszystkich motywów układu. Aby zmienić kolor, wprowadź wartość SZESNASTKOWĄ RGB (na przykład #366eb8) w odpowiednim polu tekstowym. Możesz również kliknąć przycisk koloru i wybrać odpowiedni odcień. Podczas wybierania kolorów należy zawsze brać pod uwagę ułatwienia dostępu.

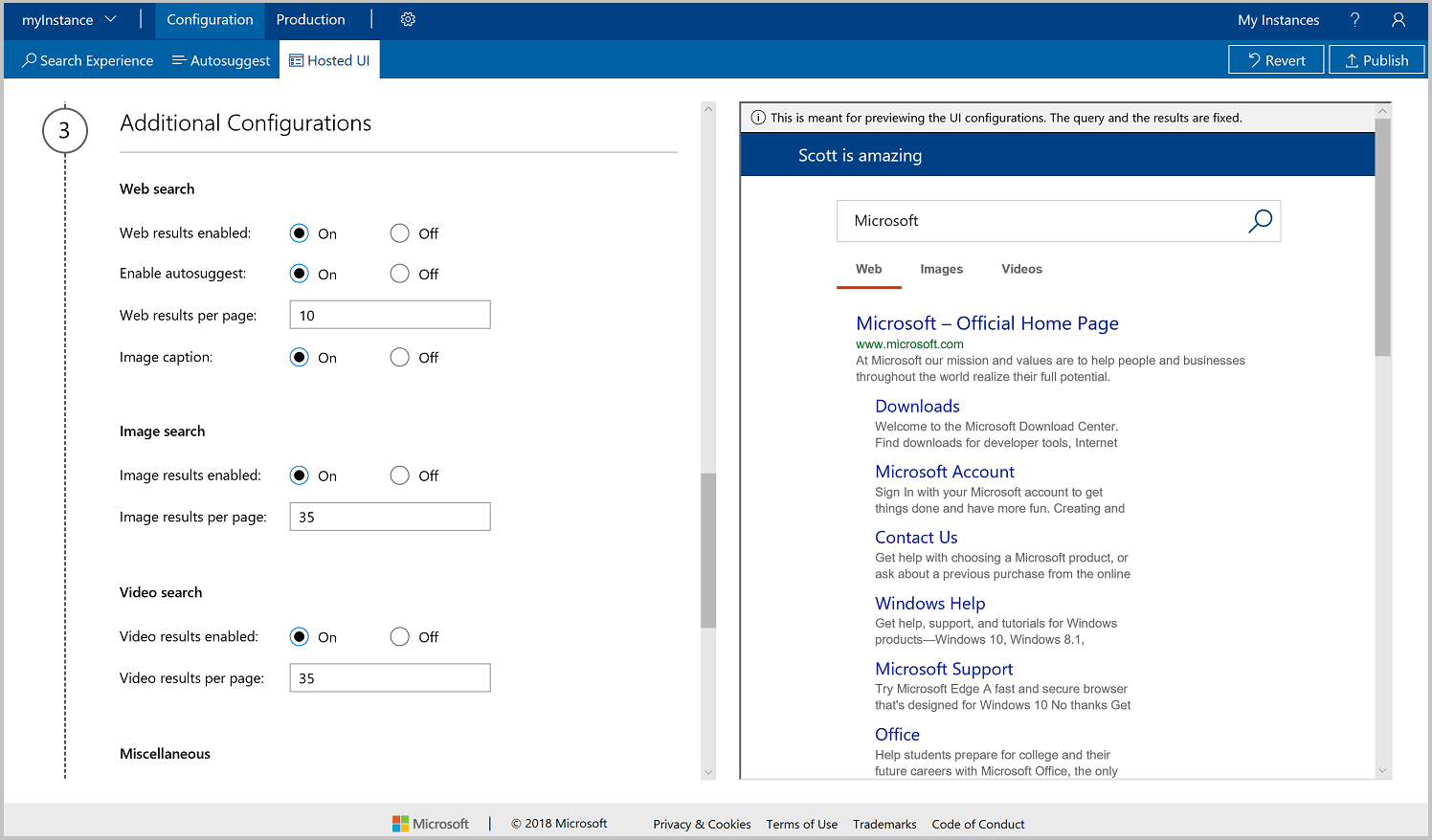
Określ dodatkowe opcje konfiguracji.

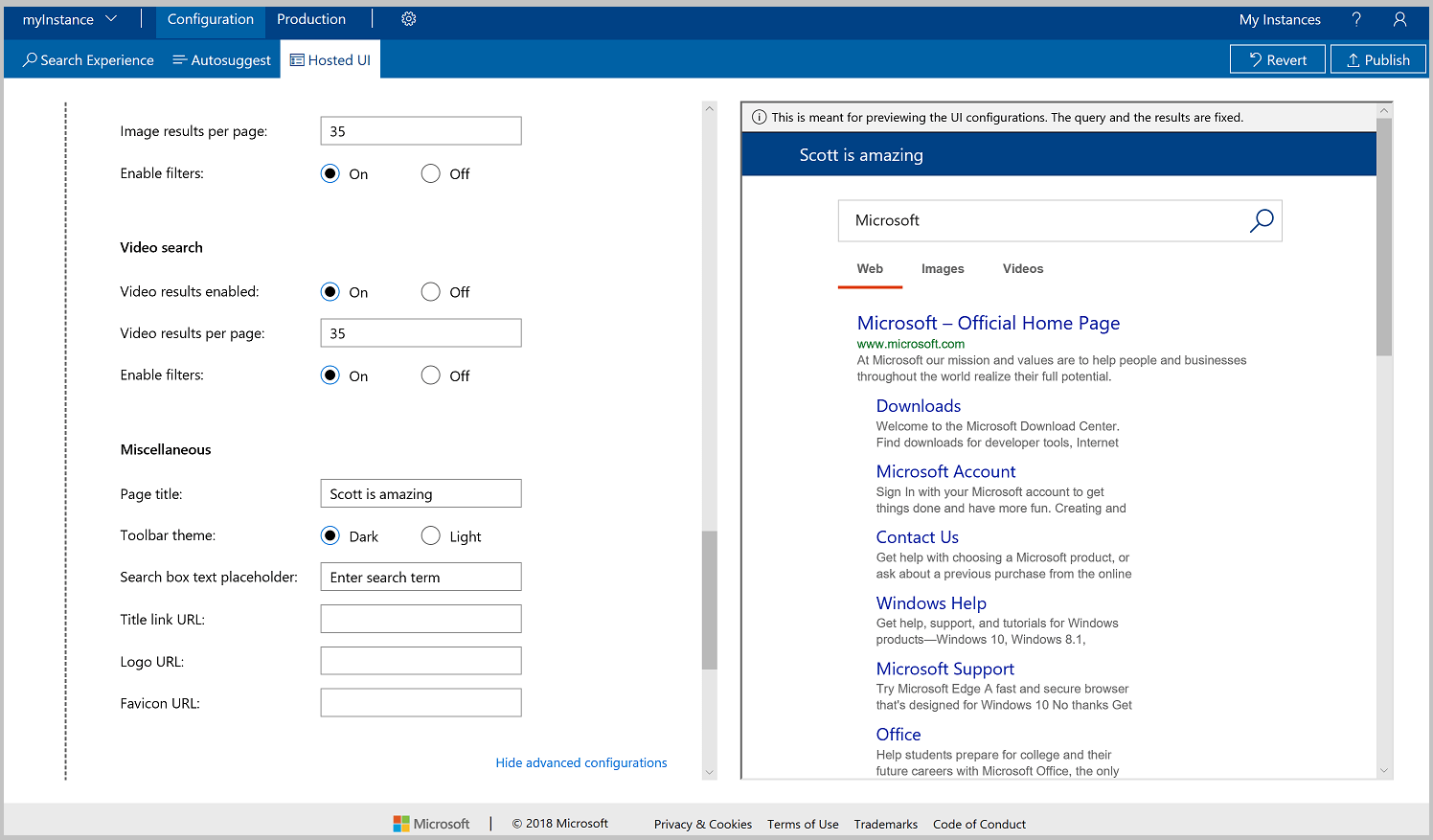
Aby uzyskać dostęp do zaawansowanych opcji konfiguracji, kliknij pozycję Show advanced configurations (Pokaż zaawansowane opcje konfiguracji). Spowoduje to dodanie opcji konfiguracji, takich jak Link target (Element docelowy linku), do opcji wyszukiwania w Internecie, Enable filters (Włącz filtry) do opcji obrazów i wideo oraz Search box text placeholder (Symbol zastępczy tekstu pola wyszukiwania) do obszaru opcji Miscellaneous (Różne).

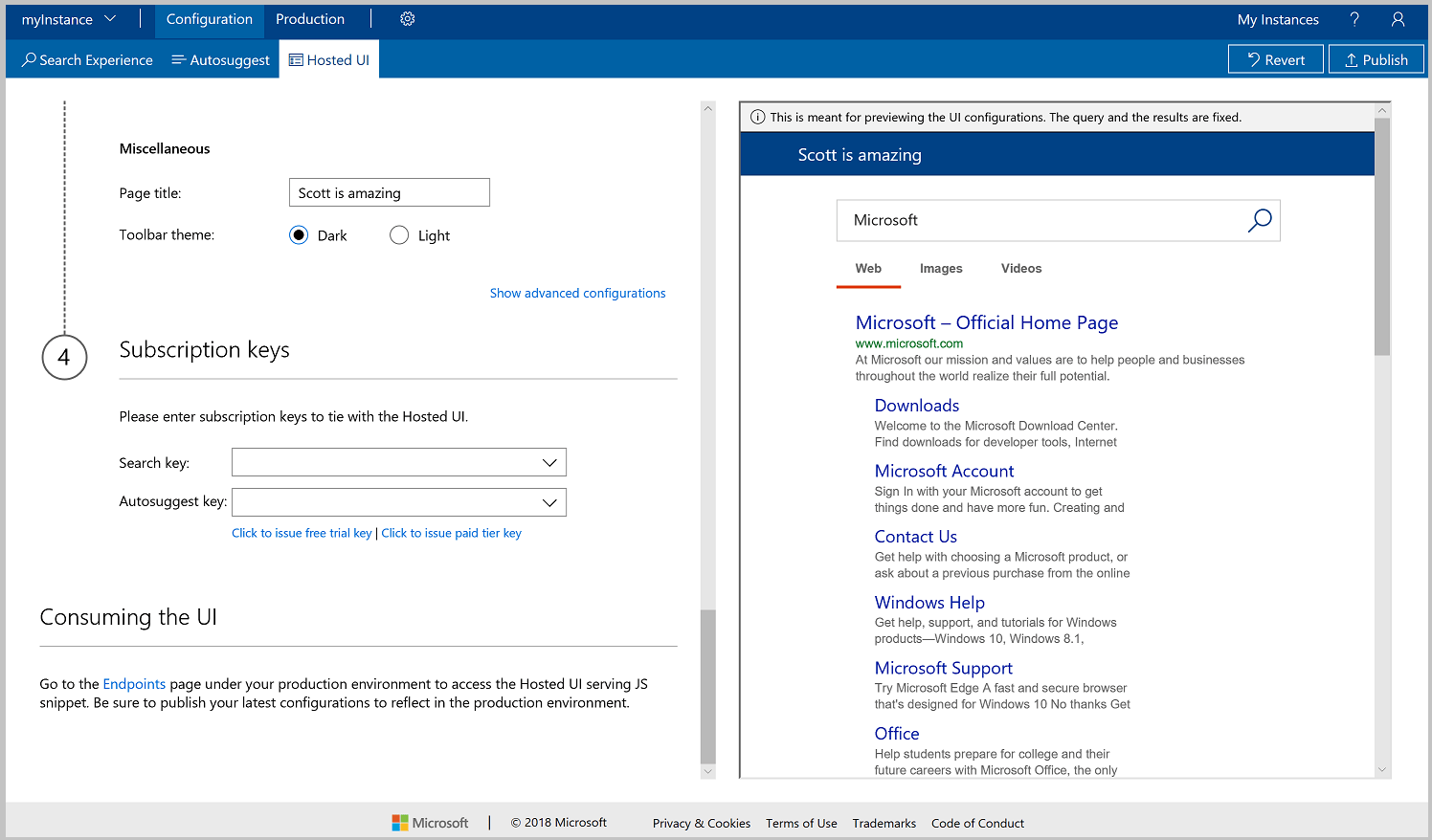
Wybierz klucze subskrypcji z list rozwijanych. Alternatywnie możesz ręcznie wprowadzić klucz subskrypcji.

Publikowanie lub przywracanie
Zmiany wprowadzone w wystąpieniu wyszukiwania niestandardowego są wprowadzane na karcie Konfiguracja , aby można było zweryfikować zmiany. Po zakończeniu wprowadzania zmian i dokonaniu ich publikowania kliknij pozycję Publikuj. Zmiany nie zostaną odzwierciedlone w punktach końcowych produkcyjnych do momentu opublikowania.
Jeśli przed opublikowaniem zdecydujesz, że nie chcesz zachować wprowadzonych zmian, kliknij przycisk Przywróć. Po wycofaniu zmian konfiguracja stanu na żywo pozostaje niezmieniona, a karta Konfiguracja zostanie przywrócona tak, aby odpowiadała stanowi na żywo.
Korzystanie z hostowanego interfejsu użytkownika
Istnieją dwa sposoby korzystania z hostowanego interfejsu użytkownika.
- Opcja 1. Zintegrowanie dostarczonego fragmentu kodu JavaScript z aplikacją.
- Opcja 2. Użycie dostarczonego punktu końcowego HTML.
W pozostałej części tego samouczka przedstawiono fragment kodu Języka JavaScript 1.
Konfigurowanie rozwiązania programu Visual Studio
Otwórz program Visual Studio na komputerze.
W menu Plik wybierz polecenie Nowy, a następnie wybierz pozycję Projekt.
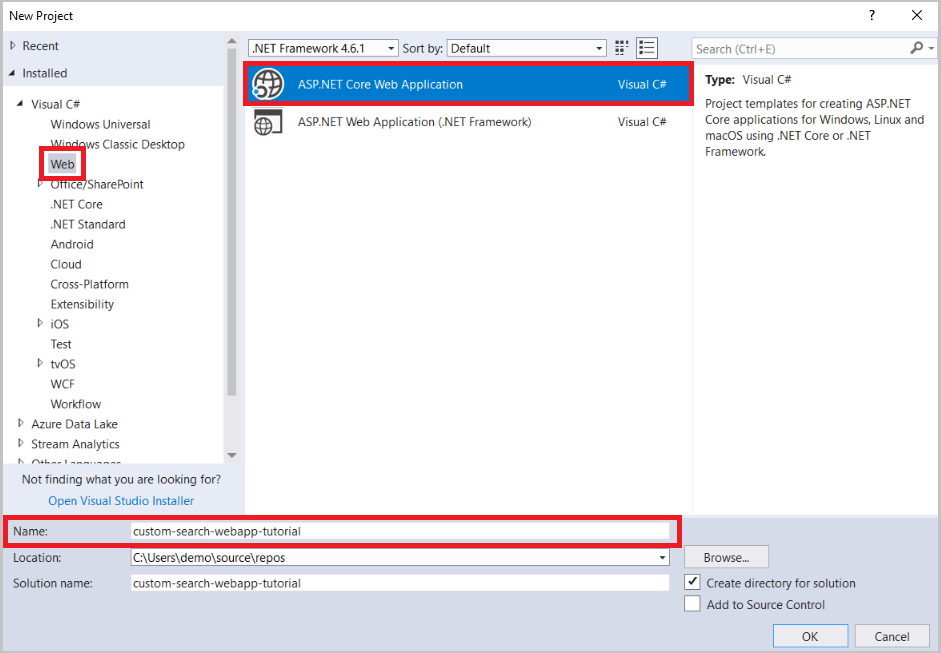
W oknie Nowy projekt wybierz pozycję Aplikacja internetowa / Aplikacja internetowa platformy Visual C# / ASP.NET Core, nazwij swój projekt, a następnie kliknij przycisk OK.

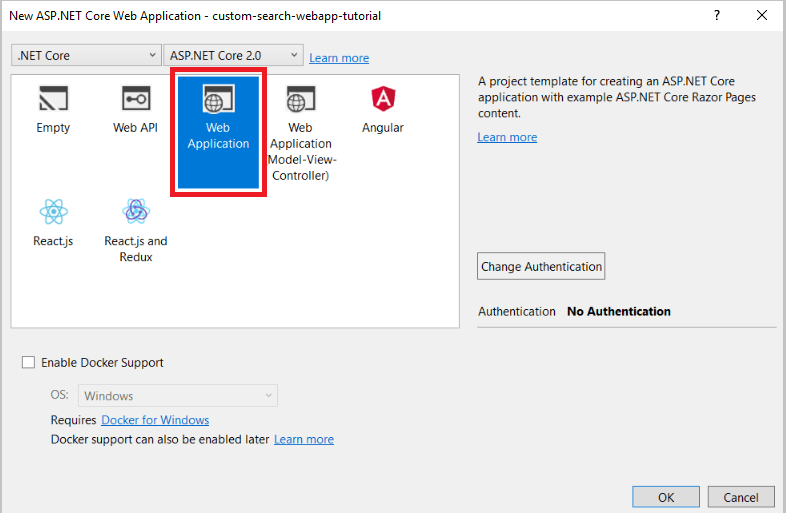
W oknie Nowa aplikacja internetowa platformy ASP.NET Core wybierz pozycję Aplikacja internetowa i kliknij przycisk OK.

Edytowanie pliku index.cshtml
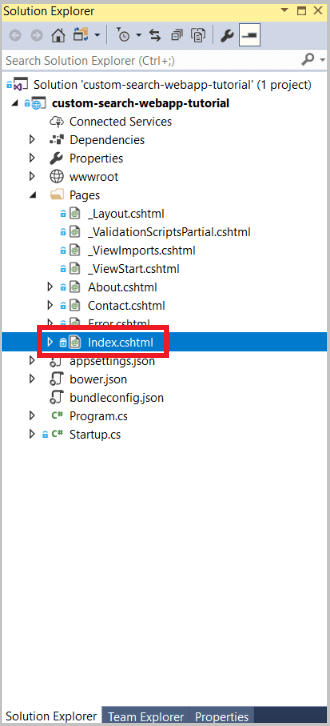
W Eksploratorze rozwiązań rozwiń węzeł Strony i kliknij dwukrotnie plik index.cshtml, aby go otworzyć.

W pliku index.cshtml usuń całą zawartość od wiersza 7 w dół.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; }Dodaj element podziału wiersza i tag div pełniący rolę kontenera.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"></div>Na stronie Hosted UI (Hostowany interfejs użytkownika) przewiń w dół do sekcji o nazwie Consuming the UI (Korzystanie z interfejsu użytkownika). Kliknij pozycję Endpoints (Punkty końcowe), aby uzyskać dostęp do fragmentu kodu JavaScript. Fragment kodu możesz wyświetlić również, klikając pozycję Production (Produkcja), a następnie wybierając kartę Hosted UI (Hostowany interfejs użytkownika).
Wklej element script w kontenerze, którzy został dodany.
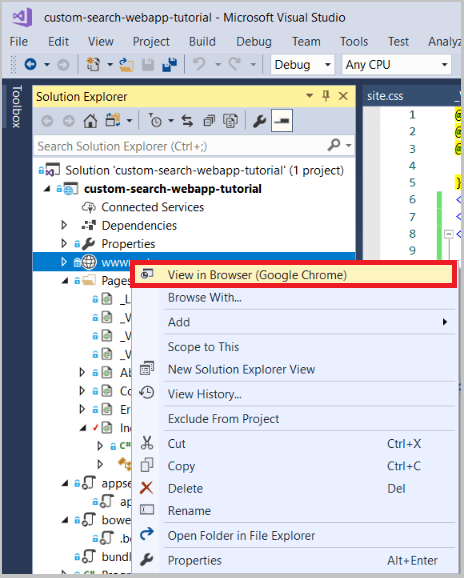
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"> <script type="text/javascript" id="bcs_js_snippet" src="https://ui.customsearch.ai /api/ux/rendering-js?customConfig=<YOUR-CUSTOM-CONFIG-ID>&market=en-US&safeSearch=Moderate&version=latest&q="> </script> </div>W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy pozycję wwwroot i kliknij polecenie Wyświetl w przeglądarce.

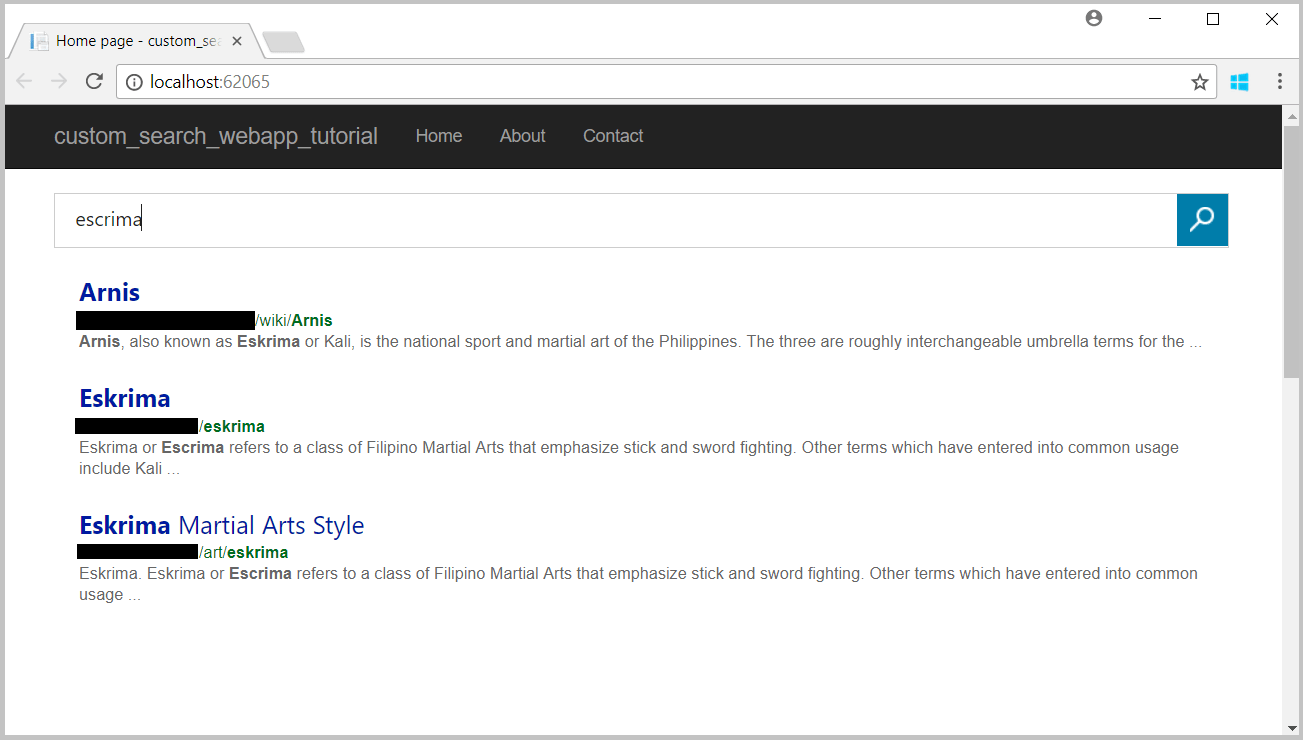
Twoja nowa strona wyszukiwania niestandardowego powinna wyglądać mniej więcej tak:

Wykonanie wyszukiwania powoduje renderowanie wyników na następujący sposób: