SubwayNav Kontrolka (wersja zapoznawcza)
[Ten artykuł stanowi wstępną wersję dokumentacji i może ulec zmianie.]
Kontrolka prowadząca użytkowników przez proces.
Uwaga
Pełna dokumentacja i kod źródłowy znajdują się w repozytorium GitHub komponentów kodu.

Ważne
- Jest to funkcja w wersji zapoznawczej.
- Funkcje w wersji zapoznawczej nie są przeznaczone do użytku w środowiskach produkcyjnych i mogą mieć ograniczoną funkcjonalność. Te funkcje są udostępniane przed oficjalnym wydaniem, dzięki czemu klienci mogą szybciej uzyskać do nich dostęp i przekazać opinie na ich temat.
opis
Kontrolka SubwayNav umożliwia wizualizację kroków wymaganych dla danego kreatora. Kreator to składnik, który prowadzi użytkowników do wykonania wstępnie zdefiniowanych kroków w celu wykonania zadania konfiguracji lub utworzenia.
Ten składnik kodu umożliwia dostęp do otoki i w wersji z rozwidleniem kontrolki administracyjnej Office 365 SubwayNav.
Ważne
Nie otwieraj błędów w zespole Admin Controls - zawsze przesyłaj problemy do repozytorium Github Creator Kit pod adresem aka.ms/creatorkit/bug.
Właściwości klucza
| Nazwa/nazwisko | Popis |
|---|---|
Items |
Tabela elementów (kroki) do renderowania (zobacz schemat tabeli Items poniżej). |
WizardCompleteorError |
Wyświetlane jako „Stan SubwayNav” |
Items Właściwości tabeli
Aby poprawnie renderować, każdy obiekt tabeli wejściowej Items musi użyć następujących właściwości:
| Nazwa/nazwisko | opis |
|---|---|
ItemLabel |
Etykieta kroku |
ItemKey |
Klucz do wskazania wybranego elementu/kroku. Klucze muszą być niepowtarzalne. |
ParentItemKey |
Opcjonalny. Klucz ItemKey elementu nadrzędnego używany do renderowania kroków podrzędnych. |
ItemState |
Określanie stanu kroku. Dostępne są następujące obsługiwane stany:Current, NotStarted, Completed, Unsaved, ViewedNotCompleted Error,, CurrentWithSubSteps,, Skipped WizardComplete |
ItemDisabled |
Opcjonalny. Czy krok został wyłączony. |
ItemVisuallyDisabled |
Opcjonalny. Czy krok został wizualnie wyłączony. |
Dodatkowe właściwości
| Nazwa/nazwisko | opis |
|---|---|
AccessibilityLabel |
Czytnik ekranu aria-label. |
InputEvent |
Zdarzenie do wysłania do kontroli Np. SetFocus. Zobacz poniżej. |
Theme |
Akceptuje ciąg JSON generowany przy użyciu Projektanta motywów interfejsu użytkownika (windows.net). Pozostawienie tego pustego będzie używać domyślnego motywu zdefiniowanego przez ustawienie Power Apps. |
Przykład
- Obsługuje SetFocus jako element
InputEvent.
Przykładowa wartość kolekcji danych wejściowych dla właściwości Elementy:
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2", ItemState:"Completed" },
{ ItemKey:"3", ItemLabel:"Step 3", ItemState:"Unsaved" },
{ ItemKey:"4", ItemLabel:"Step 4", ItemState:"ViewedNotCompleted" },
{ ItemKey:"5", ItemLabel:"Step 5", ItemState:"Error" },
{ ItemKey:"6", ItemLabel:"Step 6", ItemState:"WizardComplete" }
)
Aby uzyskać wybrany krok przez użytkownika, należy użyć właściwości OnSelect lub OnChange kontrolki SubwayNav.
Przykładowy kod:
Notify( Concatenate(Self.Selected.ItemLabel, " selected and its status is ", Self.Selected.ItemState ));
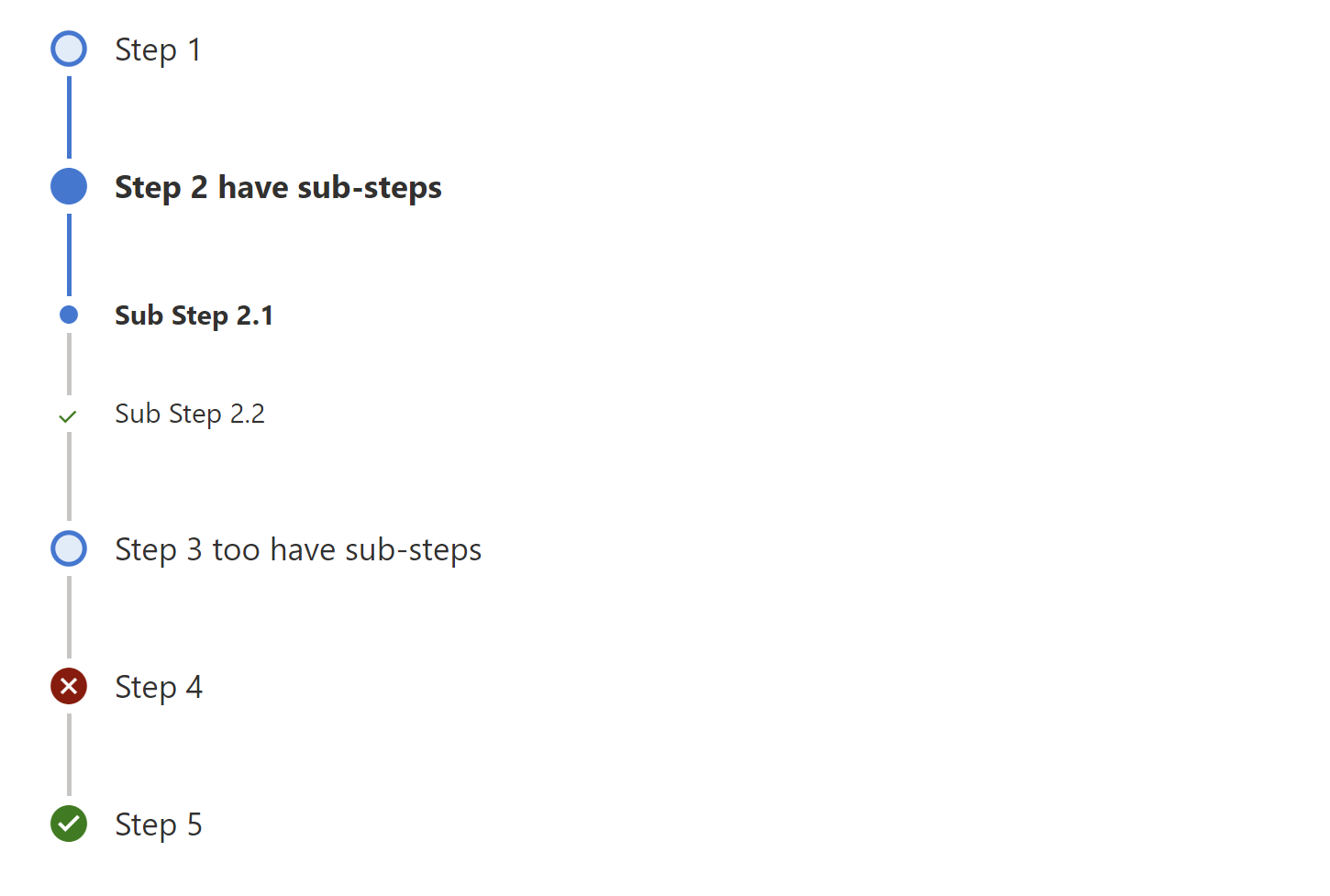
Przykład dla scenariuszy kroku podrzędnego
Poniżej przedstawiono przykład kolekcji elementów definiujący sposób używania kroków podrzędnych połączenia z krokiem głównym/nadrzędnym przy użyciu obiektu ParentItemKey.
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2 have sub-steps", ItemState:"WizardComplete" },
{ ItemKey:"3", ItemLabel:"Sub Step 2.1", ParentItemKey:"2", ItemState:"Error" },
{ ItemKey:"4", ItemLabel:"Sub Step 2.2", ParentItemKey:"2", ItemState:"WizardComplete" },
{ ItemKey:"5", ItemLabel:"Sub Step 3.1", ParentItemKey:"8", ItemState:"ViewedNotCompleted" },
{ ItemKey:"6", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"7", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"8", ItemLabel:"Step 3 too have sub-steps", ItemState:"Unsaved" },
{ ItemKey:"9", ItemLabel:"Step 4", ItemState:"Error" },
{ ItemKey:"10", ItemLabel:"Step 5", ItemState:"WizardComplete" }
)
Schemat wyjściowy
Stan każdego elementu (kroku) zmienia się w przypadku, gdy wybierzemy lub przejdziemy do innego kroku wewnętrznie, zwłaszcza Current&CurrentWithSubStep. Bieżący stan można określić, korzystając z właściwości Output o nazwie Steps.
Przykładowy kod (przywoływany z kontrolki SubwayNav ):
Self.Steps
Przykładowy kod (odwołujący się do kroków z innej kontrolki):
SubwayNav1.Steps
Ograniczenia
Tego składnika kodu można używać tylko w aplikacjach kanwy i na stronach niestandardowych.