Tworzenie aplikacji kanwy
Power Apps to wysokowydajna platforma dla aplikacji biznesowych. Możesz tworzyć dopasowane, idealne pod względem pikseli aplikacji z mocą pustej kanwy w Power Apps Studio. Aby udostępnić użytkownikom, renderuj aplikację w przeglądarce lub osadzoną w różnych kontenerach, takich jak Teams i witryny SharePoint.
Podstawowe środowiska użytkownika końcowego dla rozwiązań szablonu zaopatrzeniowych SAP są zbudowane przy użyciu aplikacji na kanwie i można je łatwo rozszerzyć w celu obsługi lokalnych wymagań biznesowych. Aby rozpocząć, postępuj zgodnie z wzorcami i najlepszymi praktykami opisanymi w tym artykule.
Przestrzeganie najlepszych praktyk i standardów
Wszystkie aplikacje są tworzone przy użyciu opublikowanych najlepszych praktyk i standardów. Zalecamy przyjęcie tych samych lub podobnych najlepszych praktyk i standardów podczas rozszerzania lub tworzenia nowych aplikacji.
| Standardowa | Komentarze | Więcej informacji |
|---|---|---|
| Stan funkcji | Funkcje, które są domyślnie włączone lub wyłączone. Zawiera podzbiór wersji zapoznawczych z wyjątkiem funkcji eksperymentalnych. | Omówienie funkcji eksperymentalnych, wersji zapoznawcza i wycofanych w aplikacjach kanwy |
| Responsywność | Responsywny dla jednego typu urządzenia, takiego jak tablet lub telefon komórkowy. Umożliwia przyciąganie aplikacji do różnych standardowych rozmiarów ekranu i kontenera, w tym osadzanie aplikacji w Microsoft Teams. Szeroko korzysta z responsywnych kontrolek kontenera z automatycznym układem. | Tworzenie responsywnych aplikacji kanwy |
| Nazewnictwo i standardy kodowania | Kontrolki, zmienne, kolekcje i standardy nazewnictwa Dataverse są przestrzegane w celu ułatwienia wyszukiwania i konserwacji. | Power Apps Standardy i wytyczne dotyczące kodowania aplikacji kanwy |
| Dostępność | Właściwości wspierające dostępność. Na przykład dostępne etykiety, role, na żywo, grubość obramowania ostrości, kontrast kolorów i kolejność kart. Właściwości te pozwalają uniknąć znanych wzorców projektowych, które nie obsługują wymogów dostępności. | Tworzenie aplikacji kanwy z ułatwieniami dostępu i ograniczenia ułatwień dostępu w aplikacjach kanwy |
| Wydajność | Stosowane są najlepsze praktyki pozwalające uniknąć znanych ograniczeń wydajności. | Porady i najlepsze rozwiązania dotyczące zwiększania wydajności aplikacji kanwy |
Globalne motywy kolorystyczne aplikacji
Wszystkie aplikacje mają niestandardowy motyw i mogą być zmieniane zgodnie z preferowanym schematem kolorów organizacji. Zmienna globalna jest ustawiana we właściwościach App.OnStart we wszystkich aplikacjach. Ta zmienna jest używana przez większość właściwości związanych z kolorem we wszystkich kontrolkach w aplikacji. Zmiana globalnej zmiennej motywu koloru w jednym miejscu będzie miała natychmiastowy efekt w całej aplikacji po uruchomieniu zdarzenia App.OnStart.
Ważne
Chociaż możliwa jest zmiana różnych właściwości palety kolorów, zaleca się zmianę tylko właściwości koloru podstawowego w globalnej zmiennej motywu.
Set(
varThemeColors,
{
background: ColorValue("#FAF9F8"),
backgroundFill: ColorValue("#FFFFFF"),
backgroundFillDisabled: ColorValue("#F3F2F1"),
text: ColorValue("#201F1E"),
altText: ColorValue("#FFFFFF"),
disabledText: ColorValue("#A19F9D"),
primary: ColorValue("#0078D4"),
secondary: ColorValue("#EFF6FC"),
tertiary: ColorValue("#005A9E"),
primaryGray: ColorValue("#8A8886"),
secondaryGray: ColorValue ("#C8C6C4"),
tertiaryGray: ColorValue("#605E5C"),
requiredRed: ColorValue("#A80000"),
lookupBlue: ColorValue("#0078D4")
}
)
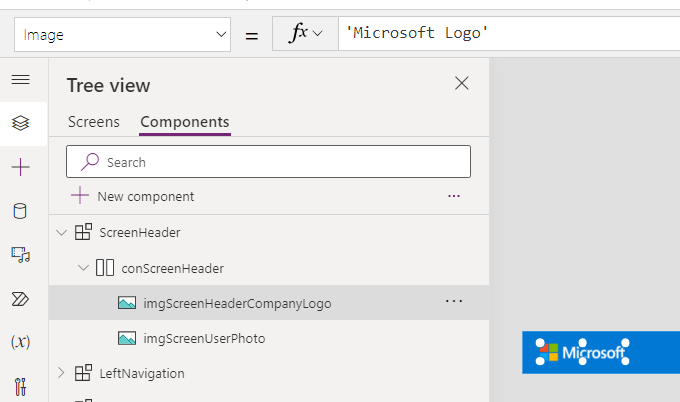
Dodaj logo swojej firmy
Dodaj logo firmy do aplikacji, najpierw przesyłając plik obrazu logo firmy do aplikacji, a następnie dodając go do komponentu ScreenHeader.

Więcej informacji: Używanie plików multimedia w aplikacjach na kanwie
Lokalizacja i globalna obsługa aplikacji
Wszystkie aplikacje na kanwie domyślnie obsługują język angielski. Jednak wszystkie aplikacje są zaprojektowane tak, aby były gotowe do lokalizacji i mogą być zarządzane w celu obsługi większej liczby języków. Właściwości szerokości kontrolki mogą wymagać bezpośredniej zmiany w zależności od języków wybranych do wdrożenia.
Wzorzec lokalizacji ciągu znaków
- Na pierwszym ekranie właściwości OnVisible podczas uruchamiania aplikacji, aplikacja odczytuje ustawienia języka przeglądarki użytkownika i określa odpowiednią wartość wyboru Kodu językowego ISO.
Set(
varISOUserLanguageCode,
Switch(
Left(
Language(),
2
),
"ar",
'ISO Language Code'.ar,
"de",
'ISO Language Code'.de,
"en",
'ISO Language Code'.en,
"es",
'ISO Language Code'.es,
"fr",
'ISO Language Code'.fr,
"he",
'ISO Language Code'.he,
"it",
'ISO Language Code'.it,
"ja",
'ISO Language Code'.ja,
"pt",
'ISO Language Code'.pt,
"zh",
'ISO Language Code'.zh,
'ISO Language Code'.en
)
)
Uwaga
Właściwości etykiet i kontrolek wejściowych próbują przewidzieć szerokość lokalizacji wartości tekstowej, ale nie zawsze może się to udać ze względu na złożoność tych obliczeń. Dlatego zaleca się, aby zawsze testować i wprowadzać drobne zmiany w aplikacjach po wprowadzeniu ciągów znaków i zmian w lokalizacji.
Napiwek
Dodatkowe języki można dodawać i obsługiwać, dodając kolejne wartości do komponentu wyboru Kod językowy ISO zawartego w rozwiązaniu SAP Base.
Aplikacja odpytuje encję Lokalizacja SAP Dataverse o ciągi znaków, które zostały zlokalizowane zgodnie z językiem zalogowanego użytkownika i buforuje je lokalnie w kolekcji.
ClearCollect(
colUserLocalizedStrings,
Filter(
'SAP Localizations',
Language = varISOUserLanguageCode,
'SAP Localizations (Views)'.'Active SAP Localizations'
)
)
Wszystkie właściwości związane z tekstem w różnych kontrolkach, takich jak Text, HintText, Accessible Label, InputTextPlaceholder, NoSelectionText i ToolTips mają formuły, które najpierw szukają odpowiednika w lokalizacji. Jeśli nie znajdzie odpowiednika, domyślnie wybiera język angielski, który jest ustawiony we właściwości Text w bloku With.
With(
{Text: "Vendor name"},
If(
IsBlank(
LookUp(
colUserLocalizedStrings,
'English Value' = Text
).'Localized Value'
),
Text,
LookUp(
colUserLocalizedStrings,
'English Value' = Text
).'Localized Value'
)
)
W przypadku kontrolek pole kombi, które filtrują wartości z tabeli Lista wartości SAP, zmapowany przez użytkownika Język kodu ISO z ustawienia przeglądarki jest zawsze stosowany do kryteriów filtrowania, domyślnie do języka angielskiego, jeśli dla jego języka nie jest administrowana żadna lista wartości.
Sort(
Filter(
'SAP List of Values',
Status = 'Status (SAP List of Values)'.Active,
Domain = 'Domain (SAP List of Values)'.Country,
Language = varISOUserLanguageCode
),
'Display Value'
)
Ustawienia lokalizacji przeglądarki
Wszystkie pola liczb, daty i godziny w aplikacjach na kanwie domyślnie uwzględniają ustawienia lokalizacji przeglądarki użytkownika. Na przykład data wyświetlana jako 3/23/2023 dla użytkownika korzystającego ze Stanów Zjednoczonych jako ustawienia lokalizacji będzie wyświetlana jako 23.03.2023 dla użytkownika korzystającego z ustawienia lokalizacji Niemcy.
Więcej informacji: Wbudowanie globalnej obsługi w aplikacje kanwy
Elementy
Składniki to świetny sposób na uproszczenie procesu tworzenia i konserwacji aplikacji oraz pomoc w poprawie wydajności.
Komponenty są konfigurowane dla obszarów, w których istnieje potrzeba wspólnego doświadczenia użytkownika, zarówno wewnętrznie, jak i między aplikacjami. Biorąc pod uwagę ograniczenia bibliotek komponentów do obsługi takich rzeczy, jak dostęp do zakresu aplikacji i wbudowanych przepływów w chmurze, we wszystkich aplikacjach można używać lokalnych komponentów, które następnie można importować do innych aplikacji.
Na przykład, komponent VendorSearch jest używany we wszystkich aplikacjach obsługujących procesy procure-to-pay i został pierwotnie zbudowany w aplikacji SAP Vendor Management i zaimportowany do użycia w innych aplikacjach procure-to-pay.
Ostrzeżenie
Negatywną konsekwencją korzystania z lokalnych komponentów aplikacji w porównaniu z bibliotekami komponentów jest to, że jeśli zostanie określona zmiana, zmiany te muszą zostać wprowadzone we wszystkich aplikacjach, które już zaimportowały ten komponent.
Wspólne komponenty używane w aplikacjach:
| Składnik | opis |
|---|---|
| ScreenHeader | Wspólny nagłówek na każdym ekranie |
| LeftNavigation | Główna nawigacja umożliwiająca szybki dostęp do innych aplikacji sterowanych przez źródło Element menu Dataverse |
| CommandBar | Lista wspólnych elementów sterujących do tworzenia, zmiany, zapisywania, anulowania, wyszukiwania, ostatniego wyszukiwania lub poprzedniego wyszukiwania obiektów |
| ScreenTabs | Grupy logicznych komponentów ułożone razem w zakładkach dla łatwej nawigacji |
| NoItemsDisplay | Produkty są wyświetlane w siatkach, gdy nie ma żadnych rekordów |
| ObjectNameSearch | Wspólne komponenty wyszukiwania obiektów SAP są zawarte w odpowiedniej aplikacji, w której są używane i mogą być importowane do innych aplikacji w razie potrzeby. Przykłady: VendorSearch, GLAccountSearch, MaterialSearch oraz RequisitionSearch |
Więcej informacji: Omówienie składnika kanwy
Dodatkowe pola SAP
Każde wdrożenie SAP jest inne i w pełni oczekiwane jest dodanie własnych pól, które wspierają procesy biznesowe. W związku z tym zaimplementowano dużą przestrzeń ekranową i względy projektowe, aby umożliwić łatwe dodawanie potrzebnych pól.
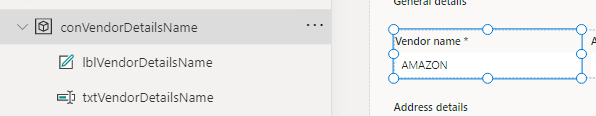
Wspólne kontenery kontrolne
Większość kontrolek znajduje się w kontenerze składającym się z etykiety i kontrolki wejściowej. Na przykład pole do przechwytywania nazwy dostawcy w aplikacji SAP Vendor Management składa się z etykiety i kontrolki wprowadzania tekstu, jak widać na poniższym zrzucie ekranu. Aby dodać nowe pole, skopiuj istniejącą kontrolkę kontenera i wklej do odpowiedniego komponentu responsywnego, aktualizując nazwy, tekst i ostatecznie mapowane pola.

Uwaga
Istnieją podobne kontenery dla innych typów kontrolek wejściowych, takich jak pola kombi, wybieraki daty i przyciski.
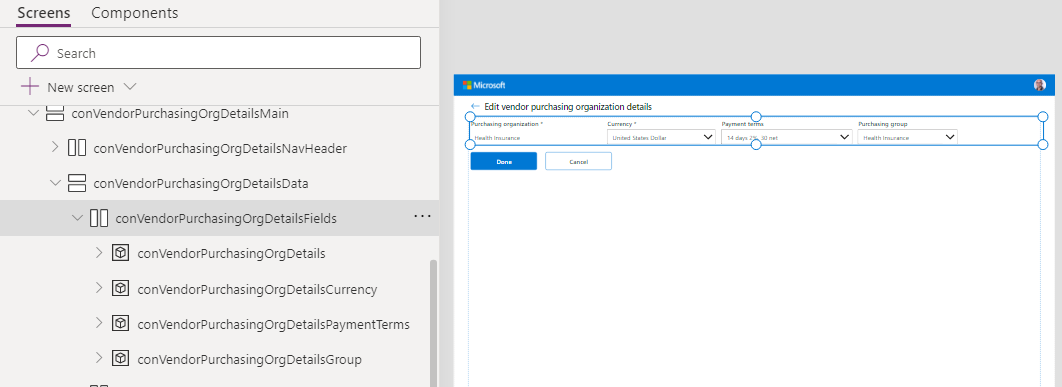
Kontenery responywne
Aplikacje są zaprojektowane tak, aby reagować na typ tabletu / komputera stacjonarnego za pomocą pionowych i poziomych elementów sterujących kontenera, takich jak pokazano na poniższym zrzucie ekranu. Kontenery te są skonfigurowane tak, aby miały punkty początkowe dla właściwości takich jak wysokość, szerokość, LayoutMinHeight, LayoutMinWidth i Zawijanie. Gdy dodasz więcej pól do tych kontenerów, upewnij się, że te właściwości są również aktualizowane, aby nadal odpowiednio obsługiwać responsywność.

Więcej informacji: Automatyczny układ kontenerów
Połączenie z innymi danymi
Potęga aplikacji na kanwie polega na tym, że mogą one łatwo łączyć się z jednym z kilkuset innych systemów i aplikacji w bezpieczny sposób przy użyciu ich natywnej biblioteki łączników.
Na przykład, jeśli proces zlecenia zakupu SAP Procurement wymaga danych z wcześniejszych możliwości przedsprzedażowych, które istnieją w CRM, aby zakończyć proces, można użyć Salesforce lub łączników Dataverse do integracji z Dynamics 365, dzięki czemu można łatwo dodać te dane do aplikacji SAP Purchase Order za pomocą jednego przycisku.
Ponadto w przypadku wewnętrznego, własnościowego systemu lub systemu bez macierzystego łącznika można we współpracy z zespołem it Power Apps utworzyć niestandardowy łącznik, który umożliwi łatwy interfejs z tym systemem za pośrednictwem obsługiwanego interfejsu API.
Więcej informacji:
Obsługa błędów aplikacji
Wszystkie wbudowane wywołania przepływów domyślnie oceniają pole statusu odpowiedzi wysyłane z powrotem przez przepływy i obsługują je poprzez podniesienie komunikatu za pośrednictwem funkcji Powiadomienie. Aby dowiedzieć się więcej, zobacz Obsługa błędów.
If(
!IsBlank(FirstError.Message),
Patch(
'SAP Integration Errors',
Defaults('SAP Integration Errors'),
{
Action: FirstError.Source,
'Additional Information': App.ActiveScreen.Name,
'Error Message': FirstError.Message,
Name: "SAP Vendor Management",
'Source Type': 'Source Type (SAP Integration Errors)'.'Power App',
'Workflow Status': 'Workflow Status (SAP Integration Errors)'.Failed
}
);
Trace(FirstError.Message);
Error(FirstError);
)
Wszystkie nieoczekiwane wyjątki generowane przez aplikację są obsługiwane we właściwości App.OnError, gdzie tworzony jest rekord Błąd szablonu rozwiązania SAP, zanim błąd zostanie ponownie odrzucony i prześledzony. Administrator może wyświetlić szczegóły błędu, a także umieścić wyzwalacze, aby otrzymywać powiadomienia o nieobsługiwanych wyjątkach aplikacji, jak pokazano w dokumencie Błędy monitorowania.
Więcej informacji: Właściwość OnError
Powiązana zawartość
- Co to są aplikacje kanwy?
- Rozumieć Power Apps Studio
- Tworzenie aplikacji kanwy z poziomu rozwiązania
- Tworzenie interfejsu użytkownika wielokrotnego użytku za pomocą Power Apps struktury składników i składników aplikacji kanwy
- Zarządzać Microsoft Power Platform
- Aplikacje kanwy dla deweloperów korporacyjnych, partnerów i niezależnych dostawców oprogramowania
Następne kroki
Rozszerzanie aplikacji opartych na modelu i Dataverse