Samouczek: Używanie internetowego interfejsu API portali
W tym przewodniku skonfigurujesz stronę internetową i niestandardowy szablon sieci Web, które będą używać internetowego interfejsu API do odczytywania, pisania, aktualizowania i usuwania rekordów z tabeli kontaktów.
Uwaga
Możesz zmienić nazwy kolumn lub użyć innej tabeli, wykonując kroki opisane w tym przykładzie.
Krok 1. Ustawienia Utwórz witrynę
Zanim będzie można korzystać z interfejsu API sieci Web Portales, konieczne jest włączenie wymaganych ustawień witryny w aplikacji Zarządzanie portalami. Ustawienia witryny zależą od tabeli, której chcesz użyć podczas współpracy z interfejsem API sieci Web.
Uruchom Aplikację Zarządzania portalem.
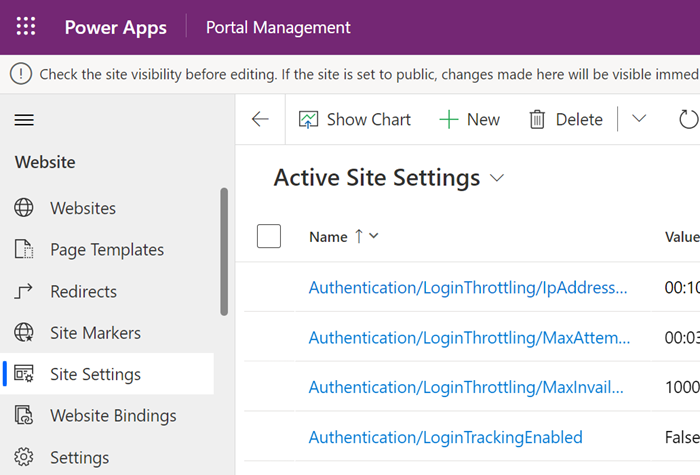
W lewym okienku aplikacji Zarządzanie portalem wybierz pozycję Ustawienia witryny.

Wybierz Nowy.
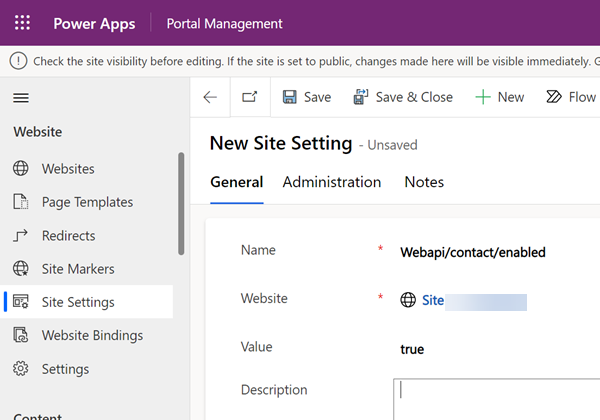
W polu Nazwa wprowadź Webapi/contact/enabled.
Z listy witryna sieci Web wybierz rekord witryny sieci Web.
W polu Wartość wprowadź true.

Zaznacz Zapisz i zamknij.
Wybierz Nowy.
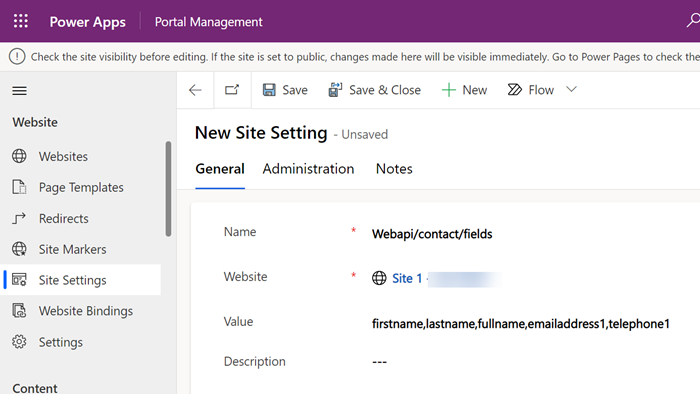
W polu Nazwa wprowadź Webapi/contact/fields.
Z listy witryna sieci Web wybierz rekord witryny sieci Web.
W polu Wartość wprowadź
firstname,lastname,fullname,emailaddress1,telephone1
Zaznacz Zapisz i zamknij.
Wybierz Nowy.
W polu Nazwa wprowadź Webapi/error/innererror.

Z listy witryna sieci Web wybierz rekord witryny sieci Web.
W polu Wartość wprowadź true.
Zaznacz Zapisz i zamknij.
Sprawdź ustawienia witryny dotyczące internetowego interfejsu API.
Krok 2. Konfiguracja uprawnień
Użytkownik musi skonfigurować uprawnienia, aby użytkownicy mogli korzystać z funkcji Web API. W tym przykładzie należy ustawić lub utworzyć nową rolę sieci Web, która będzie używać interfejsu API, a następnie utworzysz rolę sieci Web przy użyciu internetowego interfejsu API, dodasz uprawnienia do tabeli Kontakt do tej roli sieci Web i skojarzysz uprawnienia tabeli do roli sieci Web, a na końcu przypiszesz rolę sieci Web do użytkowników, aby umożliwić im korzystanie z internetowego interfejsu API.
Uwaga
Web API podąża za uprawnienia tabeli pochodzącym z rola sieciowa kontekstu uwierzytelnionego użytkownika lub anonimowej roli sieciowej. Zastanów się, czy Twoi użytkownicy mają już rolę internetową, która ma dostęp do konkretnych tabel w Twojej witrynie potrzebnych przez Web API. Nie musisz tworzyć dodatkowych ról sieciowych tylko po to, aby korzystać z Web API.
Utwórz rolę rolę sieci Web
Jeśli obecnie nie posiadasz roli sieciowej z uprawnieniami do tabeli, do której uzyskujesz dostęp poprzez Web API lub potrzebujesz innego kontekstu dostępu do danych, poniższe kroki pokażą Ci jak stworzyć nową rolę sieciową i nadać jej uprawnienia.
Uruchom Aplikację Zarządzania portalem.
W okienku po lewej stronie w obszarze Zabezpieczenia wybierz pozycję Role sieci Web.
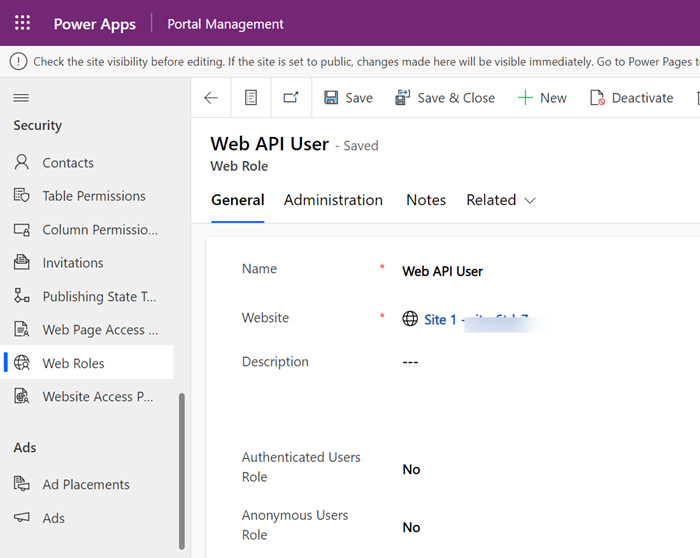
Wybierz Nowy.
W polu Nazwa wprowadź użytkownika interfejsu API sieci Web (lub dowolną nazwę, która w najlepszy sposób odzwierciedla rolę użytkownika uzyskuje dostęp do tej funkcji).
Z listy witryna sieci Web wybierz rekord witryny sieci Web.

Wybierz pozycję Zapisz.
Utwórz uprawnienia do tabeli
Uruchom studio projektowe Power Pages.
Wybierz ikonę Zabezpieczenia obszaru roboczego.
W obszarze Ochrona wybierz opcję Uprawnienia tabeli.
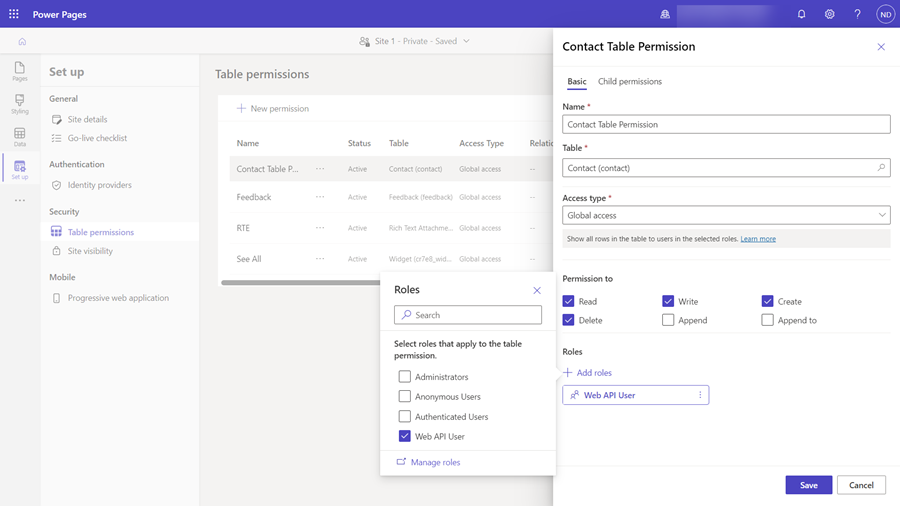
Wybierz pozycję Nowe uprawnienia.
W polu Nazwa wprowadź uprawnienie do tabeli kontaktów.
Z listy Nazwa tabeli wybierz pozycję Kontakt (kontakt).
Z listy Tryb dostępu wybierz Globalny.
Wybeirz uprawnienia Odczyt, Zapisz, Tworzenie i Usuwanie.
Wybierz + Dodaj role i wybierz rolę Sieć Web, która została wcześniej zaznaczona lub utworzona.
Zaznacz Zapisz i zamknij.

Dodawanie kontaktów do roli sieci Web
Uruchom Aplikację Zarządzania portalem.
W okienku po lewej stronie w obszarze Zabezpieczenia wybierz pozycję Kontakty.
Wybierz kontakt, którego chcesz użyć w tym przykładzie dla internetowego interfejsu API.
Uwaga
Ten kontakt jest kontem użytkownika użytym w tym przykładzie przy testowaniu internetowego interfejsu API. Upewnij się, że wybrano poprawny kontakt w portalu.
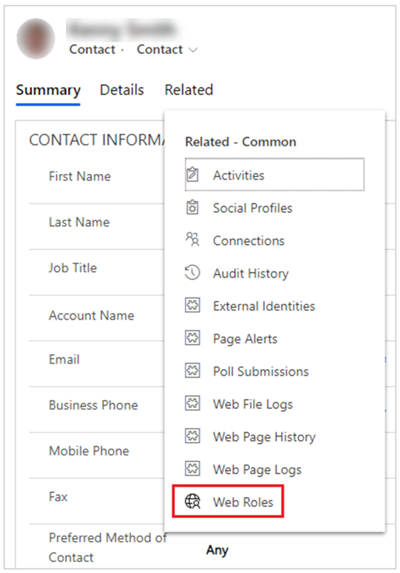
Wybierz Powiązane>Role sieci Web.

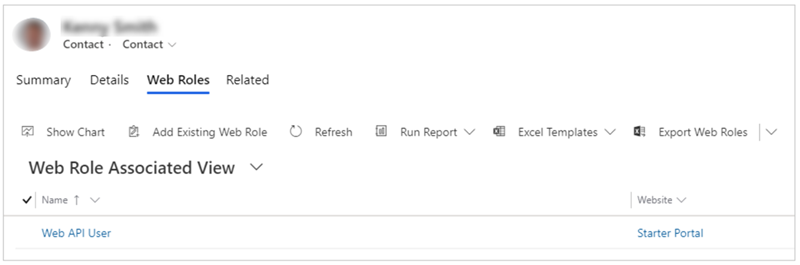
Wybierz Dodaj istniejącą rolę w sieci Web.
Wybierz rolę Użytkownika interfejsu API sieci Web, utworzono wcześniej.
Wybierz Dodaj.

Zaznacz Zapisz i zamknij.
Krok 3. Tworzenie strony internetowej
Po włączeniu interfejsu API sieci Web i skonfigurowanych uprawnień użytkowników utwórz stronę z przykładowym kodem w celu wyświetlenia, edycji, tworzenia i usuwania rekordów.
Uruchom studio projektowe Power Pages.
W obszarze roboczym Strony wybierz + strona.
W oknie dialogowym Dodaj stronę,
W polu Nazwa wprowadź WebAPI i wybierz układ Rozpocznij od pustego.
Wybierz Dodaj.
Wybierz opcję Edytuj kod w prawym górnym rogu.
Wybierz Otwórz Visual Studio Code.
Skopiuj następujący przykładowy fragment kodu i wklej go między znacznikami
<div></div>w sekcji strony.<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Wybierz CTRL-S, aby zapisać kod.
W studio projektowym wybierz opcję Synchronizacja, aby zaktualizować witrynę edycjami kodu.
Krok 4. Używanie internetowego interfejsu API do odczytywania, wyświetlania, edytowania, tworzenia i usuwania
Aby przetestować funkcjonalność sieci Web interfejsu API:
Wybierz pozycję Podgląd, a następnie wybierz pozycję Pulpit.
Zaloguj się do witryny przy użyciu konta użytkownika, któremu została przypisana wcześniej rola Użytkownika interfejsu API sieci Web.
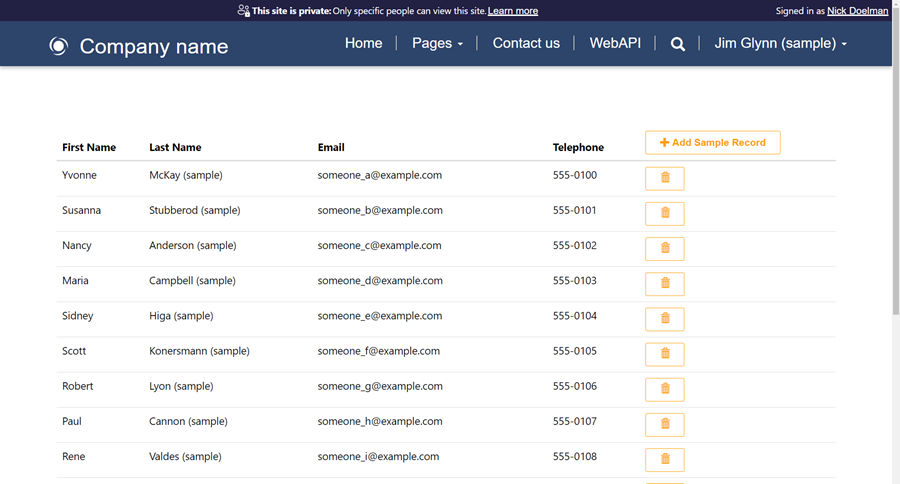
Przejdź do strony WebAPI, która została utworzona wcześniej.

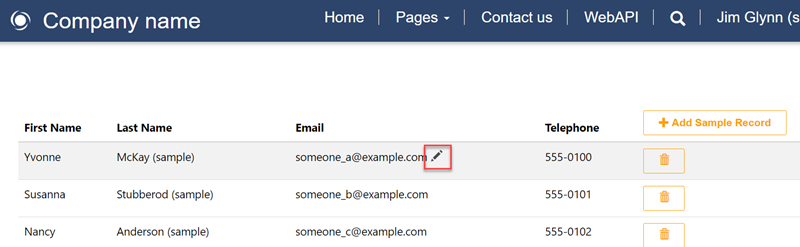
Wybierz pozycję Dodaj Przykładowy rekord, aby dodać przykładowy rekord na skrypcie.
Wybierz pole. W tym przykładzie wybrano opcję Poczta e-mail w celu zmiany adresu e-mail kontaktu.

Wybierz ikonę Usuń, aby usunąć rekord.
Teraz, po utworzeniu strony internetowej z próbką do czytania, edytowania, tworzenia i usuwania rekordów, możesz dostosować formularze i układ.
Następny krok
Tworzenie żądań HTTP i obsługa błędów