Używanie rozszerzenia Visual Studio Code
Visual Studio Code to lekki i wydajny edytor kodu źródłowego dla systemów Windows, macOS i Linux. Obsługuje JavaScript, TypeScript i Node.js oraz posiada bogaty ekosystem rozszerzeń dla innych języków, takich jak C++, C#, Java, Python, PHP i Go, a także środowiska uruchomieniowe, takie jak .NET i Unity. Dowiedz się więcej o Visual Studio Code w Poznaj VS Code.
Visual Studio Code pozwala rozszerzyć możliwości poprzez rozszerzenia. Rozszerzenia Visual Studio Code mogą dodać więcej funkcji do ogólnego doświadczenia. Wraz z udostępnieniem tej funkcji możesz teraz używać rozszerzenia Visual Studio Code do pracy z Power Pages.
Rozszerzenie Visual Studio Code dla Power Pages
Narzędzia Power Platform Tools dodają możliwość konfigurowania portali przy użyciu Visual Studio Code oraz używania wbudowanego języka Liquid IntelliSense, który umożliwia ukończenie kodu, pomoc i podaje wskazówki podczas dostosowywania interfejsu portali przy użyciu kodu Visual Studio Code. Przy użyciu rozszerzenia Visual Studio Code można także konfigurować portale za pośrednictwem Microsoft Power Platform CLI.
Notatka
- Musisz upewnić się, że node.js jest pobrany i zainstalowany na tej samej stacji roboczej co Visual Studio Code, aby funkcje Power Pages działały.
- Upewnij się, że zainstalowano tylko Power Platform Tools, a nie Power Platform Tools i Power Platform Tools [WERSJA ZAPOZNAWCZA]. Zobacz temat Znane problemy w celu uzyskania szczegółowych informacji.

Wymagania wstępne
Przed użyciem rozszerzenia Visual Studio Code dla Power Pages należy:
Pobierz, zainstaluj i skonfiguruj Visual Studio Code. Więcej informacji: pobierz Visual Studio Code
Skonfiguruj swoje środowisko i system do obsługi Power Pages w trybie CI/CD za pomocą CLI. Więcej informacji: Microsoft Power Platform CLI (wersja zapoznawcza).
Zainstaluj rozszerzenie Visual Studio Code
Po zainstalowaniu programu Visual Studio Code należy zainstalować rozszerzenie wtyczki Power Platform Tools dla programu Visual Studio Code.
Aby zainstalować rozszerzenie Visual Studio Code:
Otwórz Visual Studio Code.
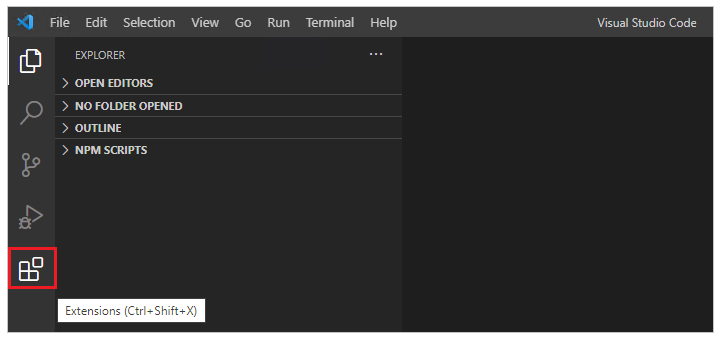
W lewym okienku wybierz pozycję Rozszerzenia.

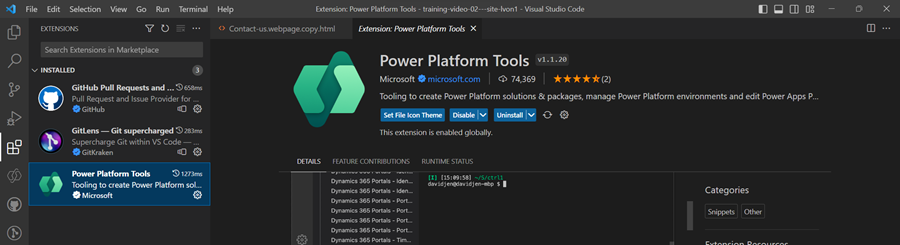
Wybierz ikonę Ustawienia z prawej strony górnej okienka rozszerzeń.
Wyszukaj i wybierz opcję Narzędzia Power Platform Tools.

Wybierz Zainstaluj.
Na podstawie komunikatów statusu sprawdź, czy rozszerzenie zostało zainstalowane pomyślnie.
Pobieranie zawartości witryny
Aby uwierzytelnić się w środowisku Microsoft Dataverse i pobrać zawartość witryn, zapoznaj się z samouczkiem Używanie Microsoft Power Platform CLI z Power Pages — pobieranie zawartości witryn.
Napiwek
Rozszerzenie Narzędzia Power Platform Tools automatycznie włącza używanie poleceń Microsoft Power Platform CLI z Visual Studio Code za pośrednictwem zintegrowanego terminalu Visual Studio.
Ikony pliku
Rozszerzenie Visual Studio Code dla Power Pages automatycznie identyfikuje i pokazuje ikony dla plików i folderów wewnątrz zawartości pobranych witryn.
![]()
Program Visual Studio Code używa domyślnego motywu ikony pliku, który nie zawiera ikon specyficznych dla Power Pages. Aby wyświetlić ikony plików specyficzne dla portali, musisz zaktualizować wystąpienie Visual Studio Code, aby użyć motywu ikony pliku specyficznego dla Power Pages.
Aby włączyć motyw ikony pliku specyficznego dla portali:
Otwórz Visual Studio Code.
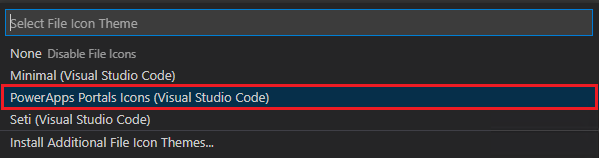
Przejdź do Plik>Ustawienia>Motyw>Motyw ikony pliku
Wybierz motyw ikon portali PowerApps.

Podgląd na żywo
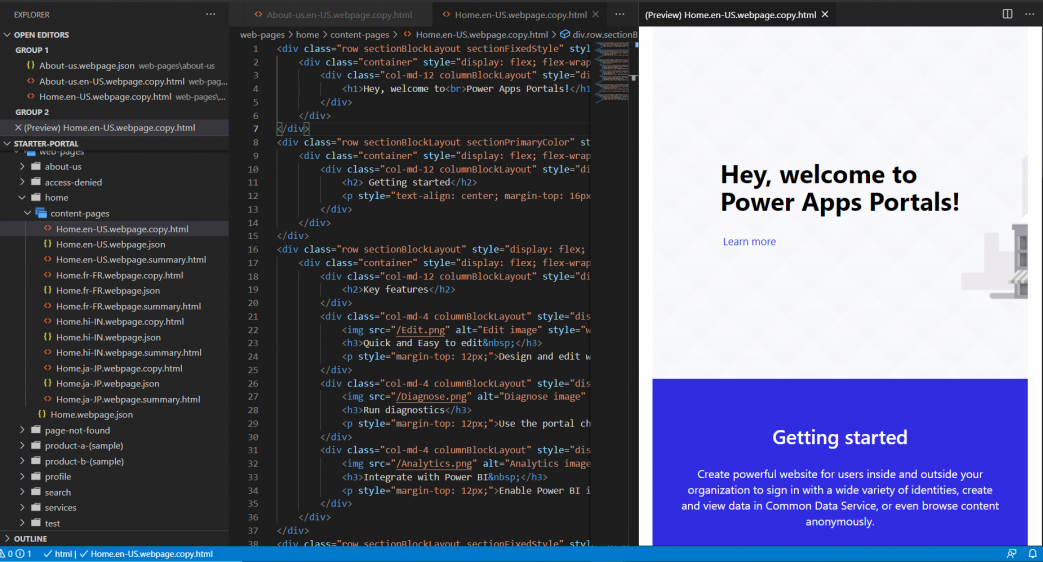
Rozszerzenie Visual Studio Code umożliwia podgląd na żywo zawartości Power Pages w interfejsie Visual Studio Code podczas pracy nad projektem.
Aby wyświetlić podgląd, wybierz przycisk  w prawym górnym rogu, gdy w programie zostanie otwarty plik HTML w trybie edycji.
w prawym górnym rogu, gdy w programie zostanie otwarty plik HTML w trybie edycji.

Okienko podglądu zostanie otwarte po prawej stronie edytowanej strony.

Funkcja podglądu wymaga, aby inne pliki były również otwarte w tej samej sesji Visual Studio Code, które tworzą znaczniki HTML dla podglądu do wyświetlenia. Na przykład, jeśli za pomocą Visual Studio Code otworzysz tylko plik HTML bez struktury folderów, zobaczysz następujący komunikat.

W przypadku wystąpienia tego problemu otwórz folder przy użyciu folderu Plik > Otwórz i wybierz pobrany folder zawartości witryny do otwarcia przed ponowną próbą wyświetlenia podglądu.
Autouzupełnianie
Funkcja autocomplete w rozszerzeniu Visual Studio Code pokazuje bieżący kontekst, który jest edytowany, oraz odpowiednie elementy autocomplete poprzez IntelliSense.

Znaczniki Liquid
Podczas dostosowywania pobranej zawartości za pomocą Visual Studio Code możesz teraz używać IntelliSense dla znaczników Liquid Power Pages.
Zacznij pisać, aby wyświetlić listę tagów języka Liquid. Wybierz tag, aby poprawnie go sformatować, i kontynuuj wprowadzanie danych.

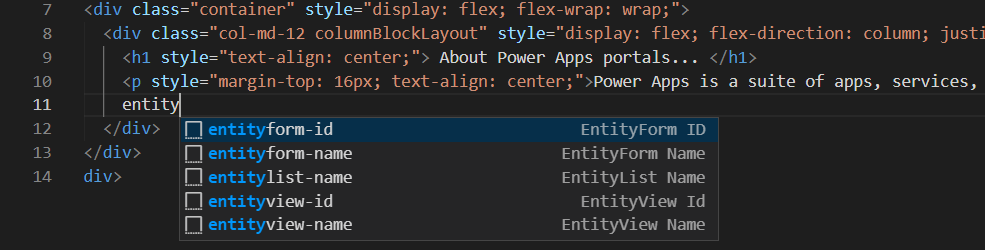
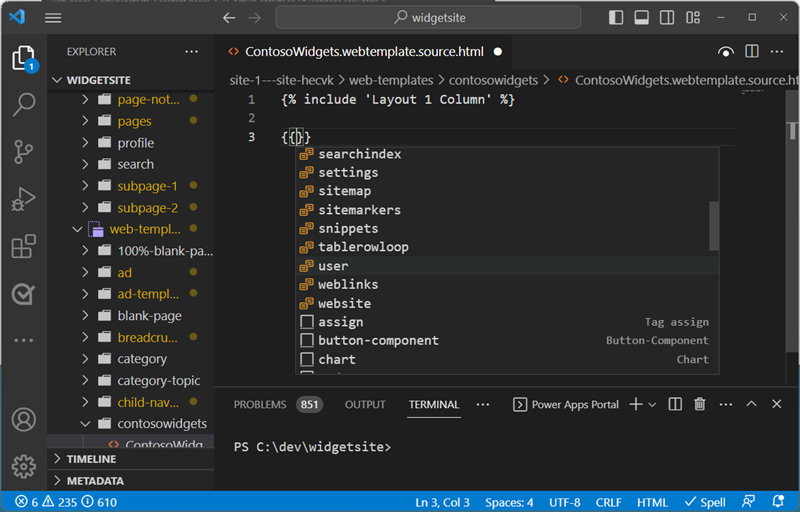
Obiekty Liquid
Możesz zobaczyć wypełnienia kodów obiektu Liquid po wprowadzeniu {{ }}. Po umieszczeniu kursora między kursorami, wybierz opcję <CTRL + space> w celu wyświetlania listy obiektów Liquid, które można wybrać. Jeśli obiekt ma więcej właściwości, można wprowadzić . i następnie zaznacz ponownie opcję <CTRL + space>, aby wyświetlić określone właściwości obiektu Liquid.

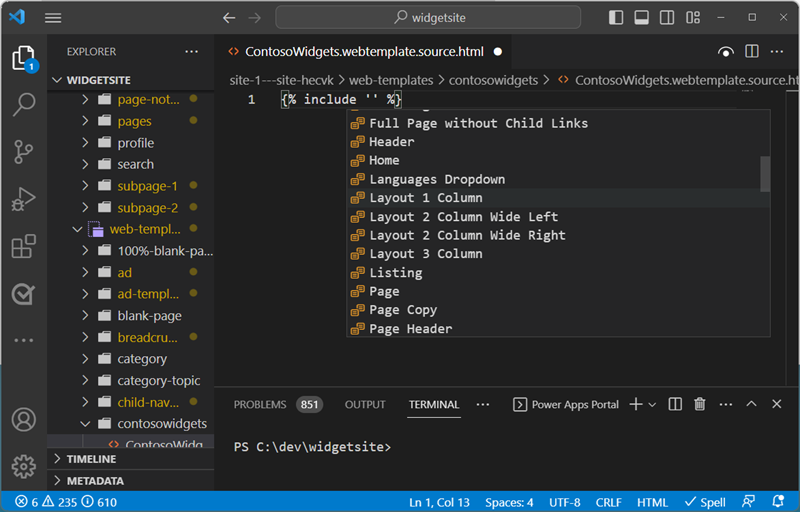
Tagi szablonów
Sugestie dotyczące szablonów Power Pages sieci Web można wyświetlić, umieszczając kursor w instrukcji {include ' '} i wybierając opcję <CTRL> - space. Zostanie wyświetlona lista istniejących szablonów sieci Web, które należy wybrać.

Tworzenie, usuwanie i zmienianie nazw obiektów witryny sieci Web
Z poziomu Visual Studio Code można tworzyć, usuwać i zmieniać nazwy następujących składników witryny sieci Web:
- Strony internetowe
- Szablony stron
- Szablony sieci Web
- Wstawki zawartości
- Nowe zasoby (pliki sieci Web)
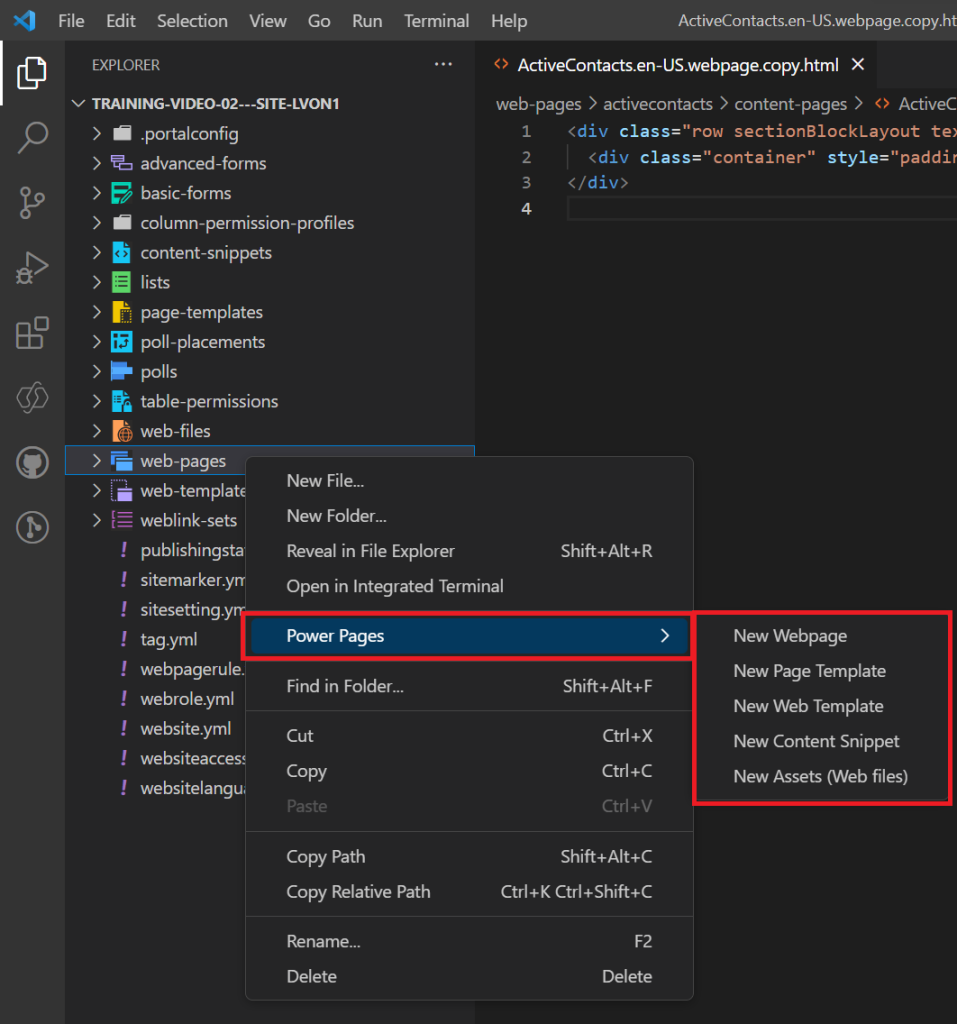
Tworzenie operacji
Za pomocą opcji menu kontekstowego można tworzyć nowe komponenty strony internetowej. Kliknij prawym przyciskiem myszy jeden z obsługiwanych obiektów, wybierz Power Pages i wybierz typ obiektu witryny, który chcesz utworzyć.
Możesz również użyć polecenia Visual Studio Code, wybierając polecenie Ctrl + Shift + P.

Aby utworzyć obiekt, musisz określić więcej parametrów.
| Objekt | Parametry |
|---|---|
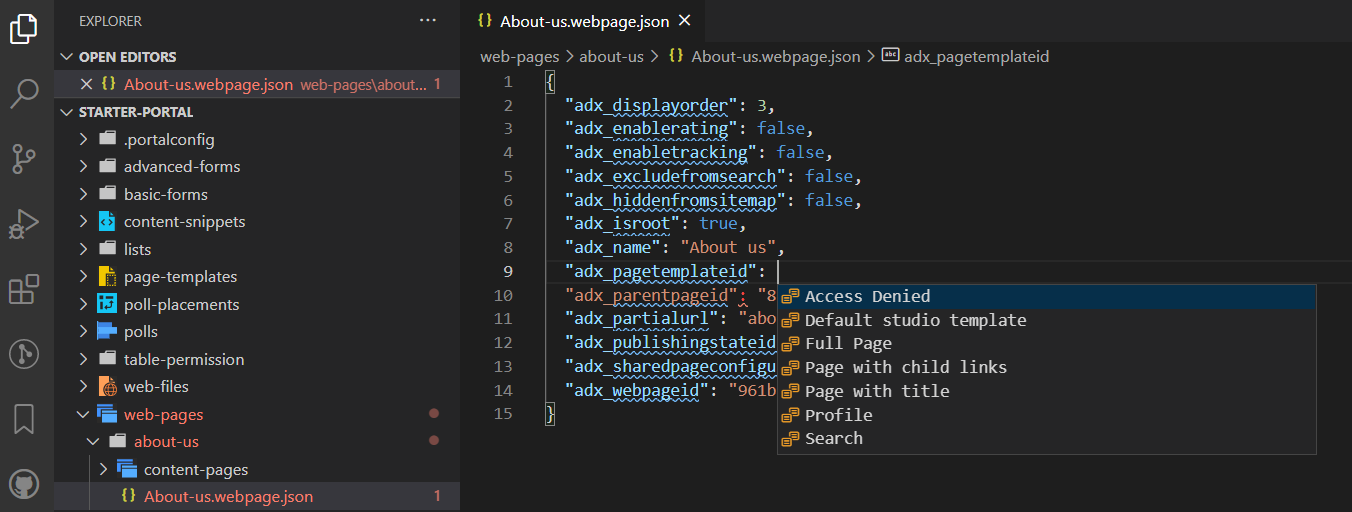
| Strony internetowe | Nazwa, szablon strony, strona nadrzędna |
| Szablony stron | Nazwa, szablon sieci Web |
| Szablony sieci Web | Nazwa/nazwisko |
| Wstawki zawartości | Nazwa, a jeżeli będą to dokumenty HTML lub tekst. |
| Nowe zasoby (pliki sieci Web) | Nazwa, strona nadrzędna i wybierz plik do przekazania. |
Zmiana nazwy i usuwanie operacji
W nawigacji po plikach można użyć menu kontekstowego, aby zmienić nazwy lub usunąć składniki Power Pages.
Uwaga
Usunięte obiekty można przywrócić z kusza na śmieci na pulpicie.
Ograniczenia
Obecnie istnieją następujące ograniczenia dotyczące narzędzi Power Platform Tools dla portali:
- Funkcje Autouzupełnianieobsługują tylko ograniczoną funkcjonalność.
- Podgląd na żywo nie obsługuje motywów niestandardowych ani obiektów Liquid.
Informacje pokrewne
Wsparcie Power Pages dla Microsoft Power Platform CLI (wersja zapoznawcza)