Zarządzaj plikami CSS
Cascading Style Sheets (CSS) pozwalają kontrolować formatowanie i stylizację witryny.
Domyślnie nowe witryny Power Pages mają plik bootstrap.min.css, theme.css i portalbasictheme.css zainstalowane jako część szablonów witryny.
Możesz zmodyfikować styl, korzystając z obszaru roboczego Stylizacja lub przesłać własne niestandardowe pliki CSS.
Gdy prześlesz nowy plik niestandardowy CSS, będzie on dostępny jako plik internetowy w aplikacji Zarządzanie portalami.
Uwaga
Power Pages witryny internetowe korzystają z Bootstrap 3.3.x. Deweloperzy witryny nie powinni zastępować Bootstrap 3 innymi bibliotekami CSS, ponieważ niektóre scenariusze w Power Pages są zależne od Bootstrap 3.3.x. Więcej informacji: Omówienie uruchomienia.
Zarządzanie plikami CSS niestandardowymi w obszarze roboczym stylu
Przejdź do Power Pages.
Wybierz Edytuj w witrynie, do której chcesz dodać stronę.
Wybierz obszar roboczy Styl.
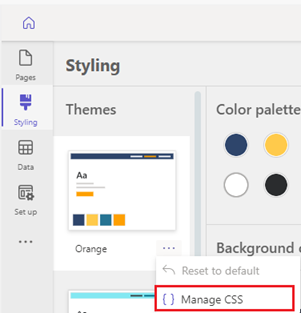
Wybierz opcję Zarządzaj CSS w obszarze Więcej opcji w obszarze roboczym stylu.

Przekaż pliki CSS
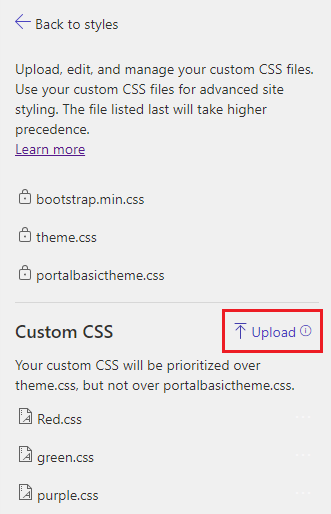
W panelu zarządzania plikami CSS jest wyświetlana lista domyślnych plików CSS:
- bootstrapmin.css
- theme.css
- portalbasictheme.css
Aby przekazać plik niestandardowy CSS, wybierz polecenie Przekaż i wybierz plik CSS niestandardowy.

Uwaga
- Możesz przesyłać niestandardowe pliki CSS o rozmiarze do 1 MB.
- Po przesłaniu niestandardowego pliku CSS podgląd będzie widoczny po prawej stronie.
- Przekazane pliki niestandardowe CSS będą dotyczyć wszystkich motywów.
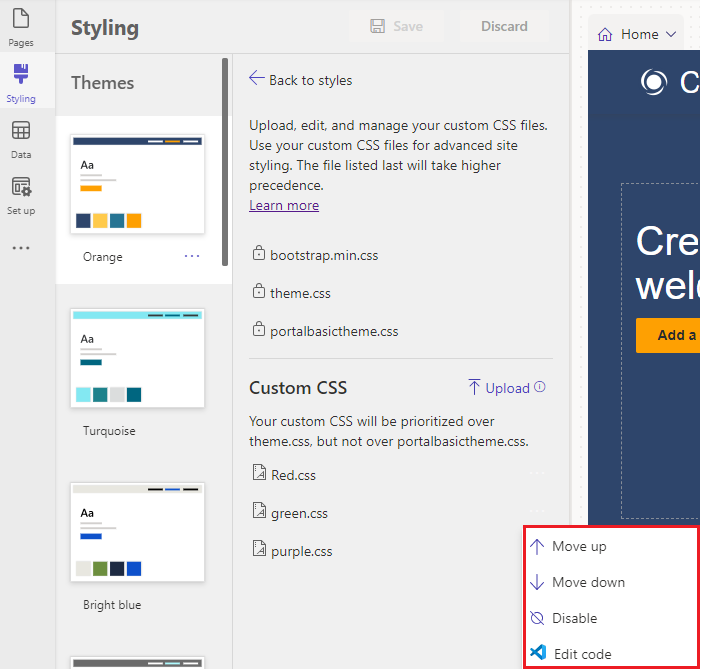
Więcej opcji
Wybierz ... (elipsę) po prawej stronie niestandardowego pliku CSS, gdzie możesz przenieść plik na wyższy lub niższy priorytet i wyłączyć niestandardowy plik CSS.
Uwaga
Pliki CSS znajdujące się na dole mają większe rozmiary, co oznacza, że jeśli dwa pliki zawierają aktualizację o tej samej właściwości, aktualizacja zawarta w pliku w niższej części listy zostanie zastosowana.

Architektura
Każdy niestandardowy plik CSS ma niższy priorytet niż domyślny portalbasictheme.css i wyższy niż theme.css. Ta priorytetyzacja ma na celu zachęcenie do dostosowywania stylów za pomocą panelu stylów dla opcji stylizacji po wyjęciu z pudełka.
Uwaga
Zalecamy, aby niestandardowy CSS był używany do formatowania tylko stylów, które nie są dostarczane po wyjęciu z pudełka w panelu stylów.
Ostrzeżenie
Nie dezaktywuj, nie usuwaj ani nie zmieniaj kolejności wyświetlania żadnego z domyślnych plików CSS (bootstrap.min.css, theme.css lub portalbasictheme.css). W studio projektowym pojawi się błąd.

Otwórz aplikację Zarządzanie portalem i w celu przywrócenia domyślnego stanu i kolejności wyświetlania plików domyślnych CSS w celu rozwiązania problemu.
Usuń plik niestandardowy CSS
Pliki CSS są przechowywane jako pliki sieci web. Aby usunąć plik niestandardowy CSS, przejdź do aplikacji Zarządzanie portalami i wybierz pliki sieci Web.
Znajdź rekord pliku niestandardowy CSS. W celu znalezienia poprawnego rekordu może być konieczne filtrowanie według wartości Nazwa i Witryna sieci Web.
Po wybraniu rekordu pliku sieci Web wybierz opcję Usuń.
W studiu projektowym wybierz Konfigurację synchronizacji, aby wyczyścić zmiany stylu z konfiguracji niestandardowej CSS.