Samouczek: konfigurowanie kontrolki rich text editor w Power Pages
W samouczku składnik rich text editor zostanie skonfigurowany w formularzu Microsoft Dataverse, a rich text editor będzie widoczny na stronie sieci Web.
W tym samouczku zostanie wykorzystania tabeli opinii oraz strony sieci Web Kontakt z nami, która jest dostępna w szablonach układów startowych.
Wymagania wstępne
- Wersja portalu musi być 9.4.3.x lub nowsza.
- Witryna używająca jednego z szablonówukładów startowych.
Krok 1. Dodawanie składnika kodu do pola w formularzu
W studiu projektowym wybierz obszar roboczy Dane.
Wybierz żądaną Tabela opinii.
Wybierz Formularze i wybierz edycję prostego formularza kontaktowego.
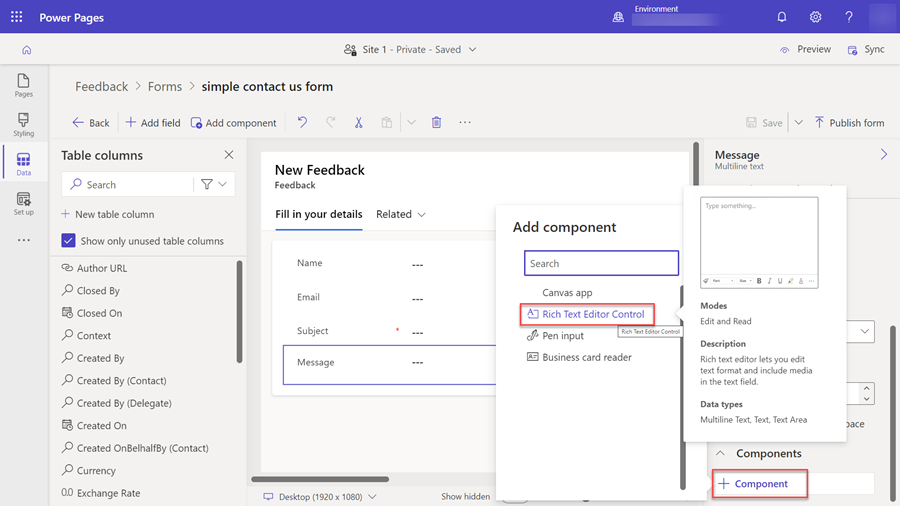
Wybierz pole Wiadomość.
Wybierz + Składnik i wybierz składnik Numer wejściowy.

Wybierz Gotowe.
Wybierz Zapisz i Opublikuj formularz.
Krok 2. Konfigurowanie składnika kontrolki rich text editor w witrynach internetowych
W poniższych krokach skonfigurujemy istniejącą stronę opinii, możesz także utworzyć własną stronę i dodać własny składnik formularza.
W w obszarze roboczym Strony wybierz stronę Kontakt.
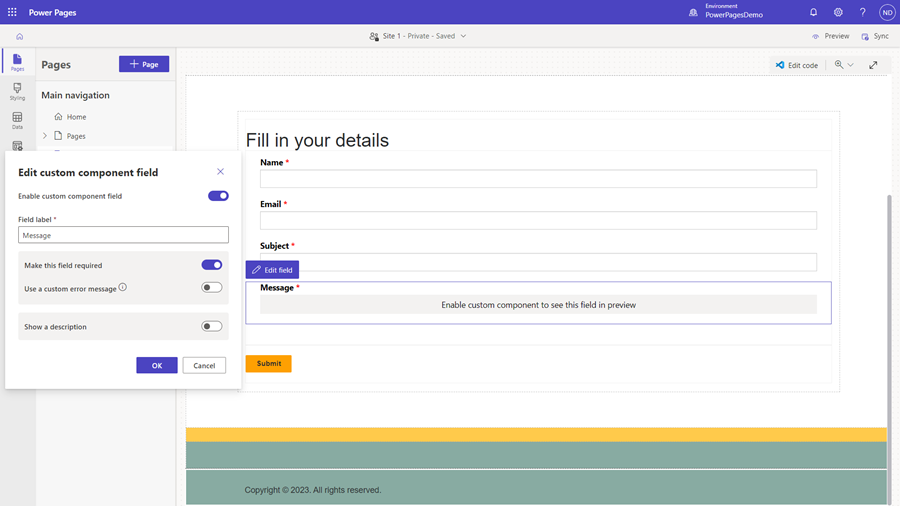
Pole Wiadomość powinno zostać wyświetlone w formularzu z komunikatem Włącz składnik niestandardowy, aby zobaczyć to pole w podglądzie.
Zaznacz pole i wybierz Edytuj pole.
Wybierz pole Włącz niestandardowe pole składnika.

Wybierz pozycję OK.
Wybierz Synchronizuj.
Uwaga
Aby wyświetlić dane jako tekst sformatowany, może być konieczne zwiększenie rozmiaru znaków w kolumnach tekstowych, aby pomieścić dodatkowe informacje.
Krok 3.1 Dodanie uprawnień tabeli dla tabeli załączników z bogatym tekstem
Aby używać i przechowywać obrazy w edytorze tekstu rtf w portalu, musisz dodać uprawnienia tabeli w tabeli rich text attachment.
Otwórz studio projektowe i wybierz opcję Konfigurowanie obszaru roboczego.
Wybierz uprawnienia do tabeli.
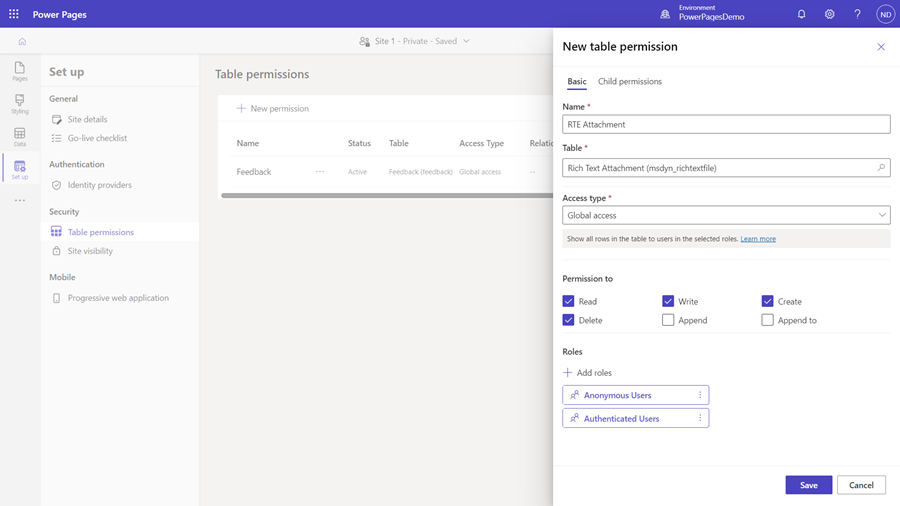
Wybierz + Nowe uprawnieni, by utworzyć nowe uprawnienie tabeli dla tabeli załączników z bogatym tekstem. Imię może być dowolne; w tym przykładzie używamy Załącznik RTE.
Dla typu Dostęp wybierz opcję Dostęp globalny.
Uwaga
Wybrano typ Dostęp globalny, ponieważ nie istnieje relacja między tabelą skonfigurowaną do używania kontrolki rich text editor a tabelą załączników tekstu sformatowanego.
W sekcji Zezwolenie na zaznacz pola wyboru Odczyt, Zapis, Utwórz i Usuń.
Przypisz odpowiednią rolę rola sieciowa do uprawnienia tabeli.

Ważne
Jeśli chcesz przechowywać obrazy jako ciągi bazowe 64 bezpośrednio w kolumnie skonfigurowanej do korzystania z kontrolki edytora tekstu sformatowanego, musisz skonfigurować kontrolkę za pomocą plik konfiguracyjny JSON. Ustaw opcje disableImages i disableDefaultImageProcessing na true, aby obrazy były renderowane w sposób jednolity dla wszystkich klientów. Korzystanie z tej metody nie wymaga uprawnień do tabeli globalnej w tabeli załączników z tekstem sformatowanym (msdyn_richtextfile).
Krok 3.2. Dodaj ustawienia witryny internetowej API
Aby zapisać obrazy w kontrolce rich text editor, trzeba będzie dodać kilka ustawień witryny.
Otwórz aplikację Zarządzanie portalami.
Przejdź do Ustawienia witryny.
Utwórz następujące ustawienia witryny: wprowadź nazwę, swoją witrynę i wartość true, a następnie wybierz Zapisz i zamknij.
Nazwa ustawień witryny Wartość Webapi/msdyn_richtextfile/enabled prawda Webapi/msdyn_richtextfile/fields *
Krok 4. Podgląd witryny.
W programie Design Studio wybierz opcję Synchronizacja.
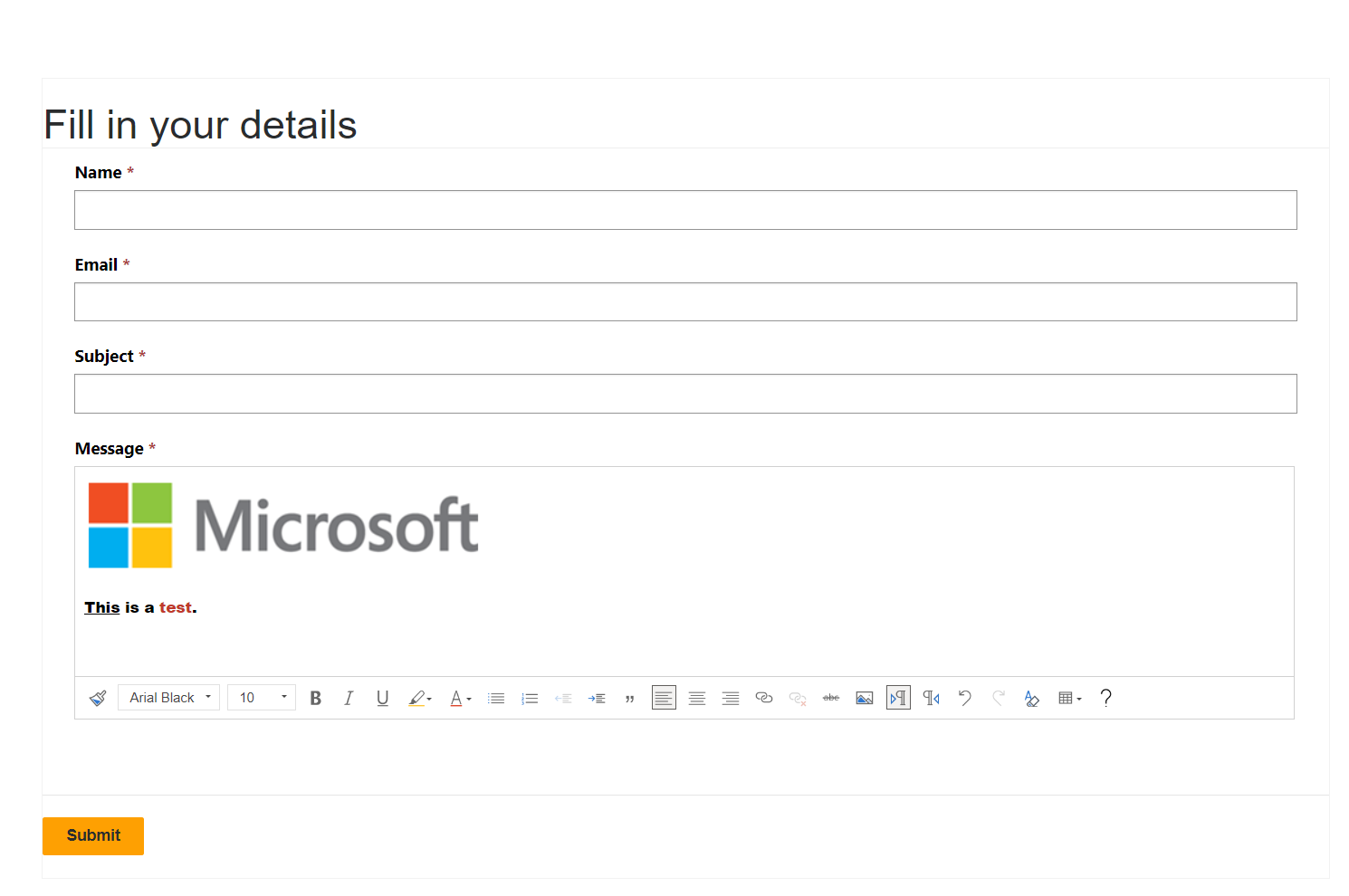
Wybierz opcję Podgląd, a następnie wybierz pozycję Pulpit, przejdź do strony Kontakt z nami, aby zobaczyć włączony składnik niestandardowy.

Edytor rtf na formularzu tylko do odczytu
W formularzu tylko do odczytu edytor tekstu sformatowanego wyświetla zawartość z formatowaniem i obrazami. Zawartość można odczytywać, ale nie edytować ani aktualizować.
Uwaga
Tylko formaty plików PNG, JPG lub GIF są obsługiwane w przypadku przeciągania i upuszczania.
Renderowanie pola zawartości edytora tekstu sformatowanego przy użyciu internetowego interfejsu API Liquid lub Strony
Pole zawartości edytora tekstu sformatowanego można renderować przy użyciu internetowego interfejsu API Liquid lub Strony. Jeśli pole zawiera jakiekolwiek pliki obrazów, będą one miały rozszerzenie ścieżki referencyjnej internetowego interfejsu API Dataverse. Aby wyświetlić te obrazy na stronie internetowej Strony, musisz zastąpić bieżącą ścieżkę odpowiednią ścieżką API stron.
Przykład:
Element obrazu w polu zawartości edytora tekstu sformatowanego zostanie wyświetlony w następujący sposób i będzie zawierał odniesienie do ścieżki internetowego interfejsu API Dataverse:
<img loading="lazy" src="/api/data/v9.0/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">
Aby zaktualizować element obrazu, zamień /api/data/v9.0 na /_api, jak pokazano niżej:
<img loading="lazy" src="/_api/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">