Kompilacja i dystrybucja progresywnych aplikacji internetowych
Użyj studia projektowego Power Pages, aby skonfigurować Progresywną aplikację internetową (PWA). Można włączyć lub wyłączyć funkcję PWA. Użytkownik może dostosować ustawienia PWA i przygotować się do utworzenia pakietu aplikacji, który w razie wyboru zostanie opublikować w odpowiednich magazynach urządzeń.
Przejdź do Power Pages.
Wybierz swoją witrynę i wybierz Edytuj.
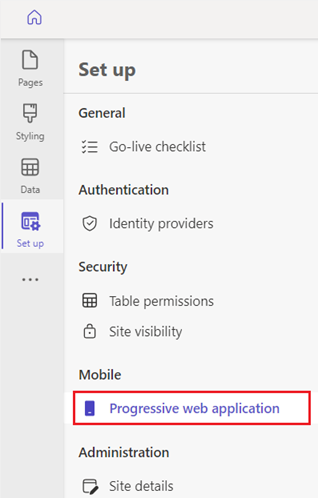
W studiu projektowym wybierz przestrzeń roboczą Skonfiguruj pa następnie wybierz Progresywna aplikacja internetowa.

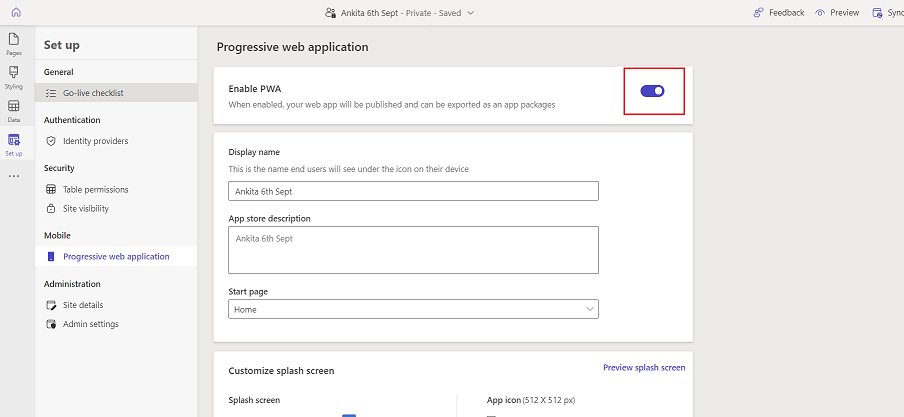
Wybierz opcję Włącz PWA.

Oznakuj swoją aplikację
Możesz utworzyć własną markową aplikację, używając opcji dostosowywania do zmiany nazwy aplikacji, strony początkowej, koloru i innych elementów za pomocą opcji dostosowywania.
Uwaga
W przypadku urządzeń z systemem iOS ikony PWA będą wyświetlane jako miniatury, a urządzenia nie będą wyświetlać dostosowanego ekranu powitalnego.
W studiu projektowym wybierz opcję Progresywna aplikacja internetowa.
Zaktualizuj następujące ustawienia PWA dla witryny.
Ustawienie Podpis Nazwa Nazwa portalu PWA, która jest wyświetlana na urządzeniu przenośnym i w magazynie aplikacji. Podpis Opis PWA, która jest wyświetlana na urządzeniu przenośnym i w magazynie aplikacji. Strona początkowa aplikacji Strona startowa witryny po jej otwarciu za pośrednictwem strony PWA. Tło ekranu powitalnego Kolor tła ekranu powitalnego podczas ładowania PWA. Ikona aplikacji Ikona aplikacji wyświetlana na urządzeniu przenośnym i w magazynie aplikacji.
Uwaga: Obsługuje formaty JPG, JPEG i PNG, a maksymalny rozmiar przekazywanego pliku to 5 MB. Rozmiar ikony musi mieć rozmiar 512 x 512 pikseli.Uwaga
W zależności od przeglądarki zmiana może zająć kilka minut. Po dostosowaniu PWA musisz wybrać Wersja zapoznawcza, aby wyczyścić pamięć podręczną witryny.
Zdefiniuj zachowanie offline
PWA oferuje wsparcie dla płynnej nawigacji, gdy używane urządzenie jest w trybie offline lub jest odłączone od Internetu. W witrynie można wybierać strony dostępne w trybie offline (tylko do odczytu) oraz stronę z komunikatami dla pozostałej części funkcji portalu, które nie są dostępne w trybie offline.
Skonfiguruj strony trybu offline dla PWA portalu
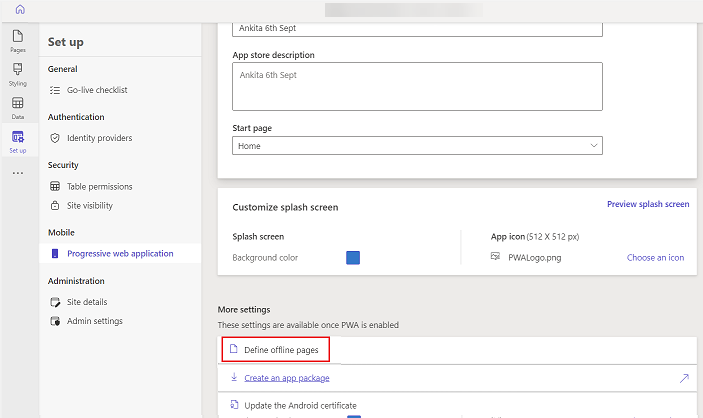
W studiu projektowym wybierz przestrzeń roboczą Skonfiguruj pa następnie wybierz Progresywna aplikacja internetowa.
W obszarze Więcej ustawień wybierz opcję Definiuj strony trybu offline.

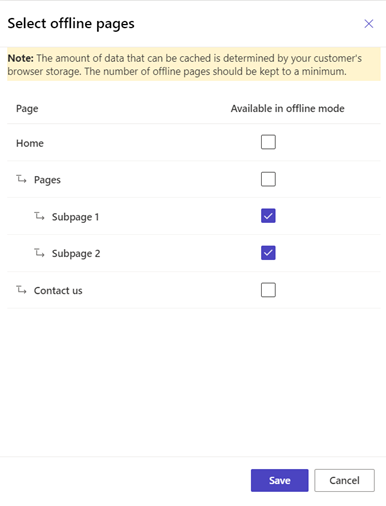
Wybierz strony, do których chcesz umożliwić użytkownikom dostęp podczas korzystania z PWA w trybie offline.

Uwaga
Upewnij się, że podczas konfigurowania dostępu w trybie offline dla stron korzystających z PWA bierzesz pod uwagę ograniczenia pamięci dla urządzeń użytkowników końcowych. Gdy wymóg pamięci masowej dla dostępu PWA w trybie offline przekracza dostępną pamięć na urządzeniu, spowoduje to, że cały portal będzie niedostępny dla dostępu w trybie offline. Zaleca się, aby przetestować sposób pracy użytkownika w trybie offline i buforować tylko strony, które będą najbardziej pomocne i ważne dla użytkowników. Pamiętaj, że strony offline mogą wyświetlać tylko informacje; strony połączone z Microsoft Dataverse, które zawierają formularze do wypełniania lub uruchamiania zapytań, nie będą działać w trybie offline.
Skonfiguruj stronę wiadomości w trybie offline
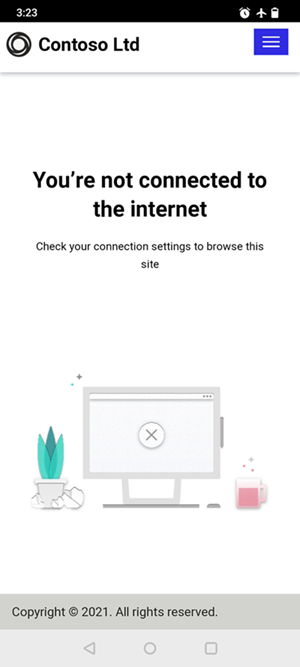
Kiedy urządzenie działa w trybie offline, strona skonfigurowana jako strona wiadomości w trybie offline jest wyświetlana podczas próby uzyskania dostępu do stron, dla których nie włączono dostępu w trybie offline.
W studiu projektowym wybierz obszar roboczy Strony.
Wybierz Domyślna strona offline.
Dostosowywanie strony.
Uwaga
- Nie można zmienić pól Tytuł i Częściowy adres URL ("/default-offline-page") dla strony trybu offline. Domyślna strona trybu offline będzie pokazana użytkownikom końcowym, jeśli nie ma strony trybu offline.
- W zależności od przeglądarki zmiana może zająć kilka minut. Po dostosowaniu środowiska PWA offline musisz wybrać Wersja zapoznawcza, aby wyczyścić pamięć podręczną witryny.
Przetestuj swoją witrynę w trybie offline
Po włączeniu stron trybu offline można używać urządzenia przenośnego w trybie offline i przeglądać różne strony, dla których włączono dostęp do trybu offline.
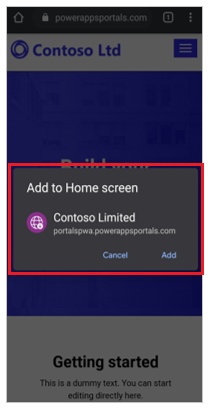
Przejdź do swojej witryny, korzystając z przeglądarki internetowej na urządzeniu mobilnym w trybie online.
Wybierz opcję Dodaj do ekranu głównego lub podobną opcję. Na przykład na urządzeniu Android opcją może być + Dodaj do>Ekran aplikacji.

Uwaga
Ta akcja pobiera strony portalu, dla których włączono przeglądanie w trybie offline. Może to potrwać, w zależności od przepustowości sieci i rozmiaru stron wybranych do przeglądania w trybie offline.
Włącz tryb offline na swoim urządzeniu mobilnym.
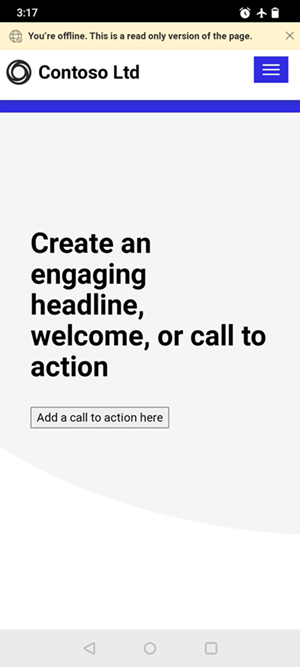
Otwórz portal z ekranu głównego. Na górze zobaczysz powiadomienie z przypomnieniem, że przeglądasz w trybie offline. Jeśli wybierzesz strony, dla których przeglądanie w trybie offline nie zostało włączone, zostanie wyświetlony komunikat trybu offline.


Rozpowszechniaj swoją aplikację
Możesz rozpowszechniać swoją aplikację za pomocą przeglądarki lub sklepu z aplikacjami.
Dystrybuowanie aplikacji za pomocą przeglądarki
Po włączeniu portalu jako PWA użytkownicy mogą przypinać witrynę Power Pages jako aplikację do ekranu głównego na swoim urządzeniu. Ta opcja jest obsługiwana na wszystkich platformach (Android, iOS, Chromebook i Windows) oprócz wszystkich czynników formularza (mobilnych, stacjonarnych i tabletów).
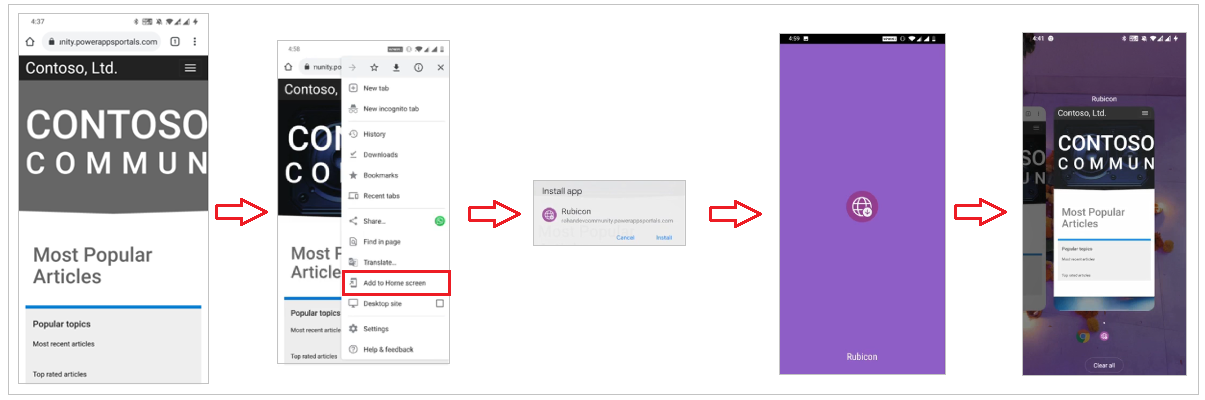
Poniższe ilustracje przedstawiają sposób dodawania portalu do ekranu głównego przy użyciu przeglądarki, która instaluje portal jako PWA.

Android i iOS oferują inną metodę instalacji opartej na przeglądarce.
Dystrybuowanie aplikacji za pośrednictwem magazynu aplikacji
Progresywne aplikacje sieci Web mogą być również dystrybuowane za pośrednictwem magazynów aplikacji dla systemów Android, iOS i Windows. Ta dystrybucja jest wykonywana przez utworzenie pakietu aplikacji i opublikowanie jej w odpowiednim magazynie aplikacji. W celu utworzenia pakietów aplikacji tworzymy partnerstwo z PWABuilder, który udostępnia platformę do generowania pakietów aplikacji dla różnych magazynów aplikacji.
Aby utworzyć pakiet aplikacji, przejdź do obszaru roboczego Konfiguruj w studio projektowym. W obszarze Pakiet aplikacji wybierz pozycję Utwórz pakiet aplikacji.

Zabierze Cię to do strony internetowej kreatora PWA, w którym możesz utworzyć pakiet aplikacji dla różnych sklepów z aplikacjami. Pakiet utworzony za pomocą konstruktora PWA zawiera:
Pakiet aplikacji dla PWA, który będzie używany w odpowiednim sklepie aplikacji.
Dokument krok po kroku omawiający publikowanie aplikacji.
Aby uzyskać więcej informacji, przejdź do centrum zasobów PWA.
W iOS PWABuilder zapewnia pomoc w generowaniu pakietu dla magazynu aplikacji. Aby uzyskać więcej informacji, zobacz pakiet dla sklepu App Store.
W przypadku systemu Windows zapoznaj się z pakietem dla sklepu Microsoft Store.
Inne kwestie wymagające rozważenia na Android
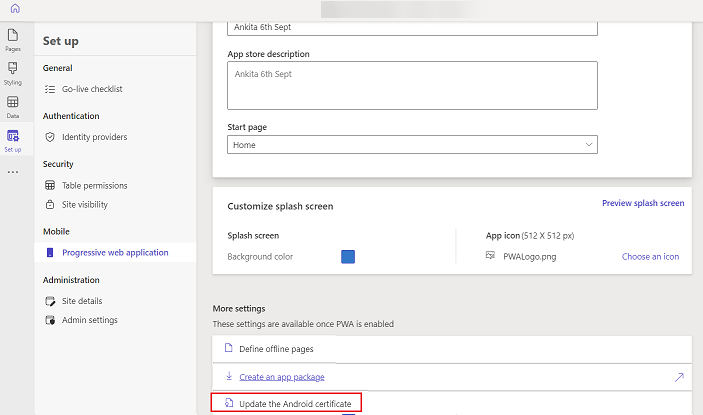
W przypadku platformy Android możesz również zaktualizować certyfikat Android, korzystając z opcji Aktualizuj certyfikat platformy Android.

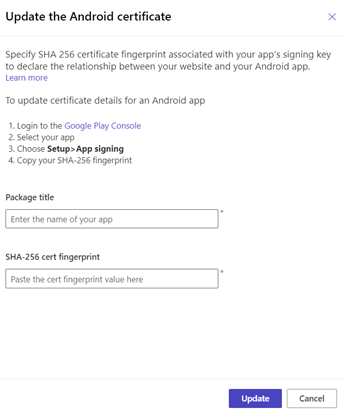
Zaktualizuj tytuł i odcisk cyfrowy certyfikatu SHA-256, aby zaktualizować plik linków do zasobów cyfrowych (assetlinks.json), który potwierdza własność Twojego PWA.

Zobacz też
Omówienie witryn jako progresywnych aplikacji internetowych
Omówienie progresywnych aplikacji internetowych (PWA)
Kompilacja i dystrybucja progresywnych aplikacji internetowych (wideo)