Porady dotyczące wydajności dotyczące tworzenia wizualizacji niestandardowych usługi Power BI w jakości
W tym artykule opisano techniki umożliwiające deweloperowi osiągnięcie wysokiej wydajności podczas renderowania wizualizacji niestandardowych.
Nikt nie chce, aby renderowanie wizualizacji trwało długo. Jak najszybsze renderowanie wizualizacji ma kluczowe znaczenie podczas pisania kodu.
Uwaga
W miarę dalszego ulepszania i ulepszania platformy nowe wersje interfejsu API są stale wydawane. Aby maksymalnie wykorzystać platformę i zestaw funkcji wizualizacji usługi Power BI, zalecamy aktualizowanie najnowszej wersji. Aby dowiedzieć się, której wersji używasz, sprawdź apiVersion plik pbiviz.json .
Poniżej przedstawiono kilka zaleceń dotyczących uzyskania optymalnej wydajności wizualizacji niestandardowej.
Zmniejsz rozmiar wtyczki
Mniejszy rozmiar wtyczki wizualizacji niestandardowej powoduje:
- Krótszy czas pobierania
- Szybsza instalacja przy każdym uruchomieniu wizualizacji
Te zasoby innych firm mogą pomóc zmniejszyć rozmiar wtyczki, wyszukując sposoby usuwania nieużywanego kodu lub potrząsania drzewa i dzielenia kodu.
Sprawdzanie czasu renderowania wizualizacji
Zmierz czas renderowania wizualizacji w różnych sytuacjach, aby sprawdzić, które części skryptu wymagają optymalizacji.
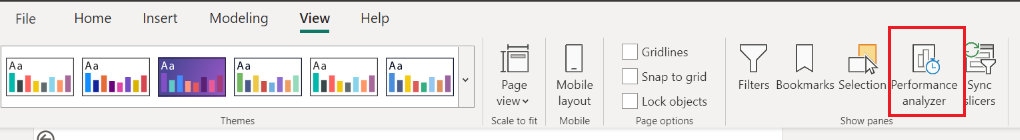
Analizator wydajności programu Power BI Desktop

Użyj analizatora wydajności programu Power BI Desktop (Wyświetl> Analizator wydajności), aby sprawdzić, jak wizualizacja jest renderowana w następujących przypadkach:
- Pierwsze renderowanie wizualizacji
- Tysiące punktów danych
- Pojedynczy punkt danych/miara (aby określić obciążenie renderowania wizualizacji)
- Filtrowanie
- Krojenie
- Zmiana rozmiaru (może nie działać w analizatorze wydajności)
Jeśli to możliwe, porównaj te miary z podobnymi podstawowymi wizualizacjami, aby sprawdzić, czy istnieją części, które można zoptymalizować.
Korzystanie z interfejsu API chronometrażu użytkownika
Użyj interfejsu API chronometrażu użytkownika, aby zmierzyć wydajność języka JavaScript aplikacji. Ten interfejs API może również pomóc w podjęciu decyzji, które części skryptu wymagają optymalizacji.
Aby uzyskać więcej informacji, zobacz Korzystanie z interfejsu API chronometrażu użytkownika.
Inne sposoby testowania wizualizacji niestandardowej
Instrumentacja kodu — użyj następujących narzędzi konsoli, aby zebrać dane dotyczące wydajności wizualizacji niestandardowej (należy pamiętać, że te narzędzia łączą się z zewnętrznymi narzędziami innych firm):
Następujące narzędzia dla deweloperów internetowych mogą również pomóc w mierzeniu wydajności wizualizacji, ale należy pamiętać, że również profilują usługę Power BI:
Po określeniu, które części wizualizacji wymagają optymalizacji, zapoznaj się z tymi wskazówkami.
Aktualizowanie komunikatów
Podczas aktualizowania wizualizacji:
- Nie rerender całej wizualizacji, jeśli tylko niektóre elementy uległy zmianie. Renderuj tylko niezbędne elementy.
- Zapisz widok danych przekazany podczas aktualizacji. Renderuj tylko punkty danych, które różnią się od poprzedniego widoku danych. Jeśli nie zmieniły się, nie ma potrzeby ich rerender.
- Zmiana rozmiaru jest często wykonywana automatycznie przez przeglądarkę i nie wymaga aktualizacji wizualizacji.
Buforowanie węzłów DOM
Gdy węzeł lub lista węzłów zostanie pobrana z modelu DOM, zastanów się, czy można użyć ich ponownie w późniejszych obliczeniach (czasami nawet w następnej iteracji pętli). Jeśli nie musisz dodawać ani usuwać większej liczby węzłów w odpowiednim obszarze, buforowanie ich może poprawić ogólną wydajność aplikacji.
Aby upewnić się, że kod jest szybki i nie spowalnia przeglądarki, zachowaj dostęp DOM do minimum.
Na przykład:
Zamiast:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
Wypróbuj:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
Unikaj manipulowania dom
Ogranicz manipulowanie dom jak najwięcej. Operacje wstawiania, takie jak prepend(), append()i after() , są czasochłonne i powinny być używane tylko w razie potrzeby.
Na przykład:
Zamiast:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
Wypróbuj:
Szybsze tworzenie powyższego przykładu dzięki użyciu i html() utworzeniu listy wcześniej:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
Ponowne rozważenie zapytania JQuery
Ogranicz struktury JS i używaj natywnej struktury JS, gdy jest to możliwe, aby zwiększyć dostępną przepustowość i zmniejszyć obciążenie przetwarzania. Może to również zmniejszyć problemy ze zgodnością ze starszymi przeglądarkami.
Aby uzyskać więcej informacji, zobacz youmightnotneedjquery.com, aby zapoznać się z alternatywnymi przykładami funkcji, hidetakich jak JQuery, show, addClassi nie tylko.
Animacja
Opcje animacji
W przypadku wielokrotnego używania animacji rozważ użycie aplikacji Canvas lub WebGL zamiast SVG. W przeciwieństwie do formatu SVG, z tymi opcjami wydajność zależy od rozmiaru, a nie zawartości.
Dowiedz się więcej o różnicach w programie SVG vs Canvas: Jak wybrać.
Porady dotyczące wydajności kanwy
Zapoznaj się z następującymi witrynami innych firm, aby uzyskać porady dotyczące poprawy wydajności kanwy.
Dowiedz się na przykład, jak uniknąć niepotrzebnych zmian stanu kanwy przez renderowanie według koloru zamiast położenia.
Funkcje animacji
Użyj elementu requestAnimationFrame, aby zaktualizować animacje na ekranie, więc funkcje animacji są wywoływane przed wywołaniem innego przemalowania przez przeglądarkę.
Pętle animacji
Czy pętla animacji ponownie rysuje niezmienione elementy?
Jeśli tak, to traci czas na rysowanie elementów, które nie zmieniają się z ramek na ramkę.
Rozwiązanie: selektywne aktualizowanie ramek.
Gdy animujesz wizualizacje statyczne, kuszące jest zryczałtowanie całego kodu rysowania w jedną funkcję aktualizacji i wielokrotne wywoływanie jej przy użyciu nowych danych dla każdej iteracji pętli animacji.
Zamiast tego rozważ użycie metody konstruktora wizualnego, aby narysować wszystko statycznie. Następnie funkcja update musi rysować tylko elementy wizualizacji, które się zmieniają.
Napiwek
Nieefektywne pętle animacji są często spotykane w osiach i legendach.
Typowe problemy
- Obliczanie rozmiaru tekstu: jeśli istnieje wiele punktów danych, nie marnuj czasu na obliczanie rozmiaru tekstu dla każdego punktu. Oblicz kilka punktów, a następnie szacuj.
- Jeśli niektóre elementy wizualizacji nie są widoczne na ekranie, nie trzeba ich renderować.
Powiązana zawartość
Przewodnik optymalizacji dla usługi Power BI
Więcej pytań? Zapytaj Społeczność usługi Power BI.