Obsługa trybu dużego kontrastu w wizualizacjach usługi Power BI
Ustawienie wysokiego kontrastu systemu Windows ułatwia wyświetlanie tekstu i grafiki dzięki wyświetlaniu bardziej odrębnych kolorów. W tym artykule omówiono sposób dodawania obsługi trybu wysokiego kontrastu do wizualizacji usługi Power BI. Aby uzyskać więcej informacji, zobacz Obsługa dużego kontrastu w usłudze Power BI.
Aby wyświetlić implementację obsługi dużego kontrastu, przejdź do repozytorium wizualizacji PowerBI-visuals-sampleBarChart.
Aby wyświetlić wizualizację w trybie dużego kontrastu, musisz:
- Wykrywanie trybu dużego kontrastu i kolorów podczas inicjowania.
- Rysuj wizualizację poprawnie w implementacji.
Inicjowanie
Element członkowski colorPalette ma options.host kilka właściwości trybu wysokiego kontrastu. Użyj tych właściwości, aby określić, czy tryb wysokiego kontrastu jest aktywny, a jeśli tak, jakie kolory mają być używane.
Wykrywanie, że usługa Power BI jest w trybie dużego kontrastu
Jeśli
host.colorPalette.isHighContrastjesttrue, tryb wysokiego kontrastu jest aktywny, a wizualizacja powinna odpowiednio rysować.Uzyskiwanie kolorów o wysokim kontraście
Podczas wyświetlania w trybie dużego kontrastu wizualizacja powinna ograniczać się do następujących ustawień:
Kolor pierwszego planu służy do rysowania dowolnych linii, ikon, tekstu i konturu lub wypełnienia kształtów.
Kolor tła jest używany dla tła i jako kolor wypełnienia konturowanych kształtów.
Kolor zaznaczony na pierwszym planie służy do wskazywania wybranego lub aktywnego elementu.
Kolor hiperłącza jest używany tylko dla tekstu hiperłącza.
Uwaga
Jeśli potrzebny jest dodatkowy kolor, kolor pierwszego planu może być używany z pewną nieprzezroczystością (wizualizacje natywne usługi Power BI używają nieprzezroczystości 40%. Użyj tego oszczędnie, aby zachować łatwo widoczne szczegóły wizualizacji.
Podczas inicjowania można przechowywać następujące wartości w metodzie constructor :
private isHighContrast: boolean;
private foregroundColor: string;
private backgroundColor: string;
private foregroundSelectedColor: string;
private hyperlinkColor: string;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
let colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
//...
this.isHighContrast = colorPalette.isHighContrast;
if (this.isHighContrast) {
this.foregroundColor = colorPalette.foreground.value;
this.backgroundColor = colorPalette.background.value;
this.foregroundSelectedColor = colorPalette.foregroundSelected.value;
this.hyperlinkColor = colorPalette.hyperlink.value;
}
Można też przechowywać host obiekt podczas inicjowania i uzyskiwać dostęp do odpowiednich colorPalette właściwości podczas aktualizacji.
Implementacja
Konkretne implementacje obsługi wysokiego kontrastu różnią się od wizualizacji do wizualizacji i zależą od szczegółów projektu graficznego. Aby zachować łatwość rozróżniania ważnych szczegółów przy użyciu ograniczonych kolorów, tryb wysokiego kontrastu zwykle wymaga projektu nieco innego niż tryb domyślny.
Wizualizacje natywne usługi Power BI są zgodne z następującymi wytycznymi:
- Wszystkie punkty danych używają tego samego koloru (pierwszego planu).
- Cały tekst, osie, strzałki i linie używają koloru pierwszego planu.
- Grube kształty są rysowane jako kontury z grubymi pociągnięciami (co najmniej dwoma pikselami) i wypełnieniem koloru tła.
- Gdy punkty danych są istotne, są rozróżniane przez różne kształty znaczników, a linie danych są rozróżniane przez różne kreskowanie.
- Gdy element danych zostanie wyróżniony, wszystkie inne elementy zmieniają nieprzezroczystość na 40%.
- W przypadku fragmentatorów i aktywnych elementów filtru użyj koloru wybranego na pierwszym planie.
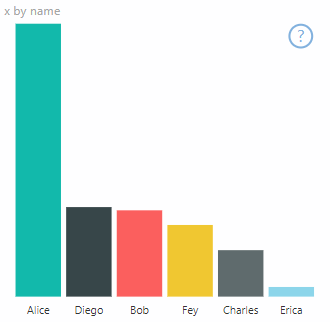
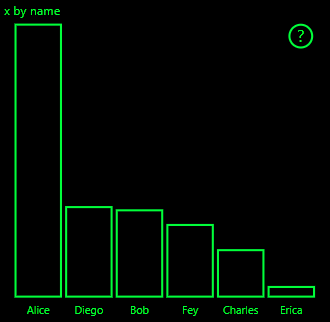
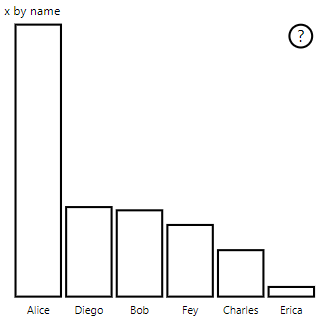
Poniższy przykładowy wykres słupkowy jest rysowany z dwoma pikselami grubego konturu pierwszego planu i wypełnienia tła. Porównaj wygląd z domyślnymi kolorami i następującymi motywami o wysokim kontraście:
Przykład
Poniższy kod przedstawia jedno miejsce w visualTransform funkcji, które zostało zmienione w celu obsługi dużego kontrastu. Jest ona wywoływana jako część renderowania podczas aktualizacji. Aby uzyskać pełną implementację tego kodu, zobacz barChart.ts plik w repozytorium wizualizacji PowerBI-visuals-sampleBarChart.
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
let defaultColor: Fill = {
solid: {
color: colorPalette.getColor(category.values[i] + '').value
}
};
barChartDataPoints.push({
category: category.values[i] + '',
value: dataValue.values[i],
color: getCategoricalObjectValue<Fill>(category, i, 'colorSelector', 'fill', defaultColor).solid.color,
selectionId: host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId()
});
}
Powiązana zawartość
Projektowanie raportów usługi Power BI pod kątem ułatwień dostępu