Wycinek formatowania przełącznika
Przełącznik to prosty wycinek formatowania, który służy do reprezentowania typu obiektu bool z pliku capabilities.json.

Przykład: implementacja przełącznika ToggleSwitch
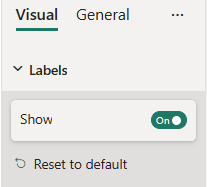
W tym przykładzie pokazano, jak utworzyć fragment ToggleSwitch przy użyciu narzędzi modelu formatowania.
Obiekt możliwości
Wstaw następujący fragment JSON do pliku capabilities.json.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"show": {
"type": {
"bool": true
}
}
}
}
}
}
Formatowanie klasy modelu
Wstaw następujący fragment kodu do pliku ustawień.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public showLabels: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show", // same as capabilities property name
displayName: "Show",
value: true
});
public slices: formattingSettings.Slice[] = [ this.showLabels ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}
Więcej opcji
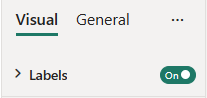
Wycinek Przełącznik może być również używany jako przełącznik w karcie najwyższego poziomu.

Aby ustawić ToggleSwitch na najwyższym poziomie hierarchii, usuń fragment z tablicy wycinków i dodaj następujący wiersz do klasy ustawień karty:
topLevelSlice: formattingSettings.ToggleSwitch = this.showLabels;
Ostateczny plik ustawień formatowania powinien być zgodny z tym przykładem:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public showLabels: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show", // same as capabilities property name
displayName: "Show",
value: true
});
topLevelSlice: formattingSettings.ToggleSwitch = this.showLabels;
public slices: formattingSettings.Slice[] = [];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}
Powiązana zawartość
- okno formatowania
- narzędzia modelu formatowania