Sekcja formatowania FontControl
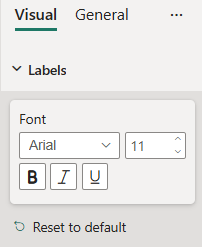
FontControl to fragment formatowania złożonego zawierający właściwości powiązane z czcionką. Służy do reprezentowania typów obiektów liczby całkowitej, fontControloraz typu logicznego z pliku capabilities.json.

Przykład: implementacja FontControl
W tym przykładzie pokazano, jak utworzyć fragment FontControl przy użyciu narzędzi modelu formatowania.
Obiekt Capabilities
Wstaw następujący fragment JSON do pliku capabilities.json.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"fontFamily": {
"type": {
"formatting": {
"fontFamily": true
}
}
},
"fontSize": {
"type": {
"formatting": {
"fontSize": true
}
}
},
"bold": {
"type": {
"bool": true
}
},
"italic": {
"type": {
"bool": true
}
},
"underline": {
"type": {
"bool": true
}
},
}
}
}
}
Formatowanie klasy modelu
Wstaw następujący fragment kodu do pliku ustawień.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public fontFamily: formattingSettings.FontPicker = new formattingSettings.FontPicker({
name: "fontFamily", // same as capabilities property name
value: "Arial, sans-serif"
});
public fontSize: formattingSettings.NumUpDown = new formattingSettings.NumUpDown({
name: "fontSize", // same as capabilities property name
value: 11
});
public bold: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "bold", // same as capabilities property name
value: false
});
public italic: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "italic", // same as capabilities property name
value: false
});
public underline: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "underline", // same as capabilities property name
value: false
});
public font: formattingSettings.FontControl = new formattingSettings.FontControl({
name: "font", // must be unique within the same object
displayName: "Font",
fontFamily: this.fontFamily,
fontSize: this.fontSize,
bold: this.bold, //optional
italic: this.italic, //optional
underline: this.underline //optional
});
public slices: formattingSettings.Slice[] = [ this.font ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}
Powiązana zawartość
- okienko formatowania
- narzędzia użytkowe do modelu formatowania