Q&A w osadzonej analizie usługi Power BI
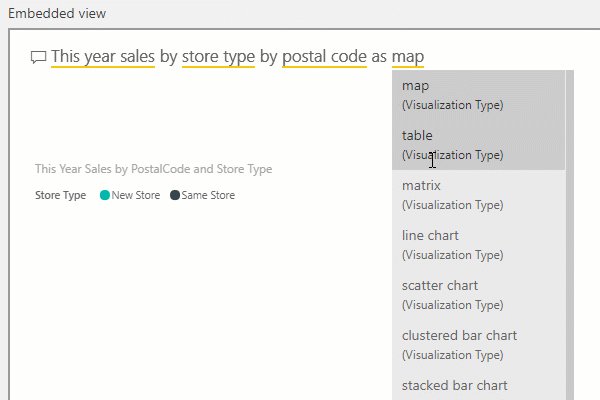
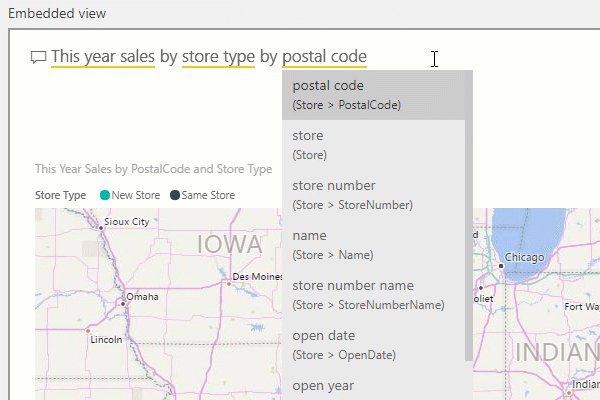
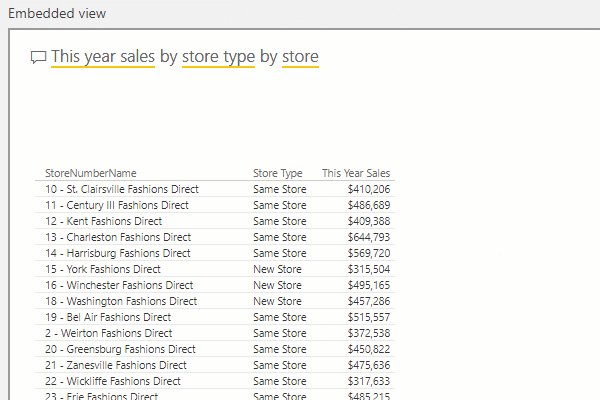
Analiza osadzona w usłudze Power BI umożliwia uwzględnienie Q&A w aplikacji. Użytkownicy mogą zadawać pytania przy użyciu języka naturalnego i otrzymywać natychmiastowe odpowiedzi w postaci wizualizacji, takich jak wykresy lub grafy.

Istnieją dwa tryby osadzania&Q w aplikacji: interaktywny i tylko wynik. tryb interaktywny umożliwia wpisywanie pytań i wyświetlanie ich w wizualizacji. Jeśli masz zapisane pytanie lub ustawione pytanie, które chcesz wyświetlić, możesz użyć wyniku tylko w trybie, wypełniając pytanie w konfiguracji osadzania.
Oto przykład kodu JavaScript:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Ustaw pytanie
Jeśli używasz trybu wyników z ustawionym pytaniem, możesz dodać więcej pytań do ramki. Odpowiedź na nowe pytanie natychmiast zastąpi poprzedni wynik. Nowa wizualizacja jest renderowana zgodnie z nowym pytaniem.
Jednym z przykładów tego użycia jest lista często zadawanych pytań. Użytkownik może przejść przez pytania i uzyskać odpowiedzi w ramach tej samej osadzonej części.
fragment kodu dla użycia zestawu JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Zdarzenie renderowania wizualnego
W przypadku trybu interaktywnego aplikacja może być powiadamiana o zdarzeniu zmiany danych za każdym razem, gdy renderowany obraz wizualny zostanie zmieniony, aby kierować zaktualizowane zapytanie wejściowe w trakcie wpisywania.
Nasłuchiwanie zdarzenia visualRendered umożliwia zapisywanie pytań do późniejszego użycia.
fragment kodu dla użycia zestawu JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Token osadzania
Utwórz token osadzania na podstawie modelu semantycznego, aby uruchomić sekcję Q&A. Aby uzyskać więcej informacji, zobacz operację generowania tokenu .
Powiązana zawartość
Wypróbuj platformę wbudowanej analizy usługi Power BI
Więcej pytań? Zapytaj społeczność usługi Power BI