Optymalizowanie formatowania wizualizacji
Użyj okienka Wizualizacje, aby zoptymalizować format wizualizacji pod kątem układu mobilnego.
Okienko wizualizacji
Okienko Wizualizacje umożliwia precyzyjne formatowanie wizualizacji dla układu mobilnego przez zmianę ich ustawień formatu.
Po pierwszym miejscu wizualizacji na kanwie jej ustawienia formatu będą wyświetlane w okienku wizualizacji. Większość ustawień formatu jest połączona z układem pulpitu i bierze ich wartości z tego miejsca. Zobacz Zagadnienia i ograniczenia dotyczące formatowania dla urządzeń przenośnych, aby uzyskać informacje o wyjątkach.
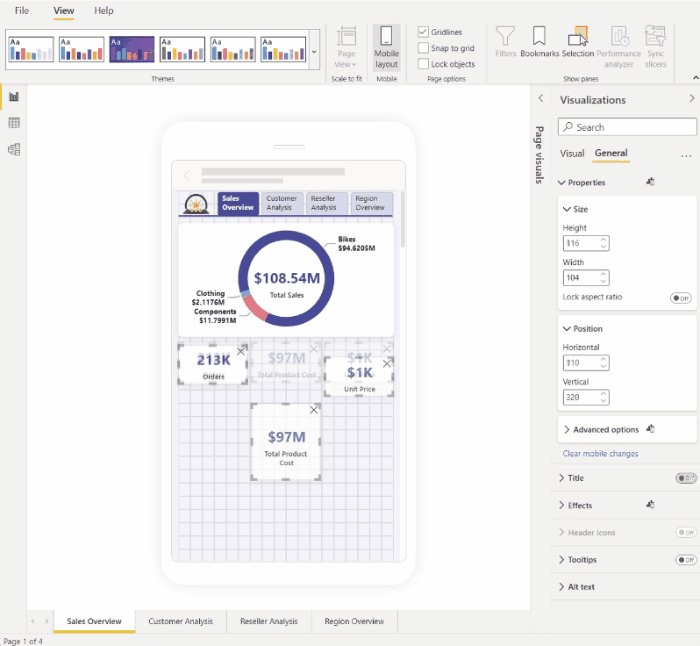
Aby sformatować wizualizację, upewnij się, że wizualizacja jest zaznaczona na kanwie. W okienku wizualizacji znajdź odpowiednie ustawienia i wprowadź zmiany.
Po zmianie ustawienia ustawienie rozłącza się z układem pulpitu i staje się niezależne. Wszelkie zmiany wprowadzone w ustawieniu nie będą mieć wpływu na układ pulpitu i na odwrót; wszelkie zmiany wprowadzone w ustawieniu w układzie pulpitu nie będą mieć wpływu na układ urządzeń przenośnych. Po zmianie ustawienia wizualizacji ikona wskazuje, że została ona zmieniona. Jeśli odrzucisz zmiany formatowania urządzeń przenośnych, ustawienie (lub ustawienia) ponownie nawiąże połączenie z układem pulpitu i zostanie włączone dla bieżącej wartości pulpitu.
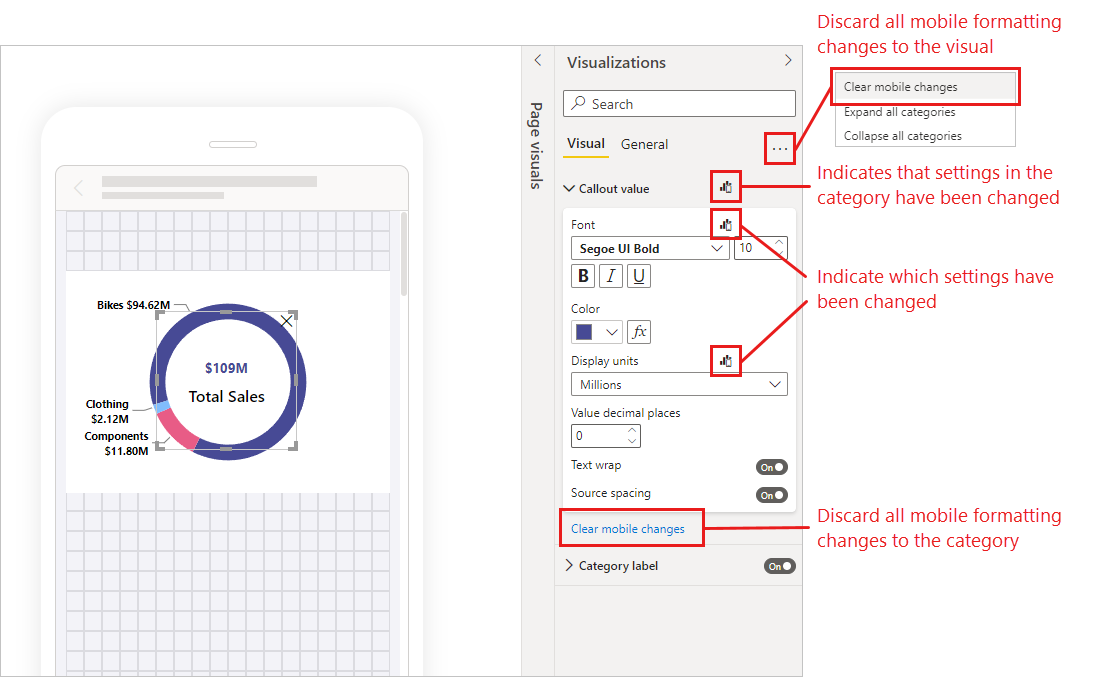
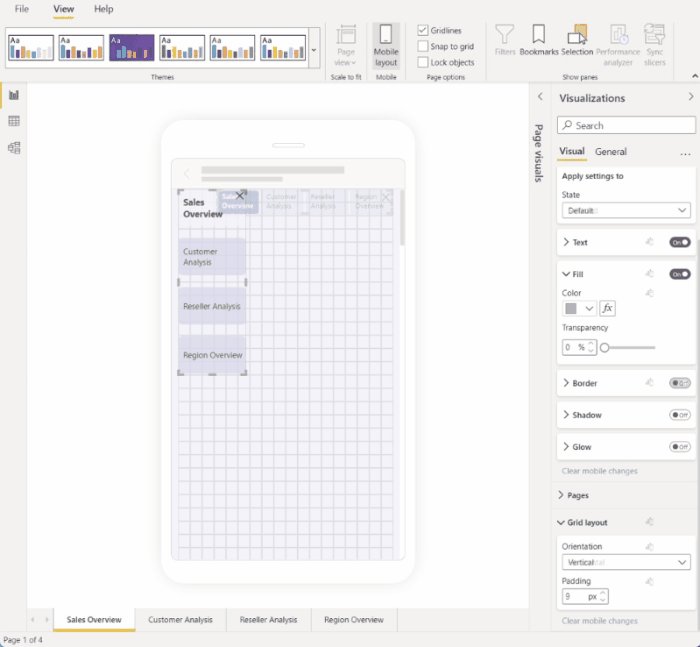
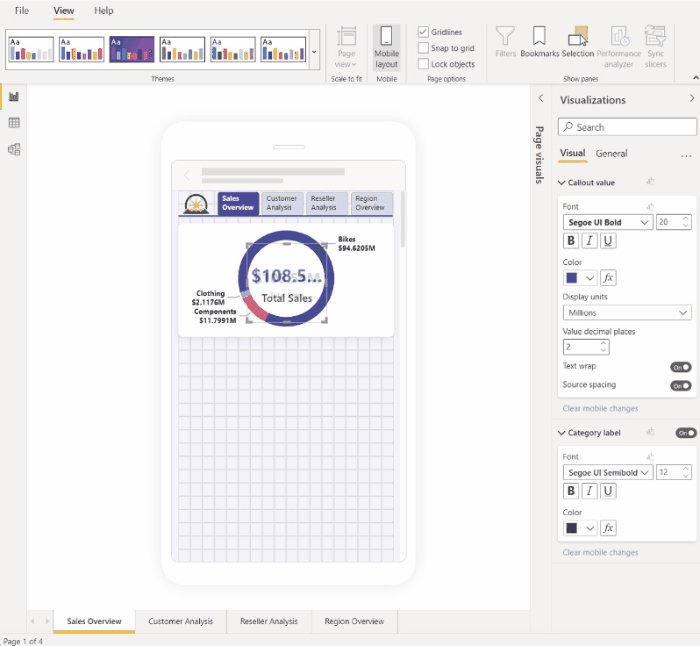
Na poniższej ilustracji przedstawiono okienko wizualizacji z ustawieniami formatu, wskazaniem zmiany, inną funkcją okienka.

Odrzucanie zmian formatowania urządzeń przenośnych
Możesz odrzucić zmiany formatowania urządzeń przenośnych w jednej kategorii, wybierając pozycję Wyczyść zmiany dla urządzeń przenośnych w dolnej części karty kategorii. Możesz odrzucić wszystkie zmiany formatowania dla urządzeń przenośnych dla wizualizacji, wybierając pozycję Więcej opcji (...) i wybierając pozycję Wyczyść formatowanie dla urządzeń przenośnych z menu kontekstowego.
Po odrzuceniu zmian formatowania urządzeń przenośnych ustawienie (lub ustawienia) ponownie łączy się z układem pulpitu wznawianie pobierania jego wartości z tego miejsca.
Okienko wizualizacji w widoku układu mobilnego jest bardzo podobne do okienka wizualizacji, które jest częścią widoku układu pulpitu. Zobacz Nowe okienko Format w programie Power BI Desktop , aby uzyskać więcej informacji na temat okienka wizualizacji w układzie pulpitu.
Zagadnienia i ograniczenia dotyczące formatowania urządzeń przenośnych
- Ustawienia rozmiaru i pozycji nie są dziedziczone z układu pulpitu — w związku z tym nigdy nie zobaczysz wskazania zmiany ustawień rozmiaru i położenia.
Przykłady formatowania dla urządzeń przenośnych
W tej sekcji przedstawiono kilka przykładów sposobu, w jaki można używać funkcji formatowania mobilnego usługi Power BI do modyfikowania wizualizacji, aby były bardziej przydatne i odpowiednie dla układu mobilnego.
Przykłady pokazują:
- Sposób zmiany orientacji siatki i ustawień stylu wizualizacji w celu lepszego dopasowania do układu telefonu.
- Jak różne kształty mogą służyć do lepszego dopasowania do projektu mobilnego.
- Jak można dostosować rozmiar czcionki wizualizacji, aby dopasować go do innych wizualizacji raportu.
- Jak można utworzyć dokładny projekt z ustawieniami rozmiaru i położenia.
- Jak można dostosować ustawienia wykresu w celu zmaksymalizowania nieruchomości.
Na poniższych animowanych obrazach punkty początkowe pokazują układ mobilny po umieszczeniu niektórych wizualizacji na kanwie. Następnie obrazy pokazują, jak te wizualizacje są zmieniane przy użyciu okienka formatowania Wizualizacje.
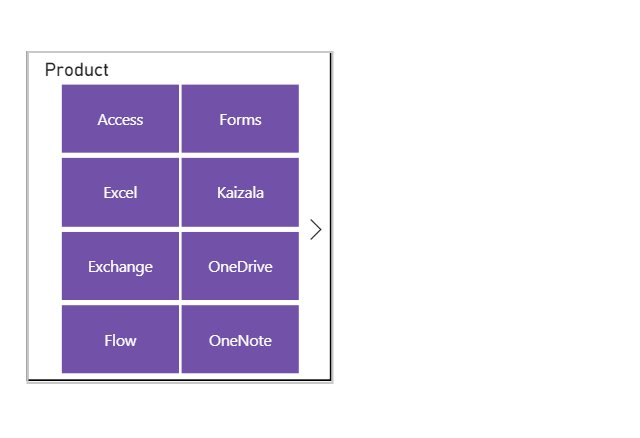
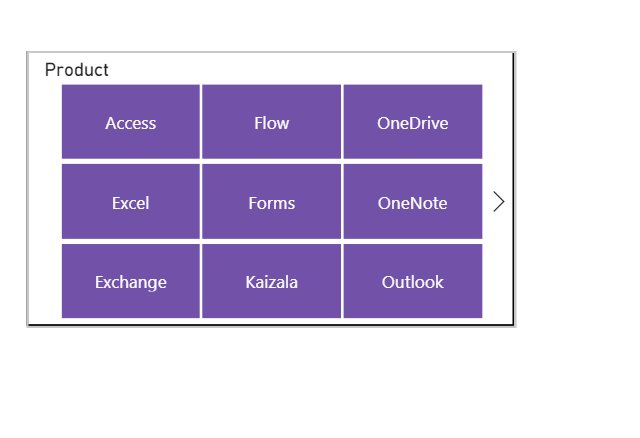
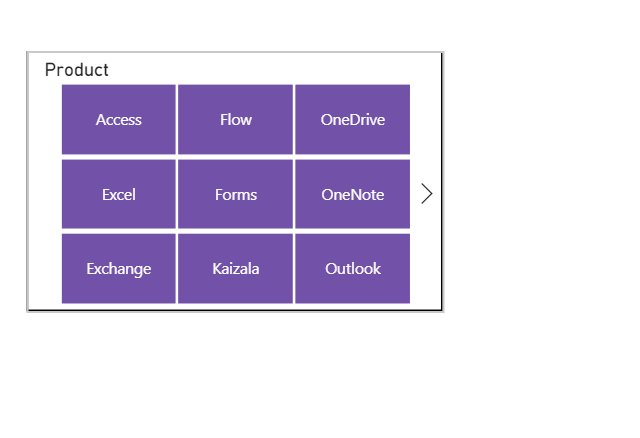
Zmienianie orientacji siatki w celu lepszego dopasowania do układu mobilnego
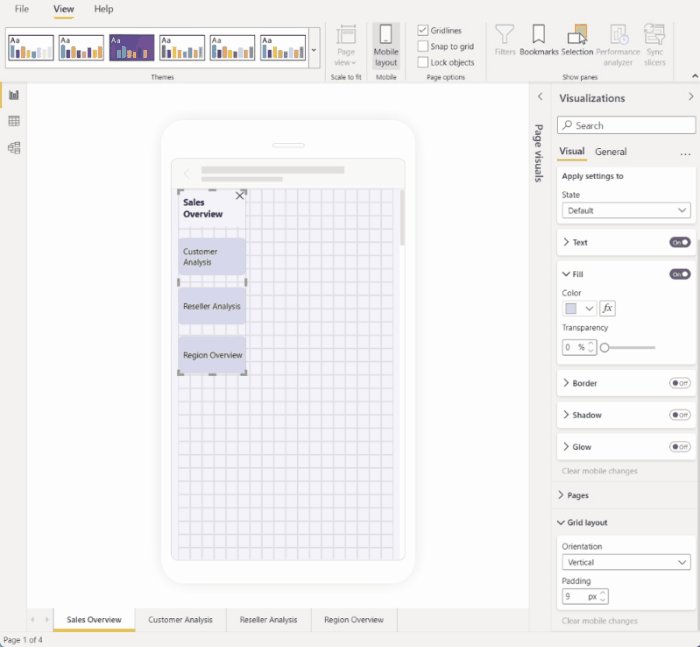
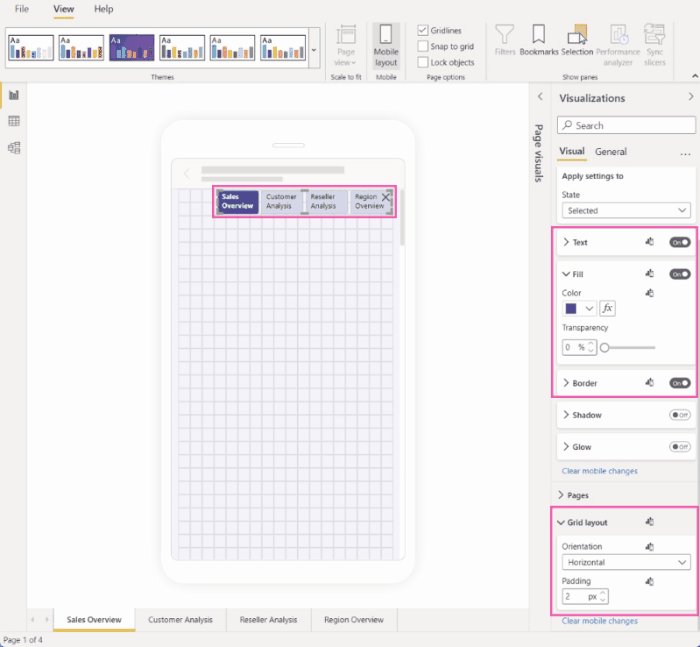
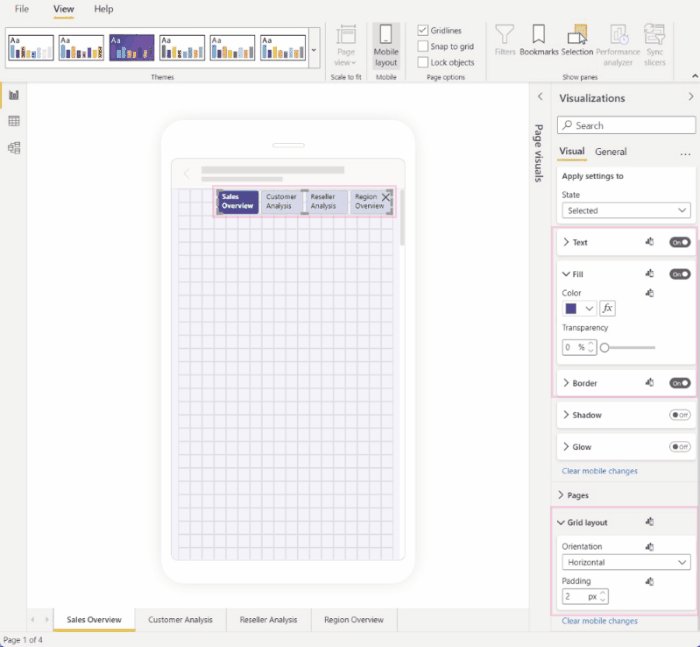
Orientacja siatki niektórych wizualizacji może działać dobrze w układzie pulpitu, ale nie jest tak dobrze w mniejszym rozmiarze i bardziej ograniczonej przestrzeni ekranu mobilnego. Na tej przykładowej stronie raportu nawigator strony został ułożone w pionie. Chociaż ta orientacja dobrze sprawdzała się w przypadku układu pulpitu, nie jest optymalna dla układu mobilnego. Na obrazie pokazano, jak nawigator strony staje się poziomy, zmieniając ustawienie Orientacja układu siatki w okienku Wizualizacje.

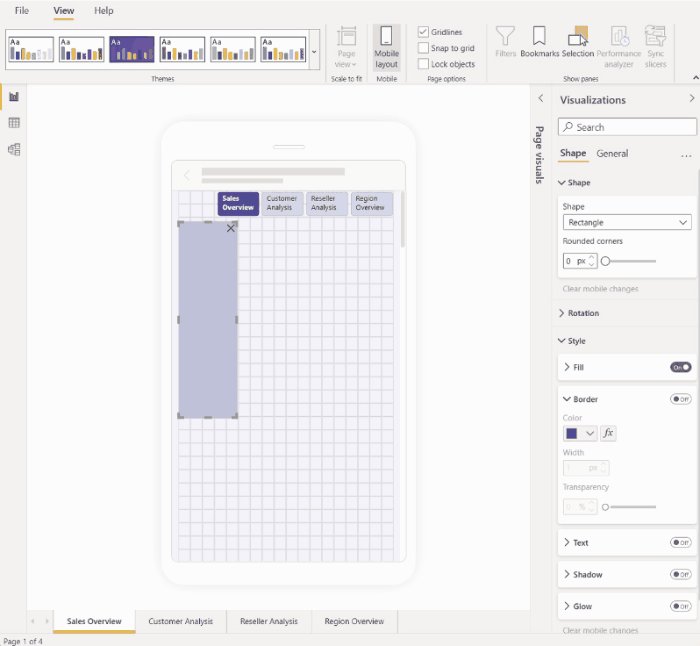
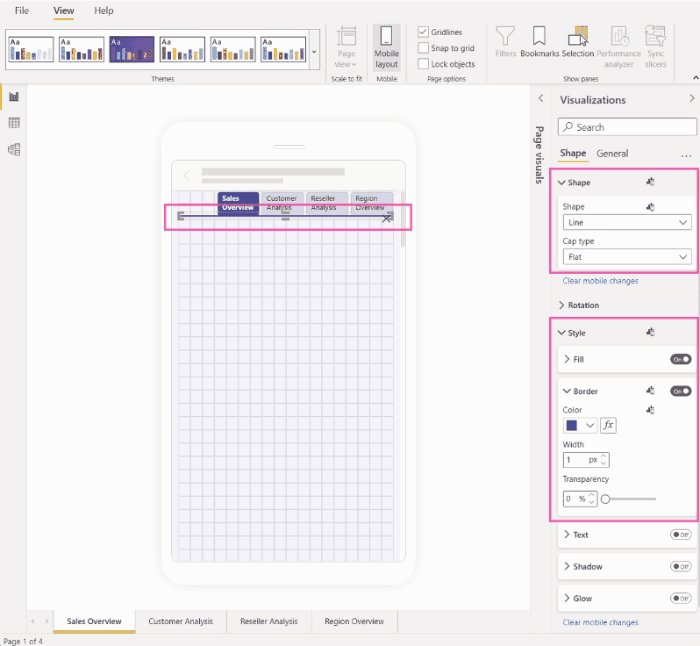
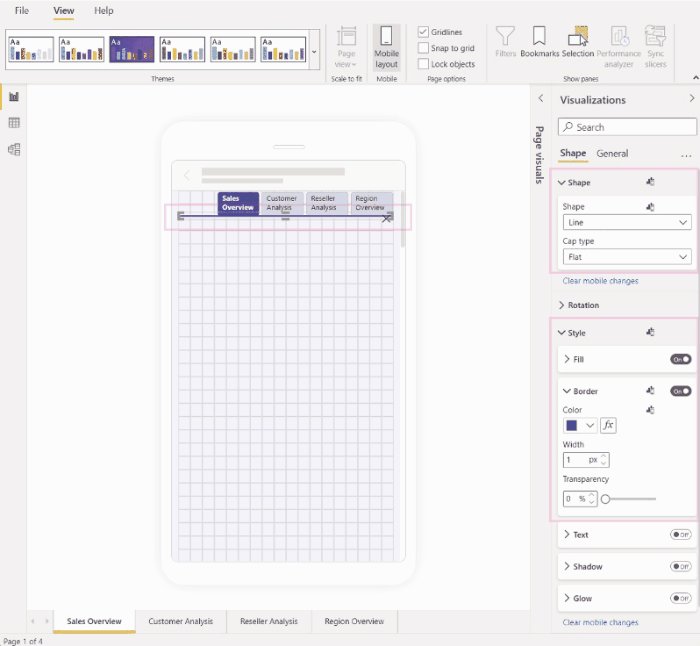
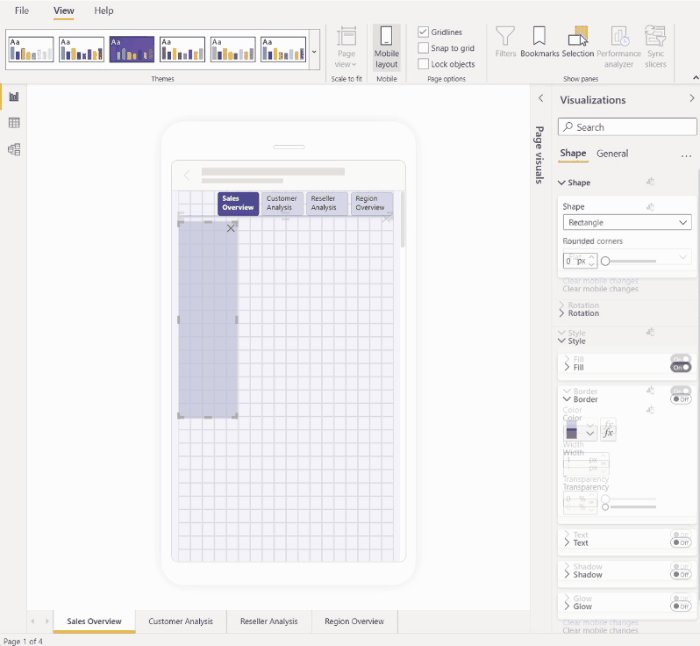
Zmienianie kształtu, który ma być używany jako element projektu
Dowolny kształt utworzony w układzie pulpitu można zmienić na dowolny inny kształt w układzie mobilnym przy użyciu ustawienia Kształt. Umożliwia to zmiana przeznaczenia kształtów. Na poniższym obrazie pokazano, jak kształt prostokąta w układzie pulpitu, który był używany jako tło dla nawigatora strony, jest zmieniany na kształt linii w układzie mobilnym i służy do podkreślenie nawigatora strony.

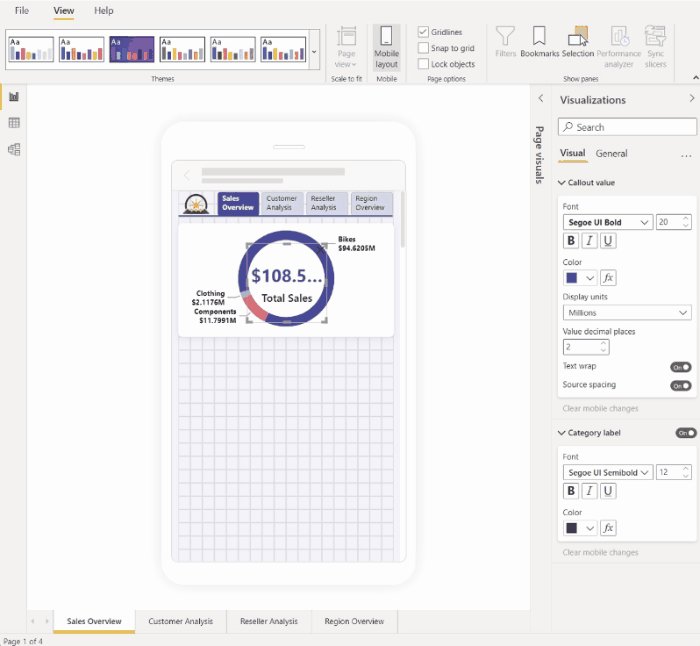
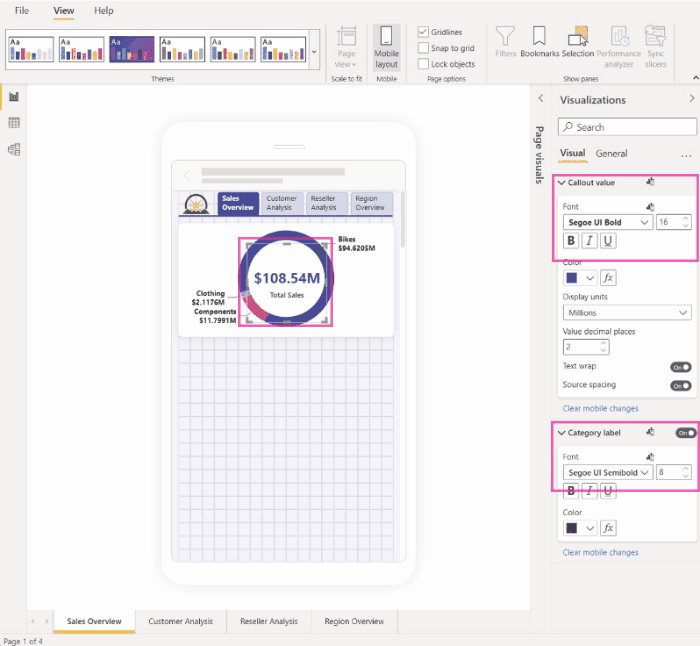
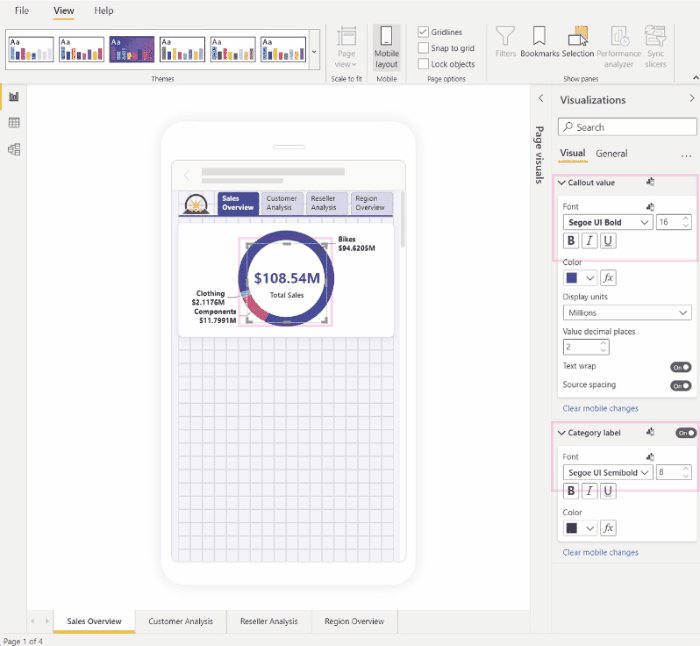
Zmiana rozmiaru czcionki wizualizacji w celu lepszego dopasowania do innych wizualizacji
Rozmiary czcionek używane w układzie pulpitu są zwykle zbyt duże dla układu mobilnego, zajmują zbyt dużo miejsca i powoduje, że tekst jest trudny do odczytania. W związku z tym jedną z najczęstszych czynności, które należy wykonać podczas tworzenia układu mobilnego, jest zmiana rozmiarów czcionek. Na poniższej ilustracji widać, jak zmiana rozmiaru czcionki na wizualizacji karty sprawia, że tekst lepiej pasuje do drugiej wizualizacji. Zwróć uwagę, że zmiana jednostki wyświetlania z tysięcy na miliony pomaga również zwiększyć rozmiar wizualizacji dla układu mobilnego.

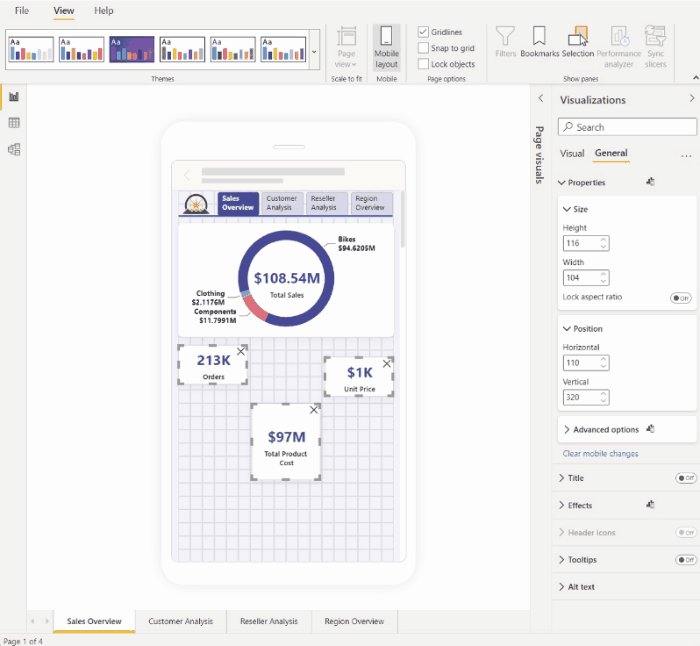
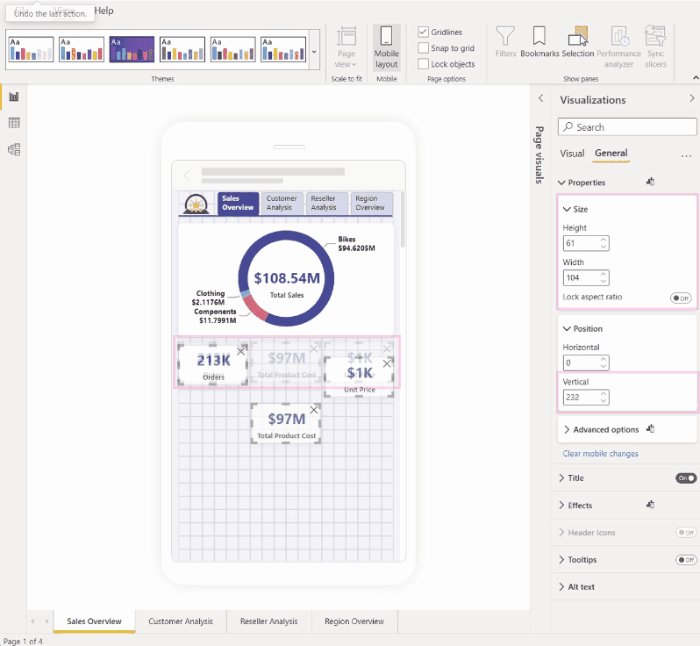
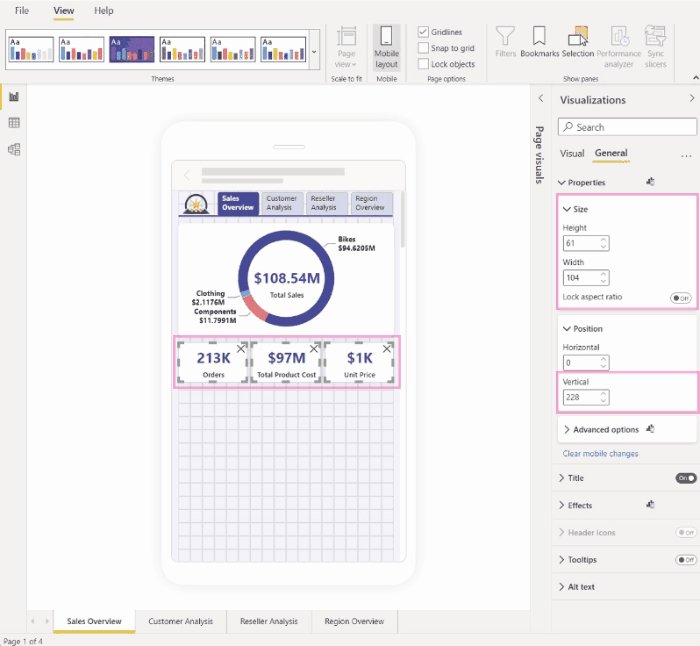
Używanie właściwości do dokładnego określania rozmiaru i położenia wizualizacji
Chociaż kanwa układu mobilnego ma już szczegółową siatkę i inteligentne prowadnice ułatwiające ustawianie rozmiaru i wyrównania wizualizacji, istnieją przypadki, w których trzeba kontrolować dokładny rozmiar i położenie wizualizacji. Można to zrobić przy użyciu ustawienia położenia i rozmiaru.
Uwaga
Ustawienia rozmiaru i położenia nigdy nie są dziedziczone z układu pulpitu. W związku z tym po wprowadzeniu zmian w ustawieniach rozmiaru i położenia nie będzie wyświetlany żaden wskaźnik zmiany.
Na poniższych obrazach pokazano, jak można użyć ustawień rozmiaru i położenia do rozmiaru i wyrównania wizualizacji. Zwróć uwagę, jak wielokrotne wybieranie wizualizacji umożliwia zastosowanie zmian do kilku wizualizacji jednocześnie.

Używanie ustawień formatu do optymalizowania wizualizacji w celu zapisania cennego ekranu nieruchomości
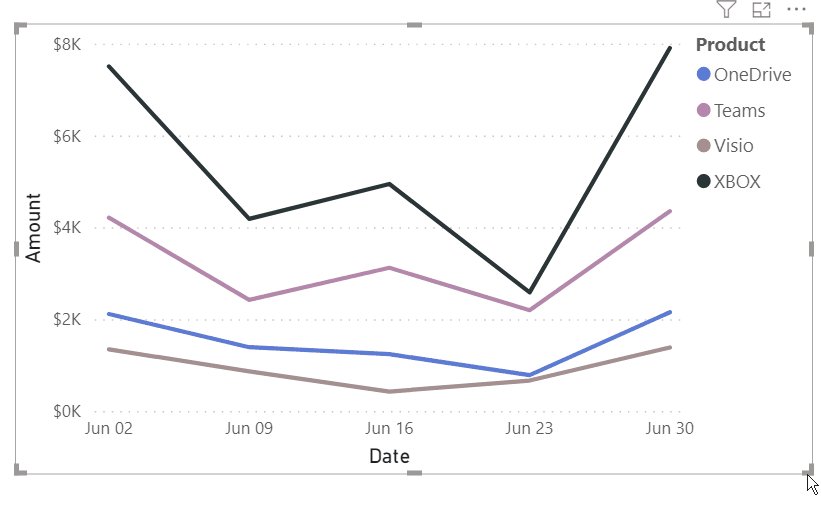
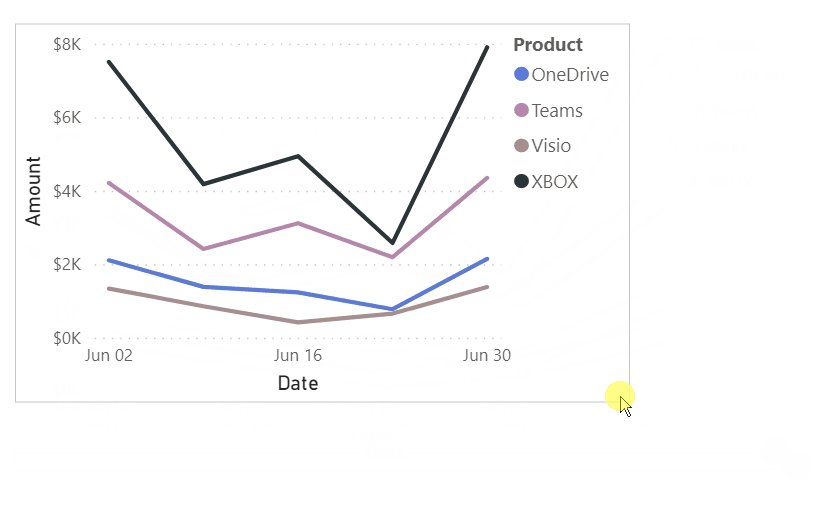
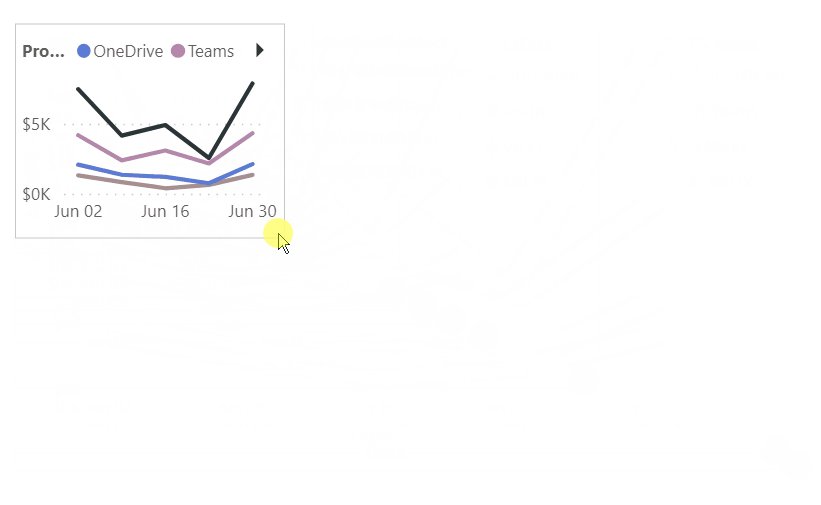
Czasami możesz użyć ustawień wizualizacji, aby była bardziej kompaktowana i pozwala zaoszczędzić miejsce. W poniższym przykładzie zostanie wyświetlona wizualizacja wykresu słupkowego. Aby zmniejszyć rozmiar, który wizualizacja zajmuje na kanwie, legenda i oś X są przełączane. Jednak usunięcie legendy i osi X sprawia, że słupki są niejasne, ponieważ nie ma żadnych wartości do ich czynienia. Aby rozwiązać ten problem, etykiety danych są włączane i wyśrodkowane na słupkach. Oszczędność miejsca w taki sposób umożliwia wyświetlanie większej liczby wizualizacji jednocześnie bez konieczności przewijania.
Porada: Większość wykresów domyślnie ma ustawienie dynamiczne. Jeśli nie chcesz, aby elementy na wykresie miały wpływ na rozmiar wizualizacji, przełącz ustawienie dynamiczne w ustawieniach wizualizacji (Opcje zaawansowane właściwości ogólne >> Responsywne)>

Alternatywne opcje formatowania wizualizacji i fragmentatorów
Wizualizacje
Domyślnie wiele wizualizacji, szczególnie wizualizacji typu wykresu, odpowiada. Oznacza to, że zmieniają się dynamicznie, aby wyświetlać maksymalną ilość danych i szczegółowych informacji, niezależnie od rozmiaru ekranu.
W miarę zmiany rozmiaru wizualizacji usługa Power BI nadaje priorytet danym. Może na przykład usunąć dopełnienie i automatycznie przenieść legendę na górę wizualizacji, aby wizualizacja pozostała informacyjna nawet wtedy, gdy staje się mniejsza.

Czas odpowiedzi może zakłócać formatowanie przy użyciu ustawień wizualizacji. Aby wyłączyć czas odpowiedzi, wybierz wizualizację na kanwie, a następnie w okienku wizualizacji przejdź do pozycji Ogólne > właściwości > Opcje zaawansowane.
Fragmentatory
Fragmentatory oferują filtrowanie danych raportu na kanwie. Podczas projektowania fragmentatorów w trybie zwykłego tworzenia raportów można zmodyfikować niektóre ustawienia fragmentatora, aby były bardziej użyteczne w raportach zoptymalizowanych pod kątem urządzeń przenośnych:
- Możesz zdecydować, czy zezwolić czytelnikom raportu na wybieranie tylko jednego elementu, czy wielu elementów.
- Fragmentator może być pionowy, poziomy lub dynamiczny (fragmentatory dynamiczne muszą być poziome).
Jeśli fragmentator będzie dynamiczny, zmiana jego rozmiaru i kształtu spowoduje wyświetlenie większej lub mniejszej liczby opcji. Może być wysoki, krótki, szeroki lub wąski. Jeśli będzie odpowiednio mały, stanie się po prostu ikoną filtra na stronie raportu.

Przeczytaj więcej na temat tworzenia fragmentatorów dynamicznych.
Testowanie zachowania przycisków, fragmentatorów i wizualizacji
Kanwa układu mobilnego jest interaktywna, dzięki czemu można przetestować zachowanie przycisków, fragmentatorów i innych wizualizacji podczas projektowania widoku zoptymalizowanego pod kątem urządzeń przenośnych. Nie musisz publikować raportu, aby zobaczyć, jak wizualizacje współdziałają. Obowiązują pewne ograniczenia .