Używanie motywów raportów w programie Power BI Desktop
DOTYCZY: program Power BI Desktop
usługa Power BI
Motywy raportów programu Power BI Desktop umożliwiają stosowanie zmian projektu do całego raportu, takich jak używanie kolorów firmowych, zmienianie zestawów ikon lub stosowanie nowego domyślnego formatowania wizualizacji. Po zastosowaniu motywu raportu wszystkie wizualizacje w raporcie używają kolorów i formatowania z wybranego motywu jako domyślnych. Kilka wyjątków opisano w dalszej części tego artykułu.
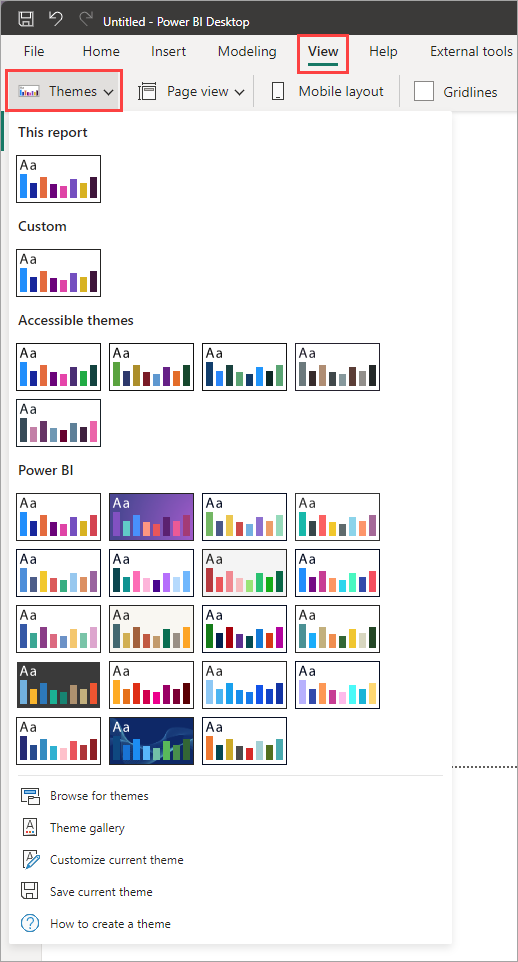
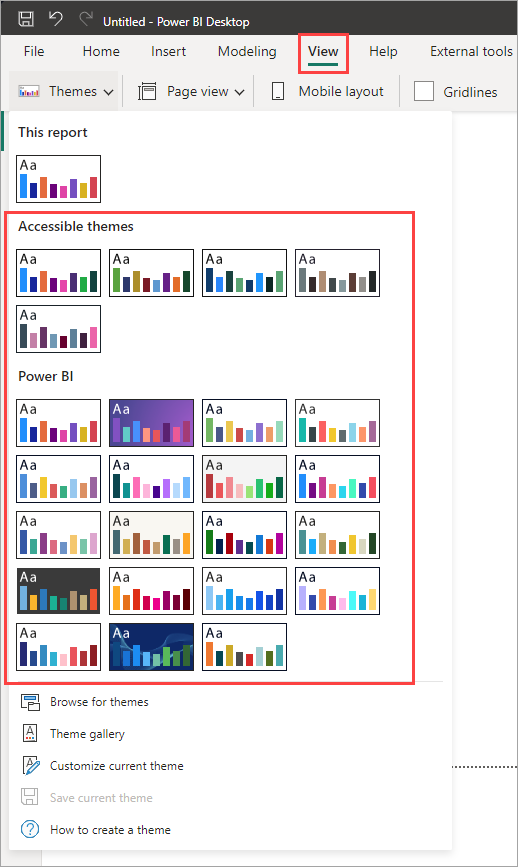
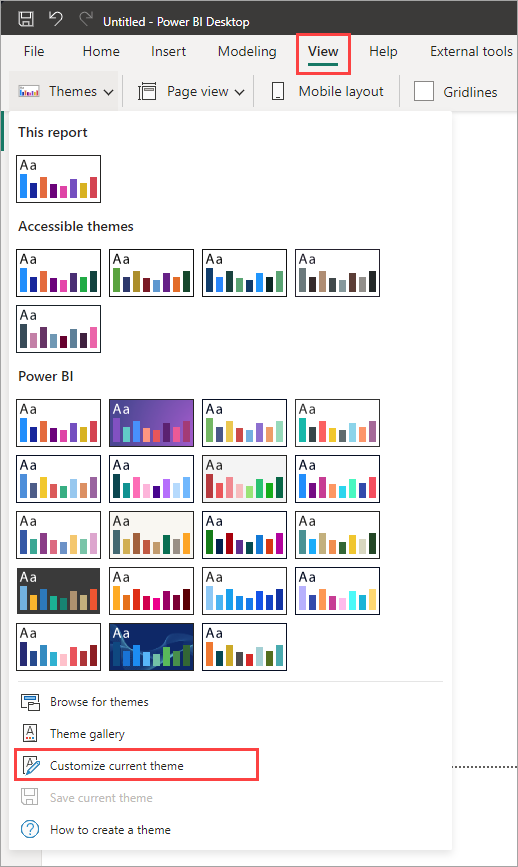
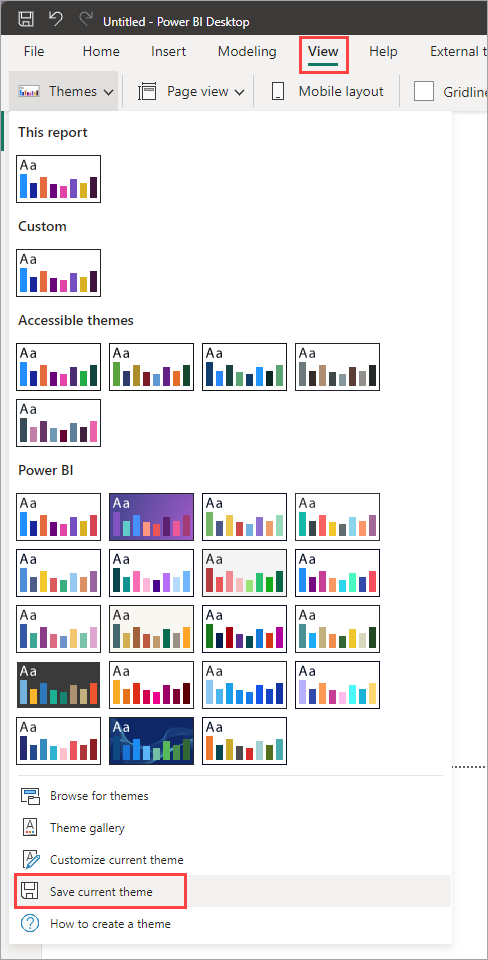
Motywy raportów można wybrać, przechodząc do wstążki Widok . W sekcji Motywy wybierz strzałkę listy rozwijanej, a następnie wybierz odpowiedni motyw. Dostępne motywy są podobne do motywów widocznych w innych produktach firmy Microsoft, takich jak Microsoft PowerPoint.

Dwa typy motywów raportów:
Wbudowane motywy raportów zapewniają różne rodzaje wstępnie zdefiniowanych schematów kolorów. Możesz wybrać wbudowane motywy raportów bezpośrednio z menu programu Power BI Desktop.
Niestandardowe motywy raportów zapewniają szczegółową kontrolę nad wieloma aspektami motywu raportu, zgodnie z opisem w temacie Dostosowywanie motywów raportów w dalszej części tego artykułu. Motywy raportów niestandardowych można tworzyć, dostosowując bieżący motyw, a następnie zapisując go jako motyw niestandardowy lub tworząc własny motyw niestandardowy przy użyciu pliku JSON.
Sposoby stosowania motywu raportu
Aby zastosować motyw raportu do raportu programu Power BI Desktop, możesz wybrać spośród następujących opcji:
- Wybierz spośród dostępnych wbudowanych motywów raportów wbudowanych w program Power BI Desktop.
- Dostosuj motyw przy użyciu okna dialogowego Dostosowywanie motywu.
- Zaimportuj plik JSON motywu niestandardowego.
Uwaga
Motywy można stosować tylko w programie Power BI Desktop. Motywów nie można zastosować do istniejących raportów w ramach usługa Power BI.
Stosowanie wbudowanego motywu raportu
Wykonaj następujące kroki, aby wybrać spośród dostępnych wbudowanych motywów raportów. Zobacz tabelę Wbudowane motywy raportów , aby zapoznać się z domyślną sekwencją kolorów dla każdego motywu.
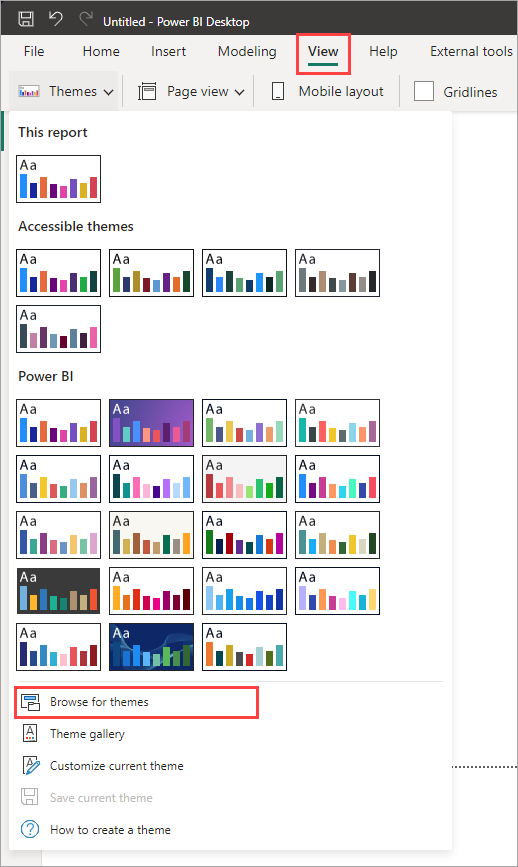
Na wstążce Widok wybierz strzałkę listy rozwijanej obok pozycji Motywy.
Wybierz spośród motywów w wyświetlonym menu rozwijanym, w tym nowe motywy dostępne.

Motyw raportu jest teraz stosowany do raportu.
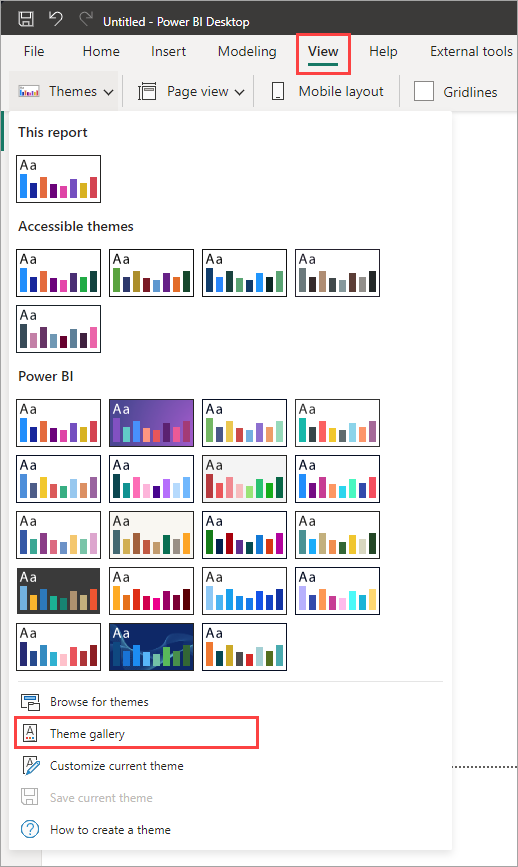
Możesz również przeglądać kolekcję motywów utworzonych przez członków Społeczność usługi Power BI, wybierając pozycję Galeria motywów z menu rozwijanego Motywy.

Z galerii możesz wybrać motyw i pobrać skojarzony plik JSON.
Aby zainstalować pobrany plik, wybierz pozycję Przeglądaj motywy z menu rozwijanego Motywy , przejdź do lokalizacji, w której pobrano plik JSON, i wybierz go, aby zaimportować motyw do programu Power BI Desktop jako nowy motyw.
Po pomyślnym zakończeniu w usłudze Power BI zostanie wyświetlone okno dialogowe z informacją, że importowanie zakończyło się pomyślnie.

Wbudowane motywy raportów
W poniższej tabeli przedstawiono dostępne wbudowane motywy raportów.
| Wbudowany motyw raportu | Domyślna sekwencja kolorów |
|---|---|
| Wartość domyślna |  |
| Wysokościowy |  |
| Wykonawczy |  |
| Granica |  |
| Innowacje |  |
| Kwitnący |  |
| Pływowy |  |
| Temperatura |  |
| Słoneczne |  |
| Odmienny |  |
| Storm |  |
| Klasyczny |  |
| Park miejski |  |
| Klasa |  |
| Bezpieczny dla niewidomych kolorów |  |
| Elektryczne |  |
| Wysoki kontrast |  |
| Zachód słońca |  |
| Zmierzch |  |
| Ustawienie domyślne dostępne | 
|
| Dostępny park miejski | 
|
| Dostępne pływy | 
|
| Dostępny neutralny | 
|
| Dostępna storczyk | 
|
Dostosowywanie motywów raportów
Większość elementów wymienionych w sekcji Format okienka Wizualizacje można dostosować i ustandaryzować za pomocą dostosowań wykonanych bezpośrednio w programie Power BI Desktop lub za pomocą pliku JSON motywu raportu. Celem jest zapewnienie pełnej kontroli nad domyślnym wyglądem i działaniem raportu na poziomie szczegółowym.
Motywy raportów można dostosować w następujący sposób:
- Dostosowywanie i zapisywanie motywu w programie Power BI Desktop
- Tworzenie i dostosowywanie niestandardowego pliku JSON motywu raportu
Dostosowywanie i zapisywanie motywu w programie Power BI Desktop
Aby dostosować motyw bezpośrednio w programie Power BI Desktop, możesz wybrać motyw zbliżony do tego, co ci się podoba, i wprowadzić kilka korekt. Najpierw wybierz motyw, który jest blisko, i wykonaj następujące czynności:
Na wstążce Widok wybierz przycisk listy rozwijanej Motywy i wybierz pozycję Dostosuj bieżący motyw.

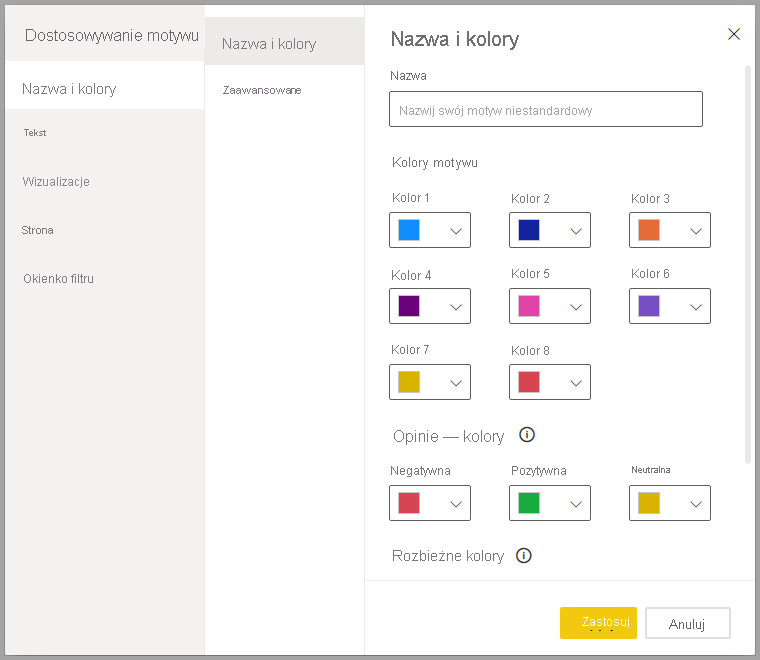
Zostanie wyświetlone okno dialogowe, w którym można wprowadzić zmiany w bieżącym motywie, a następnie zapisać ustawienia jako nowy motyw.

Ustawienia motywu z możliwością dostosowywania można znaleźć w następujących kategoriach, odzwierciedlonych w oknie Dostosowywanie motywu:
- Nazwa i kolory: Ustawienia nazwy i kolorów motywu obejmują kolory motywu, kolory tonacji, kolory rozbieżne i kolory strukturalne (zaawansowane).
- Tekst: ustawienia tekstowe obejmują rodzinę czcionek, rozmiar i kolor, które ustawiają domyślne ustawienia podstawowej klasy tekstu dla etykiet, tytułów, kart i kluczowych wskaźników wydajności oraz nagłówków kart.
- Wizualizacje: ustawienia wizualizacji obejmują tło, obramowanie, nagłówek i etykietki narzędzi.
- Strona: Ustawienia elementu strony obejmują tapetę i tło.
- Okienko filtru: ustawienia okienka filtru obejmują kolor tła, przezroczystość, kolor czcionki i ikony, rozmiar i karty filtru.
Po wprowadzeniu zmian wybierz pozycję Zastosuj i zapisz , aby zapisać motyw. Teraz możesz użyć motywu w bieżącym raporcie i wyeksportować go.
Dostosowywanie bieżącego motywu w ten sposób jest szybkie i proste. Można jednak również wprowadzić bardziej precyzyjne korekty motywów, które wymagają modyfikacji pliku JSON motywu.
Napiwek
Najbardziej typowe opcje motywu raportu można dostosować przy użyciu kontrolek w oknie dialogowym Dostosowywanie motywu . Aby uzyskać większą kontrolę, możesz wyeksportować plik JSON motywu i dostosować dostosowania, ręcznie modyfikując ustawienia w tym pliku. Możesz zmienić nazwę tego pliku JSON i później go zaimportować.
Aktualizowanie motywu podstawowego
Usługa Power BI wprowadza zmiany w motywach, w tym nowe wartości domyślne ustawień formatowania jako część nowego motywu podstawowego. Aby nie przeszkadzać istniejącym raportom, te zmiany nie są propagowane do motywów niestandardowych. Jeśli dostosowano wbudowany motyw, możesz nie zobaczyć poprawek problemów lub aktualizacji raportów bez aktualizowania motywów podstawowych.
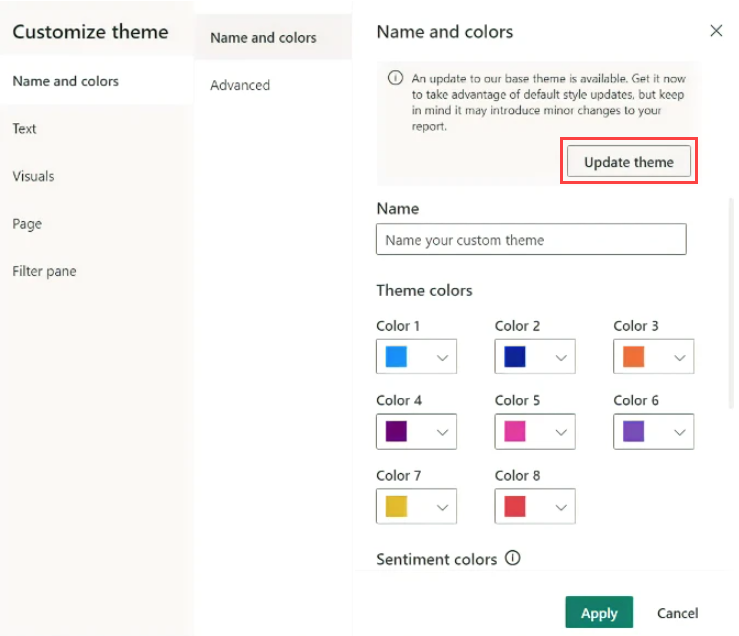
Aby sprawdzić, czy używasz nieaktualnego motywu, na wstążce Widok wybierz przycisk listy rozwijanej Motywy i wybierz pozycję Dostosuj bieżący motyw. Jeśli motyw jest nieaktualny, w górnej części motywu zobaczysz baner zachęcający do aktualizacji do najnowszego motywu podstawowego.
Wybierz pozycję Aktualizuj motyw , aby wyświetlić zmiany, a następnie wybierz pozycję Zastosuj.

Importowanie niestandardowych plików motywu raportu
Możesz również zaimportować niestandardowy plik motywu raportu, wykonując następujące kroki:
Na wstążce Widok wybierz przycisk> listy rozwijanej Motywy Przeglądaj dla motywów.

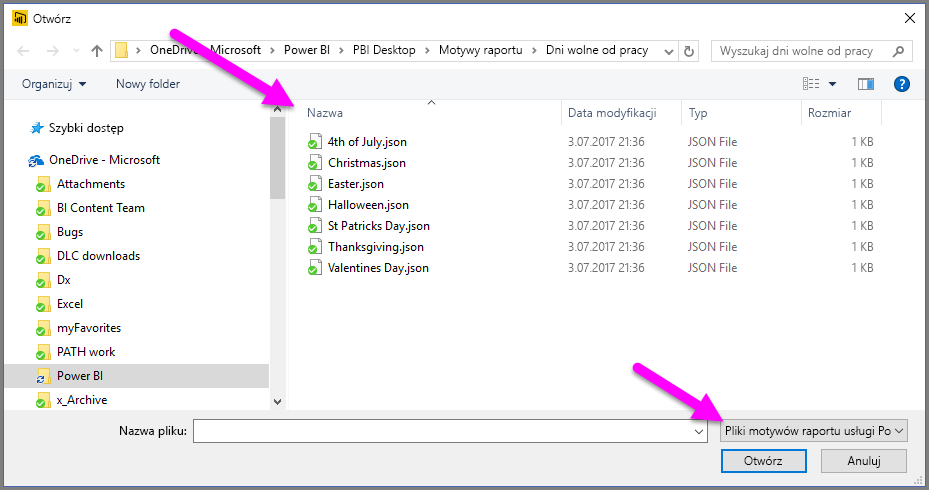
Zostanie wyświetlone okno umożliwiające przejście do pliku motywu JSON.
Na poniższej ilustracji można zobaczyć pliki motywów wakacji. Zobacz przykładowy wybór motywu wakacyjnego dla marca, St Patricks Day.json.

Po pomyślnym załadowaniu pliku motywu program Power BI Desktop wyświetli komunikat o powodzeniu.

Zobacz sekcję Przykładowy plik JSON motywu raportu w tym artykule, aby kontynuować eksplorowanie pliku Day.json St Patricks.
Jak kolory motywu raportu trzymają się raportów
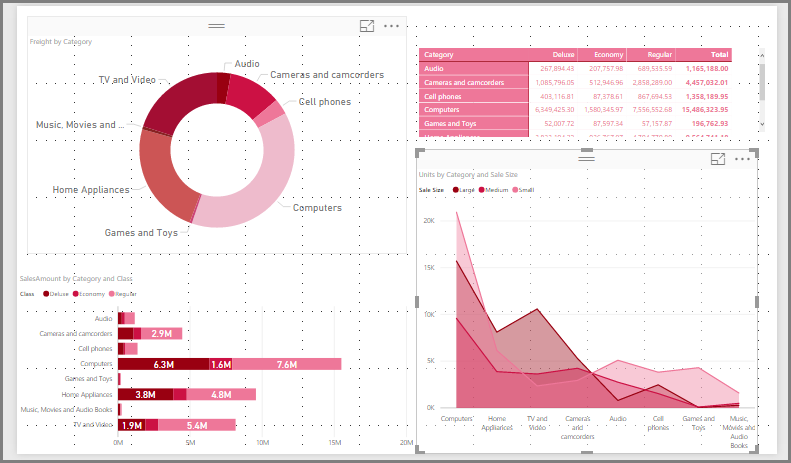
Po opublikowaniu raportu w usługa Power BI kolory motywu raportu pozostają w nim. Sekcja Kolory w okienku Format odzwierciedla motyw raportu.
Aby wyświetlić dostępne kolory w motywie raportu:
Wybierz kanwę raportu lub jedną z wizualizacji na kanwie.
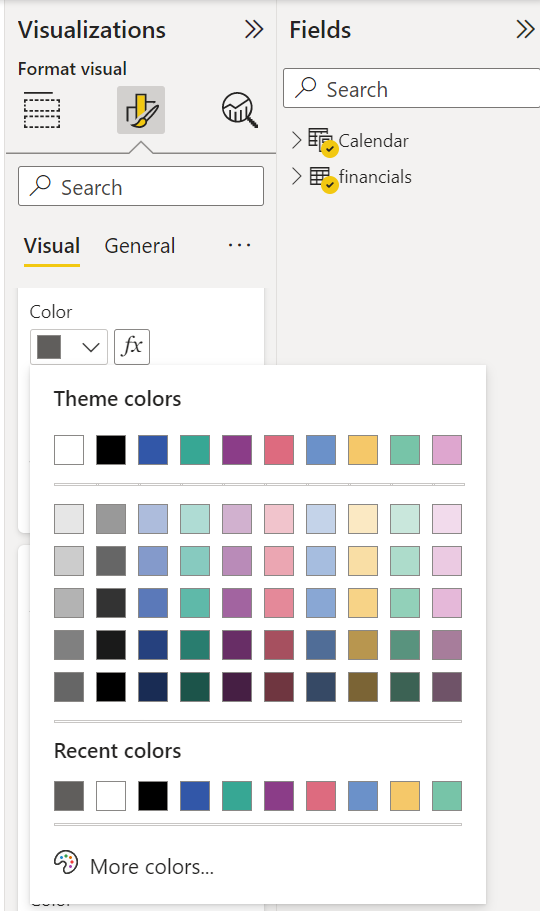
W sekcji Format okienka Wizualizacja wybierz pozycję Kolor.
Zostanie otwarta paleta kolory motywu raportu.

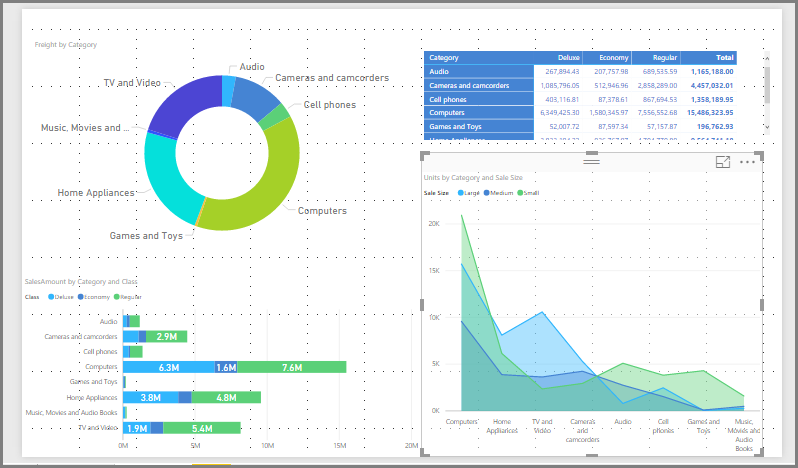
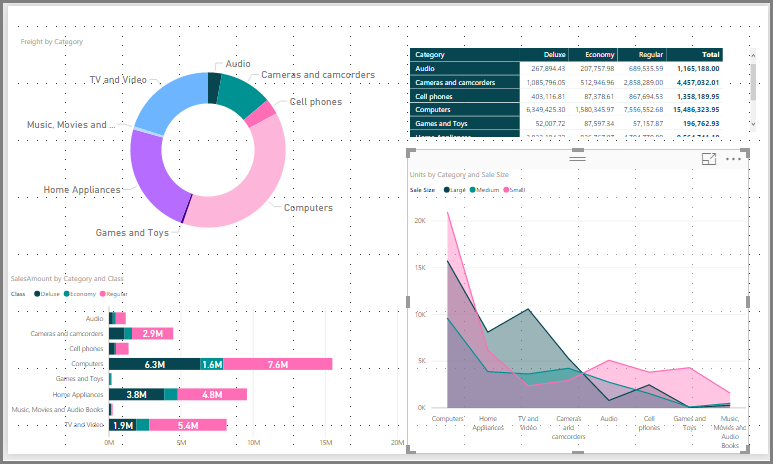
W przykładzie po zastosowaniu wielu kolorów zielonych i brązowych z motywu raportu St. Patrick's Day można wyświetlić kolory motywu. Kolory są częścią zaimportowanego i zastosowanego motywu raportu.
Kolory w palecie kolorów są względne względem bieżącego motywu. Załóżmy na przykład, że wybrano trzeci kolor górnego wiersza dla punktu danych. Później, jeśli zmienisz motyw na inny, kolor punktu danych zostanie automatycznie zaktualizowany do trzeciego koloru górnego wiersza w nowym motywie, podobnie jak w przypadku zmiany motywów w pakiecie Microsoft Office.
Ustawienie motywu raportu zmienia kolory domyślne używane w wizualizacjach w całym raporcie. Usługa Power BI utrzymuje listę składającą się z setek kolorów, aby zapewnić, że wizualizacje mają wiele unikatowych kolorów do wyświetlenia w raporcie. Gdy usługa Power BI przypisuje kolory do serii wizualizacji, kolory są wybierane jako kolory serii. Podczas importowania motywu mapowanie kolorów serii danych jest resetowane.
Seria dynamiczna
Usługa Power BI śledzi kolor serii dynamicznej i używa tego samego koloru dla wartości w innych wizualizacjach. W serii dynamicznej liczba serii przedstawionych w wizualizacjach może ulec zmianie na podstawie miar, wartości lub innych aspektów. Jeśli na przykład w raporcie zostanie wyświetlona wartość Profit by Region , może istnieć pięć regionów sprzedaży lub dziewięć. Liczba regionów jest dynamiczna, więc jest traktowana jako seria dynamiczna.
Poszczególne elementy członkowskie serii dynamicznej twierdzą, że kolor z palety kolorów danych jest odczytywany. Jeśli na przykład jedna wizualizacja ma zestaw Zysk według regionów , a druga wizualizacja ma również zestaw zysków według regionów elementów członkowskich, ale zestaw elementów członkowskich jest rozłączny, pierwsza wizualizacja, która ma ukończone żądanie danych, rezerwuje wcześniejsze kolory. Ponieważ kolory poszczególnych składowych serii dynamicznej nie są jawnie przechowywane, takie zachowanie może prowadzić do zmiany kolorów losowo w zależności od tego, które wizualizacje są ładowane jako pierwsze. Zawsze można przypisać określone elementy członkowskie do określonego koloru przy użyciu okienka formatowania: zobacz więcej informacji o tym, jak zmienić kolor pojedynczego punktu danych.
Seria statyczna
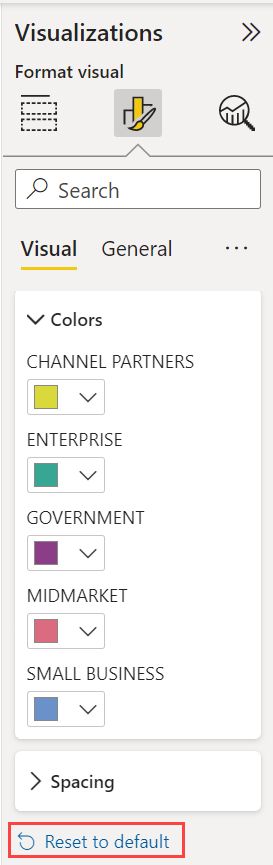
Z drugiej strony w przypadku serii statycznych znana jest liczba serii i ich kolejność. Na przykład revenue (Zysk ) i Revenue revenue (Przychód przychodu) to seria statyczna . W serii statycznej usługa Power BI przypisuje kolory według indeksu w paletach motywów. Domyślne przypisanie koloru można zastąpić, wybierając kolor w okienku formatowania w obszarze Kolory danych. Może być konieczne zmianę wyboru fragmentatora, aby wyświetlić wszystkie potencjalne wartości serii i ustawić ich kolory. Jeśli jawnie ustawisz kolor jako pojedynczą wizualizację przy użyciu okienka Właściwości , zaimportowany motyw nie ma zastosowania do żadnego z tych jawnie zdefiniowanych kolorów.
Aby cofnąć jawną aplikację kolorów i zezwolić motywowi na zastosowanie do tych jawnie wybranych kolorów, użyj polecenia Przywróć domyślne w sekcji Kolory danych wizualizacji, do której kolor został jawnie ustawiony.
Sytuacje, w których kolory motywu raportu nie będą trzymać się raportów
Załóżmy, że stosujesz niestandardowy zestaw kolorów lub pojedynczy kolor do punktu danych w wizualizacji przy użyciu opcji Kolor niestandardowy w selektorze kolorów. Zastosowanie motywu raportu nie powoduje zastąpienia tego niestandardowego koloru punktu danych.
Załóżmy też, że chcesz ustawić kolor punktu danych przy użyciu sekcji Kolory motywu. Po zastosowaniu nowego motywu raportu te kolory nie są aktualizowane. Aby przywrócić kolory domyślne tak, aby były aktualizowane po zastosowaniu nowego motywu raportu, wybierz pozycję Resetuj domyślnie lub wybierz kolor z palety Kolory motywu w selektorze kolorów.

Wiele wizualizacji usługi Power BI nie ma zastosowania do motywów raportów.
Niestandardowe pliki motywów raportów, których można używać teraz
Chcesz rozpocząć pracę z motywami raportów? Zobacz niestandardowe motywy raportów w galerii motywów lub następujące gotowe pliki JSON motywu raportu niestandardowego, które można pobrać i zaimportować do raportu programu Power BI Desktop:
Motyw Waveform. Ten motyw raportu został wprowadzony we wpisie w blogu, który ogłosił pierwszą wersję motywów raportów. Pobierz Waveform.json.

Motyw przyjazny dla niewidomych kolorów. Ten motyw raportu jest łatwiejszy do odczytania dla osób niedowidzących. Pobierz ColorblindSafe-Longer.json.

Motyw Walentynki.

Oto kod pliku JSON walentynki:
{ "name": "Valentine's Day", "dataColors": ["#990011", "#cc1144", "#ee7799", "#eebbcc", "#cc4477", "#cc5555", "#882222", "#A30E33"], "background":"#FFFFFF", "foreground": "#ee7799", "tableAccent": "#990011" }
Oto kilka innych motywów raportów, których można użyć jako punktów początkowych:
Motywy raportów mogą sprawić, że raporty programu Power BI Desktop będą kolorowym odzwierciedleniem Ciebie, Organizacji, a nawet bieżącego sezonu lub wakacji.
Więcej źródeł motywów raportów
Następujące repozytorium GitHub zawiera przykładowy kod JSON dla wszystkich różnych składników w pliku motywów JSON: Szablony motywów usługi Power BI.
Ponadto spróbuj wyszukać ciąg "Generator motywów usługi Power BI" w usłudze Bing.
Eksportowanie motywów raportów
Aktualnie stosowany motyw raportu można wyeksportować bezpośrednio z programu Power BI Desktop do pliku JSON. Po wyeksportowaniu motywu raportu możesz użyć go ponownie w innych raportach. Ta opcja umożliwia wyeksportowanie pliku JSON dla większości wbudowanych motywów. Jedynymi wyjątkami są motywy podstawowe, klasyczne i domyślne, które inne motywy są tworzone podczas importowania.
Aby wyeksportować aktualnie zastosowany motyw z programu Power BI Desktop:
Wybierz pozycję Widok i wybierz menu rozwijane Motywy.

W dolnej części menu rozwijanego wybierz pozycję Zapisz bieżący motyw.
W oknie dialogowym Zapisz jako przejdź do katalogu, w którym chcesz zapisać plik JSON, a następnie wybierz pozycję Zapisz.
Format pliku JSON motywu raportu
Na najbardziej podstawowym poziomie plik JSON motywu ma tylko jeden wymagany wiersz: name.
{
"name": "Custom Theme"
}
Inne niż name, wszystko inne jest opcjonalne, co oznacza, że możesz dodać tylko właściwości, które chcesz sformatować do pliku motywu. Możesz nadal używać wartości domyślnych usługi Power BI dla reszty.
W pliku JSON motywu raportu definiujesz tylko formatowanie, które chcesz zmienić. Ustawienia, które nie są określone w pliku JSON, są przywracane do domyślnych ustawień programu Power BI Desktop.
Podczas tworzenia pliku JSON można określić, że wszystkie wykresy używają rozmiaru czcionki 12, że niektóre wizualizacje używają określonej rodziny czcionek lub że etykiety danych są wyłączone dla określonych typów wykresów. Korzystając z pliku JSON, można utworzyć plik motywu raportu, który standandaryzuje wykresy i raporty, co ułatwia spójne raporty organizacji.
Podczas importowania pliku motywu usługa Power BI weryfikuje go, aby upewnić się, że może pomyślnie odczytać jego pełną zawartość. Jeśli usługa Power BI znajdzie pola, których nie rozumie, zostanie wyświetlony komunikat informujący o tym, że plik motywu jest nieprawidłowy i zaprasza cię do ponownego zaimportowania z poprawionym plikiem motywu. Usługa Power BI publikuje również schemat używany do sprawdzania pliku motywu w lokalizacji publicznej, aktualizując go automatycznie za każdym razem, gdy zmienimy go w usłudze Power BI, aby zapewnić, że pliki motywów są zawsze aktualne.
Usługa Power BI weryfikuje motywy niestandardowe na podstawie schematu JSON. Ten schemat JSON jest dostępny do pobrania do użycia ze środowiskiem IDE obsługującym walidację JSON, co może pomóc w zidentyfikowaniu dostępnych opcji formatowania i wyróżnieniu nieprawidłowego formatowania motywu. Więcej informacji znajduje się w repozytorium schematu JSON motywu raportu.
Uwaga
Modyfikowanie niestandardowego motywu raportu JSON w oknie dialogowym Dostosowywanie motywu jest bezpieczne. Okno dialogowe nie modyfikuje ustawień motywu, które nie mogą kontrolować ani aktualizować zmian wprowadzonych w motywie raportu.
Plik motywu zawiera cztery główne składniki:
W poniższych sekcjach opisano szczegółowo poszczególne elementy.
Ustawianie kolorów motywu
W obszarze namemożna dodać następujące podstawowe właściwości związane z kolorem danych:
dataColors: Te kody szesnastkowe określają kolor kształtów reprezentujących dane w wizualizacjach programu Power BI Desktop. Ta lista może zawierać dowolną liczbę kolorów. Po użyciu wszystkich kolorów z tej listy, jeśli wizualizacja nadal potrzebuje więcej kolorów, obraca paletę kolorów motywu nieznacznie z korektą nasycenia/odcieni i cyklu w celu wygenerowania unikatowych kolorów bez powtórzeń.good, ,bad:neutralte właściwości ustawiają kolory stanu używane przez wykres kaskadowy i wizualizację kluczowego wskaźnika wydajności.maximum, , ,nullminimum:centerTe kolory ustawiają różne kolory gradientu w oknie dialogowym formatowanie warunkowe.
Podstawowy motyw definiujący te kolory może wyglądać następująco:
{
"name": "Custom Theme",
"dataColors": [
"#118DFF",
"#12239E",
"#E66C37",
"#6B007B",
"#E044A7",
"#744EC2",
"#D9B300",
"#D64550",
"#197278",
"#1AAB40"
],
"good": "#1AAB40",
"neutral": "#D9B300",
"bad": "#D64554",
"maximum": "#118DFF",
"center": "#D9B300",
"minimum": "#DEEFFF",
"null": "#FF7F48"
}
Ustawianie kolorów strukturalnych
Następnie możesz dodać różne klasy kolorów, takie jak background i firstLevelElements. Te klasy kolorów ustawiają kolory strukturalne elementów w raporcie, takie jak linie siatki osi, kolory wyróżnienia i kolory tła dla elementów wizualizacji.
W poniższej tabeli przedstawiono sześć klas kolorów, które można sformatować. Nazwy klas Color odpowiadają nazwam w podsekcji "Zaawansowane" sekcji "Nazwa i kolory" w oknie dialogowym Dostosowywanie motywu.
| Preferowana nazwa klasy kolorów | Nazwana również | Co formatuje |
|---|---|---|
| firstLevelElements | Pierwszym planie | Kolor tła etykiety (w przypadku punktów danych zewnętrznych) Kolor linii trendu Domyślny kolor pola tekstowego Wartości tabeli i macierzy oraz kolory czcionek sum Kolor osi pasków danych Etykiety danych kart Kolor wartości objaśnienie miernika Kolor celu kluczowego wskaźnika wydajności Kolor tekstu kluczowego wskaźnika wydajności Kolor elementu fragmentatora (w trybie koncentracji uwagi) Kolor czcionki elementu listy rozwijanej fragmentatora Kolor czcionki wejściowej liczbowej fragmentatora Kolor czcionki nagłówka fragmentatora Kolor linii współczynnika wykresu punktowego Kolor linii prognozy wykresu liniowego Kolor linii wiodącej mapy Kolor tekstu okienka filtru i karty Nowoczesny kolor tekstu i ikon etykietek narzędzi wizualizacji (wersja zapoznawcza) |
| secondLevelElements | foregroundNeutralSecondary | Lekkie klasy tekstu pomocniczego Kolory etykiet Kolor etykiety legendy Kolor etykiety osi Kolor czcionki nagłówka tabeli i macierzy Wskaźnik docelowy i docelowy kolor linii wiodącej Kolor osi trendu kluczowego wskaźnika wydajności Kolor suwaka fragmentatora Kolor czcionki elementu fragmentatora Kolor konspektu fragmentatora Kolor aktywowania wykresu liniowego Kolor tytułu karty wielowierszowej Kolor pociągnięcia wykresu wstążkowego Kolor obramowania mapy kształtu Kolor czcionki tekstu przycisku Kolor linii ikony przycisku Kolor konturu przycisku |
| thirdLevelElements | backgroundLight | Kolor linii siatki osi Kolor siatki tabeli i macierzy Kolor tła nagłówka fragmentatora (w trybie koncentracji uwagi) Kolor konturu karty wielowierszowej Kolor wypełnienia kształtu Kolor tła łuku miernika Zastosowany kolor tła karty filtru Wyłączony kolor wypełnienia przycisku (gdy tło to FFFFFF) Wyłączony kolor konspektu przycisku (gdy tło to FFFFFF) |
| fourthLevelElements | foregroundNeutralTertiary | Kolor wygaszony legendy Kolor etykiety kategorii karty Kolor etykiet kategorii kart z wieloma wierszami Kolor paska karty mulit-row Kolor pociągnięcia współczynnika konwersji wykresu lejkowego Wyłączony kolor czcionki tekstu przycisku Kolor linii ikony wyłączonego przycisku |
| tło | Kolor tła etykiety (w przypadku wewnątrz punktów danych) Kolor tła elementów listy rozwijanej fragmentatora Kolor pociągnięcia wykresu pierścieniowego Kolor pociągnięcia mapy drzewa Kolor tła wykresu kombi Kolor wypełnienia przycisku Okienko filtru i dostępny kolor tła karty filtru Nowoczesny kolor tła etykietek narzędzi wizualnych (wersja zapoznawcza) |
|
| secondaryBackground | backgroundNeutral | Kolor konturu siatki tabeli i macierzy Kolor domyślny mapy kształtu Kolor wypełnienia wstążki wykresu wstążkowego (gdy opcja dopasowania serii jest wyłączona) Wyłączony kolor wypełnienia przycisku (gdy kolor tła nie FFFFFFjest ). Wyłączony kolor konturu przycisku (gdy kolor tła nie FFFFFFjest ). Nowoczesny kolor separatora etykietek narzędzi wizualizacji i aktywowania (wersja zapoznawcza) |
| tableAccent | Kolor konspektu siatki tabeli i macierzy (gdy jest obecny). |
Oto przykładowy motyw, który ustawia klasy kolorów:
{
"name": "Custom Theme",
"firstLevelElements": "#252423",
"secondLevelElements": "#605E5C",
"thirdLevelElements": "#F3F2F1",
"fourthLevelElements": "#B3B0AD",
"background": "#FFFFFF",
"secondaryBackground": "#C8C6C4",
"tableAccent": "#118DFF"
}
Napiwek
Jeśli używasz ciemnego motywu lub innego kolorowego motywu, który różni się od typowego czarnego firstLevelElements w białym background stylu, ustaw wartości dla innych kolorów strukturalnych i kolorów podstawowej klasy tekstu. Dzięki temu etykiety danych na wykresach z tłem etykiety pasują do przewidywanego stylu, są czytelne i mają widoczne linie siatki osi.
Ustawianie wartości domyślnych sformatowanego tekstu
Następnie możesz dodać klasy tekstowe do pliku JSON. Klasy tekstu są podobne do klas kolorów, ale umożliwiają aktualizowanie rozmiaru czcionki, koloru i rodziny dla grup tekstu w raporcie.
Wystarczy ustawić cztery z 12 klas nazywanych klasami podstawowymi, aby zmienić całe formatowanie tekstu w raporcie. Te cztery klasy podstawowe można ustawić w oknie dialogowym Dostosowywanie motywu w sekcji Tekst: ogólne odpowiada etykiecie, Tytuł do tytułu, Karty i wskaźniki KPI do objaśnień, a nagłówki tabulatorów do nagłówka.
Inne klasy tekstowe, uważane za klasy pomocnicze, automatycznie uzyskują właściwości ze skojarzonych klas podstawowych. Często klasa pomocnicza wybiera jaśniejszy odcień koloru tekstu lub procent większy lub mniejszy rozmiar tekstu w porównaniu z klasą podstawową.
Weźmy klasę etykiet jako przykład. Domyślne formatowanie klasy etykiety to Segoe UI, #252423 (ciemnoszary kolor) z czcionką 12-punktową. Ta klasa służy do formatowania wartości w tabeli i macierzy. Zazwyczaj sumy w tabeli lub macierzy mają podobne formatowanie, ale są pogrubione przy użyciu klasy pogrubionej etykiety , aby wyróżniać się. Nie trzeba jednak określać tej klasy w formacie JSON motywu. Usługa Power BI wykonuje to automatycznie. Jeśli zdecydujesz się określić etykiety, które mają czcionkę 14-punktową w motywie, nie musisz również aktualizować klasy pogrubionej etykiety , ponieważ dziedziczy formatowanie tekstu z klasy label .
W poniższej tabeli przedstawiono:
- Każda z czterech podstawowych klas tekstu, formatuje i jej ustawienia domyślne.
- Każda klasa pomocnicza, to, co formatuje, oraz domyślne ustawienie, które jest unikatowe w porównaniu z klasą podstawową.
| Klasa podstawowa | Klasy pomocnicze | Nazwa klasy JSON | Ustawienia domyślne | Skojarzone obiekty wizualne |
|---|---|---|---|---|
| Wywołanie | Nie dotyczy | Objaśnienie | HAŁAS #252423 45 pkt |
Etykiety danych kart Wskaźniki KPI |
| Nagłówek | Nie dotyczy | nagłówek | Segoe UI Semibold #252423 12 pkt |
Nagłówki kluczowych elementów mających wpływ |
| Tytuł | title | HAŁAS #252423 12 pkt |
Tytuł osi kategorii Tytuł osi wartości Tytuł karty z wieloma wierszami * Nagłówek fragmentatora |
|
| - | Duży tytuł | largeTitle | 14 pkt | Tytuł wizualizacji |
| Etykieta | label | Segoe UI #252423 10 pkt |
Nagłówki kolumn tabeli i macierzy Nagłówki wierszy macierzy Siatka tabeli i macierzy Wartości tabeli i macierzy |
|
| - | Połowa pogrubienia | semiboldLabel | Segoe UI Semibold | Tekst profilu kluczowych elementów mających wpływ |
| - | Duży | largeLabel | 12 pkt | Etykiety danych kart z wieloma wierszami |
| - | Mały | smallLabel | 9 pkt | Etykiety linii odwołania * Etykiety zakresu dat fragmentatora Styl tekstu wejściowego liczbowego fragmentatora Pole wyszukiwania fragmentatora Tekst kluczowego elementu mającego wpływ |
| - | Jasny | lightLabel | #605E5C | Tekst legendy Tekst przycisku Etykiety osi kategorii Etykiety danych wykresu lejkowego Etykiety współczynnika konwersji wykresu lejkowego Cel miernika Etykieta kategorii wykresu punktowego Elementy fragmentatora |
| - | Pogrubiona | boldLabel | Segoe UI Bold | Sumy częściowe macierzy Sumy końcowe macierzy Sumy tabeli |
| - | Duży i jasny | largeLightLabel | #605E5C 12 pkt |
Etykiety kategorii kart Etykiety mierników Etykiety kategorii kart z wieloma wierszami |
| - | Mały i jasny | smallLightLabel | #605E5C 9 pkt |
Etykiety danych Etykiety osi wartości |
* Elementy oznaczone gwiazdkami są oparte na pierwszym kolorze danych motywu raportu.
Możesz użyć ustawienia logicznego bold , aby dostosować format. Aby pogrubić tekst, użyj następujących ustawień:
bold:prawdziwytitleBold:prawdziwy
Napiwek
Jasne odmiany klas tekstu przyjmują jasny kolor ze zdefiniowanych wcześniej kolorów strukturalnych. Jeśli tworzysz dark themeelement , ustaw kolor firstLevelElements (pasujący do podstawowego koloru tekstu), secondLevelElements (pasujący do oczekiwanego koloru światła tekstu) i background (z wystarczającym kontrastem dla kolorów elementów pierwszego i drugiego poziomu).
Zobacz następujący przykładowy motyw, który ustawia tylko podstawowe klasy tekstu:
{
"name": "Custom Theme",
"textClasses": {
"callout": {
"fontSize": 45,
"fontFace": "DIN",
"color": "#252423"
},
"title": {
"fontSize": 12,
"fontFace": "DIN",
"color": "#252423"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI Semibold",
"color": "#252423"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#252423"
}
}
}
Ponieważ klasy pomocnicze dziedziczą z klas podstawowych, nie trzeba ich ustawiać w pliku motywu. Jeśli jednak nie lubisz reguł dziedziczenia (na przykład jeśli nie chcesz pogrubionych sum), możesz jawnie sformatować klasy pomocnicze w pliku motywu, tak jak można sformatować klasy podstawowe.
Ustawianie wartości domyślnych właściwości wizualizacji (visualStyles)
Aby utworzyć plik JSON w formacie rozszerzonym, z bardziej szczegółową i szczegółową kontrolą nad wszystkim formatowaniem wizualizacji w raporcie, dodaj sekcję visualStyles do pliku JSON w celu zagnieżdżenia specyfiki formatowania. Zobacz następujący przykład visualStyles sekcji:
"visualStyles": {
"<visualName>": {
"<styleName>": {
"<cardName>": [{
"<propertyName>": <propertyValue>
}]
}
}
}
W sekcjach visualName i cardName użyj określonej nazwy wizualizacji i karty. styleName Obecnie element jest zawsze gwiazdką (*), ale w przyszłej wersji będzie można tworzyć różne style dla wizualizacji i nadawać im nazwy (podobnie jak funkcja stylu tabeli i macierzy). Jest propertyName to opcja formatowania i propertyValue jest wartością dla tej opcji formatowania.
W przypadku visualName elementów i cardNameużyj gwiazdki w cudzysłowie, jeśli chcesz, aby to ustawienie było stosowane do wszystkich wizualizacji lub kart, które mają właściwość. Jeśli używasz gwiazdki zarówno dla nazw wizualizacji, jak i kart, skutecznie stosujesz ustawienie globalnie w raporcie, takie jak rozmiar czcionki lub określona rodzina czcionek dla całego tekstu we wszystkich wizualizacjach.
Zobacz poniższy przykład, który ustawia kilka właściwości za pomocą stylów wizualizacji:
{
"name":"Custom Theme",
"visualStyles":{
"*": {
"*": {
"*": [{
"wordWrap": true
}],
"categoryAxis": [{
"gridlineStyle": "dotted"
}],
"filterCard": [
{
"$id": "Applied",
"foregroundColor": {"solid": {"color": "#252423" } }
},
{
"$id":"Available",
"border": true
}
]
}
},
"scatterChart": {
"*": {
"bubbles": [{
"bubbleSize": -10
}]
}
}
}
}
W tym przykładzie są następujące ustawienia:
- Włącza zawijanie wyrazów wszędzie.
- Ustawia styl linii siatki na kropkowany dla wszystkich wizualizacji z osią kategorii.
- Ustawia niektóre formatowanie dostępnych i zastosowanych kart filtrów (zwróć uwagę na format przy użyciu "$id", aby ustawić różne wersje kart filtru).
- Ustawia rozmiar bąbelka dla wykresów punktowych na -10.
Uwaga
Musisz określić tylko elementy formatowania, które chcesz dostosować. Wszystkie elementy formatowania, które nie są uwzględnione w pliku JSON, zostaną przywrócone do domyślnych wartości i ustawień.
Znajdowanie właściwości wizualizacji do ustawienia
Schemat motywu raportu może pomóc określić, jakie właściwości są dostępne do stylu za pomocą motywu raportu. Korzystając ze schematu jako odwołania lokalnego w pliku motywu, możesz użyć funkcji automatycznego uzupełniania środowiska IDE, aby zidentyfikować dostępne opcje formatowania.
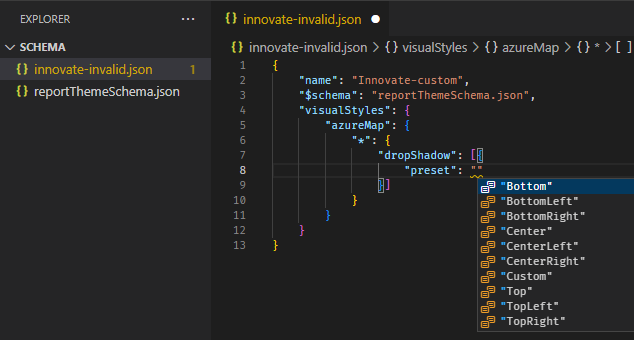
Na przykład przy użyciu obsługi schematu JSON programu Visual Studio Code możemy zdefiniować motyw w następujący sposób za pomocą polecenia "reportThemeSchema.json" pobranego z repozytorium schematu i umieszczonego w tym samym folderze:
{
"name": "My custom theme",
"$schema": "reportThemeSchema.json"
}
Po zdefiniowaniu tej definicji możesz użyć autouzupełniania w programie Visual Studio Code, aby zrozumieć strukturę i dostępne opcje formatowania. Wyzwól autouzupełnianie jawnie przy użyciu kombinacji Ctrl + Spacja. W oknie podręcznym opisu zostanie wyświetlona nazwa wyświetlana i opis elementu formatowania, jak pokazano w okienku Formatowanie, jeśli jest dostępna:

Porady dotyczące ustawiania wartości
Poniżej przedstawiono kilka przydatnych wskazówek dotyczących ustawiania wartości.
Wartości logiczne są prawdziwe lub fałszywe.
Ciągi muszą znajdować się w cudzysłowie podwójnym, tak jak w "jest to ciąg".
Liczby to tylko sama wartość, która nie jest w cudzysłowie.
W przypadku użycia
dateTimeelementu data musi być datą ISO w pojedynczych cudzysłowach z wartością "datetime" na początku. Zobacz poniższy przykład:"datetime'2022-10-05T14:48:00.000Z'"
Kolory, które używają niestandardowego kodu szesnastkowego, aby zastąpić
FFFFFFgo następującym formatem. Dopuszczalne są 3-cyfrowe lub 6-cyfrowe wartości szesnastkowe:{ "solid": { "color": "#FFFFFF" } }
Za pomocą wyliczenia można formatować menu rozwijane, ustawiając opcje menu na dowolną z opcji w okienku, na przykład RightCenter dla pozycji legendy lub Data value, percent of total etykiety danych kołowych. Wyliczenia są zwykle formatowane jako ciągi.
Przykładowy plik JSON motywu raportu
Oto plik St Patricks Day.json w całości:
{
"name": "St Patrick's Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
Ten plik JSON motywu raportu zawiera następujące wiersze:
name: nazwa motywu raportu. To pole jest jedynym polem wymaganym.dataColors: lista kodów szesnastkowych kolorów używanych dla danych w wizualizacjach programu Power BI Desktop. Ta lista może zawierać dowolną liczbę kolorów lub tyle kolorów.background,foregrounditableAccent: Klasy kolorów. Klasy kolorów umożliwiają ustawianie wielu kolorów strukturalnych w raporcie jednocześnie.
Możesz skopiować ten kod JSON i użyć go jako podstawy, aby utworzyć własny niestandardowy plik motywu raportu do zaimportowania. Jeśli chcesz dostosować tylko podstawowe kolory raportu, zmień nazwy i kody szesnastkowe w pliku.
Rozważania i ograniczenia
Jeśli używasz jednego z oryginalnych motywów, motywu klasycznego lub motywu niestandardowego zaimportowanego na podstawie jednego z nich, sekcja tekstowa okna dialogowego motywu nie jest dostępna do skonfigurowania.
Wbudowane motywy, których dotyczy to ograniczenie, obejmują następujące motywy:
- Klasyczny
- Park miejski
- Klasa
- Bezpieczny kolor ślepy
- Elektryczne
- Wysoki kontrast
- Zachód słońca
- Zmierzch
Jeśli używasz jednego z motywów, których dotyczy problem i nie musisz modyfikować ustawień tekstu, możesz bezpiecznie użyć innych kart okna dialogowego bez problemów. Jeśli jednak chcesz użyć klas tekstu z jednym z motywów, których dotyczy problem, masz następujące opcje:
- Najszybszym i najprostszym sposobem włączenia klas tekstowych jest wybranie opcji Motyw domyślny.
- Jeśli chcesz zachować bieżący motyw niestandardowy, aby włączyć kartę tekst:
- Wyeksportuj bieżący motyw.
- Wybierz motyw domyślny.
- Zaimportuj motyw niestandardowy wyeksportowany w pierwszym kroku.
Tekst w raporcie będzie wyglądać inaczej, ale będzie można uzyskać dostęp do karty tekstowej w oknie dialogowym motywu.
Nie można zmienić elementów uważanych za część interfejsu przy użyciu motywu raportu. Obejmuje to okienka Filtr, Format i Dane oraz macierz wizualizacji w obliczeniach wizualnych.