Integrowanie usługi Power Automate z witrynami sieci Web i aplikacjami
Osadź usługę Power Automate w aplikacji lub witrynie internetowej za pomocą widżetów przepływu w celu udostępnienia użytkownikom łatwego sposobu automatyzacji zadań osobistych lub zawodowych.
Widżety przepływu to elementy iframe znajdujące się w dokumencie macierzystym. Ten dokument wskazuje stronę w projektancie usługi Power Automate. Te widżety integrują określone funkcje usługi Power Automate z aplikacjami innych firm.
Widżety mogą być prostymi elementami. Widżet może na przykład renderować listę szablonów bez nawiązywania komunikacji między hostem i elementem iframe. Widżety mogą być również bardziej skomplikowane. Przykładem może być widżet, który aprowizuje przepływ w chmurze na podstawie szablonu, a następnie wyzwala przepływ za pośrednictwem dwukierunkowej komunikacji między hostem a widżetem.
Wymagania wstępne
- Konto Microsoft lub
- Konto służbowe
Korzystanie z nieuwierzytelnionego widżetu
Aby użyć widżetu szablonów nieuwierzytelnionych, osadź go bezpośrednio w aplikacji hosta przy użyciu elementu iframe. Nie jest wymagany zestaw JS SDK ani token dostępu.
Wyświetlanie szablonów dla Twoich scenariuszy
Aby rozpocząć, dodaj następujący kod w celu wyświetlenia szablonów usługi Power Automate w swojej witrynie internetowej:
<iframe src="https://flow.microsoft.com/{locale}/widgets/templates/?q={search term}
&pagesize={number of templates}&destination={destination}&category={category}"></iframe>
| Parametr | Opis |
|---|---|
| locale | Czteroliterowy kod języka i regionu dla widoku szablonu. Na przykład en-us reprezentuje język angielski (USA), a de-de — niemiecki. |
| search term | Wyszukiwany termin dla szablonów, które mają być wyświetlane w widoku. Na przykład wyszukaj SharePoint, aby wyświetlić szablony dla SharePoint. |
| number of templates | Liczba szablonów, które mają być wyświetlane w widoku. |
| destination | Strona otwierana, gdy użytkownik wybierze szablon. Wprowadź wartość details, aby wyświetlić szczegółowe informacje o szablonie, lub new, aby otworzyć projektanta usługi Power Automate. |
| category | Filtry do danej kategorii szablonów. |
| parameters.{name} | Dodatkowy kontekst, który ma być przekazywany do przepływu. |
Jeśli dla parametru cel ustawiono wartość new, po wybraniu szablonu przez użytkownika jest otwierany projektant usługi Power Automate. Użytkownicy mogą następnie utworzyć przepływ w chmurze w projektancie. Zobacz następną sekcję, jeśli chcesz mieć dostęp do pełnego środowiska z poziomu widżetu.
Przekazywanie dodatkowych parametrów do szablonu przepływu
Jeśli użytkownik znajduje się w określonym kontekście witryny internetowej lub aplikacji, możesz przekazać ten kontekst do przepływu. Użytkownik może na przykład otworzyć szablon, który zostanie utworzony Podczas tworzenia elementu na pewnej liście w SharePoint. Wykonaj poniższe kroki, aby wprowadzić do przepływu identyfikator listy jako parametr:
- Zdefiniuj parametr w szablonie przepływu przed jego opublikowaniem. Parametr ma postać podobną do następującej:
@{parameters('parameter_name')}. - Przekaż parametr w ciągu zapytania atrybutu iframe src. Na przykład dodaj ciąg
¶meters.listName={the name of the list}w przypadku parametru o nazwie listName.
Pełny przykład
Aby wyświetlić pierwsze cztery szablony SharePoint w języku niemieckim i po uruchomieniu wyświetlać użytkownikowi listę myCoolList, użyj tego kodu:
<iframe src="https://flow.microsoft.com/de-de/widgets/templates/?q=sharepoint%20&pagesize=4&destination=details¶meters.listName=myCoolList"></iframe>
Korzystanie z uwierzytelnionych widżetów przepływu
W poniższej tabeli przedstawiono listę widżetów usługi Power Automate, które obsługują wszystkie funkcje środowiska w ramach widżetu korzystającego z tokenu dostępu do uwierzytelniania użytkownika. Aby móc osadzać widżety i udostępniać wymagane tokeny dostępu użytkownika, konieczne będzie użycie zestawu Javascript Software Developer Kit (JS SDK) usługi Power Automate.
| Typ widżetu | Obsługiwana funkcja |
|---|---|
| flows | Pokazuje listę przepływów na karcie przepływów osobistych i udostępnionych. Możliwe jest edytowanie istniejącego przepływu lub utworzenie nowego przepływu na podstawie szablonu lub od podstaw. |
| flowCreation | Tworzy przepływ w chmurze na podstawie identyfikatora szablonu udostępnionego przez aplikację hosta. |
| runtime | Wyzwala przepływ ręczny lub hybrydowy udostępniony przez aplikację hosta. |
| approvalCenter | Osadza żądania zatwierdzenia i wysyła zatwierdzenia. |
| templates | Wyświetla listę szablonów. Użytkownik wybiera jeden z nich, aby utworzyć nowy przepływ. |
Użyj uwierzytelnionego zestawu SDK przepływu, aby umożliwić użytkownikom tworzenie przepływów oraz zarządzanie nimi bezpośrednio z witryny internetowej lub aplikacji (zamiast przechodzenia do usługi Power Automate). Musisz zalogować użytkownika za pomocą konta Microsoft lub usługi Azure Active Directory, aby użyć uwierzytelnionego zestawu SDK.
Note
Nie ma możliwości ukrycia oznakowania usługi Power Automate, jeśli korzystasz z widżetów.
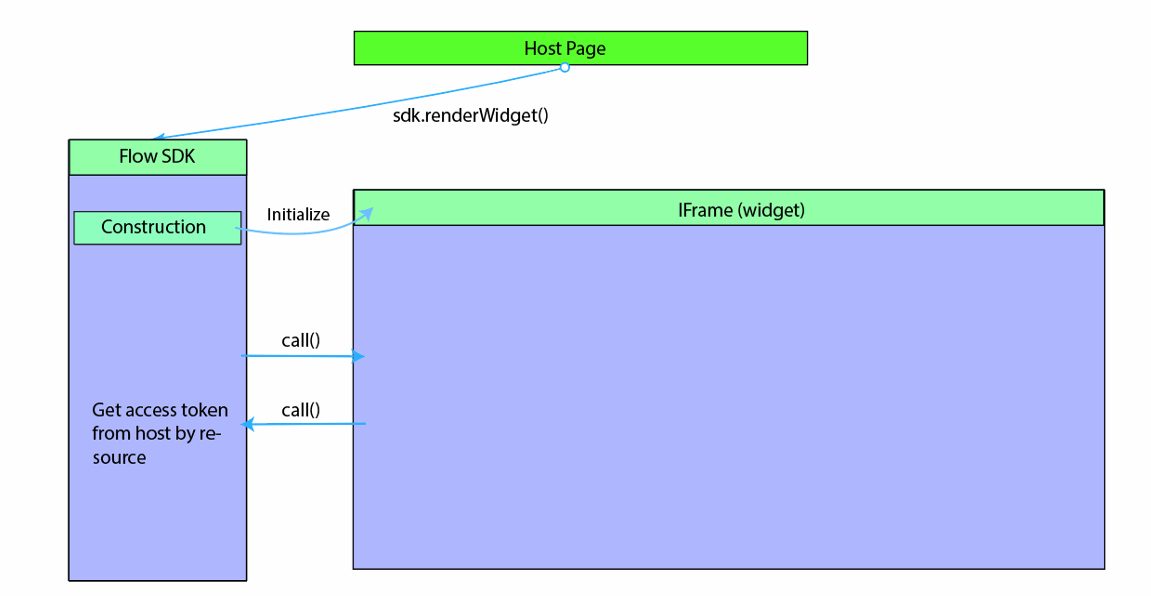
Architektura widżetu
Istotą działania widżetów usługi Power Automate jest osadzenie w aplikacji hosta elementu iframe odwołującego się do usługi Power Automate. Host udostępnia token dostępu wymagany przez widżet usługi Power Automate. Zestaw JS SDK usługi Power Automate umożliwia aplikacji hosta zainicjowanie cyklu życia widżetu i zarządzanie nim.

Szczegóły zestawu JS SDK
Zespół ds. usługi Power Automate udostępnia zestaw JS SDK ułatwiający zintegrowanie widżetów przepływu z aplikacjami innych firm. Zestaw JS SDK usługi Flow jest dostępny za pośrednictwem publicznego linku w usłudze Flow. Umożliwia on aplikacji hosta obsługę zdarzeń z poziomu widżetu oraz wchodzenie w interakcje z aplikacją Flow przez wysyłanie akcji do widżetu. Zdarzenia i akcje widżetu są specyficzne dla typu widżetu.
Inicjowanie widżetu
Przed zainicjowaniem widżetu do aplikacji hosta należy dodać odwołanie do zestawu JS SDK usługi Flow.
<script src="https://flow.microsoft.com/Content/msflowsdk-1.1.js"></script>
Utwórz wystąpienie zestawu JS SDK przez przekazanie opcjonalnych wartości hostName i lokalizacja w obiekcie JSON.
var sdk = new MsFlowSdk({
hostName:'https://flow.microsoft.com',
locale:'en-US'
});
| Nazwisko | Wymagane/opcjonalne | Opis |
|---|---|---|
hostName |
Opcjonalny | Nazwa hosta Power Automate, na przykład https://flow.microsoft.com |
locale |
Opcjonalny | Ustawienia regionalne klienta dla widżetu (wartość domyślna to en-Us, jeśli nie zostanie określona) |
Po utworzeniu wystąpienia zestawu JS SDK można zainicjować i osadzić widżet usługi Power Automate w elemencie nadrzędnym w aplikacji hosta. W tym celu dodaj element div języka HTML:
<div id="flowDiv" class="flowContainer"></div>
Następnie zainicjuj widżet usługi Power Automate przy użyciu metody renderWidget() zestawu JS SDK. Pamiętaj o podaniu typu widżetu i odpowiednich ustawień.
var widget = sdk.renderWidget('<widgettype>', {
container: 'flowDiv',
flowsSettings: {},
templatesSettings: {},
approvalCenterSettings: {},
widgetStyleSettings: {}
});
Poniżej przedstawiono przykładowy styl dla kontenera, który można modyfikować w celu dopasowania do wymiarów aplikacji hosta.
<head>
<style>
.flowContainer iframe {
width: 400px;
height: 1000px;
border: none;
overflow: hidden;
}
</style>
</head>
Poniżej przedstawiono parametry metody renderWidget():
| Parametr | Wymagane/opcjonalne | Opis |
|---|---|---|
container |
Wymagania | Identyfikator elementu DIV na stronie hosta, na której zostanie osadzony widżet. |
environmentId |
Opcjonalny | Widżety muszą mieć identyfikator środowiska. Jeśli nie podasz identyfikatora, zostanie użyte środowisko domyślne. |
flowsSettings |
Opcjonalny | Obiekt ustawień Power Automate |
templatesSettings |
Opcjonalny | Obiekt ustawień szablonu |
approvalCenterSettings |
Opcjonalny | Obiekt ustawień zatwierdzenia |
Tokeny dostępu
Po uruchomieniu metody renderWidget() zestawu JS SDK następuje zainicjowanie elementu iframe wskazującego adres URL widżetu usługi Power Automate. Ten adres URL zawiera wszystkie ustawienia w parametrach ciągu zapytania. Aplikacja hosta musi uzyskać token dostępu usługi Power Automate dla użytkownika (token JWT usługi Azure Active Directory z odbiorcami https://service.flow.microsoft.com) przed zainicjowaniem widżetu. Widżet zgłasza zdarzenie GET_ACCESS_TOKEN w celu uzyskania tokenu dostępu z hosta. Host musi obsłużyć to zdarzenie i przekazać token do widżetu:
widget.listen("GET_ACCESS_TOKEN", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
token: '<accesstokenFromHost>'
});
});
Aplikacja hosta jest odpowiedzialna za utrzymanie tokenu i przekazanie go z prawidłową datą wygaśnięcia do widżetu na żądanie. Jeśli widżet jest otwarty przez dłuższy czas, host powinien sprawdzać, czy token utracił ważność, i odświeżać go, jeśli zachodzi taka potrzeba, przed przekazaniem do widżetu.
Wykrywanie gotowości widżetu
Po pomyślnym zainicjowaniu widżet zgłasza zdarzenie, aby powiadomić, że jest gotowy. Host może nasłuchiwać zdarzenia WIDGET_READY i wykonać dodatkowy kod hosta.
widget.listen("WIDGET_READY", function() {
console.log("The flow widget is now ready.");
// other host code on widget ready
});
Ustawienia widżetu
FlowsSettings
Ustawienie FlowsSettings może służyć do dostosowywania funkcji widżetu usługi Power Automate.
flowsSettings?: {
createFromBlankTemplateId?: string;
flowsFilter?: string;sc
tab?: string;
};
| Parametr | Wymagane/opcjonalne | Opis |
|---|---|---|
createFromBlankTemplateId |
Wymagania | Używa identyfikatora GUID szablonu, gdy użytkownik wybiera przycisk Tworzenie od podstaw na widżecie usługi Flow |
flowsFilter |
Opcjonalny | Widżet usługi Power Automate stosuje podany filtr podczas wyświetlania listy przepływów. Na przykład mogą być wyświetlane przepływy odwołujące się do określonej witryny programu SharePoint. flowsFilter: "operations/any(operation: operation/sharepoint.site eq 'https://microsoft.sharepoint.com/teams/ProcessSimple' )" |
tab |
Opcjonalny | Ustawia domyślną aktywną kartę wyświetlaną w widżecie usługi Power Automate. Na przykład tab:'sharedFlows' powoduje wyświetlenie karty Zespół,a tab:'myFlows' wyświetla kartę Moje przepływy. |
TemplatesSettings
To ustawienie ma zastosowanie do wszystkich widżetów, które umożliwiają tworzenie przepływów na podstawie szablonów, w tym widżetów Flows, FlowCreation i Templates.
templatesSettings?: {
defaultParams?: any;
destination?: string;
pageSize?: number;
searchTerm?: string;
templateCategory?: string;
useServerSideProvisioning?: boolean;
enableDietDesigner?: boolean;
};
| Parametr | Wymagane/opcjonalne | Opis |
|---|---|---|
defaultParams |
Opcjonalnie | Parametry czasu projektowania do użycia podczas tworzenia przepływu w chmurze na podstawie szablonu, na przykład: defaultParams: {'parameters.sharepoint.site': 'https://microsoft.sharepoint.com/teams/ProcessSimple', 'parameters.sharepoint.list': 'b3a5baa8-fe94-44ca-a6f0-270d9f821668' } |
destination |
Opcjonalnie | Prawidłowe wartości to „nowe” i „szczegóły”. Jeśli zostanie ustawiona wartość „details”, podczas tworzenia przepływu w chmurze na podstawie szablonu jest wyświetlana strona szczegółów. |
pageSize |
Opcjonalnie | Liczba szablonów do wyświetlenia. Rozmiar domyślny = 6 |
searchTerm |
Opcjonalny | Wyświetla szablony, które pasują do podanego terminu wyszukiwania |
templateCategory |
Opcjonalny | Wyświetla szablony z określonej kategorii |
ApprovalCenterSettings
Dotyczy widżetów ApprovalCenter.
approvalCenterSettings?: {
approvalsFilter?: string;
tab?: string;but
showSimpleEmptyPage? boolean;
hideLink?: boolean
};
| Parametr | Wymagane/opcjonalne | Opis |
|---|---|---|
hideLink |
Opcjonalny | Jeśli zostanie ustawiona wartość true, widżet ukrywa otrzymywane i wysyłane linki zatwierdzenia |
approvalsFilter |
Opcjonalnie | Widżet zatwierdzenia zastosuje określony filtr zatwierdzenia podczas wyświetlania listy zatwierdzeń, na przykład: Widżet zatwierdzenia zastosuje określony filtr zatwierdzenia podczas wyświetlania listy zatwierdzeń, na przykład: approvalsFilter: 'properties/itemlink eq \'https://microsoft.sharepoint.com/teams/ProcessSimple/_layouts/15/listform.aspx?PageType=4&ListId=737e30a6-5bc4-4e9c-bcdc-d34c5c57d938&ID=3&ContentTypeID=0x010010B708969A9C16408696FD23801531C6\'' approvalsFilter: 'properties/itemlinkencoded eq \'{Your base64 encoded item link url} \'' |
tab |
Opcjonalny | Ustawia domyślną aktywną kartę wyświetlaną w widżecie usługi Flow. Prawidłowe wartości to: „receivedApprovals”, „sentApprovals” |
showSimpleEmptyPage |
Opcjonalny | Pokazuje pustą stronę, gdy nie ma zatwierdzeń |
hideInfoPaneCloseButton |
Opcjonalny | Powoduje ukrycie przycisku Zamknij w okienku informacyjnym (host może już mieć przycisk Zamknij) |
Zdarzenia widżetów
Widżet usługi Power Automate obsługuje zdarzenia, które umożliwiają hostowi nasłuchiwanie zdarzeń cyklu życia widżetu. Widżet usługi Power Automate obsługuje dwa typy zdarzeń: jednokierunkowe zdarzenia powiadomień (na przykład Widget_Ready) oraz zdarzenia zgłoszone przez widżet w celu pobrania danych z hosta (Get_Access_Token). Host musi używać metody widget.listen(), aby móc nasłuchiwać określonych zdarzeń zgłaszanych przez widżet.
Użycie
widget.listen("<WIDGET_EVENT>", function() {
console.log("The flow widget raised event");
});
Obsługiwane zdarzenia według typu widżetu
| Zdarzenie widżetu | Szczegóły |
|---|---|
WIDGET_READY |
Widżet został pomyślnie załadowany |
WIDGET_RENDERED |
Widżet został załadowany i zakończono renderowanie interfejsu użytkownika |
GET_ACCESS_TOKEN |
Żądanie widżetu dotyczące osadzania tokenu dostępu użytkownika |
GET_STRINGS |
Umożliwia zastąpienie przez hosta zestawu ciągów interfejsu użytkownika wyświetlanych w widżecie |
Widżet Środowiska uruchomieniowego
| Zdarzenie widżetu | Szczegóły | Dane |
|---|---|---|
RUN_FLOW_STARTED |
Nastąpiło wyzwolenie i uruchomiono przebieg przepływu | |
RUN_FLOW_COMPLETED |
Pomyślnie wyzwolono przebieg przepływu | |
RUN_FLOW_DONE_BUTTON_CLICKED |
Użytkownik wybrał przycisk Gotowe podczas przebiegu przepływu | |
RUN_FLOW_CANCEL_BUTTON_CLICKED |
Użytkownik wybrał przycisk Anuluj podczas przebiegu przepływu | |
FLOW_CREATION_SUCCEEDED |
Przepływ został pomyślnie utworzony | { flowUrl: string, flowId: string, fromTemplate: string } |
WIDGET_CLOSE |
Wyzwolono, kiedy host powinien zamknąć widżet |
Widżet Tworzenie przepływu
| Zdarzenie widżetu | Szczegóły | Dane |
|---|---|---|
FLOW_CREATION_FAILED |
Tworzenie przepływu nie powiodło się | |
WIDGET_CLOSE |
Wyzwolono, kiedy host powinien zamknąć widżet | |
TEMPLATE_LOAD_FAILED |
Nie można załadować szablonu | |
FLOW_CREATION_SUCCEEDED |
Przepływ został pomyślnie utworzony | { flowUrl: string, flowId: string,fromTemplate?: string } |
Widżet zatwierdzenia
| Zdarzenie widżetu | Szczegóły |
|---|---|
RECEIVED_APPROVAL_STATUS_CHANGED |
Zmiana stanu odebrania zatwierdzenia |
SENT_APPROVAL_STATUS_CHANGED |
Zmiana stanu wysłania zatwierdzenia |
Zdarzenie GET_STRINGS umożliwia dostosowanie tekstu dla niektórych elementów interfejsu użytkownika wyświetlanych w widżecie. Można dostosować następujące ciągi:
| Klucz ciągu | Użycie w widżecie |
|---|---|
FLOW_CREATION_CREATE_BUTTON |
Tekst wyświetlany na przycisku Utwórz przepływ w widżetach tworzenia przepływu i w widżetach środowiska uruchomieniowego |
FLOW_CREATION_CUSTOM_FLOW_NAME |
Początkowa wartość dla nazwy przepływu w widżecie tworzenia przepływu. Ta opcja jest używana tylko wtedy, gdy włączono ustawienie allowCustomFlowName. |
FLOW_CREATION_HEADER |
Nagłówek używany podczas tworzenia przepływu w chmurze w widżecie tworzenia przepływu i widżecie środowiska uruchomieniowego |
INVOKE_FLOW_HEADER |
Nagłówek używany podczas wywoływania przepływu w chmurze w widżecie środowiska uruchomieniowego |
INVOKE_FLOW_RUN_FLOW_BUTTON |
Tekst wyświetlany na przycisku służącym do wywoływania/uruchamiania przepływu w chmurze w widżecie środowiska uruchomieniowego |
Przykład
Wywołaj widgetDoneCallback, przekazując obiekt JSON z parami klucz-wartość klucza ciągu i tekstem do zastąpienia wartości domyślnej.
widget.listen("GET_STRINGS", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
"FLOW_CREATION_HEADER": "<string override would go here>",
"INVOKE_FLOW_RUN_FLOW_BUTTON": "<string override would go here>"
});
});
Akcje widżetu
Host używa akcji widżetu do wysyłania określonych akcji lub komunikatów do widżetu. Zestaw JS SDK widżetu udostępnia metodę notify() umożliwiającą wysyłanie komunikatu lub ładunku JSON do widżetu. Każda akcja widżetu obsługuje określoną sygnaturę ładunku.
Sposób użycia
widget.notify('<WIDGET_ACTION>', parameterMatchingParameterInterface)
.then(result => console.log(result))
.catch(error => console.log(error))
Przykład
Wywołanie przepływu w chmurze przez wysłanie następującego polecenia do widżetu środowiska uruchomieniowego
widget.notify('triggerFlow', { flowName: flowName, implicitData:implicitData });
Widżet Środowiska uruchomieniowego
| Akcja widżetu | Szczegóły | Interfejs parametru |
|---|---|---|
triggerFlow |
Wyzwala przebieg przepływu w chmurze | { flowName: string, implicitData?: string } |
triggerFlowByTemplate |
Wyzwala przebieg przepływu za pomocą szablonu w chmurze | { templateId: string, implicitData?: string, designTimeParameters?: Record<string, any> } |
getTriggerSchema |
Pobiera schemat wyzwalacza przepływu w chmurze | { flowName: string, } |
closeWidget |
Anuluje wszystkie oczekujące działania i zgłasza zdarzenie WIDGET_CLOSE |
Widżet Tworzenie przepływu
| Akcja widżetu | Szczegóły | Interfejs parametru |
|---|---|---|
createFlowFromTemplate |
Tworzy przepływ w chmurze dla wybranego szablonu | { templateName: string, designTimeParameters?: Record<string, any> } |
createFlowFromTemplateDefinition |
Tworzy przepływ w chmurze dla wybranej definicji szablonu | { templateDefinition: string } |
closeWidget |
Anuluje wszystkie oczekujące działania i zgłasza zdarzenie WIDGET_CLOSE |
Widżet zatwierdzenia
| Akcja widżetu | Szczegóły | Interfejs parametru |
|---|---|---|
closeInfoPane |
Zamyka okienko informacyjne zawierające szczegóły zatwierdzenia | Brak |
Konfigurowanie aplikacji klienckiej
Należy skonfigurować aplikację kliencką za pomocą zakresów usługi Flow (uprawnień delegowanych). Jeśli aplikacja usługi Azure Active Directory (AAD) używana na potrzeby integracji widżetu korzysta z przepływu autoryzacji typu „przydział kodu”, aplikacja usługi AAD musi być wstępnie skonfigurowana przy użyciu uprawnień delegowanych, które są obsługiwane przez usługę Power Automate. Dzięki uprawnieniom delegowanym aplikacja może wykonywać następujące zadania:
- Zarządzać zatwierdzeniami
- Odczytywać zatwierdzenia
- Odczytywać działania
- Zarządzać przepływami
- Odczytywać przepływy
Wykonaj następujące kroki, aby wybrać co najmniej jedno uprawnienie delegowane:
- Przejdź do https://portal.azure.com
- Wybierz opcję Azure Active Directory.
- Wybierz pozycję Rejestracje aplikacji w obszarze Zarządzaj.
- Wprowadź aplikację innej firmy, która ma być skonfigurowana na potrzeby zakresów usługi Flow.
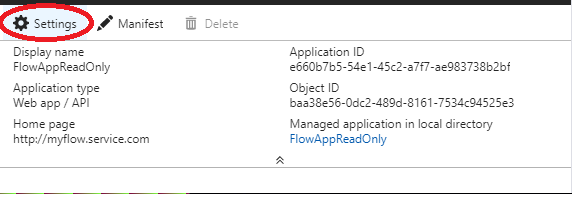
- Wybierz Ustawienia.

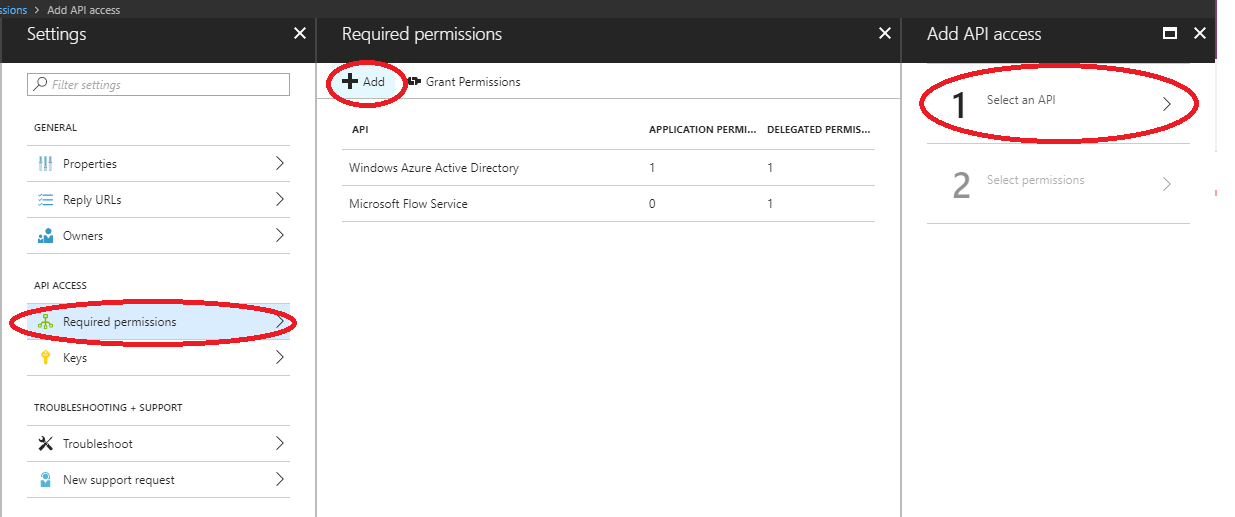
- Wybierz pozycję Wymagane uprawnienia w obszarze Dostęp do interfejsu API/
- Wybierz Dodaj.
- Wybierz pozycję Wybierz interfejs API.

- Wyszukaj i wybierz usługę Power Automate. Uwaga: usługa Power Automate nie będzie wyświetlana, dopóki dzierżawa nie będzie miała co najmniej jednego użytkownika usługi AAD zalogowanego do portalu usługi Flow (https://flow.microsoft.com)
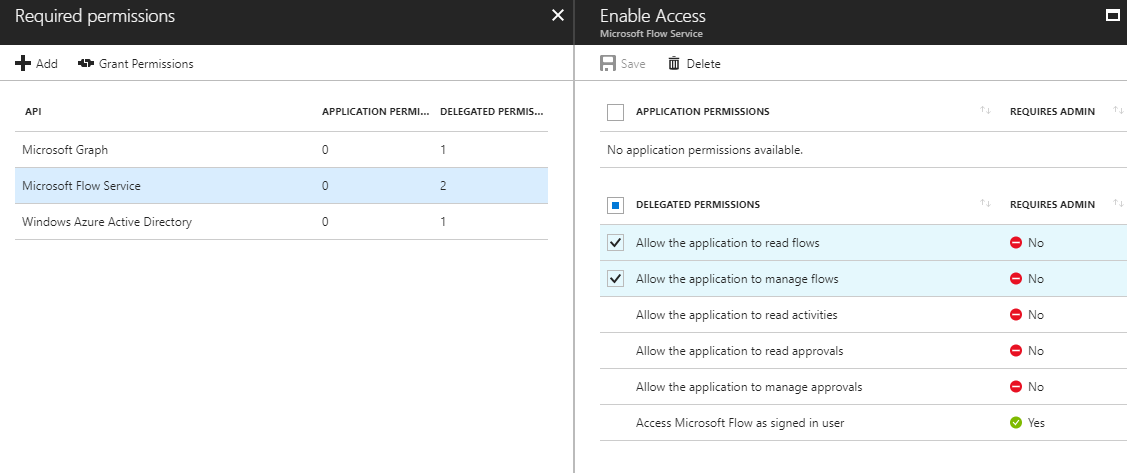
- Wybierz wymagane zakresy usługi Flow dla aplikacji, a następnie wybierz pozycję Zapisz.

Twoja aplikacja uzyska teraz token usługi Flow, który zawiera uprawnienia delegowane w oświadczeniu 'scp' tokenu JWT.
Przykładowa aplikacja z osadzonymi widżetami przepływu
W sekcji zasobów udostępniono przykładową jednostronicową aplikację JavaScript, dzięki czemu możesz eksperymentować z osadzaniem widżetów przepływu na stronie hosta. Korzystanie z aplikacji przykładowej wymaga zarejestrowania aplikacji usługi AAD z włączonym przepływem niejawnego udzielenia.
Rejestrowanie aplikacji usługi AAD
- Zaloguj się do Portal Azure.
- W okienku nawigacji po lewej stronie wybierz usługę Azure Active Directory, a następnie wybierz kolejno opcje Rejestracje aplikacji (wersja zapoznawcza) > Nowa rejestracja.
- Po wyświetleniu strony Rejestrowanie aplikacji wprowadź nazwę aplikacji.
- W obszarze Obsługiwane typy kont wybierz pozycję Konta w dowolnym katalogu organizacji.
- W sekcji Adresu URL przekierowania wybierz platformę internetową i ustaw wartość adresu URL aplikacji na podstawie serwera internetowego. Skonfiguruj tę wartość na adres http://localhost:30662/, aby uruchomić przykładową aplikację.
- Wybierz pozycję Zarejestruj.
- Na stronie Omówienie aplikacji zanotuj wartość identyfikatora aplikacji (klienta).
- Ten przykład wymaga włączenia przepływu niejawnego udzielenia. W okienku nawigacji po lewej stronie w zarejestrowanej aplikacji wybierz pozycję Uwierzytelnianie.
- W obszarze Ustawienia zaawansowane w sekcji Niejawne udzielenie zaznacz pola wyboru Tokeny identyfikatorów i Tokeny dostępu. Tokeny identyfikatorów i tokeny dostępu są wymagane, ponieważ ta aplikacja musi zalogować użytkowników i wywołać interfejs API usługi Flow.
- Wybierz pozycję Zapisz.
Uruchamianie przykładu
- Pobierz przykład i skopiuj go do lokalnego folderu na urządzeniu.
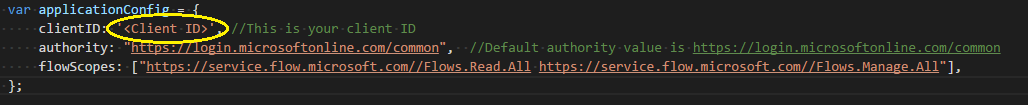
- Otwórz plik index.html z folderu FlowSDKSample i zmodyfikuj
applicationConfig, aktualizaującclientIDzarejestrowanym wcześniej identyfikatorem aplikacji.
- Przykładowa aplikacja jest skonfigurowany do używania zakresów Flows.Read.All i Flow.Manage.All usługi Flow. Można skonfigurować dodatkowe zakresy, aktualizując właściwość flowScopes w obiekcie applicationConfig.
- Uruchom następujące polecenia, aby zainstalować zależność i uruchomić przykładową aplikację:
> npm install > node server.js
- Otwórz przeglądarkę, a następnie wprowadź adres http://localhost:30662
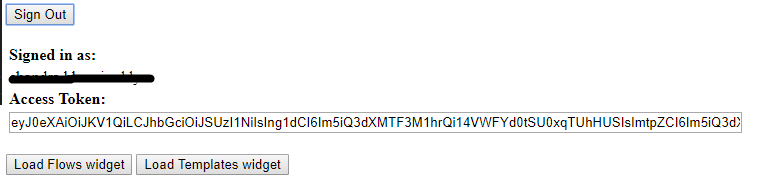
- Wybierz przycisk Zaloguj, aby przeprowadzić uwierzytelnianie w usłudze AAD i uzyskać token dostępu przepływu w chmurze.
- Pole tekstowe Token dostępu zawiera token dostępu.

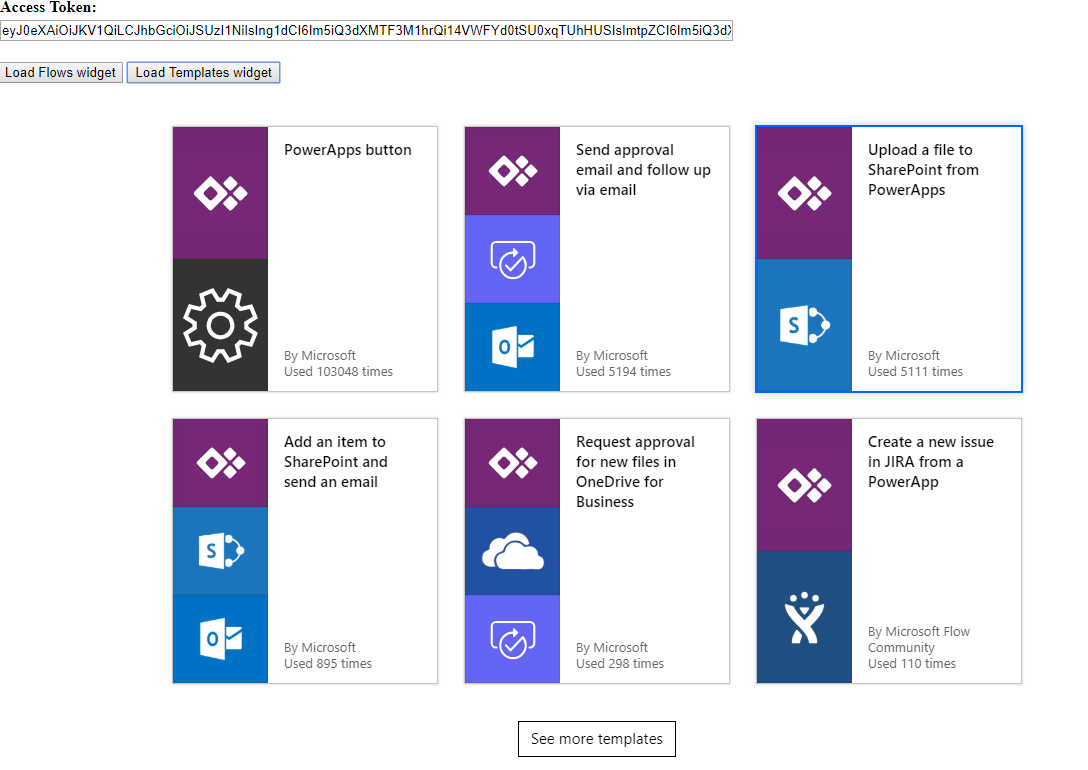
- Wybierz przycisk Załaduj widżet przepływów lub Załaduj widżet szablonów, aby osadzić odpowiednie widżety.

Link pobierania przykładowej aplikacji.
Zasoby
Strony testowe widżetów
Dowiedz się więcej o integracji widżetów i ich ustawieniach:
- Widżet szablonów: <https://flow.microsoft.com/test/templateswidget/>
- Widżet tworzenia przepływu: <https://flow.microsoft.com/test/flowcreationwidget/>
- Widżet Środowiska uruchomieniowego: <https://flow.microsoft.com/test/runtimewidget/>
- Widżet centrum zatwierdzeń: <https://flow.microsoft.com/test/approvalcenterwidget/>
- Widżet przepływów: <https://flow.microsoft.com/test/managewidget/>
Obsługiwane ustawienia regionalne widżetów
Jeśli zainicjowanego ustawienia regionalnego nie ma na liście, usługa Flow zastosuje domyślnie najbliższe obsługiwane ustawienia regionalne.
| Ustawienia regionalne | Language |
|---|---|
| bg-bg | Bułgarski (Bułgaria) |
| ca-es | Kataloński (Katalonia) |
| cs-cz | Czeski (Republika Czeska) |
| da-dk | Duński (Dania) |
| de-de | Niemiecki (Niemcy) |
| el-gr | Grecki (Grecja) |
| en-Us | Angielski (Stany Zjednoczone) |
| es-es | Hiszpański (Kastylia) |
| et-ee | Estoński (Estonia) |
| eu-es | Baskijski (Kraj Basków) |
| fi-fi | Fiński (Finlandia) |
| fr-fr | Francuski (Francja) |
| gl-es | Galicyjski (Galicia) |
| hi-HU | Węgierski (Węgry) |
| hi-in | Hindi (Indie) |
| hr-hr | Chorwacki (Chorwacja) |
| id-Id | Indonezyjski (Indonezja) |
| it-It | Włoski (Włochy) |
| jp-Jp | Japoński (Japonia) |
| kk-kz | Kazachski (Kazachstan) |
| ko-kr | Koreański (Korea) |
| lt-LT | Litewski (Litwa) |
| lv-lv | Łotewski (Łotwa) |
| ms-my | Malajski (Malezja) |
| nb-no | norweski (Bokmål) |
| nl-nl | Holenderski (Holandia) |
| pl-pl | Polski (Polska) |
| pt-br | portugalski (Brazylia) |
| pt-pt | portugalski (Portugalia) |
| ro-ro | Rumuński (Rumunia) |
| ru-ru | Rosyjski (Rosja) |
| sk-sk | Słowacki (Słowacja) |
| sl-si | Słoweński (Słowenia) |
| sr-cyrl-rs | Serbski (cyrylica, Serbia) |
| sr-latn-rs | Serbski (łaciński, Serbia) |
| sv-se | Szwedzki (Szwecja) |
| th-th | Tajlandzki (Tajlandia) |
| tr-tr | Turecki (Turcja) |
| uk-ua | Ukraiński (Ukraina) |
| vi-vn | Wietnamski (Wietnam) |
Korzystanie z zestawu SDK osadzania Power Automate jest objęte Postanowieniami licencyjnymi dotyczącymi oprogramowania firmy Microsoft.
Note
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).