Testowanie selektora
Power Automate umożliwia przetestowanie selektora i upewnienie się, że przepływy automatyzacji UI działają zgodnie z oczekiwaniami. Dzięki możliwości testowania selektorów zarówno desktopowych, jak i internetowych, możesz szybko i skutecznie zautomatyzować interakcje aplikacji i stron internetowych.
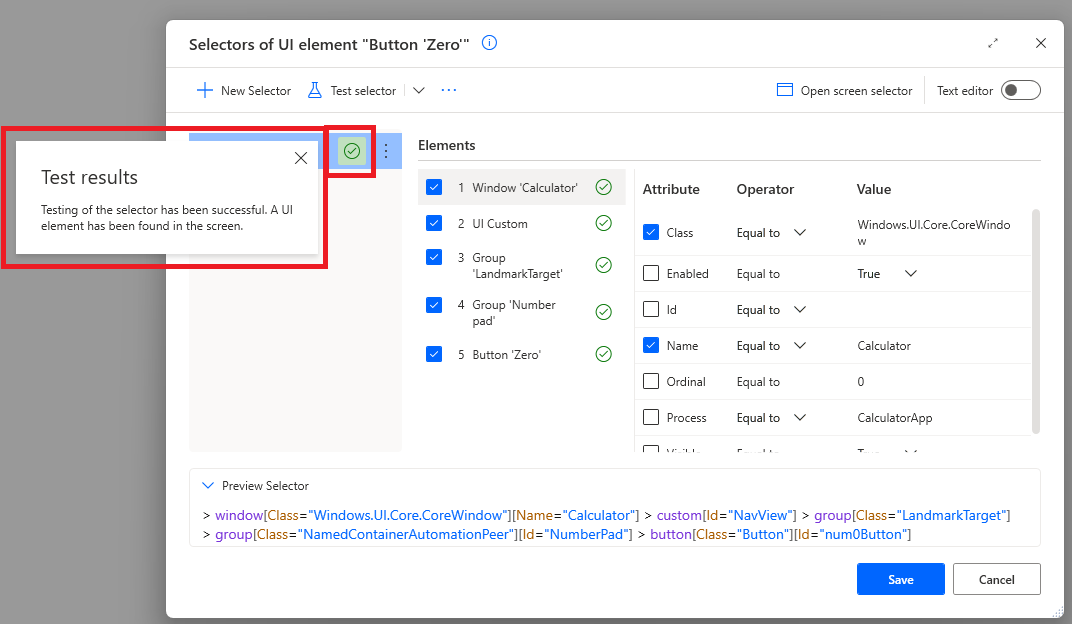
Okno konstruktora selektora służy do edycji elementów UI. Tam można znaleźć opcję testowania selektora. Wybierz Testuj selektor i Power Automate sprawdza, czy określony selektor z listy może zlokalizować element UI na ekranie.
Aby przetestować selektor, musisz upewnić się, że element UI jest dostępny na twoim komputerze. Jeśli takowy nie jest dostępny, po wybraniu Testuj selektor wyświetlany jest komunikat Upewnij się, że element UI jest obecny na ekranie przed przystąpieniem do weryfikacji.
Istnieją trzy możliwe wyjścia:
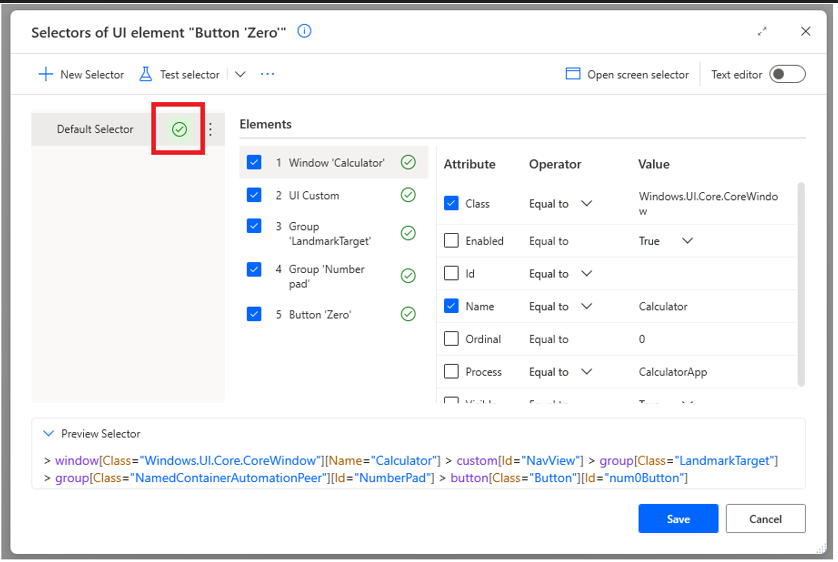
Powodzenie: element interfejsu użytkownika został pomyślnie znaleziony na ekranie.

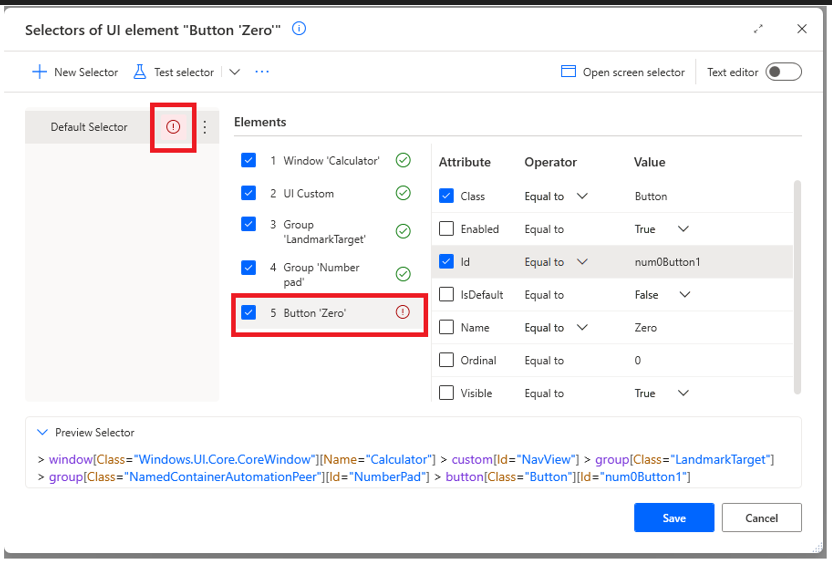
Niepowodzenie: elementu interfejsu użytkownika nie udało się znaleźć na ekranie. Power Automate podświetla element (poziom), który nie został znaleziony na liście Elementy, wskazując użytkownikowi element, który należy naprawić.

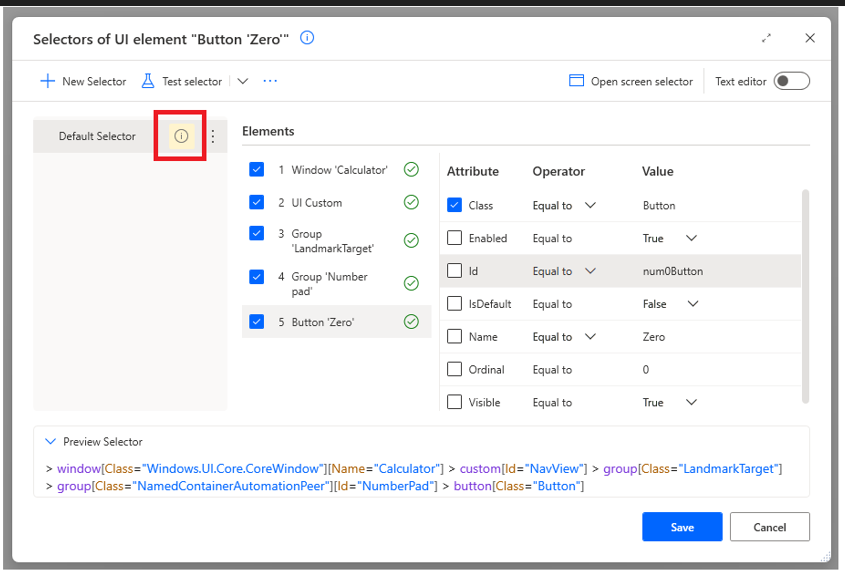
Znaleziono wiele elementów UI: Selektor może zlokalizować wiele elementów UI na ekranie. Jeśli w akcji użyty jest element UI, w czasie runtime Power Automate wchodzi w interakcję z pierwszym odpowiednim elementem UI od lewego górnego rogu ekranu. Zauważ, że Power Automate podkreśla przy testowaniu element UI, który będzie wchodził w interakcję w czasie biegu, jeśli określony selektor zostanie użyty w akcji.

Więcej informacji o każdym wyjściu można uzyskać, wybierając ikonę wyjścia obok testowanego selektora.

Możesz przetestować selektory dla elementów UI zarówno desktopowych, jak i internetowych. Selektory pulpitu są przechwytywane z dowolnej aplikacji Windows i mogą być używane w akcjach grupy automatyzacji UI. Selektory internetowe są przechwytywane ze stron internetowych i mogą być używane tylko w akcjach automatyzacji przeglądarki.
Uwaga
Za każdym razem, gdy edytujesz przetestowany selektor, ikona wyjściowa jest usuwana, a selektor powinien być ponownie przetestowany.
Testowanie wszystkich selektorów
Element UI może mieć więcej niż jeden selektor do określenia jego lokalizacji. Funkcja testowania selektorów pozwala na przetestowanie wszystkich selektorów poprzez wybranie strzałki obok Testuj selektor, a następnie wybranie Testuj wszystkie selektory.
Uwaga
Gdy zdecydujesz się na testowanie wszystkich selektorów, wyłączone selektory nie będą testowane z listy. Jeśli musisz przetestować wyłączony selektor, przetestuj go indywidualnie.
Elementy interfejsu użytkownika komputera stacjonarnego – Selektor otwartych ekranów
Każdy element UI pulpitu należy do ekranu (rodzica elementu UI). W niektórych przypadkach nie można przeprowadzić testów selektora, ponieważ nie można znaleźć ekranu. W tym przypadku należy:
- Upewnij się, że ekran jest dostępny na komputerze.
- Jeśli tak, to wybierz Otwórz selektor ekranu i napraw selektor ekranu. Możesz wykonać funkcję selektora testowego również do selektora ekranowego.
Uwaga
Jeśli przejdziesz do selektora ekranu poprzez okno konstruktora selektora podrzędnego, to po zamknięciu okna konstruktora selektora ekranu powrócisz do widoku podrzędnego.
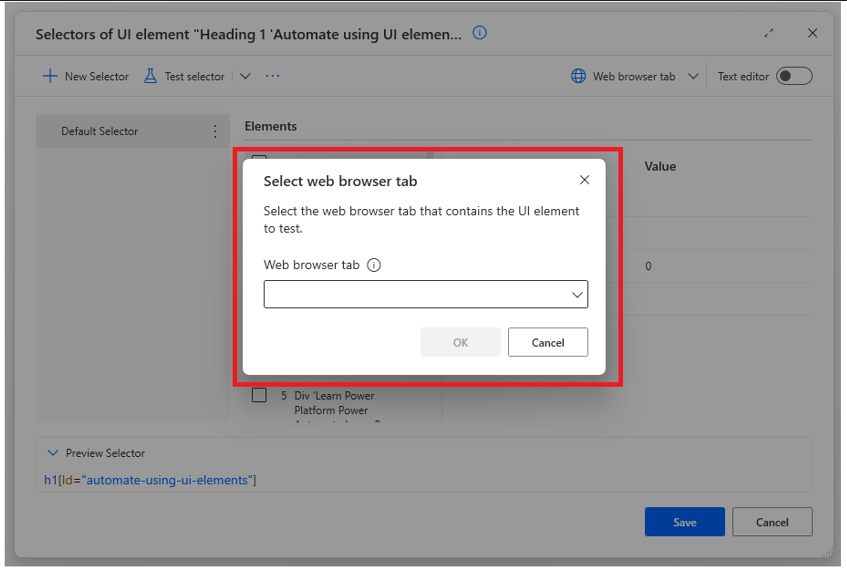
Elementy Web UI – Otwórz kartę przeglądarki internetowej
Jeśli mamy do czynienia z elementem Web UI, to aby przystąpić do testu, na komputerze musi być dostępna strona internetowa zawierająca określony element UI, a na liście rozwijanej Karta przeglądarki internetowej powinna być wybrana zakładka Web.
Jeśli na liście nie wybrano żadnej karty przeglądarki internetowej, a wybrano Wybieracz testów, Power Automate wyświetli monit o wybranie karty przeglądarki przed rozpoczęciem testów.

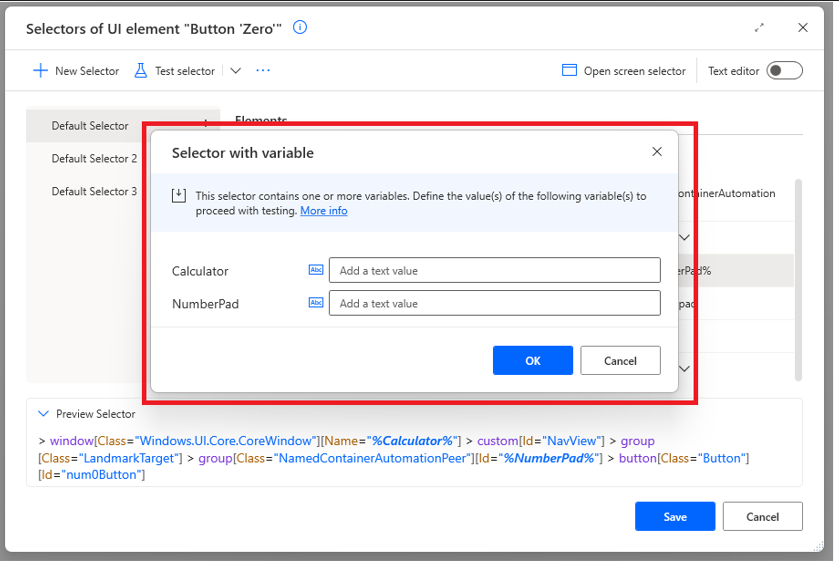
Zmienne
Możesz przetestować selektor, nawet jeśli jedna lub więcej zmiennych jest zawartych w selektorze. Musisz podać wartości do zmiennych selektora, aby test został wykonany.

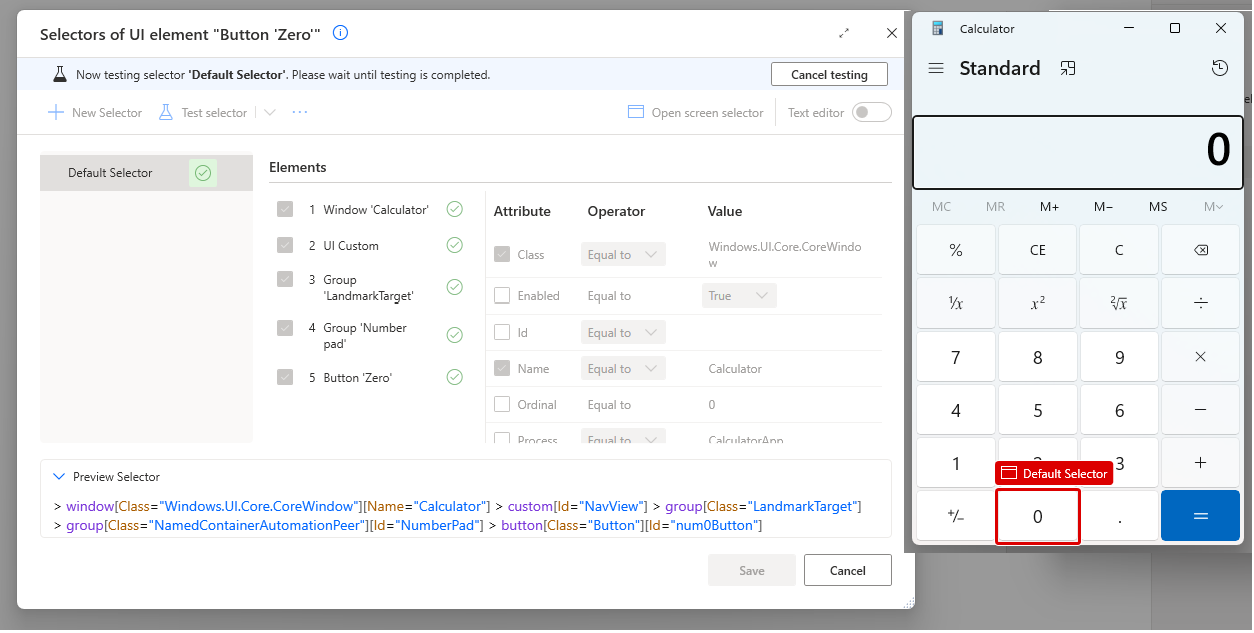
Wyróżnienie
Kiedy selektor jest testowany i wyjściem jest sukces lub znalezienie wielu elementów UI, Power Automate podświetla element UI, który jest poddawany interakcji w czasie wykonywania z określonym selektorem.

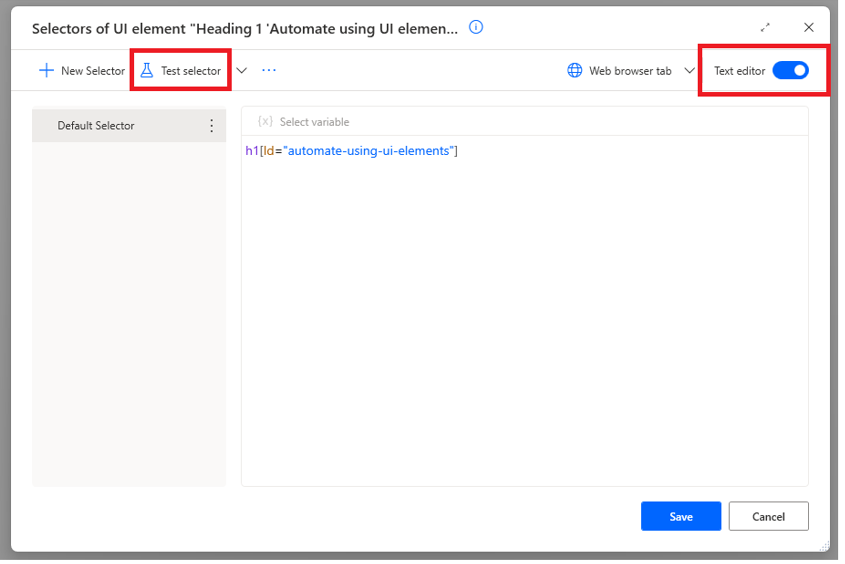
Edytor tekstów
Możliwości selektora testowego można w pełni wykorzystać również w widoku Edytor tekstu okna konstruktora selektora, w taki sam sposób jak w widoku kreatora.