Samouczek: Używanie internetowego interfejsu API portali
Uwaga
12 października 2022 r. funkcja Portale usługi Power Apps została przekształcona w usługę Power Pages. Więcej informacji: Usługa Microsoft Power Pages jest teraz ogólnie dostępna (blog)
Wkrótce zmigrujemy i scalimy dokumentację funkcji Portale usługi Power Apps z dokumentacją usługi Power Pages.
W tym samouczku skonfigurujesz stronę internetową i niestandardowy szablon sieci Web, które będą używać internetowego interfejsu API do odczytywania, pisania, aktualizowania i usuwania rekordów z tabeli kontaktów.
Uwaga
Możesz zmienić nazwy kolumn lub użyć innej tabeli, wykonując kroki opisane w tym przykładzie.
Krok 1. Ustawienia Utwórz witrynę
Zanim będzie można korzystać z interfejsu API sieci Web Portales, konieczne jest włączenie wymaganych ustawień witryny w aplikacji Zarządzanie portalami. Ustawienia witryny zależą od tabeli, której chcesz użyć podczas współpracy z interfejsem API sieci Web.
Przejdź do Power Apps.
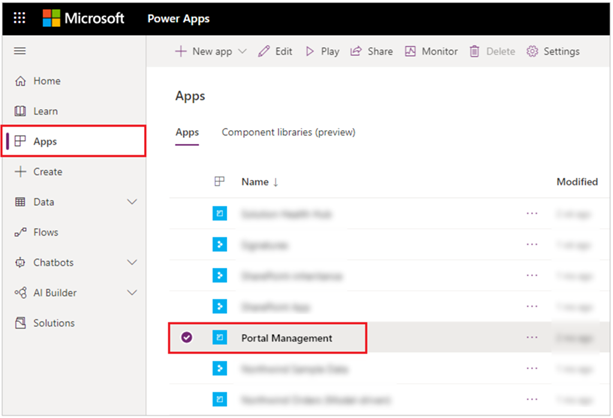
W lewym okienku wybierz pozycję Aplikacje.
Wybierz Zarządzanie portalem (aplikacja).

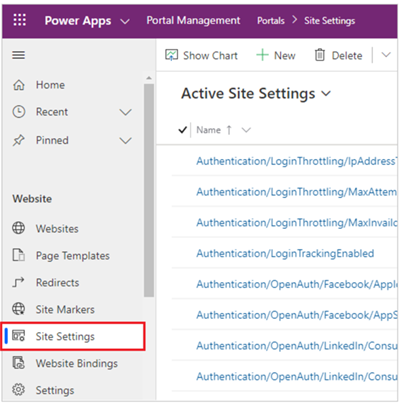
W lewym okienku aplikacji Zarządzanie portalem wybierz pozycję Ustawienia witryny.

Wybierz Nowy.
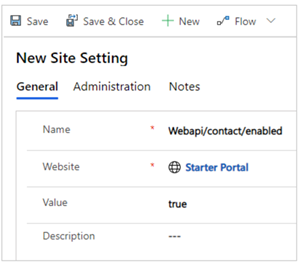
W polu Nazwa wprowadź Webapi/contact/enabled.
Z listy Witryna internetowa wybierz rekord witryny internetowej.
W polu Wartość wprowadź true.

Zaznacz Zapisz i zamknij.
Wybierz Nowy.
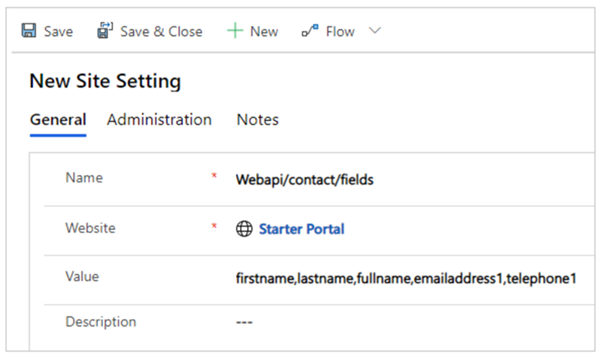
W polu Nazwa wprowadź Webapi/contact/fields.
Z listy Witryna internetowa wybierz rekord witryny internetowej.
W polu Wartość wprowadź
firstname,lastname,fullname,emailaddress1,telephone1
Zaznacz Zapisz i zamknij.
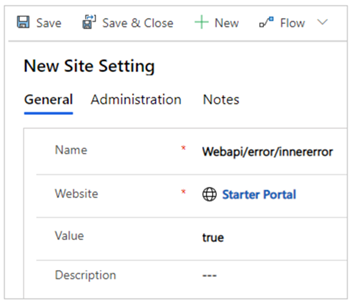
Wybierz Nowy.
W polu Nazwa wprowadź Webapi/error/innererror.

Z listy Witryna internetowa wybierz rekord witryny internetowej.
W polu Wartość wprowadź true.
Zaznacz Zapisz i zamknij.
Sprawdź ustawienia witryny dotyczące internetowego interfejsu API.
Krok 2. Konfiguracja uprawnień
Użytkownik musi skonfigurować uprawnienia, aby użytkownicy mogli korzystać z funkcji Web API. W tym przykładzie włączysz tabelę Kontakt dla uprawnień do tabeli, utworzysz rolę sieci Web przy użyciu internetowego interfejsu API, dodasz uprawnienia do tabeli Kontakt do tej roli sieci Web, a następnie dodasz rolę sieci Web do użytkowników, aby umożliwić im korzystanie z internetowego interfejsu API.
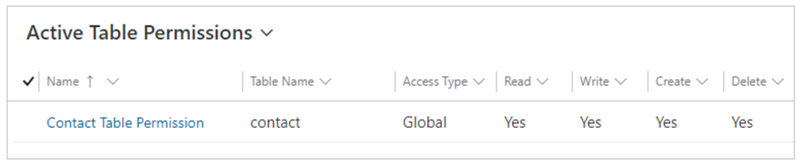
W lewym okienku aplikacji Zarządzanie portalem wybierz pozycję Uprawnienia do tabeli.
Wybierz Nowy.
W polu Nazwa wprowadź Uprawnienie do tabeli kontaktów.
Z listy Nazwa tabeli wybierz pozycję Kontakt (kontakt).
Z listy Witryna internetowa wybierz rekord witryny internetowej.
Z listy Tryb dostępu wybierz Globalny.
Wybeirz uprawnienia Odczyt, Zapisz, Tworzenie i Usuwanie.
Zaznacz Zapisz i zamknij.

Utwórz rolę rolę sieci Web
Użytkownik może użyć istniejącej roli sieci Web w witrynie sieci Web lub utworzyć nową rolę sieci Web.
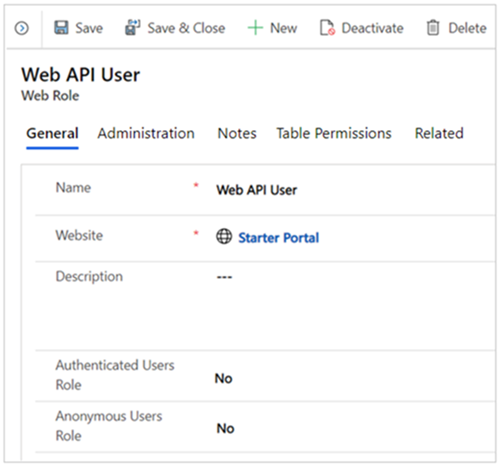
W lewym okienku wybierz Role internetowe .
Wybierz Nowy.
W polu Nazwa wprowadź Użytkownik internetowego interfejsu API (lub dowolną nazwę, która w najlepszy sposób odzwierciedla rolę użytkownika uzyskującego dostęp do tej funkcji).
Z listy Witryna internetowa wybierz rekord witryny internetowej.

Wybierz Zapisz.
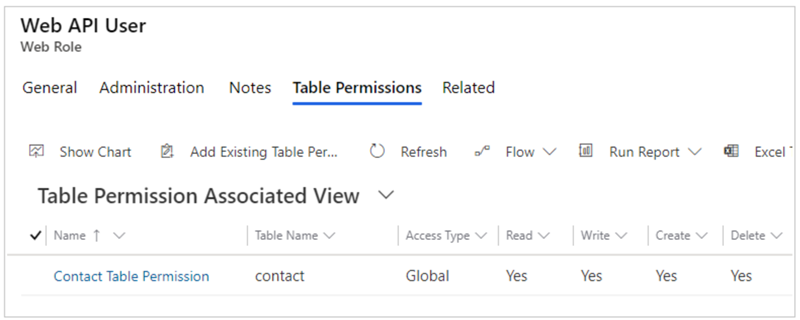
Dodaj powiązane uprawnienia do tabeli
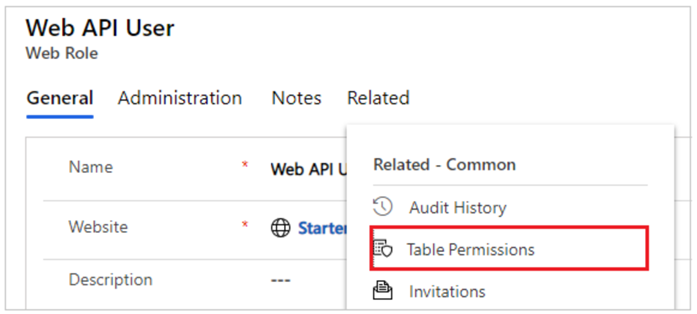
Dla nowej lub istniejącej roli internetowej wybierz pozycję Pokrewne > Uprawnienia do tabel.

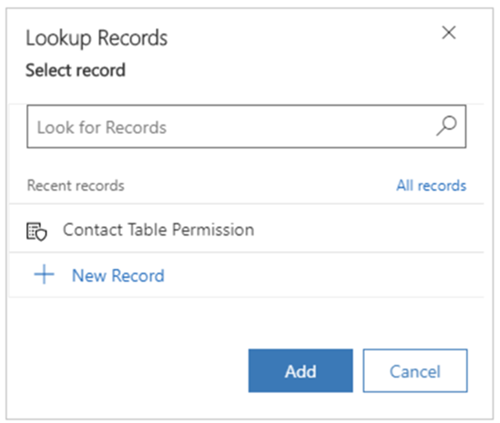
Wybierz opcję Dodaj istniejące uprawnienie do tabeli.
Wybierz opcję Uprawnienie do tabeli kontaktów, utworzone wcześniej.

Wybierz Dodaj.
Zaznacz Zapisz i zamknij.

Dodawanie kontaktów do roli sieci Web
W lewym okienku wybierz Kontakty.
Wybierz kontakt, którego chcesz użyć w tym przykładzie dla internetowego interfejsu API.
Uwaga
Ten kontakt jest kontem użytkownika użytym w tym przykładzie przy testowaniu internetowego interfejsu API. Upewnij się, że wybrano poprawny kontakt w portalu.
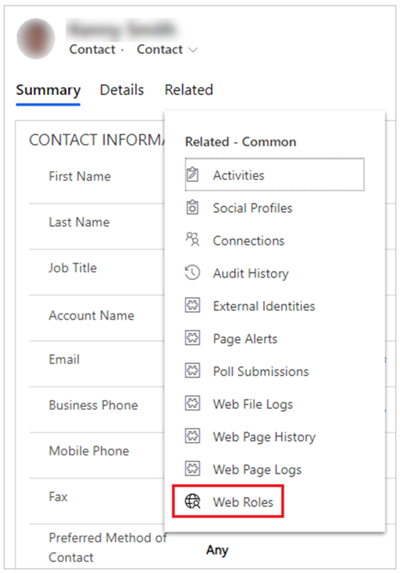
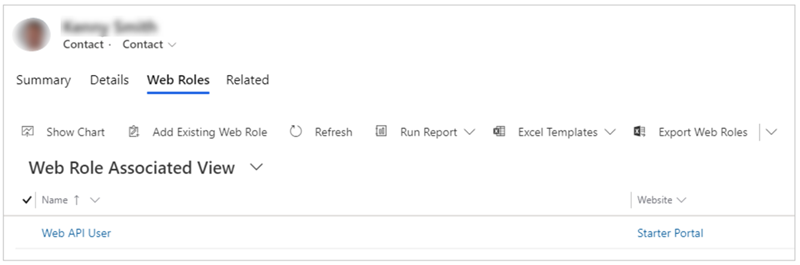
Wybierz Powiązane > Role internetowe.

Wybierz Dodaj istniejącą rolę internetową.
Wybierz rolę Użytkownik internetowego interfejsu API utworzoną wcześniej.
Wybierz Dodaj.

Zaznacz Zapisz i zamknij.
Krok 3. Tworzenie strony internetowej
Po włączeniu interfejsu API sieci Web i skonfigurowanych uprawnień użytkowników utwórz stronę z przykładowym kodem w celu wyświetlenia, edycji, tworzenia i usuwania rekordów.
W lewym okienku aplikacji Zarządzanie portalem wybierz pozycję Strony internetowe.
Wybierz Nowy.
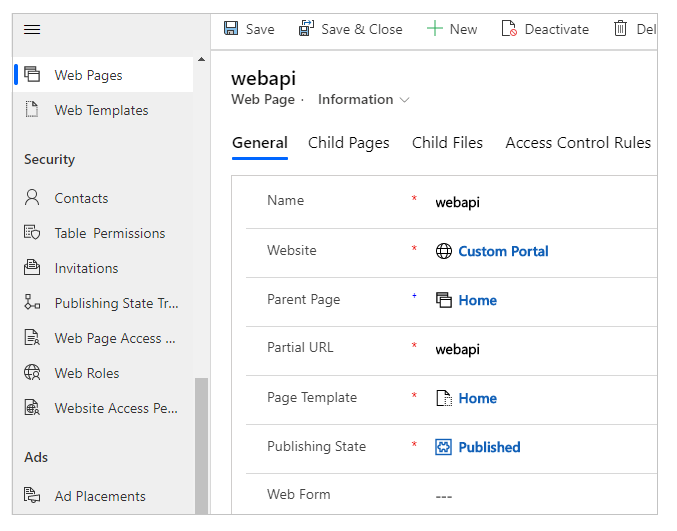
W polu Nazwa wprowadź nazwę webapi.
Z listy witryna sieci Web wybierz rekord witryny sieci Web.
DLa Strona nadrzędna wybierz Strona główna.
W przypadku Częściowego adresu URL wprowadź webapi.
DLa Szablon strony wybierz Strona główna.
Dla Stan publikowania wybierz Opublikowano.
Wybierz pozycję Zapisz.

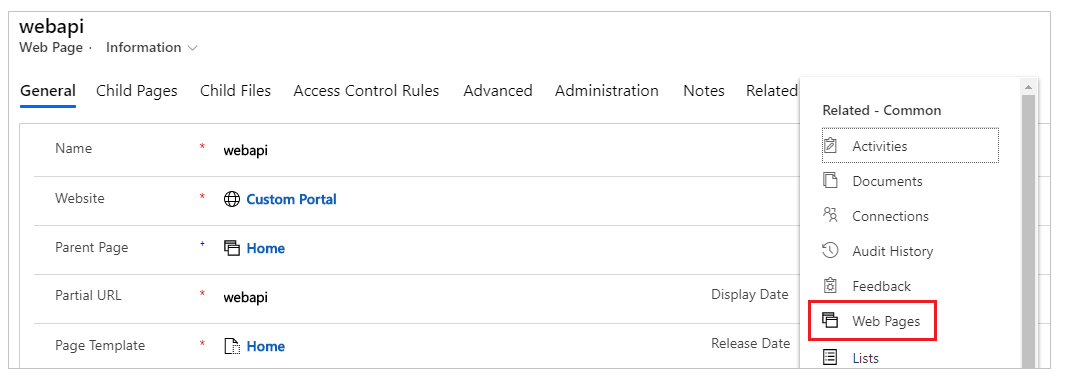
Wybierz Powiązane > Strony sieci Web.

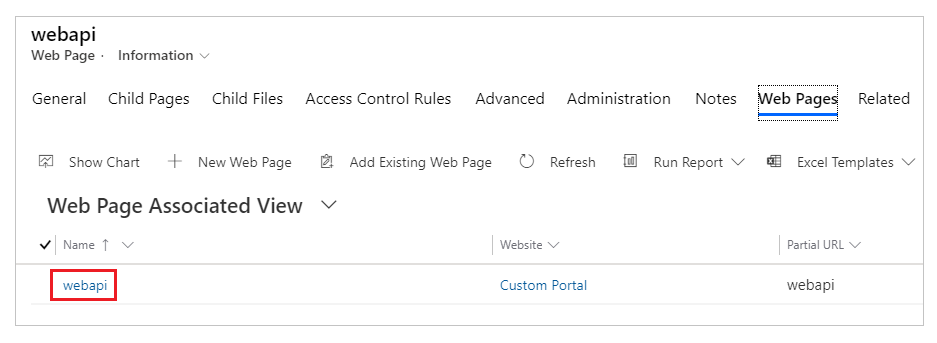
W Widok skojarzony strony internetowej wybierz opcję webapi.

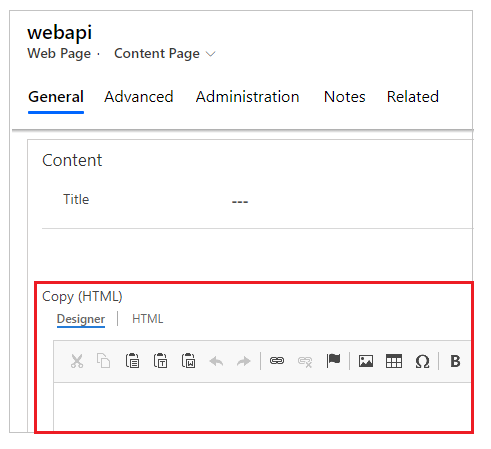
Przewiń w dół do sekcji Zawartość, a następnie przejdź do opcji Kopiuj (HTML) (projektant HTML).

Wybierz kartę HTML.

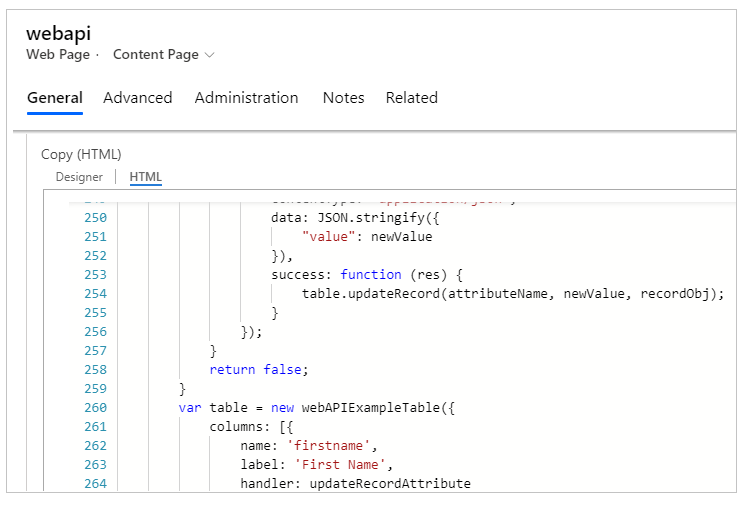
Skopiuj poniższy przykładowy fragment kodu i wklej go do projektanta HTML.
<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Zaznacz Zapisz i zamknij.
Krok 4. Czyszczenie pamięci podręcznej portali
Utworzono przykładową stronę webapi w celu przetestowania funkcjonalności internetowego interfejsu API. Przed rozpoczęciem pracy należy upewnić się, że pamięć podręczna Portali Power Apps została wyczyszczona, dzięki czemu zmiany z aplikacji Zarządzanie portalem są odzwierciedlane w portalu.
WAŻNE: Wyczyszczenie pamięci podręcznej po stronie serwera portalu powoduje tymczasowe pogorszenie wydajności portalu podczas ponownego ładowania danych z Microsoft Dataverse.
Aby wyczyścić pamięć podręczną:
Zaloguj się do portalu jako członek roli sieci Web Administratorzy.
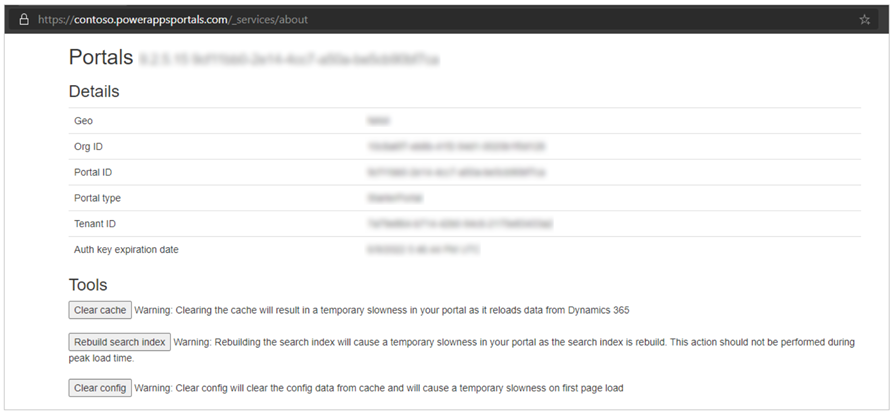
Zmień adres URL, dołączając /_‑services/about na końcu. Na przykład w przypadku adresu URL portalu https://contoso.powerappsportals.com zmień go na https://contoso.powerappsportals.com/_services/about.

UWAGA: musisz być członkiem roli internetowej Administratorzy, aby wyczyścić pamięć podręczną. Jeśli widzisz pusty ekran, sprawdź przydziały ról sieci Web.
Wybierz pozycję Wyczyść pamięć podręczną.
Więcej informacjiL Wyczyść pamięć podręczną po stronie serwera dla portalu
Krok 5. Używanie internetowego interfejsu API do odczytywania, wyświetlania, edytowania, tworzenia i usuwania
Przykładowa strona internetowa z utworzonym wcześniej adresem URL webapi jest teraz gotowa do testowania.
Aby przetestować funkcjonalność sieci Web interfejsu API:
Zaloguj się do portalu przy użyciu konta użytkownika, któremu została przypisana wcześniej rola Użytkownika interfejsu API sieci Web.
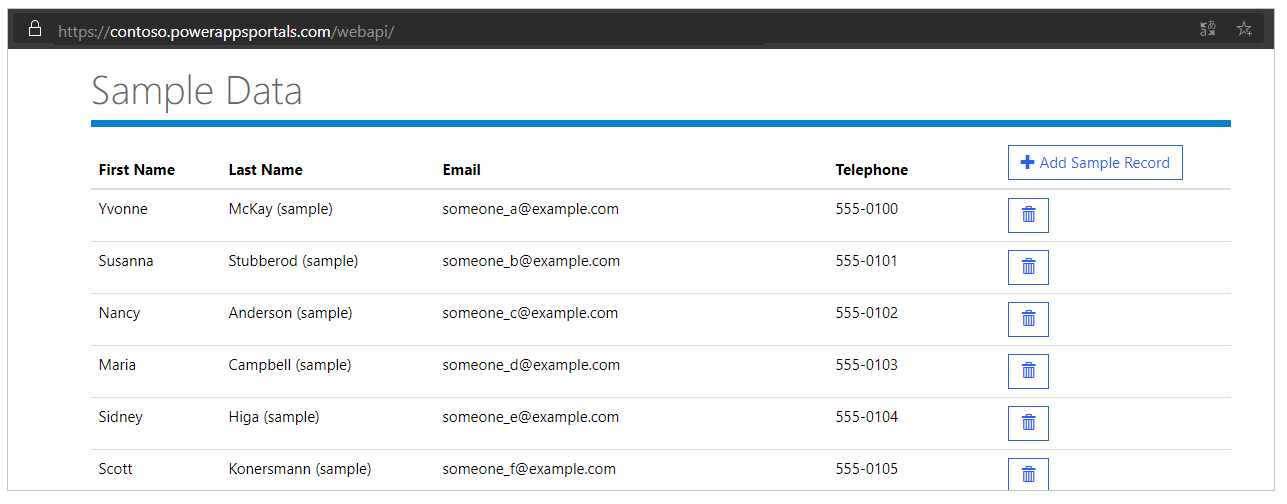
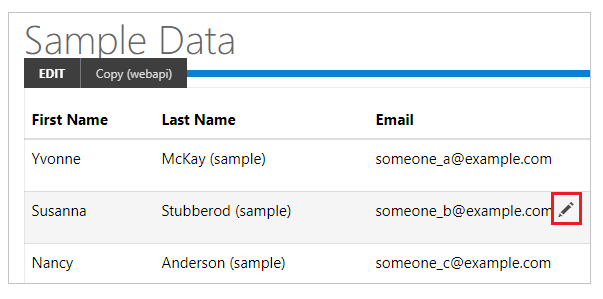
Przejdź do strony webapi, która została utworzona wcześniej. Na przykład https://contoso.powerappsportals.com/webapi. Interfejs WebAPI pobierze rekordy z programu Microsoft Dataverse.

Wybierz pozycję Dodaj Przykładowy rekord, aby dodać przykładowy rekord na skrypcie.
Wybierz pole. W tym przykładzie wybrano opcję Poczta e-mail w celu zmiany adresu e-mail kontaktu.

Wybierz
 , aby usunąć rekord.
, aby usunąć rekord.
Teraz, po utworzeniu strony internetowej z próbką do czytania, edytowania, tworzenia i usuwania rekordów, możesz dostosować formularze i układ.
Następny krok
Tworzenie żądań HTTP i obsługa błędów
Zobacz też
Opis internetowego interfejsu API portali
Portale zapisują, aktualizują i usuwają operacje za pomocą Web API
Portale odczytuje operacje przy użyciu internetowego interfejsu API
Konfiguruj uprawnienia kolumn
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).