Twórz niestandardowy szablon strony
Uwaga
12 października 2022 r. funkcja Portale usługi Power Apps została przekształcona w usługę Power Pages. Więcej informacji: Usługa Microsoft Power Pages jest teraz ogólnie dostępna (blog)
Wkrótce zmigrujemy i scalimy dokumentację funkcji Portale usługi Power Apps z dokumentacją usługi Power Pages.
W tym przykładzie utworzymy szablon strony niestandardowej przy użyciu Liquid i szablonu strony bazujące na szablonie sieci Web. Więcej informacji: Przechowuj zawartość źródła przy użyciu szablonów sieci Web. Naszym celem jest zbudowanie prostego, dwukolumnowego szablonu, który korzysta z zestawu linków sieci Web jako nawigacji po lewej stronie, zawartością strony po prawej.
Krok 1: Utwórz szablon sieci Web i napisz kod szablonu Liquid
Najpierw utworzymy nasz Szablon sieci Web i napiszemy kod szablonu Liquid. Jest prawdopodobne iż ponownie wykorzystamy niektóre typowe elementy tego szablonu w przyszłych szablonach. Utworzymy więc wspólny szablon podstawowy, który następnie rozszerzymy naszym konkretnym szablonem. Nasz szablon bazowy zapewni łącza do stron nadrzędnych, tytuł/nagłówek strony, a także zdefiniuje układ z jedną kolumną:

Porada
Przeczytaj informacje o dziedziczeniu szablonu przy użyciu bloku i tagów rozszerzeń: Znaczniki szablonu
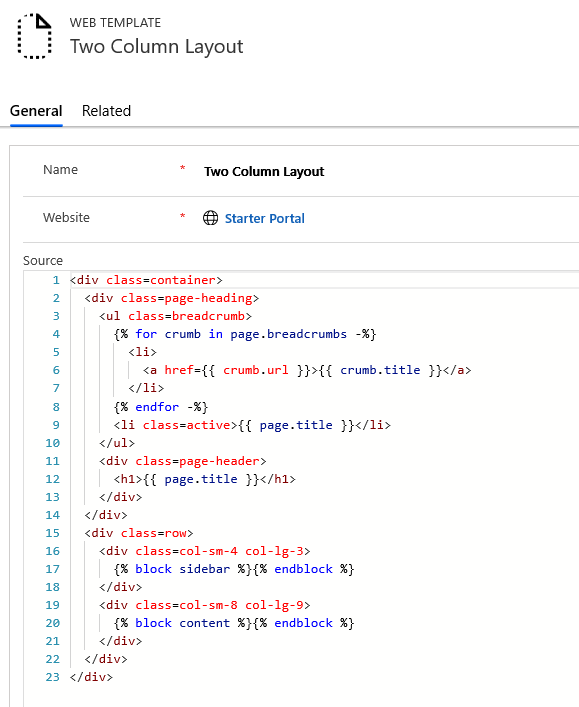
Układ z dwiema kolumnami (szablon sieci Web)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
Krok 2: Utwórz nowy szablon sieci Web, który wykracza poza szablon bazowy
Użyj zestawu łącza nawigacji sieci Web skojarzonego z bieżącą stroną dla naszych łączy nawigacji, aby utworzyć nowy szablon sieci Web, który wykracza poza szablon bazowy.

Porada
Zapoznaj się ze sposobem ładowania zestawów łączy sieci Web za pomocą obiektu weblinks.
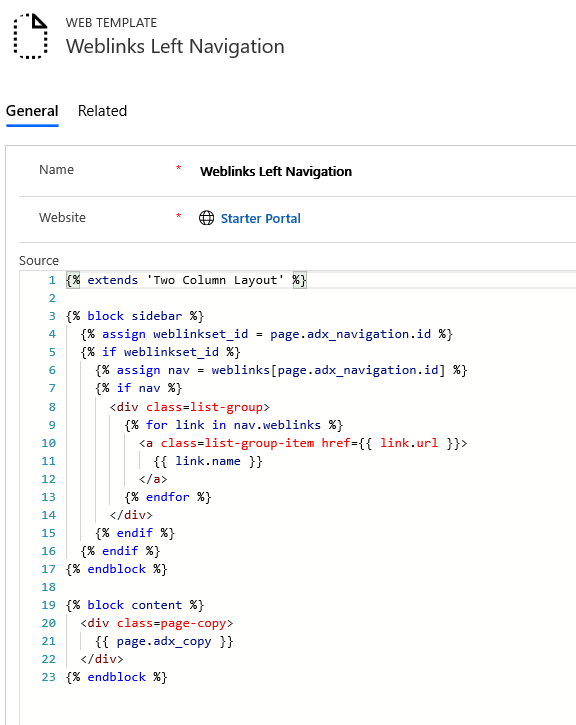
Lewy układ nawigacji linków sieci Web (szablon sieci Web)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
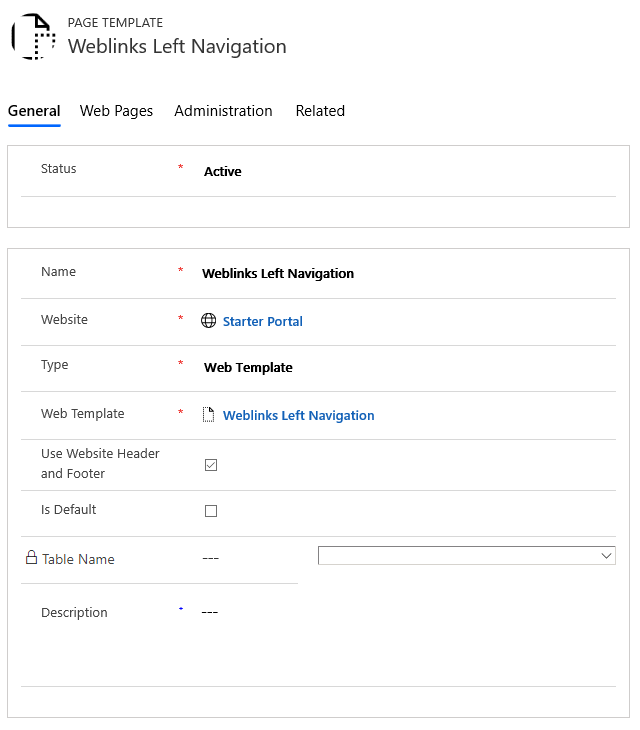
Krok 3: Utwórz nowy szablon strony bazujący na szablonie sieci Web
W tym kroku zostanie utworzony nowy szablon strony bazujący na szablonie sieci Web utworzonym w poprzednim kroku.

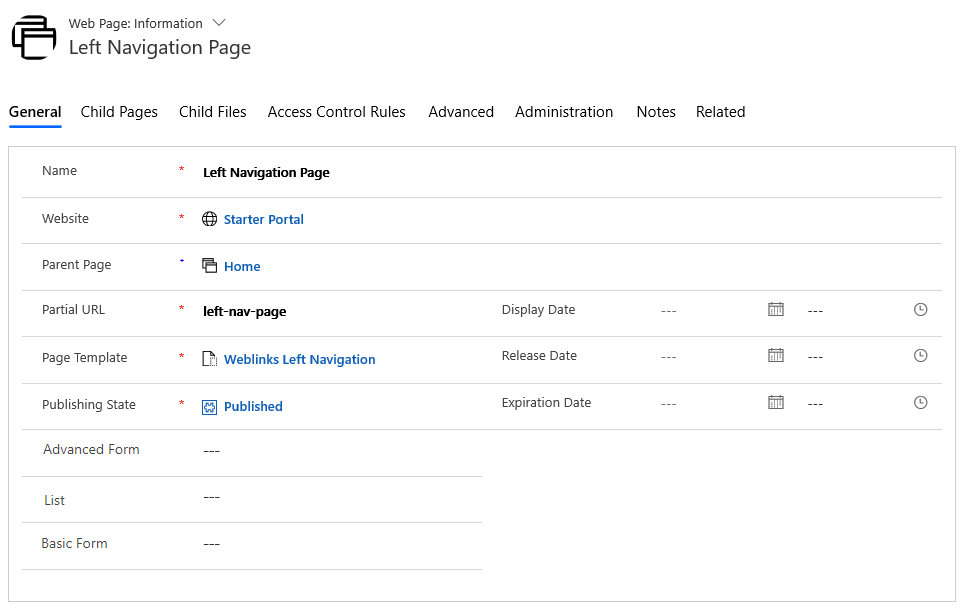
Krok 4: Utwórz stronę sieci Web, aby wyświetlić zawartość
Utwórz stronę internetową, która korzysta z naszego szablonu strony.

Przejdź do strony internetowej zlokalizowanej zawartości.

Przejdź do sekcji Różne i wybierz zestaw łączy internetowych, który chcesz wyświetlić w polu Nawigacja.

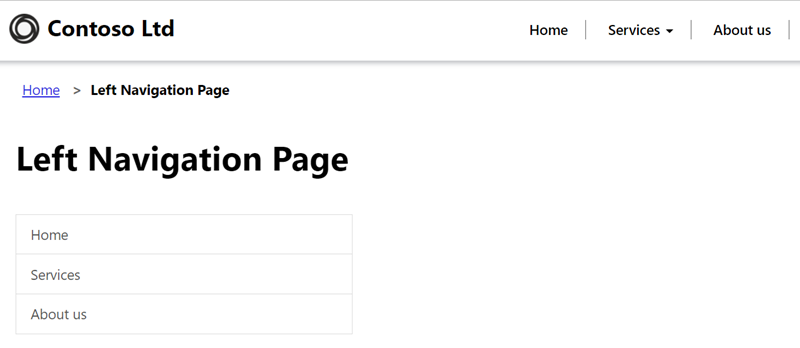
Podczas przeglądania strony powinna być widoczna nawigacja boczna.

Zobacz też
Utwórz niestandardowy szablon strony, aby renderować źródło danych RSS
Renderuj listę skojarzoną z bieżącą stroną
Renderuj nagłówek witryny sieci Web i główny pasek nawigacyjny
Renderuj do trzech poziomów hierarchii strony przy użyciu nawigacji hybrydowej
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).