Samouczek: Używanie składników kodu w portalach
Uwaga
12 października 2022 r. funkcja Portale usługi Power Apps została przekształcona w usługę Power Pages. Więcej informacji: Usługa Microsoft Power Pages jest teraz ogólnie dostępna (blog)
Wkrótce zmigrujemy i scalimy dokumentację funkcji Portale usługi Power Apps z dokumentacją usługi Power Pages.
W tym samouczku utworzysz składnik przykładowy przy użyciu struktury składników Power Apps component framework. Spakuj ten składnik do środowiska Dataverse i dodasz go do aplikacji opartej na modelu. Następnie skonfigurujesz portale Power Apps, aby dodać składnik do formularza podstawowego i dodać formularz podstawowy do strony sieci Web. Na koniec należy odwiedzić stronę sieci Web portali i komunikować się ze składnikiem.
Wymagania wstępne
- Wymagana wersja portalu to 9.3.3.x lub nowsza.
- Wersja pakietu startowego musi mieć wartość 9.2.2103.x lub nowszą.
Uwaga
Ten samouczek jest oparty na istniejącym samouczku struktury składników Power Apps component framework, który umożliwia utworzenie elementu TSLinearInputComponent dla tabeli Szansa sprzedaży w formularzu głównym. W tym samouczku można także użyć dowolnego istniejącego lub nowego składnika i dowolnej innej tabeli. W takim przypadku upewnij się, że używasz swojego komponentu i formularza, wykonując czynności opisane w tym samouczku.
Krok 1. Utwórz swój pierwszy składnik
Aby utworzyć składnik przykładowy, wykonaj kroki samouczka Tworzenie pierwszego składnika. Na końcu tego samouczka składnik o nazwie TSLinearInputComponent zostanie zapakowany i przekazany do środowiska Dataverse.
Krok 2. Dodawanie składnika kodu do pola w aplikacji opartej na modelu
Teraz, gdy składnik TSLinearInputComponent został przekazany do środowiska Dataverse, wykonaj kroki opisane w samouczku Dodawanie składnika kodu do pola w aplikacjach opartych na modelu, aby dodać składnik do tabeli Szansa sprzedaży w formularzu głównym.
Krok 3. Sprawdzenie aplikacji opartej na modelu za pomocą nowego składnika
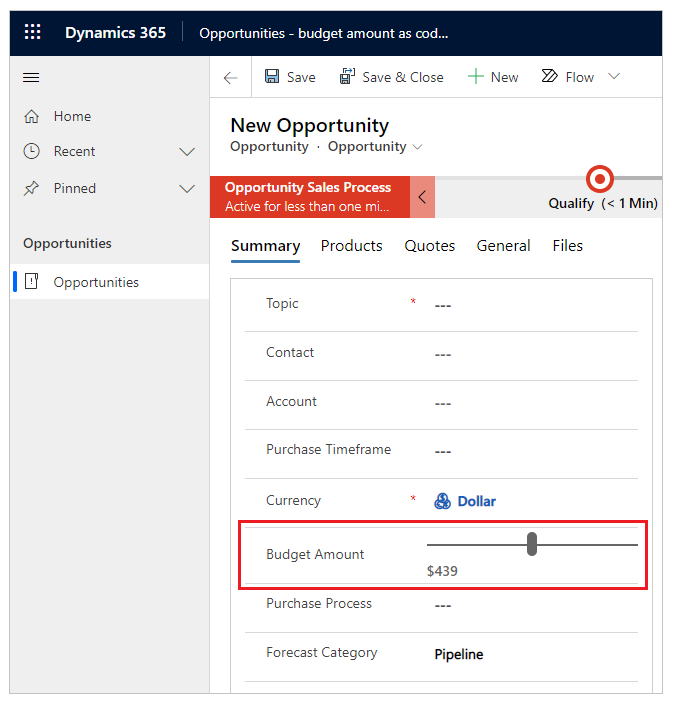
Możesz zaktualizować istniejącą aplikację na podstawie modelu lub utworzyć nową aplikację, za pomocą formularza, do którego dodano składnik. Na przykład na poniższym obrazie pokazano, jak wygląda tabeli szans sprzedaży formularz Główny podczas korzystania ze składnika kodu w tym samouczku.

Krok 4. Dodawanie składnika kodu do formularza podstawowego w portalach
W tym kroku należy utworzyć nowy podstawowy formularz w portalach, a następnie dodać składnik do utworzonego podstawowego formularza. Zamiast tego możesz również użyć istniejącego podstawowego formularza.
Krok 4.1. Utwórz nowy podstawowy formularz
Otórz aplikację Zarządzanie portalem.
W lewym okienku w obszarze Treść wybierz opcję Podstawowe formularze.
Wybierz Nowy.
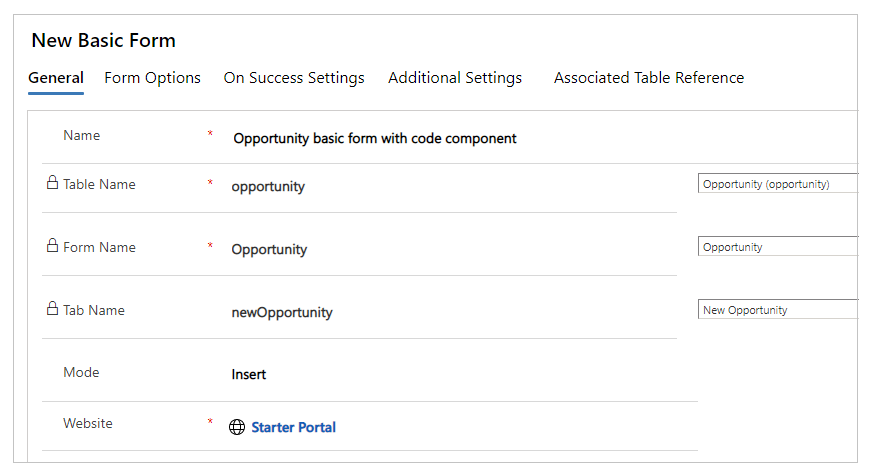
Wypełnij pole Nazwa. Na przykład Formularz podstawowy szanse sprzedaży ze składnikiem kodu.
Wybierz Nazwa podstawowa jako Szansę sprzedaży.
W przypadku nazwy formularza wybierz formularz aplikacji oparty na modelu, który został dodany do składnika kodu wcześniej w tym samouczku.
Wybierz Nazwę karty.
Wybierz witrynę internetową portalu.

Zaznacz Zapisz i zamknij.
Krok 4.2. Dodaj składnik kodu do formularza podstawowego
Otórz aplikację Zarządzanie portalem.
W lewym okienku w obszarze Treść wybierz opcję Podstawowe formularze.
Wybierz podstawowy formularz utworzony w poprzednim kroku.
Wybierz opcję Powiązane.
Wybierz Metadane formularza podstawowego.
Wybierz Nowe metadane formularza podstawowego.
Wybierz Typ jako Atrybut.
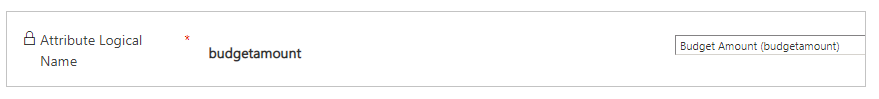
Wybierz opcję Nazwa logiczna atrybutu jako Kwota budżetu (budgetamount).

Wprowadź etykietę. Przykład: Kwota budżetu.
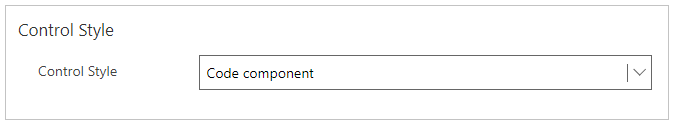
W ramach Styl formantu wybierz pozycję Kod składnika.

Zaznacz Zapisz i zamknij.
Krok 5. Tworzenie strony sieci Web w portalach przy użyciu podstawowego formularza
Otwórz portal w Power Apps portals Studio.
Wybierz pozycję Nowa strona w lewym górnym rogu.
Wybierz opcję Puste.
W okienku właściwości po prawej stronie zaktualizuj nazwę witryny sieciowej. Przykład: Szanse sprzedaży.
Zaktualizuj częściowy adres URL. Przykład: szanse sprzedaży.
Rozwiń Uprawnienia.
Wyłącz opcję Strona dostępna dla wszystkich.
Wybierz role sieci Web, które mają mieć dostęp do tej strony.
W edytorze stron pod sekcją Nagłówek zaznacz sekcję Kolumna.
W lewym okienku nawigacji, wybierz Składniki.
W obszarze Składniki portalu wybierz Formularz.
W okienku właściwości po prawej stronie wybierz opcję Użyj istniejącego.
W sekcji Nazwa wybierz formularz podstawowy utworzony wcześniej w tym samouczku.
Porada
Jeśli nie widzisz dostępnego formularza, spróbuj zsynchronizować konfigurację ze zmianami z Dataverse.
W prawym górnym rogu wybierz opcję Przeglądaj witrynę sieciową.
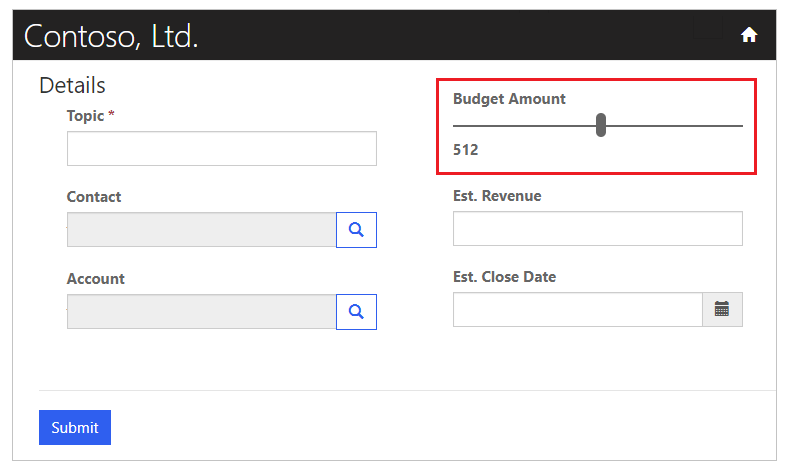
Na stronie sieci Web będzie teraz wyświetlany podstawowy formularz tabeli Szanse sprzedaży z składnikiem kodu jako suwakiem, podobny do sposobu, w jaki będzie on wyświetlany przy użyciu aplikacji opartej na modelu dla tego samego formularza.

Następne kroki
Omówienie wykorzystania składników kodu w portalach
Zobacz także
Omówienie Power Apps component framework
Utwórz swój pierwszy składnik
Dodawanie składników kodu do tabeli lub pola w aplikacji opartej na modelu
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).