Tworzenie galerii zamówień w aplikacji kanwy
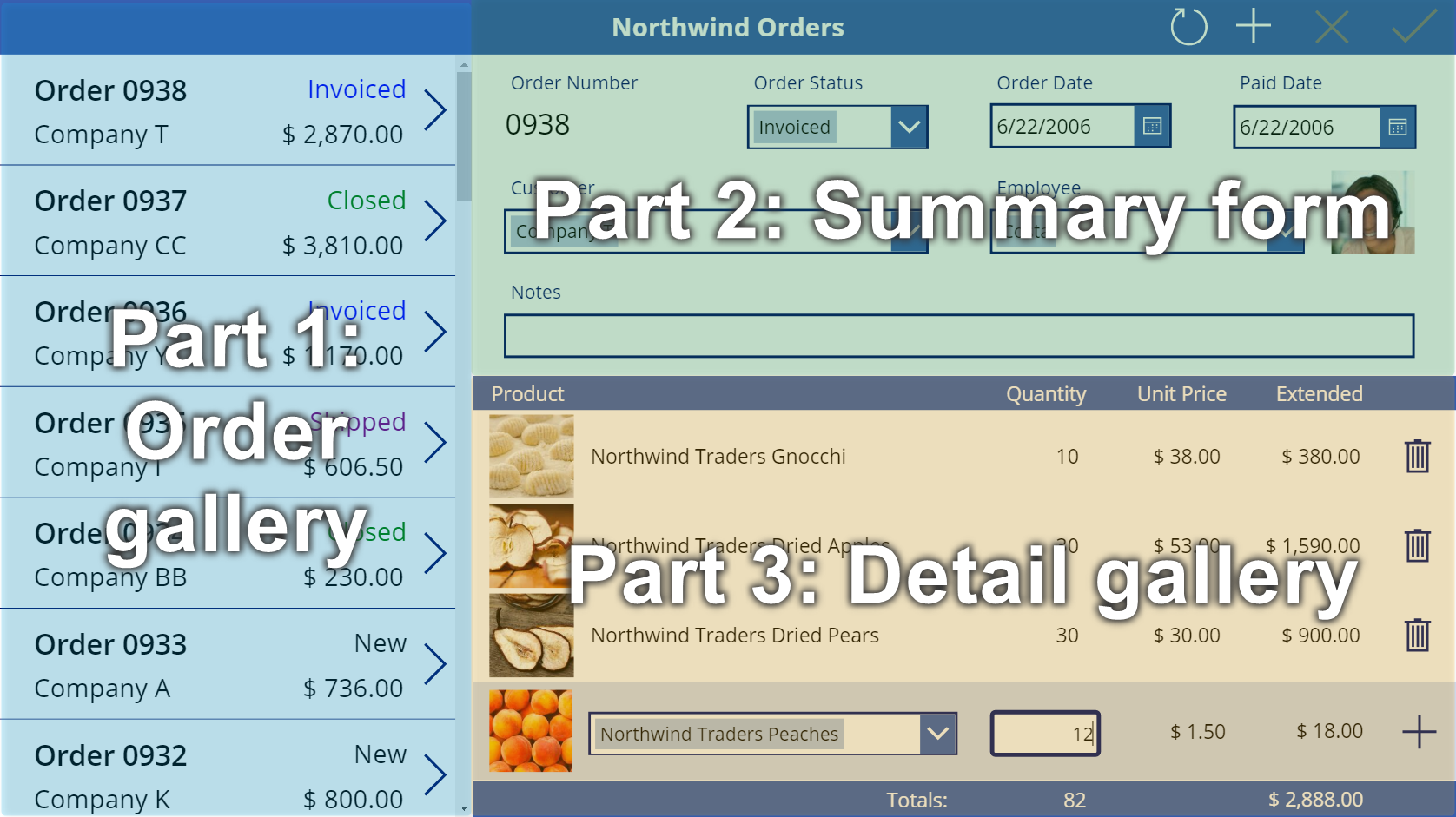
Postępuj zgodnie z instrukcjami krok po kroku, aby utworzyć galerię zamówień w aplikacji kanwy w celu zarządzania fikcyjnymi danymi w bazie danych Northwind Traders. Ta temat jest częścią szeregu wyjaśniającej sposób tworzenia aplikacji biznesowej na relacyjnych danych w Microsoft Dataverse. Aby uzyskać najlepsze wyniki, w tej kolejności należy zapoznać się z następującymi tematami:
- Utwórz galerię zamówień (ten temat).
- Tworzenie formularza podsumowania.
- Tworzenie galerii szczegółów.

Wymagania wstępne
- Zainstaluj bazę danych Northwind Traders i aplikacje.
- Zapoznaj się z omówieniem aplikacji kanwy dla Northwind Traders.
Tworzenie pustej aplikacji
Utwórz pustą aplikację kanwy i nadaj jej nazwę, na przykład „Moje zamówienia Northwind (aplikacja kanwy)”.
Dodawanie danych
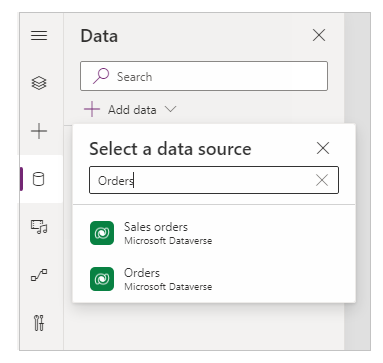
W lewym okienku wybierz pozycję Dane > Dodaj dane > i wybierz tabelę Zamówienia .

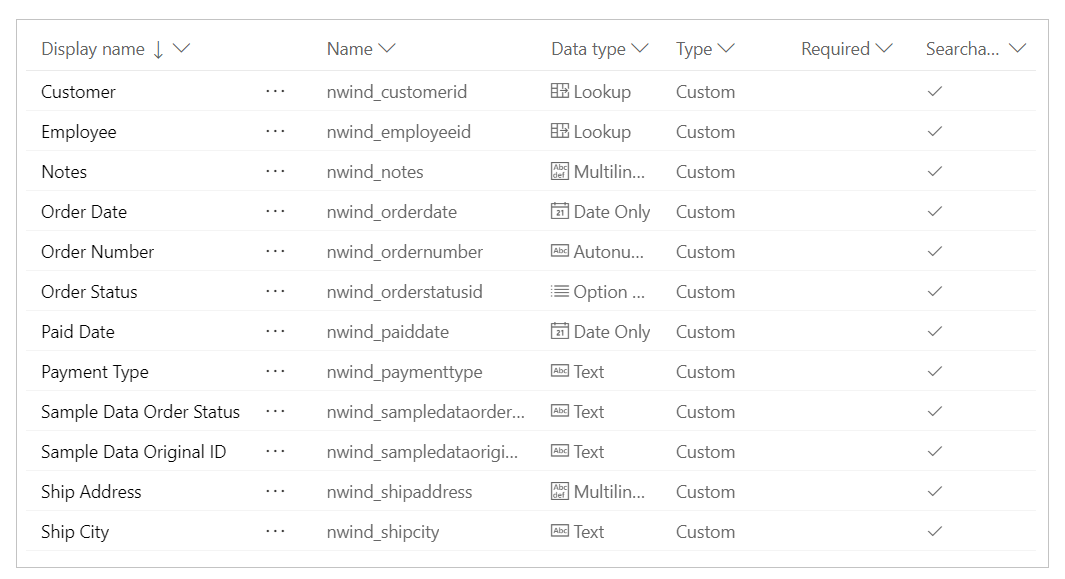
Tabela Zamówienia zawiera wiele pól różnego typu:

Każde pole ma Nazwę wyświetlaną i Nazwę, która jest również nazywana nazwą logiczną. Obie nazwy odwołują się do tych samych rzeczy. Ogólnie użytkownik korzysta z nazwy wyświetlanej podczas tworzenia aplikacji, ale w niektórych przypadkach wymagana jest bardziej tajemnicza Nazwa, jak przedstawiono w procedurze.
Ponieważ dalej będziemy pracować z ekranami i kontrolkami, w Power Apps Studio przełącz się z powrotem do Widoku drzewa po lewej stronie, naciskając ikonę trzech ułożonych kwadratów. W dowolnym momencie możesz powrócić do Źródeł danych, naciskając ikonę cylindra.
Tworzenie galerii zamówień
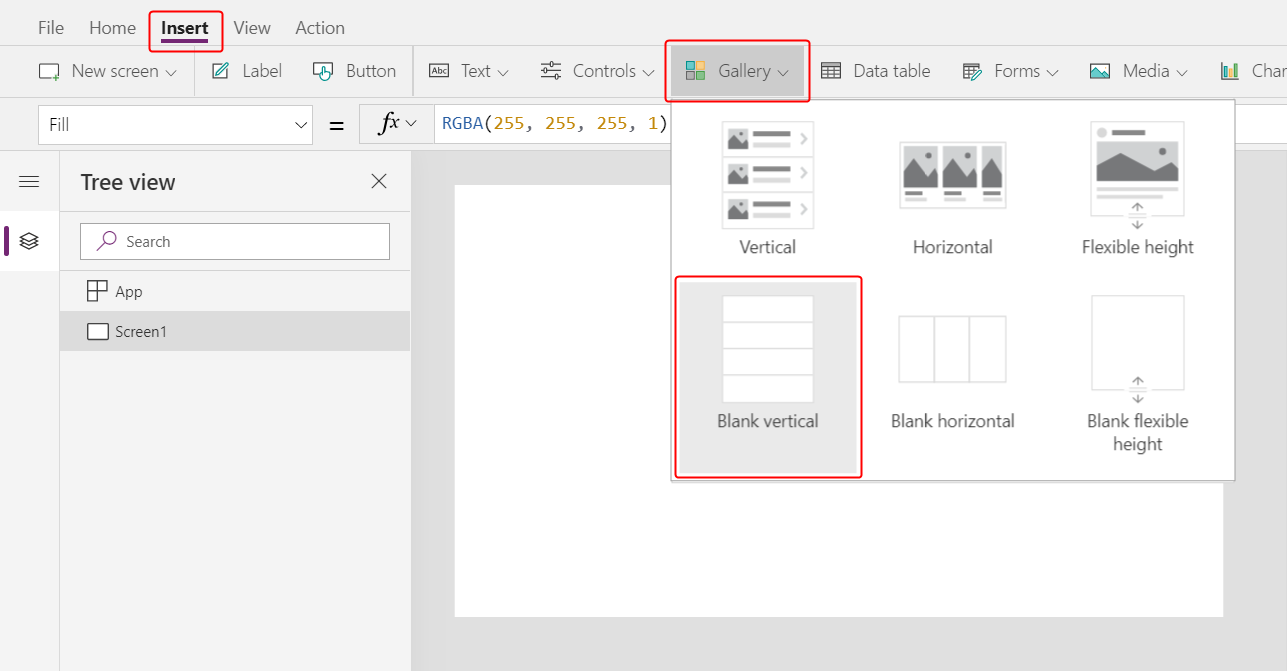
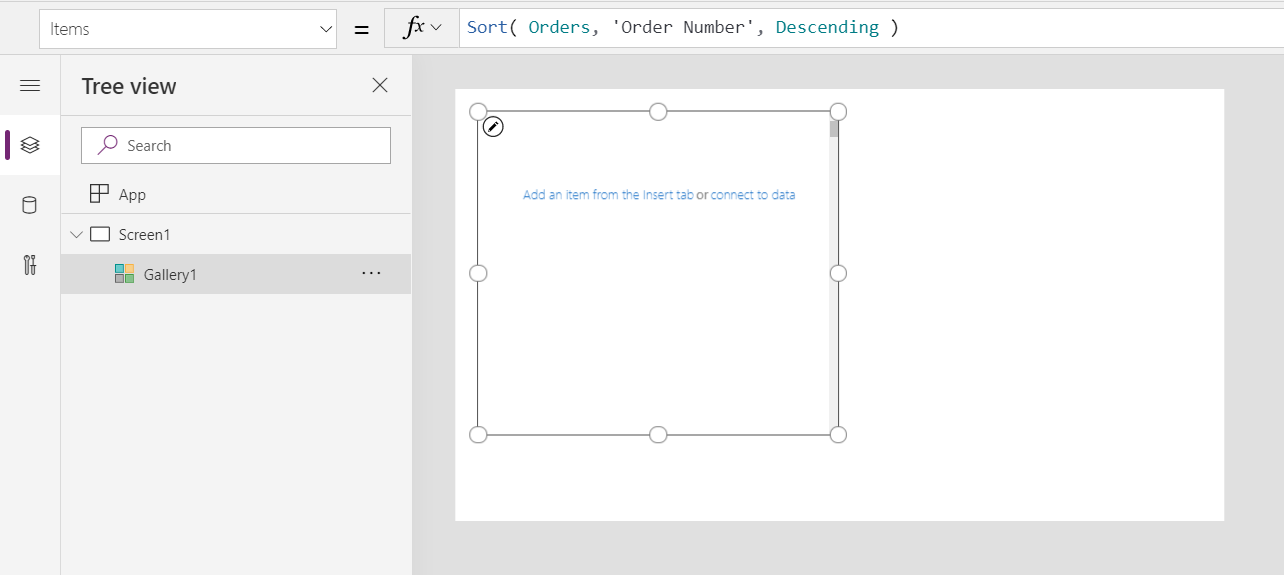
Na karcie Wstawianie wybierz Galeria > Pusta pionowa, aby dodać kontrolkę Galeria, w której będą wyświetlane zamówienia.

Kontrolka zostanie umieszczona na kanwie i pojawi się okno dialogowe z pytaniem, z którym źródłem danych się połączyć.
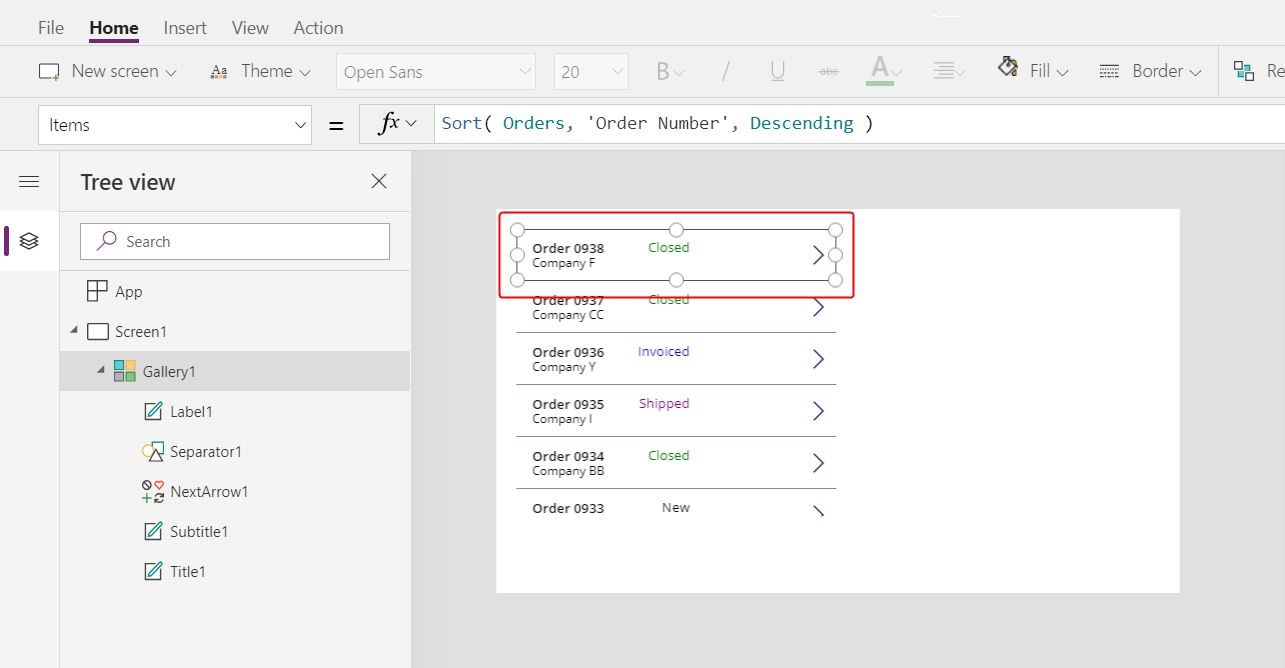
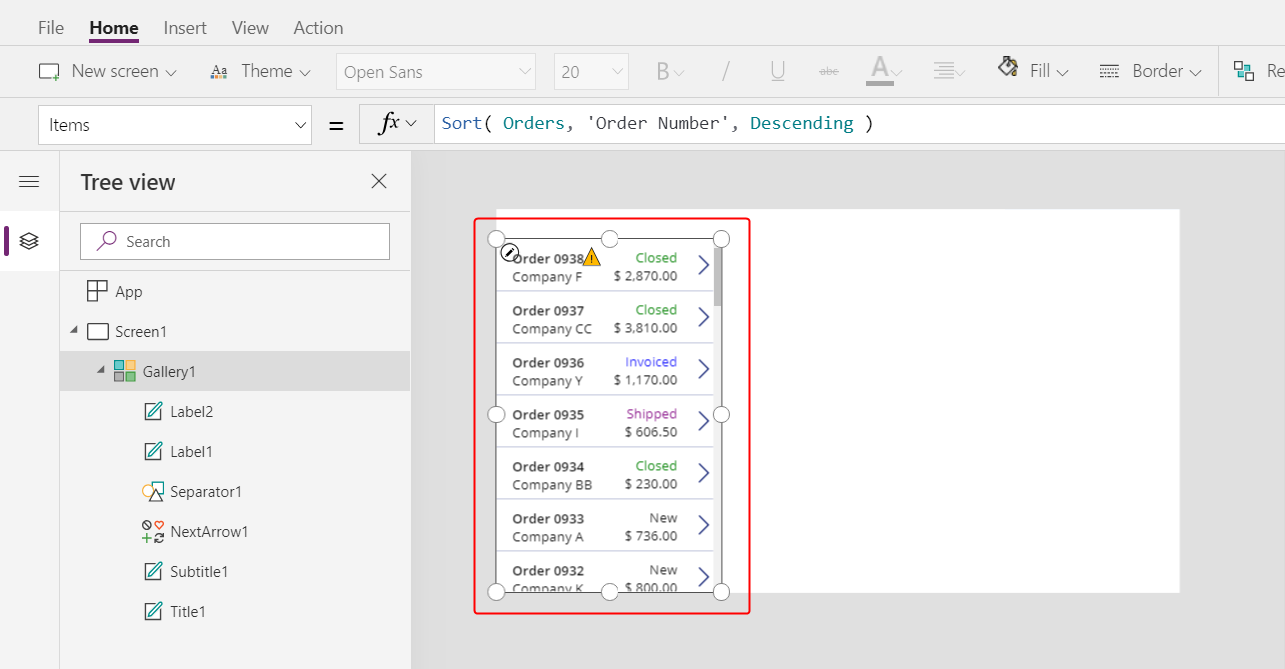
Można połączyć się bezpośrednio z Zamówieniami, ale zamiast tego chcemy kontrolować kolejność sortowania galerii. Zignoruj wysuwane okno dialogowe i na pasku formuły ustaw właściwość galerii Elementy na tę formułę:
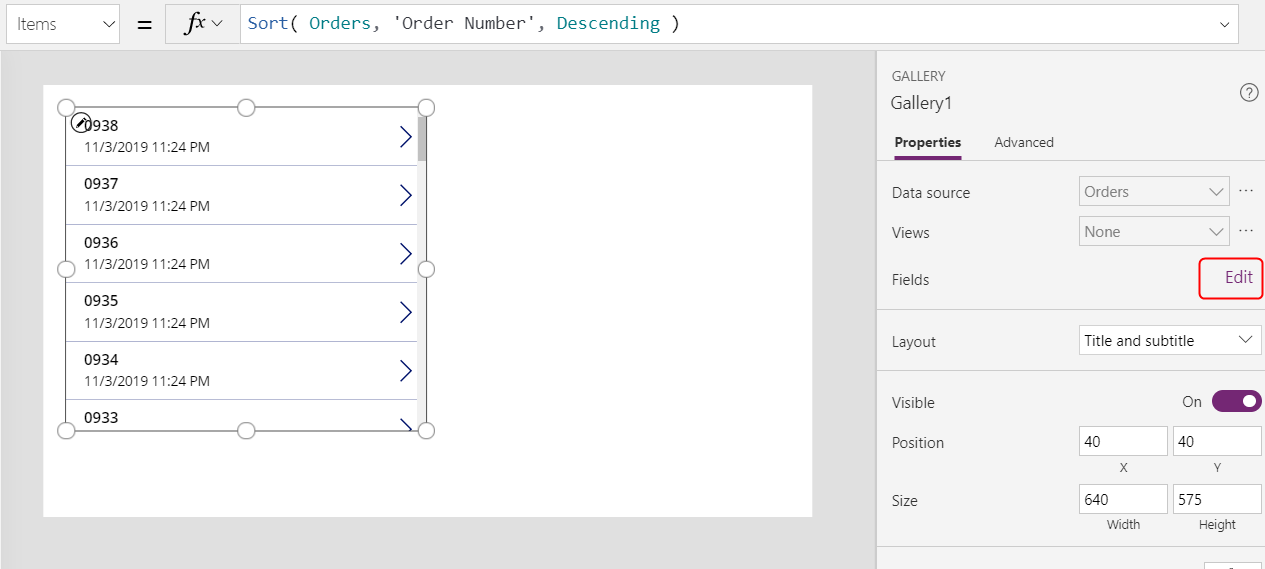
Sort( Orders, 'Order Number', Descending )Funkcja Sortuj porządkuje listę tak, że najnowsze zamówienie (o najwyższym numerze zamówienia) jest wyświetlane jako pierwsze.

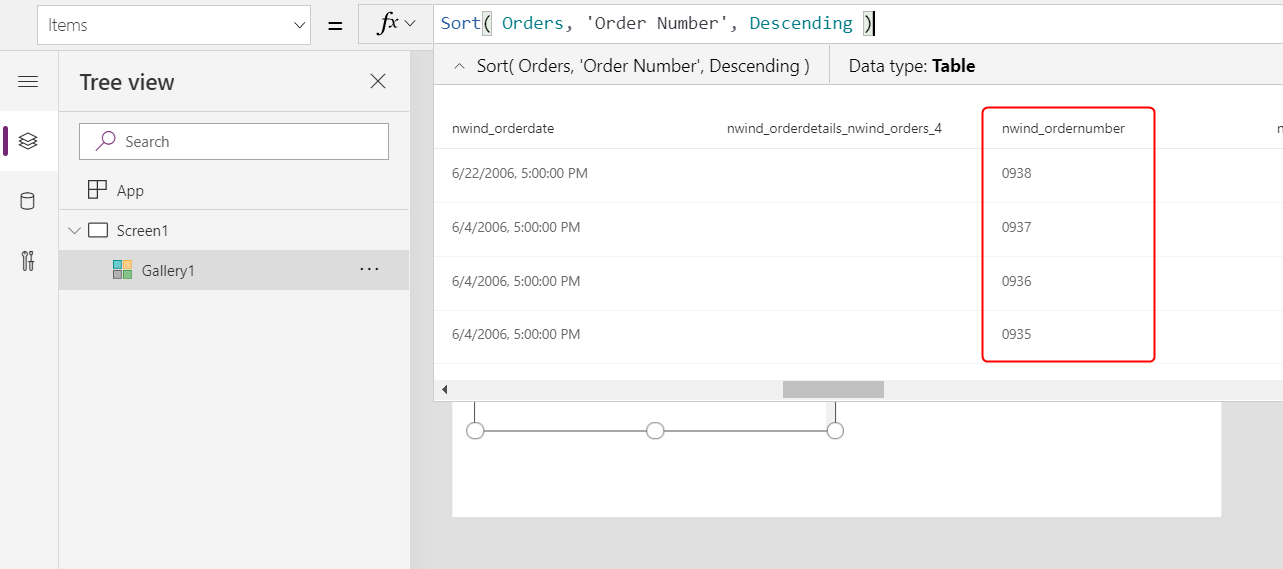
Po upływie tego momentu Widok wyniku zostanie wyświetlony pod paskiem formuły. Pociągnij w dół strzałkę po lewej, aby zobaczyć wynik naszej formuły. Przewiń w prawo, aby wyświetlić kolumnę Numer zamówienia i upewnić się, że wartość jest posortowana w żądany sposób (od największego do najmniejszego).

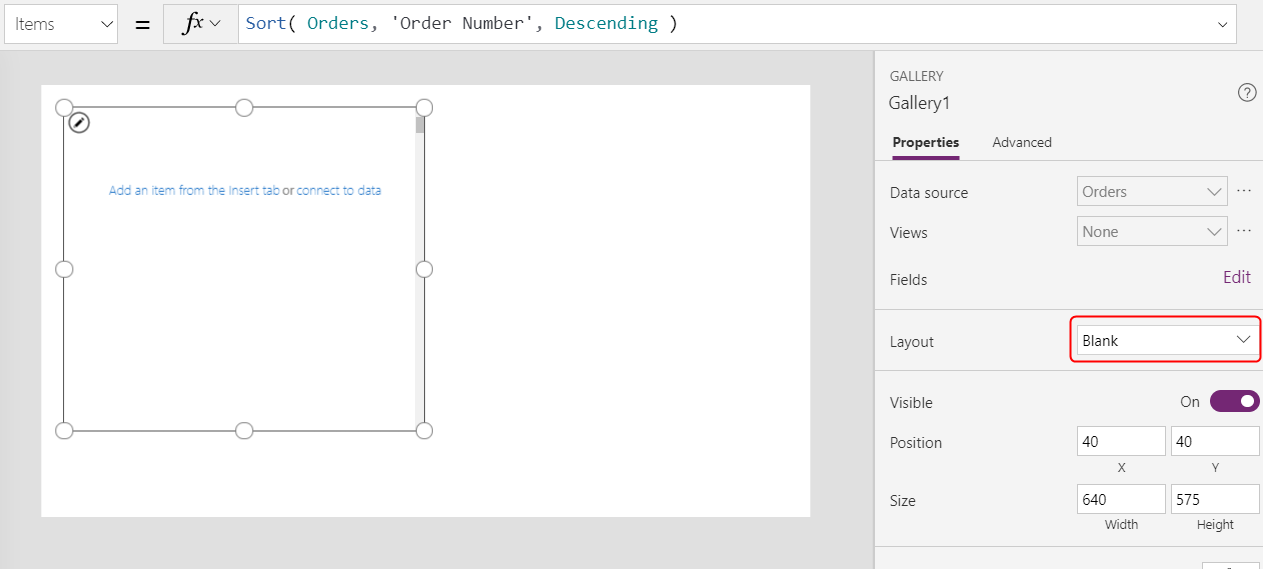
Na karcie Właściwości znajdującej się blisko prawej krawędzi otwórz listę Układu:

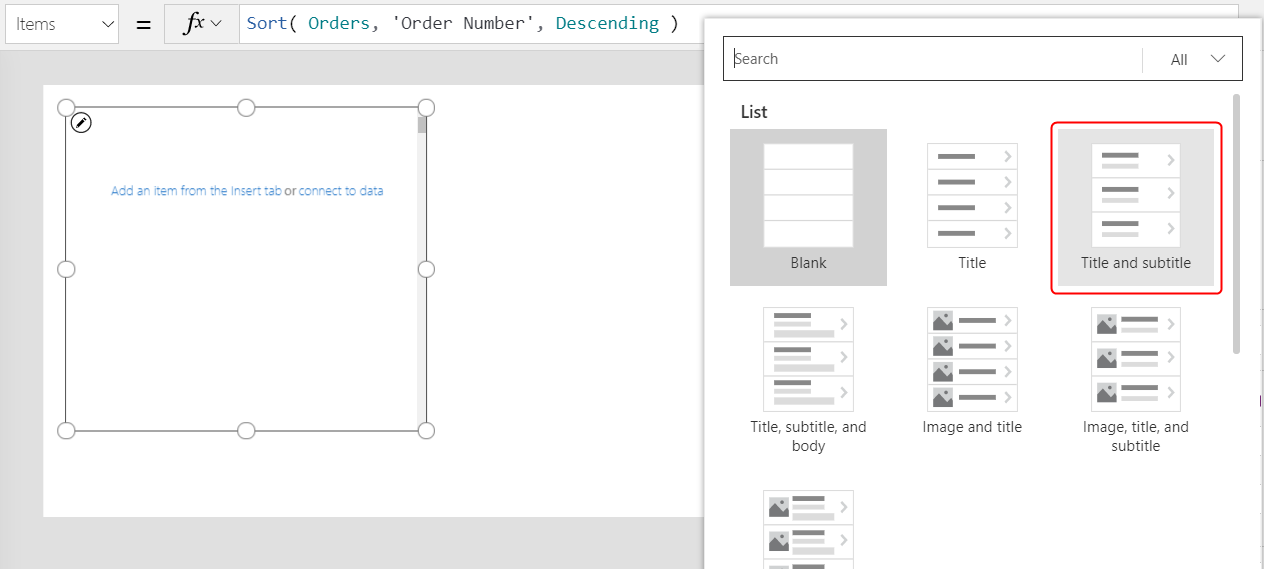
Z listy opcji wybierz Tytuł i podtytuł.

Dwie kontrolki Etykiety zostały dodane do szablonu galerii. Domyślnie w tych formantach są wyświetlane dwie kolumny tabeli Zamówienia, którą trzeba będzie zmienić dalej. Szablon galerii jest replikowany w sposób pionowy dla każdego rekordu w tabeli.
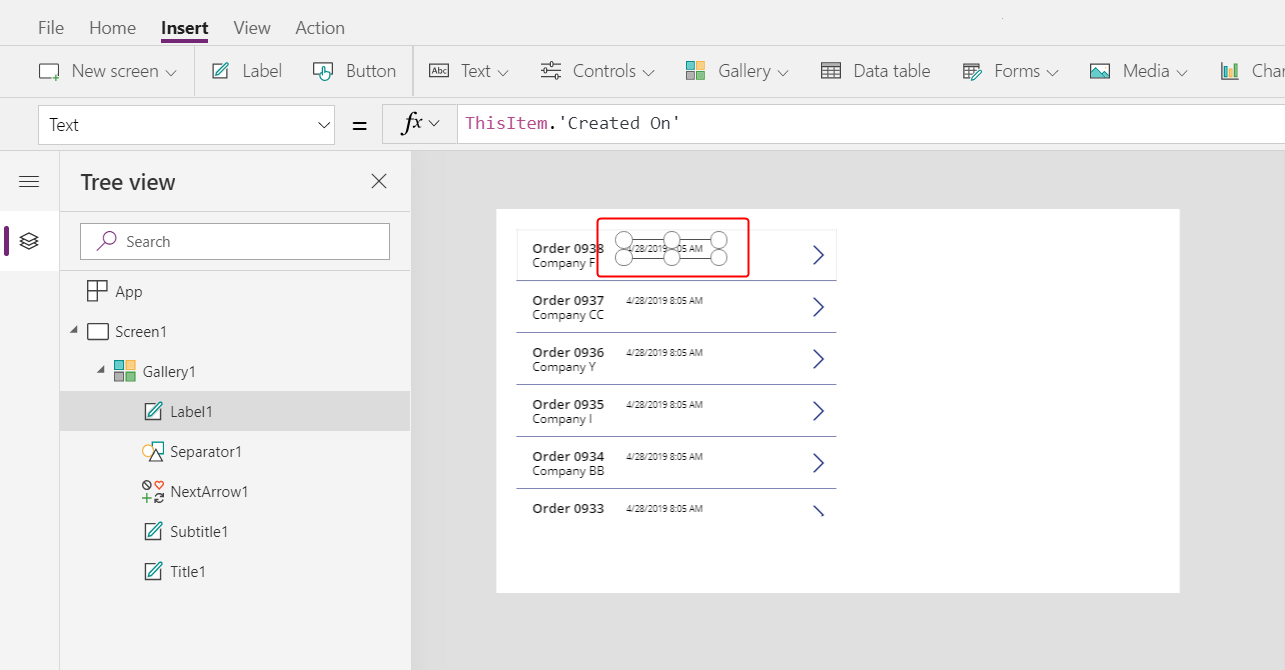
Wybierz Edytuj (obok Pola) na karcie Właściwości obok prawej krawędzi.

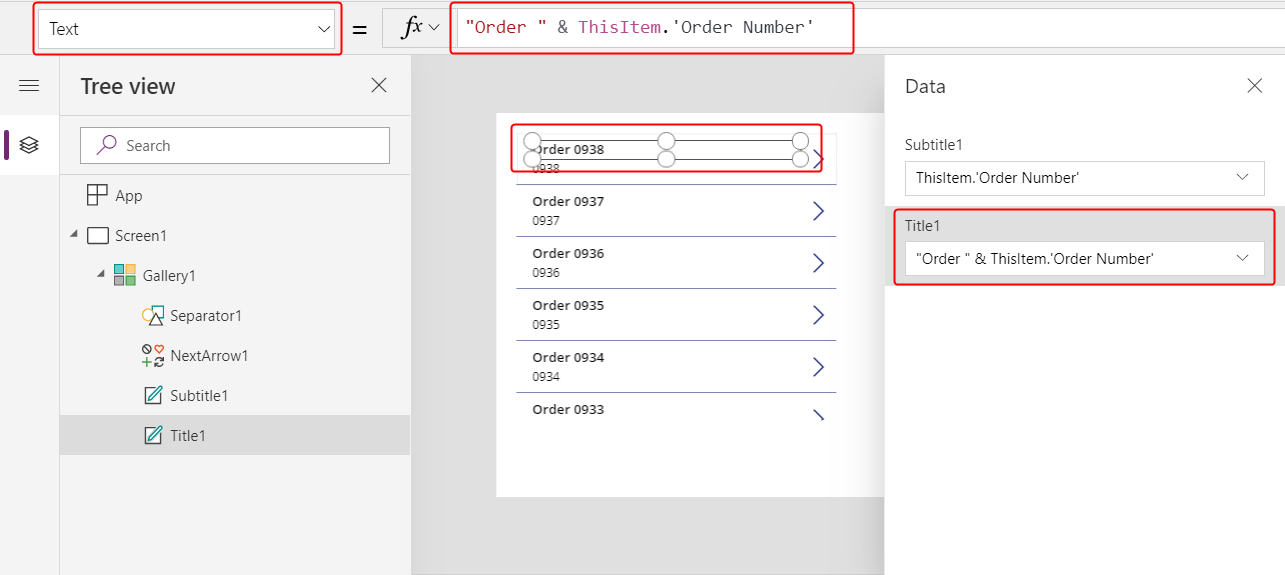
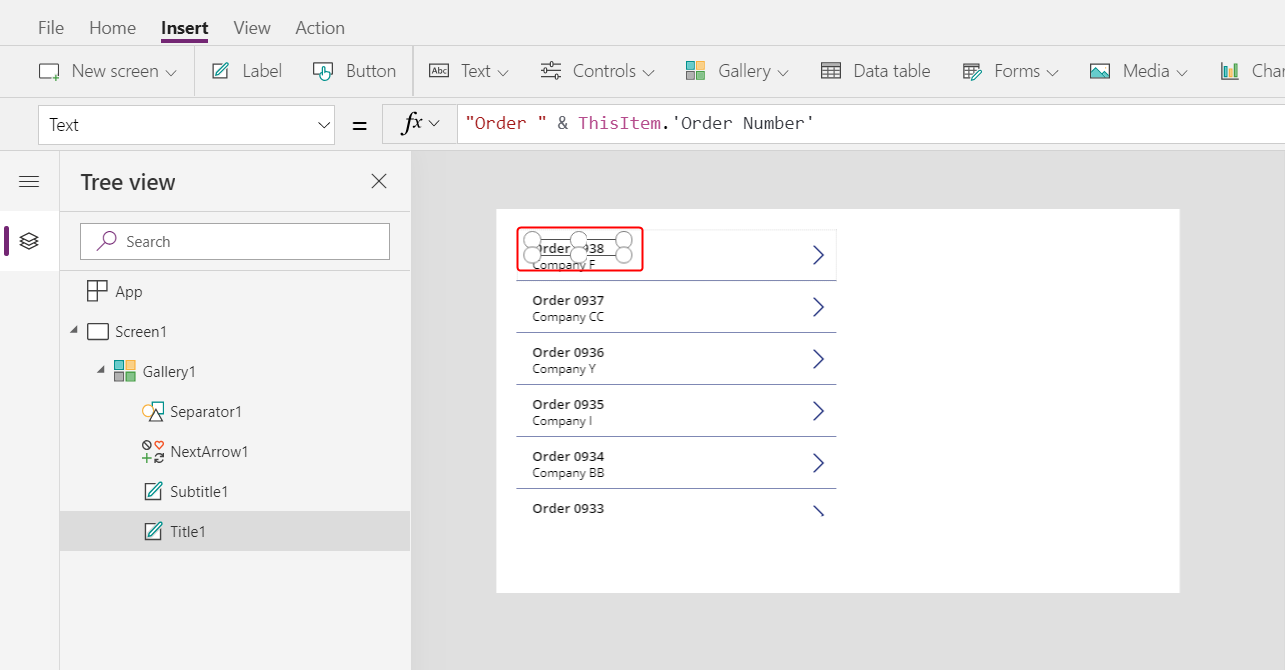
W okienku Dane wybierz pozycję Title1 (lub wybierz górną etykietę w szablonie galerii).
Na pasku formuły ustaw właściwość Tekst etykiety na wyrażenie:
"Order " & ThisItem.'Order Number'
Numer zamówienia jest wyświetlany w górnej części każdego elementu galerii. W szablonie galerii ThisItem daje dostęp do wszystkich pól w tabeli Zamówienie.
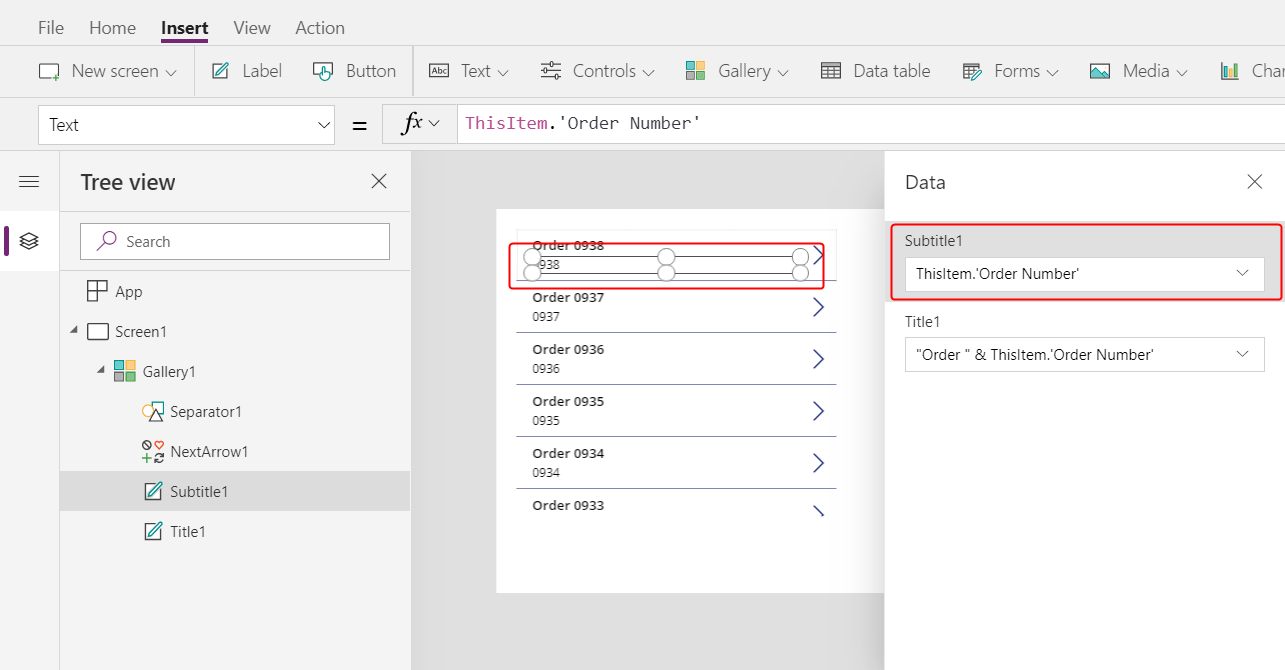
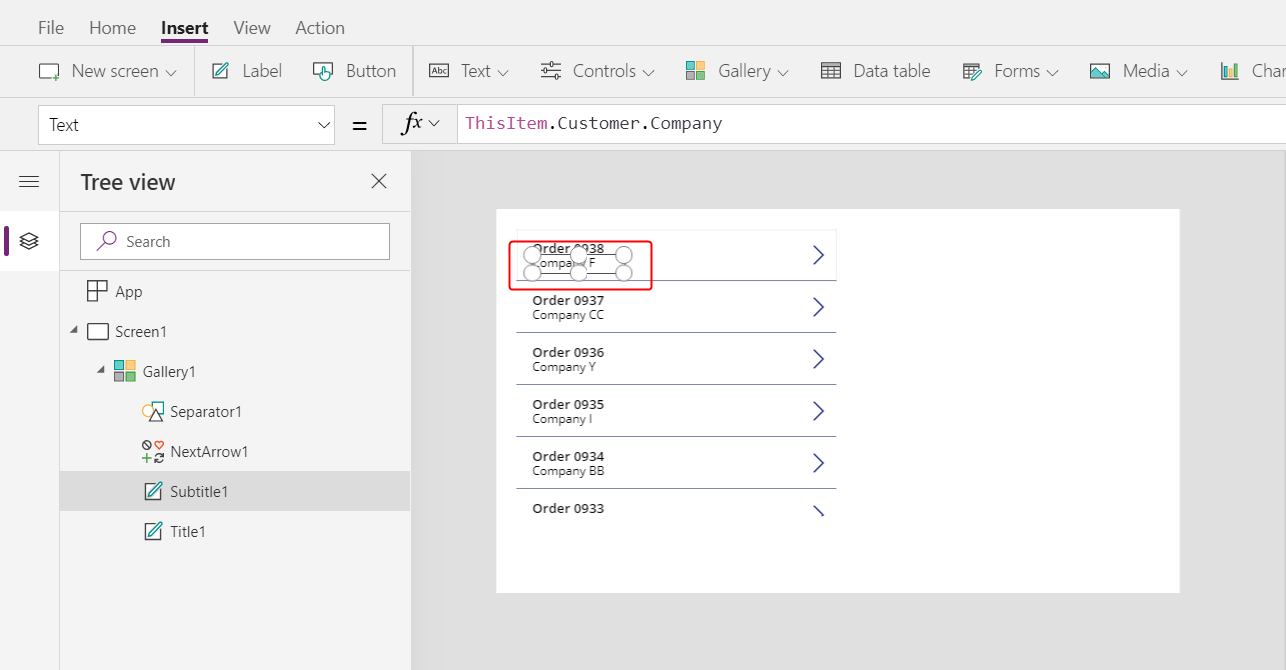
W okienku Dane wybierz pozycję Subtitle1 (lub wybierz dolną etykietę w szablonie galerii):

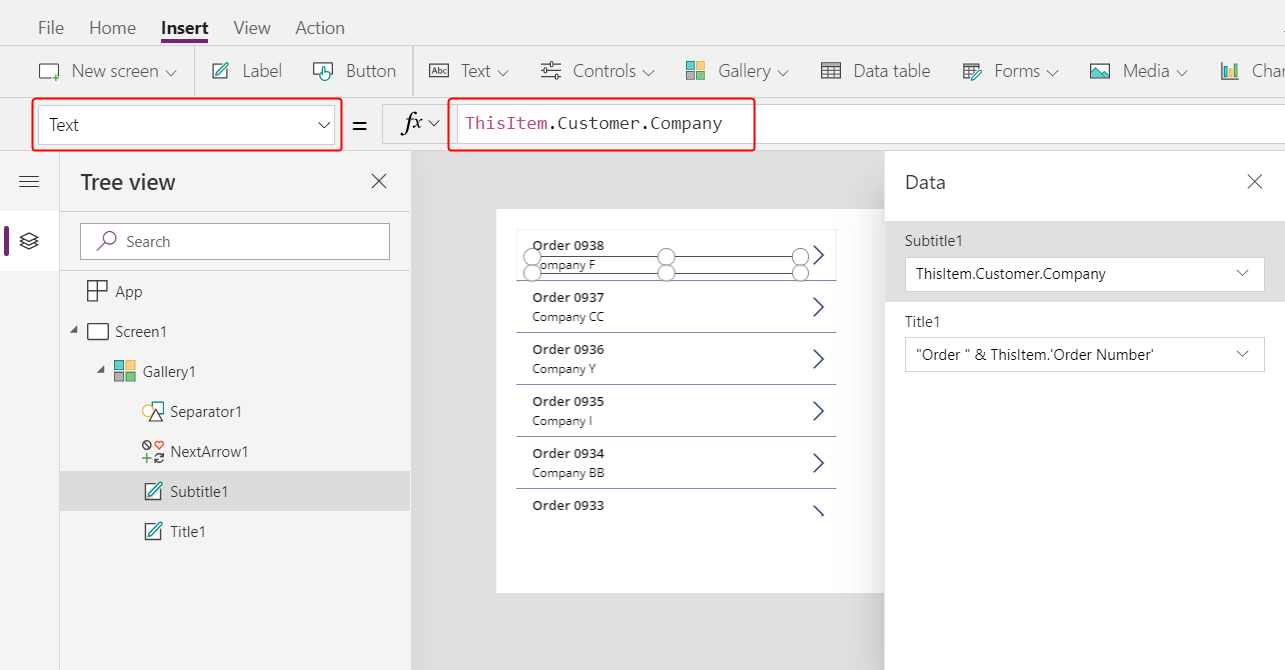
Na pasku formuły ustaw właściwość Tekst etykiety na wyrażenie:
ThisItem.Customer.Company
Po wprowadzeniu tej formuły może na chwilę pojawić się czerwony zawijas oznaczający błąd. Błąd powinien zostać usunięty, jeśli wybierzesz coś poza paskiem formuły, a następnie powrócisz kursorem do paska formuły. Jeśli błąd występuje nadal lub gdy nie jest widziana wartość, wybierz kartę Widok, wybierz źródła danych, a następnie odśwież tabelę Zamówienia, wybierając wielokropek (...) po prawej stronie nazwy źródła danych.
Podanie wartości ThisItem.Customer pozwala na korzystanie z relacji wiele-do-jednego między tabelami Zamówienia i Klienci i pobieranie rekordu klienta skojarzonego z każdym zamówieniem. W rekordzie klienta pobierasz dane z kolumny Firma celu wyświetlenia.
W tabeli Zamówienia można wyświetlić wszystkie relacje, w tym także tabelę Klient:

Zamknij okienko Dane, wybierając ikonę zamknięcia (x) w prawym górnym rogu.
Wyświetlanie stanu poszczególnych zamówień
W ramach tej procedury dodasz obszar w galerii dla etykiety i skonfigurujesz go tak, aby były wyświetlane informacje o wszystkich zamówieniach w różnych kolorach na podstawie danych.
W szablonie galerii zmniejsz szerokość pierwszej etykiety, Title1:

Powtórz poprzedni krok, podając drugą etykietę, Subtitle1:

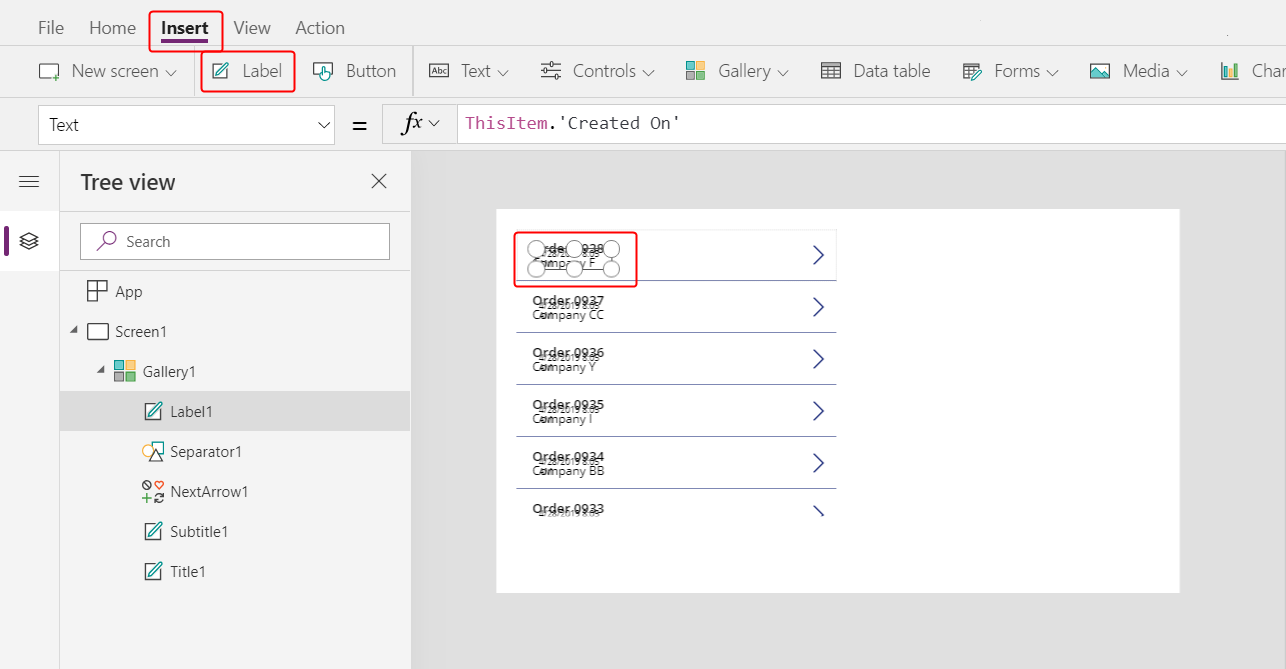
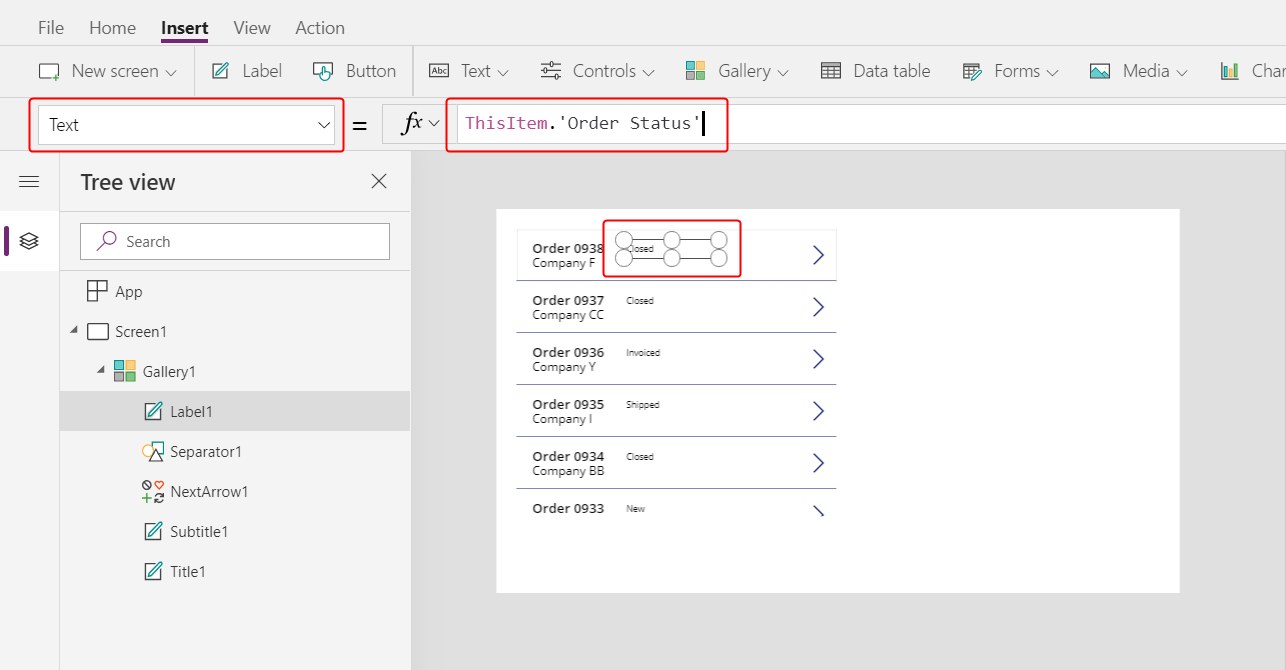
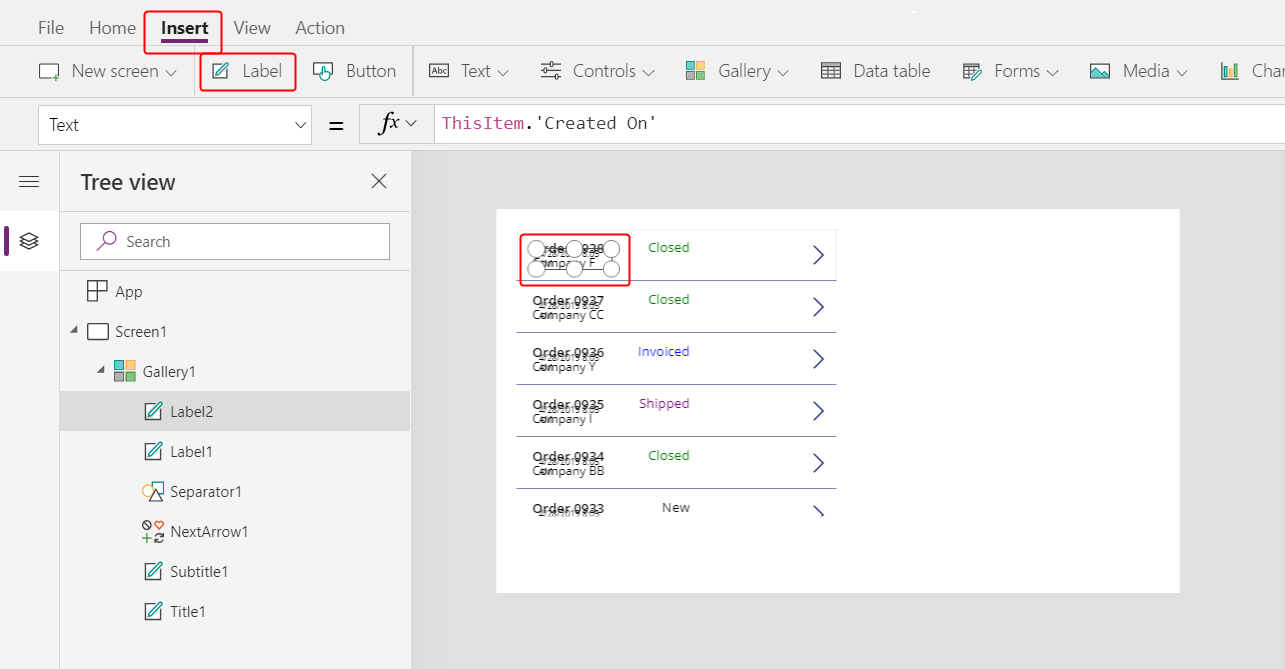
Z wybranym szablonem galerii (lub formantem w szablonie) wybierz Etykieta na karcie Wstawianie:

Przenieś nową etykietę na prawo od etykiety Title1:

Ustaw właściwość Tekst kontrolki nowej etykiety na następujące wyrażenie:
ThisItem.'Order Status'
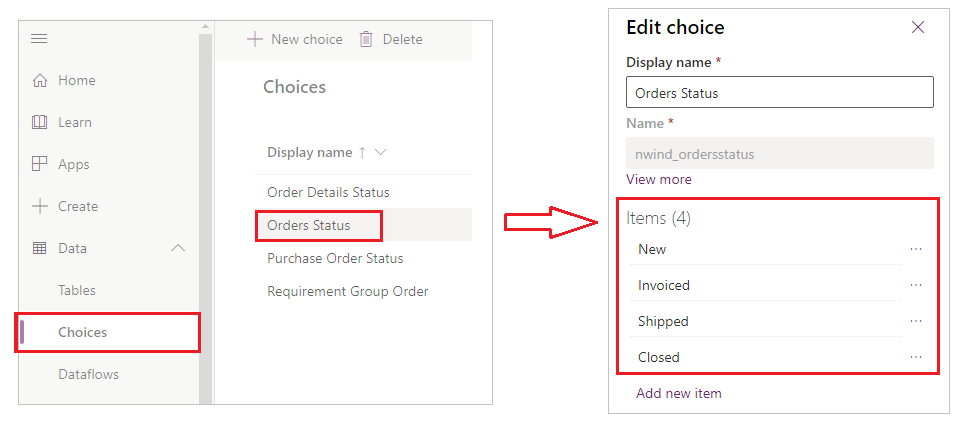
W tabeli Zamówienia pole Stan zamówienia zawiera wartość z wybranego Stanu zamówienia. Wybór jest podobny do wyliczenia w innych narzędziach programowania. Każdy zestaw opcji jest definiowany w bazie danych, dzięki czemu użytkownicy mogą określać tylko te opcje w zestawie. Wybór Stanu zamówień jest także globalny, nie lokalny, więc można go użyć w innych tabelach:

Każda opcja w zestawie ma nazwę, która jest wyświetlana w przypadku pokazania jej na etykiecie. Te nazwy mogą być zlokalizowane, a aplikacja rozpoznaje tę samą opcję, jeśli użytkownik będzie wybierał Apple, użytkownik francuski wybiera wartość Pomme lub użytkownik w wersji hiszpańskiej Manzana. Z tego powodu nie można utworzyć formuły, która opiera się na zapisanym na ciągu ze stałym kodem do opcji, jak pokazano w tym temacie później.
W formułach Stan zamówienia musi być otoczony pojedynczym cudzysłowem, ponieważ zawiera spację. Jednak ta nazwa działa w taki sam sposób jak każda inna nazwa w Power Apps (np. Klient lub Firma).
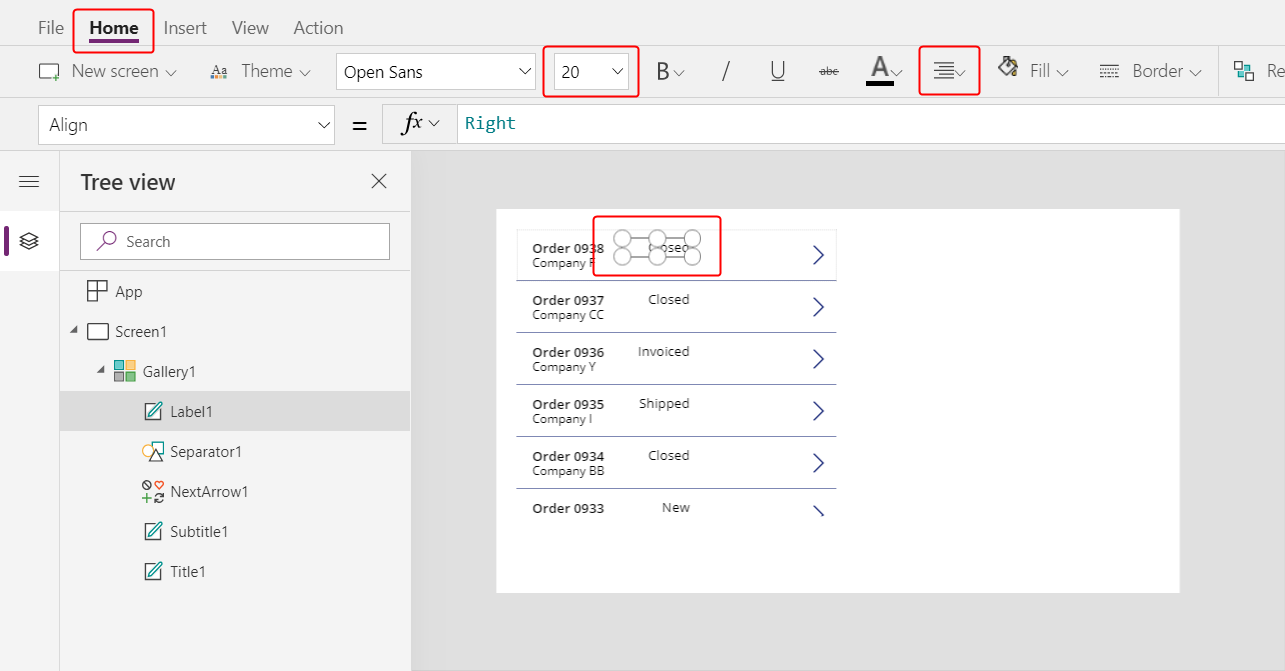
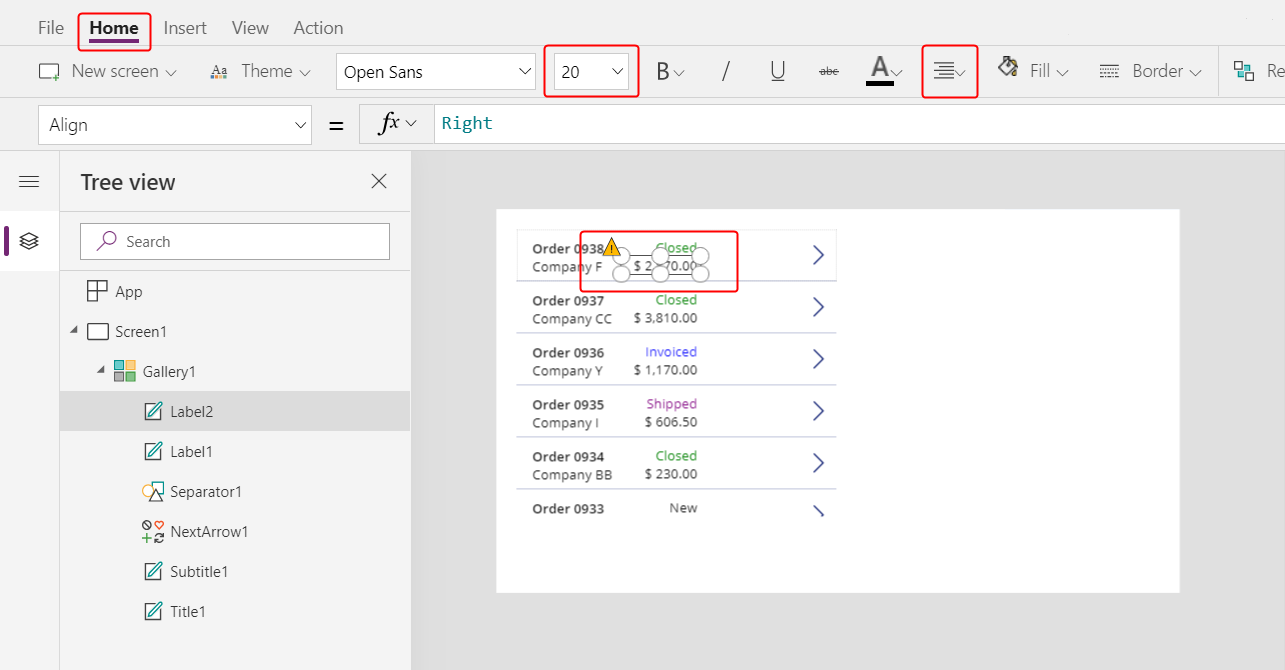
Na karcie Strona główna zwiększ rozmiar czcionki w etykiecie stanu do 20 punktów i wyrównaj tekst w prawo:

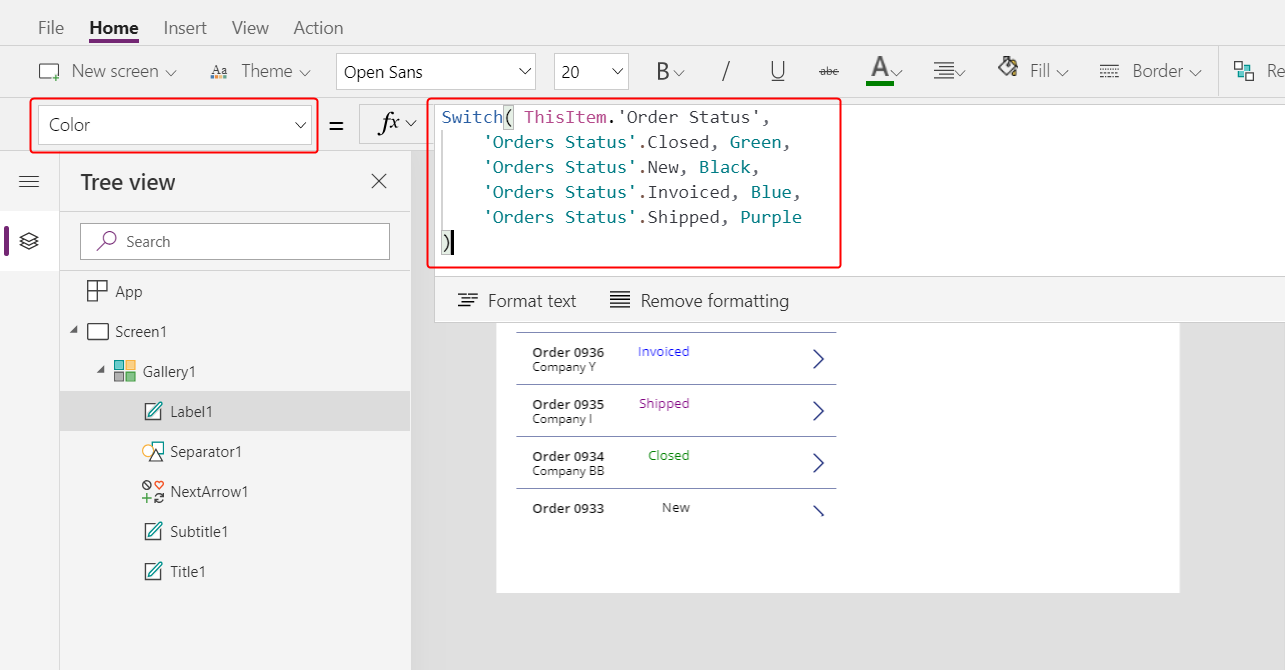
W pasku formuły ustaw właściwość Kolor etykiety stanu na tę formułę:
Switch( ThisItem.'Order Status', 'Orders Status'.Closed, Green, 'Orders Status'.New, Black, 'Orders Status'.Invoiced, Blue, 'Orders Status'.Shipped, Purple )
Power Apps uniemożliwia utworzenie formuły, która opiera się na ciągu ze stałym kodem dla każdej opcji w zestawie, ponieważ takie formuły mogą powodować niewłaściwe wyniki, jeśli nazwy opcji są zlokalizowane. Zamiast tego funkcja Switch określa kolor na podstawie dowolnego ciągu występującego na etykiecie na podstawie ustawień użytkownika.
W przypadku tej formuły różne wartości stanu są wyświetlane w różnych kolorach, tak jakpokazano na poprzedniej ilustracji.
Wyświetlanie sumy wszystkich zamówień
Zaznacz pierwszy element w galerii, który jest szablonem galerii:

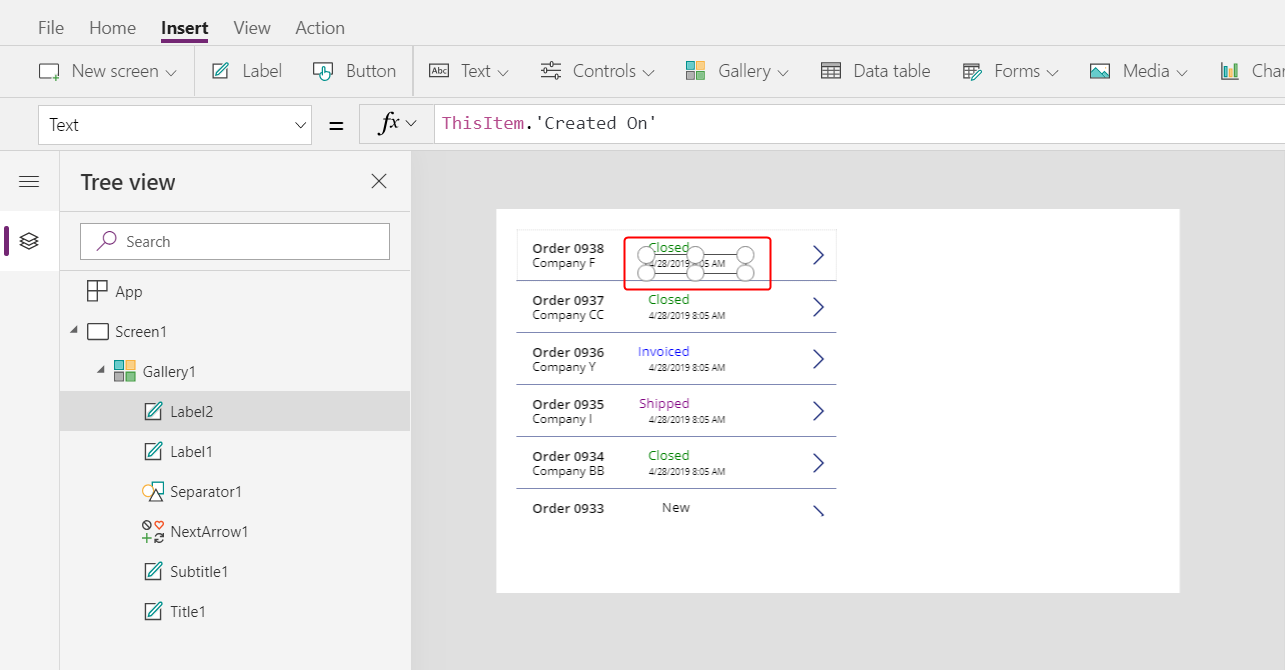
Na karcie Wstawianie wybierz pozycję Etykieta, aby dodać kolejną etykietę:

Przenieś nową etykietę tak, aby została wyświetlona na etykiecie stanu:

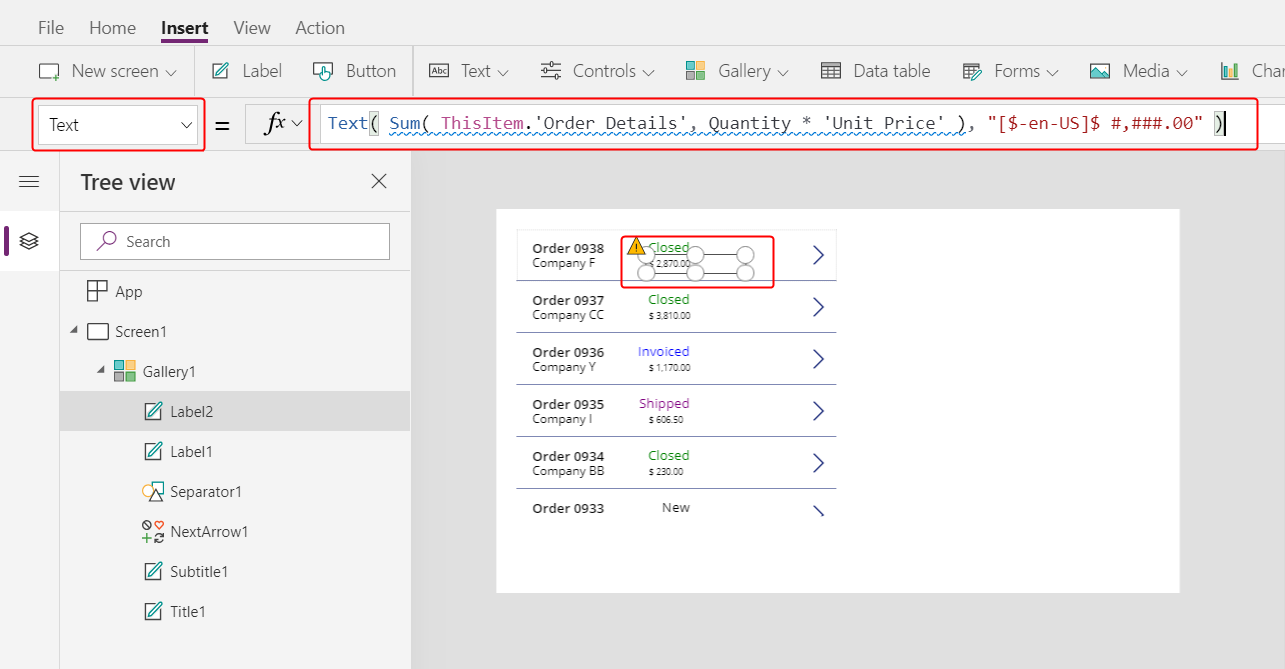
Na pasku formuły ustaw właściwość Tekst nowej etykiety na formułę:
Text( Sum( ThisItem.'Order Details', Quantity * 'Unit Price' ), "[$-en-US]$ #,###.00" )
W tej formule funkcja Sum dodaje rekordy w tabeli Szczegóły zamówienia, które są skojarzone z każdym rekordem w tabeli Zamówienia poprzez relację jeden-do-wielu. Te elementy zamówienia składają się na każde zamówienie, a będziesz używać tej samej relacji jeden do wielu, aby wyświetlać i edytować elementy zamówienia w prawym dolnym rogu ekranu.
W tym wzorze jest wyświetlane ostrzeżenie z niebieskim podkreśleniem i ostrzeżenie delegacji, ponieważ Dataverse nie obsługuje delegowania złożonych funkcji agregujących (na przykład suma mnożenia). Te informacje można zignorować, ponieważ żadne zamówienie w tym przykładzie nie będzie zawierać więcej niż 500 wierszy pozycji. Jeśli jest to konieczne w przypadku innej aplikacji, można zwiększyć ten limit w Ustawieniach aplikacji.
Funkcja Tekst w tej formule dodaje symbol waluty i formatuje wyniki w postaci separatorów tysięcy i dziesiętnych. Jak zapisano, formuła zawiera znacznik języka dla amerykańskiej odmiany języka angielskiego ([$-en-US]) i symbol dolara ($). eśli znacznik języka został usunięty, zostanie zastąpiony innym w oparciu o ustawienia języka, a na etykiecie będą wyświetlane odpowiednie formaty dla tego tagu. W przypadku pozostawienia symbolu dolara, etykieta będzie zawierać odpowiedni symbol waluty na podstawie ustawień użytkownika. Można jednak wymusić wyświetlanie innego symbolu, zastępując symbol dolara preferowanym.
Na karcie Strona główna zmień rozmiar czcionki w najnowszej etykiecie stanu do 20 punktów i wyrównaj tekst w prawo:

Przesuń galerię do lewej krawędzi ekranu i zmniejsz szerokość galerii, aby odciąć przestrzeń.
Zwiększ wysokość galerii tak, aby była prawie tak wysokia jak ekran, ale w górnej części pozostaw odrobinę miejsca na pasek tytułu, który dodasz na początku następnego tematu:

Podsumowanie
Podsumowując, zacząłeś budować aplikację kanwy z jedym ekranem, dodając galerię zamówień, co zawierało następujące elementy:
- Wyrażenie umożliwiające pokazanie numeru zamówienia:
"Orders " & ThisItem.OrderNumber - Pole w relacji wiele-do-jednego:
ThisItem.Customer.Company - Etykieta, która zawiera nazwę opcji w zestawie:
ThisItem.'Order Status' - Etykieta, która zmienia format w zależności od opcji w zestawie, etykieta pokazuje:
Switch( ThisItem.'Order Status', 'Orders Status'.Closed, Green, ... - Złożona funkcja agregowania w relacji jeden-do-wielu:
Sum( ThisItem.'Order Details', Quantity * 'Unit Price' )
Następny temat
W następnym temacie dodasz kontrolkę Formularz edycji w celu wyświetlenia i zmodyfikowania podsumowania wszystkich zamówień wybranych przez użytkownika w galerii, która została właśnie utworzona.
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).