Tworzenie aplikacji używającej czujników mobilnych
Czujniki umożliwiają dodanie do aplikacji bogatszych funkcji dzięki wykorzystaniu możliwości telefonu. W tym artykule dowiesz się, jak korzystać z czujników na urządzeniach mobilnych w ramach Power Apps.
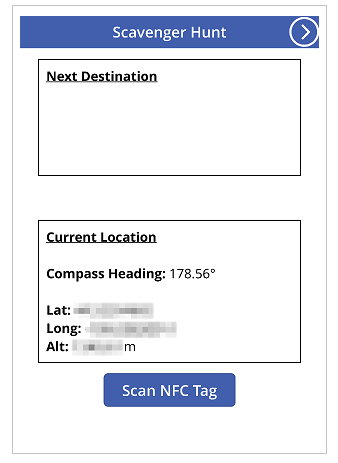
Aby to zrobić, będziesz tworzył przykładową aplikację z dwoma ekranami. Pierwszy ekran wyświetla aktualny kurs kompasu, szerokość i długość geograficzną, wysokość nad poziomem morza, a także umożliwia skanowanie tagów NFC w celu uzyskania informacji tekstowych. Drugi ekran pokaże, jak wyświetlić dane z akcelerometru, aby uzyskać kąt urządzenia wzdłuż osi X i Y.
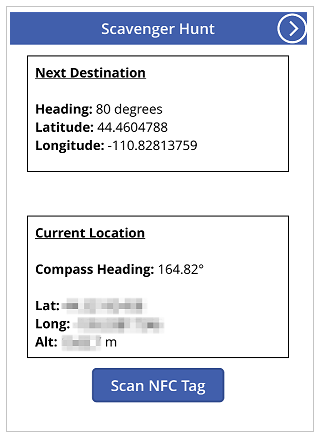
Aby przedstawić scenariusz stojący za pierwszym ekranem, wyobraź sobie, że budujesz aplikację do zabawy w podchody opartego na NFC. Każdy uczestnik użyje aplikacji do zeskanowania tagu NFC, który dostarczy mu wskazówek kompasu oraz szerokości i długości geograficznej, które wskażą mu następny cel podróży. W tym miejscu uczestnik zeskanuje kolejny znacznik i będzie powtarzał tę czynność aż do końca podchodów.
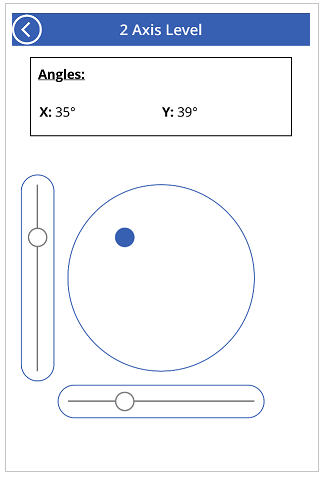
Załóżmy, że na drugim ekranie jest potrzebne narzędzie, które pozwala w przybliżeniu mierzyć kąty. Na drugim ekranie uczestnik będzie mógł umieścić lub przytrzymać swoje urządzenie na powierzchni i uzyskać kąty na osi X i Y urządzenia, jak również zobaczyć wizualną reprezentację tych kątów.
Obejrzyj ten film, aby dowiedzieć się, jak utworzyć aplikację, która korzysta z czujników mobilnych:
Wymagania wstępne
Każdy poziom licencji Power Apps może być używany dla tej aplikacji, ponieważ nie są używane żadne połączenia danych.
Potrzebne będzie urządzenie mobilne, takie jak telefon komórkowy lub tablet z funkcją GPS i akcelerometrem, ponieważ większość komputerów PC może nie posiadać niezbędnych czujników.
Do korzystania z funkcji skanowania NFC wymagane jest urządzenie obsługujące technologię NFC. Zakłada się również, że skanowane tagi NFC zostały wstępnie skonfigurowane do generowania wartości tekstowych w poniższym, przykładowym formacie:
"<b>Heading: </b> 80 degrees <br> <b>Latitude: </b> 44.4604788 <br> <b>Longitude: </b> -110.82813759"Dostarczony tekst będzie w formacie przyjaznym HTML dla aplikacji. Konfiguracja tagów NFC wykracza poza zakres tego artykułu, a elementy NFC można w razie potrzeby zignorować; głównym celem jest wykorzystanie czujników mobilnych w Power Apps.
Dodaj nagłówek i tekst HTML dla wyjść czujników urządzenia
Etykieta nagłówkowa
Mając aplikację otwartą do edycji w Power Apps, dodaj Etykietę tekstową do ekranu, przeciągając ją i upuszczając z okienka Wstawianie. Umieść go w lewym górnym rogu ekranu i zmodyfikuj następujące właściwości w okienku Właściwości:
| Właściwość | Wartość |
|---|---|
| Text | "Podchody" |
| Rozmiar czcionki | 24 |
| Grubość czcionki | FontWeight.Semibold |
| Wyrównanie tekstu | Align.Center |
| Width | Parent.Width |
Następnie w okienku Zaawansowane zmodyfikuj następujące właściwości:
| Właściwość | Wartość |
|---|---|
| Color | RGBA(255, 255, 255, 1) |
| Wypełnienie | RGBA(56, 96, 178, 1) |
W ten sposób zostanie utworzony nagłówek dla ekranu.
Tekst HTML dla wyjść czujników urządzenia
Następnie dodajemy formant Tekst HTML. Będzie on używany do wyświetlania wszystkich wyjść czujników urządzenia w jednym miejscu. Użyj tego kodu we właściwości HtmlText:
"<b><u>Current Location</u></b><br>
<br>
<b>Compass Heading: </b>" & Round(Compass.Heading, 2) & Char(0176) &
"<br>
<br>
<b>Lat: </b>" & Location.Latitude & "<br>
<b>Long: </b>" & Location.Longitude & "<br>
<b>Alt: </b>" & Round(Location.Altitude, 2) & " m"
Zmień następujące właściwości w panelu Zaawansowane:
| Właściwość | Wartość |
|---|---|
| Size | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Width | 560 |
| Height | 576 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Jeśli przyjrzysz się temu, co zostało umieszczone w HtmlText, możesz zauważyć, że używane są dwa typy czujników.
Pierwszym jest czujnik Kompas, który używa właściwości Nagłówek, aby dostarczyć kierunek kompasu z urządzenia.
Drugi czujnik to Lokalizacja, który dostarcza informacji o Szerokości geograficznej, Długości geograficznej i Wysokości geograficznej. Są dwie sprawy dotyczące Lokalizacji. Po pierwsze, jeśli użyjesz tylko Lokalizacji bez operatora kropki i właściwości, otrzymasz rekord, który ma pola dla szerokości, długości i wysokości geograficznej. Po drugie, właściwość Wysokość geograficzna jest domyślnie podawana w metrach. Jeśli chcesz przeliczyć ją na stopy, zastąp ją następującym wzorem:
Użyj metrów:
Round(Location.Altitude, 2) & " m"
Użyj stóp:
Round(Location.Altitude \* 3.2808, 2) & " ft"
Uwaga
Wiele właściwości czujników może nie działać poprawnie, jeśli podgląd aplikacji znajduje się wewnątrz Power Apps Studio". Aby pracować z właściwościami czujnika do testowania, lepiej jest używać telefonu komórkowego.
Teraz ustaw kontrolkę Tekst HTML w pobliżu dolnej części ekranu.
Dodaj przycisk dla skanowania NFC i kontrolkę Tekst HTML
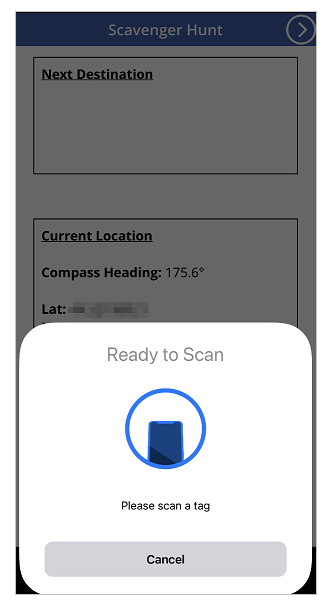
Przycisk skanowania NFC
Dodaj przycisk do aplikacji, treści poniżej formantu tekstu HTML dodanego w ostatnim kroku i zmień następujące właściwości w okienku zaawansowanego:
| Właściwość | Wartość |
|---|---|
| OnSelect | ClearCollect(colNFCScan, ReadNFC()) |
| Text | "Zeskanuj tag NFC" |
Kod we właściwości OnSelect wykorzystuje funkcję ReadNFC(), która aktywuje czytnik NFC. Następnie zapisuje to, co zostało odczytane z tagu NFC w kolekcji o nazwie colNFCScan. Ta kolekcja będzie miała cztery pola: RTD, Text, TNF oraz URI. Chociaż pełne wyjaśnienie tych pól wykracza poza zakres tego artykułu, pewne wyjaśnienie może być pomocne. TNF oznacza Type Name Format i jest używany do określania struktury Record Type Definition, lub RTD, która z kolei określa typ rekordu zawartego w polach Text i/lub URI. URI to skrót od Uniform Resource Identifier, który jest w zasadzie adresem zasobu. W przypadku znaczników NFC używanych w tym przykładzie, oprócz pola Text zawierającego przykładowy tekst ze wstępu do tego tematu, zawierałyby one wartość TNF o wartości 1, wartość RTD o wartości T oraz pustą wartość URI.
Dodawanie formantu Tekst HTML w celu wyświetlenia informacji skanowania (SCAN)
Dodaj drugą kontrolkę Tekst HTML i użyj następującego formuły we właściwości HTMLText:
"<b><u>Next Destination</u></b><br>
<br>" &
First(colNFCScan).Text
Zmień następujące właściwości w panelu Zaawansowane:
| Właściwość | Wartość |
|---|---|
| Size | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Width | 560 |
| Height | 248 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Bez obecności jakichkolwiek danych NFC, formant wyświetli Następne miejsce docelowe. Kiedy tag NFC zostanie zeskanowany, wyświetli Następne miejsce docelowe, a następnie dane z pola Tekst w danych zebranych podczas skanowania.
Zakładając, że dane dla tagów NFC zostały skonfigurowane w sposób opisany we wstępie, po zeskanowaniu jednego z tych tagów użytkownik zobaczy następny kurs kompasu, szerokość i długość geograficzną dla następnej lokalizacji zabawy w podchody.

Testowanie aplikacji
Zapisywanie i publikowanie aplikacji. Na urządzeniu mobilnym wyposażonym w niezbędne czujniki otwórz aplikację i obserwuj wskazówkę kompasu, szerokość i długość geograficzną oraz wysokość nad poziomem morza. Spróbuj chodzić dookoła, obracając się w różnych kierunkach, aby zobaczyć zmiany w odczytach różnych czujników.

Naciśnij przycisk Zeskanuj tag NFC, aby obserwować formant czytnika NFC. Jeśli masz tag NFC, który może generować wartość Text, zeskanuj tag, aby zaobserwować tekst w aplikacji. Jeśli nie, wybierz opcję Anuluj.

Dodawanie i konfigurowanie drugiego ekranu
Dodaj nowy Pusty ekran dla części aplikacji służącej do pomiaru kąta.
Po dodaniu ekranu należy wrócić do pierwszego ekranu i dodać ikonę Następna strzałka z menu + Wstaw > Ikony > wybierz ikonę Następna strzałka. Umieść go w prawym górnym rogu ekranu i zmodyfikuj następujące właściwości w okienku Zaawansowane:
| Właściwość | Wartość |
|---|---|
| OnSelect | Navigate(Screen2) |
| Color | RGBA(255, 255, 255, 1) |
Jeśli zmieniłeś nazwę drugiego ekranu, który został właśnie dodany, zastąp tę nazwę nazwą Screen2 w funkcji Navigate.
Wyświetl podgląd aplikacji, wybierając ikonę, która została właśnie dodana, aby sprawdzić, czy nawiguje ona do pustego ekranu, który został właśnie dodany.
Dodaj konfigurację dla kątów X i Y
Dodaj Etykietę tekstową do ekranu, przeciągając ją i upuszczając z okienka Wstawianie. Umieść go w lewym górnym rogu ekranu i zmodyfikuj następujące właściwości w okienku Właściwości:
| Właściwość | Wartość |
|---|---|
| Text | "Poziom osi 2" |
| Rozmiar czcionki | 24 |
| Grubość czcionki | FontWeight.Semibold |
| Wyrównanie tekstu | Align.Center |
| Width | Parent.Width |
Następnie w okienku Zaawansowane zmodyfikuj następujące właściwości:
| Właściwość | Wartość |
|---|---|
| Color | RGBA(255, 255, 255, 1) |
| Wypełnienie | RGBA(56, 96, 178, 1) |
W ten sposób zostanie utworzony nagłówek dla drugiego ekranu.
Następnie dodaj ikonę Strzałka wstecz z menu + Wstaw > Ikony > wybierz ikonę Strzałka wstecz. Umieść ją w lewym górnym rogu ekranu i zmodyfikuj następujące właściwości w okienku Zaawansowane:
| Właściwość | Wartość |
|---|---|
| OnSelect | Navigate(Screen1) |
| Color | RGBA(255, 255, 255, 1) |
Jeśli zmieniłeś nazwę pierwszego ekranu, który został właśnie dodany, zastąp tę nazwę nazwą Screen1 w funkcji Navigate.
Na końcu dodajemy formant Tekst HTML. Będzie on używany do wyświetlania wszystkich wyjść czujników urządzenia w jednym miejscu. Użyj następującej formuły we właściwości Tekst HTML:
"<b><u>Angles:</u></b><br>
<br>
<table width='100%'>
<tr>
<td width='50%'><b>X: </b>" & Abs(Round(Acceleration.X * (90 / 9.81),
0)) & Char(0176) & "</td>
<td width='50%'><b>Y: </b>" & Abs(Round(Acceleration.Y * (90 / 9.81),
0)) & Char(0176) & "</td>
</tr>
</table>"
Zmień następujące właściwości na karcie Zaawansowane:
| Właściwość | Wartość |
|---|---|
| Size | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Width | 560 |
| Height | 168 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Umieść ten formant u góry ekranu aplikacji.
Jeśli przyjrzysz się temu, co zostało umieszczone w HtmlText, możesz zauważyć, że używa on czujnika Przyspieszenie, z właściwościami X i Y. Istnieje również właściwość Z, której nie używamy w tym scenariuszu.
Czujnik ten wykrywa siły grawitacyjne działające na urządzenie w trzech płaszczyznach. Używając telefonu komórkowego jako przykładu, wyobraź sobie linie wychodzące z boków telefonu. To byłaby płaszczyzna X. Podniesienie prawej strony telefonu spowoduje uzyskanie wartości dodatniej, a podniesienie lewej strony spowoduje uzyskanie wartości ujemnej. Linia wychodząca z górnej i dolnej części telefonu reprezentowałaby płaszczyznę Y. Podniesienie szczytu telefonu spowoduje uzyskanie wartości dodatniej, a podniesienie spodu spowoduje uzyskanie wartości ujemnej. Na koniec linia wychodząca z ekranu i pleców telefonu byłaby płaszczyzną Z. Skierowanie ekranu do góry spowoduje uzyskanie wartości dodatniej, a skierowanie go w dół spowoduje uzyskanie wartości ujemnej.
Akcelerometr będzie mierzył siły działające na urządzenie zarówno w ruchu, np. po upuszczeniu urządzenia, jak i w spoczynku, np. po przechyleniu urządzenia na jedną lub więcej z opisanych wcześniej osi. W spoczynku teoretyczne wartości powinny mieścić się w zakresie od 0 do +/- 9,81 m/s2, przy czym 0 oznacza, że oś względna jest równoległa do Ziemi i na czujnik nie działa żadna siła grawitacji, a odczyt 9,81 oznacza, że oś względna jest prostopadła do Ziemi i na czujnik działa pełna siła grawitacji.
Patrząc na kod w kontrolce Tekst HTML właśnie dodanego, zwróć uwagę na następującą sekcję:
Abs(Round(Acceleration.X * (90 / 9.81), 0))
W tym wzorze, od wewnątrz do zewnątrz, po pierwsze, Przyspieszenie na płaszczyźnie X jest mnożone przez (90 / 9,81). Jest to wykorzystanie teoretycznej maksymalnej wartości w stanie spoczynku do przeliczenia odczytu czujnika na stopnie. Występuje wartość 90, ponieważ przy maksymalnej teoretycznej wartości urządzenie byłoby prostopadłe do Ziemi na tej płaszczyźnie, co daje miarę 90 stopni.
Ta wartość w stopniach jest następnie zaokrąglana do zera miejsc po przecinku, aby uzyskać wartość stopni w liczbie całkowitej. Na koniec obliczana jest wartość bezwzględna tej zaokrąglonej liczby, aby uzyskać odczyt dodatni. Jest tak dlatego, że nie będzie miało znaczenia, czy kąt jest mierzony z jednej czy z drugiej strony.
Uwaga
Wartości podane powyżej są przybliżone i nie stanowią dokładnych pomiarów.
Dodawanie wizualizacji poziomu
W tym kroku użyjemy niektórych formantów w niekonwencjonalny sposób, aby uzyskać efekt wizualny.
Efekt wizualny w kształcie okrągłej bańki poziomicowej
Na początek dodajemy do ekranu formant Przycisk, zmieniając jego nazwę na btnCircleLevel i zmieniamy następujące właściwości w okienku Zaawansowane:
| Właściwość | Wartość |
|---|---|
| Text | "" |
| BorderColor | RGBA(56, 96, 178, 1) |
| FocusedBorderThickness | 2 |
| Wypełnienie | Transparent |
| DisabledFill | Self.Fill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | (Parent.Height - Self.Height) / 2 |
| Width | 400 |
| Height | Self.Width |
W wyniku tych zmian na środku ekranu powinien pojawić się okrągły przycisk, którego nie można wcisnąć, ponieważ jest wyłączony.
Następnie dodaj Okrąg, ustaw wartość Obramowanie ramki na 400 i zmień następujące właściwości w okienku Zaawansowane:
| Właściwość | Wartość |
|---|---|
| FocusedBorderThickness | 0 |
| X | (Parent.Width - Self.Width) / 2 + (Round(Acceleration.X / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Y | (Parent.Height - Self.Height) / 2 - (Round(Acceleration.Y / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Width | 42 |
| Height | Self.Width |
| Width | 400 |
| Height | Self.Width |
Właściwości X i Y umożliwiają kształtowi Okrąg poruszanie się wokół środka ekranu aplikacji, względną zmianę wartości czujnika Przyspieszenie, ale zawartą w okrągłym obszarze btnCircleLevel.
Efekty wizualne poziomicowych baniek osi X i Y
Dodaj do aplikacji formant Suwak, zmień jego nazwę na sldXValue i zmień następujące właściwości w okienku Zaawansowane:
| Właściwość | Wartość |
|---|---|
| Minimum | -90 |
| Maksymalnie | 90 |
| Wartość domyślna | Round(Acceleration.X * (90 / 9.81), 0) |
| ValueFill | Self.RailFill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | btnCircleLevel.Y + btnCircleLevel.Height + 30 |
| Width | btnCircleLevel.Width |
| Height | 70 |
Ten formant Suwak będzie wyświetlał kąt podobnie jak poziomica bąbelkowa: Uchwyt będzie się przesuwał w kierunku podniesionej strony urządzenia, podobnie jak pęcherzyk powietrza w poziomicy.
Następnie skopiuj formant btnCircleLevel, zaznaczając go, naciskając klawisze Ctrl + C, a następnie Ctrl + V. Zmień nazwę formantu na btnXValueOverlay i zmień następujące właściwości w okienku Zaawansowane:
| Właściwość | Wartość |
|---|---|
| X | sldXValue.X - sldXValue.HandleSize / 2 |
| Y | sldXValue.Y |
| Width | sldXValue.Width + sldXValue.HandleSize |
| Height | sldXValue.Height |
Zmiany te spowodują umieszczenie jej nad formantem sldXValue, uniemożliwiając użytkownikowi zmianę jej wartości i zapewniając wizualne obramowanie.
Skopiuj i wklej sldXValue, używając tej samej metody, której użyto do skopiowania btnCircleLevel. Zmień nazwę na sldYValue i zmień następujące właściwości:
| Właściwość | Wartość |
|---|---|
| Układ | Layout.Vertical |
| X | btnCircleLevel.X - Self.Width - 30 |
| Y | (Parent.Height - Self.Height) / 2 |
| Width | sldXValue.Height |
| Height | sldXValue.Width |
Skopiuj i wklej btnXValueOverlay, zmień jego nazwę na btnYValueOverlay, zmieniając następujące właściwości:
| Właściwość | Wartość |
|---|---|
| X | sldYValue.X |
| Y | sldYValue.Y - sldYValue.HandleSize / 2 |
| Width | sldYValue.Width |
| Height | sldYValue.Height + sldYValue.HandleSize |
To jest koniec tworzenia wizualizacji bąbelków poziomicy.
Testowanie aplikację poziomicy

Zapisywanie i publikowanie aplikacji. Na urządzeniu mobilnym wyposażonym w odpowiednie czujniki otwórz aplikację i przejdź do ekranu z wizualizacją bąbelków poziomicy. Przechylaj urządzenie od lewej do prawej, potem w górę i w dół, a na końcu we wszystkich kierunkach, zwracając uwagę na zmiany właściwości kątowych oraz zmiany w obrazie. Przyłóż urządzenie do powierzchnię będącej pod kątem i ponownie zwróć uwagę na kąty i wizualizacje.