Tworzenie aplikacji za pomocą kontrolek Wprowadź adres i kontrolką map
Istnieje wiele scenariuszy, w których użytkownicy będą wprowadzać adresy w aplikacji. W przeszłości wiele pól zawierało każdy element adresu, w którym użytkownik poda adres pocztowy, miasta i kod pocztowy, oraz wybiera stan. Wprowadzanie adresów może być frustrujące i podatne na błędy, szczególnie w scenariuszach mobilnych.
Kontrolka Wprowadź adres przedstawia użytkownikowi dynamiczne sugestie adresu podczas wpisywania. Korzystając z logiki rozmytego dopasowania, formant sugeruje wiele potencjalnych dopasowań adresów, z których użytkownik może wybrać—co przyspiesza i ułatwia wprowadzanie dokładnych adresów.
Kontrolka zwraca adres jako dane strukturalne, umożliwiając aplikacji wyodrębnienie informacji, takich jak miasto, ulica, gmina, a nawet szerokość i długość geograficzna. Dane są w formacie przyjaznym dla wielu ustawień regionalnych i międzynarodowych formatów adresów.
Aby użyć formantu, należy włączyć usługi geoprzestrzenne dla środowiska.
Obejrzyj ten film, aby dowiedzieć się, jak korzystać z kontrolki Wprowadź adres:
Obejrzyj ten film, aby dowiedzieć się, jak korzystać z kontrolką map:
W tym artykule dowiesz się, jak używać formantu Wprowadź adres w aplikacjach kanwy.
Wymagania wstępne
Aby zakończyć tę lekcję, potrzebne będzie środowisko Power Apps z bazą danych Microsoft Dataverse. Jeśli nie masz licencji, możesz zapisać się do Power Apps Developer Plan lub użyć Power Apps w wersji próbnej.
Utwórz środowisko próbne
Środowisko w usłudze Power Apps to przestrzeń do przechowywania, zarządzania i udostępniania danych biznesowych, aplikacji, chatbotów i przepływów organizacji. Pełni ono również rolę kontenera oddzielającego aplikacje, które mogą mieć różne role, wymagania dotyczące zabezpieczeń lub odbiorców docelowych.
Każde środowisko może mieć jedną bazę danych Dataverse.
Aby upewnić się, że masz to, czego potrzebujesz do ukończenia tej lekcji, stworzymy nowe środowisko, które będzie zawierało bazę danych Dataverse. To jest 30-dniowa wersja próbna, która zostanie wyłączona po upływie 30 dni, ale możesz je uaktualnić do środowiska sandbox lub produkcyjnego, jeśli chcesz nadal z niego korzystać.
Zamierzamy stworzyć środowisko próbne, które będzie zawierało bazę danych Dataverse oraz przykładowe dane użyte w tym temacie.
Przejdź do Centrum administracyjnego Power Platform w przeglądarce sieci Web.
Wybierz Środowiska.
Wybierz Nowy.
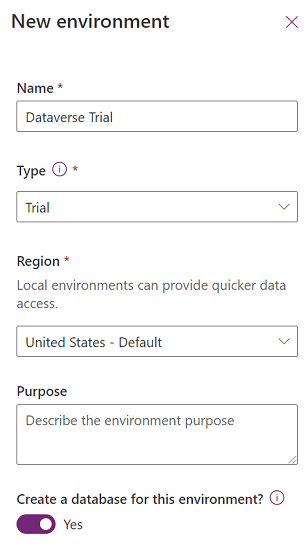
Wprowadź nazwę, na przykład „Dataverse Trial”.
Wybierz Wersję próbną dla typu środowiska.
Przełącz Utwórz bazę danych na Tak.
Wybierz Dalej.

Przełącz Wdrażanie przykładowych aplikacji i danych na Tak.
Wybierz pozycję Zapisz.
Twoje środowisko próbne zostanie teraz utworzone, w tym baza danych Dataverse i przykładowe dane w tabelach Dataverse.
Włączanie usług geograficznych dla środowiska
Zanim będzie można używać usług geograficznych w aplikacjach kanw, administrator musi włączyć dostęp do funkcji środowiska, w którym chcemy utworzyć aplikację.
Aby dowiedzieć się, jak włączyć usługi geograficzne w środowisku, zobacz temat Włączanie funkcji lokalizacji geograficznej dla środowiska.
Tworzenie aplikacji kanwy
Zaczniemy od utworzenia aplikacji, a następnie utworzymy kontrolkę nagłówka, która będzie używana w aplikacji w celu ujednolicenia wyglądu i działania nagłówka na różnych ekranach.
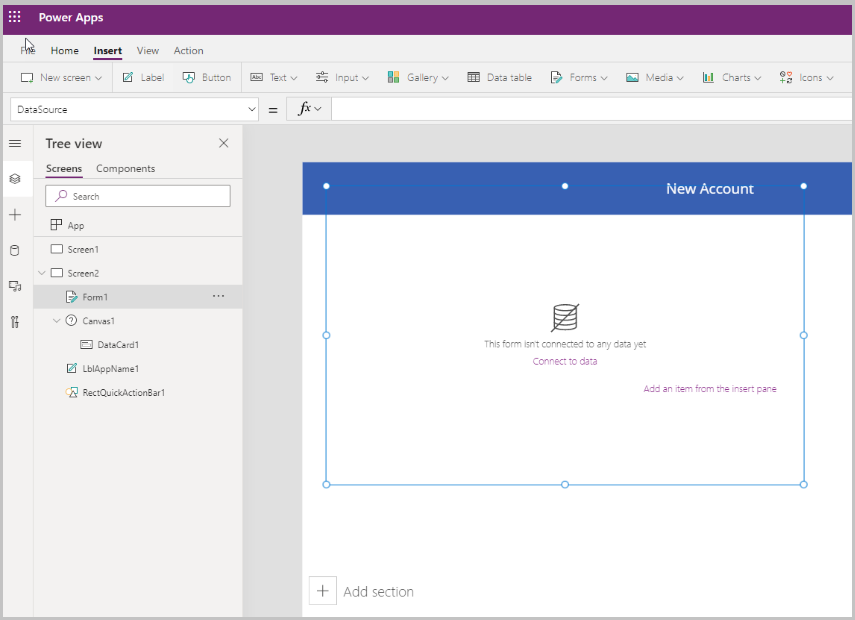
Utwórz pustą aplikację kanwy w środowisku, które utworzono wcześniej.
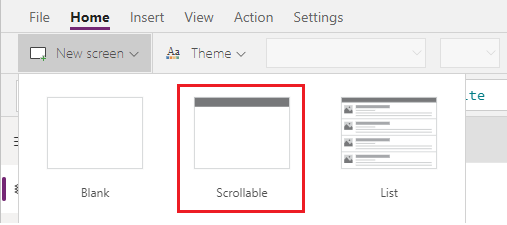
Wybierz opcję Wstaw > Nowy ekran > Przewijalny, aby dodać nowy ekran.

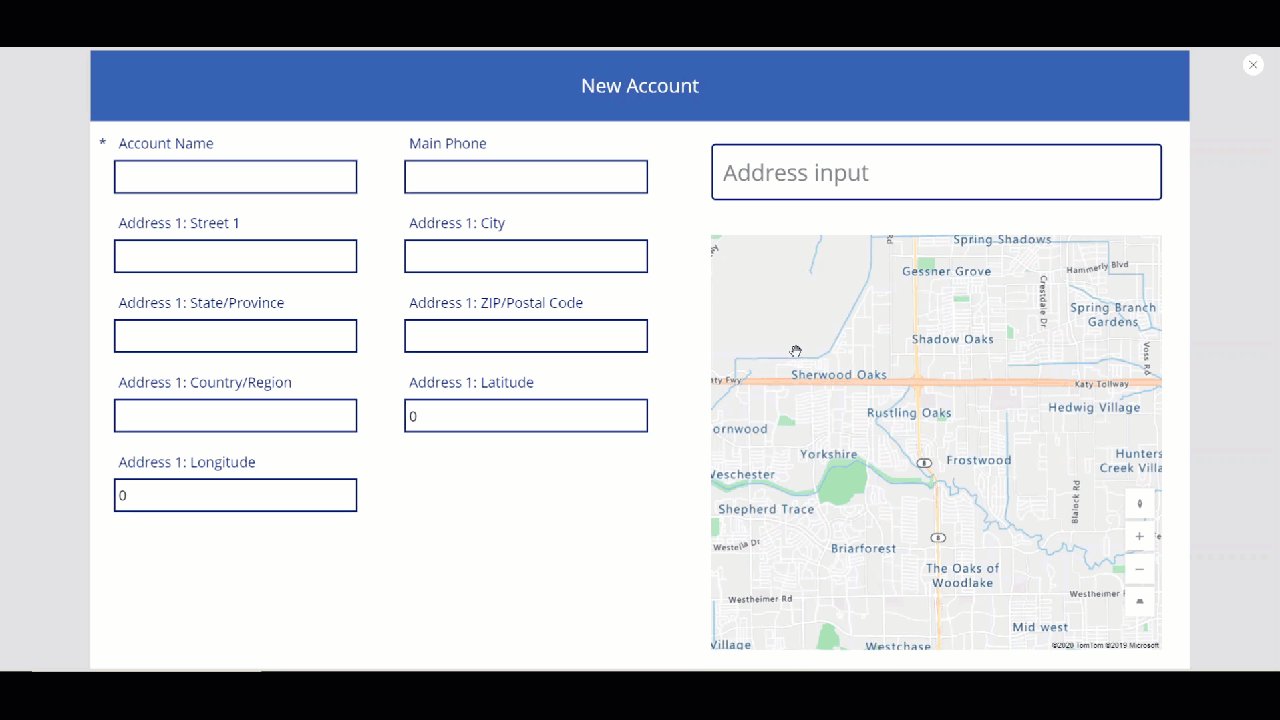
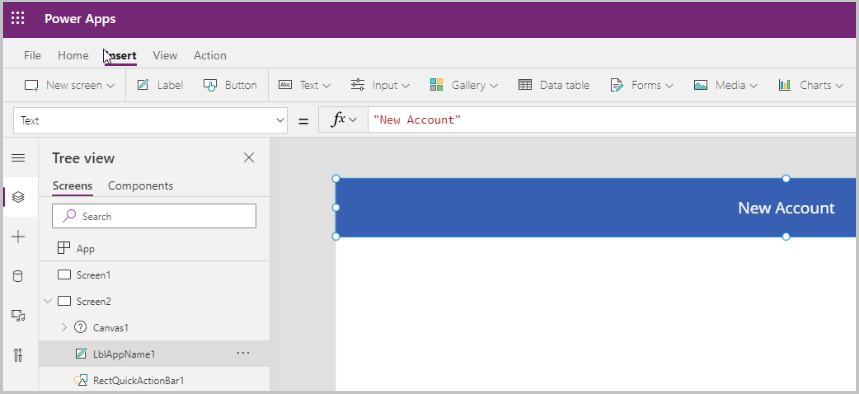
Zmień tekst etykiety na „Nowe konto”.

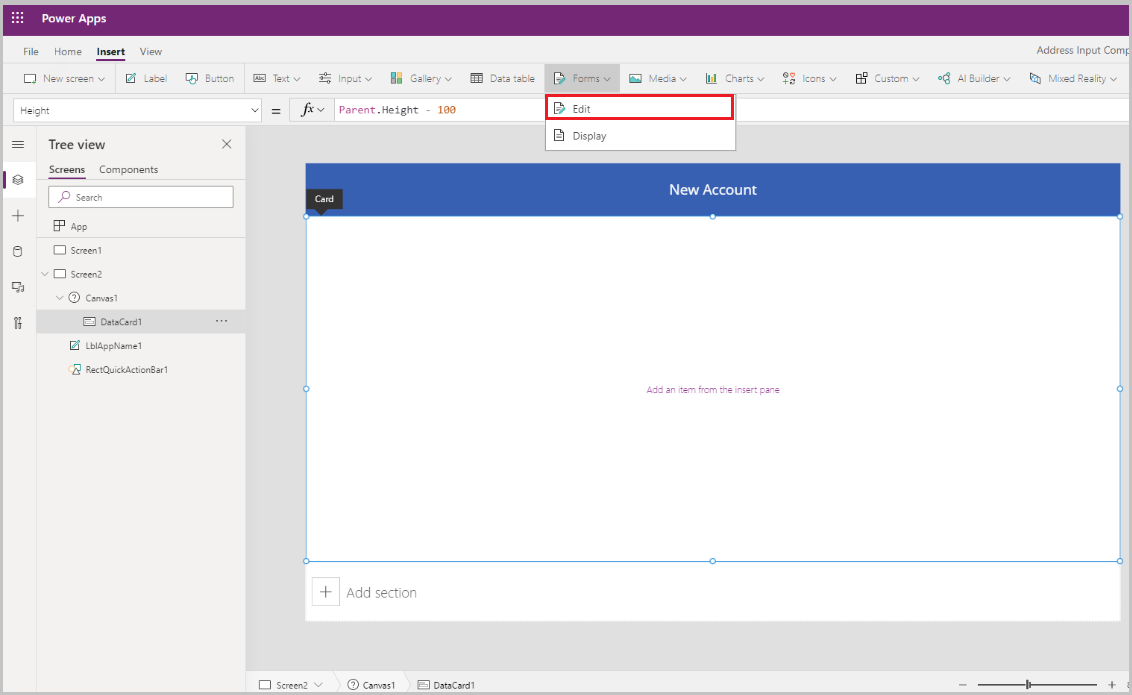
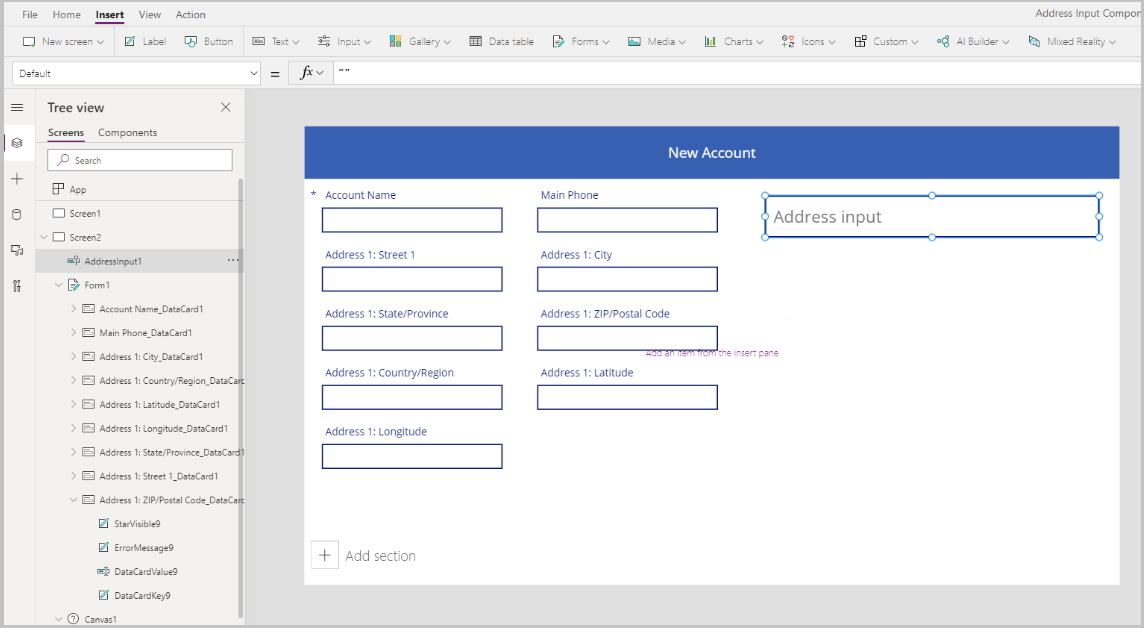
Wybierz Wstaw > Formularze > Edytuj, aby dodać formularz do ekranu.

Zostanie dodana kontrolka Form

Zaktualizuj następujące właściwości formularza:
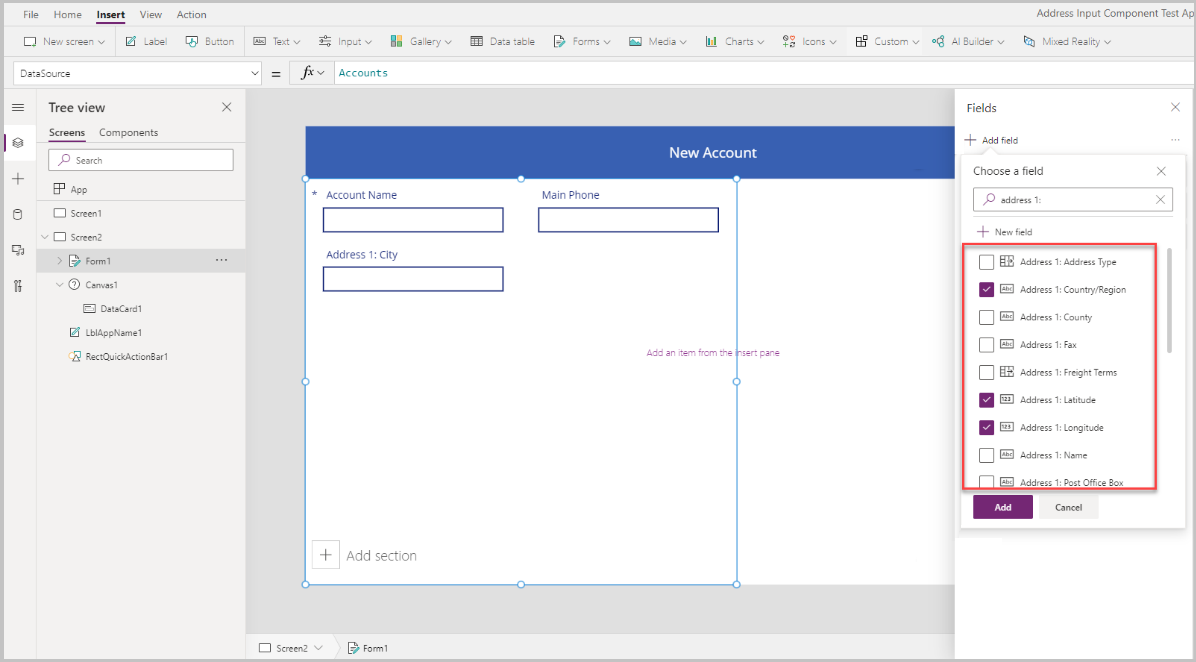
Właściwość Wartość Źródło danych Konta Kolumny 2 DefaultMode FormMode.NewWybierz opcję Edytuj obok pól, aby dodać więcej pól do formularza, a następnie zaznacz następujące pola adresu:
- Adres 1: ulica 1
- Adres 1: miejscowość
- Adres 1: Województwo
- Adres 1: kod pocztowy
- Adres 1: kraj/region
- Adres 1: szerokość geograficzna
- Adres 1: długość geograficzna

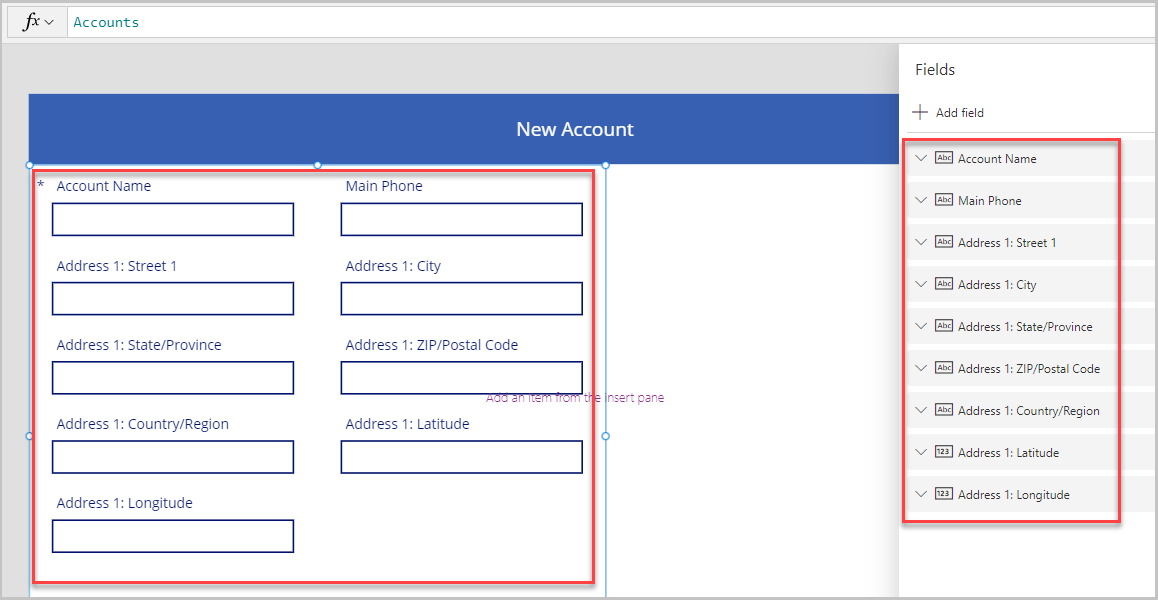
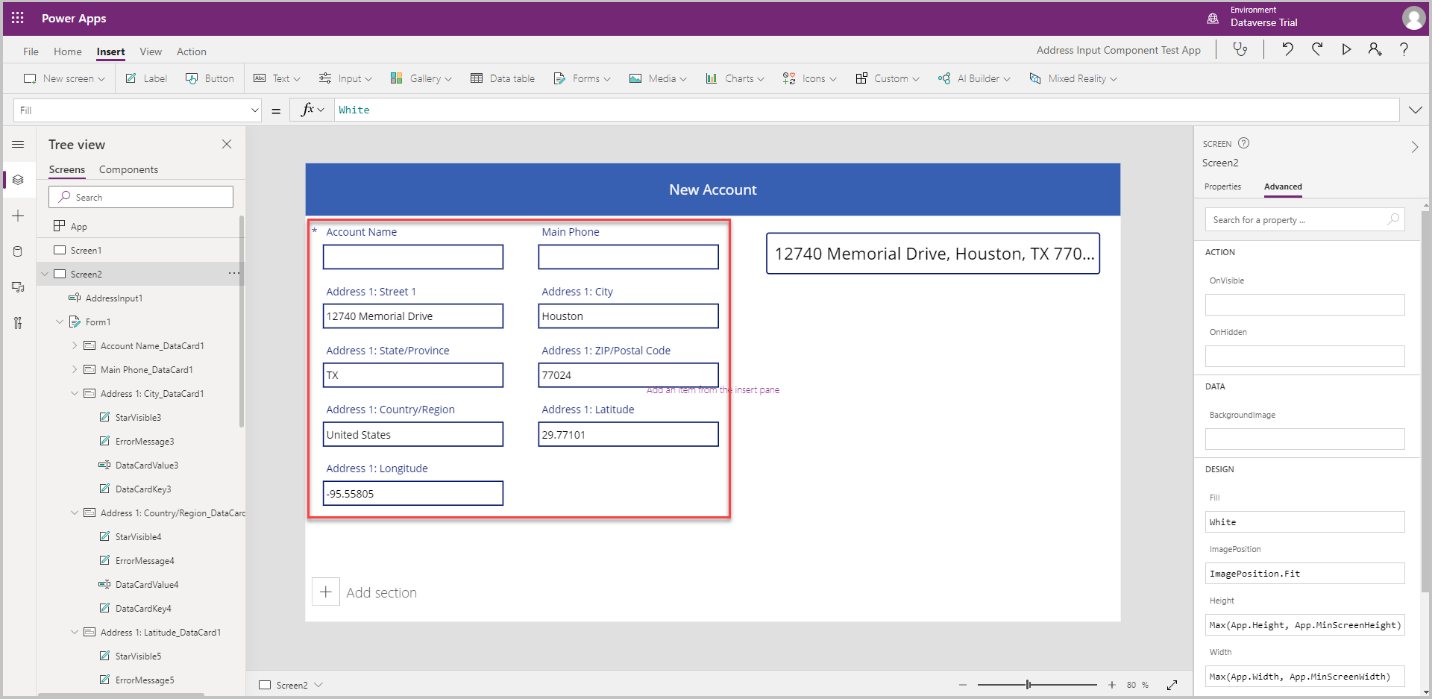
Dostosuj kolejność pól w sposób przedstawiony poniżej.

Kontrolka Wprowadź adres
W tej sekcji do aplikacji zostanie dodajmy formant Wprowadź adres.
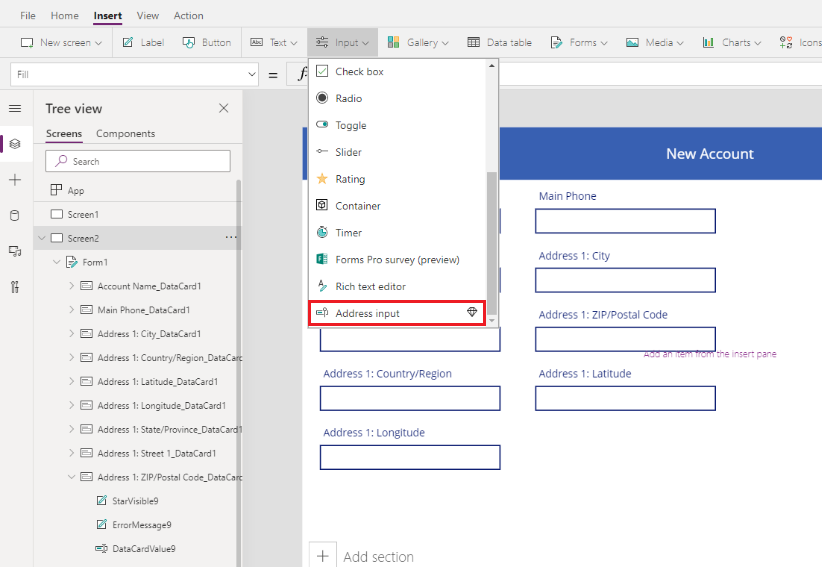
Wybierz Wstaw > Dane wejściowe > Wprowadź adres, aby dodać kontrolkę do ekranu.

Przenieś kontrolkę w prawy górny róg ekranu.

Konfigurowanie właściwości kontrolki Wprowadź adres
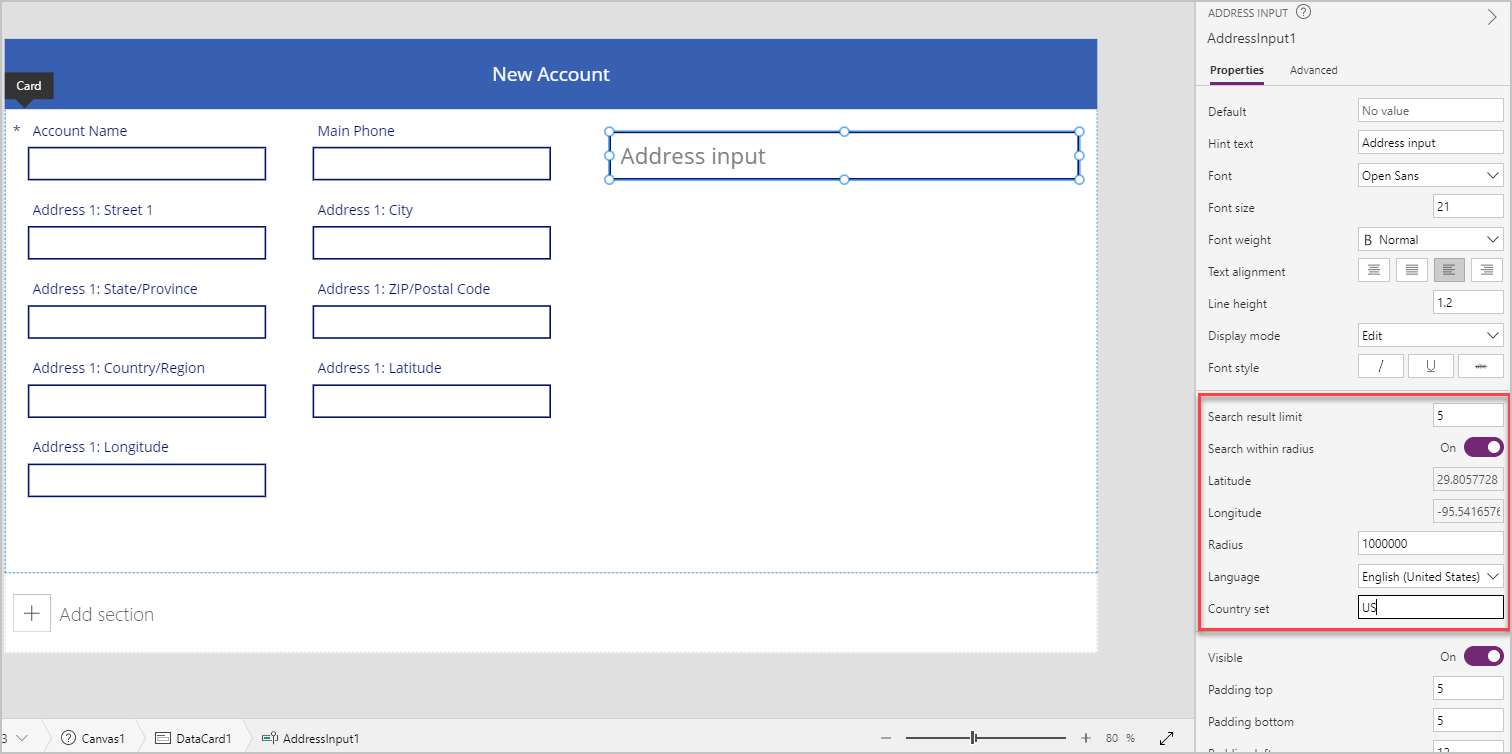
W tej sekcji przyjrzymy się iw razie potrzeby ustawimy różne właściwości kontrolki adresu. Istnieje kilka właściwości specyficznych dla kontrolki Wprowadź adres.

| Właściwość | Opis |
|---|---|
| Limit wyników wyszukiwania | Liczba sugerowanych adresów wyświetlanych przez formant. W tym przykładzie ustawiliśmy wartość 5, więc w wyszukiwaniu zostanie wykazanych nie więcej niż pięć adresów. |
| Wyszukaj w obszarze promienia | Czy formant powinien sugerować adresy w ramach zdefiniowanego przez użytkownika Radius w szerokość i długość geograficzna. W tym przykładzie jako Tak. |
| Szerokość | Szerokość geograficzna punktu środkowego używana do sugestii dotyczących lokalizacji geograficznej. Wymagane Wyszukiwanie w promieniu musi być włączone. W tym przykładzie ustawiliśmy ją na formułę Location.Latitude, aby zwrócić szerokość geograficzną bieżącej lokalizacji. |
| Długość | Długość geograficzna punktu środkowego używana do sugestii dotyczących lokalizacji geograficznej. Wymagane Wyszukiwanie w promieniu musi być włączone. W tym przykładzie ustawiliśmy ją na formułę Location.Longitude, aby zwrócić szerokość geograficzną bieżącej lokalizacji. |
| Promień | Promień w metrach, zawierający około szerokości i długości geograficznej, w celu ograniczenia adresu. Wymagane Wyszukiwanie w promieniu musi być Włączone. W tym przykładzie jako 100000. |
| Język | Język, w którym są zwracane sugestie dotyczące adresów. Mamy ustawienie domyślne — „Angielski (Stany Zjednoczone)”. |
| Zestaw krajów | Lista rozdzielanych przecinkami krajów/regionów, która służy do ograniczania wyników, w formacie lpdu ISO 3166 alpha-2. Przykłady: „US”, „FR”, „KW”. W tym przykładzie jako US. |
Skonfiguruj właściwości wyjścia dla kontrolki Wprowadź adres
Kontrolka umożliwia wyjściowe różne właściwości, gdy użytkownik wchodzi z nim w interakcję w aplikacji. Tych wyników wyjściowych można używać w innych formantach lub w celu dostosowania interfejsu.
W poniższej tabeli znajduje się lista dostępnych wartości wyjściowych właściwości.
| Właściwość | Opis |
|---|---|
| UserInput | Tekst wpisany przez użytkownika w polu wprowadzania. |
| SelectedLatitude | Szerokość geograficzna adresu wybranego przez użytkownika w polu wprowadzania. |
| SelectedLongitude | Długość geograficzna adresu wybranego przez użytkownika w polu wprowadzania. |
| SearchRespalJson | Wynik wyszukiwania (na podstawie właściwości UserInput) wyświetlany jako ciąg we właściwości JSON. |
| FreeformAddress | Wybrany adres z listy sugerowanych adresów. |
| LocalName | Kontrolka adresu reprezentująca nazwę obszaru geograficznego lub miejscowości, która grupuje wiele adresowalnych obiektów do celów adresowania, nie będąc jednostką administracyjną. |
| PostalCode | Kod pocztowy. |
| ExtendedPostalCode | Rozszerzony kod pocztowy. |
| CountryCode | Kod kraju. |
| Kraj | Kraj. |
| CountryCodeISO3 | Kod kraju w formacie ISO alfa-3. |
| CountrySubdivisionName | Nazwa podpodziału kraju. |
| StreetName | Nazwa ulicy. |
| StreetNumber | Numer domu. |
| Gmina | Gmina. |
| MunicipalitySubdivision | Podpodział gminy. |
| CountryTertiarySubdivision | Trzeciorzędny podpodział kraju. |
| CountrySecondarySubdivision | Pomocniczy podpodział kraju. |
| CountrySubdivision | Podpodział kraju. |
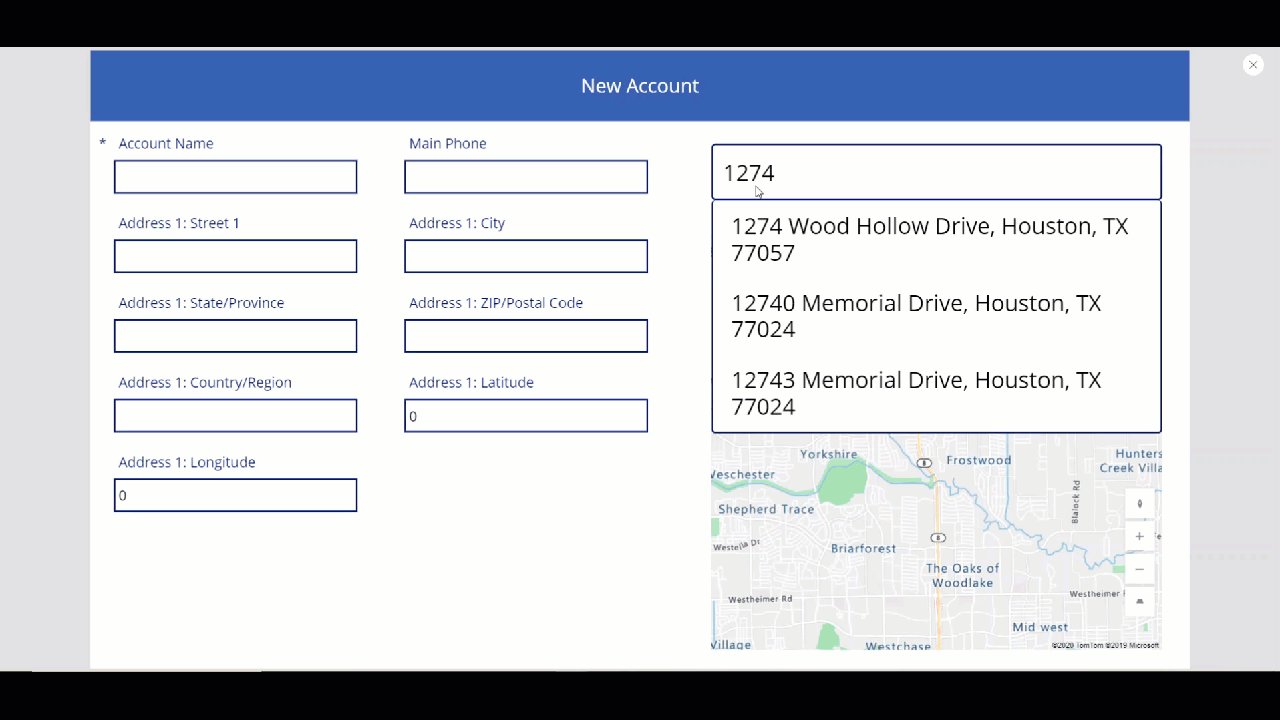
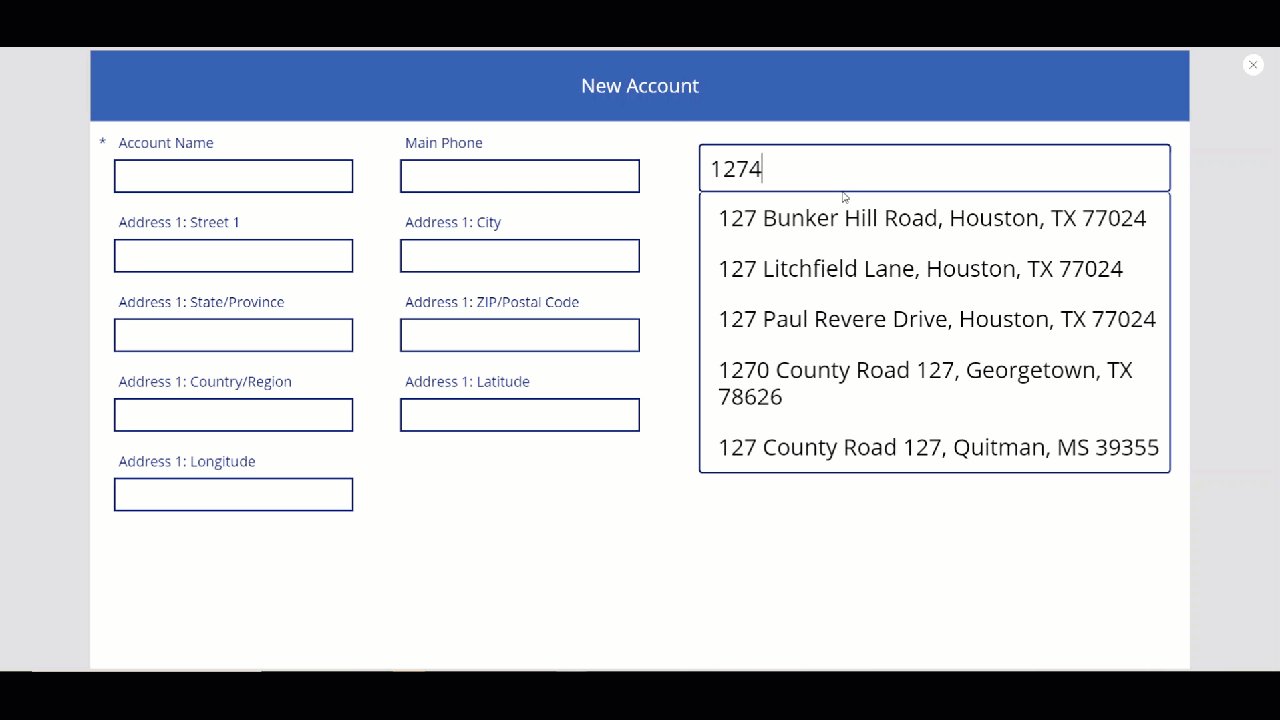
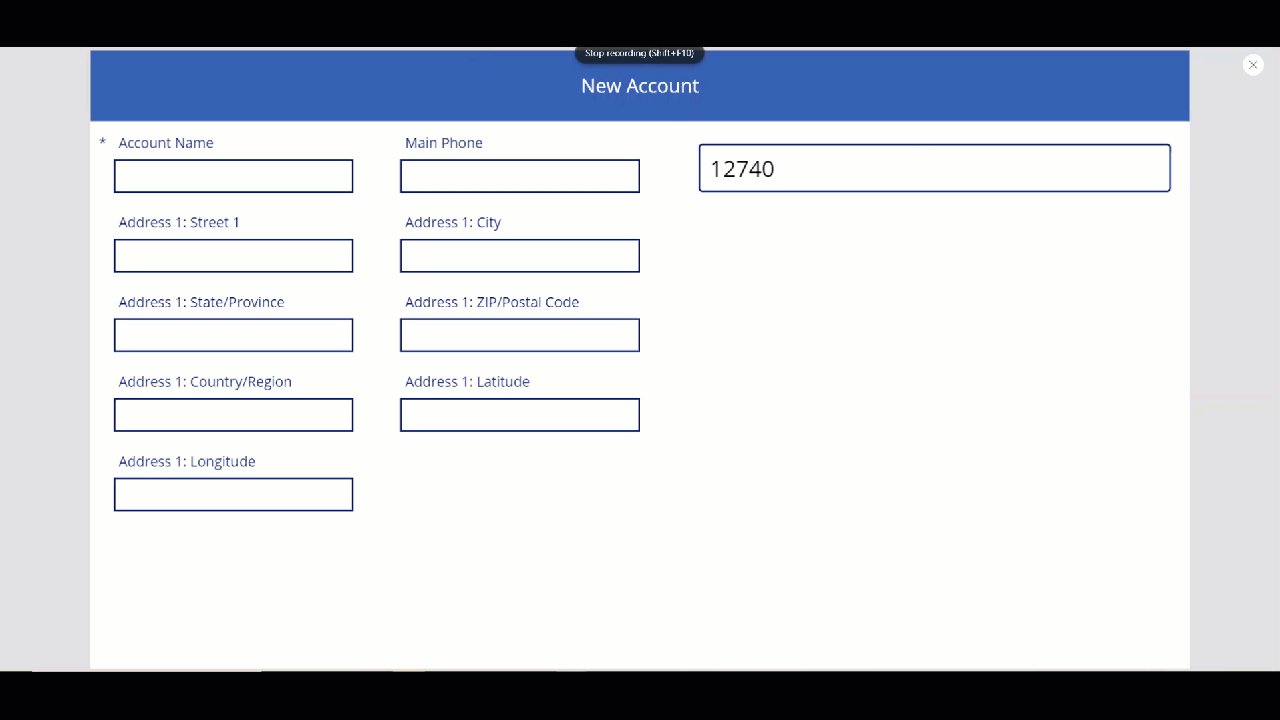
Gdy uruchomisz aplikację i zaczniesz wpisywać adres, wyświetli ona adresy, które pasują do wprowadzonej wartości i znajdują się tylko w promieniu 100 000 metrów od bieżącej lokalizacji. Zwróć też uwagę, że nie wyświetla więcej niż pięć sugestii dotyczących adresu naraz, gdy zaczynasz wpisywać adres.

Korzystając z powyższej kontrolki, przechwycimy adres w polach adresu formularza, aby utworzyć nowe konto. Ten krok jest przydatny, ponieważ użytkownik nie musi wpisywać każdego z elementów adresu osobno.
Wartości kart danych ustawimy na odpowiednią wartość właściwości z danych wejściowych adresu.
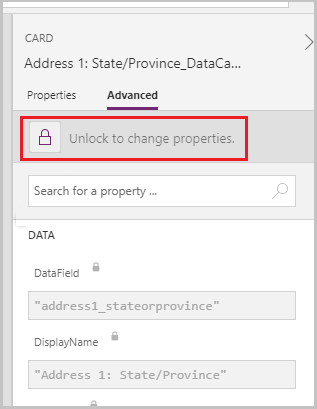
Porada
Wartości domyślne karty danych mogą być zablokowane. Aby je odblokować, wybierz kartę danych i przejdź do Właściwości zaawansowane, a następnie wybierz opcję Odblokuj, aby zmienić właściwości.

| Karta danych | Wartość |
|---|---|
| Adres 1: ulica 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Adres 1: miejscowość | AddressInput1.Municipality |
| Adres 1: województwo | AddressInput1.CountrySubdivision |
| Adres 1: kod pocztowy | AddressInput1.PostalCode |
| Karta danych Adres 1: kraj/region | AddressInput1.Country |
| Adres 1: szerokość geograficzna | AddressInput1.SelectedLatitude |
| Adres 1: długość geograficzna | AddressInput1.SelectedLongitude |
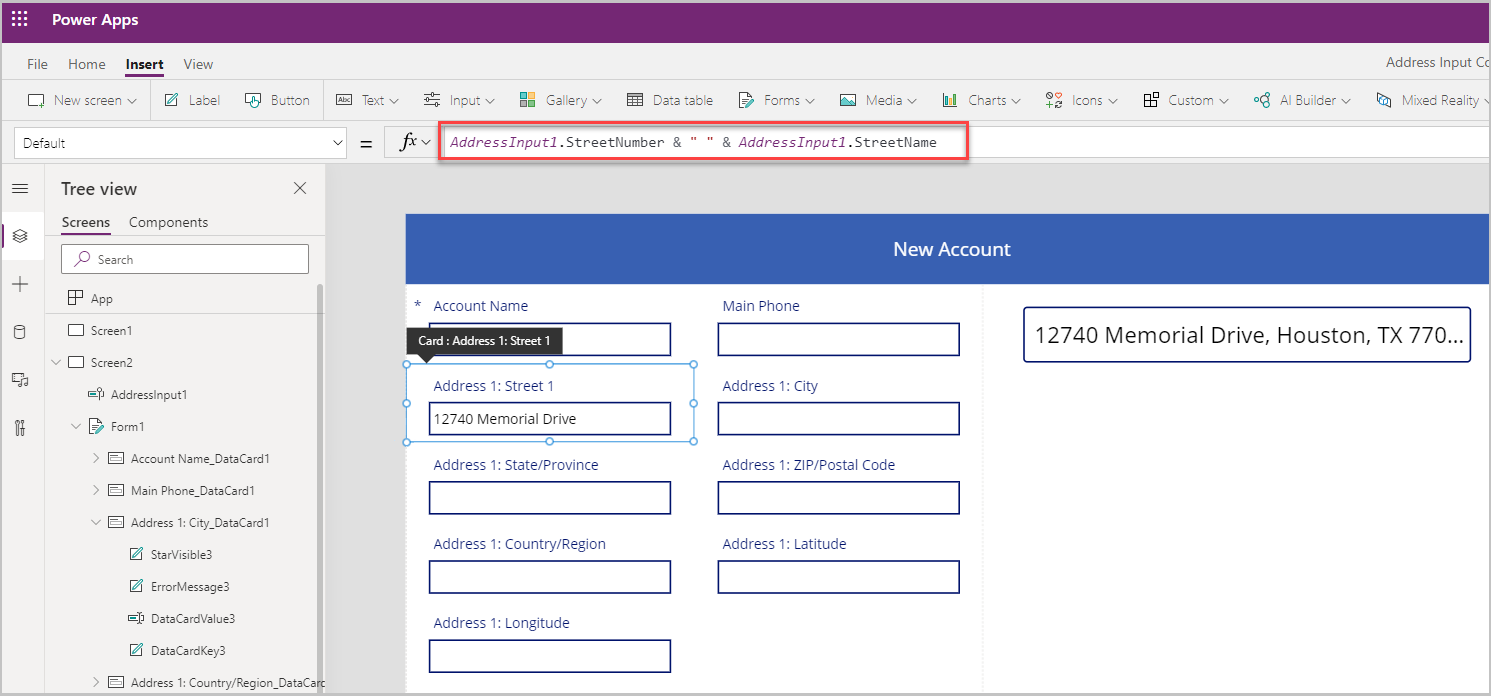
Przykład karty danych Adres 1: ulica 1:

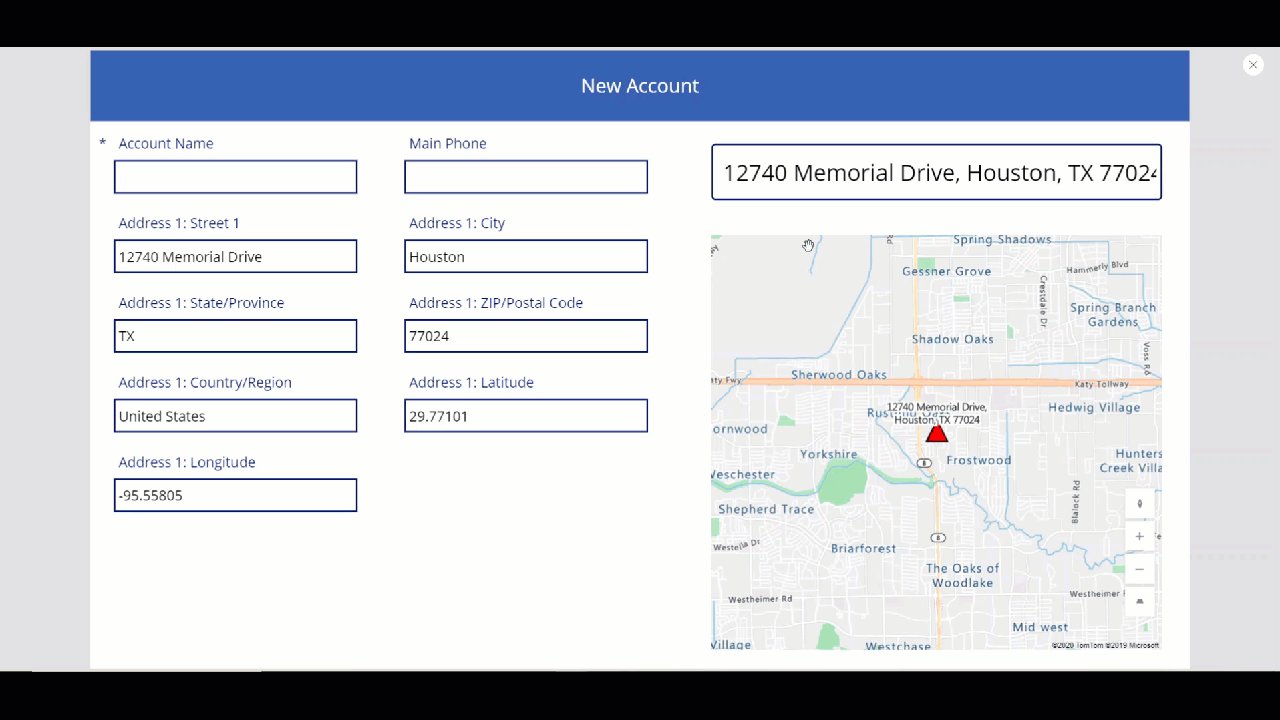
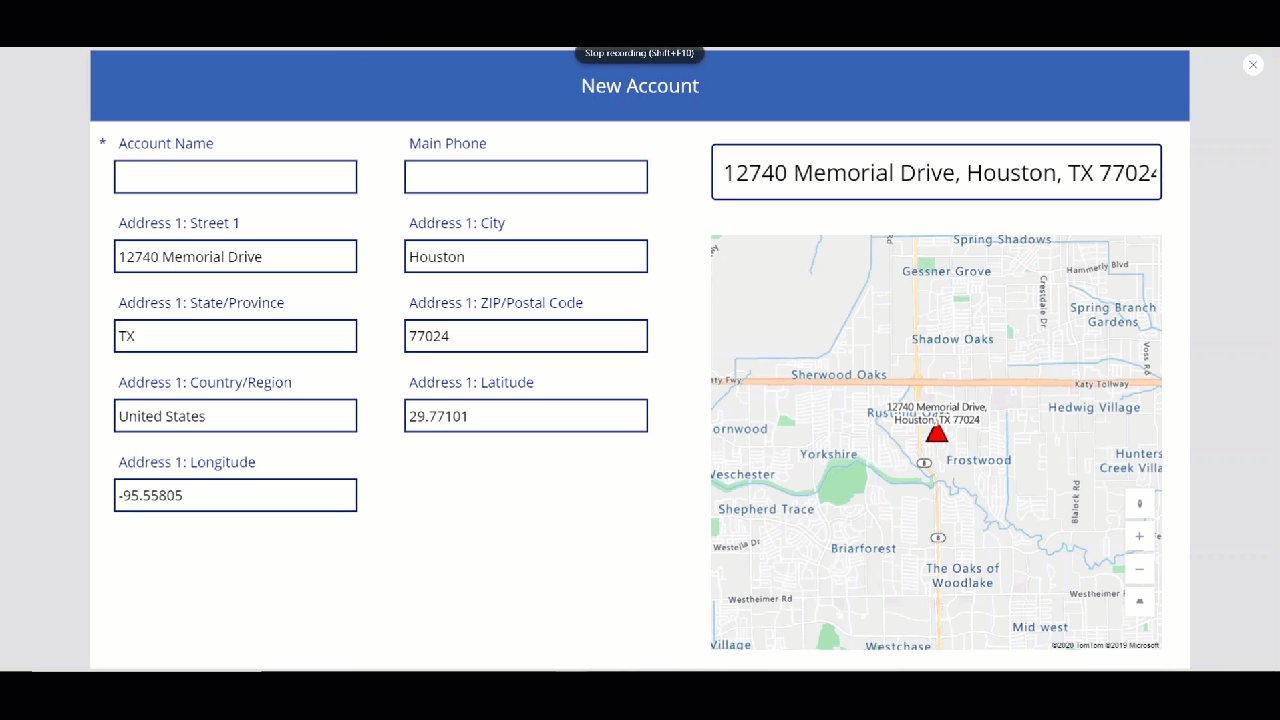
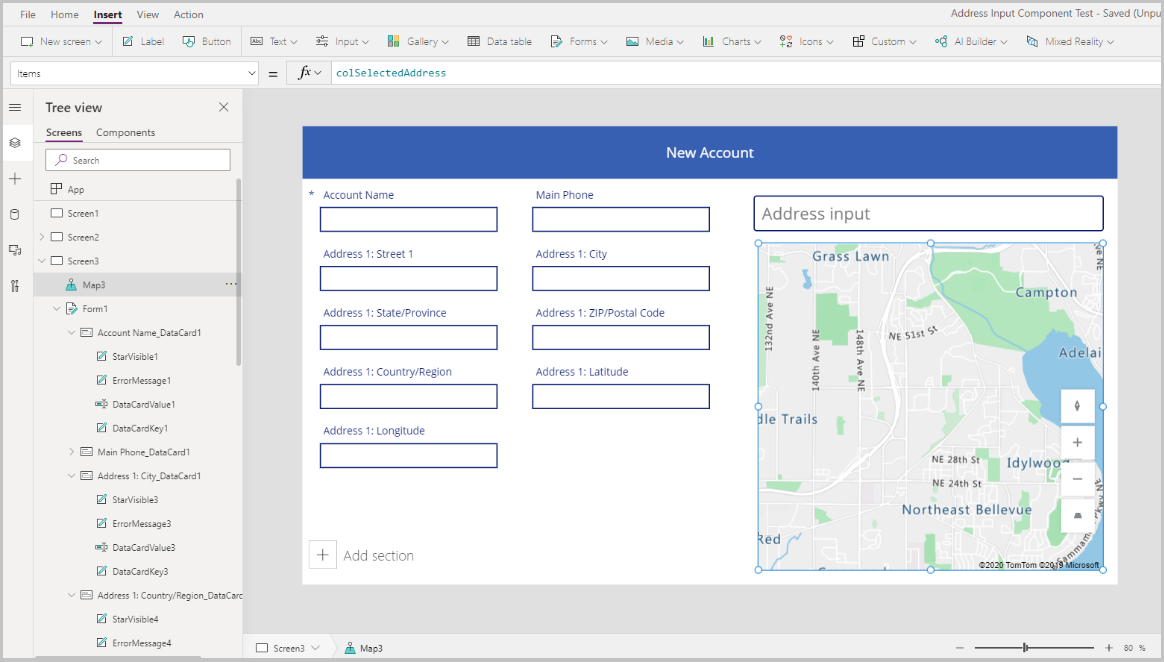
Formularz zostanie wypełniony wszystkimi polami adresu, gdy adres zostanie wybrany w kontrolce Wprowadź adres.

kontrolką map
W tej sekcji pokażemy, jak dodać formant Mapa w aplikacji, aby pokazywać na mapie wybraną lokalizację.
Przed dodaniem kontrolki Mapa musimy utworzyć kolekcję do przechwytywania adresu z danych wejściowych adresu — ta kolekcja będzie używana jako źródło danych dla mapy.
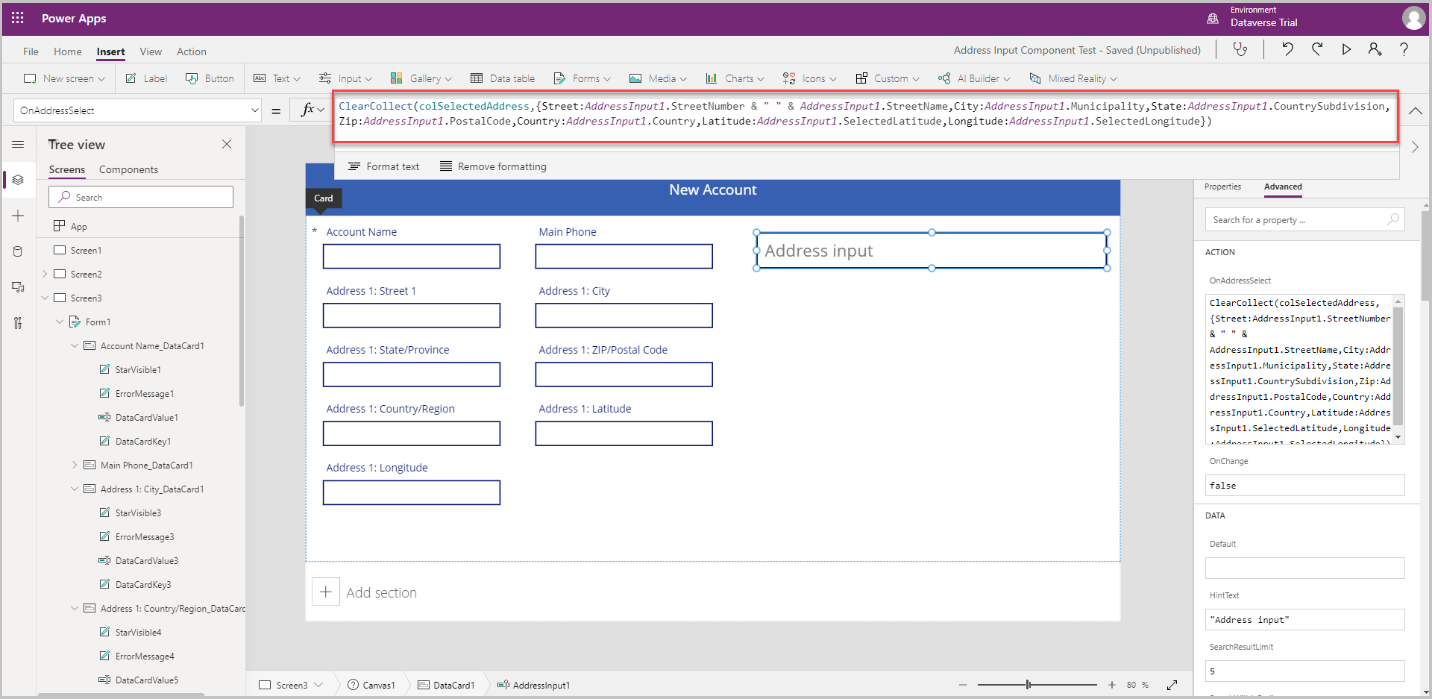
We właściwości OnAddressSelect kontrolki Wprowadź adres wprowadź następującą formułę, aby utworzyć kolekcję, która przechwytuje dane adresowe.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
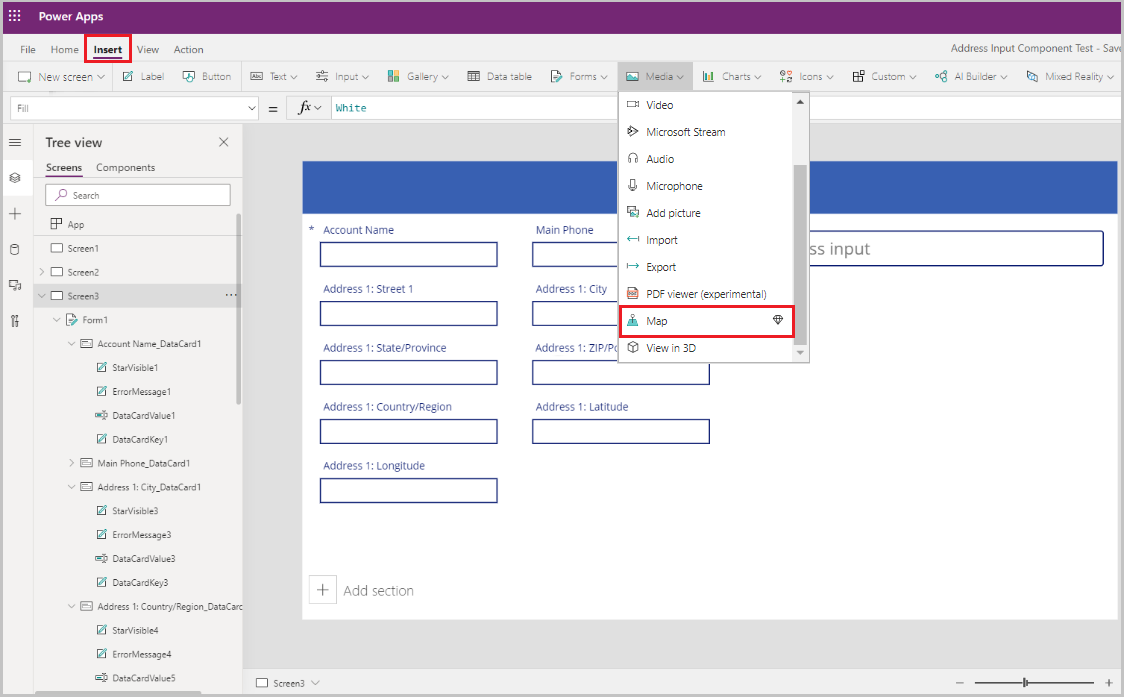
Wybierz obszar poza kontrolką Wprowadź adres i wybierz opcję Wstaw > Nośniki > Mapa, aby dodać kontrolką map do ekranu.

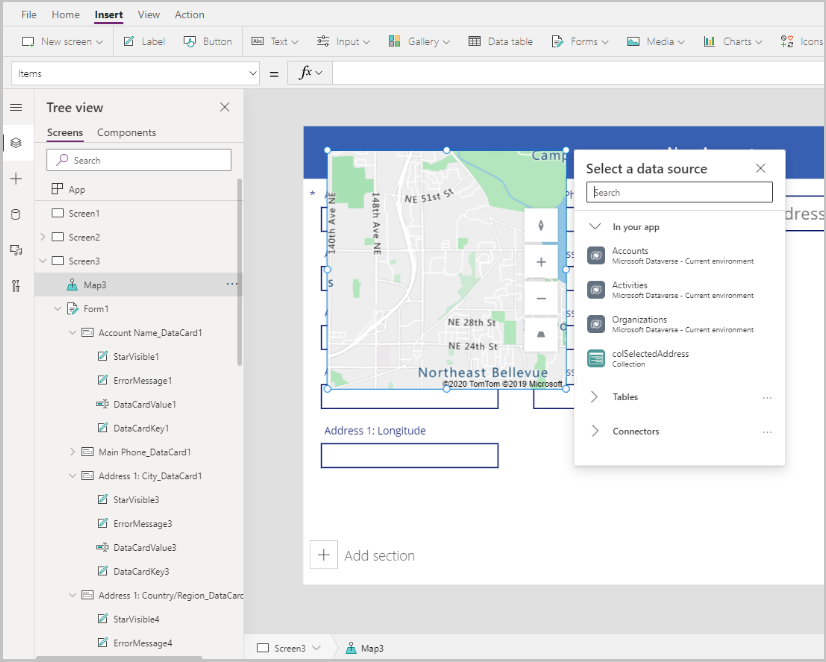
Wybierz kolekcję jako źródło danych.

Przenieś mapę poniżej sekcji wprowadzania adresu.

Skonfiguruj właściwości dla kontrolką map
W tej sekcji przyjrzymy się iw razie potrzeby ustawimy różne właściwości kontrolki Mapa.
W poniższej tabeli wymieniono dostępne właściwości.
| Właściwość | Opis |
|---|---|
| Źródło danych (pozycje) | Źródło danych (tabela) zawierające wstępnie zdefiniowany zestaw długości i szerokości geograficznych, które mają być wyświetlane jako pinezki mapy na mapie po załadowaniu. Mapowanie poszczególnych kolumn danych przy użyciu ItemAddresses, ItemLongitudes, ItemLatitudes i ItemLabels. |
| Użyj domyślnej lokalizacji | Określa, czy mapowanie ma być inicjowane w domyślnym miejscu ustawianym przez użytkownika. |
| Domyślna długość geograficzna | Długość geograficzna, do której sięga mapa po załadowaniu, jeśli opcja Użyj domyślnej lokalizacji jest włączona. |
| Domyślna szerokość geograficzna | Szerokość geograficzna, do której sięga mapa po załadowaniu, jeśli opcja Użyj domyślnej lokalizacji jest włączona. |
| Domyślny poziom powiększenia | Poziom przybliżenia, na który jest ustawiona mapa po załadowaniu, jeśli opcja Użyj domyślnej lokalizacji jest włączona. |
| Pokaż bieżącą lokalizację | Czy mapa powinna wyświetlać bieżącą lokalizację użytkownika. |
| Szerokość geograficzna bieżącej lokalizacji | Szerokość geograficzna bieżącej lokalizacji użytkownika, jeśli włączono opcję Pokaż bieżącą lokalizację. |
| Długość geograficzna bieżącej lokalizacji | Długość geograficzna bieżącej lokalizacji użytkownika, jeśli włączono opcję Pokaż bieżącą lokalizację. |
| Widok satelitarny | Określa, czy styl mapy jest widokiem satelity czy widokiem drogi. |
| Zbiór pinezek | Czy pinezki na mapie są klastrowane. |
| Kontrolka Powiększenie | Określa, czy na mapie jest wyświetlana kontrolka Zoom. |
| Kontrolka Kompas | Czy kontrolka Compass pojawia się na mapie. |
| Kontrolka stopień | Określa, czy na mapie jest wyświetlana kontrolka Pitch. |
| Kolor pinezki | Kolor pinezek. |
| ItemsLabels | Kolumna w Elementach z ciągami, które mają być używane jako etykiety pinezek. |
| ItemsAddresses | Kolumna w elementach z ciągami reprezentującymi lokalizację pinezek. |
| ItemsLongitudes | Nazwę kolumny w źródło danych z liczbami zmiennoprzecinkowymi odpowiadającymi długości geograficznej pozycji pinezek. |
| ItemsLatitudes | Nazwę kolumny w źródło danych z liczbami zmiennoprzecinkowymi odpowiadającymi szerokości geograficznej pozycji pinezek. |
| ItemsColors | Kolor pinezek. |
| ItemsIcons | Ikona pinezek. |
| Items | Nazwa tabeli w źródle danych zawierająca wszystkie rekordy, które mają zostać wykreślone na mapie przy użyciu pinezek. Każdy wiersz musi mieć wpis dotyczący etykiety, długości i szerokości geograficznej dla każdego wiersza. |
| OnMapClick | Jak mapa reaguje po wybraniu dowolnej lokalizacji. |
| OnSelect | Sposób odpowiedzi aplikacji na wybranie pinezki na mapie. |
| OnLoad | Sposób odpowiedzi aplikacji po zakończeniu ładowania mapy. |
| OnItemsChange | Sposób odpowiedzi aplikacji po zmianie pinezki na mapie. |
| Pokaż karty informacyjne | Czy karty informacyjne pojawiają się na pinezkach mapy. |
| Pokaż kształty | Czy kształty Shapes_Items na mapie mają być wyświetlane na mapie. |
| Pokaż etykiety kształtów | Czy etykiety na mapie mają być wyświetlane na mapie jako kształty. |
| Włącz możliwość rysowania kształtów | Czy kontrolka narzędzi do rysowania pojawia się na mapie. |
| Włącz możliwość usuwania kształtów i edytowania etykiet | Czy można usuwać kształty, a ich etykiety można edytować na mapie. |
| Shapes_Items | Nazwa tabeli w źródle danych, która zawiera wszystkie rekordy z obiektami GeoJSON, które chcesz wyświetlić na mapie jako kształty. |
| ShapeGeoJSONObjects | Nazwa kolumny w tabeli w pliku źródła danych z ciągami reprezentującym obiekty GeoJSON kształty. |
| ShapeLabels | Kolumna w Shapes_Items zawierająca ciągi, których chcesz użyć jako etykiet dla kształtów. |
| ShapeColors | Kolor kształtów. |
| OnShapeSelected | Sposób odpowiedzi aplikacji na zaznaczenie kształtu na mapie. |
| OnShapeCreated | Sposób odpowiedzi aplikacji na utworzenie kształtu na mapie. |
| OnShapeEdited | Sposób odpowiedzi aplikacji na edytowanie kształtu na mapie. |
| OnShapeDeleted | Sposób odpowiedzi aplikacji na usunięcie kształtu z mapy. |
Skonfiguruj właściwości wyjściowe dla kontrolki Mapa
Kontrolka Mapa wyświetla różne właściwości, gdy użytkownik wchodzi z nią w interakcję w aplikacji. Tych wyników wyjściowych można używać w innych formantach lub w celu dostosowania interfejsu.
W poniższej tabeli znajduje się lista dostępnych wartości wyjściowych właściwości.
| Właściwość | Opis |
|---|---|
| CenterLocation | Wyśrodkuj lokalizację na mapie jako .Latitude lub .Longitude. Wyjściowym wartością będzie liczba całkowita. Na przykład w wyniku wywołania Map1.CenterLocation.Latitude może być podana jedna liczba całkowita, taka jak „47,60357”. |
| Zaznaczono | Wybrane pinezki na mapie. |
| SelectedItems | Wybrane pinezki lub pinezki wybranego klastra na mapie. |
| GeocodedItems | Lokalizacje przypięte na mapie za pomocą kodu geograficznego. |
| ClickedLocation | Ostatnia kliknięta lokalizacja na mapie jako .Latitude lub .Longitude. |
| Shapes_Selected | Rekord wybranego kształtu z Shapes_Items. |
| Shapes_SelectedItems | Rekordy wybranych nakładających się kształtów z Shapes_Items. |
| SelectedShape | Wybrany kształt na mapie z wartościami .Perimeter i .Area. |
| DeletedShape | Ostatni usunięty kształt na mapie z wartościami .Perimeter i .Area. |
| GeoJSON | Lista kształtów na mapie w postaci danych kolekcji funkcji w formacie GeoJSON. |
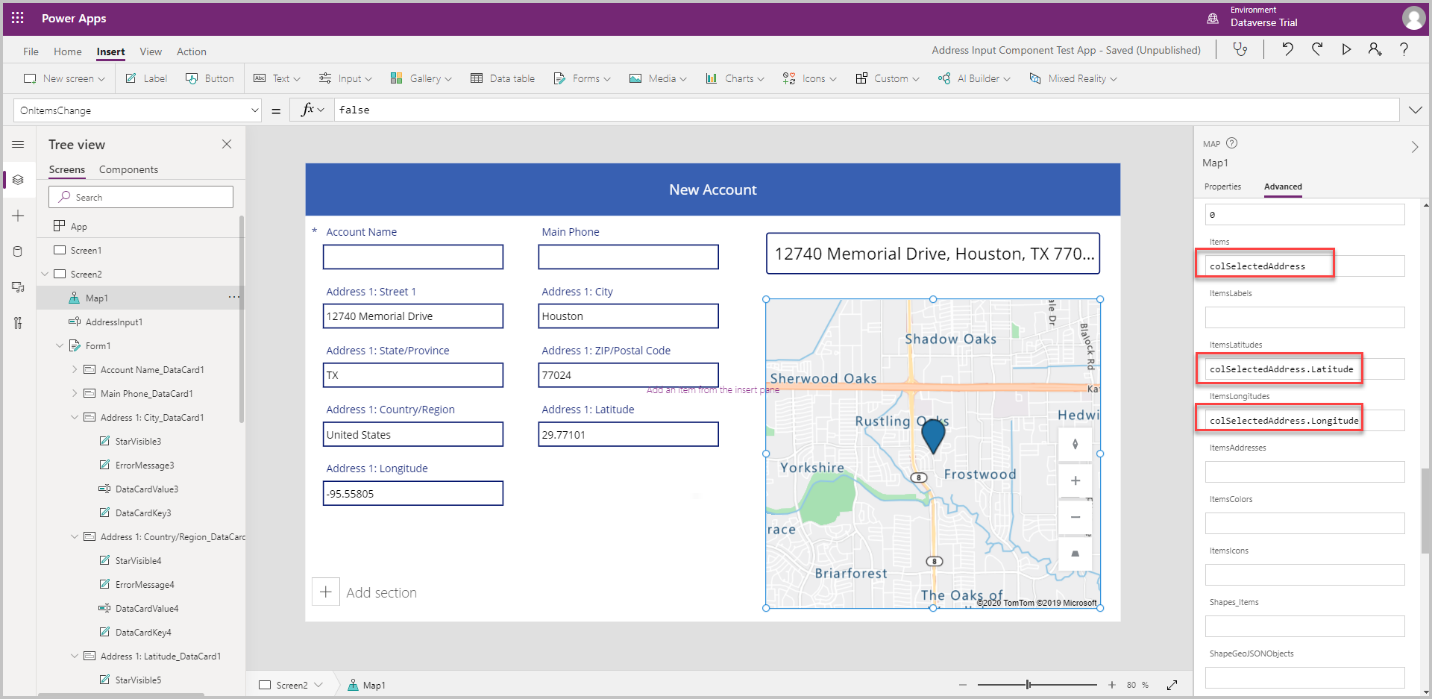
Aby umieścić pinezkę na adresie wprowadzonym w polu adresu, użyjemy kolekcji utworzonej we właściwości OnAddressSelect i użyjemy jej w kontrolce Mapa.
| Property | Value |
|---|---|
| Items | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

Niektóre właściwości przypiętego miejsca można dostosować poniżej:
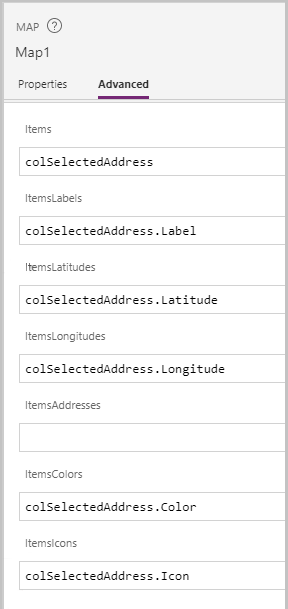
ItemsColors — aby zaktualizować kolor przypiętych elementów do innego koloru dla każdej lokalizacji, należy dodać kolumnę do kolekcji Color: Red i użyć tego w właściwości danych ItemsColors kontrolki Mapa.
ItemsLabels — aby zaktualizować kolor przypiętych elementów do innej etykiety z adresem dla każdej lokalizacji, należy dodać kolumnę do kolekcji Label:AddressInput1.FreeformAddress i użyć tego w właściwości danych ItemsLabels kontrolki Mapa.
ItemsIcons — aby zmienić ikonę przypiętą dla każdej lokalizacji, należy dodać do kolekcji kolumnę i użyć jej we właściwości danych ItemsIcons kontrolki Mapa. W tym przykładzie dodam ikonę trójkąta z formułą
Icon: triangle.Porada
Aby uzyskać pełną listę ikon, wybierz listę szablonów obrazów.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
Po dodaniu ich do kolekcji przejdź na kartę Zaawansowane w kontrolce Mapa i zaktualizuj właściwości ItemsColors, ItemsLabels i ItemsIcons.

Uruchom aplikację w trybie podglądu, aby przetestować. Mapa pokazuje lokalizację wybraną podczas wprowadzania adresu za pomocą ikony trójkąta, a adres jest wyświetlany jako etykieta na mapie.