Dodawanie multimediów do składnika
Do składników znajdujących się w bibliotece możesz dodawać pliki multimedialne. Komponenty te mogą być następnie używane przez wszystkie aplikacje w danym środowisku i mogą być przenoszone pomiędzy środowiskami za pomocą standardowych rozwiązań w Microsoft Dataverse zarządzanie cyklem życia składnika (ALM).
Aby dodać multimedia do komponentu, wykonaj te same kroki, co przy dodawaniu plików multimedialnych w aplikacji kanwy. Więcej informacji: Używanie plików multimedia w aplikacjach na kanwie
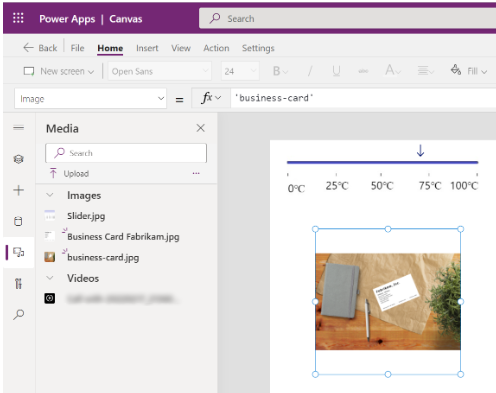
Po dodaniu plików multimedialnych do komponentu w bibliotece składników pliki pojawią się w panelu mediów, tak jak w przypadku aplikacji kanwy:

Zasoby multimedialne w bibliotece składników są definiowane na poziomie biblioteki, a nie są związane z poszczególnymi składnikami. Zaimportowanie dowolnego składnika z biblioteki spowoduje zaimportowanie do aplikacji wszystkich zasobów medialnych z tej biblioteki. Możesz jednak usunąć nieużywane media po zakończeniu dostosowywania aplikacji. Więcej informacji: Usuń nieużywane nośniki
Porada
Dodaj prefiksy zasoby multimedialne w bibliotece składników za pomocą unikalnej przestrzeni nazw lub nazwy biblioteki, aby podczas importu nie kolidowały z istniejącymi zasobami w aplikacji.
Podczas importu składników do aplikacji, jeśli biblioteka multimedia posiada zasób o takiej samej nazwie jak multimedia, które już istnieją w twojej aplikacji, proces importu dodaje podkreślenie ("_") oraz losową liczbę, aby wymusić unikalność nazwy.
Przykład
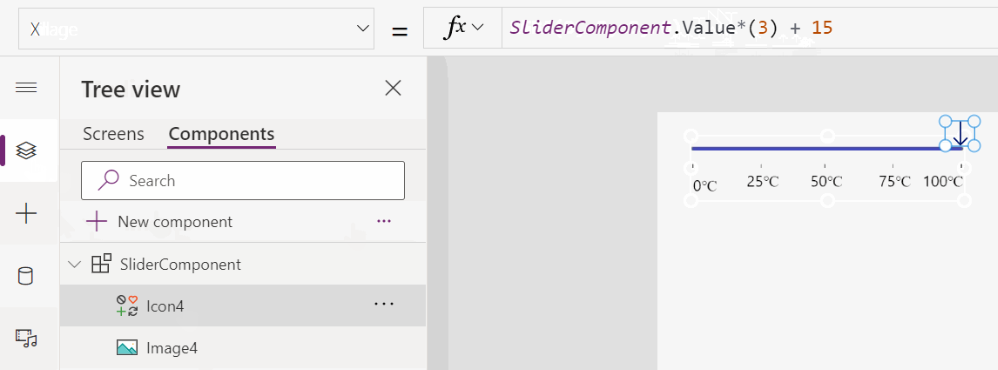
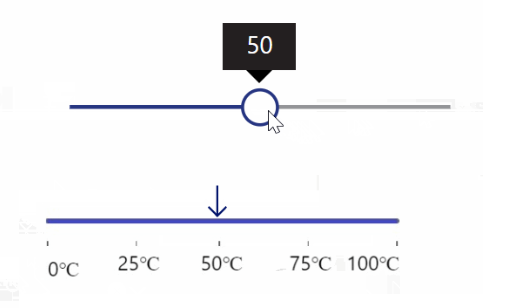
Rozważmy, że stworzyłeś bibliotekę komponentów z obrazem suwaka, który używa ikony z właściwością input dla składnika o nazwie "value", aby ustawić jego właściwość X.

Aby ponownie wykorzystać ten komponent multimedialny w swojej aplikacji, wystarczy zaimportować komponent i powiązać jego właściwość input z wartością, którą podasz z poziomu aplikacji.
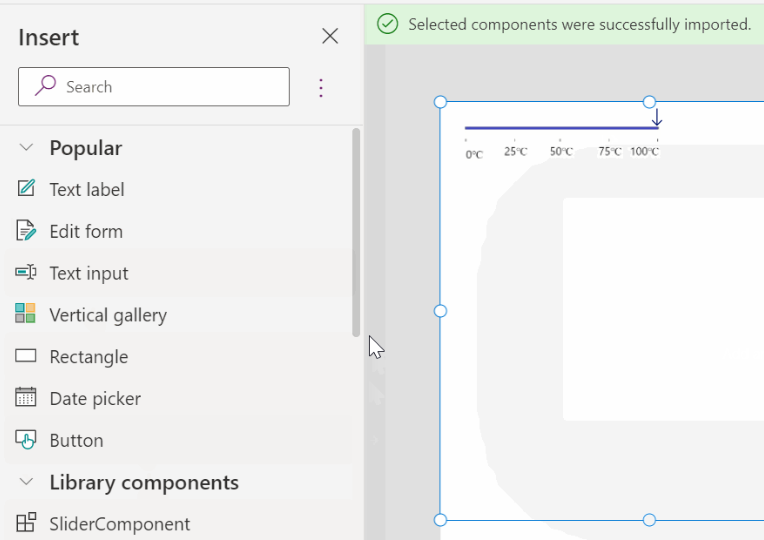
Zacznij od zaimportowania składnika do aplikacji:

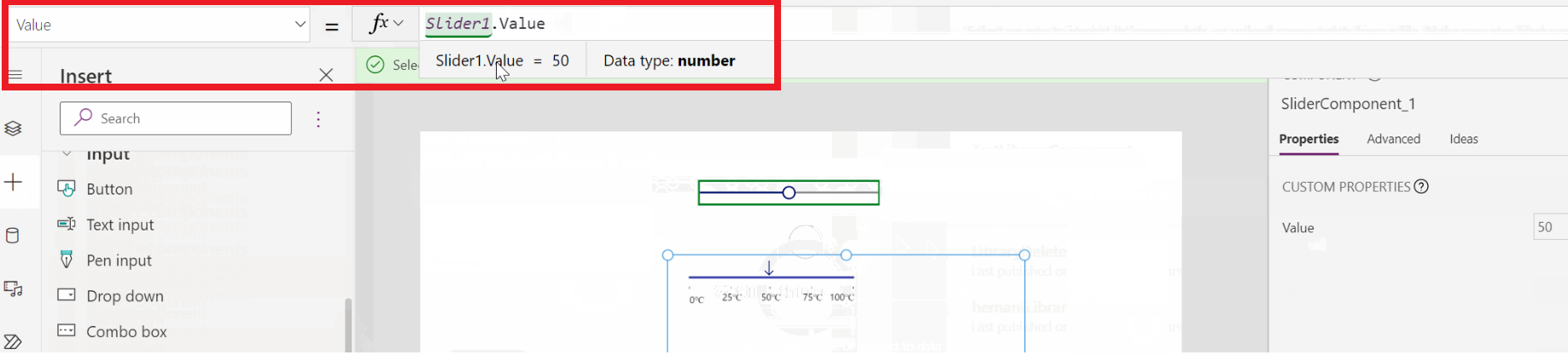
Po zaimportowaniu możesz wstawić kontrolkę slider i ustawić wartość importowanego składnika na wartość slider:

Gdy grasz w tę aplikację, ruch suwaka w aplikacji spowoduje przesunięcie zaimportowanego składnika suwaka:

Zobacz też
- Składniki kanwy
- Biblioteka składników
- Biblioteka składników – zarządzanie cyklem życia aplikacji (ALM)
- Formuły zachowania składników
- Struktura składników Power Apps component framework
- Dodawanie składników kanwy do niestandardowej strony w aplikacji opartej na modelu
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).