Dodaj pole listy, listę rozwijaną, pole kombi lub przyciski radiowe do aplikacji kanwy
Wyświetl pojedynczą kolumnę danych (na przykład z tabeli wielokolumnowej) w aplikacji kanwy, aby użytkownicy mogli wybrać z listy co najmniej jeden element.
- Dodaj pole listy, aby umożliwić użytkownikom wybranie więcej niż jednej opcji.
- Dodaj listę rozwijaną lub pole kombi, aby zajmować mniej miejsca na ekranie.
- Dodaj zestaw przycisków radiowych, aby uzyskać określony efekt wybranego projektu.
Ten temat koncentruje się na polach listy i przyciskach radiowych, ale te same zasady mają zastosowanie w przypadku list rozwijanych.
Wymagania wstępne
- Utwórz pustą aplikację kanwy.
- Dowiedz się, jak dodawać i konfigurować kontrolki.
Tworzenie prostej listy
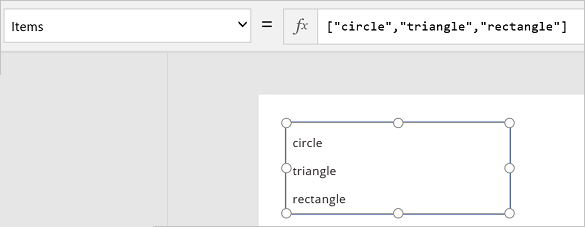
Dodaj kontrolkę Pole listy o nazwie MyListBox i ustaw jej właściwość Elementy na następujące wyrażenie:
["circle","triangle","rectangle"]Obszar projektanta przypomina następujący:

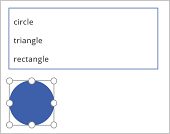
Na karcie Wstawianie wybierz pozycję Ikony, wybierz koło i umieść je pod kontrolką MyListBox:

Dodaj trójkąt i prostokąt, a następnie ustaw kształty w wierszu pod kontrolką MyListBox:

Ustaw właściwość Widoczne poniższych kształtów na następujące funkcje:
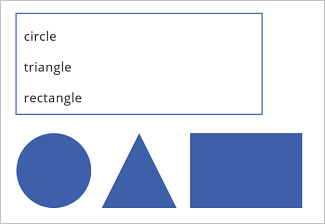
Kształt Ustaw funkcję Widoczne na okrąg If("circle" in MyListBox.SelectedItems.Value, true)trójkąt If("triangle" in MyListBox.SelectedItems.Value, true)prostokąt If("rectangle" in MyListBox.SelectedItems.Value, true)Trzymając wciśnięty klawisz Alt, wybierz co najmniej jeden kształt w obrębie kontrolki MyListBox.
Wyświetlane są tylko wybrane kształty.
W tej procedurze lista elementów została utworzona za pomocą wyrażenia. Można zastosować te działania do innych elementów w swojej firmie. Za pomocą kontrolki Lista rozwijana można na przykład wyświetlić obrazy produktów, opisy produktów itd.
Dodawanie przycisków radiowych
Na karcie Narzędzia główne wybierz pozycję Nowy ekran, a następnie wybierz pozycję Pusty.
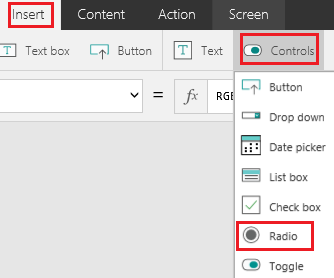
Na karcie Wstawianie wybierz pozycję Kontrolki, a następnie wybierz pozycję Przycisk opcji.

Zmień nazwę kontrolki Przycisk radiowy na Wybory i ustaw jej właściwość Elementy na następującą formułę:
["red","green","blue"]
W razie potrzeby zmień rozmiar kontrolki, aby pokazać wszystkie opcje.
Na karcie Wstawianie wybierz pozycję Ikony, a następnie wybierz okrąg.
Ustaw właściwość Wypełnij okręgu, używając następującej funkcji:
If(Choices.Selected.Value = "red", Red, Choices.Selected.Value = "green", Green, Choices.Selected.Value = "blue", Blue)W tej formule koło zmienia kolor w zależności od tego, który przycisk radiowy został wybrany.
Przenieś koło pod kontrolkę Przycisk radiowy, jak w poniższym przykładzie:

Trzymając naciśnięty klawisz Alt, wybierz inny przycisk radiowy, aby zmienić kolor okręgu.
Dodawanie elementu do istniejącej listy
Dodaj kontrolkę Przycisk i nazwij ją "btnReset".
Nie wiesz, jak dodać, nazwać i skonfigurować kontrolkę?
Ustaw właściwość OnSelect na btnReset dla tej formuły:
ClearCollect(MyItems, {value: "circle"},{value: "triangle"},{value: "rectangle"})Właściwość Text na btnReset należy ustawić na wartość
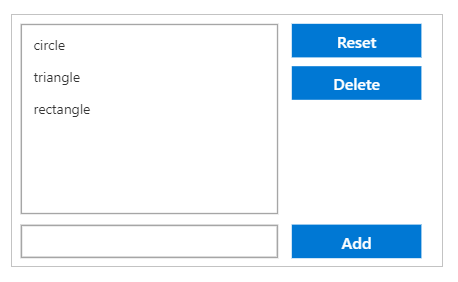
"Reset".Dodaj kontrolkę pola Lista o nazwie lbItems i ustaw jego właściwość Elementy na
MyItems.Trzymając wciśnięty klawisz Alt, wybierz przycisk Reset.
Uwaga
W polu listy powinna zostać wypełniona elementami z kolekcji "MyItems".
Rozmieść pole listy i przycisk w pozycji pionowej.

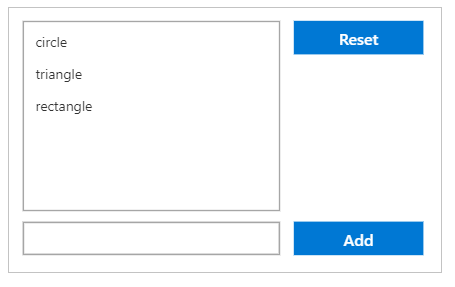
Dodaj kontrolkę Wprowadzanie tekstu i nadaj jej nazwę "txtAdd".
Ustaw właściwość Tekst txtAdd na
"".Dodaj kontrolkę Przycisk i nazwij ją "btnAdd".
Ustaw właściwość Text btnAdd na
"Add".Ustaw właściwość OnSelect w btnAdd na następującą formułę:
Collect(MyItems,{value: txtAdd.Text}); Reset(txtAdd)Uwaga
- Funkcja Collect doda tekst z danych wejściowych jako element kolekcji.
- Funkcja resetowania spowoduje zresetowanie wprowadzania tekstu z powrotem do jej stanu domyślnego.
Rozmieść txtAdd i btnAdd, tak aby zostały umieszczony w pozycji pionowej pod lbItems i btnReset.

Wyświetl podgląd aplikacji, naciskając klawisz F5.
Dodawanie wartości tekstowej do kontrolki wprowadzania tekstu txtAdd.
Naciśnij przycisk Dodaj.
Uwaga
W polu listy powinna zostać wypełniona elementami z kolekcji MyItems.
(opcjonalnie) Usuwanie elementu z istniejącej listy
Dodaj kontrolkę Przycisk i nazwij ją "btnDelete".
Ustaw właściwość Text btnDelete na
"Delete".Ustaw właściwość OnSelect w btnDelete na następującą formułę:
Remove(MyItems, lbItems.Selected)Rozmieść btnDelete, tak aby można ją było rozmieścić pod btnReset

Wyświetl podgląd aplikacji, naciskając klawisz F5.
Naciśnij przycisk Resetuj, aby zresetować pole listy.
Naciśnij element w polu listy, aby go zaznaczyć.
- Naciśnij przycisk Usuń, aby usunąć element.
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).