Sprawdzanie aplikacji kanwy pod kątem ułatwień dostępu w usłudze Power Apps
Użytkownicy niedowidzący, niedosłyszący i z innymi formami niepełnosprawności będą mogli używać aplikacji kanwy łatwiej i wydajniej, jeżeli uwzględnisz ułatwienia dostępu podczas projektowania wyglądu i zachowania aplikacji. Jeżeli nie masz pewności, jak zapewnić ułatwienia dostępu w aplikacji, możesz uruchomić funkcję sprawdzania ułatwień dostępu w Power Apps Studio. To narzędzie nie tylko znajduje potencjalne problemy z ułatwieniami dostępu, ale też wyjaśnia, dlaczego każdy z nich może stanowić potencjalne utrudnienie dla użytkowników z określonymi formami niepełnosprawności, a także oferuje sugestie dotyczące sposobu rozwiązania każdego z problemów. Narzędzie do sprawdzania ułatwień dostępu wykrywa problemy z czytnikiem ekranu i klawiaturą. Ponadto możesz uzyskać informacje o sposobie rozwiązywania problemów z kontrastem kolorów przy użyciu kolorów z ułatwieniami dostępu.
Narzędzie do sprawdzania ułatwień dostępu pomaga w identyfikowaniu ustawień, które możesz zmienić, ale zawsze należy rozważać sugestie w kontekście tego, co aplikacja musi robić. Wiele sugestii może okazać się przydatnych, ale śmiało możesz zignorować sugestie, które wyrządziłyby więcej szkód niż dobrego.
Znajdowanie problemów z ułatwieniami dostępu
W prawym górnym rogu Power Apps Studio wybierz ikonę narzędzia do sprawdzania aplikacji.

W wyświetlonym menu wybierz opcję Ułatwienia dostępu.

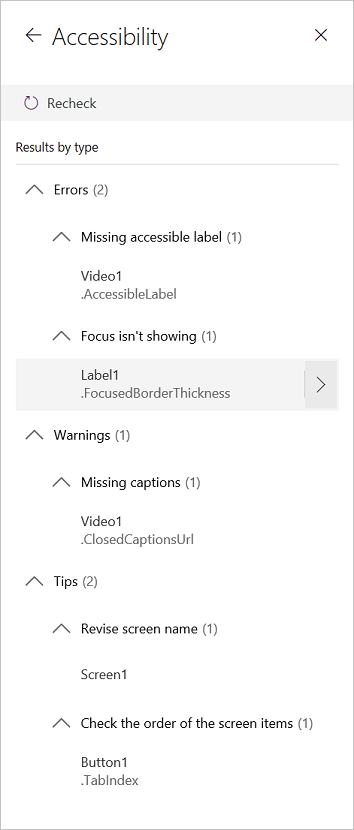
Zostanie wyświetlona lista problemów — sortowana najpierw pod względem ważności, a następnie według ekranu.

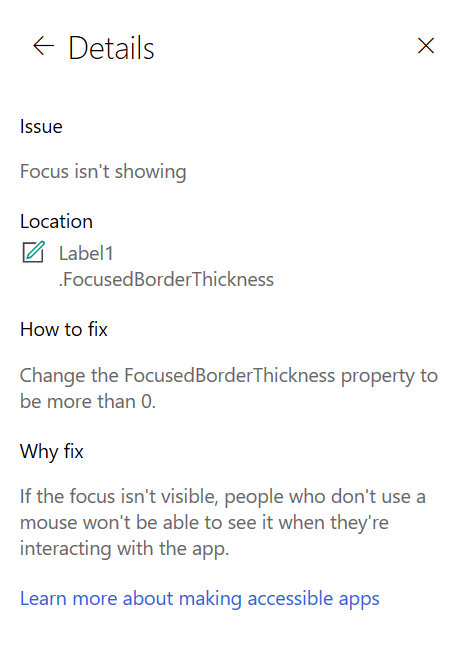
Wybierz strzałkę obok elementu, aby wyświetlić szczegóły dotyczące tego elementu.

Wybierz strzałkę Wstecz, aby wrócić do listy elementów.
Jeżeli zdecydujesz się rozwiązać problem, wybierz go, aby otworzyć właściwość objętą wpływem.
Po zmianie jednego lub kilku parametrów wybierz opcję Sprawdź ponownie, aby zaktualizować listę problemów.
Rozwiązane elementy znikną z listy. Mogą pojawić się też nowe elementy.
Ważność problemów
Narzędzie do sprawdzania ułatwień dostępu klasyfikuje każdy problem jako błąd lub poradę na podstawie ważności danego problemu.
- Błędy oznaczają problemy, przez które używanie i zrozumienie aplikacji przez użytkowników z niepełnosprawnościami może być trudne lub niemożliwe.
- Ostrzeżenia oznaczają problemy, przez które używanie i zrozumienie aplikacji może być trudne dla większości, ale nie wszystkich użytkowników z niepełnosprawnościami.
- Porady pomagają w poprawieniu środowiska dla użytkowników z niepełnosprawnościami.
Typy problemów
| Tytuł problemu | Ważność | Opis problemu | Jak rozwiązać problem | Dlaczego należy rozwiązać problem |
|---|---|---|---|---|
| Brak etykiety ułatwiającej dostęp | Błąd | Jeżeli właściwość etykiety ułatwiające dostęp kontrolki interaktywnej nie zawiera tekstu. Kontrolka interaktywna może być interaktywna z natury, np. tak jak przycisk, lub może mieć właściwości interaktywne. Przykładowo możesz ustawić właściwość OnSelect obrazu lub ustawić jego właściwość TabIndex na wartość 0 lub wyższą. | Edytuj właściwość accessible-label w celu opisania elementu. | Jeżeli właściwość accessible-label nie zawiera tekstu, osoby, które nie będą widzieć ekranu, nie zrozumieją, co zawierają obrazy i kontrolki. |
| Fokus nie jest wyświetlany | Błąd | Jeżeli właściwość FocusBorderThickness kontrolki jest ustawiona na wartość 0. Dobrze jest upewnić się, że pomiędzy ramką fokusu i samą kontrolką zastosowano odpowiedni współczynnik kontrastu koloru, aby zapewnić dobrą widoczność. | Zmień właściwość FocusedBorderThickness na wartość wyższą niż 0. | Jeśli fokus jest niewidoczny, osoby niekorzystające z myszy nie będą w stanie go zobaczyć podczas korzystania z aplikacji. |
| Brak podpisów | Ostrzeżenie | Jeżeli właściwość ClosedCaptionsURL kontrolki Dźwięk lub Wideo jest pusta. | Ustaw właściwość ClosedCaptionsURL na adres URL dla podpisów. | Bez podpisów osoby o ograniczonej sprawności mogą nie uzyskać żadnych informacji z segmentu wideo lub audio. |
| Brak pomocnych ustawień kontrolki | Ostrzeżenie | Jeżeli zostaną wyłączone dowolne z kilku ustawień (np. pokazujących etykiety i znaczniki dla wykresów oraz pokazujących domyślne kontrolki dla kontrolek Dźwięk, Wideo oraz Wprowadzanie piórem). | Wybierz ostrzeżenie, a następnie ustaw właściwość na wartość prawda. | Zmiana tego ustawienia właściwości da użytkownikowi pełniejsze informacje na temat funkcjonowania kontrolek w Twojej aplikacji. |
| Kod HTML nie będzie mieć ułatwień dostępu | Ostrzeżenie | Jeżeli kontrolka inna niż kontrolka tekstowa HTML zawiera kod HTML. W takiej sytuacji Power Apps nie obsługuje ułatwień dostępu dla niestandardowych elementów HTML. | Użyj metody innej niż HTML lub usuń kod HTML z tego elementu. | Aplikacja nie będzie działać poprawnie i nie będzie mieć ułatwień dostępu po dodaniu interaktywnych elementów HTML. |
| Wyłącz automatyczne uruchamianie | Ostrzeżenie | Jeżeli kontrolki Dźwięk lub Wideo zawierają właściwość Autostart ustawioną na wartość prawda. | Ustaw właściwość Autostart kontrolki na wartość fałsz. | Pliki audio i wideo, które są odtwarzane automatycznie, mogą rozpraszać użytkowników. Decyzję o odtworzeniu klipu pozostaw użytkownikom. |
| Sprawdź nazwę ekranu | Napiwek | Gdy ekran ma nazwę domyślną, która będzie odczytywana przez czytniki zawartości ekranu podczas nawigowania po aplikacji przez użytkownika. | Nadaj ekranowi nazwę, która opisuje jego zawartość lub przeznaczenie. | Osoby niewidome, niedowidzące lub mające trudności z czytaniem polegają na nazwach ekranów podczas nawigowania z użyciem czytnika zawartości ekranu. |
| Dodaj tekst wskazania stanu | Napiwek | Gdy kontrolka ma stan, np. przełącznik, ale etykiety wartości są wyłączone. | Ustaw właściwość ShowValue kontrolki na wartość prawda, aby pokazać jej bieżący stan. | Jeśli stan kontrolki nie jest wyświetlany, użytkownicy nie otrzymają potwierdzenia wykonania swoich akcji. |
| Sprawdź kolejność elementów ekranu | Napiwek | Gdy właściwość TabIndex ma wartość większą niż 0. Twórcy aplikacji mogą ustawiać kolejność kart na własne, ustawiając właściwość TabIndex na wartość większą niż 0, ale zdecydowanie odradza się, ponieważ jest trudne do zdobycia w prawo, konserwowania i może być zaprzerywana. | Jeśli jest o możliwe, należy ustawić wszystkie właściwości TabIndex na 0 lub – 1. Zamiast korzystania z narzędzi TabIndex użyj rozszerzonego formantu grup, aby zmienić kolejność nawigacji z domyślny. Jeśli są używane wartości TabIndex większe niż 0, należy się upewnić, że elementy ekranu odpowiadają kolejności, w jakiej są przeszukiwane. | Kolejność nawigacji powinna odzwierciedlać kolejność, w jakiej formanty będą wyświetlane na ekranie, co jest ustawieniem domyślnym. Jeśli wprowadzane są ręczne dostosowania, trudno jest zachować prawidłową kolejność, szczególnie w obecności paska adresu przeglądarki i innych formantów poza aplikacją. Może to spowodować, że korzystanie z czytników ekranu będzie bardzo trudne. Podczas odczytywania przez czytniki ekranu są wyświetlane kontrolki w tej samej kolejności, w jakiej są widoczne na ekranie, zamiast w kolejności, która nie jest mniej intuicyjna. |
| Dodaj inną metodę wprowadzania | Napiwek | Jeśli aplikacja zawiera kontrolkę Pióro. Ta porada przypomina o uwzględnieniu oddzielnej metody wprowadzania. | Dodaj kontrolkę Wprowadzanie tekstu oprócz kontrolki Pióro, aby zwiększyć dostępność. | Niektórzy użytkownicy nie mogą używać pióra i potrzebują innej metody wprowadzania informacji (np. w przypadku wpisywania podpisu). |
Następne kroki
Ograniczenia dostępności w aplikacjach kanw
Zobacz także
- Tworzenie aplikacji z ułatwieniami dostępu
- Struktura aplikacji z ułatwieniami dostępu
- Kolory ułatwiające dostęp w Power Apps
- Pokazywanie lub ukrywanie zawartości programów ułatwiających dostęp do aplikacji kanwy
- Ogłaszanie dynamicznych zmian z użyciem regionów na żywo w aplikacjach kanwy
- Właściwości ułatwień dostępu