Create Teams conversation bot
Microsoft Teams conversation bot allows users to interact with your web service through text, interactive cards, and dialogs (referred as task modules in TeamsJS v1.x). Basic conversations are handled through the Bot Framework connector, a single REST API. This API enables your bot to communicate with Teams and other channels.
Key features of Bot Builder SDK
- Provides access to the Bot Framework connector.
- Manages conversation flow and state.
- Incorporates cognitive services, such as Natural Language Processing (NLP).
When your bot is added to a group or a team, an introduction message is sent. The message provides a brief description of the bot's features and how to use them.
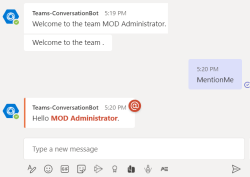
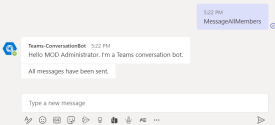
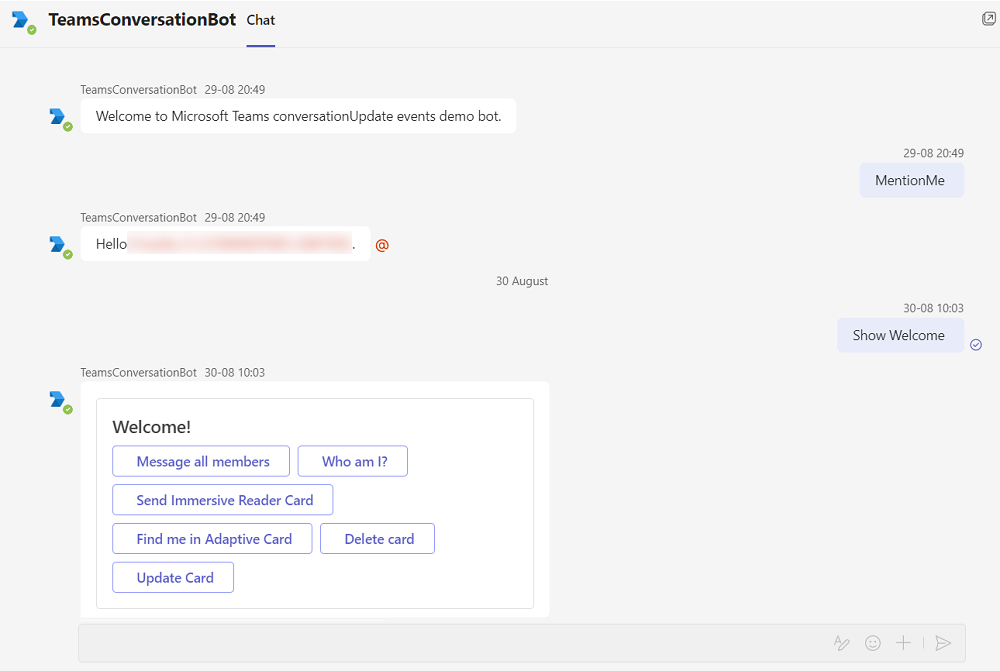
This step-by-step guide helps you to create a conversation bot in the Teams application. You can see the following output:
Prerequisites
Ensure that you install the following tools and set up your development environment:
| Install | For using... | |
|---|---|---|
| Microsoft 365 developer account | Access to Teams account with the appropriate permissions to install an app. | |
| Visual Studio 2022 | You can install the enterprise version in Visual Studio 2022, and install the ASP.NET and web development workloads. Use the latest version. | |
| .NET Core SDK | Customized bindings for local debugging and Azure Functions app deployments. If you haven't installed the latest version, install the portable version. | |
| Microsoft Teams | Microsoft Teams to collaborate with everyone you work with through apps for chat, meetings, and call all in one place | |
| Dev tunnel | Teams app features (conversational bots, message extensions, and incoming webhooks) need inbound connections. A tunnel connects your development system to Teams. Dev tunnel is a powerful tool to securely open your localhost to the internet and control who has access. Dev tunnel is available in Visual Studio 2022 version 17.7.0 or later. or You can also use ngrok as a tunnel to connect your development system to Teams. It isn't required for apps that only include tabs. This package is installed within the project directory (using npm devDependencies). |
Note
After downloading ngrok, sign up and install authtoken.
Set up local environment
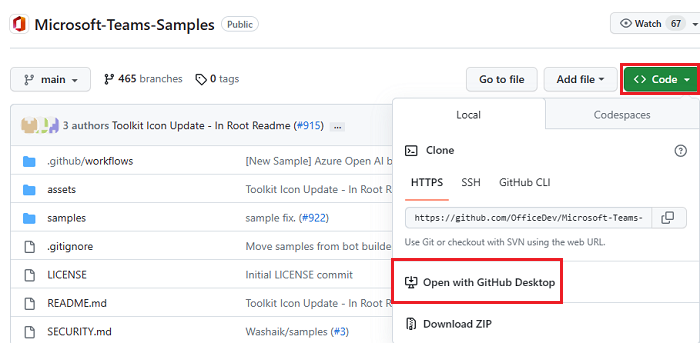
Open Microsoft-Teams-Samples.
Select Code.
From the dropdown menu, select Open with GitHub Desktop.

Select Clone.
Register Microsoft Entra app
Register your bot with Azure Bot service when you develop and host it in Azure. Following are the steps:
Register your bot with Azure Bot service.
Create client secret that enables single sign-on (SSO) authentication of the bot.
Add Teams channel to deploy the bot.
Create a tunnel to your web server's endpoints using dev tunnel (recommended) or ngrok.
Add messaging endpoint to dev tunnel you created.
Add App registration
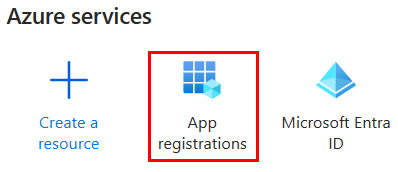
Go to Azure portal.
Select App registrations.

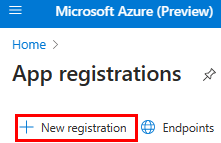
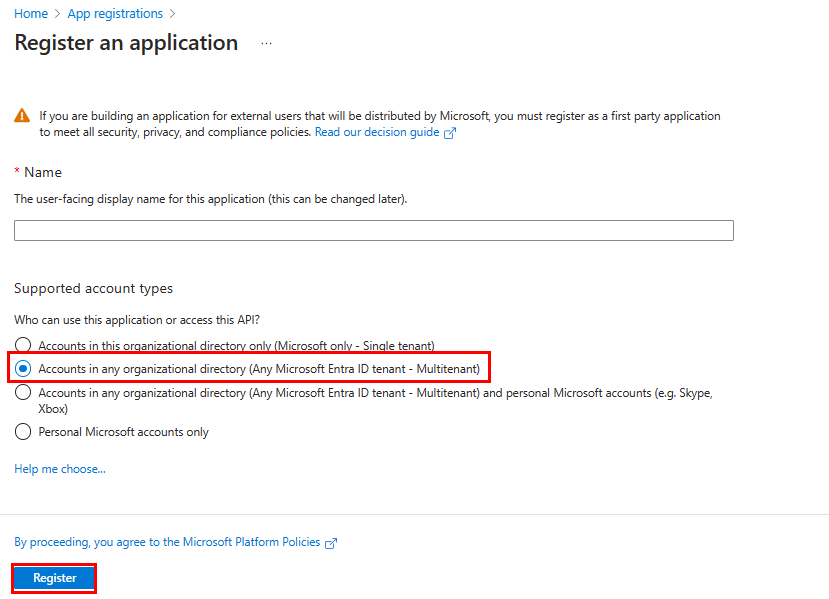
Select + New registration.

Enter the name of your app.
Select Accounts in any organizational directory (Any Microsoft Entra ID tenant - Multitenant).
Select Register.

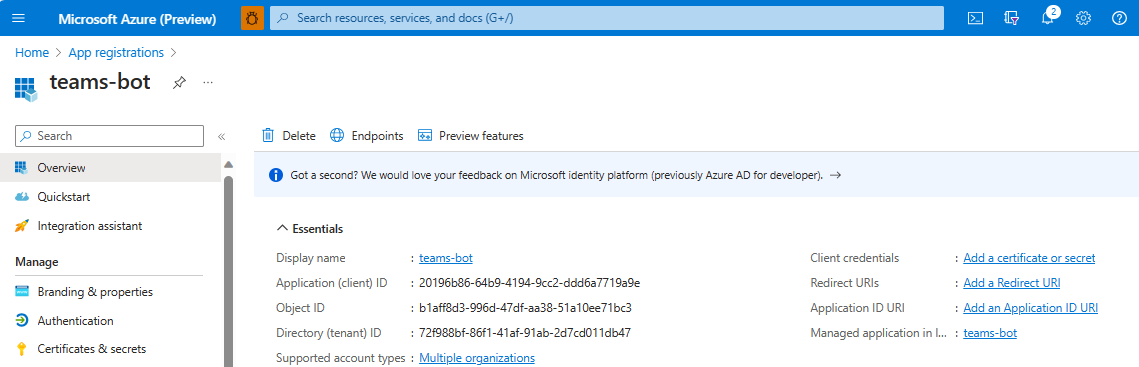
Your app is registered in Microsoft Entra ID. The app overview page appears.

Note
Save the app ID from Application (client) ID and Directory (tenant) ID for further use.
Create a tunnel
Open Visual Studio.
Select Open a project or solution.

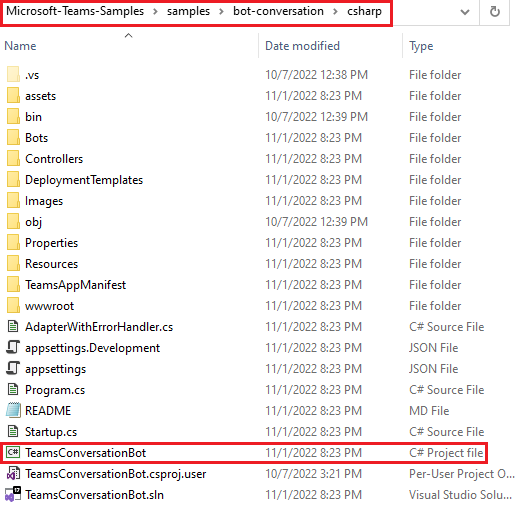
Go to Microsoft-Teams-Samples > samples > bot-conversation > csharp.
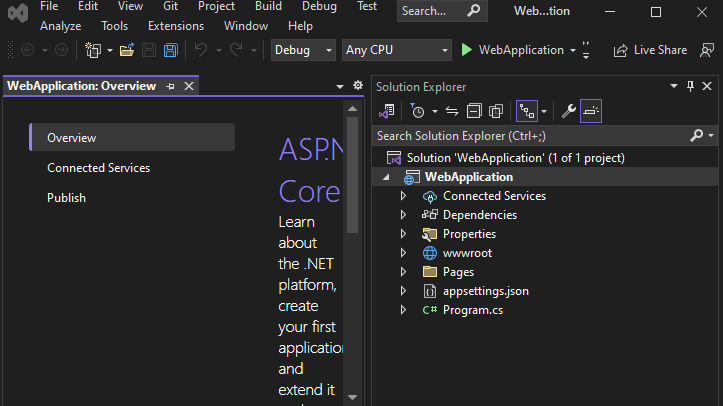
Select TeamsConversationBot.sln file.
An overview window appears.

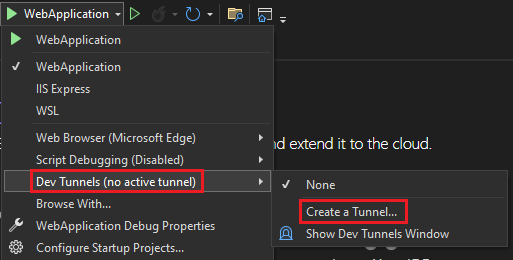
In the debug dropdown list, select Dev Tunnels (no active tunnel) > Create a Tunnel....

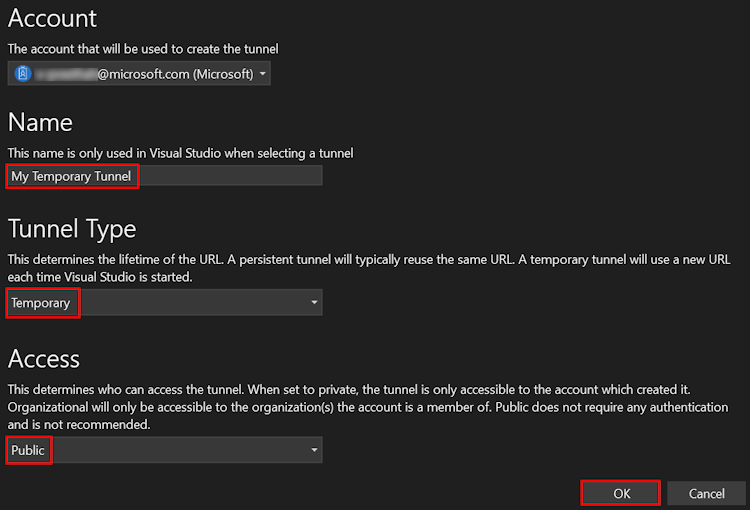
A pop-up window appears.
Update the following details in the pop-up window:
- Account: Enter a Microsoft or GitHub account.
- Name: Enter a name for your tunnel.
- Tunnel Type: From the dropdown list, select Temporary.
- Access: From the dropdown list, select Public.
Select OK.

A pop-up window appears showing that dev tunnel is successfully created.
Select OK.

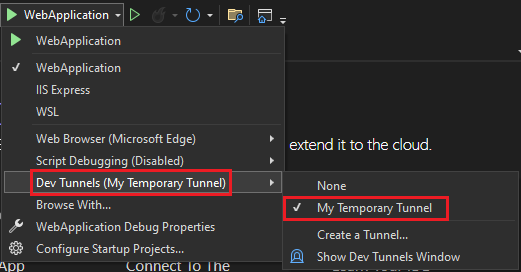
You can find the tunnel you've created in the debug dropdown list as follows:

Select F5 to run the application in the debug mode.
If a Security Warning dialog appears, select Yes.

A pop-up window appears.
Select Continue.

The dev tunnel home page opens in a new browser window and the dev tunnel is now active.

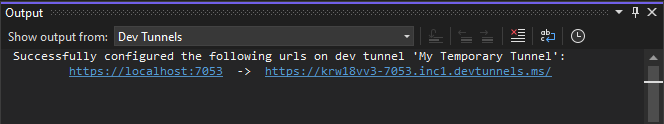
Go to Visual Studio, select View > Output.
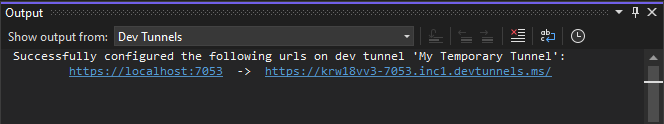
From the Output console dropdown menu, select Dev Tunnels.
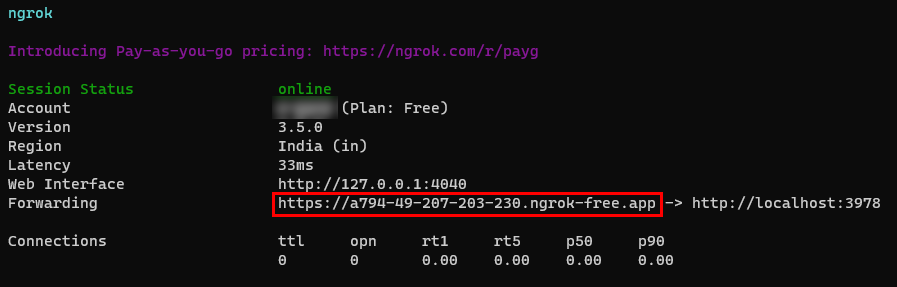
The Output console shows the dev tunnel URL.

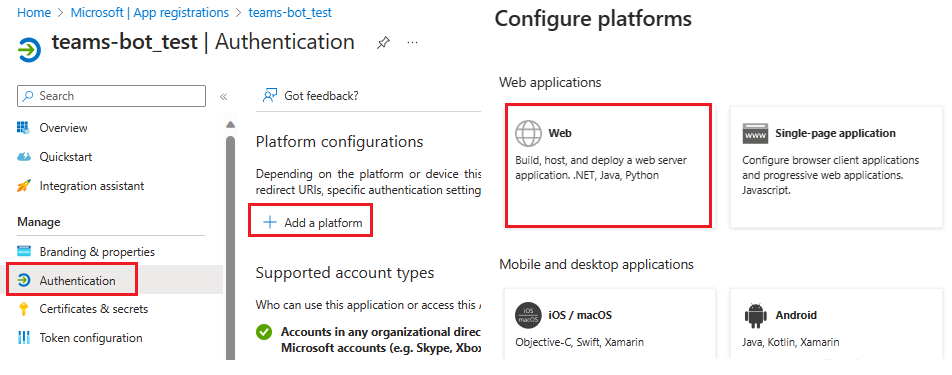
Add a web authentication
In the left pane, under Manage, select Authentication.
Select Add a platform > Web.

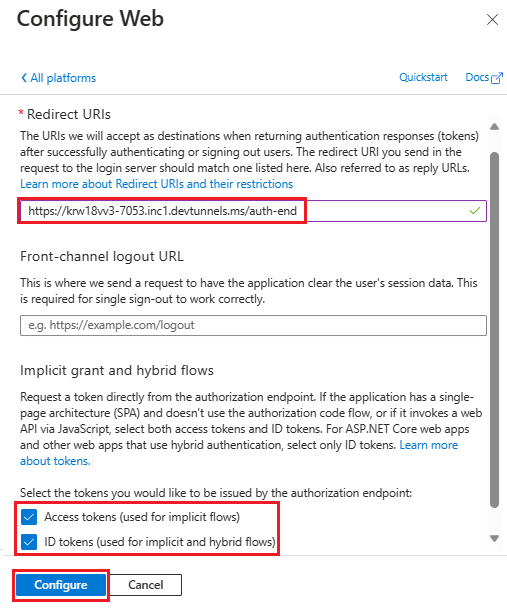
Enter the redirect URI for your app by appending
auth-endto the fully qualified domain name. For example,https://your-devtunnel-domain/auth-endorhttps://your-ngrok-domain/auth-end.Under Implicit grant and hybrid flows, select the Access tokens and ID tokens checkboxes.
Select Configure.

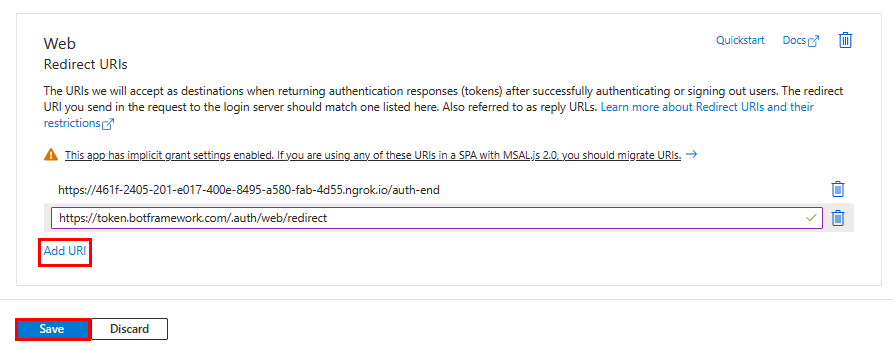
Under Web, select Add URI.
Enter
https://token.botframework.com/.auth/web/redirect.Select Save.

Create a client secret
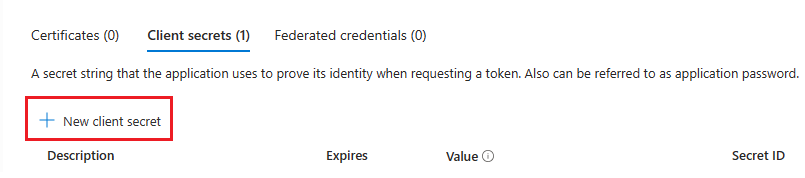
In the left pane, under Manage, select Certificates & secrets.
Under Client secrets, select + New client secret.

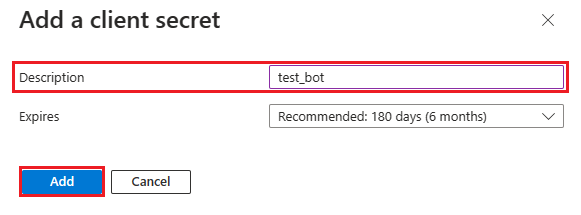
The Add a client secret window appears.
Enter Description.
Select Add.

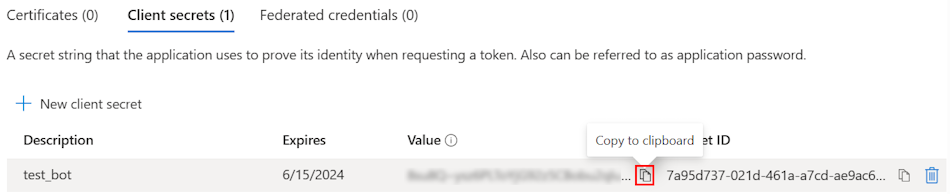
Under Value, select Copy to clipboard to save the client secret value for further use.

Add API permissions
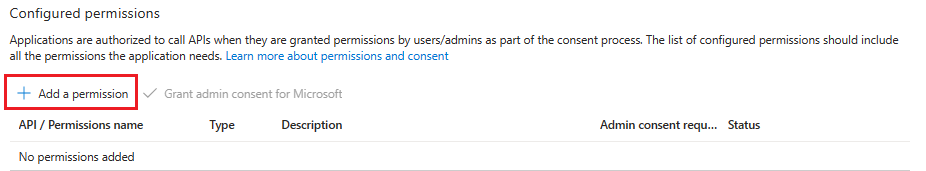
In the left pane, select API permissions.
Select + Add a permission.

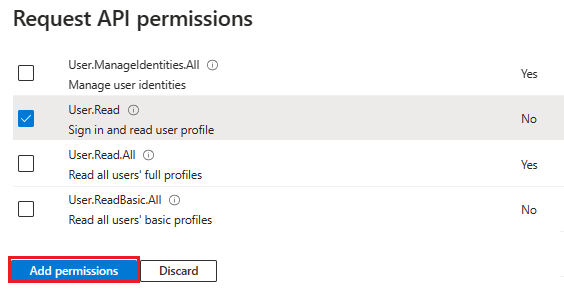
Select Microsoft Graph.
Select Application permissions.
Select User > User.Read.All.
Select Add permissions.

Note
- If an app isn't granted IT admin consent, users must provide consent the first time they use an app.
- Users need to consent to the API permissions only if the Microsoft Entra app is registered in a different tenant.
Add Application ID URI
In the left pane, under Manage, select Expose an API.
Next to Application ID URI, select Add.

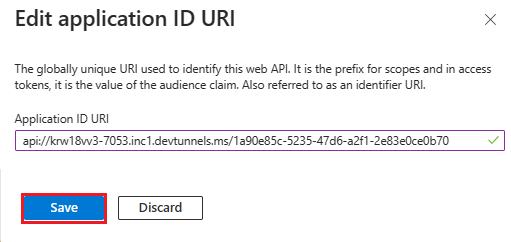
Update the Application ID URI in the
api://your-devtunnel-domain/botid-{AppID}orapi://your-ngrok-domain/botid-{AppID}format and select Save.
The following image shows the domain name:

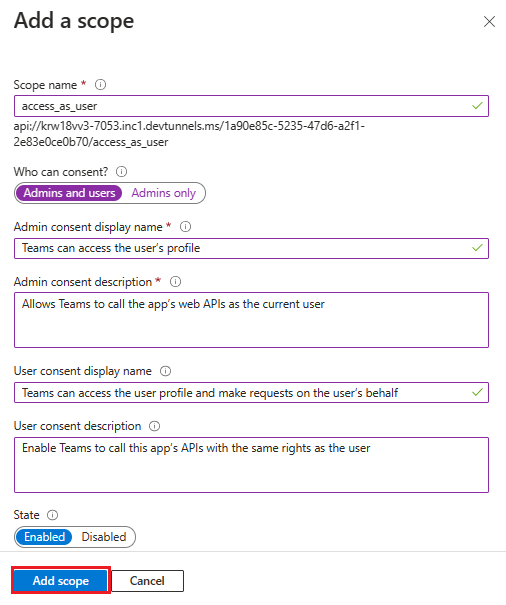
Add a scope
In the left pane, under Manage, select Expose an API.
Select + Add a scope.

Enter access_as_user as the Scope name.
Under Who can consent?, select Admins and users.
Update the values for the rest of the fields as follows:
Enter Teams can access the user’s profile as Admin consent display name.
Enter Allows Teams to call the app’s web APIs as the current user as Admin consent description.
Enter Teams can access the user profile and make requests on the user’s behalf as User consent display name.
Enter Enable Teams to call this app’s APIs with the same rights as the user as User consent description.
Ensure that State is set to Enabled.
Select Add scope.
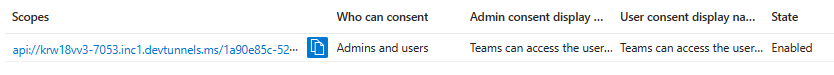
The following image shows the fields and the values:

Note
The Scope name must match with the Application ID URI with
/access_as_userappended at the end.
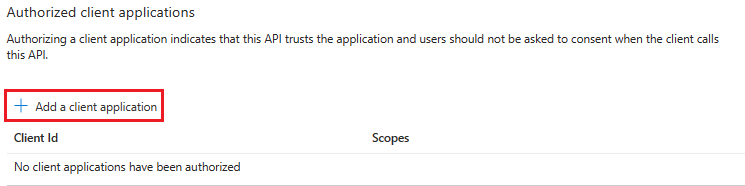
Add client application
In the left pane, under Manage, select Expose an API.
Under Authorized client applications, identify the applications that you want to authorize for your app’s web application.
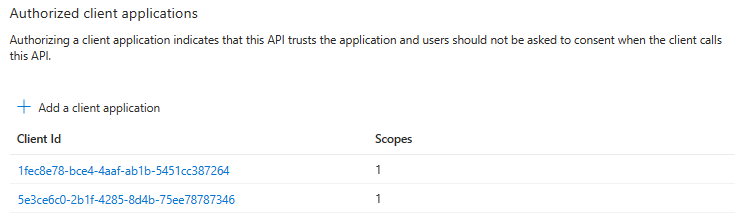
Select + Add a client application.

Add Teams mobile or desktop and Teams web application.
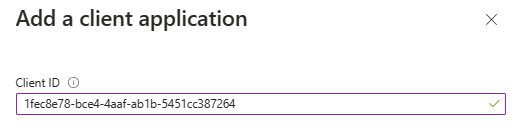
For Teams mobile or desktop: Enter the Client ID as
1fec8e78-bce4-4aaf-ab1b-5451cc387264.
For Teams web: Enter the Client ID as
5e3ce6c0-2b1f-4285-8d4b-75ee78787346.
Select the Authorized scopes checkbox.
Select Add application.

The following image displays the Client Id:

Create your bot
Create an Azure bot resource
Note
If you're already testing your bot in Teams, sign out of this app and Teams. To see this change, sign in again.
Go to Home.
Select + Create a resource.
In the search box, enter Azure Bot.
Select Enter.
Select Azure Bot.
Select Create.

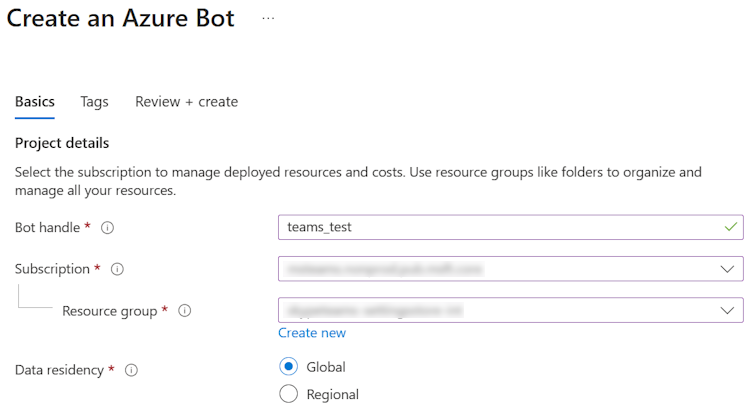
Enter the bot name in Bot handle.
Select your Subscription from the dropdown list.
Select your Resource group from the dropdown list.

If you don't have an existing resource group, you can create a new resource group. To create a new resource group, follow these steps:
- Select Create new.
- Enter the resource name and select OK.
- Select a location from New resource group location dropdown list.

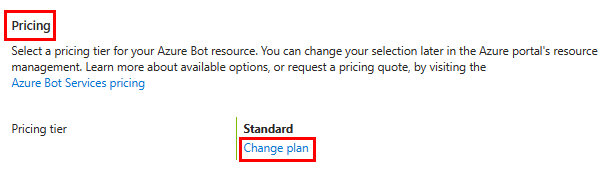
Under Pricing, select Change plan.

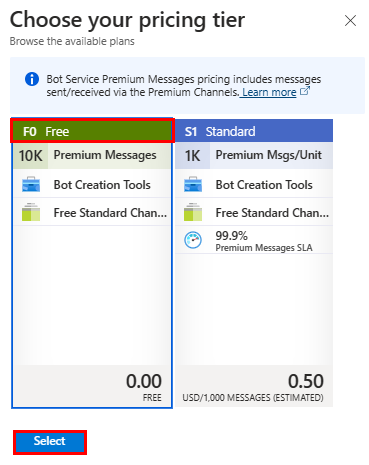
Select FO Free > Select.

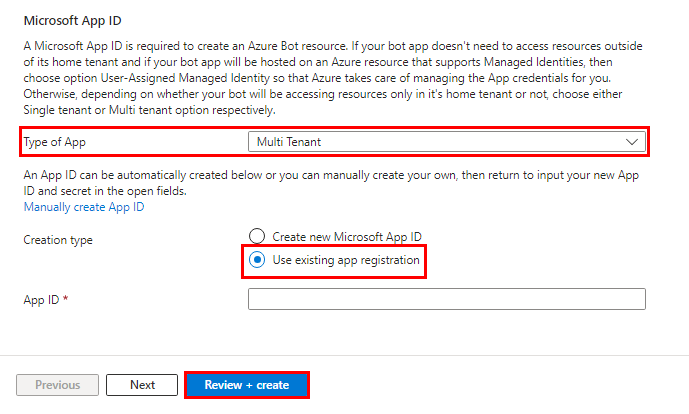
Under Microsoft App ID, select Type of App as Multi Tenant.
In the Creation type, select Use existing app registration.
Enter the App ID.
Note
You can't create more than one bot with the same Microsoft App ID.
Select Review + create.

After the validation passes, select Create.
The bot takes a few minutes to provision.
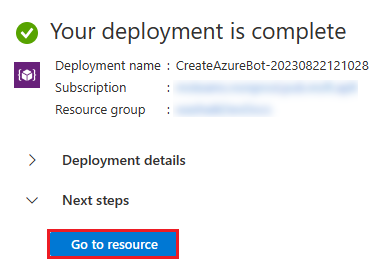
Select Go to resource.

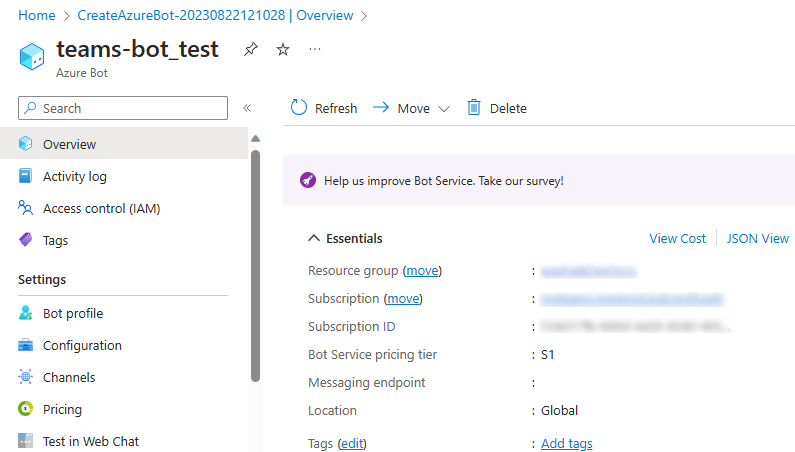
You've successfully created your Azure bot.

Add a Teams channel
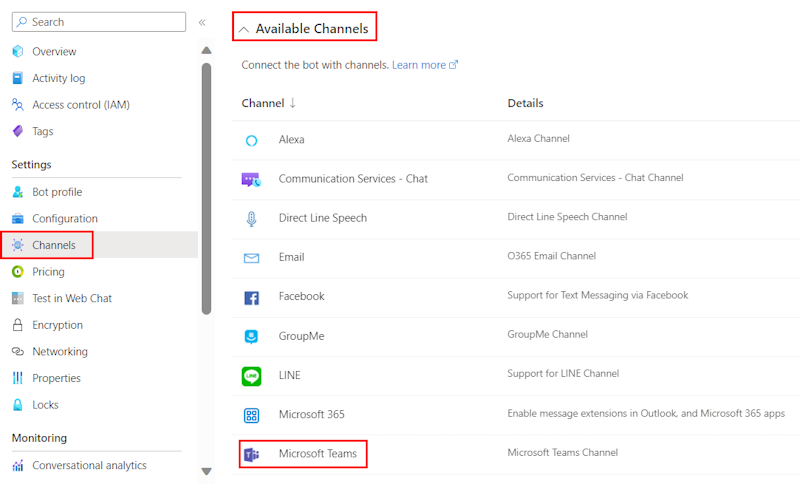
In the left pane, select Channels.
Under Available Channels, select Microsoft Teams.

Select the checkbox to accept the Terms of Service.
Select Agree.

Select Apply.

To add a messaging endpoint
Use the dev tunnel URL in the Output console as the messaging endpoint.

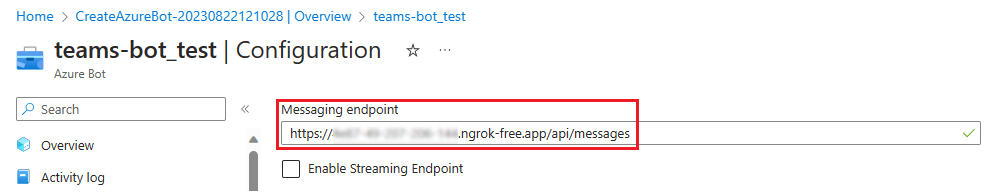
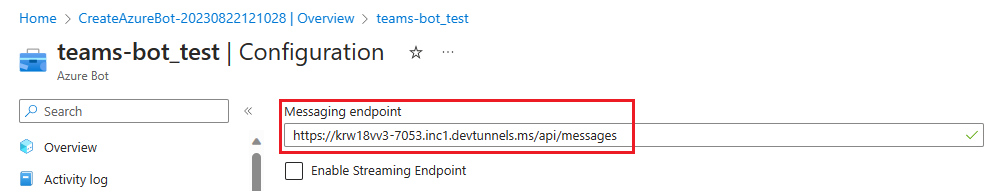
In the left pane, under Settings, select Configuration.
Update the Messaging endpoint in the format
https://your-devtunnel-domain/api/messages.
Select Apply.
You've successfully set up a bot in Azure Bot service.
Note
If the Application Insights Instrumentation key shows an error, update with App ID.
Set up bot service connection
Configure the bot to understand how to authenticate conversation bot in Teams, create the Teams app package, and upload it to the organization.
- Update the appsettings.json file in Visual Studio.
- Update the manifest.json file in Visual Studio and compress it to the zip file in the File Explorer.
- Run your solution in Visual Studio.
- Upload the bot to Teams.
To update appsettings
In the File Explorer, go to Microsoft-Teams-Samples > samples > bot-conversation > csharp.
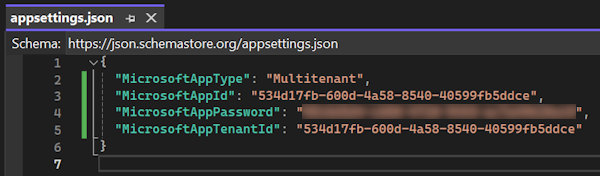
Open the appsettings.json file in Visual Studio and update the configuration for the bot.
- Set
"MicrosoftAppType"to Multitenant. - Set
"MicrosoftAppId"to your bot's Microsoft App ID. - Set
"MicrosoftAppPassword"to your bot's client secrets Value. - Set your
"MicrosoftAppTenantId"to your tenant ID.

- Set
Select Save.
To update manifest
In the File Explorer, go to Microsoft-Teams-Samples > samples > bot-conversation > csharp > TeamsApp > appPackage.

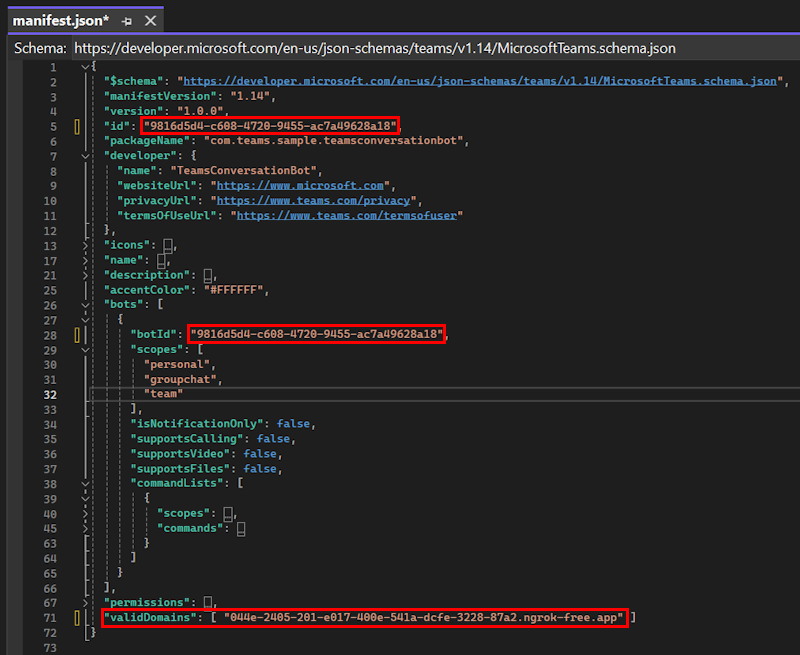
Open the manifest.json file in Visual Studio and make the following changes:
- Replace
"id"and"botId"to your bot's Microsoft App ID. - Replace
"validDomains"to your ngrok domain excludinghttps://.

- Replace
Zip the contents of the appPackage folder to create manifest.zip.
Note
The
manifest.zipmust not contain any other folders in it. It must havemanifest jsonsource file,coloricon, andoutlineicon inside the zip folder. Run your solution in Visual Studio and upload your manifest in your demo tenant for organization or your Teams account.
To run solution in Visual Studio
Open Visual Studio.
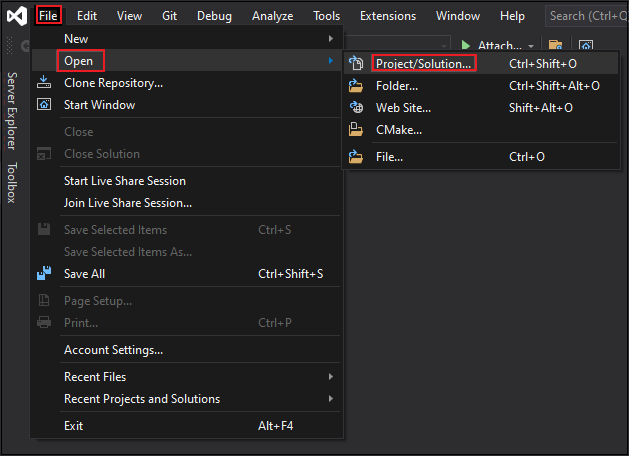
Select File > Open > Project/Solution.....

Go to Microsoft-Teams-Samples > samples > bot-conversation > csharp.
Select TeamsConversationBot.c#proj file.

Select F5 to run the project.
Select Yes to install the certificate.

A webpage appears with a message Your bot is ready!

To upload the app to Teams
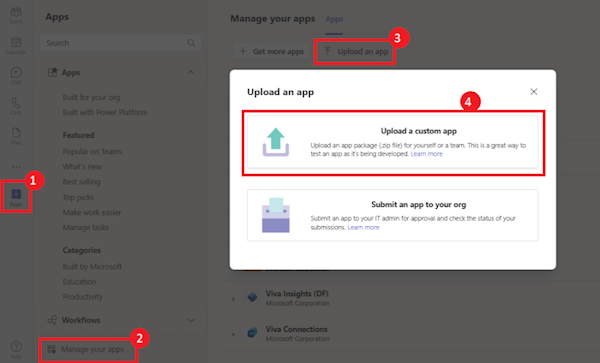
In the Teams client, select the Apps icon.
Select Manage your apps.
Select Upload an app.
Look for the option to Upload a custom app. If the option is visible, custom app upload is enabled.

Note
Contact your Teams administrator, if you don't find the option to upload a custom app.
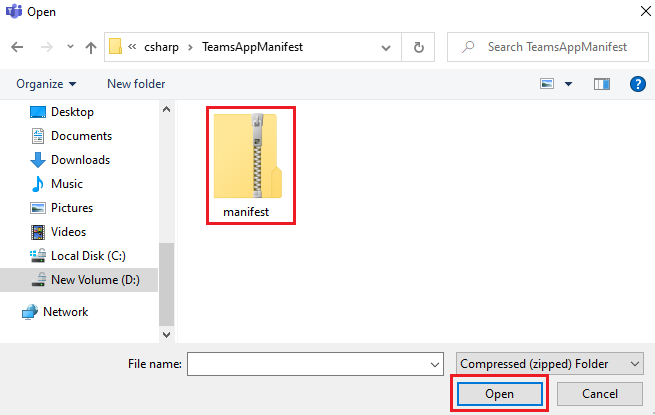
Select Open to upload the .zip file that you created in the appPackage folder.

Select Add.

Select Open to use the app in personal scope.
Alternatively, you can either search and select the required scope or select a channel or chat from the list, and move through the dialog to select Go.

You can interact with the bot.
Interact with the conversation bot
You can interact with the bot in Teams by sending it a message, or selecting a command from the command list. The bot responds to the strings.
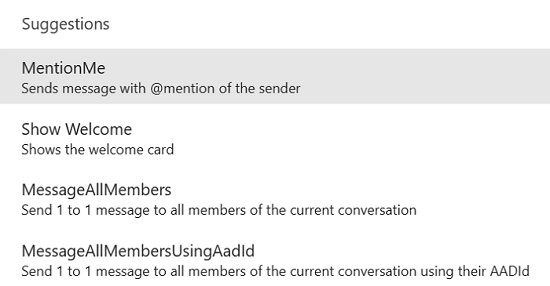
In the left pane of the Teams, select More added apps (●●●), and then select your app from the list. The bot shows Suggestions as follows:
- MentionMe
- Show Welcome
- MessageAllMembers
- MessageAllMembersUsingAadId

You can select an option from the command list by typing @TeamsConversationBot or What can I do? text in the compose area and send it.

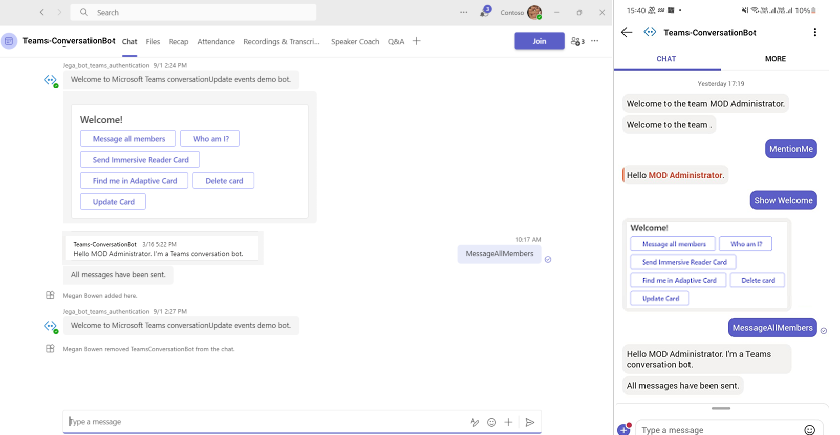
Complete challenge
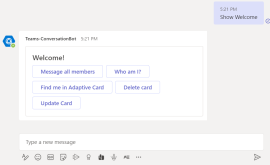
Did you come up with something like this?

Congratulations!
You've completed the tutorial to get started with conversation bot for Microsoft Teams.
Have an issue with this section? If so, please give us some feedback so we can improve this section.