Create Teams workflow bot
The workflow bot allows users to interact with an Adaptive Card enabled by the Adaptive Card action handler feature in the workflow bot app. When you respond to the triggered Adaptive Card action, then a sequential workflow is completed. When you get an Adaptive Card, it provides one or more buttons in the card for your input. You can also call an API, and then send another Adaptive Card in your conversation in response to the card action. In this tutorial, you'll learn:
- How to build workflow bot with Teams Toolkit.
- About the directory structure of your app.
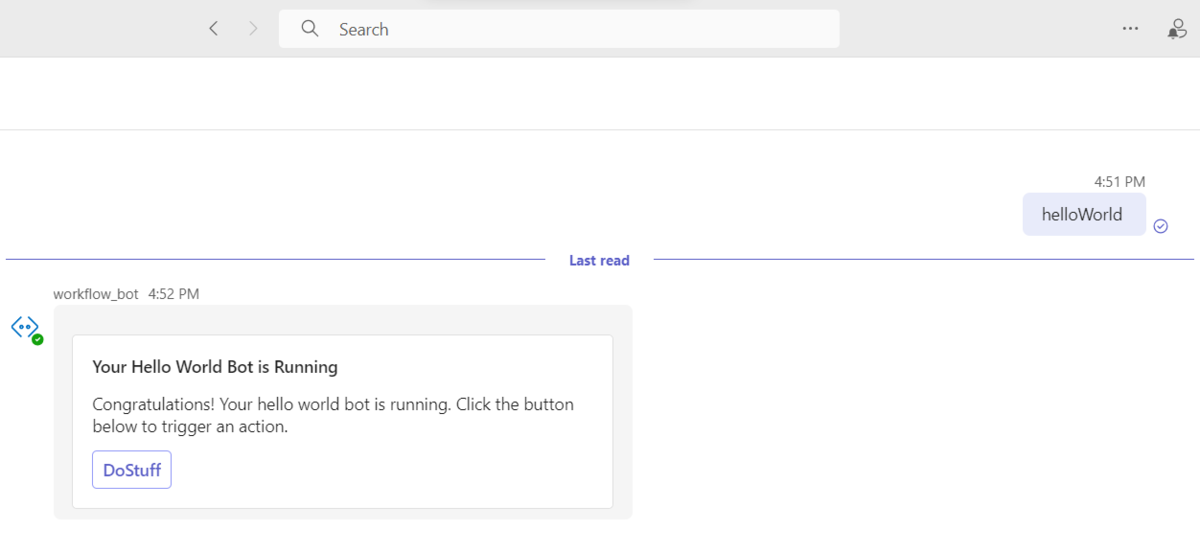
You can see the following output:

Prerequisites
Here's a list of tools you need for building and deploying your apps.
| Install | For using | |
|---|---|---|
| Required | ||
| Visual Studio Code | JavaScript or TypeScript, build environments. Use the latest version. | |
| Teams Toolkit | A Microsoft Visual Studio Code extension that creates a project scaffolding for your app. Use the latest version. | |
| Node.js | Back-end JavaScript runtime environment. For more information, see Node.js version compatibility table for project type. | |
| Microsoft Teams | Microsoft Teams to collaborate with everyone you work with through apps for chat, meetings, call and all in one place. | |
| Microsoft Edge (recommended) or Google Chrome | A browser with developer tools. | |
| Microsoft 365 developer account | Access to Teams account with the appropriate permissions to install an app. |
Note
The guide is tested on Teams Toolkit latest version and Nodejs version 18 and 20. The steps in this guide may work with other versions, but that hasn't been tested.
Prepare development environment
After you install the required tools, set up the development environment.
Install Teams Toolkit
Microsoft Teams Toolkit helps simplify the development process with tools to provision and deploy cloud resources for your app and publish to the Teams Store.
You can use Teams Toolkit with Visual Studio Code or a command-line interface called TeamsFx CLI.
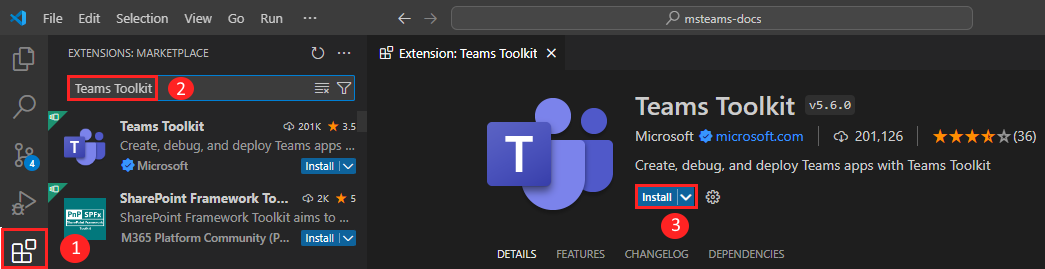
Open Visual Studio Code and select Extensions (Ctrl+Shift+X or View > Extensions).
In the search box, enter Teams Toolkit.
Select Install.

The Teams Toolkit
 icon appears in the Visual Studio Code Activity Bar.
icon appears in the Visual Studio Code Activity Bar.
You can also install Teams Toolkit from the Visual Studio Code Marketplace.
Set up your Teams development tenant
A tenant is a space or a container for your organization in Teams, where you chat, share files, and run meetings. This space is also where you upload and test your app. Let's verify if you're ready to develop with the tenant.
Check for upload an app option
After creating your custom app, you must upload your app to Teams with the Upload a custom app option. Sign in to your Microsoft 365 account to check if this option is enabled.
The following steps help you verify if you can upload apps in Teams:
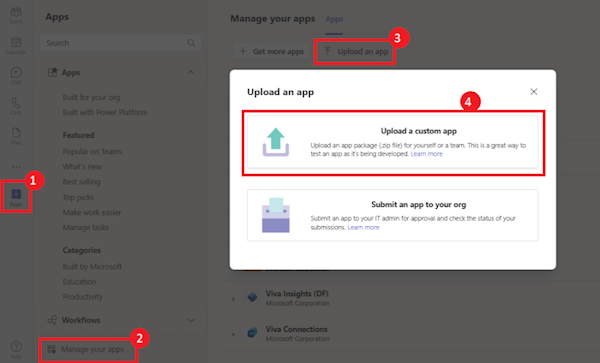
In the Teams client, select the Apps icon.
Select Manage your apps.
Select Upload an app.
Look for the option to Upload a custom app. If the option is visible, you can upload custom apps.

Note
If you don't find the option to upload a custom app, contact your Teams administrator.
Create a free Teams developer tenant (optional)
If you don't have a Teams developer account, join the Microsoft 365 developer program.
Go to the Microsoft 365 developer program.
Select Join Now and follow the onscreen instructions.
In the welcome screen, select Set up E5 subscription.
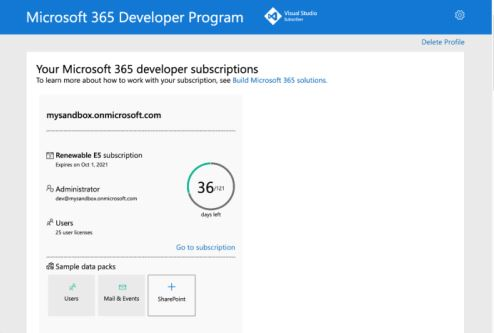
Set up your administrator account. After you finish, the following screen appears:

Sign in to Teams using the administrator account you just set up. Verify that you have the Upload a custom app option in Teams.
Build workflow bot
To build workflow bot using Visual Studio Code, perform the following steps:
Open Visual Studio Code.
Select the Teams Toolkit
 icon in the Visual Studio Code Activity Bar.
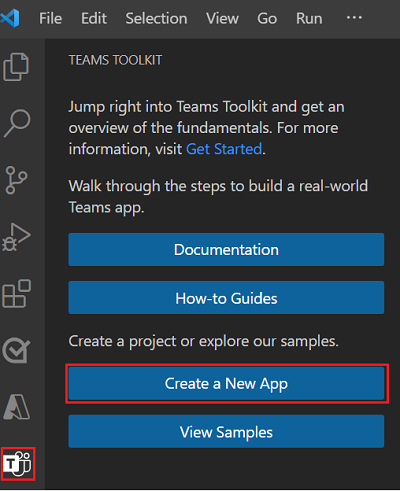
icon in the Visual Studio Code Activity Bar.Select Create a New App.

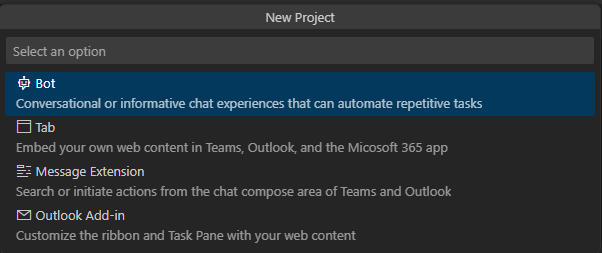
Select Bot to create a new bot project.

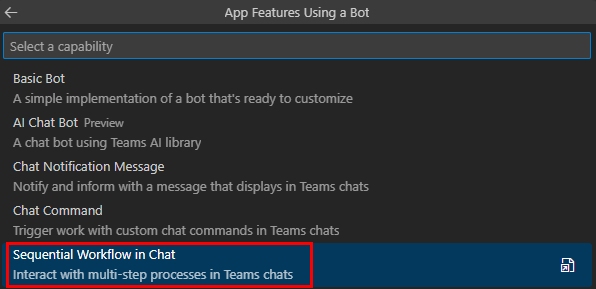
Select Sequential Workflow in Chat as the app feature that you want to build in your app.

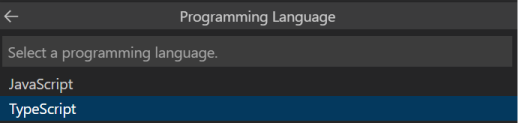
Select TypeScript as the programming language.

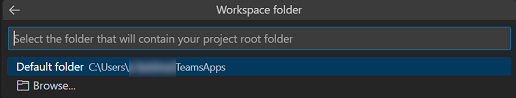
Select Default folder to store your project root folder in default location.
Note
You can also change the default location by selecting Browse...

Enter a suitable name for your app.

Select Enter.
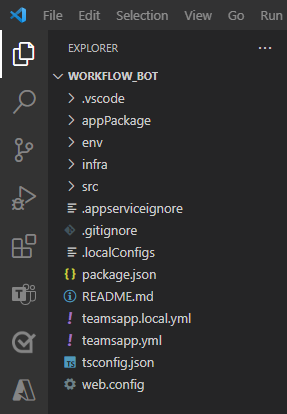
The workflow bot is created in a few seconds, and you can see the scaffolding.

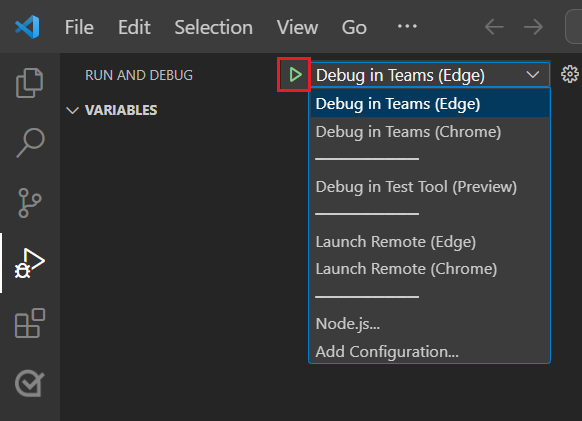
Select Run and Debug
 icon from the Visual Studio Code Activity Bar.
icon from the Visual Studio Code Activity Bar.Select Debug in Teams (Edge) or Debug in Teams (Chrome) from the dropdown list.

Select Start Debugging.
Select Add.

Select Open to open the app in personal scope.
Alternatively, you can either search and select the required scope or select a channel, chat, or meeting from the list, and move through the dialog to select Go.

Take tour of source code
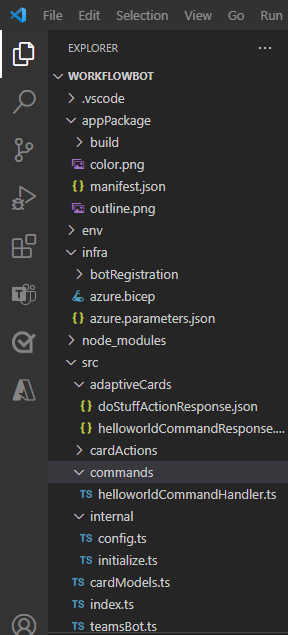
Teams Toolkit provides components for building an app. After creating the project, you can view the project folders and files in the Explorer area of Visual Studio Code for JavaScript/TypeScript.

The created bot is a normal TeamsFx project that contains following folders:
| Folder / File | Contents |
|---|---|
teamsapp.yml |
Main project file describes your application configuration and defines the set of actions to run in each lifecycle stages. |
teamsapp.local.yml |
This overrides teamsapp.yml with actions that enable local execution and debugging. |
env/ |
Name / value pairs are stored in environment files and used by teamsapp.yml to customize the provisioning and deployment rules. |
.vscode/ |
VSCode files for debugging. |
appPackage/ |
Templates for the Teams application manifest. |
infra/ |
Templates for provisioning Azure resources. |
src/ |
The source code for the application. |
src/index.js |
Application entry point and express handlers for the Workflow bot. |
src/teamsBot.js |
An empty teams activity handler for bot customization. |
src/commands/helloworldCommandHandler.js |
Implementation that handles responding to a chat command. |
src/adaptiveCards/helloworldCommandResponse.json |
Defines the Adaptive Card (UI) that is displayed in response to a chat command. |
src/adaptiveCards/doStuffActionResponse.json |
A generated Adaptive Card that is sent to Teams for the response of "doStuff" action. |
src/cardActions/doStuffActionHandler.js |
Implements the handler for the doStuff button displayed in the Adaptive Card. |
Interaction with the workflow bot
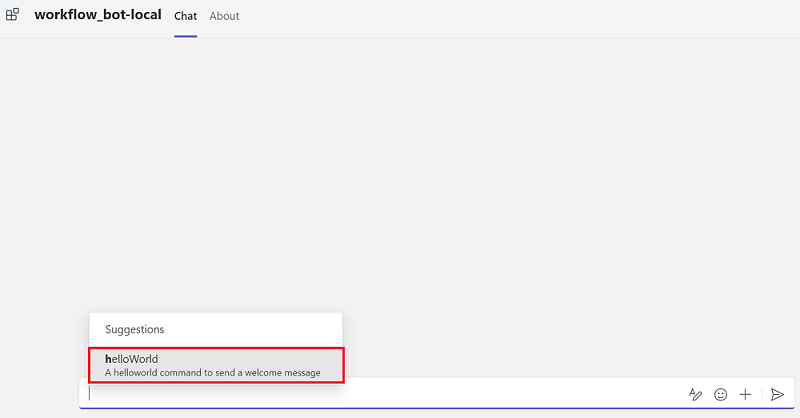
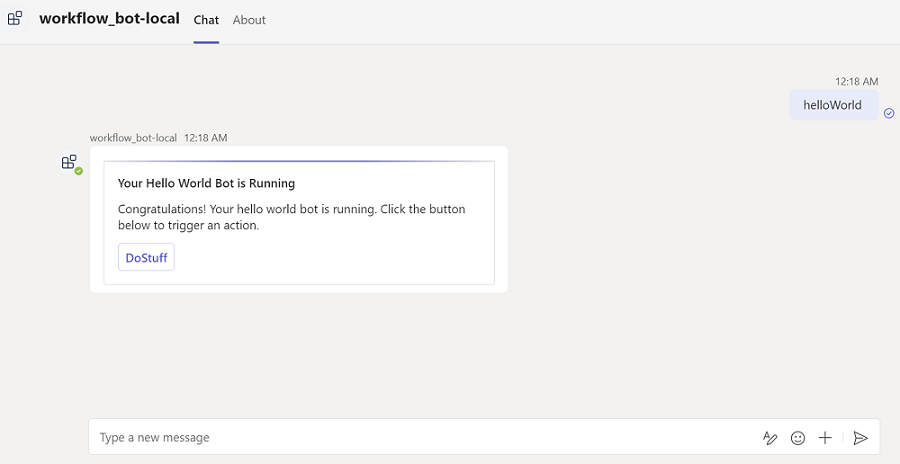
You can interact with the bot in Teams by sending a helloWorld command.

You'll receive the following command response in Adaptive Card:

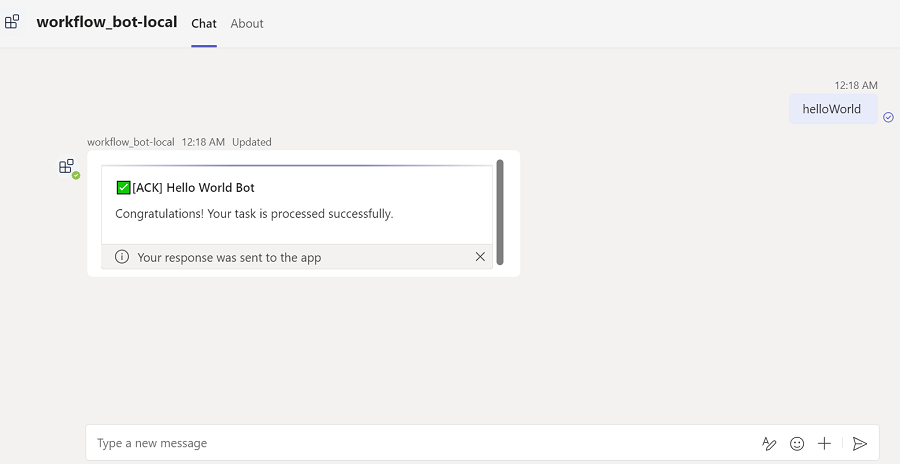
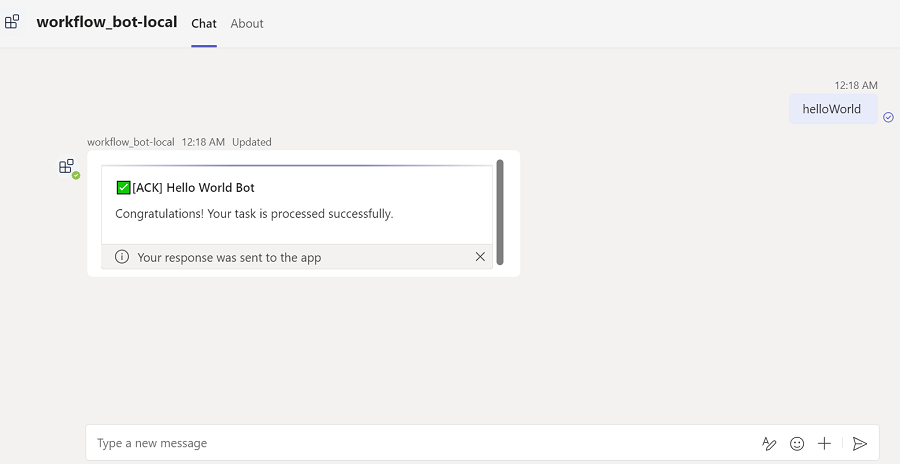
Then you can select the DoStuff button to invoke the action, that responds with the following updated Adaptive Card:

Complete challenge
Did you come up with something like this?

Congratulations!
You've completed the tutorial to get started with workflow bot for Microsoft Teams.
Have an issue with this section? If so, please give us some feedback so we can improve this section.