What's New in DevTools (Microsoft Edge 103)
These are the latest features in the Stable release of Microsoft Edge DevTools.
Video: What's new in DevTools 103
New node types in the Memory tool
In Microsoft Edge 103, when taking a heap snapshot in the Memory tool, there are two new node types:
- BigInt - Used to represent and manipulate values that are too large to be represented by the Number node type. See BigInt.
- Object shape - Refers to the hidden classes and descriptor arrays that V8 (the JavaScript engine of Microsoft Edge) uses to understand and index the properties on objects. See HiddenClasses and DescriptorArrays in Fast properties in V8.

For history, see Issue 12769: Improve categorization of objects in heap snapshots.
See also:
- Constructor entries in Record heap snapshots using the Memory tool ("Heap snapshot" profiling type).
Launch the browser from an HTML file and use the Application tool within Visual Studio Code
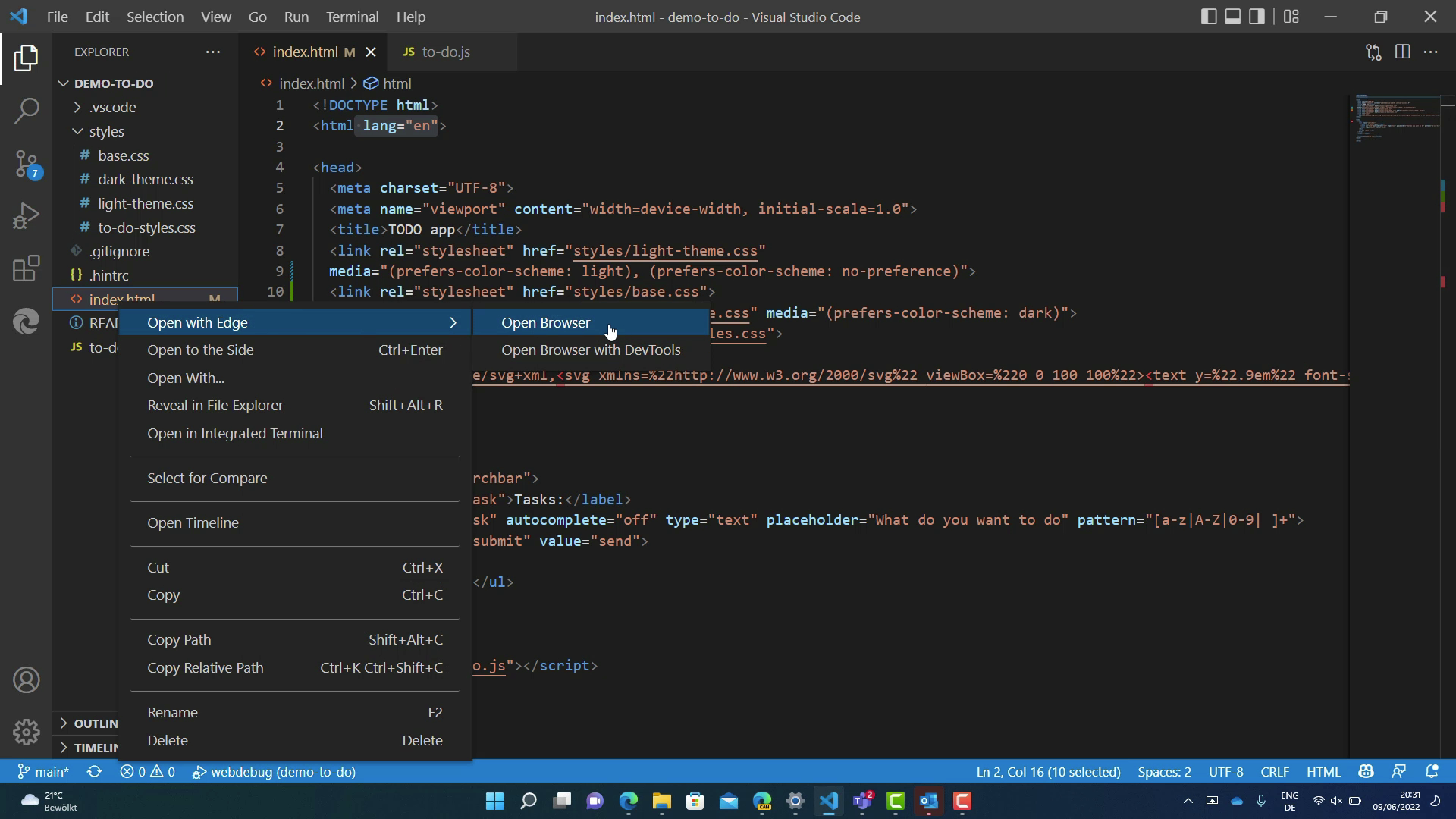
To make it easier to start a new embedded instance of Microsoft Edge from within Visual Studio Code, when you right-click an HTML file in the Explorer, there's now an Open with Edge submenu that has the commands Open Browser and Open Browser with DevTools:

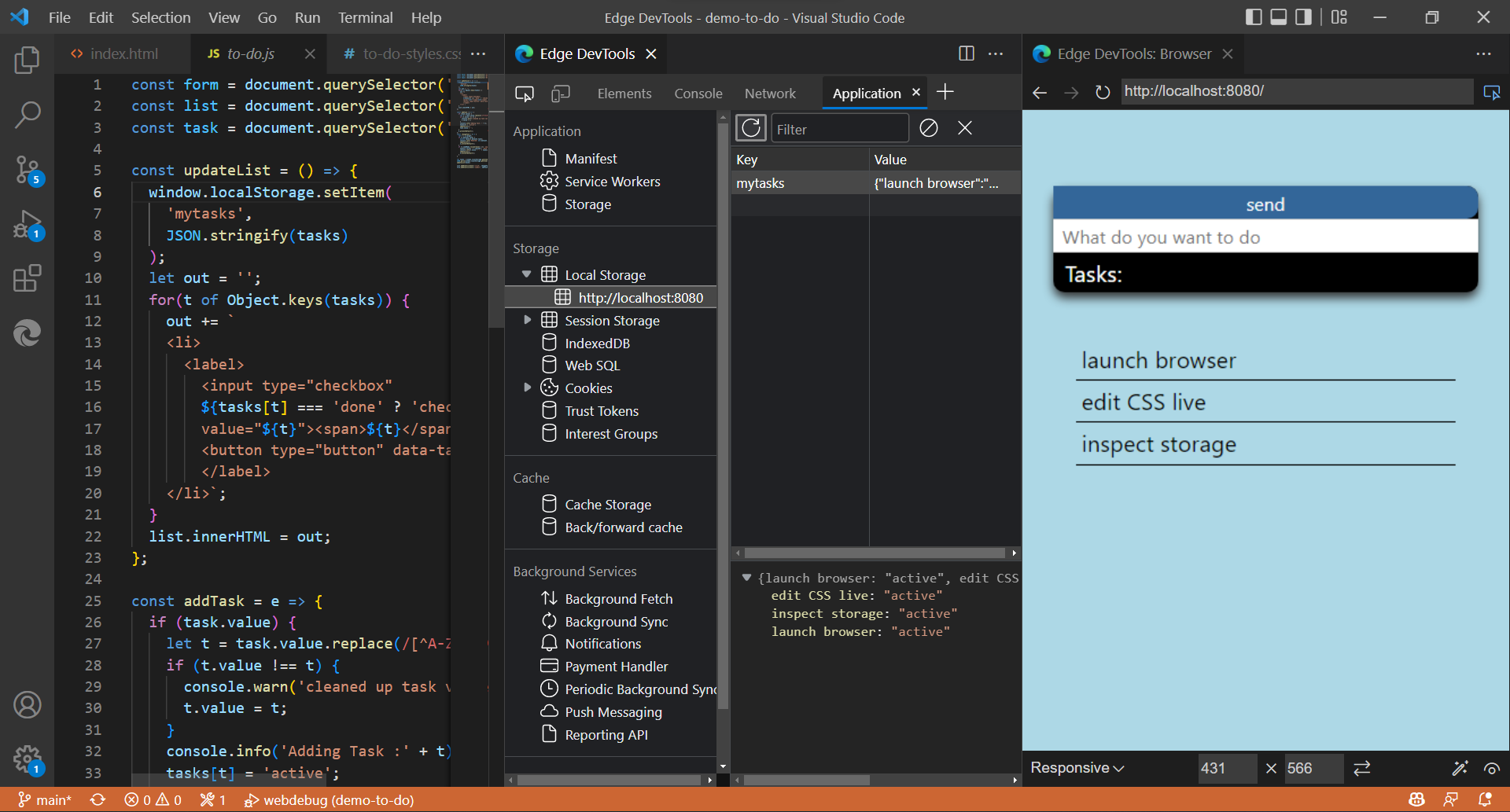
You can now also use the Application tool to gain insights into the storage and service worker information of your project, without leaving Visual Studio Code:

See also:
Bug fixes for Focus Mode UI
In the new Focus Mode DevTools UI, various bugs affecting controls and keyboard shortcuts for DevTools have been resolved:
- Improved behavior of collapsible panes such as Styles in the Elements tool.
- Fixed some instances in which the name of an open tool wasn't visible.
- Improved reliability of Quick View controls.
- Improved behavior of opening DevTools by using keyboard shortcuts.
- Fixed an issue with navigating to a specific line of code in the Sources tool by using keyboard shortcuts.
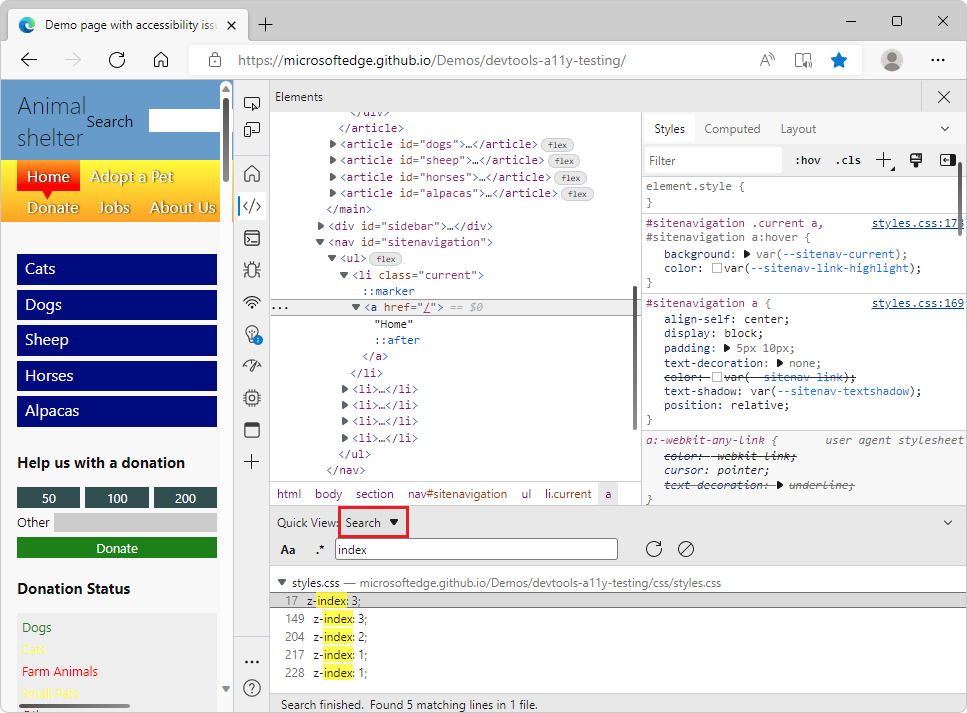
- Restored the keyboard shortcut to open Search in the Quick View panel, which is Ctrl+Shift+F (Windows, Linux) or Command+Option+F (macOS):

The 3D View tool responds better in narrow layouts
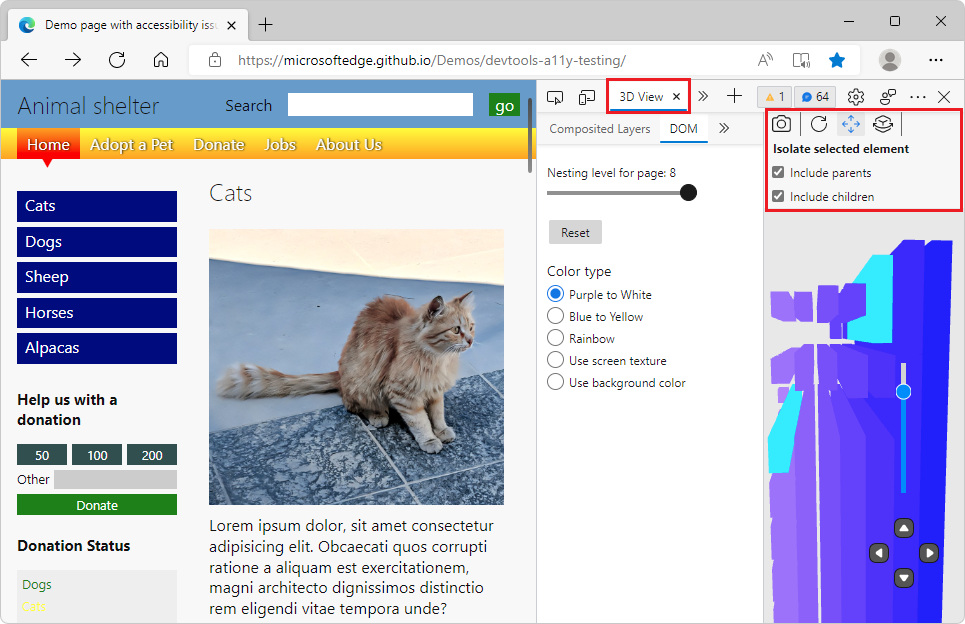
In previous versions of Microsoft Edge, the 3D View tool didn't display correctly in narrow layouts. The toolbar options were cut off when DevTools was narrow. In Microsoft Edge 103, this issue has been fixed. The toolbar options in 3D View now stack when the width of the DevTools window is decreased:

See also:
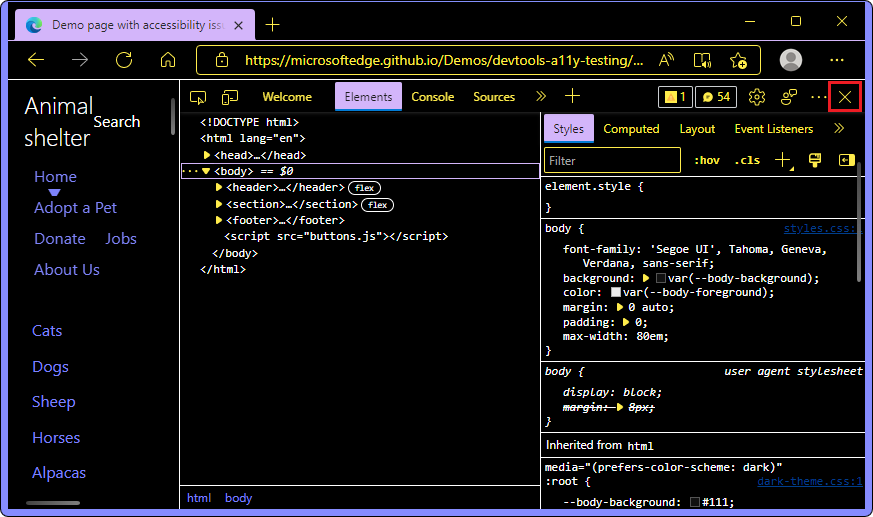
Fix: The Close button for DevTools is now accessible in high contrast mode
In previous versions of Microsoft Edge, the Close button for DevTools didn't render correctly in high contrast mode. In Microsoft Edge 103, this issue has been fixed. The Close (![]() ) button for DevTools is displayed correctly in high contrast mode:
) button for DevTools is displayed correctly in high contrast mode:

See also:
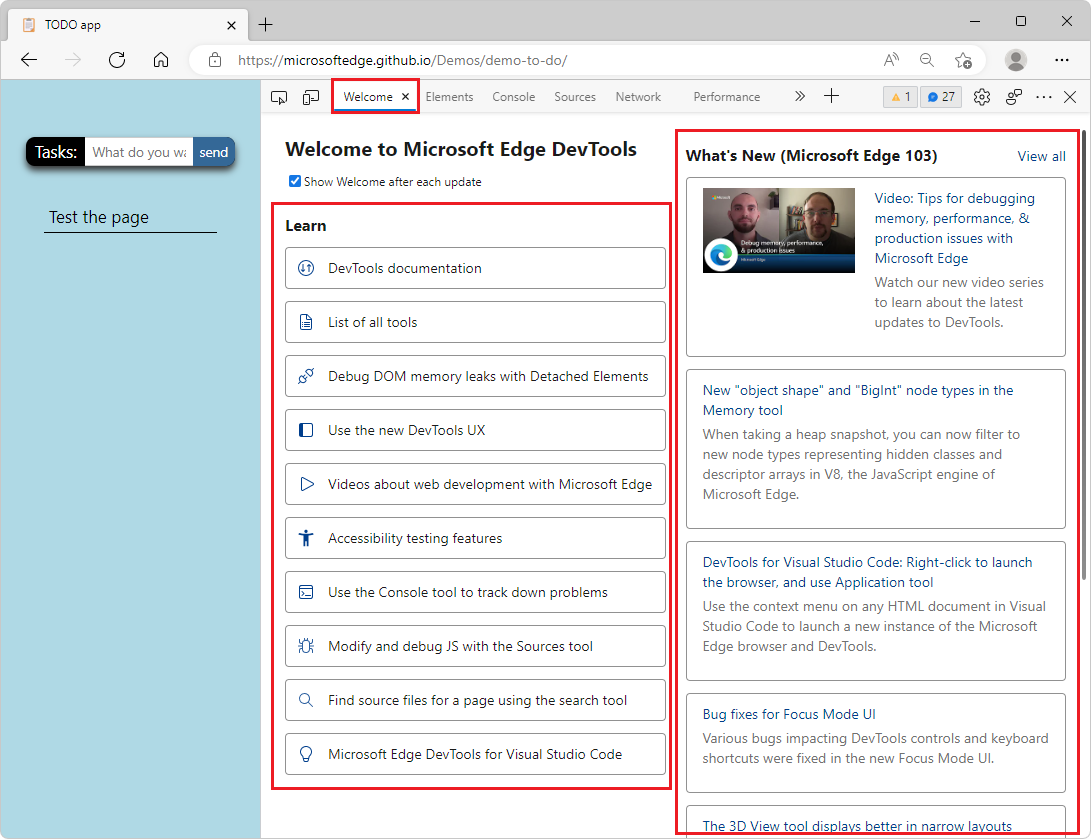
Redesigned Welcome tool
In Microsoft Edge 103, the Welcome tool has a new, modern design with improved and expanded content. It's easier than ever to find documentation, videos, and information about new features and bug fixes.
In the Learn section, use the links to quickly jump to documentation for common tasks in DevTools.
In the What's New section, find out about the latest changes, new features, and bug fixes.
In both sections, learn about existing and new web development features through our new video series, Videos about web development with Microsoft Edge.

See also:
Announcements from the Chromium project
Microsoft Edge 103 also includes the following updates from the Chromium project:
- Reorder panes in the Elements panel
- Picking a color outside of the browser
- Improved inline value preview during debugging
- Support large blobs for virtual authenticators
- New keyboard shortcuts in the Sources panel
- Sourcemaps improvements
