Wyświetlanie formularza z przyciskiem Prześlij w Copilot Studio
Notatka
Ten artykuł obejmuje tylko klasyczne czatboty. Aby rozszerzyć utworzonych agentów Copilot Studio, nie trzeba używać Bot Framework aplikacji Composer. Wszystkie funkcje opisane w tym artykule są dostępne dla agentów bezpośrednio w Copilot Studio.
Aby zwiększyć możliwości czatbota, utwórz niestandardowe sesje dialogowe przy użyciu aplikacji Bot Framework Composer, a następnie dodać je do pomocnika stworzonego w Copilot Studio.
W tym przykładzie dowiesz się, jak wyświetlić formularz z przyciskiem Prześlij w Copilot Studio za pomocą Composera.
Ważne
Integracja aplikacji Composer nie jest dostępna dla użytkowników posiadających tylko licencję Teams w usłudze Microsoft Copilot Studio. Wymagana jest licencja wersji próbnej lub pełna licencja usługi Microsoft Copilot Studio.
Wymagania wstępne
- Wyświetlanie karty adaptacyjnej w Copilot Studio.
- Wyświetlanie listy opcji wielokrotnego wyboru w Copilot Studio.
- Używanie funkcji Wyszukiwanie Bing jako rezerwowej wyszukiwarki w Copilot Studio.
Tworzenie nowego wyzwalacza
W Copilot Studio otwórz pomocnika z przykładu 3. Jeśli przykład 3 nie został jeszcze ukończony, zobacz Używanie funkcji Wyszukiwanie Bing jako rezerwowej wyszukiwarki w aplikacji Copilot Studio.
Otwórz bota w aplikacji Composer. Aby uzyskać instrukcje dotyczące tej czynności, zobacz Wprowadzenie do Bot Framework Composer.
W eksploratorze botów przejdź do głównej sesji dialogowej. Wybierz Więcej opcji (...), a następnie wybierz Dodaj nowy wyzwalacz.
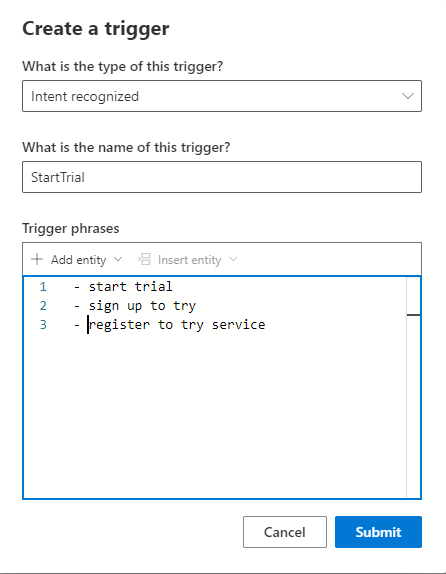
W oknie Tworzenie wyzwalacza:
W obszarze Jaki jest typ tego wyzwalacza? wybierz opcję Zamiar rozpoznany.
W obszarze Jak jest nazwa tego wyzwalacza? wprowadź
StartTrial.W obszarze Frazy wyzwalające skopiuj i wklej następujące elementy:
- start trial - sign up to try - register to try serviceWybierz Prześlij.

Przejdź do strony Odpowiedzi bota , wybierz usługę Contoso Meal Delivery Service, a następnie wybierz opcję Pokaż kod.
Skopiuj poniższy element i wklej go w widoku kodu:
# adaptivecardjson_StartTrialForm() - ``` { "type": "AdaptiveCard", "body": [ { "type": "TextBlock", "size": "Medium", "weight": "Bolder", "text": "Register for a meal plan trial:" }, { "type": "Input.Text", "placeholder": "Please enter your Name", "id": "Name" }, { "type": "Input.Text", "placeholder": "Please enter your Address", "id": "Address", "isMultiline": true }, { "type": "Input.Number", "placeholder": "How many weeks", "id": "Weeks" }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Submit", "style": "positive" } ] } ], "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.2" } ```Każde pole danych wejściowych na tej karcie adaptacyjnej ma unikatowy identyfikator: Nazwa, Adres i Tygodnie.
Skopiuj poniższy kod i wklej go w tym samym widoku kodu:
# AdaptiveCard_StartTrialForm() [Activity Attachments = ${json(adaptivecardjson_StartTrialForm())} ]
Dodawanie logiki konwersacji
W tym celu przejdź do strony Tworzenie i wybierz wyzwalacz StartTrial.
Na kanwie tworzenia wybierz pozycję Dodaj (+), Zadaj pytanie, a następnie Tekst.
W okienku właściwości w sekcji Odpowiedzi bota wybierz pozycję Pokaż kod.
Ostrzeżenie
Dodanie w następnym kroku poniższego wyrażenia do edytora response zamiast edytora code spowoduje, że bot odpowie przy użyciu nieprzetworzonych danych JSON zamiast karty adaptacyjnej.
Skopiuj i wklej następujące wyrażenie:
- ${AdaptiveCard_StartTrialForm()}Wybierz kartę Dane wejściowych użytkownika w okienku właściwości, a następnie wykonaj następujące czynności:
- W obszarze Właściwości wprowadź wartość
user.name. - W obszarze Wartość wprowadź wartość
=turn.activity.value.Name.
- W obszarze Właściwości wprowadź wartość
Na kanwie tworzenia wybierz pozycję Dodaj (+), Zarządzaj właściwościami, a następnie Ustaw właściwości.
W okienku właściwości wykonaj następujące czynności:
- W obszarze Przypisania wybierz pozycję Dodaj nowy, aby dodać pole Właściwość i pole Wartość.
- W obszarze Właściwości wprowadź wartość
user.address - W obszarze Wartość wprowadź wartość
=turn.activity.value.Address. - Wybierz pozycje Dodaj nowy, aby dodać inną właściwość i wartość.
- W obszarze Właściwości wprowadź wartość
user.weeks. - W obszarze Wartość wprowadź wartość
=turn.activity.value.Weeks.
Na kanwie tworzenia wybierz pozycję Dodaj (+), Zadaj pytanie.
W edytorze odpowiedzi skopiuj i wklej następujący element:
${user.name} - thanks for starting a ${user.weeks} week trial with us! Your meals will be delivered to this address: ${user.address}.Na kanwie tworzenia wybierz pozycję Dodaj (+), a następnie Rozpocznij temat usługi Microsoft Copilot Studio.
W okienku właściwości w obszarze Nazwa sesji dialogowej wybierz pozycję Koniec konwersacji.
Przetestuj swojego bota
Opublikuj treść w module Composer, aby udostępnić ją w pomocniku Copilot Studio.
Ważne
Wybranie pozycji Opublikuj w aplikacji Composer powoduje udostępnienie zmian na potrzeby testowania, ale nie powoduje automatycznego opublikowania bota.
Opublikuj bota w usłudze Microsoft Copilot Studio w celu zaktualizowania bota we wszystkich kanałach, z którymi jest połączony.
W usłudze Copilot Studio przejdź do strony Tematy, aby zobaczyć nowy temat StartTrial.
Otwórz okienko Testowanie bota i upewnij się, że opcja Śledzenie między tematami została włączona. Wprowadź wiadomość
How do I sign up for a trial?, aby rozpocząć rozmowę.