Sprawdzanie żądań i odpowiedzi przy użyciu narzędzia Chrome DevTools
Domyślnie Dev Proxy wyświetla komunikaty w wierszu polecenia. Jeśli używasz serwera proxy deweloperów z aplikacją, która wysyła wiele żądań, trudno jest znaleźć interesujące Cię komunikaty. Co więcej, możesz chcieć sprawdzić żądania i odpowiedzi przechwycone przez Dev Proxy.
Aby ułatwić znajdowanie zainteresowanych wiadomości, użyj wtyczki DevToolsPlugin, aby wyświetlić komunikaty serwera proxy deweloperów w narzędziu Chrome DevTools.
Napiwek
Proxy deweloperski obsługuje korzystanie z narzędzi Chrome DevTools z przeglądarkami Microsoft Edge, Microsoft Edge Dev i Google Chrome.
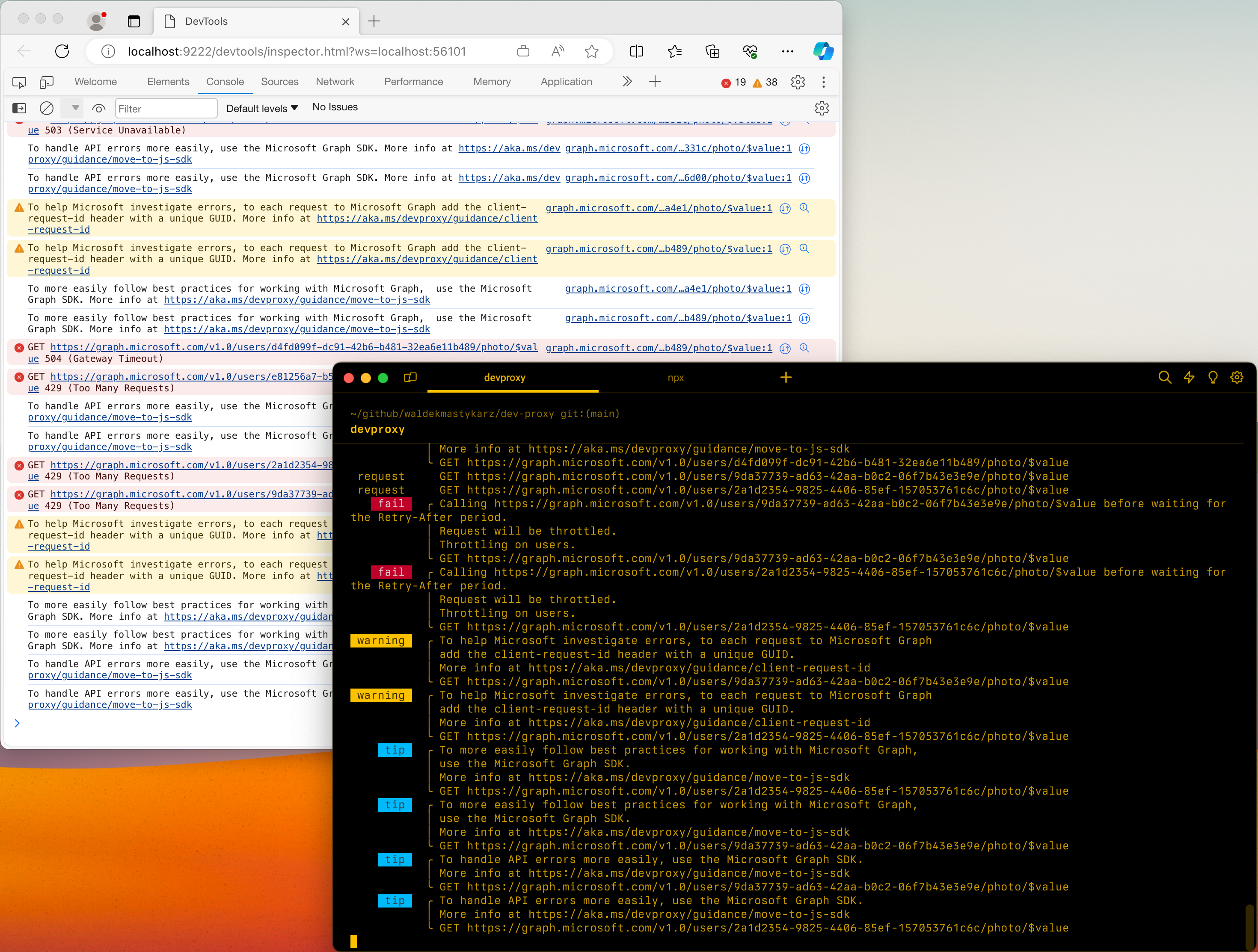
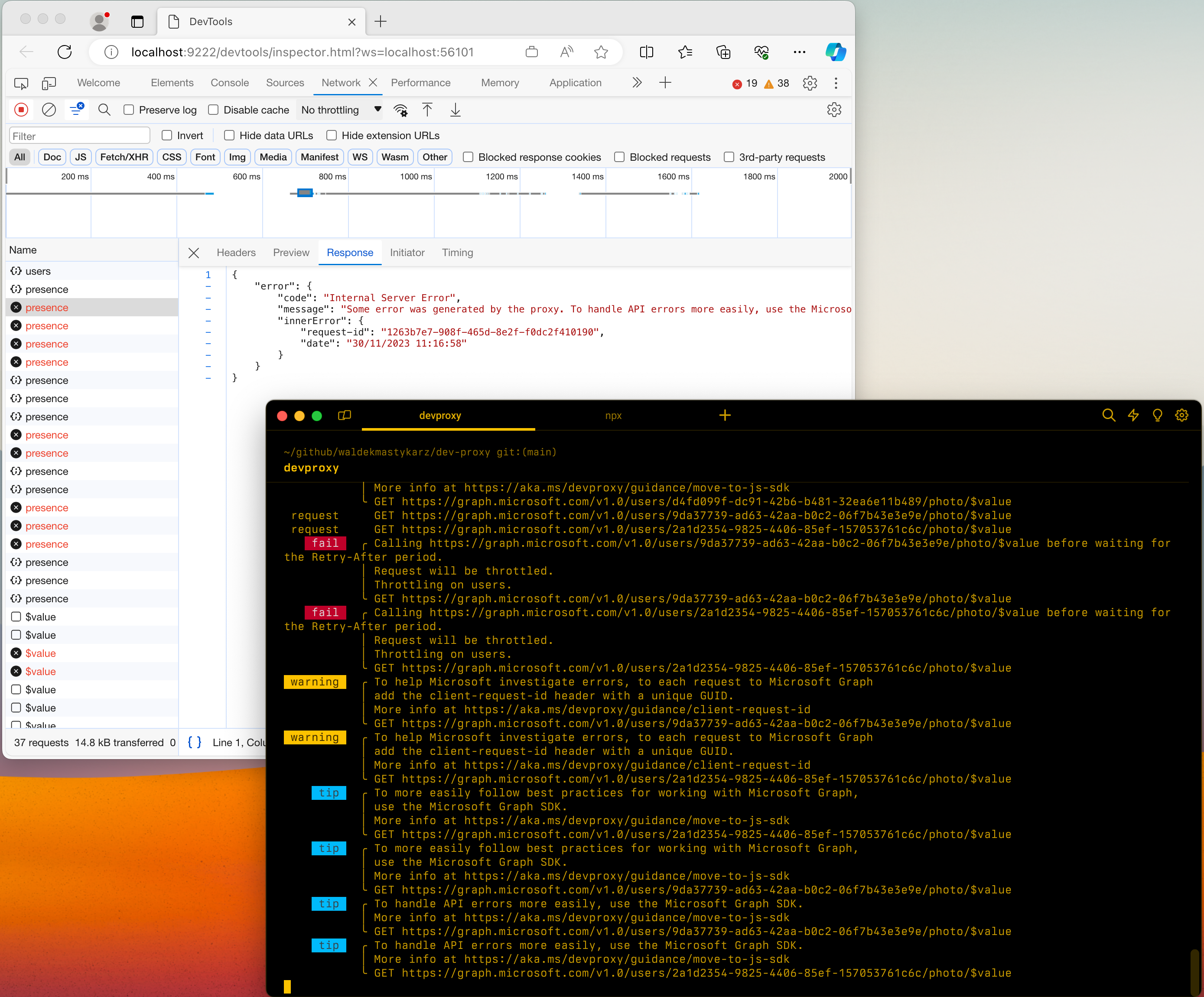
DevToolsPlugin uwidacznia komunikaty serwera proxy deweloperów oraz informacje o przechwyconych żądaniach i odpowiedziach w narzędziu Chrome DevTools.
Aby użyć narzędzia Chrome DevTools z serwerem proxy deweloperów:
Otwórz plik devproxyrc.json przechowywany w katalogu instalacyjnym serwera proxy dev.
Włącz wtyczkę
DevToolsPlugin, dodając następujący fragment do tablicyplugins:{ "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" }Dodaj sekcję
devToolsi określ preferowaną przeglądarkę:"devTools": { "preferredBrowser": "Edge" }Napiwek
Obsługiwane wartości to:
Edge,EdgeDev,ChromePełny plik
devproxyrc.jsonwygląda następująco:{ "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" } ], "devTools": { "preferredBrowser": "Edge" } }Zapisz plik
devproxyrc.jsoni uruchom serwer proxy deweloperów.