Sprawdzanie żądań interfejsu API wystawionych przez usługi w chmurze
Podczas integrowania aplikacji z usługami w chmurze jednym z wyzwań, z którymi możesz się zmierzyć, jest zrozumienie sposobu interakcji usługi w chmurze z używanymi interfejsami API. Możliwość sprawdzania żądań interfejsu API jest szczególnie ważna podczas rozwiązywania problemów lub gdy próbujesz zrozumieć, jak działa usługa w chmurze. Zazwyczaj jest to trudne, ponieważ nie masz dostępu do środowiska uruchomieniowego usługi w chmurze, a także nie masz dostępu do narzędzi do monitorowania interfejsu API w chmurze. Korzystając z serwera proxy deweloperskiego i tuneli deweloperskich, można sprawdzić żądania API, które usługi chmurowe wysyłają do API w chmurze.
Ważne
Przed kontynuowaniem zainstaluj tunele deweloperskie i skonfiguruj narzędzie do użycia.
Jak usługi w chmurze nazywają interfejsy API w chmurze
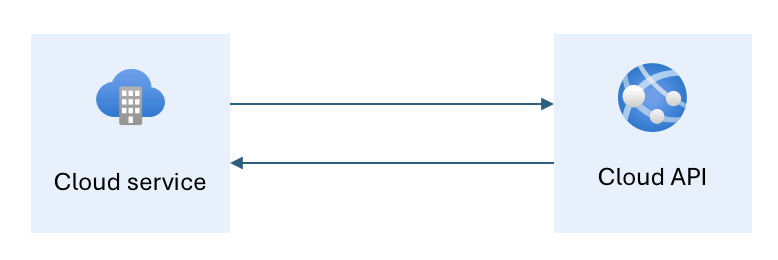
Po zintegrowaniu aplikacji z usługami w chmurze usługa w chmurze wywołuje interfejs API w chmurze. Na poniższym diagramie przedstawiono ten scenariusz:
Aby sprawdzić żądania interfejsu API wydawane przez usługę w chmurze, musisz mieć dostęp do narzędzi monitorujących interfejs API w chmurze. Często nie masz dostępu do tych narzędzi. Możesz obejść to ograniczenie, korzystając ze środowiska przejściowego. Jednak czasochłonne jest skonfigurowanie i utrzymanie środowiska przejściowego. Co więcej, jeśli nie jesteś właścicielem interfejsu API chmury, w ogóle nie możesz skonfigurować środowiska przejściowego.
Sprawdzanie żądań interfejsu API przy użyciu serwera proxy deweloperskiego i tuneli deweloperskich
Korzystając z serwera proxy deweloperskiego i tuneli deweloperskich, możesz sprawdzić żądania interfejsu API, które usługa w chmurze wysyła do interfejsu API w chmurze.
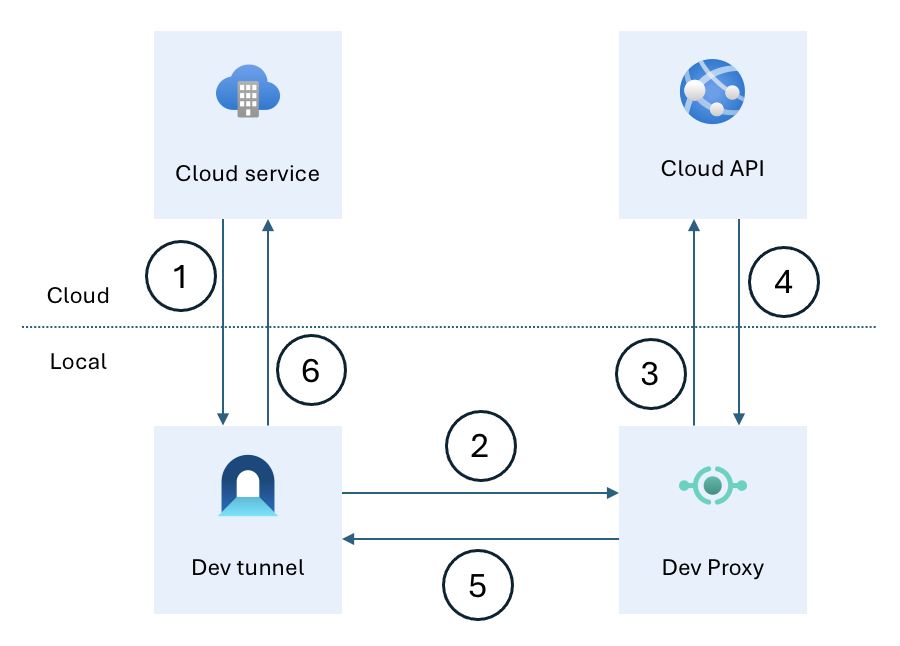
Zamiast bezpośrednio wywoływać interfejs API chmury, należy skonfigurować usługę w chmurze tak, aby wywoływać tunel deweloperski uruchamiany na komputerze lokalnym (1). Należy skonfigurować tunel deweloperski tak, aby używał nagłówka hosta przechwytywanego przez Dev Proxy. Za każdym razem, gdy usługa w chmurze wywołuje tunel deweloperski, przekazuje żądanie do Dev Proxy, który je przechwytuje (2). Używając serwera proxy deweloperskiego RewritePlugin, zmieniasz adres URL przechwyconego żądania i przekazujesz go do interfejsu API w chmurze (3). Interfejs API chmury przetwarza żądanie i zwraca odpowiedź do proxy deweloperskiego (4). Serwer proxy deweloperów przekazuje odpowiedź do tunelu deweloperskiego (5), który następnie przesyła ją do usługi w chmurze (6). Ponieważ żądanie jest kierowane przez komputer lokalny, możesz sprawdzić jego informacje, w tym adres URL, nagłówki i treść oraz odpowiedź z interfejsu API chmury.
Scenariusz
Załóżmy, że chcesz sprawdzić żądania interfejsu API, które usługa w chmurze wysyła do demonstracyjnego interfejsu API JSONPlaceholder znajdującego się pod https://jsonplaceholder.typicode.com. Łącząc Dev Proxy i dev tunnels, można przechwycić żądania i przeanalizować ich dane.
Żądania można sprawdzić przy użyciu narzędzi inspekcji tuneli developerskich lub za pomocą Dev Proxy DevToolsPlugin. Oba narzędzia używają narzędzi Chrome Dev Tools do wyświetlania informacji o przechwyconych żądaniach i odpowiedziach. W przypadku korzystania z narzędzi inspekcji tuneli deweloperskich adres URL tunelu deweloperskiego jest wyświetlany jako adres URL żądania. W porównaniu, gdy używasz Dev Proxy DevToolsPlugin, widzisz, jak Dev Proxy przechwytuje żądanie, używając lokalnego lub przepisanego adresu URL.
Sprawdzanie żądań interfejsu API przy użyciu serwera proxy deweloperskiego, tuneli deweloperskich i narzędzi do inspekcji tuneli deweloperskich
Skonfiguruj proxy developerskie, aby przechwycić żądania do
https://jsonplaceholder.typicode.comihttp://jsonplaceholder.typicode.local:{ "$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.24.0/rc.schema.json", "plugins": [ { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }Plik konfiguracji używa funkcji RewritePlugin do ponownego zapisania adresu URL przechwyconych żądań. Konfiguruje również Dev Proxy w celu przechwytywania żądań do
https://jsonplaceholder.typicode.comihttp://jsonplaceholder.typicode.localadresów URL.Uwaga
Chociaż nie jest konieczne użycie
.localdomeny, dobrym rozwiązaniem jest rozróżnienie między rzeczywistymi i przechwyconymi żądaniami. Należy również zauważyć, że w przypadku.localdomeny należy użyć protokołu HTTP, a nie HTTPS. Tunele deweloperskie nie obsługują protokołu HTTPS na potrzeby routingu żądań do niestandardowych nagłówków hostów na komputerze lokalnym, dlatego należy używać protokołu HTTP.Utwórz plik ponownego zapisywania o nazwie
devproxy-rewrites.json, który zmienia adres URL przechwyconych żądań:{ "rewrites": [ { "in": { "url": "^http://jsonplaceholder.typicode.local(.*)" }, "out": { "url": "https://jsonplaceholder.typicode.com$1" } } ] }Plik ponownego zapisywania zmienia adres URL przechwyconych żądań z
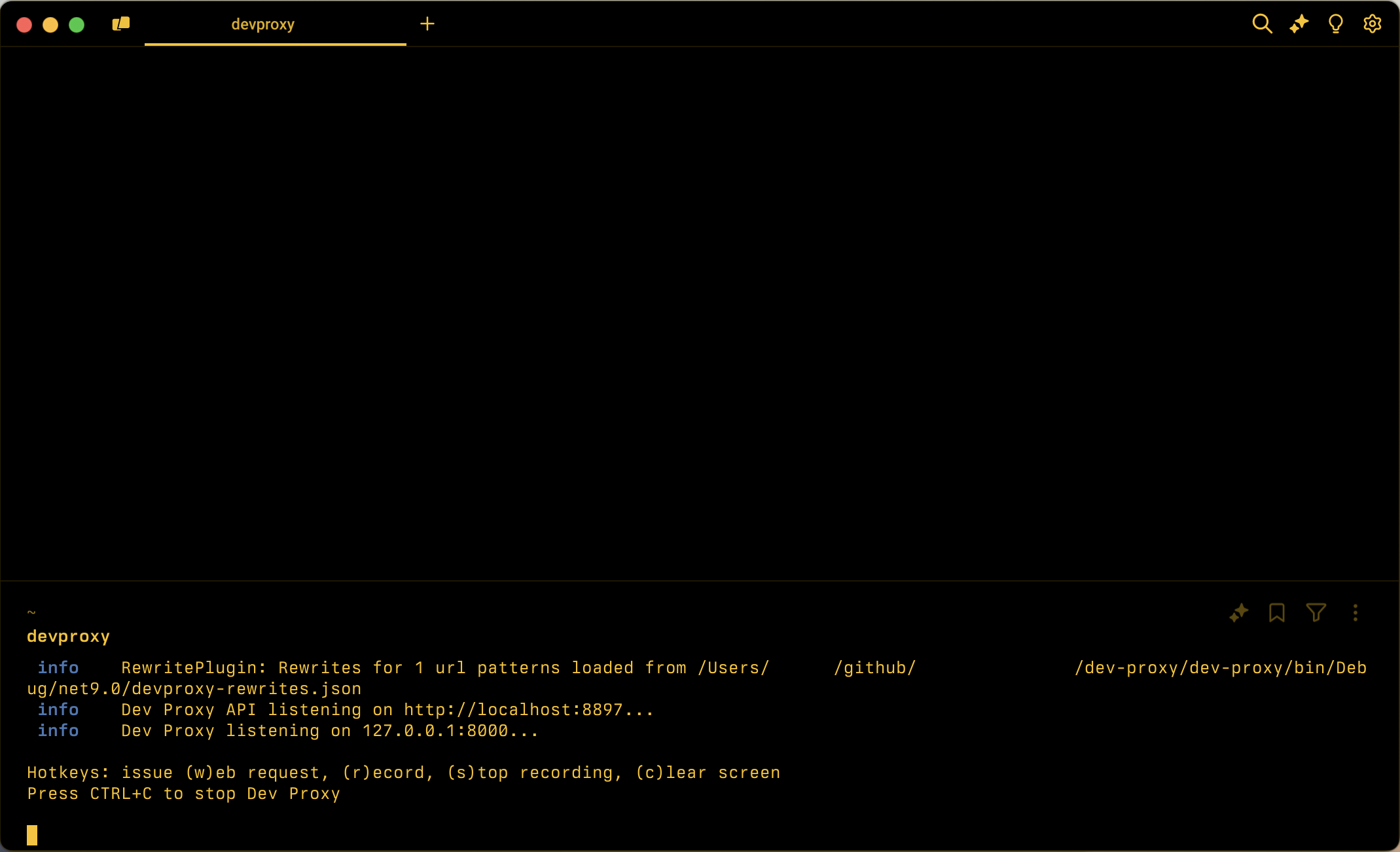
http://jsonplaceholder.typicode.localnahttps://jsonplaceholder.typicode.com.Uruchom Dev Proxy, wykonując polecenie w wierszu polecenia
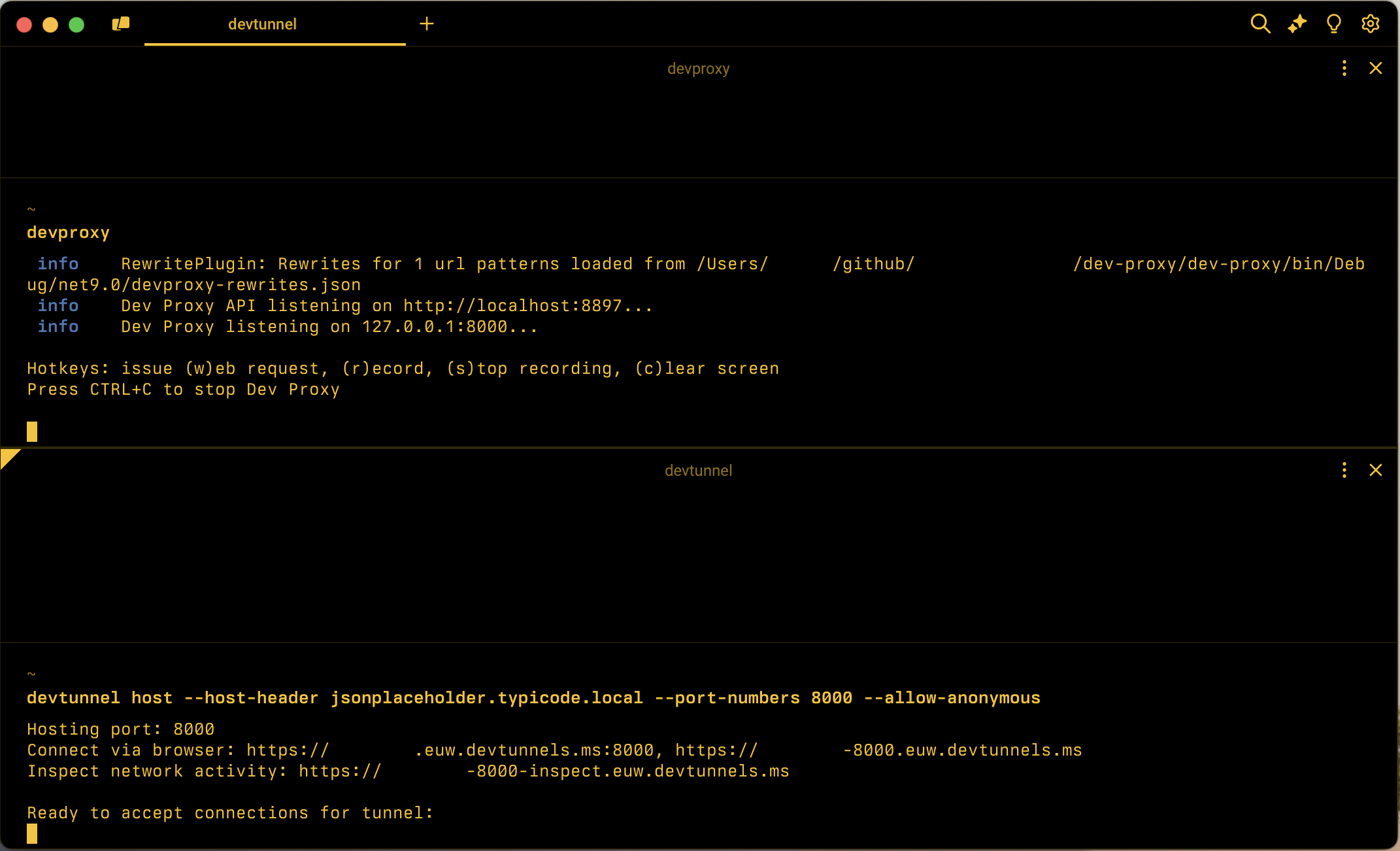
devproxy.Rozpocznij tunel deweloperski, uruchamiając w wierszu polecenia
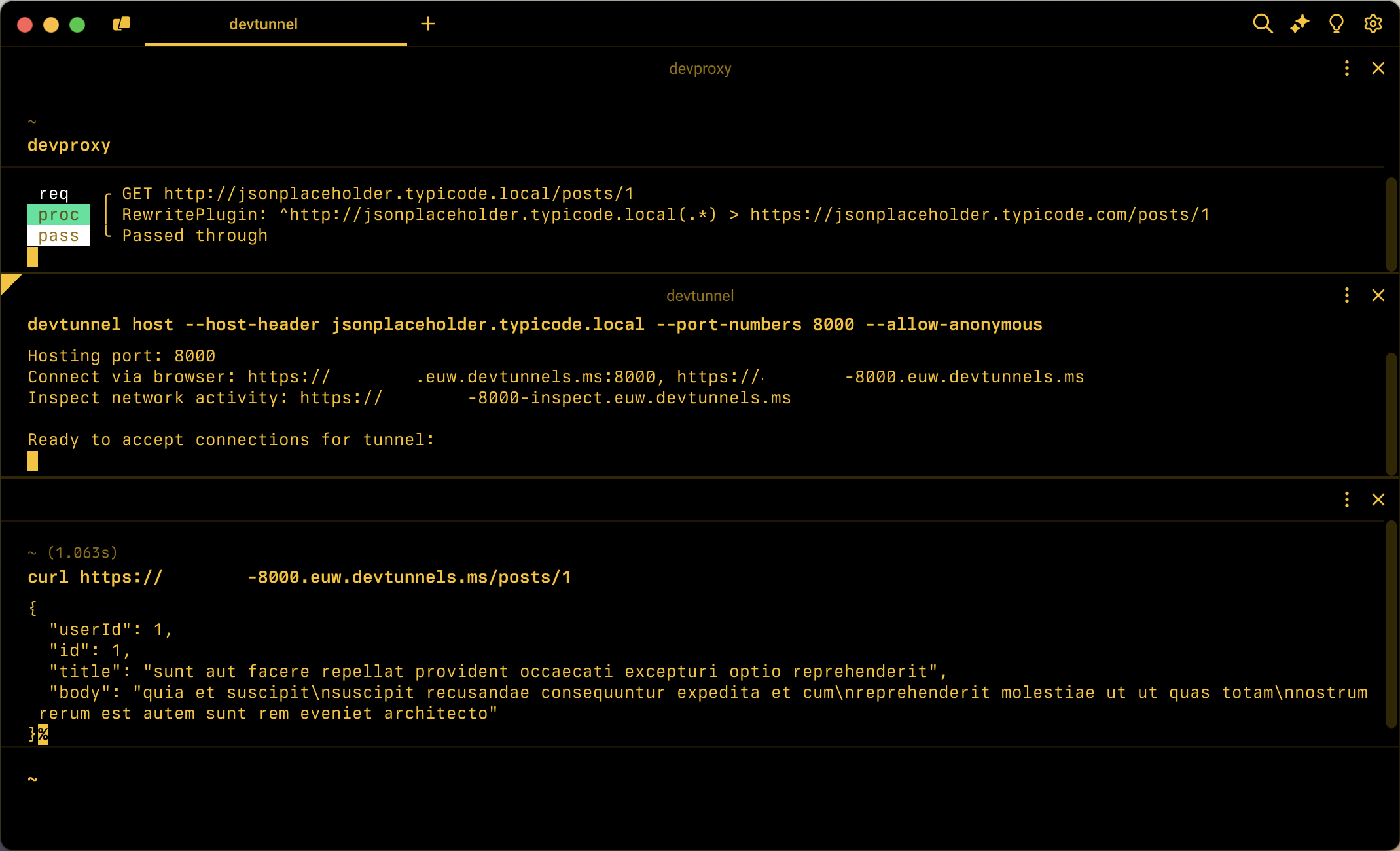
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymous.Za pomocą tego polecenia otworzysz nowy tunel deweloperski na maszynie. Mapujesz go na port 8000, który jest miejscem, w którym serwer proxy deweloperów nasłuchuje żądań przychodzących. Należy również określić nagłówek hosta, który przechwytuje Dev Proxy.
Zanotuj adres URL tunelu deweloperskiego, którego można użyć do skonfigurowania usługi w chmurze w celu wywołania maszyny lokalnej, na przykład
https://tunnel_id-8000.euw.devtunnels.ms.W przeglądarce internetowej otwórz adres URL inspekcji tunelu deweloperskiego, na przykład
https://tunnel_id-8000-inspect.euw.devtunnels.ms.Symuluj usługę w chmurze wywołującą interfejs API w chmurze przy użyciu adresu URL tunelu deweloperskiego, uruchamiając polecenie w wierszu polecenia:
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1.Uwaga
Zwróć uwagę, że nazwa hosta odpowiada adresowi URL tunelu deweloperskiego na maszynie. Ścieżka jest zgodna ze ścieżką interfejsu API, który chcesz sprawdzić.
Zwróć uwagę, jak Dev Proxy przechwytuje żądanie, przekazuje je do interfejsu API w chmurze, a następnie zwraca odpowiedź do klienta.
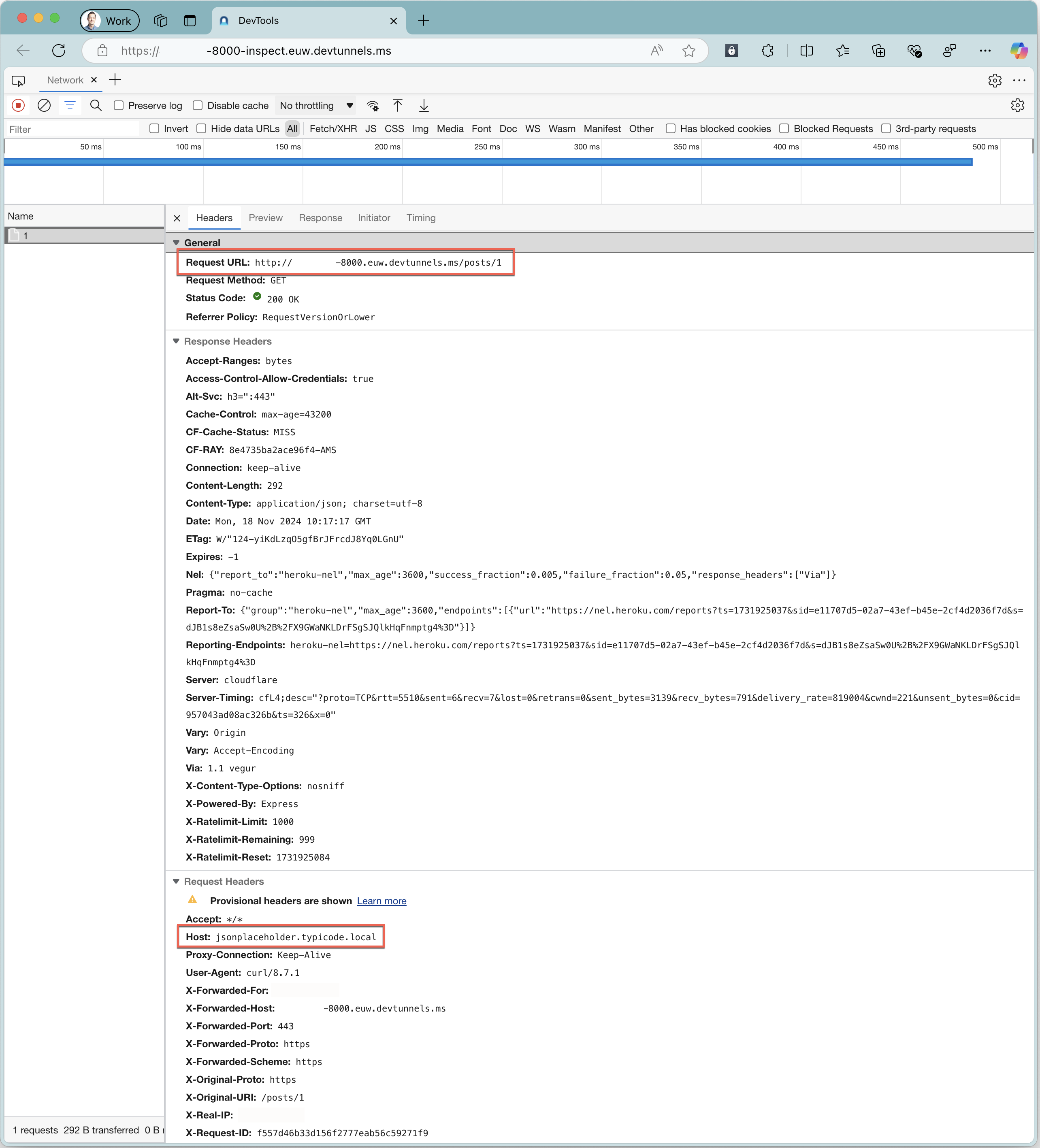
W przeglądarce internetowej zwróć uwagę na informacje o przechwyconym żądaniu i odpowiedzi z interfejsu API chmury.
Uwaga
Zwróć uwagę, że zarejestrowany adres URL żądania to adres URL tunelu deweloperskiego. Zarejestrowany nagłówek hosta to nagłówek hosta przechwycony przez Dev Proxy.
Zamknij tunel deweloperski i zatrzymaj Proxy Dev, naciskając Ctrl+C w odpowiednich sesjach w konsoli.
Inspekcja żądań API przy użyciu Dev Proxy i DevToolsPlugin
Innym sposobem sprawdzenia żądań API wydawanych przez usługę w chmurze jest użycie Dev Proxy DevToolsPlugin. Różnica między używaniem DevToolsPlugin a narzędziami inspekcji tuneli deweloperskich polega na tym, że DevToolsPlugin pokazuje, jak Dev Proxy przechwytuje żądanie, używając lokalnego lub przepisanego adresu URL.
Konfigurowanie serwera proxy deweloperskiego do sprawdzania żądań interfejsu API przy użyciu przechwyconego adresu URL przy użyciu metodyki DevToolsPlugin
Najpierw skonfigurujmy Dev Proxy w celu sprawdzenia żądań interfejsu API w chmurze. Skonfigurujmy DevToolsPlugin tak, aby wyświetlić informacje o adresie URL, zanim serwer proxy deweloperów je przepisze.
Zaktualizuj plik konfiguracji serwera proxy deweloperów, aby użyć narzędzia DevToolsPlugin:
{ "$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.24.0/rc.schema.json", "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll" }, { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }Uwaga
Zwróć uwagę, że dodamy dodatek DevToolsPlugin przed dodatkiem RewritePlugin. Dodając najpierw element DevToolsPlugin, wyświetla informacje o przechwyconym żądaniu przed jego ponownym zapisem.
Aby uruchomić proxy deweloperski, wykonaj polecenie w wierszu
devproxy. Zwróć uwagę, że Dev Proxy otwiera okno przeglądarki internetowej z widocznymi narzędziami deweloperskimi Chrome.Uruchom tunel deweloperski, wykonując polecenie w wierszu
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymouspolecenia.Symuluj usługę w chmurze wywołującą interfejs API w chmurze przy użyciu adresu URL tunelu deweloperskiego, uruchamiając polecenie w wierszu polecenia:
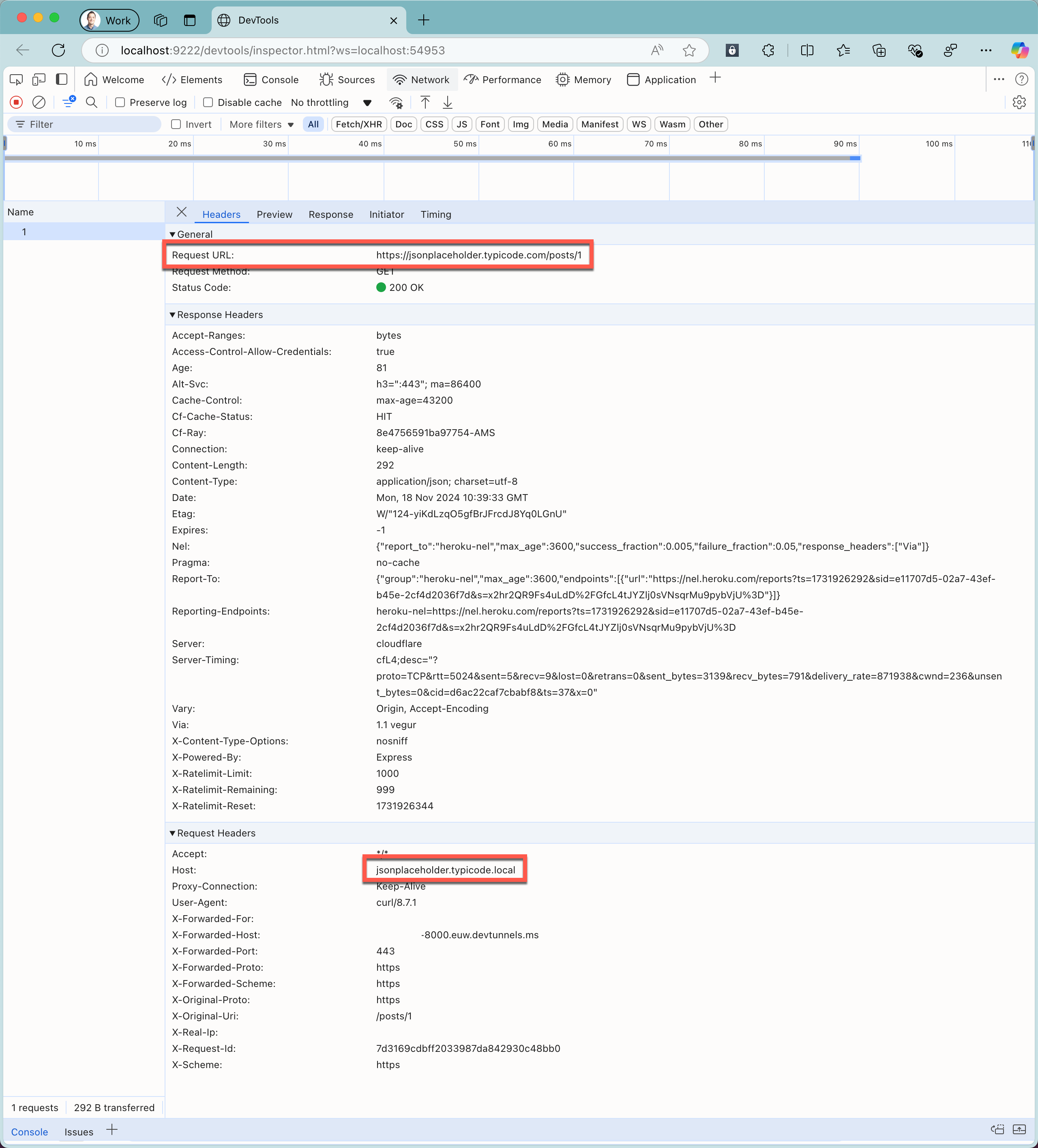
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1.W przeglądarce internetowej z narzędziami Chrome Dev Tools zwróć uwagę na informacje o przechwyconym żądaniu i odpowiedzi z interfejsu API chmury.
Uwaga
Zwróć uwagę, że zarejestrowany adres URL żądania to adres URL interfejsu API chmury. Zarejestrowany nagłówek hosta to nagłówek hosta przechwycony przez Dev Proxy.
Zamknij tunel deweloperski i zatrzymaj proxy deweloperski, naciskając Ctrl+C w odpowiednich sesjach w wierszu polecenia.
Konfigurowanie serwera proxy deweloperów w celu używania narzędzia DevToolsPlugin do sprawdzania żądań interfejsu API przy użyciu przepisanego adresu URL
Następnie zaktualizujmy konfigurację serwera proxy deweloperów, aby wyświetlić informacje o przepisanym adresie URL.
Zaktualizuj plik konfiguracji serwera proxy deweloperów, przenosząc DevToolsPlugin za RewritePlugin.
{ "$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.24.0/rc.schema.json", "plugins": [ { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" }, { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }Uruchom proxy developerski, wpisując w wierszu poleceń
devproxy. Zwróć uwagę, że Dev Proxy otwiera okno przeglądarki internetowej z widocznymi narzędziami Chrome Dev Tools.Rozpocznij tunel deweloperski, korzystając z wiersza poleceń
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymous.Symuluj usługę w chmurze wywołującą interfejs API w chmurze przy użyciu adresu URL tunelu deweloperskiego, uruchamiając polecenie w wierszu polecenia:
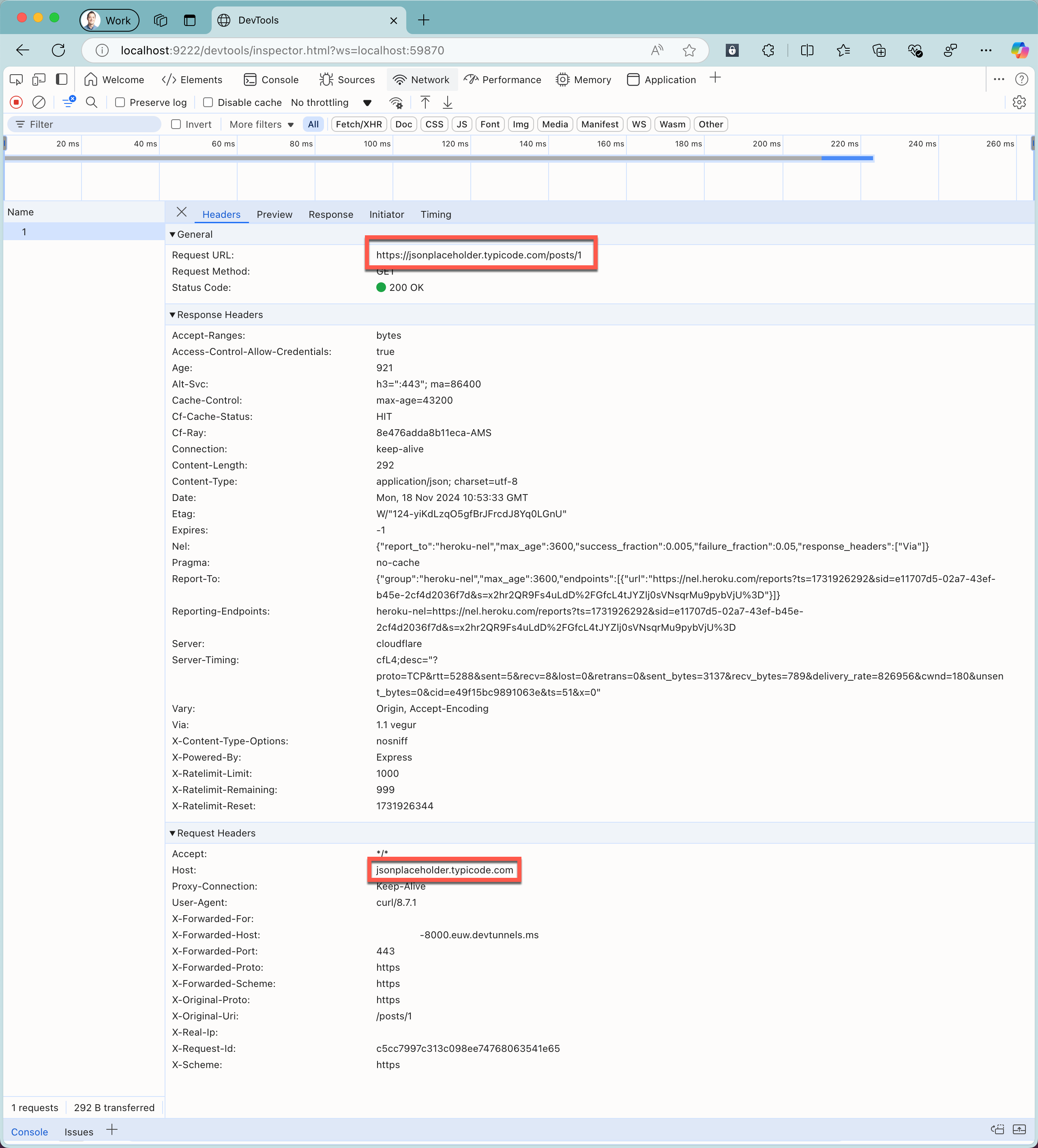
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1.W przeglądarce internetowej z narzędziami Chrome Dev Tools zwróć uwagę na informacje o przechwyconym żądaniu i odpowiedzi z interfejsu API chmury.
Uwaga
Zwróć uwagę, że zarówno zarejestrowany adres URL żądania, jak i nagłówek hosta zawierają adres URL interfejsu API chmury.
Zamknij tunel deweloperski i zatrzymaj Dev Proxy, naciskając Ctrl+C w odpowiednich sesjach w wierszu polecenia.
Podsumowanie
Korzystając z serwera proxy deweloperskiego i tuneli deweloperskich, można sprawdzić żądania API, które usługi w chmurze wydają do API w chmurze. Aby sprawdzić żądania, możesz użyć narzędzi inspekcyjnych tuneli deweloperskich lub Dev Proxy DevToolsPlugin. Oba narzędzia pokazują informacje o przechwyconych żądaniach, w tym adres URL, nagłówki i treść oraz odpowiedź z interfejsu API chmury. Korzystając z serwera proxy deweloperskiego i tuneli deweloperskich, możesz lepiej zrozumieć, jak usługi w chmurze współdziałają z interfejsami API w chmurze i skuteczniej rozwiązywać problemy.
Następne kroki
Dowiedz się więcej o rewritePlugin.