Wykres czasu
Dotyczy: ✅Microsoft Fabric✅Azure Data Explorer✅Azure Monitor✅Microsoft Sentinel
Wizualizacja wykresu czasowego jest typem grafu liniowego. Pierwsza kolumna zapytania to oś x i powinna być datą/godziną. Inne kolumny liczbowe to osie y. Jedna wartość kolumny ciągu służy do grupowania kolumn liczbowych i tworzenia różnych linii na wykresie. Inne kolumny ciągów są ignorowane. Wizualizacja wykresu czasowego jest jak wykres liniowy, z wyjątkiem osi x jest zawsze czas.
Uwaga
Tej wizualizacji można używać tylko w kontekście operatora renderowania.
Składnia
T timechart render | [with( propertyName = propertyValue [, ...]])
Dowiedz się więcej na temat konwencji składni.
Parametry
| Nazwisko | Type | Wymagania | opis |
|---|---|---|---|
| T | string |
✔️ | Nazwa tabeli wejściowej. |
| propertyName, propertyValue | string |
Rozdzielona przecinkami lista par właściwości klucz-wartość. Zobacz obsługiwane właściwości. |
Obsługiwane właściwości
Wszystkie właściwości są opcjonalne.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Określa, czy wartość każdej miary jest dodawana do wszystkich jego poprzedników (true lub false). |
legend |
Czy wyświetlać legendę, czy nie (visible lub hidden). |
series |
Rozdzielana przecinkami lista kolumn, których połączone wartości dla rekordu definiują serię, do której należy rekord. |
ymin |
Minimalna wartość, która ma być wyświetlana na osi Y. |
ymax |
Maksymalna wartość, która ma być wyświetlana na osi Y. |
title |
Tytuł wizualizacji (typu string). |
xaxis |
Jak skalować oś x (linear lub log). |
xcolumn |
Która kolumna w wyniku jest używana dla osi x. |
xtitle |
Tytuł osi x (typu string). |
yaxis |
Jak skalować oś y (linear lub log). |
ycolumns |
Rozdzielana przecinkami lista kolumn, które składają się z wartości podanych na wartość kolumny x. |
ysplit |
Jak podzielić wiele wizualizacji. Aby uzyskać więcej informacji, zobacz ysplit właściwość. |
ytitle |
Tytuł osi y (typu string). |
ysplit własność
Ta wizualizacja obsługuje dzielenie na wiele wartości osi y:
ysplit |
opis |
|---|---|
none |
Pojedyncza oś y jest wyświetlana dla wszystkich danych serii. (Domyślna) |
axes |
Pojedynczy wykres jest wyświetlany z wieloma osiami y (jeden na serię). |
panels |
Jeden wykres jest renderowany dla każdej ycolumn wartości (do pewnego limitu). |
Przykłady
Renderowanie schematu czasowego
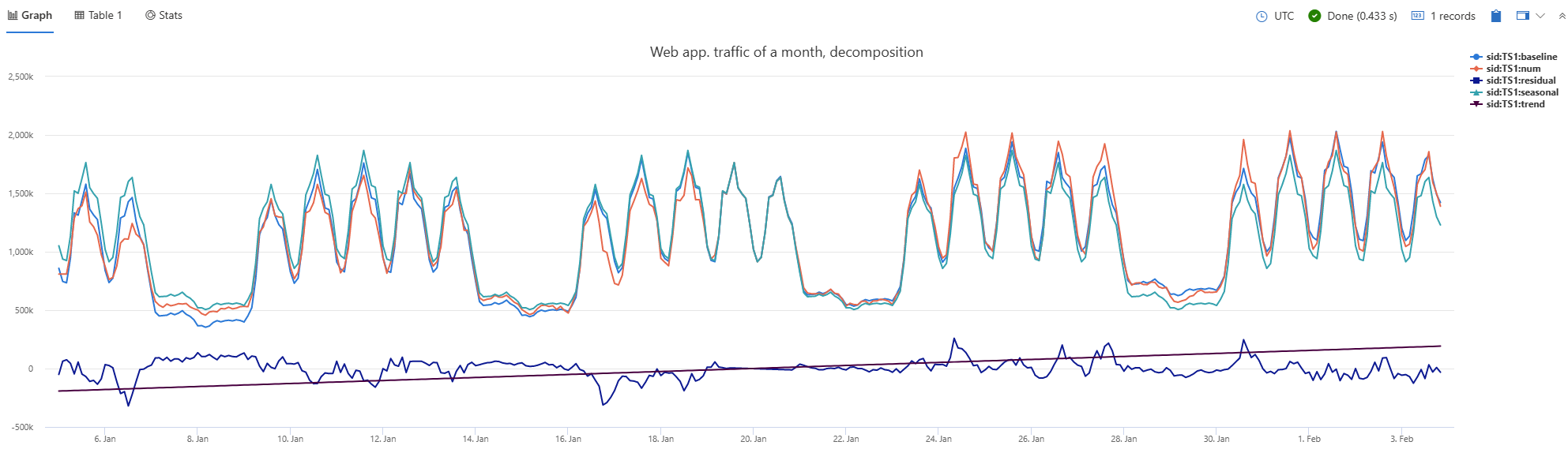
Poniższy przykład renderuje schemat czasowy z tytułem "Aplikacja internetowa. ruch w ciągu miesiąca, rozkładając dane do składników bazowych, sezonowych, trendów i reszt.
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (baseline, seasonal, trend, residual) = series_decompose(num, -1, 'linefit') // decomposition of a set of time series to seasonal, trend, residual, and baseline (seasonal+trend)
| render timechart with(title='Web app. traffic over a month, decomposition')
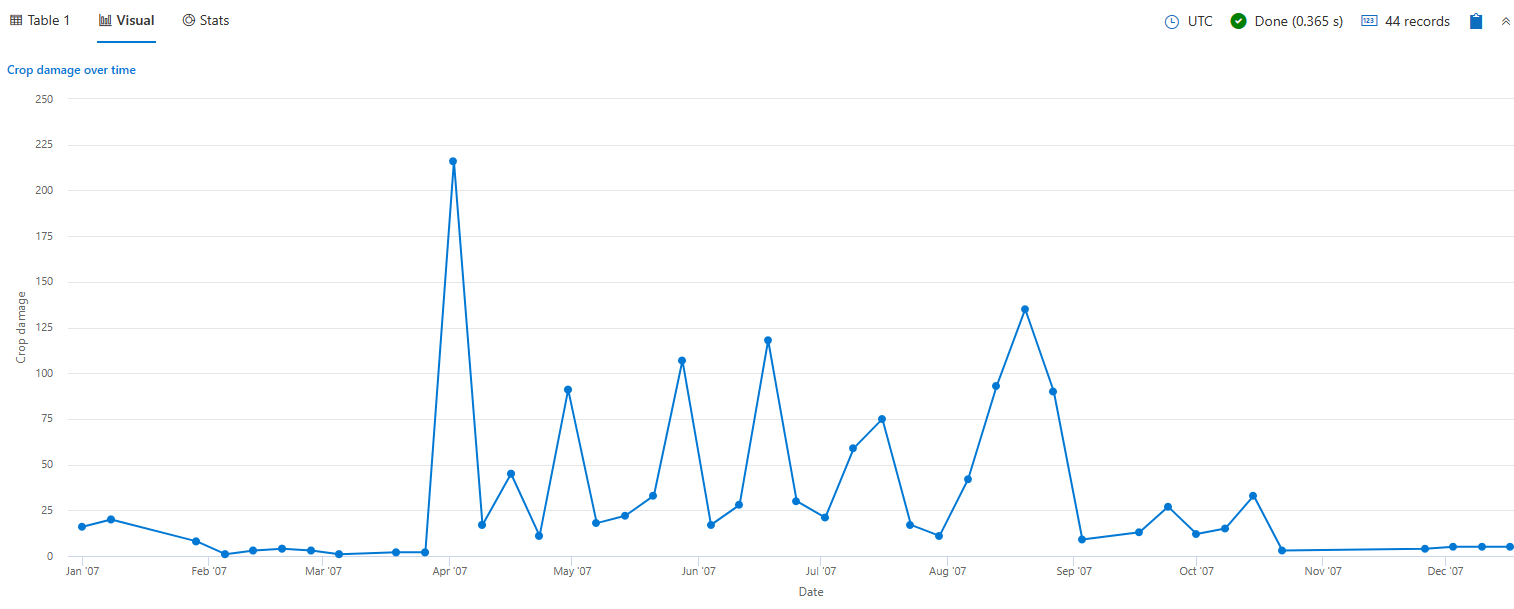
Etykietowanie schematu czasowego
Poniższy przykład renderuje schemat czasowy, który przedstawia szkody upraw pogrupowane według tygodnia. Oś x schematu czasowego jest labled "Date", a oś y jest laboratorium "Szkody przycinania".
StormEvents
| where StartTime between (datetime(2007-01-01) .. datetime(2007-12-31))
and DamageCrops > 0
| summarize EventCount = count() by bin(StartTime, 7d)
| render timechart
with (
title="Crop damage over time",
xtitle="Date",
ytitle="Crop damage",
legend=hidden
)
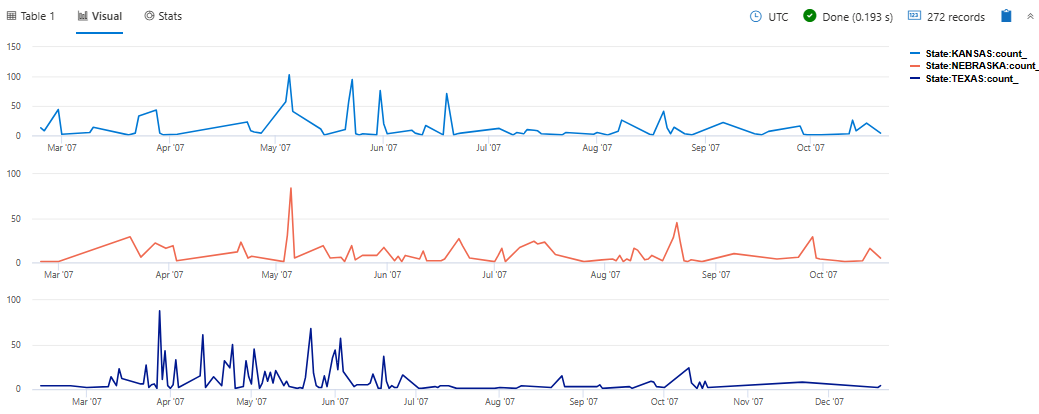
Wyświetlanie wielu osi y
Poniższy przykład renderuje codzienne zdarzenia gradu w stanach Teksasu, Nebraska i Kansas. Wizualizacja używa ysplit właściwości do renderowania zdarzeń każdego stanu w osobnych panelach na potrzeby porównania.
StormEvents
| where State in ("TEXAS", "NEBRASKA", "KANSAS") and EventType == "Hail"
| summarize count() by State, bin(StartTime, 1d)
| render timechart with (ysplit=panels)
Powiązana zawartość
Obsługiwane właściwości
Wszystkie właściwości są opcjonalne.
| PropertyName | PropertyValue |
|---|---|
series |
Rozdzielana przecinkami lista kolumn, których połączone wartości dla rekordu definiują serię, do której należy rekord. |
title |
Tytuł wizualizacji (typu string). |
Przykład
Poniższy przykład renderuje schemat czasowy z tytułem "Aplikacja internetowa. ruch w ciągu miesiąca, rozkładając dane do składników bazowych, sezonowych, trendów i reszt.
let min_t = datetime(2017-01-05);
let max_t = datetime(2017-02-03 22:00);
let dt = 2h;
demo_make_series2
| make-series num=avg(num) on TimeStamp from min_t to max_t step dt by sid
| where sid == 'TS1' // select a single time series for a cleaner visualization
| extend (baseline, seasonal, trend, residual) = series_decompose(num, -1, 'linefit') // decomposition of a set of time series to seasonal, trend, residual, and baseline (seasonal+trend)
| render timechart with(title='Web app. traffic of a month, decomposition')