Osadzanie internetowego interfejsu użytkownika usługi Azure Data Explorer w elemecie iframe
Dotyczy: ✅Microsoft Fabric✅Azure Data Explorer
Internetowy interfejs użytkownika usługi Azure Data Explorer można osadzać w ramce iframe i hostowanej w witrynach internetowych innych firm. W tym artykule opisano sposób osadzania internetowego interfejsu użytkownika usługi Azure Data Explorer w elemecie iframe.

Wszystkie funkcje są testowane pod kątem ułatwień dostępu i obsługują motywy ciemne i jasne na ekranie.
Jak osadzić internetowy interfejs użytkownika w elemecie iframe
Dodaj następujący kod do witryny internetowej:
<iframe
src="https://dataexplorer.azure.com/?f-IFrameAuth=true&f-UseMeControl=false&workspace=<guid>"
></iframe>
f-IFrameAuth Parametr zapytania informuje internetowy interfejs użytkownika, aby nie przekierowywał w celu uzyskania tokenu uwierzytelniania, a f-UseMeControl=false parametr informuje internetowy interfejs użytkownika, aby nie wyświetlał okna podręcznego informacji o koncie użytkownika. Te działania są niezbędne, ponieważ witryna internetowa hostingu jest odpowiedzialna za uwierzytelnianie.
Parametr workspace=<guid> zapytania tworzy oddzielny obszar roboczy dla osadzonego elementu iframe. Obszar roboczy to jednostka logiki zawierająca karty, zapytania, ustawienia i połączenia. Ustawiając ją na unikatową wartość, uniemożliwia udostępnianie danych między osadzoną a nie osadzoną wersją programu https://dataexplorer.azure.com.
Obsługa uwierzytelniania
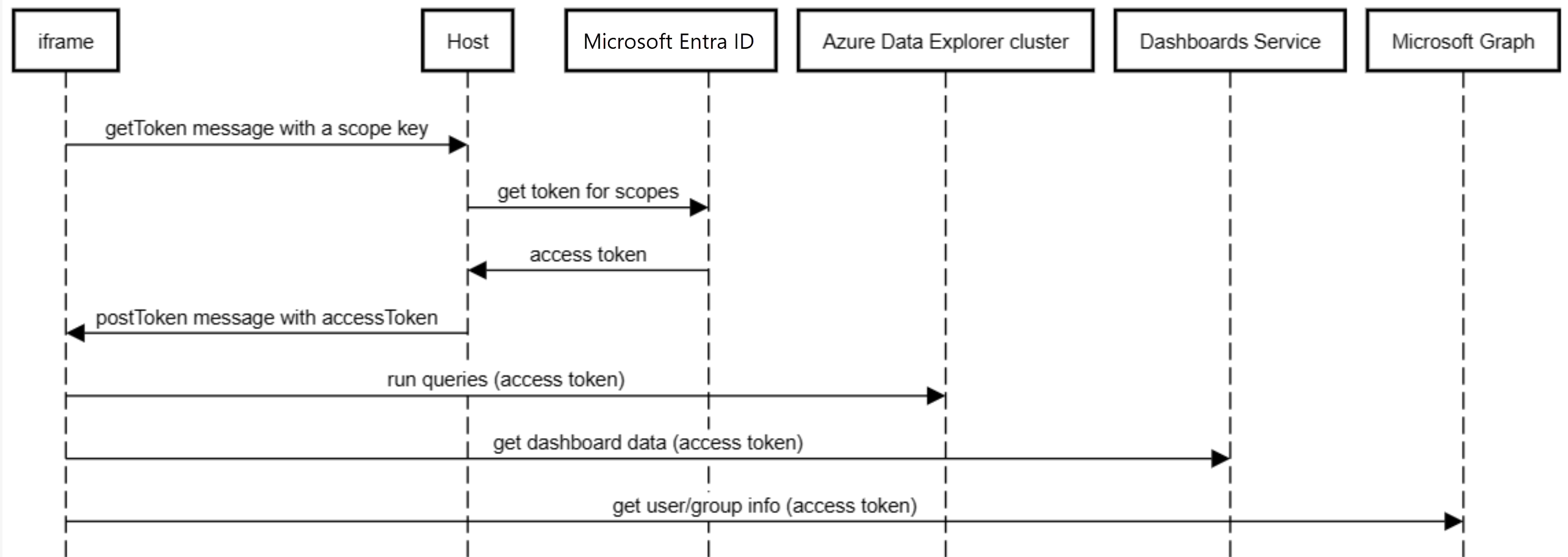
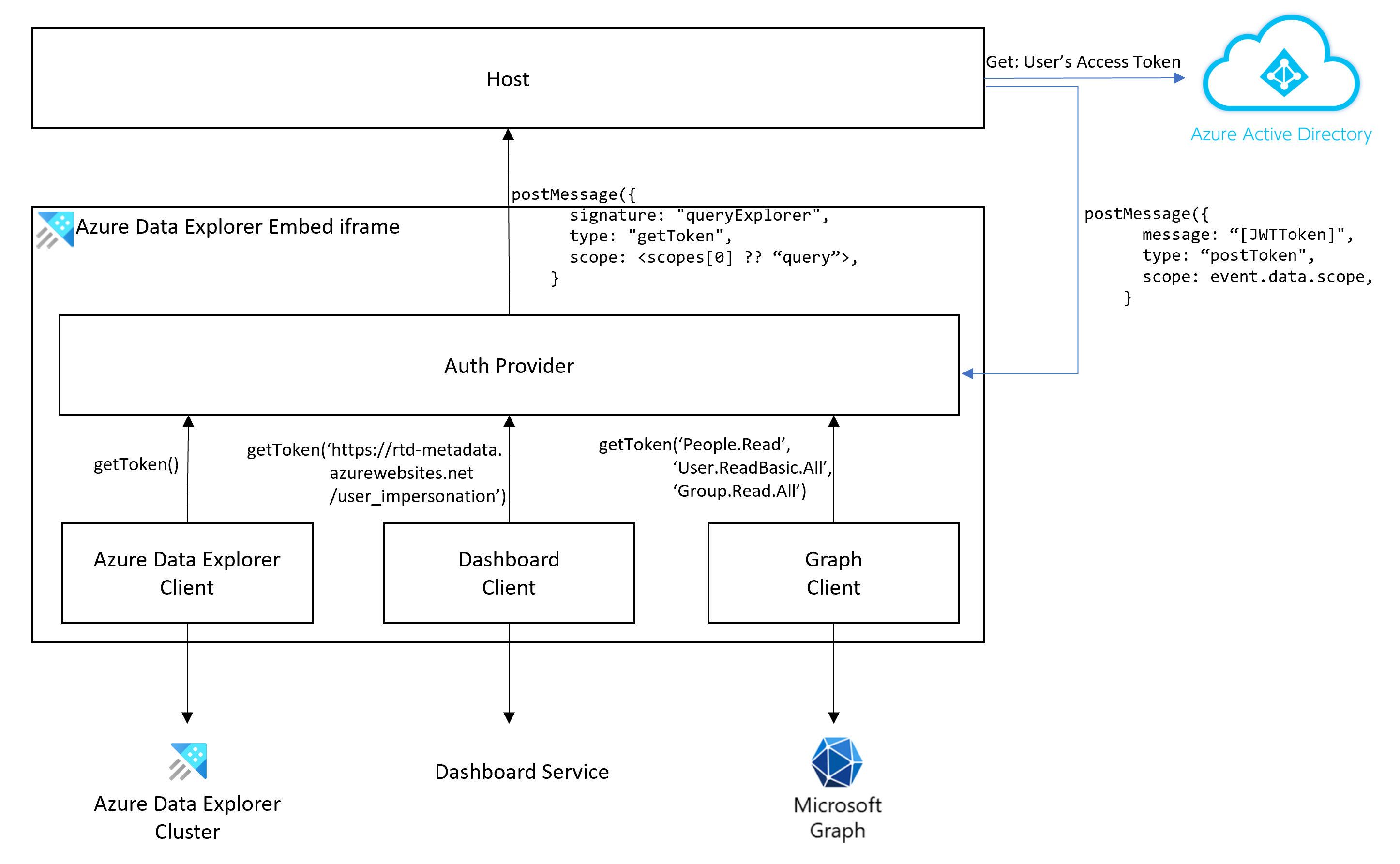
Podczas osadzania internetowego interfejsu użytkownika strona hostingu jest odpowiedzialna za uwierzytelnianie. Na poniższych diagramach opisano przepływ uwierzytelniania.
Aby obsłużyć uwierzytelnianie, wykonaj następujące czynności:
W aplikacji nasłuchuj komunikatu getToken .
window.addEventListener('message', (event) => { if (event.data.signature === "queryExplorer" && event.data.type === "getToken") { // CODE-1: Replace this placeholder with code to get the access token from Microsoft Entra ID and // then post a "postToken" message with an access token and an event.data.scope } })Zdefiniuj funkcję mapowania
event.data.scopena zakres Microsoft Entra. Skorzystaj z poniższej tabeli, aby zdecydować, jak mapowaćevent.data.scopezakresy firmy Microsoft na entra:Zasób event.data.scope Zakres firmy Microsoft Klaster queryhttps://{your_cluster}.{your_region}.kusto.windows.net/.defaultWykres People.ReadPeople.Read, ,User.ReadBasic.AllGroup.Read.AllPulpity nawigacyjne https://rtd-metadata.azurewebsites.net/user_impersonationhttps://rtd-metadata.azurewebsites.net/user_impersonationNa przykład poniższa funkcja mapuje zakresy na podstawie informacji w tabeli.
function mapScope(scope) { switch(scope) { case "query": return ["https://your_cluster.your_region.kusto.windows.net/.default"]; case "People.Read": return ["People.Read", "User.ReadBasic.All", "Group.Read.All"]; default: return [scope] } }Pobierz token dostępu JWT z uwierzytelniania aplikacji jednostronicowej (SPA) dla zakresu. Ten kod zastępuje symbol zastępczy CODE-1.
Na przykład możesz użyć @azure/MSAL-react polecenia , aby uzyskać token dostępu. W przykładzie użyto zdefiniowanej wcześniej funkcji mapScope .
import { useMsal } from "@azure/msal-react"; const { instance, accounts } = useMsal(); instance.acquireTokenSilent({ scopes: mapScope(event.data.scope), account: accounts[0], }) .then((response) => var accessToken = response.accessToken // - CODE-2: Replace this placeholder with code to post a "postToken" message with an access token and an event.data.scope )Ważne
Uwierzytelnianie można używać tylko głównej nazwy użytkownika (UPN), a jednostki usługi nie są obsługiwane.
Opublikuj komunikat postToken z tokenem dostępu. Ten kod zastępuje symbol zastępczy CODE-2:
iframeWindow.postMessage({ "type": "postToken", "message": // the access token your obtained earlier "scope": // event.data.scope as passed to the "getToken" message }, '*'); }Ważne
Okno hostingu musi odświeżyć token przed wygaśnięciem, wysyłając nowy komunikat postToken ze zaktualizowanymi tokenami. W przeciwnym razie po wygaśnięciu tokenów wywołania usługi zakończy się niepowodzeniem.
Napiwek
W naszym przykładowym projekcie możesz wyświetlić aplikację korzystającą z uwierzytelniania.
Osadzanie pulpitów nawigacyjnych
Aby osadzić pulpit nawigacyjny, należy ustanowić relację zaufania między aplikacją Microsoft Entra hosta a usługą pulpitu nawigacyjnego usługi Azure Data Explorer (RTD Metadata Service).
Wykonaj kroki opisane w temacie Wykonywanie uwierzytelniania aplikacji jednostronicowej (SPA).
Otwórz witrynę Azure Portal i upewnij się, że zalogowano się do odpowiedniej dzierżawy. W prawym górnym rogu sprawdź tożsamość używaną do logowania się do portalu.
W okienku zasobów wybierz pozycję Microsoft Entra ID> Rejestracje aplikacji.
Znajdź aplikację, która używa przepływu w imieniu i otwórz go.
Wybierz pozycję Manifest.
Wybierz pozycję requiredResourceAccess.
W manifeście dodaj następujący wpis:
{ "resourceAppId": "00001111-aaaa-2222-bbbb-3333cccc4444", "resourceAccess": [ { "id": "388e2b3a-fdb8-4f0b-ae3e-0692ca9efc1c", "type": "Scope" } ] }00001111-aaaa-2222-bbbb-3333cccc4444to identyfikator aplikacji usługi pulpitu nawigacyjnego usługi Azure Data Explorer.388e2b3a-fdb8-4f0b-ae3e-0692ca9efc1cto uprawnienie user_impersonation.
W manifeście zapisz zmiany.
Wybierz pozycję Uprawnienia interfejsu API i sprawdź, czy masz nowy wpis: RTD Metadata Service.
W programie Microsoft Graph dodaj uprawnienia dla
People.Read,User.ReadBasic.AlliGroup.Read.All.W programie Azure PowerShell dodaj następującą nową jednostkę usługi dla aplikacji:
New-MgServicePrincipal -AppId 00001111-aaaa-2222-bbbb-3333cccc4444Jeśli wystąpi
Request_MultipleObjectsWithSameKeyValuebłąd, oznacza to, że aplikacja znajduje się już w dzierżawie wskazującej, że została pomyślnie dodana.Na stronie Uprawnienia interfejsu API wybierz pozycję Udziel zgody administratora na wyrażenie zgody dla wszystkich użytkowników.
Uwaga
Aby osadzić pulpit nawigacyjny bez obszaru zapytania, użyj następującej konfiguracji:
<iframe src="https://dataexplorer.azure.com/dashboards?[feature-flags]" />
gdzie [feature-flags] to:
"f-IFrameAuth": true,
"f-PersistAfterEachRun": true,
"f-Homepage": false,
"f-ShowPageHeader": false,
"f-ShowNavigation": false,
"f-DisableExploreQuery": false,
Flagi funkcji
Ważne
Flaga jest wymagana f-IFrameAuth=true , aby element iframe działał. Inne flagi są opcjonalne.
Aplikacja hostingowa może chcieć kontrolować niektóre aspekty środowiska użytkownika. Na przykład ukryj okienko połączenia lub wyłącz nawiązywanie połączenia z innymi klastrami. W tym scenariuszu eksplorator sieci Web obsługuje flagi funkcji.
Flaga funkcji może być używana w adresie URL jako parametr zapytania. Aby wyłączyć dodawanie innych klastrów, użyj polecenia https://dataexplorer.azure.com/?f-ShowConnectionButtons=false w aplikacji hostingu.
| ustawienie | opis | Wartość domyślna |
|---|---|---|
| f-ShowShareMenu | Pokaż element menu udostępniania | prawda |
| f-ShowConnectionButtons | Pokaż przycisk Dodawania połączenia, aby dodać nowy klaster | prawda |
| f-ShowOpenNewWindowButton | Pokaż przycisk Otwórz w internetowym interfejsie użytkownika, który otwiera nowe okno przeglądarki i wskazuje https://dataexplorer.azure.com odpowiedni klaster i bazę danych w zakresie | fałsz |
| f-ShowFileMenu | Pokaż menu pliku (pobieranie, karta, zawartość itd.) | prawda |
| f-ShowToS | Pokaż link do warunków świadczenia usługi dla usługi Azure Data Explorer w oknie dialogowym ustawień | prawda |
| f-ShowPersona | Pokaż nazwę użytkownika z menu ustawień w prawym górnym rogu. | prawda |
| f-UseMeControl | Wyświetlanie informacji o koncie użytkownika | prawda |
| f-IFrameAuth | Jeśli to prawda, eksplorator sieci Web oczekuje, że element iframe będzie obsługiwał uwierzytelnianie i dostarcza token za pośrednictwem komunikatu. Ten parametr jest wymagany w scenariuszach elementu iframe. | fałsz |
| f-PersistAfterEachRun | Zazwyczaj przeglądarki są utrwalane w zdarzeniu zwalniania. Jednak zdarzenie zwolnienia nie zawsze jest wyzwalane podczas hostowania w elemecie iframe. Ta flaga wyzwala utrwalające zdarzenie stanu lokalnego po każdym uruchomieniu zapytania. Ogranicza to wszelkie utraty danych, które mogą wystąpić, aby wpływać tylko na nowy tekst zapytania, który nigdy nie został uruchomiony. | fałsz |
| f-ShowSmoothIngestion | Jeśli to prawda, po kliknięciu prawym przyciskiem myszy bazy danych wyświetl środowisko kreatora pozyskiwania | prawda |
| f-RefreshConnection | Jeśli to prawda, zawsze odświeża schemat podczas ładowania strony i nigdy nie zależy od magazynu lokalnego | fałsz |
| f-ShowPageHeader | Jeśli ma wartość true, zostanie wyświetlony nagłówek strony zawierający tytuł i ustawienia usługi Azure Data Explorer | prawda |
| f-HideConnectionPane | Jeśli ma wartość true, okienko połączenia po lewej stronie nie jest wyświetlane | fałsz |
| f-SkipMonacoFocusOnInit | Rozwiązuje problem z fokusem podczas hostowania elementu iframe | fałsz |
| f-Homepage | Włączanie strony głównej i przekierowywanie nowych użytkowników do niej | prawda |
| f-ShowNavigation | Jeśli wartość true, pokazuje okienko nawigacji po lewej stronie | prawda |
| f-DisableDashboardTopBar | Jeśli wartość true, ukrywa górny pasek na pulpicie nawigacyjnym | fałsz |
| f-DisableNewDashboard | Jeśli to prawda, ukrywa opcję dodawania nowego pulpitu nawigacyjnego | fałsz |
| f-DisableNewDashboard | Jeśli wartość true, ukrywa opcję wyszukiwania na liście pulpitów nawigacyjnych | fałsz |
| f-DisableDashboardEditMenu | Jeśli to prawda, ukrywa opcję edytowania pulpitu nawigacyjnego | fałsz |
| f-DisableDashboardFileMenu | Jeśli wartość true, ukrywa przycisk menu pliku na pulpicie nawigacyjnym | fałsz |
| f-DisableDashboardShareMenu | Jeśli to prawda, ukrywa przycisk menu udostępniania na pulpicie nawigacyjnym | fałsz |
| f-DisableDashboardDelete | Jeśli wartość true, ukrywa przycisk usuwania pulpitu nawigacyjnego | fałsz |
| f-DisableTileRefresh | Jeśli wartość true, wyłącza przycisk odświeżania kafelków na pulpicie nawigacyjnym | fałsz |
| f-DisableDashboardAutoRefresh | Jeśli wartość true, wyłącza automatyczne odświeżanie kafelków na pulpicie nawigacyjnym | fałsz |
| f-DisableExploreQuery | Jeśli wartość true, wyłącza przycisk eksploruj zapytanie kafelków | fałsz |
| f-DisableCrossFiltering | Jeśli wartość true, wyłącza funkcję filtrowania krzyżowego na pulpitach nawigacyjnych | fałsz |
| f-HideDashboardParametersBar | Jeśli wartość true, ukrywa pasek parametrów na pulpicie nawigacyjnym | fałsz |