Konfigurowanie centrum monitorowania sieci szkieletowej
Centrum monitorowania w zestawie Microsoft Fabric Workload Development Kit to scentralizowane centrum monitorowania. Centrum monitorowania jest przeznaczone dla użytkowników sieci szkieletowej do śledzenia zadań w tle elementów. Aby uzyskać więcej informacji, zobacz Korzystanie z centrum monitorowania.
Zaplecze
W tej sekcji opisano sposób konfigurowania implementacji zaplecza dla centrum monitorowania.
Definiowanie JobScheduler właściwości w manifeście elementu
Aby włączyć obsługę zadań, element musi określać obsługiwane przez niego typy zadań. JobScheduler Dodaj właściwość do pliku manifestu elementu. Właściwość JobScheduler włącza zadania zarządzane przez sieć szkieletową dla elementów.
Poniższa tabela zawiera omówienie obsługiwanych JobScheduler właściwości definicji:
| Właściwości | opis | Możliwe wartości |
|---|---|---|
OnDemandJobDeduplicateOptions |
Ustawia opcję deduplikacji dla zadań elementów na żądanie. | - None: Nie deduplikuj zadania. - PerArtifact: Upewnij się, że istnieje tylko jedno aktywne zadanie uruchomione dla tego samego elementu i typu zadania. - PerUser: Upewnij się, że dla tego samego użytkownika i elementu jest uruchomione tylko jedno aktywne zadanie. |
ScheduledJobDeduplicateOptions |
Ustawia opcję deduplikacji dla zadań elementów na żądanie. | - None: Nie deduplikuj zadania. - PerArtifact: Upewnij się, że istnieje tylko jedno aktywne zadanie uruchomione dla tego samego elementu i typu zadania. - PerUser: Upewnij się, że dla tego samego użytkownika i elementu jest uruchomione tylko jedno aktywne zadanie. |
ItemJobTypes |
Lista typów zadań z określonymi właściwościami. | - Name: nazwa typu zadania, który jest w pełni dostosowywany przez niezależnego dostawcę oprogramowania (ISV). |
Implementowanie interfejsów API obciążeń zadań
Aby zintegrować z zadaniami, obciążenie musi zaimplementować interfejsy API zadań zgodnie ze specyfikacją struktury Swagger.
Trzy interfejsy API sieci szkieletowej są powiązane z zadaniami:
Uruchamianie wystąpienia zadania
Punkt końcowy: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
Ten interfejs API jest wywoływany w celu zainicjowania wykonywania zadania.
- Odpowiedź: interfejs API powinien zwrócić
202 Acceptedstan wskazujący, że zadanie zostało pomyślnie zaplanowane przez system.
Pobieranie stanu wystąpienia zadania
Punkt końcowy:GET /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
Sieć szkieletowa używa mechanizmu sondowania do śledzenia stanu wystąpienia zadania. Ten interfejs API jest wywoływany co minutę, gdy wystąpienie zadania jest w toku, aby sprawdzić jego stan. Sondowanie zatrzymuje się po zakończeniu zadania, czy to pomyślnie, czy z powodu niepowodzenia.
Odpowiedź: interfejs API powinien zwrócić
200 OKstan wraz z bieżącym stanem wystąpienia zadania. Odpowiedź powinna zawierać stan zadania, godziny rozpoczęcia i godziny zakończenia oraz szczegóły błędu, jeśli zadanie nie powiodło się.Obsługiwane stany zadań:
NotStartedInProgressCompletedFailedCancelled
Ważne: nawet jeśli zadanie zakończy się niepowodzeniem
200 OK, ten interfejs API powinien zwrócić stan iFailedstan zadania.
Anulowanie wystąpienia zadania
Punkt końcowy:POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}/cancel
Wywołaj ten interfejs API, aby anulować bieżące wystąpienie zadania.
- Odpowiedź: interfejs API powinien zwrócić
200 OKstan wraz z bieżącym stanem wystąpienia zadania. Odpowiedź powinna zawierać stan zadania, godziny rozpoczęcia i zakończenia oraz szczegóły błędu, jeśli zadanie nie powiodło się.
Więcej informacji
Liczba utraconych zadań:
Zadanie jest oznaczone jako "utracony list" przez platformę Sieć szkieletowa, jeśli nie zostanie uruchomione w ciągu 2 godzin.
Przykładowa implementacja
Aby zapoznać się z przykładową implementacją tych interfejsów API, zobacz JobsControllerImpl.cs w repozytorium przykładów.
Fronton
W tej sekcji opisano sposób konfigurowania implementacji frontonu dla centrum monitorowania.
Uruchamianie zadania w interfejsie użytkownika sieci szkieletowej
Po zintegrowaniu zadań z elementami w zapleczu użytkownicy mogą uruchamiać zadania.
Użytkownicy mają dwie opcje uruchamiania zadań w sieci szkieletowej:
- Nienadzorowane zaplanowane zadanie. Ta opcja jest definiowana przez użytkownika w regularnych odstępach czasu za pośrednictwem współużytkowanego środowiska harmonogramu sieci szkieletowej.
- Na żądanie przy użyciu interfejsu użytkownika obciążenia i zestawu SDK klienta rozszerzenia.
Środowisko harmonogramu sieci szkieletowej z poziomu interfejsu użytkownika
Opcje punktu wejścia:
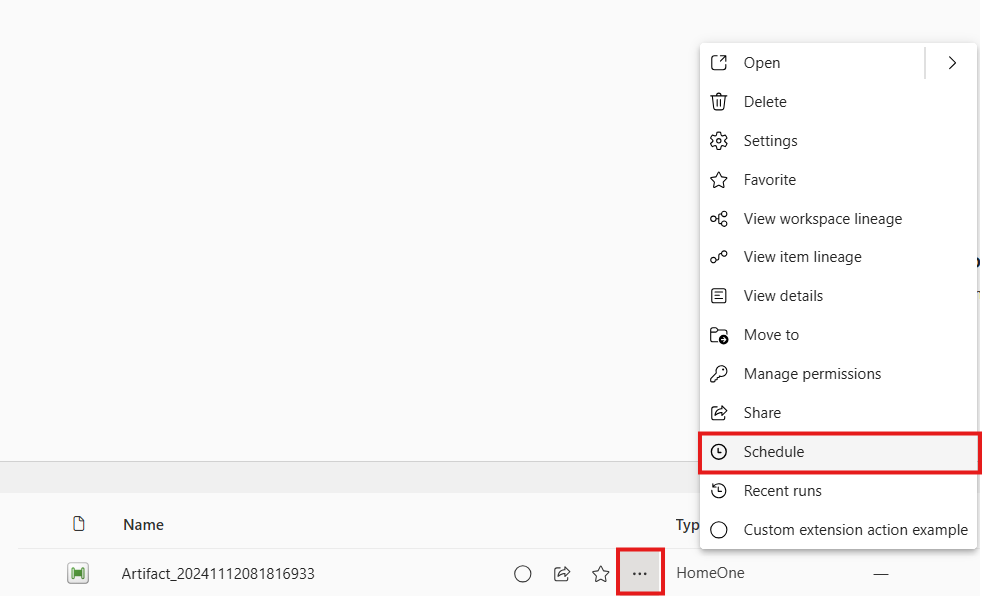
Użyj harmonogramu menu kontekstowego.

Użyj polecenia
workloadClient.itemSettings.open, gdzie wybranym identyfikatorem ustawień jestSchedule.
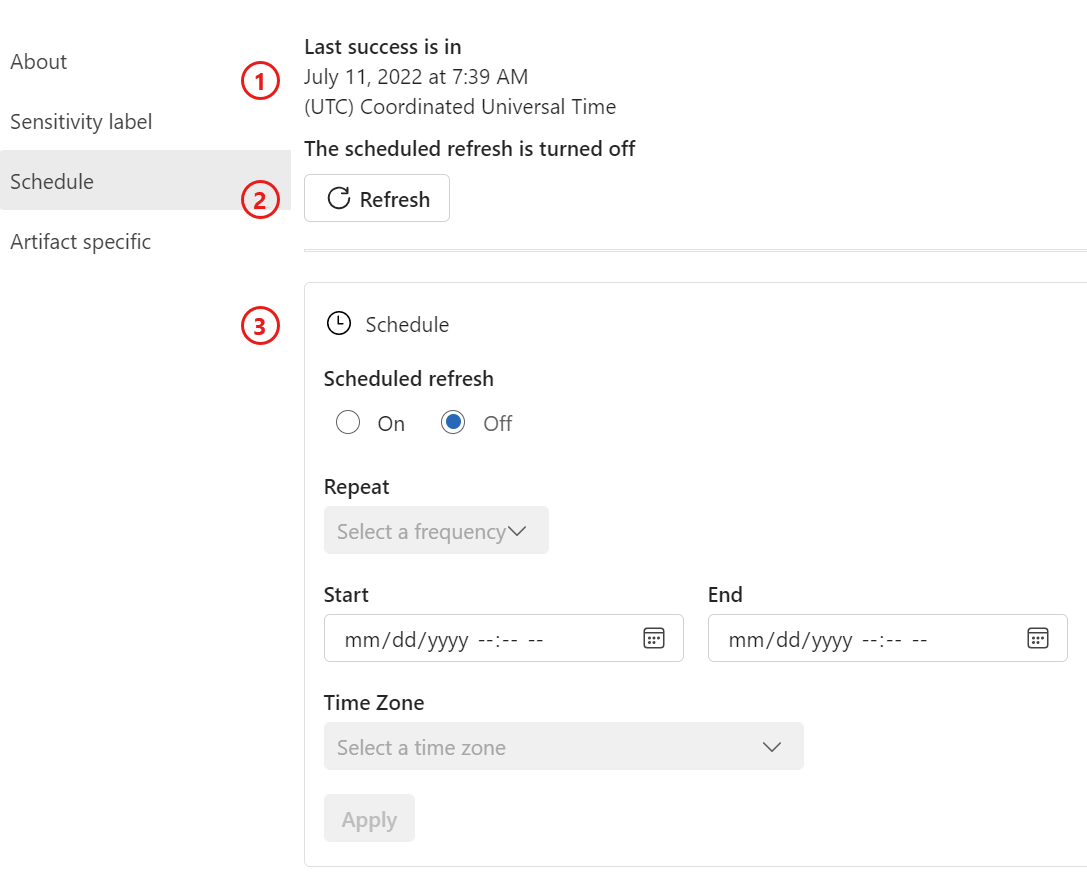
Układ

- Ostatni pomyślny czas odświeżania i następny czas odświeżania.
- Przycisk Odśwież .
- Ustawienia harmonogramu elementów.
Dołączanie
Krok 1. Dodawanie elementu menu kontekstowego harmonogramu
Aby wyświetlić przycisk Harmonogram w menu kontekstowym elementu, dodaj nowy wpis do contextMenuItems właściwości w manifeście frontonu elementu:
{
"name": "schedule"
}
Krok 2. Dodawanie ustawień harmonogramu elementów
Dodaj nowy schedule wpis do właściwości ustawień elementu w manifeście frontonu:
"schedule": {
"itemJobType": "ScheduledJob",
"refreshType": "Refresh"
}
itemJobType: typ zadania elementu zdefiniowany w pliku XML definicji zadania elementu.refreshType: określa wyświetlanie przycisku Odśwież . Wybierz jedną z trzech opcji: użyj poleceniaRefreshiRun, aby włączyć przycisk odświeżania i nazwę wyświetlaną, lub ustaw opcjęNonewyłączania przycisku Odśwież.
Zadania interfejsów API języka JavaScript
Oprócz nienadzorowanych zaplanowanych zadań obciążenie może uruchamiać zadanie na żądanie, a nawet uruchamiać zaplanowane zadanie na żądanie. Udostępniamy zestaw interfejsów API w ramach naszego klienta rozszerzenia:
Interfejsy API zaplanowanych zadań:
getItemScheduledJobs(objectId: string): Promise<ItemSchedule>createItemScheduledJobs(createItemScheduledJobs: CreateItemScheduleParams): Promise<ItemSchedule>updateItemScheduledJobs(updateItemScheduleParams: UpdateItemScheduleParams): Promise<ItemSchedule>
Interfejsy API określonego wystąpienia zadania:
runItemJob(jobParams: RunItemJobParams): Promise<ItemJobInstance>cancelItemJob(jobParams: CancelItemJobParams): Promise<CancelItemJobResult>getItemJobHistory(getHistoryParams: GetItemJobHistoryParams): Promise<ItemJobHistory>
Uwaga
getItemJobHistory Zwraca zadanie ze stanem, który jest obecnie przechowywany w sieci szkieletowej. Ponieważ sieć szkieletowa obecnie opiera się wyłącznie na sondowaniu, należy pamiętać, że stan może nie być najbardziej aktualny. Jeśli chcesz, aby interfejs użytkownika odzwierciedlał najbardziej dokładny stan tak szybko, jak to możliwe, zalecamy pobranie stanu bezpośrednio z zaplecza.
Integracja z centrum monitorowania
Gdy dane są gotowe, zadania elementów są automatycznie wyświetlane w centrum monitorowania. Następnym krokiem jest dodanie typu elementu do okienka filtru i skonfigurowanie i zaimplementowanie dostępnych akcji, które użytkownik może wykonać względem zadań.
Włączanie elementu w okienku filtru centrum monitorowania
Aby dodać element do okienka filtru, zdefiniuj nową właściwość w manifeście frontonu elementu i ustaw wartość supportedInMonitoringHub true.
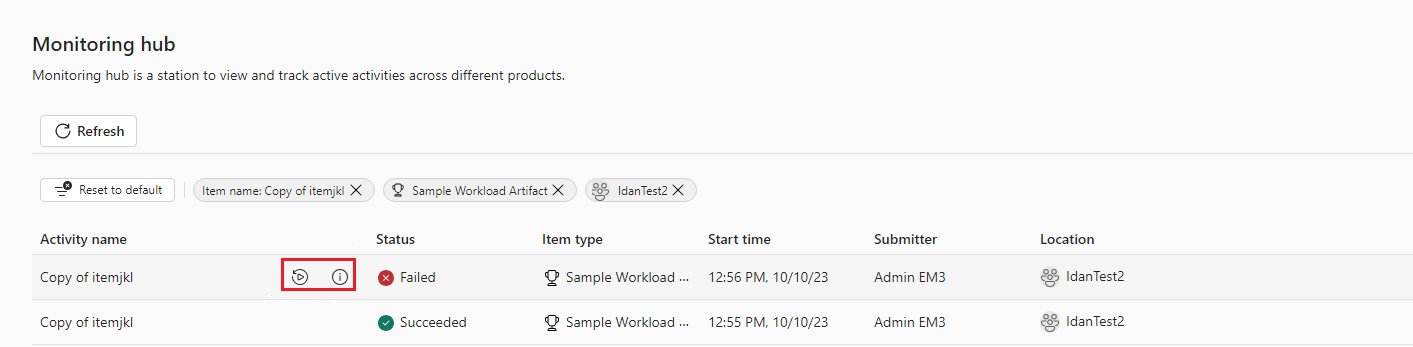
Integracja z szybkimi akcjami zadań

Użytkownik może wykonać zestaw operacji względem zadania, w tym anulować, ponowić próbę i uzyskać szczegółowe informacje.
Zespół ds. obciążeń decyduje, który chcesz włączyć, ustawiając itemJobConfig właściwość w manifeście frontonu elementu. Jeśli nie jest ustawiona, ikona nie jest widoczna.
Na przykład konfiguracja dodana do naszego przykładowego elementu, który obsługuje wszystkie akcje zadania, zostanie wyświetlona w dalszej części tej sekcji.
Gdy użytkownik wybierze ikonę Anuluj przykładowego zadania elementu, wywołujemy podaną akcję item.job.cancel. Kontekst związany z zadaniem rozszerzenia Fabric.WorkloadSample jest implementowany przez obciążenie w celu faktycznego anulowania zadania.
Platforma sieci szkieletowej oczekuje również odpowiedzi z tej akcji, aby powiadomić użytkownika o wynikach.
"itemJobActionConfig": {
"registeredActions": {
"detail": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.detail"
},
"cancel": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.cancel"
},
"retry": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.retry"
}
}
}
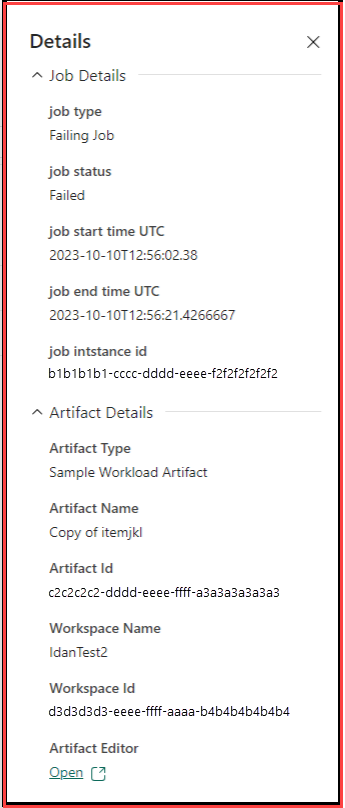
Okienko Szczegóły zadania

Gdy zespół ds. obciążeń zarejestruje akcję w celu uzyskania szczegółowych informacji, sieć szkieletowa oczekuje, że akcja obciążenia zwróci dane w określonym formacie, aby sieć szkieletowa mogła wyświetlać te informacje na panelu bocznym.
Obecnie obsługiwane są pary klucz/wartość w postaci zwykłego tekstu lub hiperlinku.
- Aby zapoznać się z przykładem obsługi akcji zadania, zobacz index.worker.ts w repozytorium przykładowym. W pliku wyszukaj akcje rozpoczynające się od
item.job.
Ostatnie przebiegi
Oprócz wyświetlania stanu zadania w centrum monitorowania sieć szkieletowa oferuje udostępnione środowisko użytkownika w celu wyświetlenia ostatnich uruchomień określonego elementu.
Punkty wejścia:
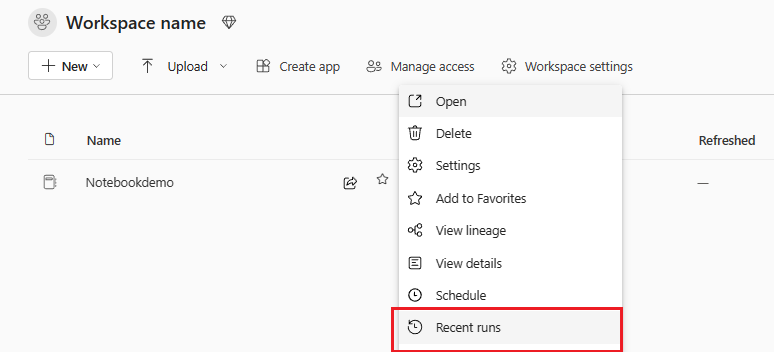
Menu kontekstowe>Ostatnie uruchomienia

Przy użyciu
workloadClient.itemRecentRuns.open.
Dołączanie
Krok 1. Dodawanie recentRuns elementu menu kontekstowego
Aby wyświetlić przycisk Ostatnie uruchomienia w menu elementu, dodaj nowy wpis do contextMenuItems właściwości w manifeście frontonu elementu.
Przykład:
{
"name": "recentruns"
}
Krok 2. Dodawanie ustawień elementu recentRun
Dodaj nowy recentRun wpis do właściwości ustawień elementu w manifeście frontonu.
Przykład:
"recentRun": {
"useRecentRunsComponent": true,
}
Integracja zadań na wstążce przykładowego elementu
W ramach naszego przykładowego obciążenia interfejsu użytkownika dodaliśmy sekcję dedykowaną do zadań na wstążce elementów.

Aby zapoznać się z przykładem implementacji tej wstążki, zobacz ItemTabToolbar.tsx w repozytorium przykładowym.