Samouczek: wywoływanie interfejsu API i wyświetlanie wyników
W poprzednim samouczku dodano środowiska logowania i wylogowywanie do aplikacji. Aplikację można teraz skonfigurować do wywoływania internetowego interfejsu API. Na potrzeby tego samouczka interfejs API programu Microsoft Graph jest wywoływany w celu wyświetlenia informacji o profilu zalogowanego użytkownika.
W tym samouczku:
- Wywoływanie interfejsu API i wyświetlanie wyników
- Testowanie aplikacji
Wymagania wstępne
- Ukończenie wymagań wstępnych i kroków w artykule Samouczek: dodawanie logowania do aplikacji.
Wywoływanie interfejsu API i wyświetlanie wyników
W obszarze Strony otwórz plik Index.cshtml.cs i zastąp całą zawartość pliku poniższym fragmentem kodu. Sprawdź, czy projekt
namespacejest zgodny z nazwą projektu.using System.Text.Json; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.Identity.Web; using Microsoft.Identity.Abstractions; namespace sign_in_webapp.Pages; [AuthorizeForScopes(ScopeKeySection = "DownstreamApi:Scopes")] public class IndexModel : PageModel { private readonly ILogger<IndexModel> _logger; private readonly IDownstreamApi _downstreamWebApi; public IndexModel(ILogger<IndexModel> logger, IDownstreamApi downstreamWebApi) { _logger = logger; _downstreamWebApi = downstreamWebApi; } public async Task OnGet() { using var response = await _downstreamWebApi.CallApiForUserAsync("DownstreamApi").ConfigureAwait(false); if (response.StatusCode == System.Net.HttpStatusCode.OK) { var apiResult = await response.Content.ReadFromJsonAsync<JsonDocument>().ConfigureAwait(false); ViewData["ApiResult"] = JsonSerializer.Serialize(apiResult, new JsonSerializerOptions { WriteIndented = true }); } else { var error = await response.Content.ReadAsStringAsync().ConfigureAwait(false); throw new HttpRequestException($"Invalid status code in the HttpResponseMessage: {response.StatusCode}: {error}"); } } }Otwórz plik Index.cshtml i dodaj następujący kod w dolnej części pliku. Umożliwia to obsługę sposobu wyświetlania informacji otrzymanych z interfejsu API:
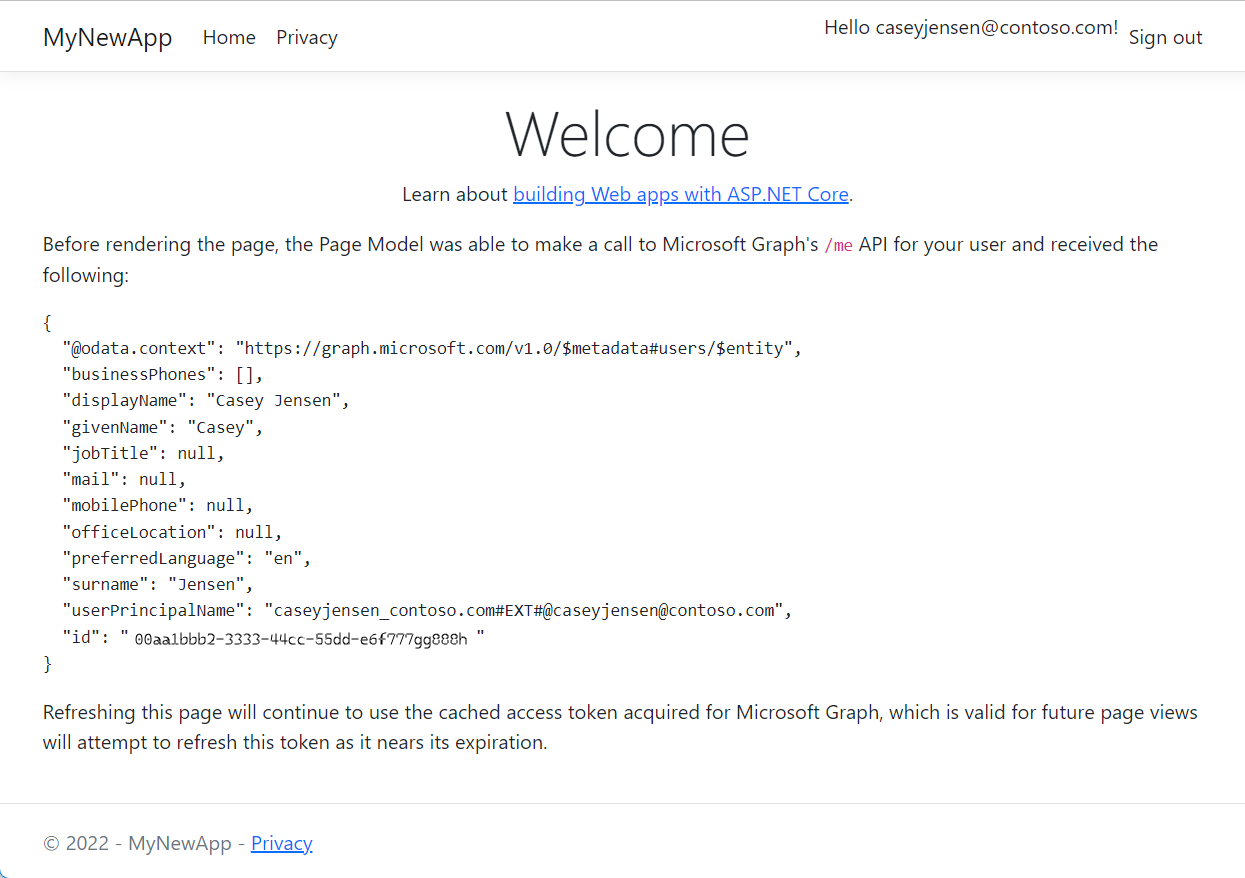
<p>Before rendering the page, the Page Model was able to make a call to Microsoft Graph's <code>/me</code> API for your user and received the following:</p> <p><pre><code class="language-js">@ViewData["ApiResult"]</code></pre></p> <p>Refreshing this page will continue to use the cached access token acquired for Microsoft Graph, which is valid for future page views will attempt to refresh this token as it nears its expiration.</p>
Testowanie aplikacji
Uruchom aplikację, wybierając pozycję Rozpocznij bez debugowania.
W zależności od środowiska IDE może być konieczne wprowadzenie identyfikatora URI aplikacji w przeglądarce, na przykład
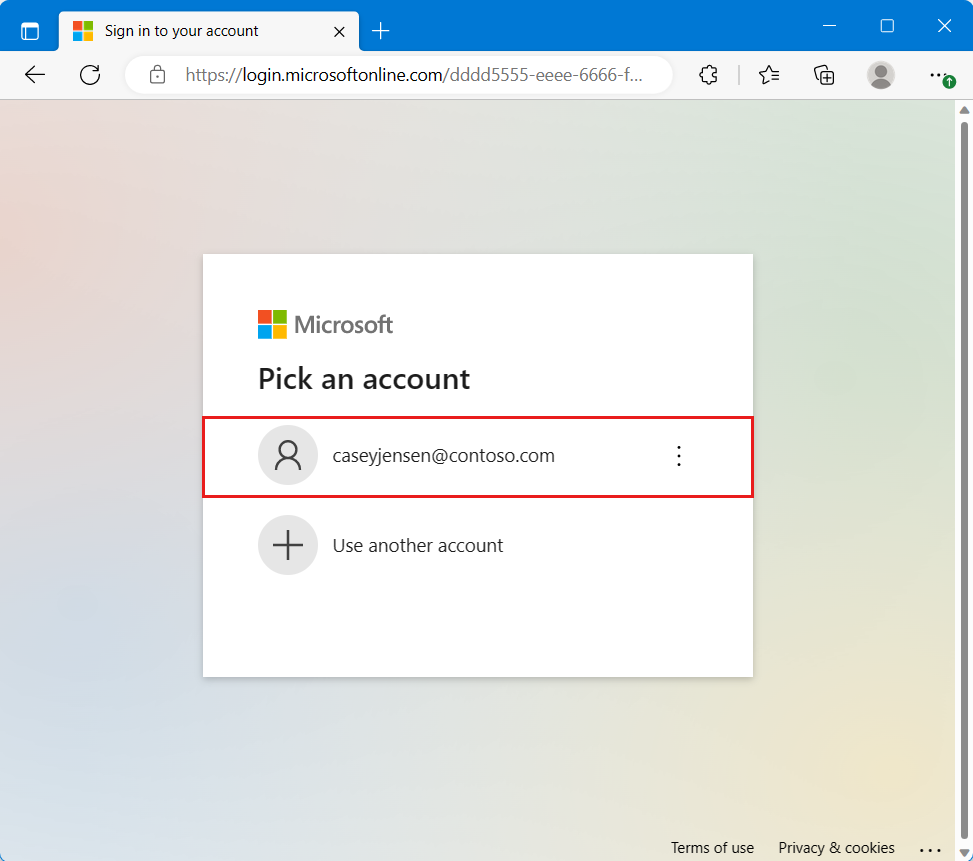
https://localhost:7100. Po pojawieniu się okna logowania wybierz konto, za pomocą którego chcesz się zalogować. Upewnij się, że konto spełnia kryteria rejestracji aplikacji.
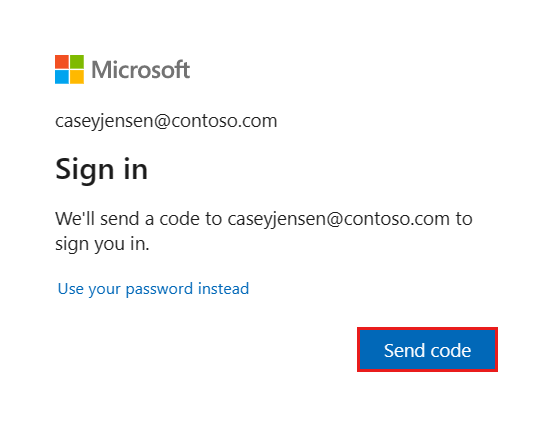
Po wybraniu konta zostanie wyświetlone drugie okno wskazujące, że kod zostanie wysłany na Twój adres e-mail. Wybierz pozycję Wyślij kod i sprawdź skrzynkę odbiorczą wiadomości e-mail.

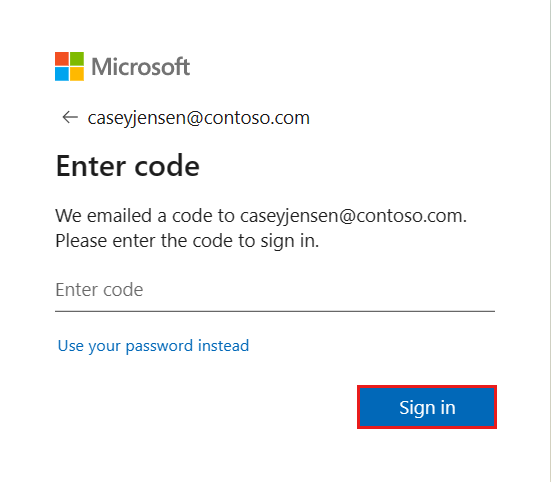
Otwórz wiadomość e-mail od zespołu ds. konta Microsoft nadawcy i wprowadź 7-cyfrowy kod z jednym użyciem. Po wprowadzeniu wybierz pozycję Zaloguj.

W obszarze Nie wylogowuj się możesz wybrać opcję Nie lub Tak.

Aplikacja żąda uprawnień do utrzymania dostępu do danych, do których udzielono mu dostępu, oraz do zalogowania się i odczytania profilu. Wybierz pozycję Zaakceptuj.

Zostanie wyświetlony poniższy zrzut ekranu wskazujący, że zalogowano się do aplikacji i uzyskać dostęp do szczegółów profilu z interfejsu API programu Microsoft Graph.
Wylogowywanie z aplikacji
- Znajdź link Wyloguj się w prawym górnym rogu strony i wybierz go.
- Zostanie wyświetlony monit o wybranie konta do wylogowania. Wybierz konto użyte do zalogowania się.
- Zostanie wyświetlony komunikat z informacją o wylogowaniach. Teraz możesz zamknąć okno przeglądarki.
Następne kroki
Dowiedz się, jak używać Platforma tożsamości Microsoft, tworząc internetowy interfejs API, korzystając z poniższej serii samouczków.