Szybki start: logowanie użytkowników i uzyskiwanie tokenu dostępu w spa w języku JavaScript przy użyciu przepływu kodu uwierzytelniania za pomocą protokołu PKCE
Witamy! Prawdopodobnie nie jest to oczekiwana strona. Chociaż pracujemy nad poprawką, ten link powinien podjąć Cię do odpowiedniego artykułu:
Przepraszamy za niedogodności i doceniamy cierpliwość, podczas gdy pracujemy nad rozwiązaniem tego problemu.
W tym szybkim przewodniku pobierzesz i uruchomisz przykładowy kod, który pokazuje, jak jednostronicowa aplikacja JavaScript (SPA) może logować użytkowników i wywoływać usługę Microsoft Graph przy użyciu przepływu kodu autoryzacji z kluczem weryfikacji dla wymiany kodu (PKCE). Przykładowy kod przedstawia sposób uzyskiwania tokenu dostępu w celu wywołania interfejsu API programu Microsoft Graph lub dowolnego internetowego interfejsu API.
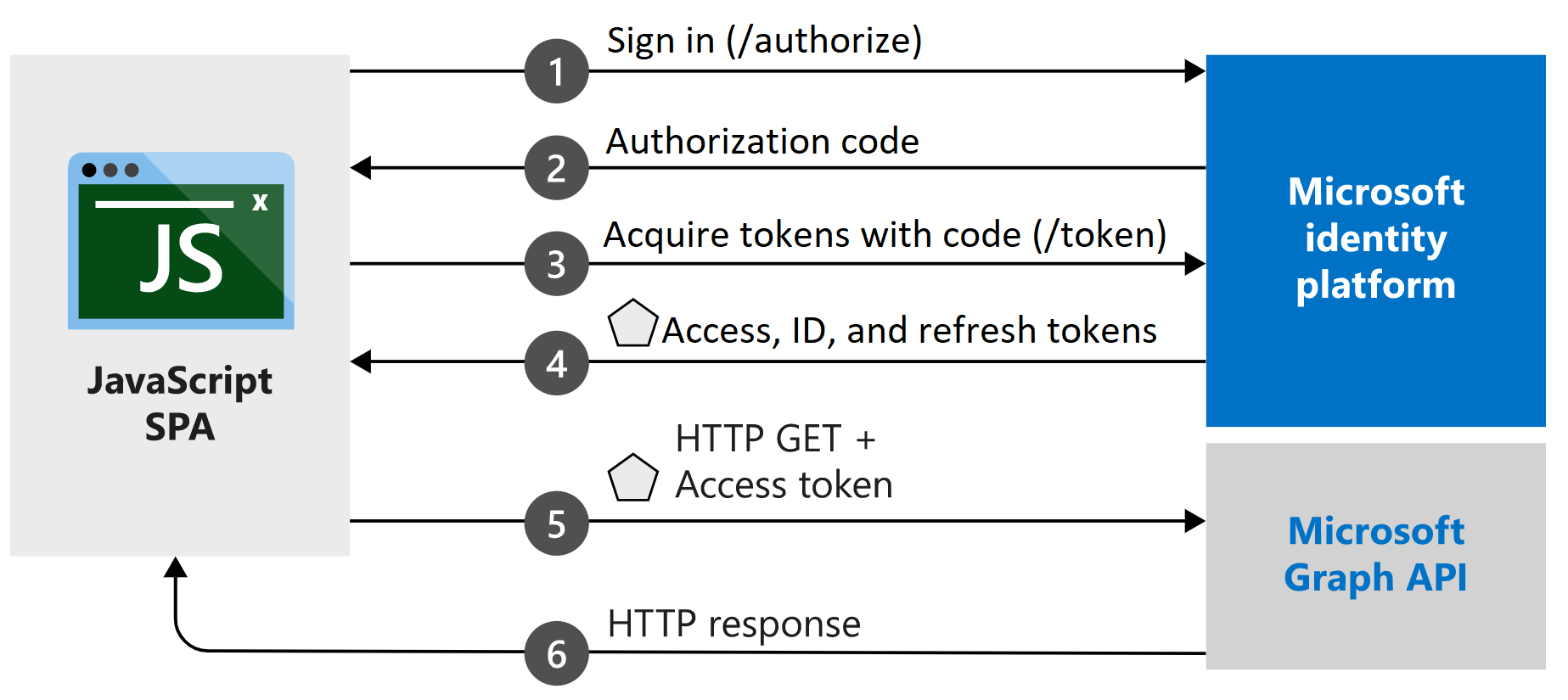
Zobacz Jak działa przykład, aby zobaczyć ilustrację.
Wymagania wstępne
- Subskrypcja platformy Azure — tworzenie bezpłatnej subskrypcji platformy Azure
- Node.js
- Visual Studio Code lub inny edytor kodu
Krok 1. Konfigurowanie aplikacji w witrynie Azure Portal
Aby przykładowy kod w tym przewodniku szybki start działał prawidłowo, dodaj identyfikator URI przekierowania.http://localhost:3000/
 Aplikacja jest skonfigurowana przy użyciu tych atrybutów.
Aplikacja jest skonfigurowana przy użyciu tych atrybutów.
Krok 2. Pobieranie projektu
Uruchamianie projektu z serwerem internetowym przy użyciu Node.js
Uwaga
Enter_the_Supported_Account_Info_Here
Krok 3. Aplikacja jest skonfigurowana i gotowa do uruchomienia
Skonfigurowaliśmy Twój projekt, korzystając z wartości właściwości Twojej aplikacji.
Uruchom projekt z serwerem internetowym przy użyciu Node.js.
Aby uruchomić serwer, uruchom następujące polecenia z poziomu katalogu projektu:
npm install npm startPrzejdź do
http://localhost:3000/.Wybierz pozycję Zaloguj, aby rozpocząć proces logowania, a następnie wywołaj interfejs API programu Microsoft Graph.
Przy pierwszym logowaniu zostanie wyświetlony monit o wyrażenie zgody na zezwolenie aplikacji na dostęp do profilu i zalogowanie się. Po pomyślnym zalogowaniu informacje o profilu użytkownika są wyświetlane na stronie.
Więcej informacji
Jak działa przykład

MSAL.js
Biblioteka MSAL.js loguje użytkowników i żąda tokenów używanych do uzyskiwania dostępu do interfejsu API chronionego przez platformę tożsamości firmy Microsoft > . Plik index.html przykładu zawiera odwołanie do biblioteki:
<script type="text/javascript" src="https://alcdn.msauth.net/browser/2.0.0-beta.0/js/msal-browser.js" integrity=
"sha384-r7Qxfs6PYHyfoBR6zG62DGzptfLBxnREThAlcJyEfzJ4dq5rqExc1Xj3TPFE/9TH" crossorigin="anonymous"></script>
Jeśli masz zainstalowane Node.js, możesz pobrać najnowszą wersję przy użyciu Node.js Menedżer pakietów (npm):
npm install @azure/msal-browser
Następne kroki
Aby uzyskać szczegółowy przewodnik krok po kroku dotyczący kompilowania aplikacji przepływu kodu uwierzytelniania przy użyciu platformy React, zobacz następujący samouczek: