Szybki start: logowanie użytkowników w jednostronicowej aplikacji (SPA) i wywoływanie interfejsu API programu Microsoft Graph przy użyciu platformy React
W tym przewodniku Szybki start użyto przykładowej aplikacji jednostronicowej React (SPA), aby pokazać, jak logować użytkowników przy użyciu przepływu kodu autoryzacji z kluczem weryfikacji dla programu Code Exchange (PKCE). W przykładzie użyto biblioteki Microsoft Authentication Library for JavaScript do obsługi uwierzytelniania.
Warunki wstępne
- Konto platformy Azure z aktywną subskrypcją. Jeśli jeszcze go nie masz, Utwórz konto bezpłatnie.
- Node.js
- Visual Studio 2022 lub Visual Studio Code
Zarejestruj aplikację i zapisuj identyfikatory
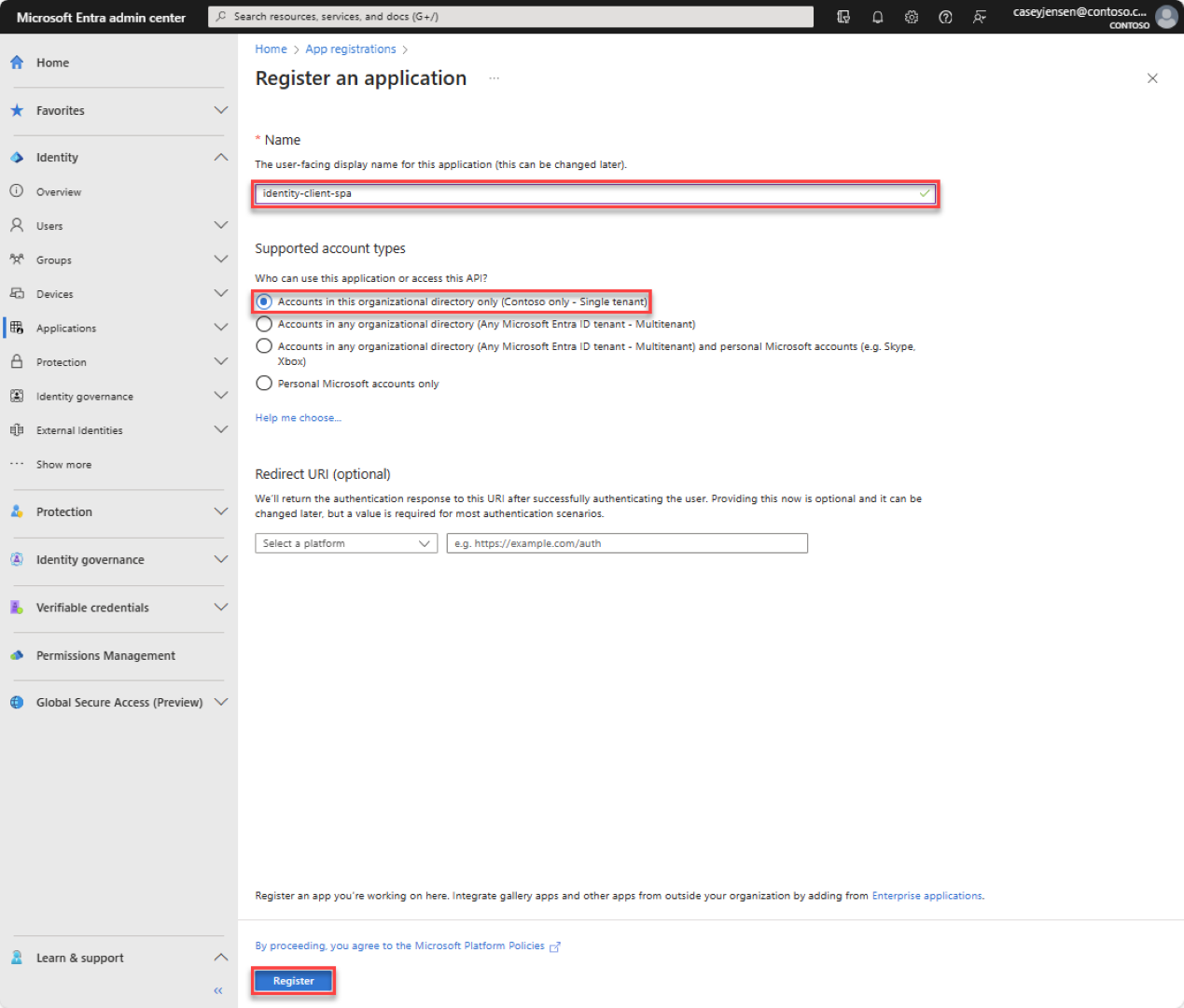
Aby ukończyć rejestrację, podaj nazwę aplikacji, określ obsługiwane typy kont i dodaj identyfikator URI przekierowania. Po zarejestrowaniu okienko Przegląd aplikacji wyświetla identyfikatory wymagane w kodzie źródłowym aplikacji.
Zaloguj się do centrum administracyjnego Microsoft Entra.
Jeśli masz dostęp do wielu dzierżaw, użyj ikony ustawienia
 w górnym menu, aby przełączyć się do dzierżawy, w której chcesz zarejestrować aplikację z menu Katalogi i subskrypcje.
w górnym menu, aby przełączyć się do dzierżawy, w której chcesz zarejestrować aplikację z menu Katalogi i subskrypcje.Przejdź do Identity>Applications>App registrations, wybierz pozycję Nowa rejestracja.
Wprowadź nazwę dla aplikacji, na przykład identity-client-spa.
W przypadku typów kont obsługiwanych wybierz pozycję konta w tym katalogu organizacyjnym tylko. Aby uzyskać informacje na temat różnych typów kont, wybierz opcję Pomóż mi wybrać opcję.
Wybierz pozycję Zarejestruj.
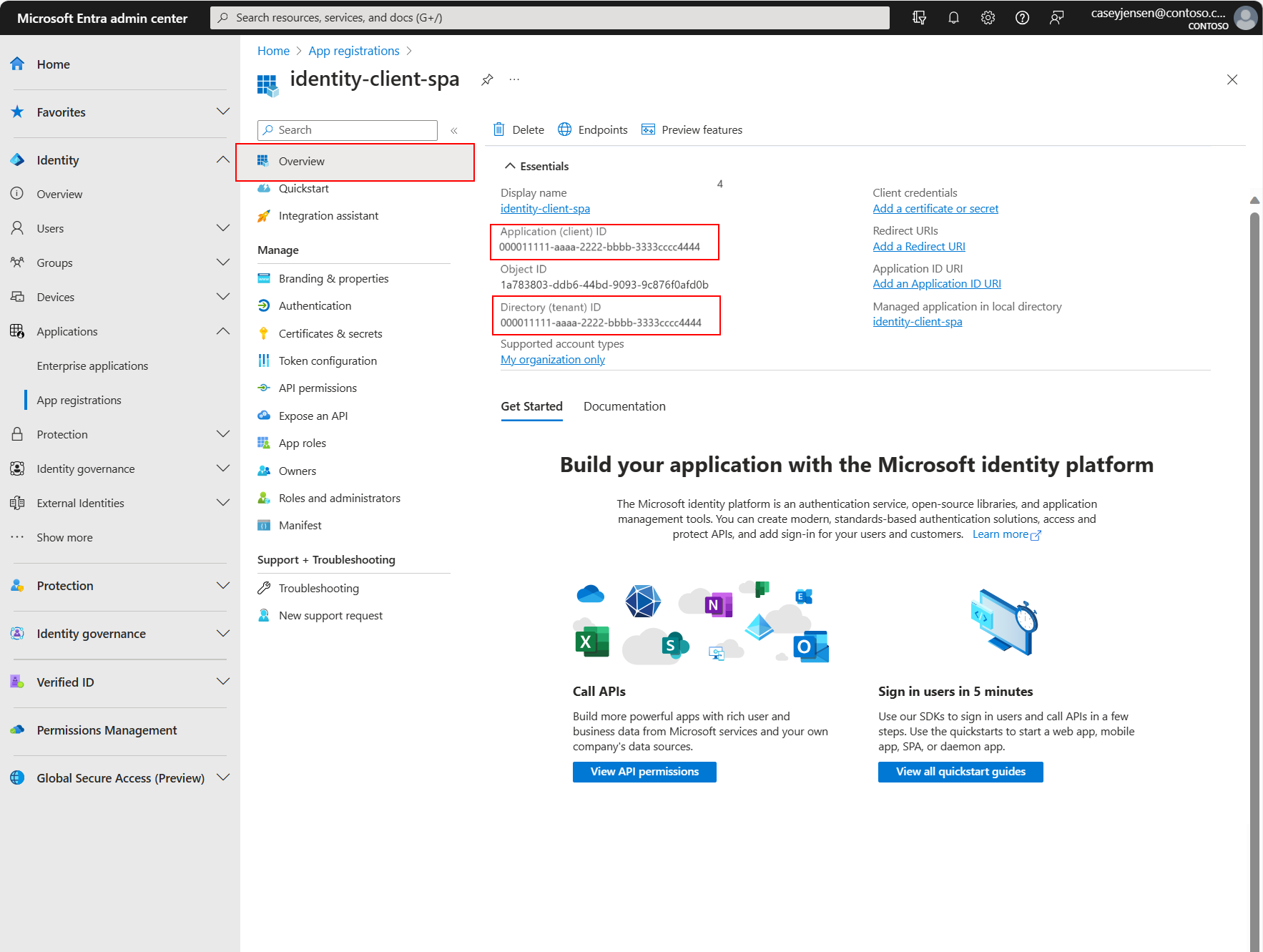
Okienko Przegląd aplikacji jest wyświetlane po zakończeniu rejestracji. Zarejestruj identyfikator katalogu (dzierżawy) i identyfikator aplikacji (klienta) do użycia w kodzie źródłowym aplikacji.
Uwaga
Typy obsługiwanych kont można zmienić, odwołując się do Zmienianie kont obsługiwanych przez aplikację.
Dodaj URI przekierowania platformy
Aby określić typ aplikacji do rejestracji aplikacji, wykonaj następujące kroki:
- W obszarze Zarządzajwybierz pozycję Uwierzytelnianie.
- Na stronie konfiguracji platformy wybierz pozycję Dodaj platformę, a następnie wybierz opcję SPA.
- W identyfikatory URI przekierowania wprowadź
http://localhost:3000. - Wybierz pozycję Skonfiguruj, aby zapisać zmiany.
Klonowanie lub pobieranie przykładowej aplikacji
Aby uzyskać przykładową aplikację, możesz ją sklonować z usługi GitHub lub pobrać jako plik .zip.
Aby sklonować przykład, otwórz wiersz polecenia i przejdź do miejsca, w którym chcesz utworzyć projekt, a następnie wprowadź następujące polecenie:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitpobierz plik .zip. Wyodrębnij go do ścieżki pliku, w której długość nazwy jest mniejsza niż 260 znaków.
Konfigurowanie projektu
W środowisku IDE otwórz folder projektu, ms-identity-docs-code-javascript/react-spa, zawierające przykład.
Otwórz src/authConfig.js i zaktualizuj następujące wartości przy użyciu informacji zarejestrowanych wcześniej w centrum administracyjnym.
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/en-us/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["User.Read"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };-
clientId— identyfikator aplikacji, nazywany również klientem. Zastąp tekst w cudzysłowach wartością Identyfikator aplikacji (klienta), która została zarejestrowana wcześniej. -
authority— autorytet jest adresem URL wskazującym katalog, z którego MSAL może występować o tokeny. Zastąp Enter_the_Tenant_Info_Here wartością identyfikatora katalogu (dzierżawcy) , którą zanotowano wcześniej. -
redirectUri— URI przekierowania aplikacji. W razie potrzeby zastąp tekst w cudzysłowach identyfikatorem URI przekierowania, który został zarejestrowany wcześniej.
-
Uruchamianie aplikacji i logowanie
Uruchom projekt z serwerem internetowym przy użyciu Node.js:
Aby uruchomić serwer, uruchom następujące polecenia z poziomu katalogu projektu:
npm install npm startSkopiuj adres URL
httpswyświetlany w terminalu, na przykładhttps://localhost:3000i wklej go w przeglądarce. Zalecamy używanie prywatnej lub incognito sesji przeglądarki.Wykonaj kroki i wprowadź niezbędne szczegóły, aby zalogować się przy użyciu konta Microsoft. Zażądano adresu e-mail, aby można było wysłać do Ciebie jednorazowy kod dostępu. Wprowadź kod po wyświetleniu monitu.
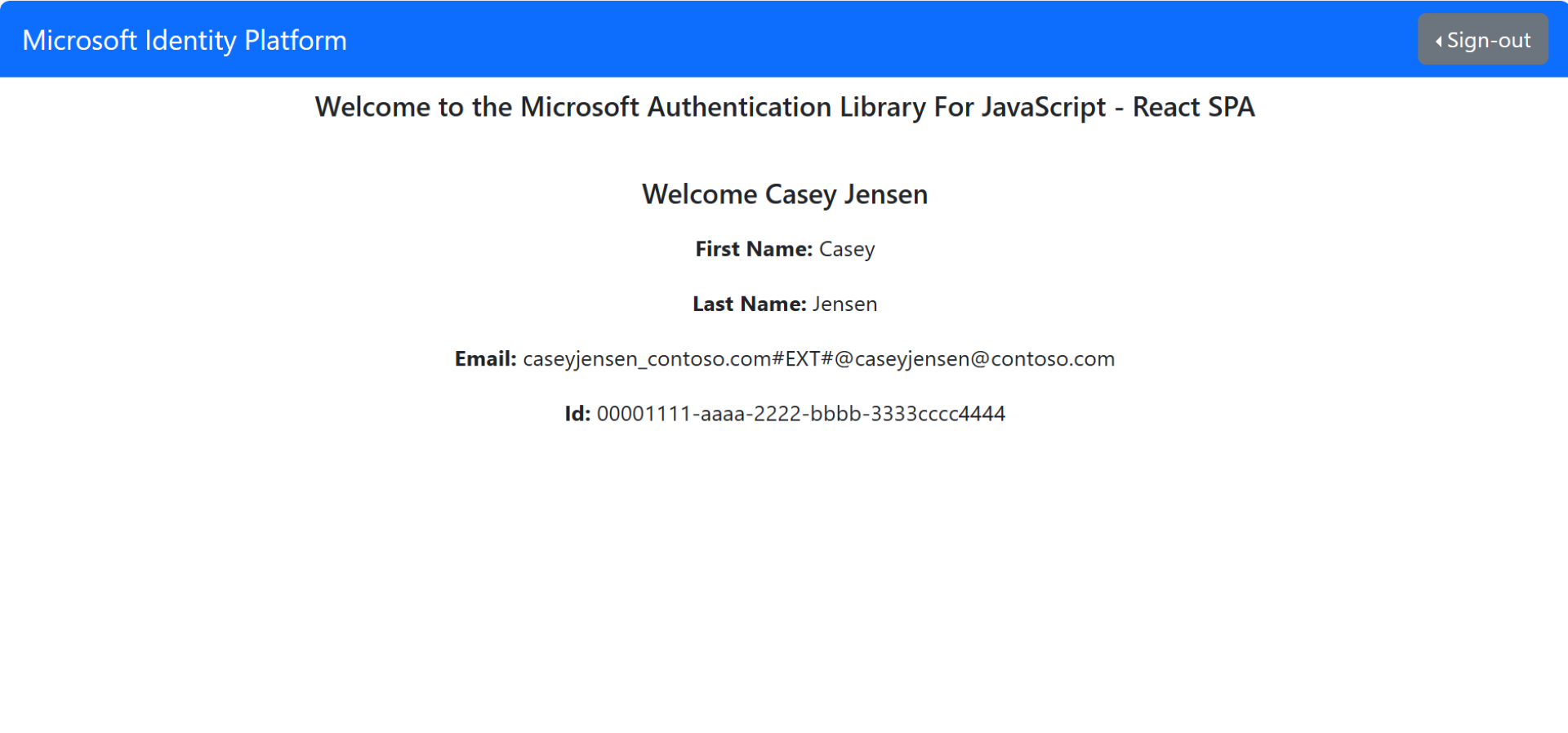
Aplikacja żąda uprawnień do utrzymania dostępu do danych, do których udzielono mu dostępu, oraz do zalogowania się i odczytania profilu. Wybierz pozycję Zaakceptuj. Pojawi się następujący zrzut ekranu, wskazujący, że zalogowano się do aplikacji i uzyskano dostęp do szczegółów profilu z interfejsu API Microsoft Graph.
Wyloguj się z aplikacji
- Znajdź przycisk Wyloguj się w prawym górnym rogu strony i wybierz go.
- Zostanie wyświetlony monit o wybranie konta do wylogowania. Wybierz konto użyte do zalogowania się.
Zostanie wyświetlony komunikat z informacją o wylogowaniach. Teraz możesz zamknąć okno przeglądarki.
Powiązana zawartość
Dowiedz się więcej, tworząc tę aplikację React SPA od podstaw, korzystając z następującej serii — Samouczek: logowanie użytkowników i wywoływanie usługi Microsoft Graph