Samouczek: logowanie użytkowników w aplikacji w powłoce MAUI platformy .NET przy użyciu zewnętrznego dzierżawcy
Dotyczy:  Najemcy usługi Workforce
Najemcy usługi Workforce  Zewnętrzni najemcy (dowiedzieć się więcej)
Zewnętrzni najemcy (dowiedzieć się więcej)
Ten samouczek jest ostatnią częścią serii, która pokazuje, jak utworzyć aplikację powłoki interfejsu użytkownika (.NET MAUI) dla aplikacji wieloplatformowej i przygotować ją do uwierzytelniania przy użyciu centrum administracyjnego Microsoft Entra. W część 2 tej serii dodano niestandardowy pomocnik klienta biblioteki Microsoft Authentication Library (MSAL), aby zainicjować zestaw SDK bibliotek MSAL, zainstalować wymagane biblioteki i dołączyć zasób obrazu. W tym ostatnim kroku pokazano, jak dodać kod logowania i wylogowania w frameworku .NET MAUI i uruchomić aplikację typu shell na platformie Android.
W tym samouczku nauczysz się:
- Dodaj kod logowania i wylogowania.
- Zmodyfikuj powłokę aplikacji.
- Dodaj kod specyficzny dla platformy.
- Dodaj ustawienia aplikacji.
- Uruchom i przetestuj aplikację shell .NET MAUI.
Warunki wstępne
Dodawanie kodu logowania i wylogowania
Interfejs użytkownika aplikacji .NET MAUI jest skonstruowany z obiektów odpowiadających natywnym kontrolkom każdej platformy docelowej. Główne grupy kontrolek używane do tworzenia interfejsu użytkownika aplikacji .NET MAUI to strony, układy i widoki.
Dodawanie strony widoku głównego
Następne kroki spowodują zorganizowanie kodu w taki sposób, aby main view został zdefiniowany.
Usuń MainPage.xaml i MainPage.xaml.cs z projektu, nie są już potrzebne. W okienku Eksploratora rozwiązań znajdź wpis MainPage.xaml, kliknij go prawym przyciskiem myszy i wybierz Usuń.
Kliknij prawym przyciskiem myszy projekt SignInMaui i wybierz Dodaj>Nowy folder. Nadaj folderowi nazwę Views.
Kliknij prawym przyciskiem myszy Views.
Wybierz pozycję Dodaj nowy element>....
Na liście szablonów wybierz pozycję .NET MAUI.
Wybierz szablon .NET MAUI ContentPage (XAML). Nadaj plikowi nazwę MainView.xaml.
Wybierz pozycję Dodaj.
Plik MainView.xaml zostanie otwarty na nowej karcie dokumentu, wyświetlając wszystkie znaczniki XAML reprezentujące interfejs użytkownika strony. Zastąp znacznik XAML następującym znacznikiem:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.MainView" Title="Microsoft Entra External ID" > <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Image Source="external_id.png" SemanticProperties.Description="External ID" HeightRequest="200" HorizontalOptions="Center" /> <Label Text="CIAM" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Button x:Name="SignInButton" Text="Sign In" SemanticProperties.Hint="Sign In" Clicked="OnSignInClicked" HorizontalOptions="Center" IsEnabled="False"/> </VerticalStackLayout> </ScrollView> </ContentPage>Zapisz plik.
Podzielmy kluczowe części kontrolek XAML umieszczonych na stronie:
-
<ContentPage>jest obiektem głównym klasy MainView. -
<VerticalStackLayout>jest obiektem podrzędnym strony ContentPage. Ta kontrolka układu rozmieszcza elementy podrzędne w pionie, jeden po drugim. -
<Image>wyświetla obraz, w tym przypadku używa azureactive_directory.png_, który został pobrany wcześniej. -
<Label>kontroluje wyświetlanie tekstu. -
<Button>użytkownik może nacisnąć, co wywołuje zdarzenieClicked. Kod można uruchomić w odpowiedzi na zdarzenieClicked. -
Clicked="OnSignInClicked"zdarzenieClickedprzycisku jest przypisane do programu obsługi zdarzeńOnSignInClicked, który zostanie zdefiniowany w pliku code-behind. Ten kod zostanie utworzony w następnym kroku.
-
Obsługa zdarzenia OnSignInClicked
Następnym krokiem jest dodanie kodu dla zdarzenia przycisku Clicked.
W okienku Eksploratora Rozwiązań programu Visual Studio rozwiń plik MainView.xaml, aby ujawnić jego plik zaplecza kodu MainView.xaml.cs. Otwórz MainView.xaml.cs i zastąp zawartość pliku następującym kodem:
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views { public partial class MainView : ContentPage { public MainView() { InitializeComponent(); IAccount cachedUserAccount = PublicClientSingleton.Instance.MSALClientHelper.FetchSignedInUserFromCache().Result; _ = Dispatcher.DispatchAsync(async () => { if (cachedUserAccount == null) { SignInButton.IsEnabled = true; } else { await Shell.Current.GoToAsync("claimsview"); } }); } private async void OnSignInClicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); await Shell.Current.GoToAsync("claimsview"); } protected override bool OnBackButtonPressed() { return true; } } }Klasa
MainViewto strona zawartości odpowiedzialna za wyświetlanie głównego widoku aplikacji. W konstruktorze pobiera buforowane konto użytkownika przy użyciuMSALClientHelperz wystąpieniaPublicClientSingletoni włącza przycisk logowania, jeśli nie znaleziono buforowanego konta użytkownika.Po kliknięciu przycisku logowania wywołuje metodę
AcquireTokenSilentAsyncw celu uzyskania tokenu w trybie dyskretnym i przechodzi do stronyclaimsviewprzy użyciu metodyShell.Current.GoToAsync. Ponadto metodaOnBackButtonPressedjest zastępowana w celu zwrócenia wartości true, co oznacza, że przycisk Wstecz jest wyłączony dla tego widoku.
Dodaj stronę podglądu roszczeń
Następne kroki zorganizują kod w taki sposób, aby strona ClaimsView została zdefiniowana. Na stronie zostaną wyświetlone roszczenia użytkownika znalezione w tokenie ID.
W okienku programu Visual Studio Eksploratora rozwiązań, kliknij prawym przyciskiem myszy na Views.
Wybierz pozycję Dodaj nowy element>....
Na liście szablonów wybierz pozycję .NET MAUI.
Wybierz szablon .NET MAUI ContentPage (XAML). Nadaj plikowi nazwę ClaimsView.xaml.
Wybierz pozycję Dodaj.
Plik ClaimsView.xaml zostanie otwarty na nowej karcie dokumentu, wyświetlając wszystkie znaczniki XAML reprezentujące interfejs użytkownika strony. Zastąp znacznik XAML następującym znacznikiem:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.ClaimsView" Title="ID Token View"> <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <VerticalStackLayout> <Label Text="CIAM" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" FontSize="26" Padding="0,0,0,20" HorizontalOptions="Center" /> <Label Padding="0,20,0,0" VerticalOptions="Center" HorizontalOptions="Center" FontSize="18" Text="Claims found in ID token" /> <ListView ItemsSource="{Binding IdTokenClaims}" x:Name="Claims"> <ListView.ItemTemplate> <DataTemplate> <ViewCell> <Grid Padding="0, 0, 0, 0"> <Label Grid.Column="1" Text="{Binding}" HorizontalOptions="Center" /> </Grid> </ViewCell> </DataTemplate> </ListView.ItemTemplate> </ListView> <Button x:Name="SignOutButton" Text="Sign Out" HorizontalOptions="Center" Clicked="SignOutButton_Clicked" /> </VerticalStackLayout> </ContentPage>Ten kod znaczników XAML reprezentuje układ interfejsu użytkownika dla widoku oświadczenia w aplikacji .NET MAUI. Zaczyna się od zdefiniowania
ContentPagez tytułem i wyłączeniem zachowania przycisku Wstecz.Wewnątrz
VerticalStackLayoutznajduje się kilka elementówLabelwyświetlających tekst statyczny, po których następuje elementListViewo nazwieClaims, który łączy się z kolekcją o nazwieIdTokenClaims, aby wyświetlić oświadczenia znalezione w tokenie identyfikatora. Każde oświadczenie jest renderowane wViewCellprzy użyciuDataTemplatei wyświetlane jako wyśrodkowanyLabelw siatce.Na koniec znajduje się przycisk
Sign Outwyśrodkowany w dolnej części układu, który wyzwala program obsługi zdarzeńSignOutButton_Clickedpo kliknięciu.
Obsługa danych ClaimsView
Następnym krokiem jest dodanie kodu do obsługi danych ClaimsView.
W okienku eksploratora rozwiązań programu Visual Studio rozwiń plik ClaimsView.xaml, aby wyświetlić plik ClaimsView.xaml.csza pomocą kodu. Otwórz ClaimsView.xaml.cs i zastąp zawartość pliku następującym kodem:
using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views; public partial class ClaimsView : ContentPage { public IEnumerable<string> IdTokenClaims { get; set; } = new string[] {"No claims found in ID token"}; public ClaimsView() { BindingContext = this; InitializeComponent(); _ = SetViewDataAsync(); } private async Task SetViewDataAsync() { try { _ = await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); IdTokenClaims = PublicClientSingleton.Instance.MSALClientHelper.AuthResult.ClaimsPrincipal.Claims.Select(c => c.Value); Claims.ItemsSource = IdTokenClaims; } catch (MsalUiRequiredException) { await Shell.Current.GoToAsync("claimsview"); } } protected override bool OnBackButtonPressed() { return true; } private async void SignOutButton_Clicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.SignOutAsync().ContinueWith((t) => { return Task.CompletedTask; }); await Shell.Current.GoToAsync("mainview"); } }Kod ClaimsView.xaml.cs reprezentuje kod zaplecza dla widoku roszczeń w aplikacji .NET MAUI. Rozpoczyna się od zaimportowania niezbędnych przestrzeni nazw i zdefiniowania klasy
ClaimsView, która rozszerzaContentPage. WłaściwośćIdTokenClaimsjest kolekcją ciągów znaków, początkowo ustawioną na pojedynczy ciąg znaków wskazujący, że nie znaleziono roszczeń.Konstruktor
ClaimsViewustawia kontekst powiązania na bieżące wystąpienie, inicjuje składniki widoku i wywołuje metodęSetViewDataAsyncasynchronicznie. MetodaSetViewDataAsyncpróbuje uzyskać token dyskretnie, pobiera oświadczenia z wyniku uwierzytelniania i ustawia właściwośćIdTokenClaims, aby wyświetlić je wListViewo nazwieClaims. Jeśli wystąpiMsalUiRequiredExceptionwskazująca, że interakcja użytkownika jest wymagana do uwierzytelniania, aplikacja przechodzi do widoku oświadczeń.Metoda
OnBackButtonPressedmodyfikuje działanie przycisku wstecz tak, aby zawsze zwracała wartość true, co uniemożliwia użytkownikowi powrót z tego widoku. Obsługa zdarzeńSignOutButton_Clickedwylogowuje użytkownika przy użyciu wystąpieniaPublicClientSingleton, a po zakończeniu kieruje domain view.
Modyfikowanie powłoki aplikacji
Klasa AppShell definiuje hierarchię wizualną aplikacji, znacznik XAML używany podczas tworzenia interfejsu użytkownika aplikacji. Zaktualizuj AppShell, aby przekazać mu informacje o Views.
Kliknij dwukrotnie plik
AppShell.xamlw okienku eksploratora rozwiązań , aby otworzyć edytor XAML. Zastąp znacznik XAML następującym kodem:<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="SignInMaui.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:SignInMaui.Views" Shell.FlyoutBehavior="Disabled"> <ShellContent Title="Home" ContentTemplate="{DataTemplate local:MainView}" Route="MainPage" /> </Shell>Kod XAML definiuje klasę
AppShell, która wyłącza zachowanie wysuwane i ustawia główną zawartość na elementShellContentz tytułemHomei szablonem zawartości wskazującym klasęMainView.W ekranie eksploratora rozwiązań Visual Studio rozwiń plik AppShell.xaml, aby wyświetlić plik zawierający kod AppShell.xaml.cs. Otwórz AppShell.xaml.cs i zastąp zawartość pliku następującym kodem:
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.Views; namespace SignInMaui; public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute("mainview", typeof(MainView)); Routing.RegisterRoute("claimsview", typeof(ClaimsView)); } }Należy zaktualizować plik
AppShell.xaml.cs, aby uwzględnić niezbędne rejestracje tras dlaMainViewiClaimsView. Wywołując metodęInitializeComponent(), zapewniasz inicjalizację klasyAppShell. MetodaRegisterRoute()kojarzy trasymainviewiclaimsviewz odpowiednimi typami widoków,MainViewiClaimsView.
Dodawanie kodu specyficznego dla platformy
Projekt aplikacji .NET MAUI zawiera folder Platformy z każdym folderem podrzędnym reprezentującym platformę docelową programu .NET MAUI. Aby zapewnić zachowanie specyficzne dla aplikacji systemu Android w celu uzupełnienia domyślnej klasy aplikacji, wykonaj następujące kroki:
Kliknij dwukrotnie plik
Platforms/Android/AndroidManifest.xmlw okienku eksploratora rozwiązań , aby otworzyć edytor XML. Zaktualizuj następujące właściwości:- Ustaw nazwę aplikacji na MAUI CIAM.
- Ustaw nazwę pakietu na SignInMaui.Droid.
- Ustaw minimalną wersję systemu Android na Android 5.0 (interfejs API poziom 21).
Kliknij dwukrotnie plik
Platforms/Android/MainActivity.csw okienku eksploratora rozwiązań , aby otworzyć edytor csharp. Zastąp zawartość pliku następującym kodem:// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using Android.App; using Android.Content; using Android.Content.PM; using Android.OS; using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui; [Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize | ConfigChanges.Density)] public class MainActivity : MauiAppCompatActivity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); // configure platform specific params PlatformConfig.Instance.RedirectUri = $"msal{PublicClientSingleton.Instance.MSALClientHelper.AzureAdConfig.ClientId}://auth"; PlatformConfig.Instance.ParentWindow = this; // Initialize MSAL and platformConfig is set _ = Task.Run(async () => await PublicClientSingleton.Instance.MSALClientHelper.InitializePublicClientAppAsync()).Result; } protected override void OnActivityResult(int requestCode, Result resultCode, Intent data) { base.OnActivityResult(requestCode, resultCode, data); AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data); } }Podzielmy kluczowe części dodanego kodu:
- Niezbędne instrukcje
usingsą umieszczone na górze. - Klasa
MainActivityzostała zdefiniowana jako dziedzicząca poMauiAppCompatActivity, która jest klasą bazową dla platformy Android w .NET MAUI. - Atrybut [Activity] jest stosowany do klasy
MainActivity, określając różne ustawienia działania systemu Android.-
Theme = "@style/Maui.SplashTheme"ustawia motyw startowy dla aktywności. -
MainLauncher = truewyznacza to działanie jako główny punkt wejścia aplikacji. -
ConfigurationChangesokreśla zmiany konfiguracji, które może obsłużyć działanie, takie jak rozmiar ekranu, orientacja , tryb interfejsu użytkownika , układ ekranu , najmniejszy rozmiar ekranui gęstość.
-
-
OnCreatemetoda jest zastępowana w celu zapewnienia logiki niestandardowej podczas tworzenia działania.-
base.OnCreate(savedInstanceState)wywołuje podstawową implementację metody . -
PlatformConfig.Instance.RedirectUrijest ustawiona na wartość generowaną dynamicznie na podstawiePublicClientSingleton.Instance.MSALClientHelper.AzureAdConfig.ClientId. Konfiguruje identyfikator URI przekierowania dla klienta MSAL. -
PlatformConfig.Instance.ParentWindowjest ustawiona na bieżące wystąpienie działania, które określa okno nadrzędne dla operacji związanych z uwierzytelnianiem. -
PublicClientSingleton.Instance.MSALClientHelper.InitializePublicClientAppAsync()inicjuje aplikację klienta MSAL asynchronicznie przy użyciu metody pomocniczej z pojedynczego wystąpienia o nazwieMSALClientHelper.Task.Runsłuży do wykonywania inicjowania w wątku w tle, a.Resultsłuży do synchronicznego oczekiwania na ukończenie zadania.
-
-
OnActivityResultmetoda jest zastępowana w celu obsługi wyniku działania uruchomionego przez bieżące działanie.-
base.OnActivityResult(requestCode, resultCode, data)wywołuje podstawową implementację metody . -
AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data)ustawia argumenty zdarzeń kontynuacji uwierzytelniania na podstawie otrzymanego kodu żądania, kodu wyniku i danych intencji. Służy do kontynuowania przepływu uwierzytelniania po tym, jak działanie zewnętrzne zwróci wynik.
-
- Niezbędne instrukcje
W panelu Eksploratora rozwiązań w Visual Studio wybierz pozycję Platformy .
Kliknij prawym przyciskiem myszy na folder Android>Dodaj nowy element...>.
Wybierz pozycję Elementy języka C#>Klasa. Nadaj plikowi nazwę
MsalActivity.cs.Zastąp zawartość pliku
MsalActivity.csnastępującym kodem:// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using System; using System.Collections.Generic; using System.Linq; using System.Text; using Android.App; using Android.Content; using Android.OS; using Android.Runtime; using Android.Views; using Android.Widget; using Microsoft.Identity.Client; namespace MauiAppBasic.Platforms.Android.Resources { [Activity(Exported =true)] [IntentFilter(new[] { Intent.ActionView }, Categories = new[] { Intent.CategoryBrowsable, Intent.CategoryDefault }, DataHost = "auth", DataScheme = "msalEnter_the_Application_Id_Here")] public class MsalActivity : BrowserTabActivity { } }Podzielmy kluczowe części dodanego kodu:
-
MsalActivityklasa jest zadeklarowana w przestrzeni nazwMauiAppBasic.Platforms.Android.Resources. Klasa dziedziczy z klasyBrowserTabActivity, co oznacza, że rozszerza swoją funkcjonalność. - Klasa jest ozdobiona atrybutem
[Activity(Exported = true)], co oznacza, że aktywność jest eksportowana i można uzyskać do niej dostęp przez inne metody. - Filtr intencji jest określany przy użyciu atrybutu "[IntentFilter(...)]". Konfiguruje działanie w celu przechwycenia intencji
ActionView. - Filtr intencji jest ustawiony do obsługi intencji
ActionViewz określonymiDataScheme(msalEnter_the_Application_Id_Here) iDataHost("auth"). Ta konfiguracja umożliwia aktywności obsługiwanie procesu uwierzytelniania poprzez przechwytywanie i przetwarzanie intencjiActionView. ZastąpEnter_the_Application_Id_Hereidentyfikatorem aplikacji (klienta) z aplikacji zarejestrowanej wcześniej.
-
Dodawanie ustawień aplikacji
Ustawienia umożliwiają rozdzielenie danych, które konfigurują zachowanie aplikacji z kodu, co pozwala na zmianę zachowania bez ponownego kompilowania aplikacji.
MauiAppBuilder udostępnia ConfigurationManager, które służy do konfigurowania ustawień w naszej aplikacji .NET MAUI. Dodajmy plik appsettings.json jako EmbeddedResource.
Aby utworzyć appsettings.json, wykonaj następujące kroki:
W okienku eksploratora rozwiązań programu Visual Studio kliknij prawym przyciskiem myszy projekt SignInMaui>Dodaj nowy element>....
Wybierz Web>plik konfiguracji JavaScript JSON. Nadaj plikowi nazwę
appsettings.json.Wybierz pozycję Dodaj.
Wybierz appsettings.json
W okienku Właściwości ustaw Akcja Kompilacji na Osadzony Zasób.
W okienku Właściwości ustaw Kopiuj do katalogu wyjściowego na Kopiuj zawsze.
Zastąp zawartość pliku
appsettings.jsonnastępującym kodem:{ "AzureAd": { "Authority": "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", "ClientId": "Enter_the_Application_Id_Here", "CacheFileName": "msal_cache.txt", "CacheDir": "C:/temp" }, "DownstreamApi": { "Scopes": "openid offline_access" } }W
appsettings.jsonznajdź symbol zastępczy:-
Enter_the_Tenant_Subdomain_Herei zastąp ją poddomeną Katalog (dzierżawa). Jeśli na przykład domena podstawowa dzierżawy jestcontoso.onmicrosoft.com, użyjcontoso. Jeśli nie masz nazwy najemcy, dowiedz się, jak zobaczyć szczegóły najemcy. -
Enter_the_Application_Id_Herei zastąp go identyfikatorem aplikacji (klienta) zarejestrowanej wcześniej.
-
Użyj niestandardowej domeny adresu URL (opcjonalnie)
Użyj domeny niestandardowej, aby w pełni oznaczyć adres URL uwierzytelniania. Z punktu widzenia użytkownika użytkownicy pozostają w Twojej domenie podczas procesu uwierzytelniania, zamiast być przekierowywanymi do nazwy domeny ciamlogin.com.
Wykonaj następujące kroki, aby użyć domeny niestandardowej:
Wykonaj kroki opisane w Włączanie niestandardowych domen adresów URL dla aplikacji w dzierżawach zewnętrznych, aby włączyć niestandardową domenę adresu URL dla dzierżawy zewnętrznej.
Otwórz plik appsettings.json:
- Zaktualizuj wartość właściwości
Authoritydo https://Enter_the_Custom_Domain_Here/Enter_the_Tenant_ID_Here. ZastąpEnter_the_Custom_Domain_Heredomeną niestandardowego adresu URL iEnter_the_Tenant_ID_Hereidentyfikatorem dzierżawy. Jeśli nie masz identyfikatora dzierżawy, dowiedz się, jak odczytać szczegóły dzierżawy. - Dodaj właściwość
knownAuthoritiesz wartością [Enter_the_Custom_Domain_Here].
- Zaktualizuj wartość właściwości
Po wprowadzeniu zmian w pliku appsettings.json, jeśli domena niestandardowego adresu URL to login.contoso.com, a identyfikator dzierżawcy to aaaabbbb-0000-cccc-1111-dddd2222eeee, plik powinien wyglądać podobnie do następującego fragmentu kodu:
{
"AzureAd": {
"Authority": "https://login.contoso.com/aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "Enter_the_Application_Id_Here",
"CacheFileName": "msal_cache.txt",
"CacheDir": "C:/temp",
"KnownAuthorities": ["login.contoso.com"]
},
"DownstreamApi": {
"Scopes": "openid offline_access"
}
}
Uruchamianie i testowanie aplikacji mobilnej .NET MAUI
Aplikacje .NET MAUI są przeznaczone do uruchamiania na wielu systemach operacyjnych i urządzeniach. Musisz wybrać docelowy element, aby przetestować i debugować swoją aplikację.
Ustaw Debug Target na pasku narzędzi programu Visual Studio na urządzenie, które chcesz używać do debugowania i testowania. W poniższych krokach pokazano ustawienie celu debugowania jako Android:
- Wybierz listę rozwijaną Debugowanie elementu docelowego.
- Wybierz pozycję Emulatory systemu Android.
- Wybierz urządzenie emulatora.
Uruchom aplikację, naciskając F5 lub wybierz przycisk odtwarzania w górnej części programu Visual Studio.
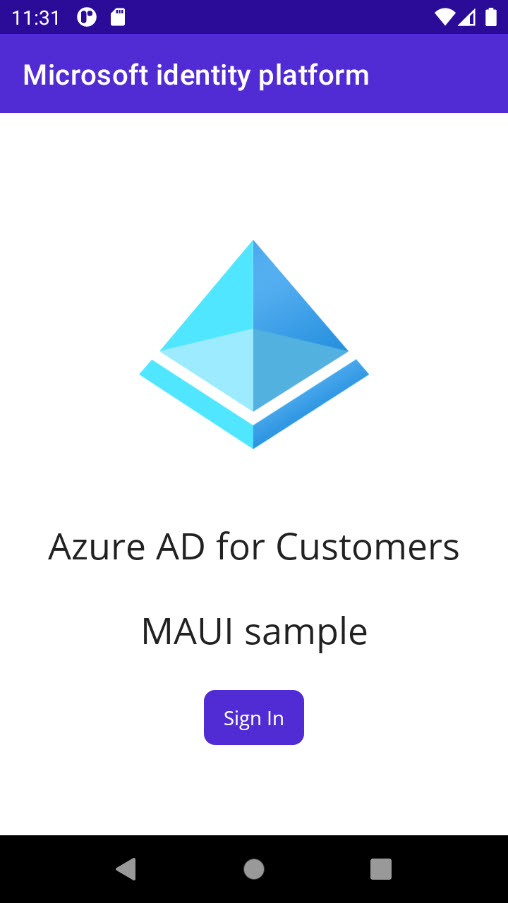
Teraz możesz przetestować przykładową aplikację .NET MAUI dla systemu Android. Po uruchomieniu aplikacji w emulatorze zostanie wyświetlone okno aplikacji systemu Android:

W oknie systemu Android, które się pojawi, wybierz przycisk Zaloguj się. Zostanie otwarte okno przeglądarki z monitem o zalogowanie się.

Podczas procesu logowania zostanie wyświetlony monit o przyznanie różnych uprawnień (aby zezwolić aplikacji na dostęp do danych). Po pomyślnym zalogowaniu się i wyrażeniu zgody na ekranie aplikacji zostanie wyświetlona strona główna.