Szybki start: logowanie użytkowników w przykładowej aplikacji desktopowej
W tym przewodniku Szybki start użyjesz przykładowej aplikacji, aby dowiedzieć się, jak dodać uwierzytelnianie do aplikacji klasycznej. Przykładowa aplikacja umożliwia użytkownikom logowanie się i wylogowywanie oraz korzystanie z biblioteki Microsoft Authentication Library (MSAL) do obsługi uwierzytelniania.
Przed rozpoczęciem użyj selektora Wybierz typ dzierżawcy w górnej części tej strony, aby wybrać typ. Microsoft Entra ID udostępnia dwie konfiguracje dzierżawy, dla pracowników i dla użytkowników zewnętrznych. Konfiguracja dzierżawy dla zespołu dotyczy pracowników, aplikacji wewnętrznych i innych zasobów organizacji. Zewnętrzny podmiot jest przeznaczony dla aplikacji skierowanych do klientów.
Warunki wstępne
Rejestrowanie aplikacji internetowej
Aby zarejestrować aplikację i ręcznie dodać informacje dotyczące rejestracji aplikacji do rozwiązania, wykonaj następujące kroki:
- Node.js Electron
- Windows Presentation Foundation (WPF)
- Zaloguj się do centrum administracyjnego Microsoft Entra jako co najmniej Administrator aplikacji w chmurze.
- Jeśli masz dostęp do wielu dzierżaw, użyj ikony Ustawienia
 w górnym menu, aby przełączyć się do dzierżawy, w której chcesz zarejestrować aplikację, korzystając z menu Katalogi i subskrypcje.
w górnym menu, aby przełączyć się do dzierżawy, w której chcesz zarejestrować aplikację, korzystając z menu Katalogi i subskrypcje. - Przejdź do Identity>Applications>App registrations i wybierz pozycję Nowa rejestracja.
- Wprowadź Nazwę dla swojej aplikacji, na przykład
msal-node-desktop. Użytkownicy aplikacji mogą zobaczyć tę nazwę i możesz ją zmienić później. - Wybierz pozycję Zarejestruj, aby utworzyć aplikację.
- W obszarze Zarządzajwybierz pozycję Uwierzytelnianie.
- Wybierz pozycję Dodaj platformę>Aplikacje mobilne i na komputer stacjonarny.
- W sekcji URI przekierowania wprowadź
http://localhost. - Wybierz pozycję Konfiguruj.
Pobieranie przykładowego projektu
- Node.js Electron
- Windows Presentation Foundation (WPF)
Konfigurowanie projektu
*Wyodrębnij projekt, otwórz folder ms-identity-JavaScript-nodejs-desktop-main, a następnie otwórz plik .authConfig.js. Zastąp wartość w następujący sposób:
| Zmienna | Opis | Przykłady |
|---|---|---|
Enter_the_Cloud_Instance_Id_Here |
Wystąpienie chmury platformy Azure, w którym zarejestrowano aplikację |
https://login.microsoftonline.com/ (obejmują ukośnik końcowy) |
Enter_the_Tenant_Id_Here |
Identyfikator dzierżawy lub domena podstawowa |
contoso.microsoft.com lub aaaabbbb-0000-cccc-1111-dddd2222eeee |
Enter_the_Application_Id_Here |
Identyfikator klienta zarejestrowanej aplikacji | 00001111-aaaa-2222-bbbb-3333cccc4444 |
Enter_the_Redirect_Uri_Here |
Adres URI przekierowania zarejestrowanej aplikacji | msal00001111-aaaa-2222-bbbb-3333cccc4444://auth |
Enter_the_Graph_Endpoint_Here |
Wystąpienie chmury interfejsu API programu Microsoft Graph, które będzie wywoływane przez aplikację |
https://graph.microsoft.com/ (zawierając ukośnik na końcu) |
Plik powinien wyglądać podobnie do poniższego:
const AAD_ENDPOINT_HOST = "https://login.microsoftonline.com/"; // include the trailing slash
const msalConfig = {
auth: {
clientId: "00001111-aaaa-2222-bbbb-3333cccc4444",
authority: `${AAD_ENDPOINT_HOST}/aaaabbbb-0000-cccc-1111-dddd2222eeee`,
},
system: {
loggerOptions: {
loggerCallback(loglevel, message, containsPii) {
console.log(message);
},
piiLoggingEnabled: false,
logLevel: LogLevel.Verbose,
}
}
}
const GRAPH_ENDPOINT_HOST = "https://graph.microsoft.com/"; // include the trailing slash
const protectedResources = {
graphMe: {
endpoint: `${GRAPH_ENDPOINT_HOST}v1.0/me`,
scopes: ["User.Read"],
}
};
module.exports = {
msalConfig: msalConfig,
protectedResources: protectedResources,
};
Uruchamianie aplikacji
Należy zainstalować zależności tego przykładu raz:
cd ms-identity-javascript-nodejs-desktop-main npm installNastępnie uruchom aplikację za pomocą wiersza polecenia lub konsoli:
npm startWybierz pozycję Zaloguj się, aby rozpocząć proces logowania.
Przy pierwszym logowaniu zostanie wyświetlony monit o wyrażenie zgody, aby zezwolić aplikacji na logowanie się i uzyskiwanie dostępu do profilu. Po pomyślnym zalogowaniu nastąpi przekierowanie z powrotem do aplikacji.
Następne kroki
- Node.js Elektron
- Windows Presentation Foundation (WPF)
Aby dowiedzieć się więcej na temat tworzenia aplikacji desktopowych z użyciem Electron i biblioteki MSAL Node, zobacz samouczek:
Warunki wstępne
- Node.js
- programu Visual Studio Code lub innego edytora kodu
- Zewnętrzny najemca. Aby go utworzyć, wybierz jedną z następujących metod:
- (Zalecane) Użyj rozszerzenia Microsoft Entra External ID, aby skonfigurować zewnętrznego dzierżawcę bezpośrednio w programie Visual Studio Code.
- Utwórz nową dzierżawę zewnętrzną w centrum administracyjnym Microsoft Entra
Rejestracja aplikacji komputerowej
Aby umożliwić aplikacji logowanie użytkowników w usłudze Microsoft Entra, usługa Microsoft Entra External ID musi być świadoma tworzonej aplikacji. Rejestracja aplikacji ustanawia relację zaufania między aplikacją a firmą Microsoft Entra. Podczas rejestrowania aplikacji identyfikator zewnętrzny generuje unikatowy identyfikator znany jako identyfikator aplikacji (klienta), wartość używana do identyfikowania aplikacji podczas tworzenia żądań uwierzytelniania.
W poniższych krokach pokazano, jak zarejestrować aplikację w centrum administracyjnym firmy Microsoft Entra:
Zaloguj się do centrum administracyjnego Microsoft Entra jako przynajmniej Deweloper Aplikacji.
Jeśli masz dostęp do wielu dzierżaw, użyj ikony Ustawienia
 w górnym menu, aby przełączyć się do zewnętrznego dzierżawcy z menu Katalogi + Subskrypcje.
w górnym menu, aby przełączyć się do zewnętrznego dzierżawcy z menu Katalogi + Subskrypcje.Przejdź do Tożsamość>Aplikacje>Rejestracja aplikacji.
Wybierz pozycję + Nowa rejestracja.
Na wyświetlonej stronie Zarejestruj aplikację;
- Wprowadź znaczącą nazwę aplikacji Nazwa, która jest wyświetlana użytkownikom aplikacji, na przykład ciam-client-app.
- W obszarze Obsługiwane typy kontwybierz pozycję konta w tym katalogu organizacyjnym tylko.
Wybierz pozycję Zarejestruj.
Po pomyślnym zarejestrowaniu zostanie wyświetlone okienko Przegląd aplikacji. Zapisz identyfikator aplikacji (klienta) do użycia w kodzie źródłowym aplikacji.
Określanie platformy aplikacji
- Node.js Elektron
- .NET (MAUI)
- .NET (MAUI) WPF
Aby określić typ aplikacji do rejestracji aplikacji, wykonaj następujące kroki:
- W obszarze Zarządzajwybierz pozycję Uwierzytelnianie.
- Na stronie Konfiguracje platformy wybierz pozycję Dodaj platformę, a następnie wybierz opcję Aplikacje mobilne i stacjonarne.
- W przypadku identyfikatorów URI przekierowania niestandardowego wprowadź
http://localhost, a następnie wybierz pozycję Konfiguruj. - Wybierz pozycję Konfiguruj, aby zapisać zmiany.
Udzielanie zgody administratora
Po zarejestrowaniu aplikacji zostanie przypisane uprawnienie User.Read. Jednak ponieważ najemca jest najemcą zewnętrznym, użytkownicy-klienci nie mogą sami wyrazić zgody na to uprawnienie. Ty jako administrator dzierżawcy musisz wyrazić zgodę na to uprawnienie w imieniu wszystkich użytkowników w dzierżawie.
Na stronie Rejestracje aplikacji wybierz utworzoną aplikację (taką jak ciam-client-app), aby otworzyć stronę Przegląd.
W obszarze Zarządzajwybierz uprawnienia interfejsu API.
- Wybierz Udziel zgody administratora dla <Twojej nazwy dzierżawy>, a następnie wybierz Tak.
- Wybierz pozycję Odśwież, a następnie sprawdź, czy udzielono <nazwa dzierżawy> jest wyświetlana w obszarze Stan dla uprawnienia.
Tworzenie przepływu użytkownika
Wykonaj następujące kroki, aby utworzyć przepływ użytkownika, który klient może użyć do zalogowania się lub zarejestrowania się w aplikacji.
Zaloguj się do centrum administracyjnego Microsoft Entra jako co najmniej administrator przepływu użytkowników zewnętrznych identyfikatorów.
Jeśli masz dostęp do wielu dzierżaw, użyj ikony Ustawienia
 w górnym menu, aby przełączyć się na zewnętrznego dzierżawcę z menu Katalogi i subskrypcje.
w górnym menu, aby przełączyć się na zewnętrznego dzierżawcę z menu Katalogi i subskrypcje.Przejdź do tożsamości>tożsamości zewnętrzne>przepływy użytkowników.
Wybierz pozycję + Nowy przepływ użytkownika.
Na stronie Utwórz:
Wprowadź nazwę dla ścieżki użytkownika, na przykład SignInSignUpSample.
Na liście dostawcy tożsamości wybierz pozycję Konta e-mail. Ten dostawca tożsamości umożliwia użytkownikom logowanie się lub tworzenie konta przy użyciu ich adresu e-mail.
W obszarze Konta e-mailmożesz wybrać jedną z dwóch opcji. Na potrzeby tego samouczka wybierz Adres e-mail i hasło.
- Adres e-mail z hasłem: umożliwia nowym użytkownikom zarejestrowanie się i zalogowanie się przy użyciu adresu e-mail jako nazwy użytkownika przy logowaniu i hasła jako danych pierwszego czynnika.
- Jednorazowy kod dostępu wysłany e-mailem: Umożliwia nowym użytkownikom rejestrację i logowanie przy użyciu adresu e-mail jako nazwy logowania oraz jednorazowego kodu dostępu wysłanego e-mailem jako pierwszego poświadczenia. Jednorazowe hasło e-mailowe musi być włączone na poziomie dzierżawy (Wszyscy dostawcy tożsamości>Jednorazowe hasło e-mailowe), aby ta opcja była dostępna na poziomie ścieżki użytkownika.
W obszarze Atrybuty użytkownikawybierz atrybuty, które chcesz zebrać od użytkownika podczas rejestracji. Wybierając pozycję Pokaż więcej, możesz wybrać atrybuty i oświadczenia dla Kraj/Region, Nazwa wyświetlanaoraz Kod pocztowy. Wybierz pozycję OK. (Użytkownicy są proszeni tylko o atrybuty podczas rejestracji po raz pierwszy).
Wybierz pozycję Utwórz. Nowy przepływ użytkownika zostanie wyświetlony na liście przepływów użytkownika. W razie potrzeby odśwież stronę.
Aby włączyć samoobsługowe resetowanie hasła, wykonaj kroki opisane w artykule Włączanie samoobsługowego resetowania haseł.
Połącz aplikację komputerową z przepływem użytkownika
Aby klienci mogli zobaczyć proces rejestracji lub logowania podczas używania aplikacji, musisz powiązać aplikację z procesem użytkownika. Chociaż wiele aplikacji może być skojarzonych z przepływem użytkownika, pojedyncza aplikacja może być skojarzona tylko z jednym przepływem użytkownika.
W menu paska bocznego wybierz pozycję Identity.
Wybierz pozycję Zewnętrzne Tożsamości, a następnie Przepływy Użytkownika.
Na stronie Przepływy użytkownika wybierz utworzoną wcześniej nazwę przepływu użytkownika , na przykład SignInSignUpSample.
W obszarze Użyjwybierz pozycję Aplikacje.
Wybierz pozycję Dodaj aplikację.
Wybierz aplikację z listy, na przykład ciam-client-app lub użyj pola wyszukiwania, aby znaleźć aplikację, a następnie wybierz ją.
Wybierz pozycję Wybierz.
Po skojarzeniu aplikacji z przepływem użytkownika możesz przetestować przepływ użytkownika, symulując środowisko rejestracji lub logowania użytkownika z poziomu centrum administracyjnego firmy Microsoft Entra. W tym celu wykonaj kroki opisane w Testowanie przepływu rejestracji i logowania użytkownika.
Pobieranie przykładowego projektu
Aby pobrać przykładowy kod aplikacji klasycznej, pobrać plik .zip lub sklonować przykładową aplikację internetową z usługi GitHub, uruchamiając następujące polecenie:
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.git
Jeśli zdecydujesz się pobrać plik .zip, wyodrębnij przykładowy plik aplikacji do folderu, w którym całkowita długość ścieżki wynosi 260 lub mniej znaków.
Instalowanie zależności projektu
Otwórz okno konsoli i przejdź do katalogu zawierającego przykładową aplikację Electron:
cd 1-Authentication\3-sign-in-electron\AppUruchom następujące polecenia, aby zainstalować zależności aplikacji:
npm install && npm update
Konfigurowanie przykładowej aplikacji internetowej
- Node.js Electron
- .NET (MAUI)
- .NET (MAUI) WPF
W edytorze kodu otwórz plik
App\authConfig.js.Znajdź symbol zastępczy:
Enter_the_Application_Id_Herei zastąp go identyfikatorem aplikacji (klienta) zarejestrowanej wcześniej.Enter_the_Tenant_Subdomain_Herei zastąp ją poddomeną Katalog (dzierżawa). Jeśli na przykład domena podstawowa dzierżawy jestcontoso.onmicrosoft.com, użyjcontoso. Jeśli nie masz nazwy najemcy, dowiedz się, jak sprawdzić szczegóły najemcy.
Uruchamianie i testowanie przykładowej aplikacji internetowej
- Node.js Electron
- .NET (MAUI)
- .NET (MAUI) WPF
Teraz możesz przetestować przykładową aplikację desktopową Electron. Po uruchomieniu aplikacji okno aplikacji na pulpicie zostanie wyświetlone automatycznie.
W terminalu uruchom następujące polecenie:
npm start
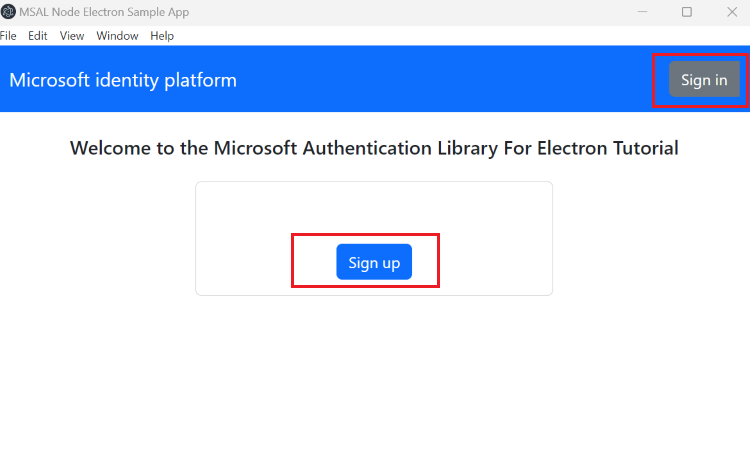
W wyświetlonym oknie pulpitu wybierz przycisk Zaloguj się lub Zarejestruj się. Zostanie otwarte okno przeglądarki z monitem o zalogowanie się.
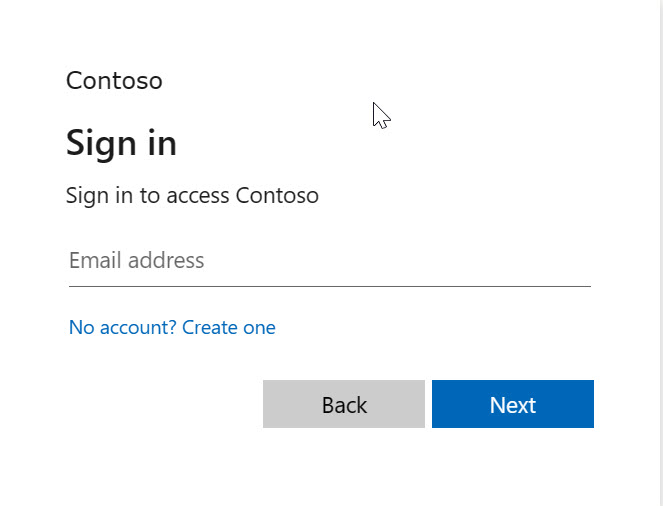
Na stronie logowania przeglądarki wpisz adres e-mail , wybierz pozycję Next, wpisz hasło , a następnie wybierz pozycję Zaloguj się. Jeśli nie masz konta, wybierz pozycję Nie masz konta? Utwórz jeden link, który uruchamia przepływ rejestracji.
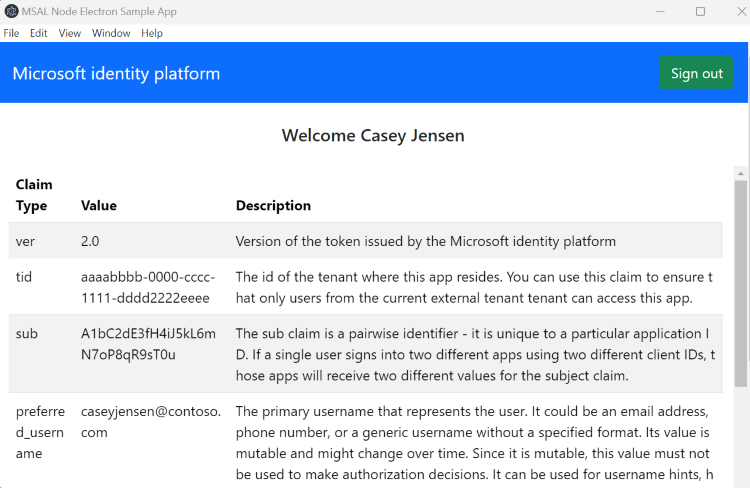
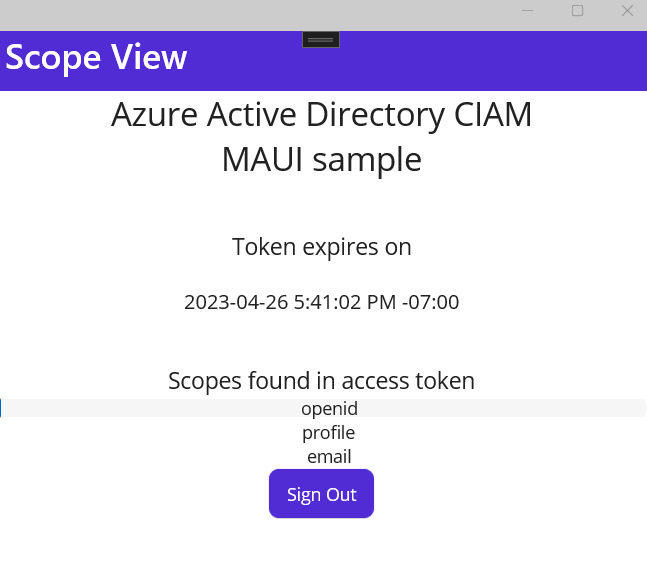
Jeśli wybierzesz opcję rejestracji, po wypełnieniu adresu e-mail, jednorazowego kodu dostępu, nowego hasła i dodatkowych szczegółów konta, ukończ cały przepływ rejestracji. Zostanie wyświetlona strona podobna do poniższego zrzutu ekranu. Po wybraniu opcji logowania zostanie wyświetlona podobna strona. Na stronie są wyświetlane oświadczenia identyfikatora tokenu.