Zatwierdzanie faktur na urządzeniach przenośnych
Opcje mobilne pozwalają użytkownikom biznesowym na projektowanie środowiska mobilnego. W scenariuszach zaawansowanych platforma umożliwia również deweloperom rozszerzanie funkcjonalności zgodnie z potrzebami. Najbardziej skutecznym sposobem, aby poznać niektóre nowe koncepcje obsługi na telefonach komórkowych, jest przejście przez proces projektowania w kilku scenariuszach. Ten artykuł przedstawia praktyczne podejście do projektowania scenariuszy komórkowych na bazie procesu zatwierdzania faktur od dostawców na urządzeniach komórkowych. Ten artykuł powinien ułatwić projektowanie w innych wariantach scenariuszy i może być również wykorzystywany w innych scenariuszach, niezwiązanych z fakturami od dostawców.
Wymagania wstępne
| Wymaganie wstępne | Opis |
|---|---|
| Podręcznik wprowadzający do platformy komórkowej | Platforma mobilna |
| Dynamics 365 Finance | Środowisko, w którym zainstalowano wersję 1611 oraz aktualizację nr 3 platformy (z listopada 2016 r.) |
| Instalacja poprawki KB 3204341. | Rejestrator zadań może błędnie nagrywać dwa polecenia Zamknij dla rozwijanych okien dialogowych; Poprawka jest dołączona do aktualizacji nr 3 platformy (aktualizacja z listopada 2016 r.). |
| Instalacja poprawki KB 3207800. | Ta poprawka umożliwia wyświetlanie załączników na klientach mobilnych. Poprawka jest dołączona do aktualizacji nr 3 platformy (aktualizacja z listopada 2016 r.). |
| Instalacja poprawki KB 3208224. | Kod źródłowy aplikacji zatwierdzania faktur od dostawców na urządzeniach komórkowych; również w wersji 7.0.1 (z maja 2016 r.). |
| Urządzenie z systemem Android, iOS lub Windows, na którym zainstalowano aplikację. | Wyszukaj aplikację w odpowiednim sklepie z aplikacjami. |
Wprowadzenie
Aby można było zatwierdzać faktury od dostawców na urządzeniach komórkowych, należy zainstalować trzy poprawki wymienione w sekcji „Wymagania wstępne”. Te poprawki nie udostępniają obszaru roboczego dla zatwierdzania faktur. Aby się dowiedzieć, czym jest obszar roboczy w kontekście pracy na urządzeniach komórkowych, przeczytaj podręcznik o platformie komórkowej wymieniony w sekcji „Wymagania wstępne”. Obszar roboczy zatwierdzania faktur musi być zaprojektowany.
Każda organizacja inaczej przygotowuje i definiuje proces biznesowy faktur od dostawców. Przed rozpoczęciem projektowania komórkowego środowiska obsługi zatwierdzenia faktur od dostawców należy rozważyć następujące aspekty procesu biznesowego. Chcemy, aby korzystać z tych punktów w najszerszym możliwym zakresie w celu zoptymalizowania środowiska użytkownika na urządzeniu.
Które pola z nagłówka faktury użytkownik będzie chciał widzieć w środowisku mobilnym i w jakiej kolejności?
Które wiersze z nagłówka faktury użytkownik będzie chciał widzieć w środowisku mobilnym i w jakiej kolejności?
Ile wierszy faktury istnieje w fakturze? Zastosuj tutaj regułę 80-20 i zoptymalizuj dla 80 procent.
Czy podczas weryfikowania użytkownicy będą chcieli widzieć zasady podziału księgowań (kodowanie faktur) na urządzeniu przenośnym? Jeśli odpowiedź na to pytanie jest twierdząca, należy rozważyć następujące kwestie:
- Ile zasad podziału księgowań (cena rozszerzona, podatek, opłaty, podziały itd.) istnieje dla wiersza faktury? Tu również zastosuj regułę 80-20.
- Czy faktury mają również zasady podziału księgowań w nagłówku faktury? Jeśli tak, czy te zasady podziału księgowań powinny być dostępne w urządzeniu?
Banknot
W tym artykule nie wyjaśniono, jak edytować zasady podziału księgowań, ponieważ ta funkcja aktualnie nie jest obsługiwana w scenariuszach mobilnych.
Czy użytkownicy będą chcieli widzieć załączniki do faktur na urządzeniu?
Projekt komórkowego środowiska obsługi zatwierdzania faktur będzie się różnił w zależności od odpowiedzi na te pytania. Celem jest optymalizacja środowiska obsługi procesu biznesowego na urządzeniach komórkowych w organizacji. W pozostałej części tego artykułu przyjrzymy się dwóm wariantom scenariusza, które są oparte na różnych odpowiedziach na powyższe pytania.
Jako ogólną wskazówkę należy pamiętać, aby podczas pracy w projektancie środowiska komórkowego „publikować” zmiany w celu uniknięcia utraty aktualizacji.
Projektowanie prostego scenariusza zatwierdzania faktur dla firmy Contoso
| Atrybut scenariusza | Odbierz |
|---|---|
| Które pola z nagłówka faktury użytkownik będzie chciał widzieć w środowisku mobilnym i w jakiej kolejności? |
|
| Które wiersze z nagłówka faktury użytkownik będzie chciał widzieć w środowisku mobilnym i w jakiej kolejności? |
|
| Ile wierszy faktury istnieje w fakturze? Zastosuj tutaj regułę 80-20 i zoptymalizuj dla 80 procent. | 1 |
| Czy podczas weryfikowania użytkownicy będą chcieli widzieć zasady podziału księgowań (kodowanie faktur) na urządzeniu przenośnym? | Tak |
| Ile zasad podziału księgowań (cena rozszerzona, podatek, opłaty itd.) istnieje dla wiersza faktury? Tu również zastosuj regułę 80-20. | Cena rozszerzona: 2 Podatek: 0 Opłaty: 0 |
| Czy faktury mają również zasady podziału księgowań w nagłówku faktury? Jeśli tak, czy te zasady podziału księgowań powinny być dostępne w urządzeniu? | Nieużywane |
| Czy użytkownicy będą chcieli widzieć załączniki do faktur na urządzeniu? | Tak |
Tworzenie obszaru roboczego
- W przeglądarce i zaloguj się do aplikacji.
- Po zalogowaniu dołącz wyrażenie &mode=mobile do adresu URL, jak pokazano w przykładzie poniżej, i odśwież stronę: https://<TwójadresURL>/?cmp=usmf&mi=DefaultDashboard**&mode=mobile**
- Kliknij przycisk Ustawienia (koło zębate) w prawym górnym rogu strony, a następnie kliknij opcję Aplikacja mobilna. Musi zostać wyświetlony projektant aplikacji komórkowych, tak jak się pojawia Rejestrator zadań.
- Kliknij przycisk Dodaj, aby utworzyć nowy obszar roboczy. W tym przykładzie nazwij obszar roboczy Moje zatwierdzenia.
- Wprowadź opis.
- Wybierz kolor dla obszaru roboczego. Kolor obszaru roboczego będzie stosowany do ogólnego stylu komórkowego środowiska obsługi w tym obszarze roboczym.
- Wybierz ikonę dla obszaru roboczego.
- Kliknij przycisk Gotowe.
- Kliknij przycisk Opublikuj obszar roboczy, aby zapisać zmiany.
Faktury od dostawcy przypisane do mnie
Pierwszą stroną środowiska mobilnego, jaką należy zaprojektować, jest lista faktur przypisanych użytkownikowi w celu weryfikacji. Aby zaprojektować tę stronę dla urządzeń przenośnych, użyj strony VendMobileInvoiceAssignedToMeListPage strony. Przed wykonaniem tej procedury upewnij się, że co najmniej jedna faktura od dostawcy jest Ci przypisana do weryfikacji, a wiersz tej faktury ma dwie dystrybucje. Ta konfiguracja spełnia wymagania tego scenariusza.
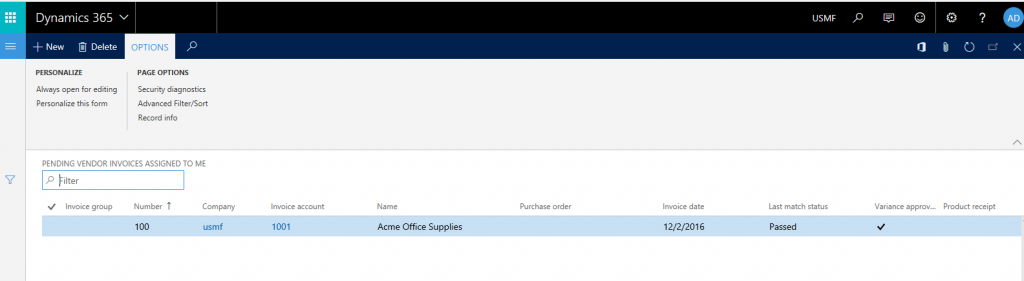
W adresie URL zastąp nazwę elementu menu wyrażeniem VendMobileInvoiceAssignedToMeListPage, aby otwierać mobilną wersję strony listy Oczekujące faktury od dostawcy — przypisane do mnie w module rozrachunków z dostawcami. W zależności od liczby faktur, które zostały w systemie przypisane do Ciebie, na tej stronie będą wyświetlane te faktury. Aby znaleźć konkretną fakturę, możesz użyć filtru z lewej strony. Jednak w tym przykładzie nie potrzebujemy konkretnej faktury. Musisz mieć tylko przypisaną jakąś fakturę, co umożliwi Ci projektowanie strony mobilnej. Nowe strony, które są dostępne, zostały zaprojektowane specjalnie do tworzenia scenariuszy mobilnych dla faktur od dostawców. W związku z tym należy używać tych stron. Adres URL powinien przypominać poniższy adres URL, a po jego wprowadzeniu musi zostać wyświetlona strona przedstawiona na rysunku: https://<yourURL>/?cmp=usmf&mi=VendMobileInvoiceAssignedToMeListPage&mode=mobile
Kliknij przycisk Ustawienia (koło zębate) w prawym górnym rogu strony, a następnie kliknij opcję Aplikacja mobilna.
Zaznacz swój obszar roboczy i kliknij przycisk Edytuj.
Kliknij przycisk Dodaj stronę, aby utworzyć pierwszą stronę dla urządzeń przenośnych.
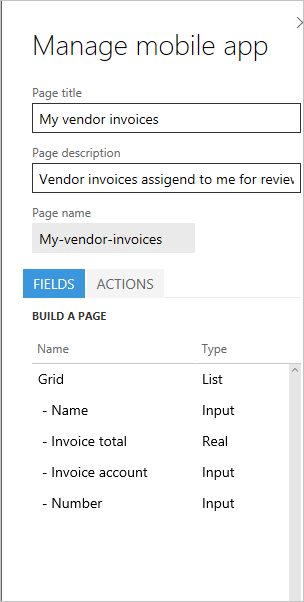
Wprowadź nazwę, taką jak Moje faktury od dostawców, oraz opis, taki jak Faktury od dostawców przypisane mi do weryfikacji.
Kliknij przycisk Gotowe.
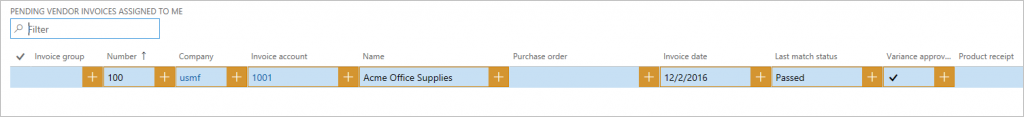
W projektancie środowiska komórkowego na karcie Pola kliknij przycisk Wybierz pola. Kolumny na stronie listy muszą przypominać te na ilustracji poniżej.
Ze strony listy dodaj wymagane kolumny, które muszą być wyświetlane użytkownikom na stronie dla urządzeń komórkowych. Kolejność dodawania będzie kolejnością, w jakiej pola będą wyświetlane użytkownikowi końcowemu. Jedynym sposobem zmiany kolejności pól będzie ponowne wybranie wszystkich pól. Zgodnie z wymaganiami tego scenariusza wymaganych jest osiem poniższych pól. Jednak niektórzy użytkownicy mogą uznawać, że osiem pól to zbyt wiele informacji na urządzeniu przenośnym. W związku z tym w widoku listy dla urządzeń przenośnych przedstawimy tylko najważniejsze pola. Pozostałe pola będą wyświetlane w widoku szczegółów, który zaprojektujemy później. Na razie dodamy pola wymienione poniżej. Kliknij znak plusa (+) w tych kolumnach, aby dodać je do strony komórkowej.
- Nazwa dostawcy
- Suma faktury
- Faktura akonto
- Numer faktury
- Data faktury
Po dodaniu pól strona środowiska komórkowego musi przypominać ilustrację poniżej.
Należy także dodać następujące kolumny teraz, aby umożliwić obsługę akcji przepływu pracy później.
- Pokaż zadanie ukończenia
- Pokaż zadanie delegowania
- Pokaż zadanie wycofania
- Pokaż zadanie odrzucenia
- Pokaż zadanie wnioskowania o wykonanie
- Pokaż zadanie ponownego przesłania
Kliknij przycisk Gotowe, aby wyjść z trybu edycji.
Kliknij kolejno przyciski Wstecz i Gotowe, aby wyjść z obszaru roboczego.
Kliknij przycisk Opublikuj obszar roboczy, aby zapisać swoją pracę.
W formularzu Parametry modułu rozrachunków z dostawcami w obszarze Faktura włącz opcję Wyświetl sumę faktury na liście oczekujących faktur od dostawców . Należy zauważyć, że tylko po włączeniu tego parametru będą obliczane sumy faktur z przeznaczeniem do wyświetlenia na stronie listy oczekujących faktur od dostawców. Jest to nowa funkcja zawarta w poprawce 3208224 stanowiącej wymóg wstępny.
Szczegóły faktur od dostawców
Aby zaprojektować stronę szczegółów faktur dla urządzeń przenośnych, użyj strony VendMobileInvoiceHeaderDetails. Należy zauważyć, że w zależności od liczby faktur istniejących w systemie ta strona pokazuje najstarszą fakturę (tzn. tę, która została utworzona jako pierwsza). Aby znaleźć konkretną fakturę, możesz użyć filtru z lewej strony. Jednak w tym przykładzie nie potrzebujemy konkretnej faktury. Potrzebujemy po prostu jakichś danych faktury, aby móc zaprojektować stronę dla urządzeń przenośnych.
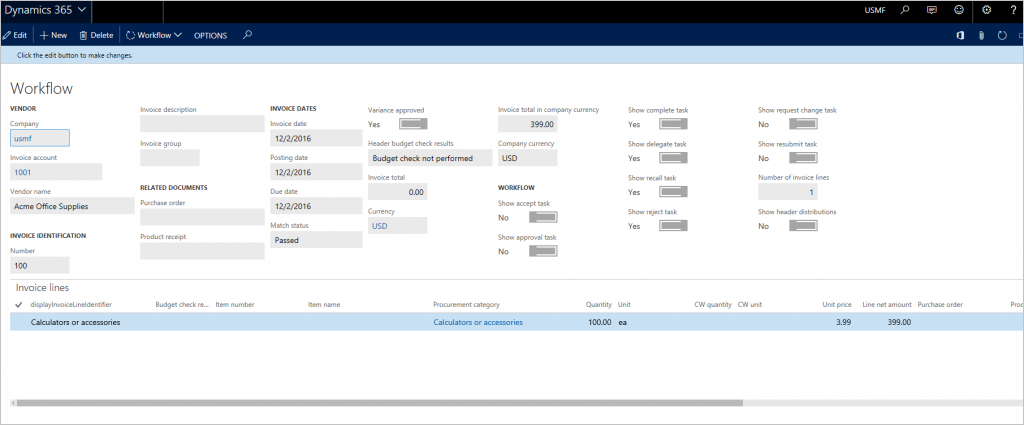
W adresie URL zastąp nazwę elementu menu wyrażeniem VendMobileInvoiceHeaderDetails, aby otworzyć formularz.
Otwórz projektanta środowiska komórkowego za pomocą przycisku Ustawienia (koło zębate).
Kliknij przycisk Edytuj, aby uruchomić tryb edycji w obszarze roboczym.
Zaznacz utworzoną wcześniej stronę Moje faktury od dostawców i kliknij przycisk Edytuj.
Na karcie Pola kliknij nagłówek kolumny Siatka.
Kliknij kolejno opcje Właściwości > Dodaj stronę. Notatka: Po kliknięciu nagłówka Siatka i dodaniu strony relacja ze stroną szczegółów jest nawiązywana automatycznie.
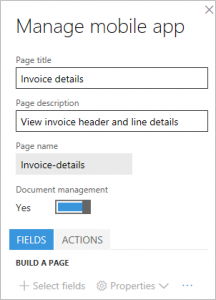
Wprowadź tytuł strony, taki jak Szczegóły faktury, oraz opis, taki jak Wyświetlanie nagłówka i szczegółów wiersza faktury.
Kliknij przycisk Wybierz pola. Pamiętaj, że kolejność dodawania będzie kolejnością, w jakiej pola będą wyświetlane użytkownikowi końcowemu. Jedynym sposobem zmiany kolejności pól będzie ponowne wybranie wszystkich pól.
Zgodnie z wymaganiami tego scenariusza dodaj następujące pola z nagłówka:
- Nazwa dostawcy
- Suma faktury
- Faktura akonto
- Numer faktury
- Data faktury
- Opis faktury
- Termin
- Waluta faktury
Dodaj następujące pola z siatki wierszy na stronie:
- Kategoria zaopatrzenia
- Ilość
- Cena jednostkowa
- Kwota netto wiersza
- Wartość 1099
Po dodaniu wszystkich pól z dwóch poprzednich kroków kliknij przycisk Gotowe. Strona musi przypominać tę na ilustracji poniżej.
Kliknij przycisk Gotowe, aby wyjść z trybu edycji.
Kliknij kolejno przyciski Wstecz i Gotowe, aby wyjść z obszaru roboczego.
Kliknij przycisk Opublikuj obszar roboczy, aby zapisać swoją pracę.
Akcje przepływu pracy
Aby dodać akcje przepływu pracy użyj strony VendMobileInvoiceHeaderDetails. Aby otworzyć tę stronę, należy zastąpić nazwę elementu menu w adresie URL, tak jak poprzednio. Następnie otwórz projektanta środowiska komórkowego za pomocą przycisku Ustawienia (koło zębate). Wykonaj następujące kroki, aby dodać akcje przepływu pracy na stronie szczegółów. Musisz mieć przypisane faktury będące w stanie umożliwiającym udostępnienie Ci akcji przepływu pracy, dla których zamierzasz projektować środowisko.
Rejestrowanie akcji przepływu pracy
- Kliknij przycisk Edytuj, aby uruchomić tryb edycji w obszarze roboczym.
- Zaznacz utworzoną wcześniej stronę Szczegóły faktury i kliknij przycisk Edytuj.
- Na karcie Akcje kliknij przycisk Dodaj akcję.
- Wprowadź tytuł akcji, taki jak Zatwierdź, oraz opis, taki jak Zatwierdź fakturę. Należy zauważyć, że tytuł akcji wprowadzony w tym miejscu staje się nazwą akcji wyświetlaną użytkownikowi w aplikacji mobilnej.
- Kliknij przycisk Gotowe.
- Kliknij przycisk Wybierz pola.
- Przejdź przez proces przepływu pracy na stronie VendMobileInvoiceHeaderDetails i wykonaj akcję, która miała zostać nagrana. Pamiętaj, aby wprowadzić komentarz do przepływu pracy podczas tego procesu, tak aby pole komentarza również się znalazło w komórkowym środowisku obsługi.
- Po wykonaniu akcji przepływu pracy kliknij przycisk Gotowe, aby ukończyć zadanie Wybierz pola.
- Kliknij przycisk Gotowe, aby wyjść z trybu edycji.
- Kliknij kolejno przyciski Wstecz i Gotowe, aby wyjść z obszaru roboczego.
- Kliknij przycisk Opublikuj obszar roboczy, aby zapisać swoją pracę.
- Powtórz poprzednie kroki, aby zarejestrować wszystkie wymagane akcje przepływu pracy.
Tworzenie pliku .js
Otwórz aplikację Notatnik lub Microsoft Visual Studio i wklej poniższy kod źródłowy. Zapisz plik w formacie .js. Ten kod powoduje wykonanie następujących czynności:
- Ukrywa dodatkowe kolumny dotyczące przepływu pracy, które wcześniej dodano na stronie listy elementów dla urządzeń przenośnych. Dodaliśmy te kolumny, tak aby aplikacja posiadała te informacje w kontekście i mogła wykonać następny krok.
- Na podstawie aktywnego kroku przepływu pracy zastosuje logikę powodującą pokazanie tylko tych akcji.
Banknot
Nazwy stron i innych formantów w kodzie źródłowym muszą być takie same, jak nazwy w obszarze roboczym.
function main(metadataService, dataService, cacheService, $q) { return { appInit: function (appMetadata) { // Hide controls that need to be present, but not visible metadataService.configureControl('My-vendor-invoices', 'ShowAccept', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowApprove', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowReject', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowDelegate', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRequestChange', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRecall', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowComplete', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowResubmit', { hidden: true }); }, pageInit: function (pageMetadata, params) { if (pageMetadata.Name == 'Invoice-details') { // Show/hide workflow actions based on workflow step metadataService.configureAction('Accept', { visible: true }); metadataService.configureAction('Approve', { visible: true }); metadataService.configureAction('Reject', { visible: true }); metadataService.configureAction('Delegate', { visible: true }); metadataService.configureAction('Request-change', { visible: true }); metadataService.configureAction('Recall', { visible: true }); metadataService.configureAction('Complete', { visible: true }); metadataService.configureAction('Resubmit', { visible: true }); var entityContextParts = params.pageContext.split(':'); var data = dataService.getEntityData(entityContextParts[0], entityContextParts[1]); var acceptControl = data.getPropertyValue('VendInvoiceInfoTable/showAccept'); var approveControl = data.getPropertyValue('VendInvoiceInfoTable/showApprove'); var rejectControl = data.getPropertyValue('VendInvoiceInfoTable/showReject'); var delegateControl = data.getPropertyValue('VendInvoiceInfoTable/showDelegate'); var requestChangeControl = data.getPropertyValue('VendInvoiceInfoTable/showRequestChange'); var recallControl = data.getPropertyValue('VendInvoiceInfoTable/showRecall'); var completeControl = data.getPropertyValue('VendInvoiceInfoTable/showComplete'); var resubmitControl = data.getPropertyValue('VendInvoiceInfoTable/showResubmit'); var showAcceptControl = Boolean(acceptControl == 1); var showApproveControl = Boolean(approveControl == 1); var showRejectControl = Boolean(rejectControl == 1); var showDelegateControl = Boolean(delegateControl == 1); var showRequestChangeControl = Boolean(requestChangeControl == 1); var showRecallControl = Boolean(recallControl == 1); var showCompleteControl = Boolean(completeControl == 1); var showResubmitControl = Boolean(resubmitControl == 1); metadataService.configureAction('Accept', { visible: showAcceptControl }); metadataService.configureAction('Approve', { visible: showApproveControl }); metadataService.configureAction('Reject', { visible: showRejectControl }); metadataService.configureAction('Delegate', { visible: showDelegateControl }); metadataService.configureAction('Request-change', { visible: showRequestChangeControl }); metadataService.configureAction('Recall', { visible: showRecallControl }); metadataService.configureAction('Complete', { visible: showCompleteControl }); metadataService.configureAction('Resubmit', { visible: showResubmitControl }); } }, }; }Przekaż plik kodu źródłowego do obszaru roboczego, wybierając kartę Logika.
Kliknij przycisk Gotowe, aby wyjść z trybu edycji.
Kliknij kolejno przyciski Wstecz i Gotowe, aby wyjść z obszaru roboczego.
Kliknij przycisk Opublikuj obszar roboczy, aby zapisać swoją pracę.
Załączniki faktur od dostawców
Kliknij przycisk Ustawienia (koło zębate) w prawym górnym rogu strony, a następnie kliknij opcję Aplikacja mobilna.
Kliknij przycisk Edytuj, aby uruchomić tryb edycji w obszarze roboczym.
Zaznacz utworzoną wcześniej stronę Szczegóły faktury**i kliknij przycisk **Edytuj.
Ustaw w opcji Zarządzanie dokumentami wartość Tak, jak pokazano poniżej. Notatka: Jeśli nie ma wymagań dotyczących wyświetlania załączników na urządzeniu mobilnym, możesz pozostawić tę opcję ustawioną na Nie, co jest ustawieniem domyślnym.

Kliknij przycisk Gotowe, aby wyjść z trybu edycji.
Kliknij kolejno przyciski Wstecz i Gotowe, aby wyjść z obszaru roboczego.
Kliknij przycisk Opublikuj obszar roboczy, aby zapisać swoją pracę.
Dystrybucje wierszy faktury od dostawcy
Wymagania dotyczące tego scenariusza potwierdzają, że będzie tylko dystrybucja na poziomie wierszy, a fakturę zawsze będzie miała tylko jeden wiersz. Ponieważ ten scenariusz jest prosty, środowisko użytkownika na urządzeniu przenośnym również musi być na tyle proste, aby w celu wyświetlenia dystrybucji użytkownik nie musiał przechodzić kilka poziomów w głąb. Funkcjonalność faktur od dostawców obejmuje opcję wyświetlania wszystkich dystrybucji z nagłówka faktury. To zachowanie jest potrzebne w scenariuszu mobilnym. W związku z tym użyjemy strony VendMobileInvoiceAllDistributionTree do zaprojektowania tej części scenariusza mobilnego.
Banknot
Znajomość wymagań pomaga nam zdecydować, której konkretnej strony należy użyć i jak dokładnie zoptymalizować komórkowe środowisko obsługi dla użytkownika podczas projektowania scenariusza. W drugim scenariuszu użyjemy innej strony do pokazania dystrybucji, ponieważ wymagania w tym scenariuszu się różnią.
W adresie URL zastąp nazwę elementu menu tak jak poprzednio. Wyświetlona strona powinna przypominać tę na poniższej ilustracji.
Otwórz projektanta środowiska komórkowego za pomocą przycisku Ustawienia (koło zębate).
Kliknij przycisk Edytuj, aby uruchomić tryb edycji w obszarze roboczym. Notatka: Zobaczysz, że dwie nowe strony zostały utworzone automatycznie. System tworzy te strony, ponieważ w poprzedniej sekcji włączone funkcję zarządzania dokumentami. Można zignorować te nowe strony.
Kliknij przycisk Dodaj stronę.
Wprowadź tytuł strony, taki jak Widok księgowania, oraz opis, taki jak Widok księgowania faktury.
Kliknij przycisk Gotowe.
Na karcie Pola kliknij przycisk Wybierz pola, zaznacz poniższe pola na stronie dystrybucji, a następnie kliknij przycisk Gotowe:
- Liczba dni
- Waluta
- Konto finansowe
Banknot
Nie wybraliśmy kolumny Opis z siatki dystrybucji, ponieważ wymagania tego scenariusza potwierdziły, że cena rozszerzona jest jedną kwotą, dla której będą istniały dystrybucje. W związku z tym użytkownik nie będzie potrzebował dodatkowego pola w celu określenia typu kwoty, dla której jest określana dystrybucja. Jednak w następnym scenariuszu użyjemy tych informacji, ponieważ wymagania tego scenariusza określają, że dystrybucje istnieją również dla innych typów kwot (na przykład dla podatku).
Kliknij przycisk Gotowe, aby wyjść z trybu edycji.
Kliknij kolejno przyciski Wstecz i Gotowe, aby wyjść z obszaru roboczego.
Kliknij przycisk Opublikuj obszar roboczy, aby zapisać swoją pracę.
Dodawanie nawigacji do strony „Wyświetlanie księgowania”
Strona środowiska komórkowego Widok księgowania nie jest obecnie połączona z żadną stroną mobilną, które do tej pory zaprojektowaliśmy. Ponieważ użytkownik powinien być w stanie przejść do strony Widok księgowania ze strony Szczegóły faktury na urządzeniu przenośnym, musimy zapewnić nawigację ze strony Szczegóły faktury do strony Widok księgowania. Ustanowimy tę nawigację przy użyciu dodatkowej logiki za pomocą kodu źródłowego JavaScript.
Otwórz utworzony wcześniej plik .js i dodaj wiersze wyróżnione w poniższym kodzie źródłowym. Ten kod wykonuje dwa zadania:
- Pomaga zagwarantować, że użytkownicy nie mogą przechodzić bezpośrednio z obszaru roboczego do strony Widok księgowania.
- Ustanawia formant nawigacji ze strony Szczegóły faktury do strony Widok księgowania.
Banknot
Nazwy stron i innych formantów w kodzie źródłowym muszą być takie same, jak nazwy w obszarze roboczym.
function main(metadataService, dataService, cacheService, $q) { return { appInit: function (appMetadata) { // Hide controls that need to be present, but not visible metadataService.configureControl('My-vendor-invoices', 'ShowAccept', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowApprove', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowReject', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowDelegate', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRequestChange', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRecall', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowComplete', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowResubmit', { hidden: true }); // Hide pages not applicable for root navigation metadataService.hideNavigation('View-accounting'); //Link to view accounting metadataService.addLink('Invoice-details', 'View-accounting', 'View-accounting-nav-control', 'View accounting', true); }, pageInit: function (pageMetadata, params) { if (pageMetadata.Name == 'Invoice-details') { // Show/hide workflow actions based on workflow step metadataService.configureAction('Accept', { visible: true }); metadataService.configureAction('Approve', { visible: true }); metadataService.configureAction('Reject', { visible: true }); metadataService.configureAction('Delegate', { visible: true }); metadataService.configureAction('Request-change', { visible: true }); metadataService.configureAction('Recall', { visible: true }); metadataService.configureAction('Complete', { visible: true }); metadataService.configureAction('Resubmit', { visible: true }); var entityContextParts = params.pageContext.split(':'); var data = dataService.getEntityData(entityContextParts[0], entityContextParts[1]); var acceptControl = data.getPropertyValue('VendInvoiceInfoTable/showAccept'); var approveControl = data.getPropertyValue('VendInvoiceInfoTable/showApprove'); var rejectControl = data.getPropertyValue('VendInvoiceInfoTable/showReject'); var delegateControl = data.getPropertyValue('VendInvoiceInfoTable/showDelegate'); var requestChangeControl = data.getPropertyValue('VendInvoiceInfoTable/showRequestChange'); var recallControl = data.getPropertyValue('VendInvoiceInfoTable/showRecall'); var completeControl = data.getPropertyValue('VendInvoiceInfoTable/showComplete'); var resubmitControl = data.getPropertyValue('VendInvoiceInfoTable/showResubmit'); var showAcceptControl = Boolean(acceptControl == 1); var showApproveControl = Boolean(approveControl == 1); var showRejectControl = Boolean(rejectControl == 1); var showDelegateControl = Boolean(delegateControl == 1); var showRequestChangeControl = Boolean(requestChangeControl == 1); var showRecallControl = Boolean(recallControl == 1); var showCompleteControl = Boolean(completeControl == 1); var showResubmitControl = Boolean(resubmitControl == 1); metadataService.configureAction('Accept', { visible: showAcceptControl }); metadataService.configureAction('Approve', { visible: showApproveControl }); metadataService.configureAction('Reject', { visible: showRejectControl }); metadataService.configureAction('Delegate', { visible: showDelegateControl }); metadataService.configureAction('Request-change', { visible: showRequestChangeControl }); metadataService.configureAction('Recall', { visible: showRecallControl }); metadataService.configureAction('Complete', { visible: showCompleteControl }); metadataService.configureAction('Resubmit', { visible: showResubmitControl }); } }, }; }Przekaż plik kodu źródłowego do obszaru roboczego, wybierając kartę Logika w celu zastąpienia poprzedniego kodu.
Kliknij przycisk Gotowe, aby wyjść z trybu edycji.
Kliknij kolejno przyciski Wstecz i Gotowe, aby wyjść z obszaru roboczego.
Kliknij przycisk Opublikuj obszar roboczy, aby zapisać swoją pracę.
Weryfikacja
Na urządzeniu przenośnym otwórz aplikację i połącz się z wystąpieniem. Koniecznie zaloguj się w firmie, gdzie faktury od dostawców są Ci przypisane do weryfikacji. Powinna być możliwość wykonania następujących czynności:
- Wyświetlenie obszaru roboczego Moje zatwierdzenia.
- Szczegółowe przejście do obszaru roboczego Moje zatwierdzenia i wyświetlenie strony Moje faktury od dostawców.
- Szczegółowe przejście do strony Moje faktury od dostawców i wyświetlenie listy faktur, które są Ci przypisane.
- Szczegółowe przejście do jednej z faktur i wyświetlenie szczegółów nagłówka oraz wierszy faktury.
- Na stronie szczegółów wyświetlenie łącza do załączników oraz użycie tego łącza w celu przejścia do listy załączników i wyświetlenia załączników.
- Na stronie szczegółów wyświetlenie łącza do strony Widok księgowania oraz użycie tego łącza w celu przejścia do strony dystrybucji i wyświetlenia dystrybucji.
- Na stronie szczegółów u dołu kliknięcie menu Akcje i wykonanie akcji przepływu pracy mających zastosowanie do etapu przepływu pracy.
Projektowanie skomplikowanego scenariusza zatwierdzania faktur dla firmy Fabrikam
| Atrybut scenariusza | Odbierz |
|---|---|
| Które pola z nagłówka faktury użytkownik będzie chciał widzieć w środowisku mobilnym i w jakiej kolejności? |
|
| Które wiersze z nagłówka faktury użytkownik będzie chciał widzieć w środowisku mobilnym i w jakiej kolejności? |
|
| Ile wierszy faktury istnieje w fakturze? Zastosuj tutaj regułę 80-20 i zoptymalizuj dla 80 procent. | 5 |
| Czy podczas weryfikowania użytkownicy będą chcieli widzieć zasady podziału księgowań (kodowanie faktur) na urządzeniu przenośnym? | Tak |
| Ile zasad podziału księgowań (cena rozszerzona, podatek, opłaty itd.) istnieje dla wiersza faktury? Tu również zastosuj regułę 80-20. | Cena rozszerzona: 2 Podatek: 2 Opłaty: 2 |
| Czy faktury mają również zasady podziału księgowań w nagłówku faktury? Jeśli tak, czy te zasady podziału księgowań powinny być dostępne w urządzeniu? | Nieużywane |
| Czy użytkownicy będą chcieli widzieć załączniki do faktur na urządzeniu? | Tak |
Następne kroki
W scenariuszu 1 można wprowadzić zmiany wymienione poniżej zgodnie z wymaganiami scenariusza 2. Informacje w tej sekcji pomogą usprawnić korzystanie z aplikacji komórkowej.
Ponieważ w scenariuszu 2 jest potrzebnych więcej wierszy faktury, wymienione poniżej zmiany w projekcie pomogą zoptymalizować środowisko użytkownika na urządzeniu przenośnym:
- Zamiast przeglądać wiersze faktury na stronie szczegółów (jak w scenariuszu 1), użytkownicy mogą wybrać opcję wyświetlania wierszy na osobnej stronie dla urządzeń komórkowych.
- Ponieważ w tym scenariuszu jest potrzebny więcej niż jeden wiersz faktury, jeśli do projektowania strony dystrybucji dla urządzeń przenośnych jest używana strona VendMobileInvoiceAllDistributionTree (jak w scenariuszu 1), korelowanie wierszu z dystrybucjami może być mylące dla użytkownika. W związku z tym do projektowania strony dystrybucji użyj strony VendMobileInvoiceLineDistributionTree.
- W idealnej sytuacji w tym scenariuszu dystrybucje powinny być pokazywane w kontekście wiersza faktury. W związku z tym upewnij się, że użytkownik może szczegółowo przejść do wiersza, aby zobaczyć stronę dystrybucji. Użyj funkcji łącza do strony, aby ustanowić drążenie wskroś, tak samo, jak to zrobiono dla stron nagłówka i szczegółów w scenariuszu 1.
Ponieważ dystrybucje w scenariuszu 2 wymagają więcej niż jednego typu kwoty (podatek, opłaty i tak dalej), warto, aby były wyświetlane opisy typów kwot. (Pominęliśmy te informacje w scenariuszu 1).