Osadź ankietę na stronie internetowej
Ankietę można osadzić na stronie sieci Web, wklejając kod osadzania ankiety w kod źródłowy strony sieci Web. Dla ankiety można wybrać jeden z następujących stylów osadzonych:
Wbudowana: Wyświetla ankietę statycznie na stronie internetowej.
Okno podręczne: Wyświetla ankietę w wyskakującym okienku na podstawie działania respondenta.
Przycisk: Wyświetla ankietę po wybraniu przycisku. Domyślnie nazwa przycisku to Przekaż opinię.
Uwaga
Podczas osadzania ankiety na stronie sieci Web należy upewnić się, że Mogą odpowiadać tylko osoby z mojej organizacji jest wyłączone w ustawieniach dystrybucji ankiety.
Jeśli utworzyłeś zmienne, będą one używane do rejestrowania informacji o respondentach oraz kontekstu, w jakim została dostarczona odpowiedź, oraz przechowywania tych danych w odpowiedzi na ankietę. Możesz również utworzyć nowe zmiany, jeśli jest to potrzebne. Jeśli odpowiednie wartości nie zostaną przekazane do zmiennych w kodzie osadzania, będą używane wartości domyślne.
Wartości zmiennych w odpowiedzi są wyświetlane na karcie Spersonalizowane dane w odpowiedzi na ankietę.

Aby osadzić ankietę
Otwórz ankietę, którą chcesz osadzić, i przejdź do karty Wyślij.
Wybierz opcję Osadź kod.
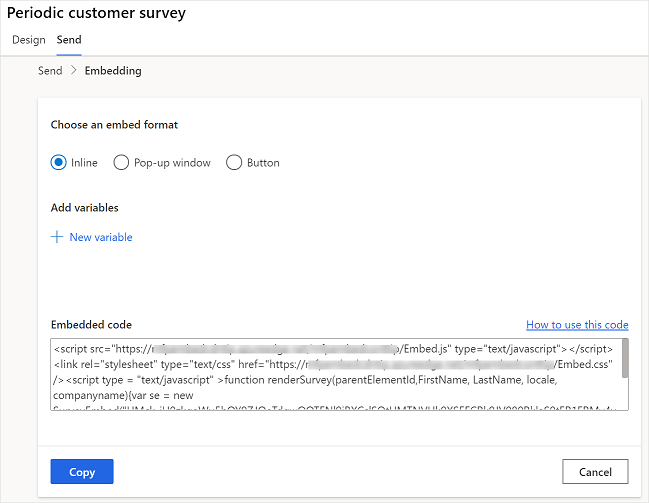
W obszarze Wybierz format osadzenia wybierz jedną z następujących opcji:
W tekście
Wyskakujące okno
Przycisk
Opcjonalnie, w obszarze Dodaj zmienne wybierz Nowa zmienna, aby utworzyć nową zmienną.
Kod osadzania jest generowany zgodnie z wybranymi opcjami.
Wybierz Kopiuj, a następnie wklej kod osadzania do strony sieci Web w celu osadzenia ankiety. Następnie należy zaktualizować kod źródłowy strony sieci Web, aby renderować ankietę na stronie sieci Web. Aby uzyskać informacje o tym, jak aktualizować kod źródłowy, zobacz Aktualizacja kodu źródłowego strony sieci Web.

Aktualizowanie kodu źródłowego strony sieci Web
Po wygenerowaniu kodu osadzania należy dodać go do kodu źródłowego strony sieci Web i utworzyć metodę wywołującą funkcję renderSurvey w celu wyrenderowania ankiety na stronie sieci Web. Należy się upewnić, że wartości w funkcji renderSurvey są przekazywane w takiej samej kolejności, jak zmienne ankiety zdefiniowane w funkcji renderSurvey w kodzie osadzania.
W przypadku ankiety wbudowanej konieczne jest zdefiniowanie nadrzędnego kontenera div z identyfikatorem surveyDiv, aby ankieta była wyświetlana. Minimalna szerokość i wysokość nadrzędnego kontenera div musi wynosić odpowiednio 350 pikseli i 480 pikseli.
Scenariusz polegający na osadzeniu ankiety wbudowanej
Załóżmy, że utworzono ankietę zawierającą dwie dodatkowe zmienne dotyczące ankiety (E-mail i PageTitle). Użytkownik chce osadzić ankietę w programie na stronie sieci Web i załadować ankietę zaraz po załadowaniu strony. Kod osadzania jest generowany w następujący sposób:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
W powyższym kodzie osadzania funkcja renderSurvey zawiera parametr parentElementId, obok zmiennych ankiety. Parametr parentElementId otrzymuje identyfikator kontenera div, gdy zostanie wywołany.
Należy utworzyć kontener div z identyfikatorem surveyDiv na stronie sieci Web, gdzie ma być wyświetlana ankieta. Ten kontener div wyświetla statyczną ankietę w wyznaczonym obszarze na stronie sieci Web. W związku z tym, że podczas ładowania strony chcesz załadować ankietę, należy utworzyć metodę w następujący sposób:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
Poprzednia metoda wywołuje funkcję renderSurvey i przekazuje odpowiednio wymagane wartości. W przypadku tej metody dane statyczne użytkownika są przekazywane, ale można też udostępniać funkcję pobierającą szczegółowe dane zalogowanego użytkownika.
Uwaga
Powyższe wstawki kodu podano jako przykład. Należy wygenerować rzeczywisty kod osadzania z poziomu Customer Voice i utworzyć metody zgodnie z wymaganiami.
Zobacz także
Praca z ustawieniami dystrybucji ankiety
Wysyłanie ankiety za pomocą wbudowanego edytora wiadomości e-mail
Wysyłanie ankiety za pomocą polecenia Power Automate
Wyślij połączenie do ankiety do innych osób
Wysyłanie ankiety za pomocą kodu QR