Moduł aktywnego obrazu
W tym artykule opisano moduły aktywnych obrazów i sposób ich dodawania do stron witryny w Microsoft Dynamics 365 Commerce.
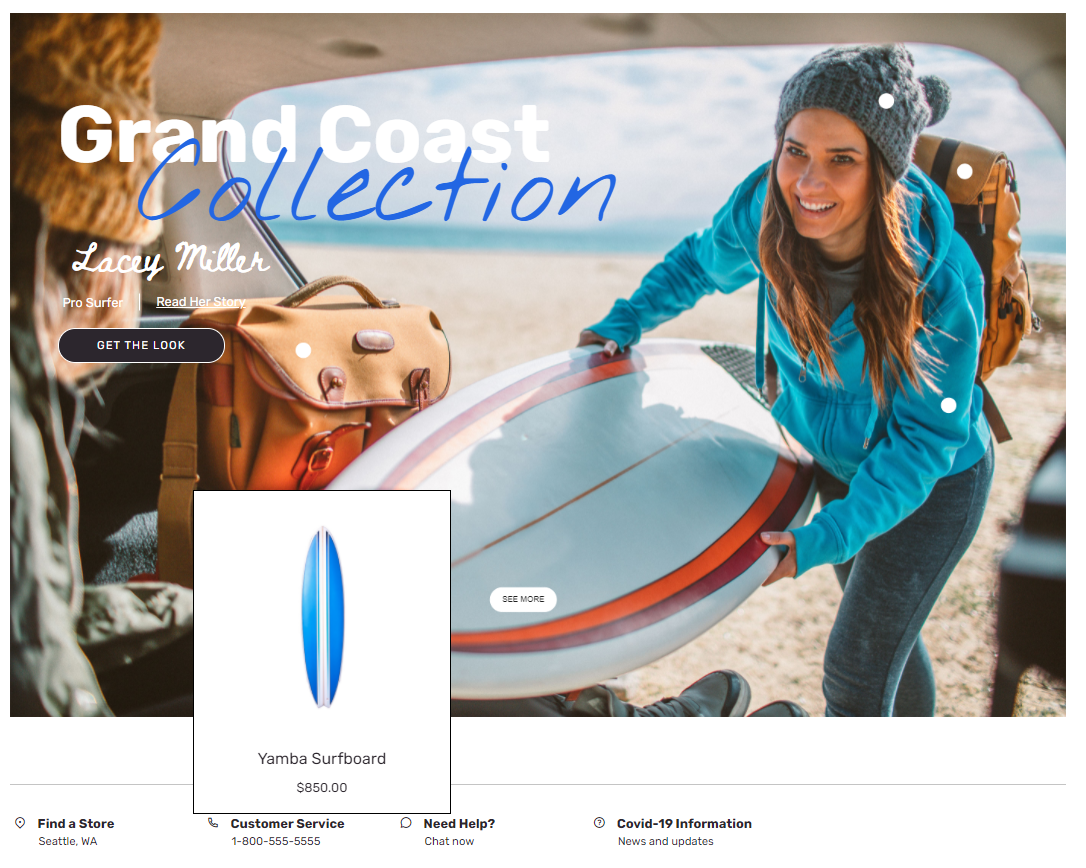
Aktywny moduł obrazu może służyć do osadzania tagów produktów na obrazie. Użytkownicy witryny e-commerce mogą następnie najechać kursorem na tagi, aby wyświetlić podgląd produktów widocznych na obrazie. Podglądy są wyświetlane w wyskakujących oknach. Wybierając wyskakujące okienko podglądu, użytkownicy mogą przejść bezpośrednio do strony szczegółów produktu (PDP) odpowiedniego produktu.
Tagi są definiowane za pomocą współrzędnych X i Y na obrazie. Każdy oznaczony punkt powinien być skonfigurowany z identyfikatorem produktu, który jest widoczny na obrazku.
Poniższa ilustracja przedstawia przykład wyskakującego okna podglądu na obrazie bohatera na stronie głównej Adventure Works.

Ważne
- Moduł aktywnego obrazu jest dostępny od wersji 10.0.20 Dynamics 365 Commerce.
- Aktywny moduł obrazu jest prezentowany w motywie Adventure Works.
Właściwości aktywnego modułu obrazu
| Nazwa właściwości | Wartości | opis |
|---|---|---|
| Wizerunek | Plik obrazu | Obrazu można użyć do zaprezentowania jednego lub większej liczby produktów. Obraz można przesłać do Biblioteki multimediów w narzędziu do tworzenia witryn Commerce lub użyć istniejącego obrazu. |
| Szerokość | Liczba pikseli | Ta właściwość definiuje szerokość obrazu. Aktywne współrzędne są obliczane na podstawie szerokości obrazu. |
| Aktywne współrzędne | Współrzędne X i Y oraz numer identyfikacyjny produktu | Każda aktywna tablica obrazów składa się ze współrzędnych X i Y oraz numeru identyfikacyjnego produktu. |
| Nagłówek | Tekst nagłówka i znacznik nagłówka (H1, H2, H3, H4, H5 lub H6) | Domyślnie jest używany znacznik nagłówka H2, ale znacznik nagłówka jest używany, ale tag nagłówka można zmienić, aby spełnić wymagania dotyczące dostępności. |
| Akapit | Tekst akapitu | Moduł obsługuje tekst akapitowy w formacie tekstu sformatowanego. Obsługiwane są niektóre podstawowe funkcje tekstu sformatowanego, takie jak hiperłącza, pogrubienie, podkreślenie i kursywa. Niektóre z tych możliwości mogą być zastąpione przez motyw strony stosowany do modułu. |
| Link | Tekst łącza, adres URL łącza, dostęp do bogatych aplikacji internetowych (ARIA) i Otwórz łącze na nowej karcie | Moduł obsługuje łącza do jednego lub wielu „wywołań akcji”. Jeśli zostanie dodane łącze, tekst łącza, adres URL i etykieta ARIA są wymagane. Etykiety ARIA powinny być opisowe w celu spełnienia wymagań dotyczących ułatwień dostępu. Łącza można tak skonfigurować, aby były otwierane na nowej karcie. |
| Tekst podrzędny | Nagłówek, tekst i łącza | Można dodać dodatkowy kontekst do obrazu, taki jak nazwisko autora lub projektanta albo linki do osobistych blogów. |
| Motyw tekstu | Jasny lub ciemny | Ta właściwość umożliwia użytkownikowi ustawienie jasnego lub ciemnego tekstu na podstawie obrazu tła. Jest to dostępne jako rozszerzenie motywu w motywie Adventure Works. |
Dodaj aktywny moduł obrazu do nowej strony
Aby dodać aktywny moduł obrazu do nowej strony i ustawić wymagane właściwości, wykonaj następujące kroki.
- Przejdź do formularza Szablony i otwórz szablon marketingowy dla strony głównej witryny (lub utwórz nowy szablon marketingowy).
- W miejscu Główne na domyślnej stronie wybierz wielokropek (...), a następnie Dodaj moduł.
- W oknie dialogowym Wybierz moduły wybierz moduł Aktywny obraz, a następnie OK.
- Wybierz Zapisz, potem Zakończ edycję, aby przesłać szablon, a następnie opcję Publikuj, aby go opublikować.
- Przejdź do formularza Strony i otwórz stronę główną witryny (lub utwórz nową stronę główną, używając szablonu marketingowego).
- Na domyślnej stronie wybierz miejsce Główne, następnie przycisk wielokropka (...), a potem Dodaj moduł.
- W oknie dialogowym Wybierz moduły wybierz moduł Aktywny obraz, a potem przycisk OK.
- W okienku właściwości aktywnego modułu obrazu dodaj obraz i ustaw szerokość kanwy na rozmiar obrazu.
- Należy ustawić współrzędne X i Y i dodać odpowiedni numer identyfikacyjny produktu.
- Dodaj i skonfiguruj dodatkowe aktywne moduły obrazu zgodnie z potrzebami.
- Wybierz Zapisz, a następnie Podgląd, aby wyświetlić podgląd strony.
- Wybierz Zakończ edycję, aby zaewidencjonować szablon, a następnie wybierz opcję Publikuj, aby ją opublikować.