Wprowadzenie do języka XAML
W aplikacji interfejsu użytkownika aplikacji wieloplatformowej platformy .NET (.NET MAUI) język XAML jest najczęściej używany do definiowania zawartości wizualnej strony i współpracuje z plikiem za pomocą kodu w języku C#. Plik związany z kodem zapewnia obsługę kodu dla znaczników. Te dwa pliki współtworzyją nową definicję klasy, która obejmuje widoki podrzędne i inicjowanie właściwości. W pliku XAML klasy i właściwości odwołują się do elementów i atrybutów XML, a linki między znacznikami i kodem są ustanawiane.
Anatomia pliku XAML
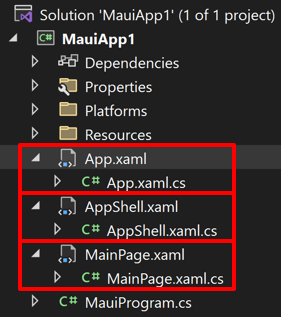
Nowa aplikacja MAUI platformy .NET zawiera trzy pliki XAML i skojarzone z nimi pliki związane z kodem:

Pierwszą parą plików jest App.xaml, plik XAML i App.xaml.cs plik w języku C# skojarzony z plikiem XAML. Zarówno App.xaml , jak i App.xaml.cs współtworzyć klasę o nazwie App , która pochodzi z Applicationklasy . Drugą parą plików jest AppShell.xaml i AppShell.xaml.cs, która współtworzy klasę o nazwie AppShell , która pochodzi z klasy Shell. Większość innych klas z plikami XAML współtworzy klasę, która pochodzi z ContentPageklasy , i definiuje interfejs użytkownika strony. Dotyczy to plików MainPage.xaml i MainPage.xaml.cs.
Plik MainPage.xaml ma następującą strukturę:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.MainPage">
...
</ContentPage>
Dwie deklaracje przestrzeni nazw XML (xmlns) odwołują się do identyfikatorów URI w microsoft.com. Jednak w tych identyfikatorach URI nie ma zawartości i zasadniczo działają one jako identyfikatory wersji.
Pierwsza deklaracja przestrzeni nazw XML oznacza, że tagi zdefiniowane w pliku XAML bez prefiksu odwołują się do klas w programie .NET MAUI, na przykład ContentPage. Druga deklaracja przestrzeni nazw definiuje prefiks .x Jest to używane w przypadku kilku elementów i atrybutów, które są wewnętrzne dla samego języka XAML i które są obsługiwane przez inne implementacje języka XAML. Jednak te elementy i atrybuty różnią się nieco w zależności od roku osadzonego w identyfikatorze URI. Program .NET MAUI obsługuje specyfikację XAML 2009.
Na końcu pierwszego tagu x prefiks jest używany dla atrybutu o nazwie Class. Ponieważ użycie tego x prefiksu jest praktycznie uniwersalne dla przestrzeni nazw XAML, atrybuty XAML, takie jak Class są prawie zawsze określane jako x:Class. Atrybut x:Class określa w pełni kwalifikowaną nazwę klasy .NET: klasę MainPage MyMauiApp w przestrzeni nazw. Oznacza to, że ten plik XAML definiuje nową klasę o nazwie MainPage w MyMauiApp przestrzeni nazw pochodzącej z ContentPage (tag, x:Class w którym pojawia się atrybut).
Atrybut x:Class może być wyświetlany tylko w elemecie głównym pliku XAML w celu zdefiniowania pochodnej klasy języka C#. Jest to jedyna nowa klasa zdefiniowana w pliku XAML. Wszystkie inne elementy wyświetlane w pliku XAML są po prostu tworzone z istniejących klas i inicjowane.
Plik MainPage.xaml.cs wygląda podobnie do następującego:
namespace MyMauiApp;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
}
Klasa MainPage pochodzi z ContentPageklasy i jest definicją klasy częściowej.
Gdy program Visual Studio skompiluje projekt, generator źródła generuje nowe źródło języka C#, które zawiera definicję InitializeComponent metody wywoływanej z MainPage konstruktora i dodaje ją do obiektu kompilacji.
W czasie wykonywania kod w MauiProgram klasie uruchamia aplikację i wykonuje App konstruktor klasy, który tworzy wystąpienie AppShellklasy . Klasa AppShell tworzy wystąpienie pierwszej strony aplikacji, która ma MainPagebyć wyświetlana, czyli . Konstruktor MainPage wywołuje InitializeComponentmetodę , która inicjuje wszystkie obiekty zdefiniowane w pliku XAML, łączy je wszystkie razem w relacjach nadrzędny-podrzędny, dołącza programy obsługi zdarzeń zdefiniowane w kodzie do zdarzeń ustawionych w pliku XAML i ustawia wynikowe drzewo obiektów jako zawartość strony.
Uwaga
Klasa AppShell używa powłoki MAUI platformy .NET, aby ustawić pierwszą stronę aplikacji do wyświetlenia. Jednak powłoka wykracza poza zakres tego wprowadzenia do języka XAML. Aby uzyskać więcej informacji, zobacz .NET MAUI Shell.
Ustawianie zawartości strony
Element ContentPage powinien zawierać jedno element podrzędny, który może być widokiem lub układem z widokami podrzędnymi. Element podrzędny obiektu ContentPage jest automatycznie ustawiany jako wartość ContentPage.Content właściwości.
W poniższym przykładzie przedstawiono element zawierający element ContentPage Label:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.HelloXamlPage"
Title="Hello XAML Page">
<Label Text="Hello, XAML!"
VerticalOptions="Center"
HorizontalTextAlignment="Center"
Rotation="-15"
FontSize="18"
FontAttributes="Bold"
TextColor="Blue" />
</ContentPage>
W powyższym przykładzie relacja między klasami, właściwościami i kodem XML powinna być widoczna. Klasa MAUI platformy .NET (na przykład ContentPage lub Label) jest wyświetlana w pliku XAML jako element XML. Właściwości tej klasy — łącznie Title ContentPage z Label siedmioma właściwościami zwykle są wyświetlane jako atrybuty XML.
Istnieje wiele skrótów, aby ustawić wartości tych właściwości. Niektóre właściwości to podstawowe typy danych. Na przykład Title właściwości i Text są typu stringi Rotation mają typ double. Właściwość HorizontalTextAlignment jest typu TextAlignment, który jest wyliczeniem. W przypadku właściwości dowolnego typu wyliczenia wystarczy podać nazwę elementu członkowskiego.
Jednak w przypadku właściwości bardziej złożonych typów konwertery są używane do analizowania kodu XAML. Są to klasy w programie .NET MAUI, które pochodzą z klasy TypeConverter. W powyższym przykładzie kilka konwerterów MAUI platformy .NET jest automatycznie stosowana do konwertowania wartości ciągów na prawidłowy typ:
LayoutOptionsConverterVerticalOptionsdla właściwości . Ten konwerter konwertuje nazwy publicznych pólLayoutOptionsstatycznych struktury na wartości typuLayoutOptions.ColorTypeConverterTextColordla właściwości . Ten konwerter konwertuje nazwy publicznych pól Colors statycznych klasy lub wartości szesnastkowe RGB z kanałem alfa lub bez niego.
Nawigowanie między stronami
Po uruchomieniu aplikacji .NET MAUI jest zwykle wyświetlana MainPage . Aby wyświetlić inną stronę, możesz ustawić to jako nową stronę startową w pliku AppShell.xaml lub przejść do nowej strony z witryny MainPage.
Aby zaimplementować nawigację, w konstruktorze MainPage.xaml.cs można utworzyć prosty Button program obsługi zdarzeń i użyć go do przejścia do HelloXamlPageelementu :
public MainPage()
{
InitializeComponent();
Button button = new Button
{
Text = "Navigate!",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
};
button.Clicked += async (sender, args) =>
{
await Navigation.PushAsync(new HelloXamlPage());
};
Content = button;
}
Po skompilowaniu i wdrożeniu nowej wersji tej aplikacji zostanie wyświetlony przycisk na ekranie. Naciśnięcie powoduje przejście do elementu HelloXamlPage:

Możesz wrócić do MainPage strony przy użyciu paska nawigacyjnego wyświetlanego na każdej platformie.
Uwaga
Alternatywą dla tego modelu nawigacji jest użycie powłoki MAUI platformy .NET. Aby uzyskać więcej informacji, zobacz Omówienie powłoki MAUI platformy .NET.
Interakcje kodu xAML i kodu
Element podrzędny większości ContentPage pochodnych jest układem, takim jak lub StackLayout Grid, a układ może zawierać wiele elementów podrzędnych. W języku XAML te relacje nadrzędny-podrzędny są ustanawiane z normalną hierarchią XML:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.XamlPlusCodePage"
Title="XAML + Code Page">
<StackLayout>
<Slider VerticalOptions="Center" />
<Label Text="A simple Label"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Button Text="Click Me!"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
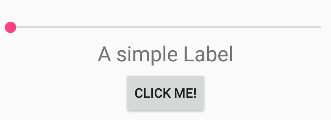
Ten plik XAML jest syntaktycznie kompletny i tworzy następujący interfejs użytkownika:

Jednak mimo że można wchodzić w interakcje z elementami Slider i Button, interfejs użytkownika nie jest aktualizowany. Element Slider powinien spowodować Label wyświetlenie bieżącej wartości, a Button element powinien coś zrobić.
Slider Wyświetlanie wartości przy użyciu elementu Label można osiągnąć całkowicie w języku XAML za pomocą powiązania danych. Warto jednak najpierw zobaczyć rozwiązanie kodu. Mimo to obsługa Button kliknięcia zdecydowanie wymaga kodu. Oznacza to, że plik związany z kodem musi XamlPlusCodePage zawierać programy obsługi dla ValueChanged zdarzenia Slider i Clicked zdarzenia Button:
namespace XamlSamples
{
public partial class XamlPlusCodePage
{
public XamlPlusCodePage()
{
InitializeComponent();
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
valueLabel.Text = args.NewValue.ToString("F3");
}
async void OnButtonClicked(object sender, EventArgs args)
{
Button button = (Button)sender;
await DisplayAlert("Clicked!", "The button labeled '" + button.Text + "' has been clicked", "OK");
}
}
}
W pliku Slider XAML tagi i Button muszą zawierać atrybuty dla ValueChanged zdarzeń i Clicked odwołujących się do tych procedur obsługi:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlSamples.XamlPlusCodePage"
Title="XAML + Code Page">
<StackLayout>
<Slider VerticalOptions="Center"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="valueLabel"
Text="A simple Label"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Button Text="Click Me!"
HorizontalOptions="Center"
VerticalOptions="Center"
Clicked="OnButtonClicked" />
</StackLayout>
</ContentPage>
Zwróć uwagę, że przypisanie procedury obsługi do zdarzenia ma taką samą składnię, jak przypisanie wartości do właściwości. Ponadto program ValueChanged obsługi Slider zdarzeń programu , aby użyć Label elementu , aby wyświetlić bieżącą wartość, program obsługi musi odwoływać się do tego obiektu z kodu. W związku z tym Label wymaga nazwy, która jest określona z atrybutem x:Name . Prefiks x atrybutu x:Name wskazuje, że ten atrybut jest wewnętrzny dla języka XAML. Nazwa przypisana do atrybutu x:Name ma te same reguły co nazwy zmiennych języka C#. Na przykład musi zaczynać się od litery lub podkreślenia i nie zawierać osadzonych spacji.
Program ValueChanged obsługi zdarzeń może teraz ustawić Label wartość , aby wyświetlić nową Slider wartość, która jest dostępna z argumentów zdarzeń:
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
valueLabel.Text = args.NewValue.ToString("F3");
}
Alternatywnie program obsługi może uzyskać Slider obiekt, który generuje to zdarzenie z argumentu sender i uzyskać Value właściwość z tego:
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
valueLabel.Text = ((Slider)sender).Value.ToString("F3");
}
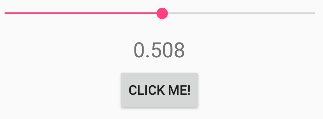
Wynikiem jest to, że każda manipulacja Slider powoduje, że jego wartość jest wyświetlana w obiekcie Label:

W powyższym przykładzie Button symuluje odpowiedź na Clicked zdarzenie, wyświetlając alert z Text przyciskiem . W związku z tym program obsługi zdarzeń może rzutować sender argument na element , a następnie uzyskać dostęp do Button jego właściwości:
async void OnButtonClicked(object sender, EventArgs args)
{
Button button = (Button)sender;
await DisplayAlert("Clicked!", "The button labeled '" + button.Text + "' has been clicked", "OK");
}
Metoda OnButtonClicked jest definiowana jako async , ponieważ DisplayAlert metoda jest asynchroniczna i powinna być poprzedzona operatorem await , który zwraca wartość po zakończeniu metody. Ponieważ ta metoda uzyskuje Button wyzwalanie zdarzenia z argumentu sender , można użyć tej samej procedury obsługi dla wielu przycisków.
Następne kroki
Język XAML jest przeznaczony głównie do tworzenia wystąpień i inicjowania obiektów. Jednak często właściwości muszą być ustawione na obiekty złożone, których nie można łatwo przedstawić jako ciągów XML, a czasami właściwości zdefiniowane przez jedną klasę muszą być ustawione w klasie podrzędnej. Te dwa potrzeby wymagają podstawowych funkcji składni XAML elementów właściwości i dołączonych właściwości.
 Przeglądanie przykładu
Przeglądanie przykładu